Como: Criar um componente de modelo da Web
A criação de um componente de modelo da Web permite criar um componente configurável, repetível que pode ser personalizado para cada instância específica usada.
Neste tutorial, você aprenderá a:
- Definir um manifesto e especificar os parâmetros a serem passados para um componente de modelo da Web
- Criar um componente de modelo da Web
- Adicionar o componente de modelo da Web a uma página da Web
- Configurar os parâmetros usando o estúdio de design
Pré-requisitos
- Uma assinatura ou uma avaliação do Power Pages. Baixe uma avaliação do Power Pages aqui.
- Um site do Power Pages criado. Crie um site do Power Pages.
Criar um componente de modelo da Web
Nas etapas abaixo, criamos um componente de modelo da Web que exibe registros de feedback de uma tabela do Microsoft Dataverse em formato de cartão, com botão para fornecer uma revisão. Você pode definir o número de cartões que pode configurar.
Criar uma tabela do Dataverse para usar no componente de modelo da Web
Em nosso exemplo, criaremos uma tabela do Dataverse chamada Revisar para nosso processo. Para obter mais informações sobre como criar tabelas do Dataverse, consulte Como criar e modificar tabelas do Dataverse usando o espaço de trabalho Dados. Você pode modificar essas etapas para refletir seus próprios processos empresariais.
Vá para Power Pages.
Selecione um site onde você deseja adicionar um componente do modelo da Web e selecione Editar.
No estúdio de design, selecione o espaço de trabalho Dados.
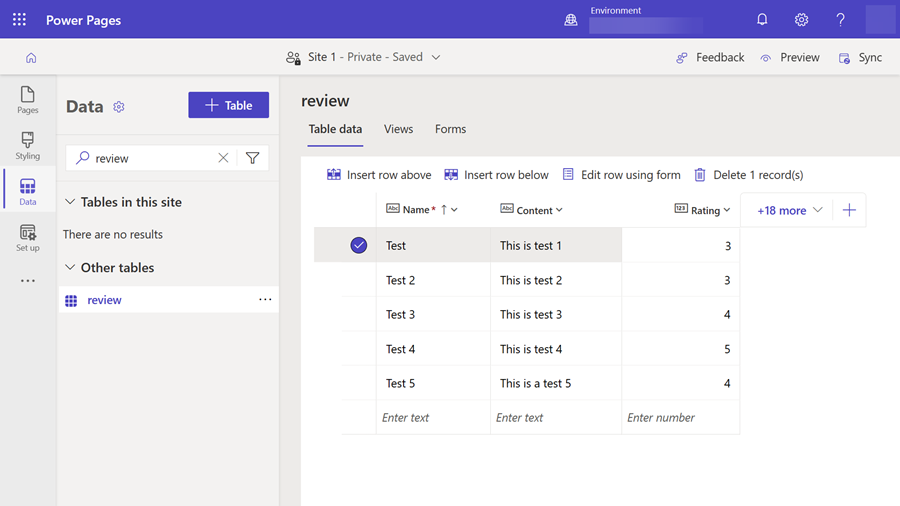
Crie uma tabela do Dataverse chamada Revisar com as seguintes propriedades:
Dica
- A tabela a seguir é apenas um exemplo; sinta-se à vontade para criar tabelas que correspondam aos seus próprios processos de negócios.
Nome da coluna Tipo de dados da coluna Name Texto (coluna nome existente) Conteúdo Várias linhas de texto Rating Número Inteiro (valor mínimo: 1, valor máximo: 5) 
Adicionar alguns registros de amostra à tabela.
No espaço de trabalho Segurança, adicione uma permissão de tabela para permitir acesso de leitura e atribuir funções da Web apropriadas.
Criar modelo da Web com manifesto
No aplicativo de Gerenciamento de Portal, na seção Conteúdo , escolha Modelos da Web e selecione Novo no menu principal para criar um novo modelo da Web.
Insira avaliações para Nome (ou outro valor que reflita sua exigência).
Copie e cole o código a seguir no campo Origem do registro do modelo da Web, substitua os valores prefixados com
cr54fpelo prefixo usado em seu próprio ambiente.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Adicionar o componente de modelo da Web a uma página da Web
Depois de criar o componente de modelo da Web, você pode adicioná-lo a uma página da Web.
No Power Pages estúdio de design, selecione a página à qual deseja adicionar o componente de modelo da Web.
Selecione Editar Código que abre o Visual Studio Code para a Web da página da Web.
Insira a seguinte declaração de inclusão que faz referência ao modelo da Web que você criou anteriormente, você pode substituir o nome pelo nome do seu próprio modelo da Web:
{% include "reviews" %}Selecione CTRL-S para salvar o código. Retorne ao estúdio de design e selecione Sincronizar. Uma visualização do componente em sua página da Web será exibida.
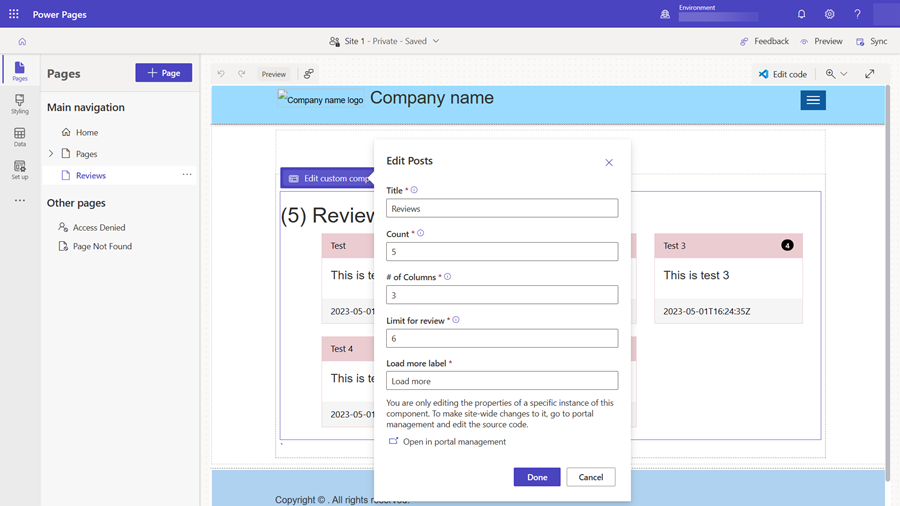
Selecione Editar componente personalizado e você pode configurar os parâmetros definidos no manifesto do componente de modelo da Web que você criou acima.

Visualize o site para visualizar o layout, retorne ao estúdio de design e experimente diferentes opções de layout.