Exibir avaliações de produtos como cartões
Esta amostra demonstra como usar o manifesto para estender um modelo da Web para exibir avaliações de produtos em uma página da Web em formato de cartão.

Como criar um componente do modelo da Web para exibir avaliações do produto
Etapa 1: Preparação
- Crie uma tabela em seu ambiente com as colunas correspondentes (nome, conteúdo e classificação)
- Copie o nome lógico da tabela.
- Crie alguns registros de amostra na nova tabela.
Etapa 2: Configurar o modelo da Web
Copie o código-fonte em um novo modelo da Web em seu ambiente. Consulte Como criar um componente de modelo da Web para obter mais detalhes.
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}Substitua todas as instâncias de cr50f pelo nome do esquema da nova tabela. Isso deve cuidar das propriedades fetchXML e em todo o HTML e
{% manifest %}.
Etapa 3: Usar o modelo da Web
- Adicione o novo modelo da Web à cópia da página de uma página, por exemplo, adicione
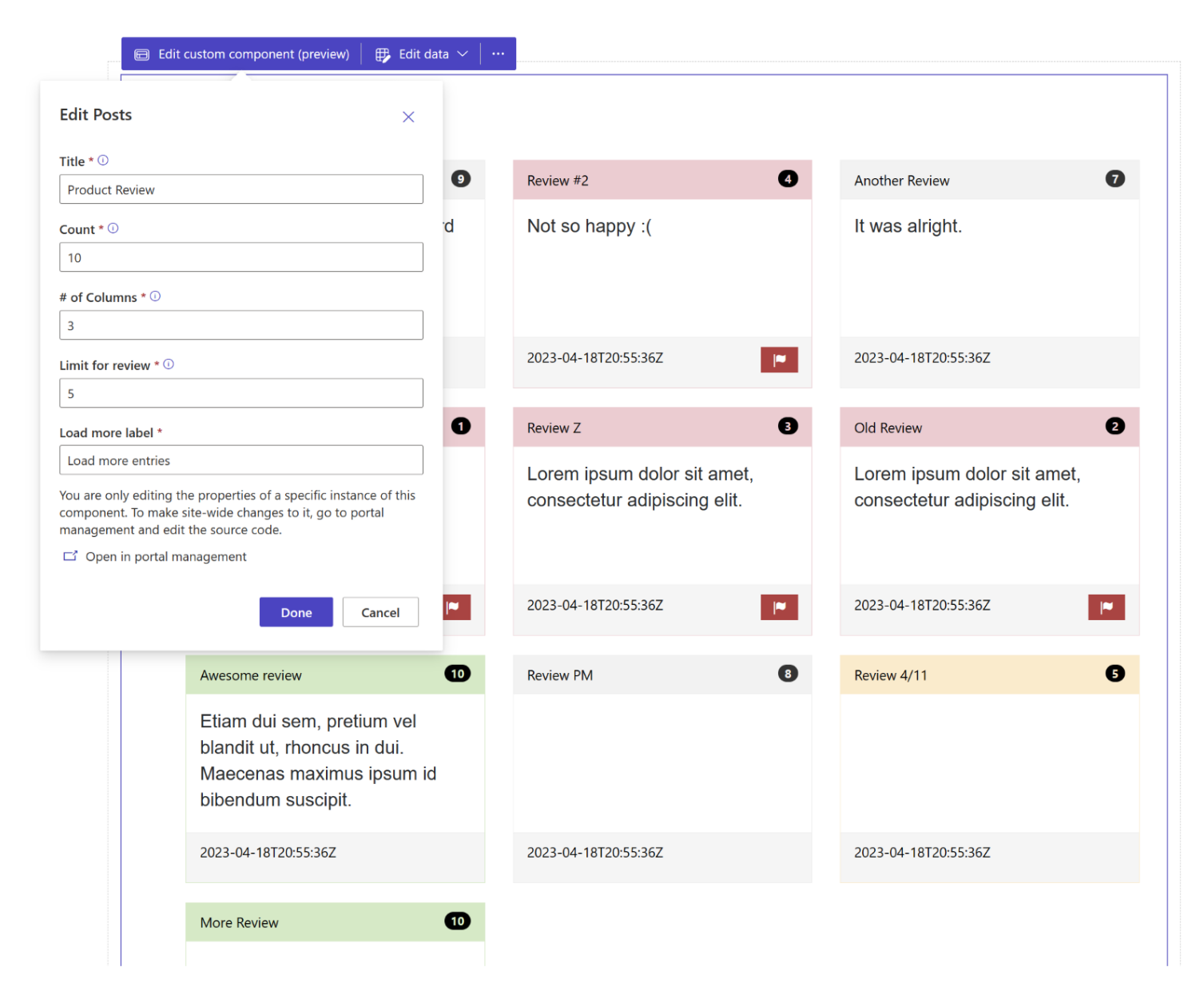
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}ou{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}usando o Visual Studio Code para a Web. - Edite e configure as propriedades do modelo da Web no estúdio de design.
- Reutilize o componente em diferentes páginas da Web, conforme necessário, e repita a etapa anterior para configurar a exibição com base em seus requisitos.
- Selecione Editar dados para atualizar os registros na tabela recém-criada.