Adicionar um copiloto ao site do Power Pages
Um copiloto do site do Power Pages pode fornecer suporte ao cliente rápido e eficiente aos visitantes e usuários do site, o que pode melhorar a experiência geral do usuário do site. O Power Pages torna mais fácil adicionar um. Em apenas alguns minutos, você pode criar um copiloto do Microsoft Copilot Studio em seu site que usa resposta generativas isto é, linguagem natural para responder perguntas e sugerir soluções para problemas de forma coloquial.
Importante
- Para entender os recursos e limitações desse recurso, consulte Perguntas frequentes sobre o copiloto.
- Se você configurar o copiloto para respostas generativas de dados públicos usando a Pesquisa do Bing, o uso da Pesquisa do Bing será regido pelo Contrato de Serviço Microsoft e a Política de Privacidade da Microsoft.
Pré-requisitos
Para usar recursos com a tecnologia de IA do Copilot no Power Pages:
- O administrador do locatário deve ativar a configuração Publicar Copilotos com recursos de IA no centro de administração do Power Platform.
- O copiloto usa as respostas generativas do Microsoft Copilot Studio. Consulte Quotas e Preços do Copilot Studio para obter mais detalhes.
Adicionar um copiloto
Você pode adicionar um copiloto seguindo as etapas abaixo.
Observação
Se um site atender às condições descritas na seção de pré-requisitos, o copiloto será adicionado ao site durante o provisionamento do site. Se você preferir não ter o copiloto criado por padrão, os administradores de serviço pode desativar esse recurso no nível do locatário, conforme descrito na seção desativar a provisão do copiloto padrão.
Acesse Configurar espaço de trabalho.
Em Copilot, selecione Adicionar copiloto
Ativar Criar copiloto.
O Power Pages cria um copiloto com respostas generativas para você no Copilot Studio.
Para disponibilizar o copiloto aos visitantes e usuários, ative Habilitar copiloto no site.
Se o administrador de seu locatário não tiver ativado a opção publicar copiloto com recurso de IA, a opção Habilitar copiloto no site não estará disponível.
Personalizar seu copiloto
Ao criar um copiloto para um site, ele utiliza o conteúdo do site de hospedagem para gerar respostas. O serviço do Dataverse facilita a indexação do conteúdo do site e das tabelas configuradas, que são resumidas pelo Copilot Studio para gerar respostas.
Os usuários autenticados do site recebem respostas resumidas e personalizadas que se alinham com suas funções na Web. Para melhorar ainda mais o modelo de conteúdo para usuários autenticados do site, refine os dados seguindo estas etapas:
Abrir o copiloto.
Em Refinar seus dados, escolha o botão Fazer alterações.
Selecione Escolher controle de pesquisa de tabelas para marcar ou desmarcar as tabelas.
- Você pode selecionar várias tabelas nesta seção. Certifique-se de que qualquer tabela selecionada aqui seja usada no site.
- Nas páginas subsequentes, você deve especificar a página onde a tabela será utilizada para gerar o URL de citação.
Selecione Próximo.
Em Escolher tabela, selecione a tabela que contém as colunas e o link da página que você deseja selecionar. A tabela não aparecerá, a menos que tenha pelo menos uma coluna multilinha.
- Você pode escolher uma tabela de cada vez.
Em Adicionar link de página, selecione a página onde a tabela é usada.
Observação
- Certifique-se de selecionar a página correta onde a tabela é usada. Escolher a tabela errada fará com que o bot forneça um URL de citação incorreto para as respostas.
- A página deve usar 'id' como parâmetro de string de consulta; o URL de citação não funcionará corretamente, se qualquer outro nome de parâmetro for usado.
Em Escolher colunas, selecione a lista de colunas usadas na página.
Observação
Apenas uma coluna com texto multilinha está disponível para escolha.
Selecione Próximo e revise a seleção.
Escolha Salvar para enviar as alterações.
Personalizar a aparência do copiloto
É possível customizar o estilo do copiloto substituindo as classes padrão Folhas de Estilos em Cascata (CSS). Para fazer isso, adicione uma tag de estilo ao modelo de cabeçalho e siga estas etapas para substituir os valores.
- Acesse o editor de código do site.
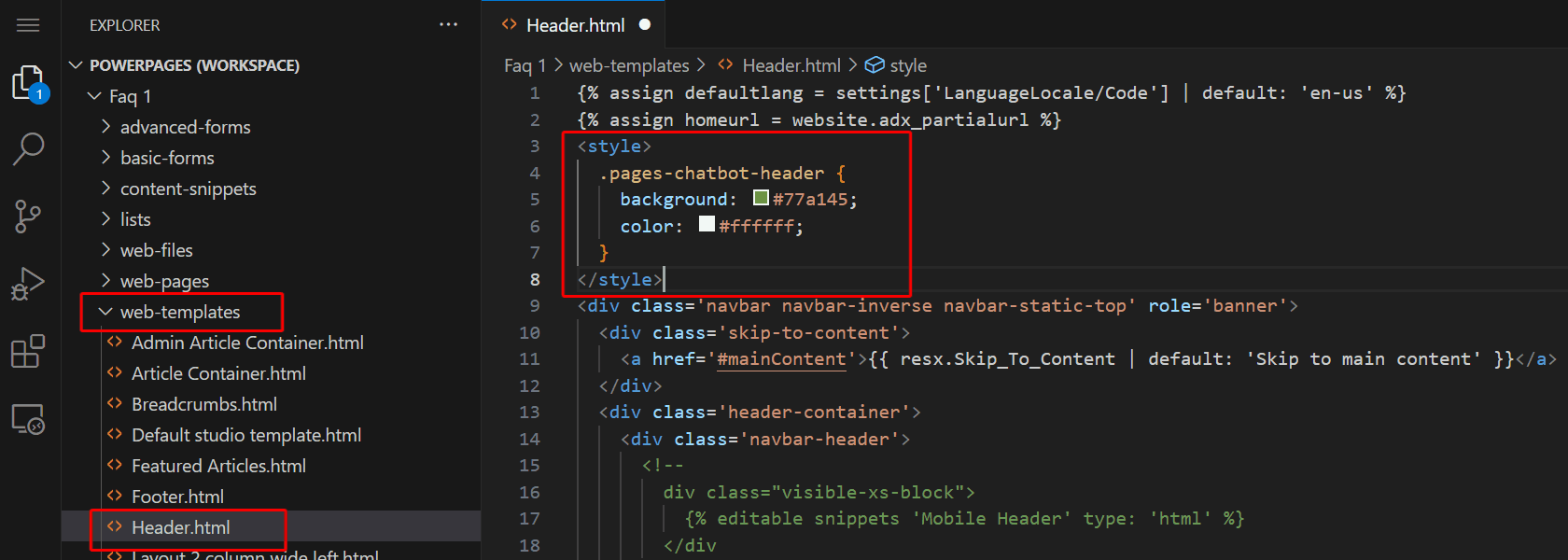
- Em Navegação do Explorer, expanda a pasta web-templates .
- Abra Header.html.
- Adicione sua tag de estilo.

- Substitua os respectivos estilos.
Widget do Copilot
Ícone recolhido do Copilot:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Dica de ferramenta:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Elementos do Copilot
Consulte os exemplos de CSS fornecidos para ver exemplos de como personalizar os elementos do seu chatbot.
1. Cabeçalho
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Altura e Largura
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Janela do Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. Bolha do copiloto
Cor em segundo plano:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Cor do texto:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Bolha do usuário
Cor em segundo plano:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Cor do texto:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Links de referência
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Mensagem de privacidade
Cor em segundo plano:
.pva-privacy-message {
background: #797d81;
}
Cor do texto:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}
Desativar provisionamento padrão do copiloto
Os administradores de serviço que são membros de qualquer uma das seguintes funções do Microsoft Entra podem usar um script do PowerShell para alterar a configuração no nível do locatário enableChatbotOnWebsiteCreation:
O valor padrão da configuração no nível do locatário é ‘nulo’, que se comportará como se a configuração estivesse definida como ‘verdadeira’ e cria o bot durante a criação do site. O administrador pode definir seu valor como "true" ou "false".
Para obter o valor atual da configuração de nível de locatário, use o comando Get-TenantSettings. Por exemplo:
$myTenantSettings = Get-TenantSettings
$ myTenantSettings.powerPlatform.powerPages
Observação
O comando Get-TenantSettings não lista as configurações de locatário cujo valor é nulo. O valor padrão da configuração de nível de locatário enableChatbotOnWebsiteCreation é nulo, portanto, não aparece na primeira vez que você executa o script. Depois de definir seu valor como true ou false, a configuração aparecerá na lista.
Para definir um valor para enableChatbotOnWebsiteCreation, use o comando Set-TenantSettings. O exemplo a seguir define o valor como false:
$requestBody = @{
powerPlatform = @{
powerPages = @{
enableChatbotOnWebsiteCreation = $false
}
}
}
Set-TenantSettings -RequestBody $requestBody
Problemas conhecidos
- Não é possível alterar o domínio personalizado do site após adicionar um copiloto. Em vez disso, desative o copiloto, altere o domínio customizado e, em seguida, ative o copiloto novamente.
- Se você desativar o recurso do copiloto, aguarde alguns minutos para que as operações em segundo plano sejam concluídas antes de ativá-lo novamente.