Projetando para TV e Xbox
Projete seu aplicativo do Windows para que ele tenha uma boa aparência e funcione bem no Xbox One e nas telas da televisão.
Consulte Gamepad e interações de controle remoto para obter orientação sobre experiências de interação em aplicativos UWP na experiência de 3 metros.
Visão geral
A Plataforma Universal do Windows permite que você crie experiências agradáveis através de vários dispositivos Windows. A maioria das funcionalidades fornecidas pela estrutura UWP permite que os aplicativos usem a mesma interface do usuário (UI) nesses dispositivos, sem trabalho adicional. No entanto, personalizar e otimizar seu aplicativo para funcionar bem no Xbox One e nas telas de TV requer considerações especiais.
A experiência de sentar em seu sofá na sala, usando um gamepad ou um controle remoto para interagir com sua TV, é chamada de experiência de 3 metros. Ela é chamada assim porque o usuário em geral está sentado a aproximadamente 3 metros de distância da tela. Isso proporciona desafios únicos que não estão presentes na, digamos, experiência de meio metro ou na interação com um computador. Se você estiver desenvolvendo um aplicativo para Xbox One ou qualquer outro dispositivo que tenha uma saída para uma tela de TV e possa usar um controle para entrada, você sempre deve ter isso em mente.
Nem todas as etapas neste artigo são necessárias para fazer seu aplicativo funcionar bem para experiências de 3 metros, mas entendê-las e tomar as decisões apropriadas para seu aplicativo resultará em uma melhor experiência de 3 metros adaptada às necessidades específicas do seu aplicativo. Ao dar vida ao seu aplicativo no ambiente de 3 metros, considere os seguintes princípios de design.
Simples
Projetar para o ambiente de 3 metros apresenta um conjunto único de desafios. A resolução e a distância de visualização podem dificultar as pessoas a processarem muita informação. Tente manter seu projeto limpo, reduzido aos componentes mais simples possíveis. A quantidade de informações exibidas em uma TV deve ser comparável ao que você veria em um telefone celular, ao invés de um desktop.

Coerente
Os aplicativos UWP no ambiente de 3 metros devem ser intuitivos e fáceis de usar. Faça o foco claro e inconfundível. Organize o conteúdo de modo que o movimento pelo espaço seja consistente e previsível. Dê às pessoas o caminho mais curto para o que elas querem fazer.

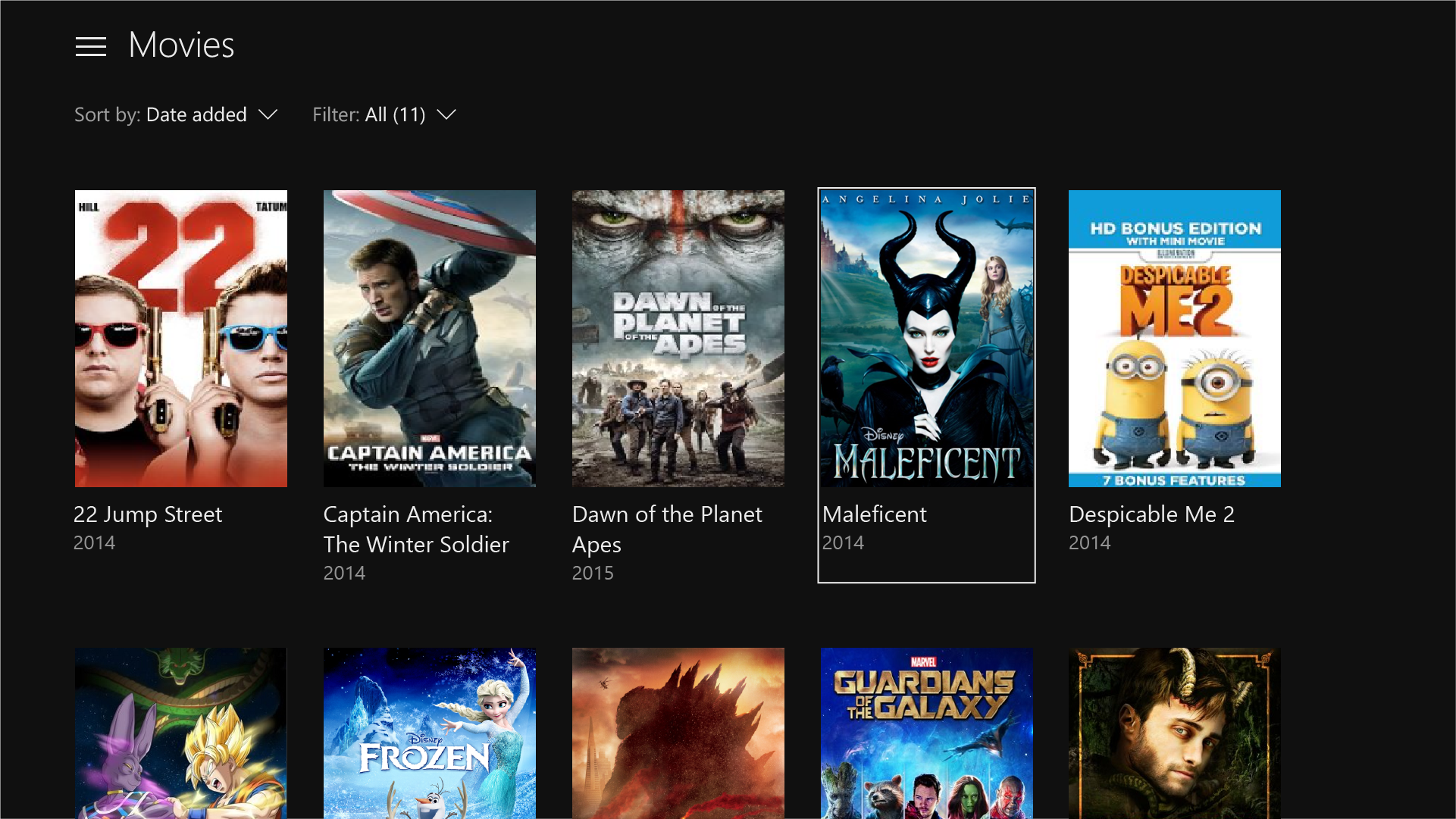
Todos os filmes mostrados na captura de tela estão disponíveis no Filmes e TV Microsoft.
Cativante
As experiências cinematográficas mais imersivas acontecem na telona. Cenário de ponta a ponta, movimento elegante e uso vibrante de cores e tipografias elevam seus aplicativos ao próximo nível. Seja ousado e charmoso.
![]()
Otimizações para a experiência de 3 metros
Agora que você conhece os princípios de um bom design de aplicativo UWP para a experiência de 3 metros, leia a visão geral a seguir das formas específicas de otimizar seu aplicativo e proporcionar uma ótima experiência ao usuário.
| Recurso | Descrição |
|---|---|
| Dimensionamento de elementos da interface do usuário | A Plataforma Universal do Windows usa pixels efetivos e ajuste de escala para escalar a interface do usuário de acordo com a distância de visualização. Entender o dimensionamento e aplicá-lo em toda a interface do usuário ajudará a otimizar seu aplicativo para o ambiente de 3 metros. |
| Área segura para TV | A UWP evitará automaticamente a exibição de qualquer interface do usuário em áreas não seguras para TV (áreas próximas às bordas da tela) por padrão. No entanto, isso cria um efeito "encaixotado" no qual a interface do usuário pareça no formato letterbox. Para que seu aplicativo seja realmente imersivo na TV, convém modificá-lo para que ele se estenda até as bordas da tela nas TVs que o suportam. |
| Cores | A UWP é compatível com temas de cores, e um aplicativo que respeita o tema do sistema terá escuro como padrão no Xbox One. Se o seu aplicativo tiver um tema de cores específico, você deve considerar que algumas cores não funcionam bem para a TV e devem ser evitadas. |
| Som | Os sons desempenham um papel fundamental na experiência de 3 metros, ajudando na imersão e dando feedback ao usuário. A UWP fornece funcionalidade que ativa automaticamente sons para controles comuns quando o aplicativo está sendo executado no Xbox One. Descubra mais sobre o suporte de som integrado à UWP e saiba como aproveitá-lo. |
| Diretrizes para controles de interface do usuário | Há vários controles de interface do usuário que funcionam bem em vários dispositivos, mas têm certas considerações quando usados na TV. Leia sobre algumas práticas recomendadas para usar esses controles ao projetar para a experiência de 3 metros. |
| Gatilho de estado visual personalizado para Xbox | Para personalizar seu aplicativo UWP para a experiência de 3 metros, recomendamos que você use um gatilho de estado visual personalizado para fazer alterações de layout quando o aplicativo detectar que foi iniciado em um console Xbox. |
Além das considerações de design e layout anteriores, há uma série de otimizações de interação de gamepad e controle remoto que deve-se considerar ao criar seu aplicativo.
| Recurso | Descrição |
|---|---|
| Navegação e interação com foco XY | A navegação com foco XY permite que o usuário navegue pela interface do usuário do seu aplicativo. No entanto, isso limita o usuário a navegar para cima, para baixo, para a esquerda e para a direita. As recomendações para lidar com essa e outras considerações são descritas nesta seção. |
| Modo do mouse | A navegação por foco XY não é prática, ou mesmo possível, para alguns tipos de aplicativos, como mapas ou aplicativos de desenho e pintura. Nesses casos, o modo de mouse permite que os usuários naveguem livremente com um gamepad ou controle remoto, assim como um mouse em um computador. |
| Visual de foco | O visual de foco é uma borda que realça o elemento da interface do usuário que está focado no momento. Isso ajuda o usuário a identificar rapidamente a interface do usuário pela qual está navegando ou interagindo. |
| Compromisso de foco | O compromisso de foco requer que o usuário pressione o botão A/Select em um gamepad ou controle remoto quando um elemento da interface do usuário tiver foco para interagir com ele. |
| Botões de hardware | O gamepad e o controle remoto fornecem botões e configurações bem diferentes. |
Observação
A maioria dos snippets de código neste tópico está em XAML/C#; no entanto, os princípios e conceitos se aplicam a todos os aplicativos UWP. Se você estiver desenvolvendo um aplicativo UWP HTML/JavaScript para Xbox, confira a excelente biblioteca TVHelpers no GitHub.
Dimensionamento de elementos da interface do usuário
Como o usuário de um aplicativo no ambiente de 3 metros está usando um controle remoto ou gamepad e está sentado a vários metros de distância da tela, há algumas considerações de interface do usuário que precisam ser levadas em consideração em seu design. Certifique-se de que a interface do usuário tenha uma densidade de conteúdo apropriada e não esteja muito desordenada para que o usuário possa navegar e selecionar elementos facilmente. Lembre-se: simplicidade é fundamental.
Fator de escala e layout adaptável
O fator de escala ajuda a garantir que os elementos da interface do usuário sejam exibidos com o dimensionamento correto para o dispositivo no qual o aplicativo está sendo executado. Na área de trabalho, essa configuração pode ser encontrada em Configurações > Sistema > Exibir como um valor deslizante. Essa mesma configuração também existe no telefone se o dispositivo for compatível.

No Xbox One, não há essa configuração de sistema; no entanto, para que os elementos da interface do usuário da UWP sejam dimensionados adequadamente para TV, eles são ajustados em um padrão de 200% para aplicativos XAML e 150% para aplicativos HTML. Desde que os elementos da interface do usuário estejam dimensionados adequadamente para outros dispositivos, eles serão dimensionados adequadamente para a TV. O Xbox One renderiza seu aplicativo em 1080p (1920 x 1080 pixels). Portanto, ao trazer um aplicativo de outros dispositivos, como o computador, certifique-se de que a interface do usuário fique ótima em 960 x 540 px em escala de 100% (ou 1280 x 720 px em escala de 100% para aplicativos HTML) utilizando técnicas adaptativas.
Projetar para Xbox é um pouco diferente de projetar para o computador porque você só precisa se preocupar com uma resolução, 1920 x 1080. Não importa se o usuário tem uma TV com melhor resolução, os aplicativos UWP sempre serão ajustados para 1080p.
Os tamanhos de ativos corretos do conjunto de 200% (ou 150% para aplicativos HTML) também serão inseridos em seu aplicativo quando executado no Xbox One, independentemente da resolução da TV.
Densidade de conteúdo
Ao projetar seu aplicativo, lembre-se de que o usuário visualizará a interface do usuário à distância e interagirá com ela usando um controle remoto ou de jogo, o que leva mais tempo para navegar do que usando o mouse ou entrada touch.
Tamanhos de controles de interface do usuário
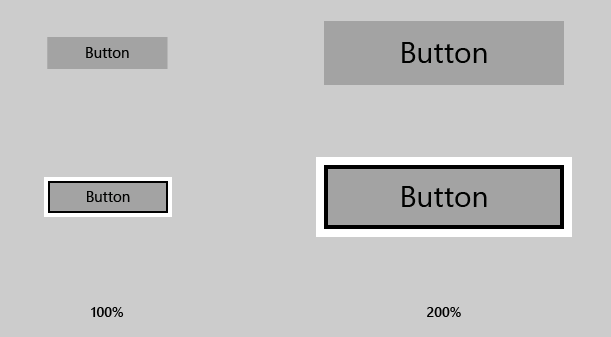
Os elementos interativos da interface do usuário devem ser dimensionados a uma altura mínima de 32 epx (pixels efetivos). Esse é o padrão para controles UWP comuns e, quando usado em escala de 200%, garante que os elementos da interface do usuário sejam visíveis à distância e ajuda a reduzir a densidade de conteúdo.

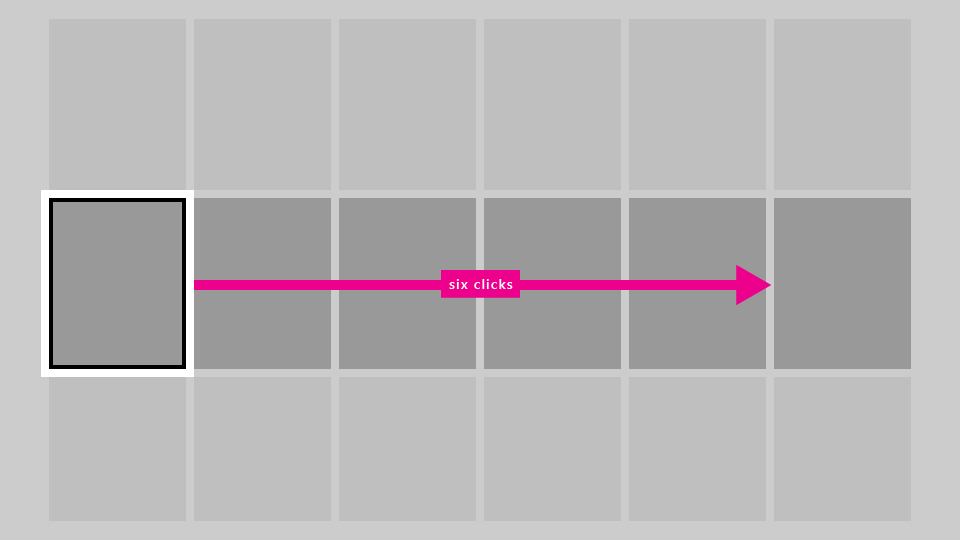
Número de cliques
Quando o usuário estiver navegando de uma borda da tela da TV para a outra, não deve levar mais do que seis cliques para simplificar sua interface do usuário. Mais uma vez, o princípio da simplicidade aplica-se aqui.

Tamanhos do Texto
Para tornar sua interface do usuário visível à distância, use as seguintes regras práticas:
- Texto principal e conteúdo de leitura: mínimo de 15 epx
- Texto não crítico e conteúdo suplementar: mínimo de 12 epx
Ao usar um texto maior em sua interface do usuário, escolha um tamanho que não limite muito o espaço da tela, ocupando espaço que outros conteúdos poderiam ter preenchido.
Recusando o fator de escala
Recomendamos que seu aplicativo aproveite o suporte a fator de escala, o que o ajudará a ser executado da forma adequada em todos os dispositivos, ajuste de escala para cada tipo de dispositivo. No entanto, é possível recusar esse comportamento e projetar toda a interface do usuário em 100% de escala. Observe que você não poderá alterar o fator de escala para nada além de 100%.
Para aplicativos XAML, você pode recusar o fator de escala usando o seguinte trecho de código:
bool result =
Windows.UI.ViewManagement.ApplicationViewScaling.TrySetDisableLayoutScaling(true);
result irá informá-lo se foi recusado com sucesso.
Para obter mais informações, incluindo código de exemplo para HTML/JavaScript, consulte Como desativar o ajuste da escala.
Certifique-se de calcular os tamanhos apropriados dos elementos da interface do usuário dobrando os valores de pixel efetivos mencionados neste tópico para valores de pixel reais (ou multiplicando por 1,5 para aplicativos HTML).
Área segura para TV
Nem todas as TVs exibem conteúdo até as bordas da tela por razões históricas e tecnológicas. Por padrão, a UWP evitará exibir qualquer conteúdo da interface do usuário em áreas não seguras para TV e, em vez disso, desenhará apenas o tela de fundo da página.
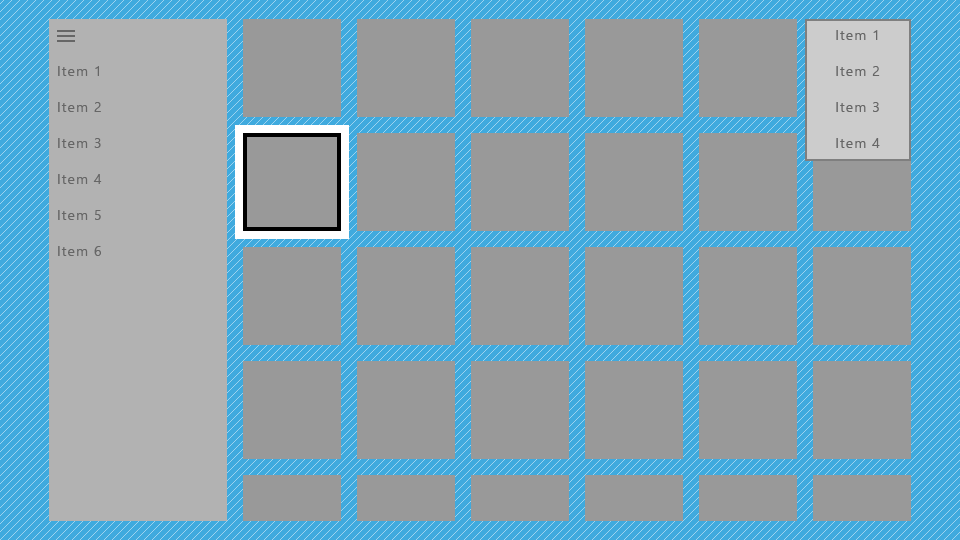
A área não segura para TV é representada pela área azul na imagem a seguir.

Você pode definir a tela de fundo para uma cor estática, temática ou como uma imagem, como demonstram os trechos de código a seguir.
Cor do tema
<Page x:Class="Sample.MainPage"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"/>
Imagem
<Page x:Class="Sample.MainPage"
Background="\Assets\Background.png"/>
Seu aplicativo vai parecer assim sem trabalho adicional.

Isso não seria ideal porque dá ao aplicativo um efeito "encaixotado", com partes da interface do usuário, como o painel de navegação e a grade, aparentemente cortadas. No entanto, você pode fazer otimizações para estender partes da interface do usuário para as bordas da tela para dar ao aplicativo um efeito mais cinematográfico.
Desenhando a interface do usuário para a borda
Recomendamos que você use determinados elementos da interface do usuário para estender até as bordas da tela, assim fornecendo mais imersão ao usuário. Isso inclui ScrollViewers, painéis de navegação e CommandBars.
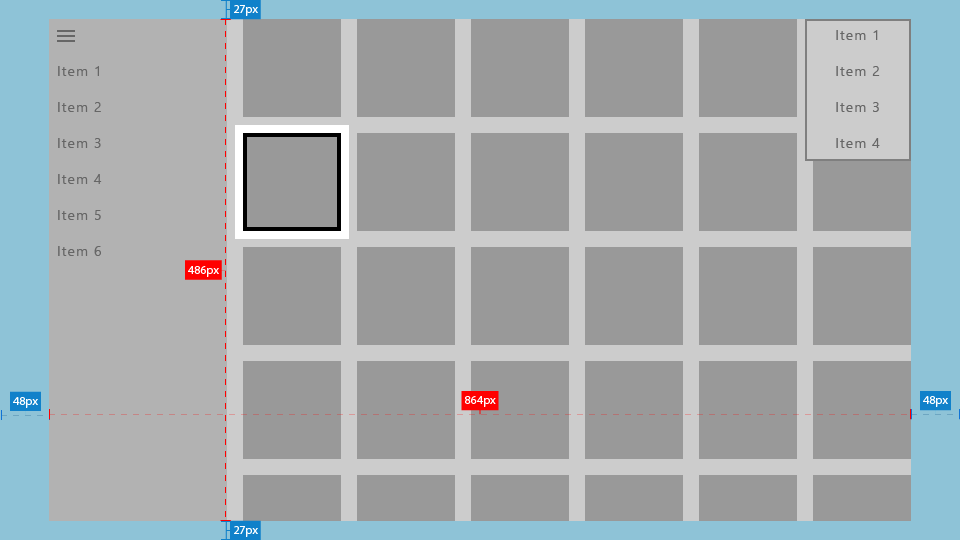
Por outro lado, também é importante que elementos interativos e texto sempre evitem de estar nas bordas da tela para garantir que eles não sejam cortados em algumas TVs. Recomendamos que você desenhe apenas elementos visuais não essenciais dentro de 5% das bordas da tela. Conforme mencionado no dimensionamento de elementos da interface do usuário, um aplicativo UWP seguindo o fator de escala padrão de 200% do console Xbox One utilizará uma área de 960 x 540 epx, portanto, na interface do usuário do aplicativo, você deve evitar colocar uma interface do usuário essencial nas seguintes áreas:
- 27 epx de cima e de baixo
- 48 epx dos lados esquerdo e direito
As seções a seguir descrevem como fazer com que sua interface do usuário se estenda até as bordas da tela.
Limites da janela principal
Para aplicativos UWP voltados apenas para a experiência de 3 metros, usar limites de janela principal é uma opção mais simples.
No método OnLaunched de App.xaml.cs, adicione o seguinte código:
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetDesiredBoundsMode
(Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseCoreWindow);
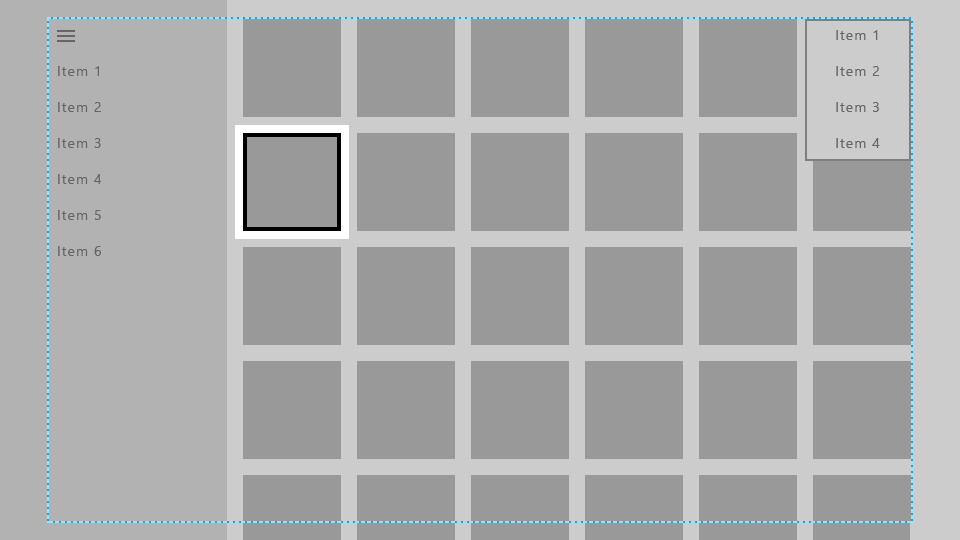
Com essa linha de código, a janela do aplicativo se estenderá até as bordas da tela, portanto, você precisará mover toda a interface do usuário interativa e essencial para a área segura para TV descrita anteriormente. A interface do usuário transitória, como menus de contexto e ComboBoxes abertos, permanecem automaticamente dentro da área segura para TV.

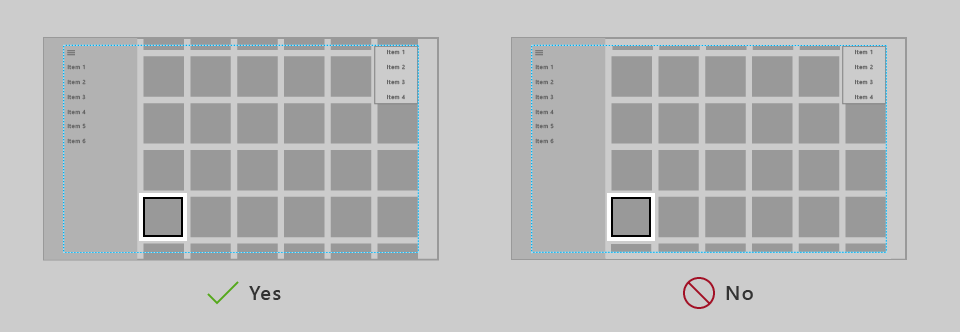
Telas de fundo do painel
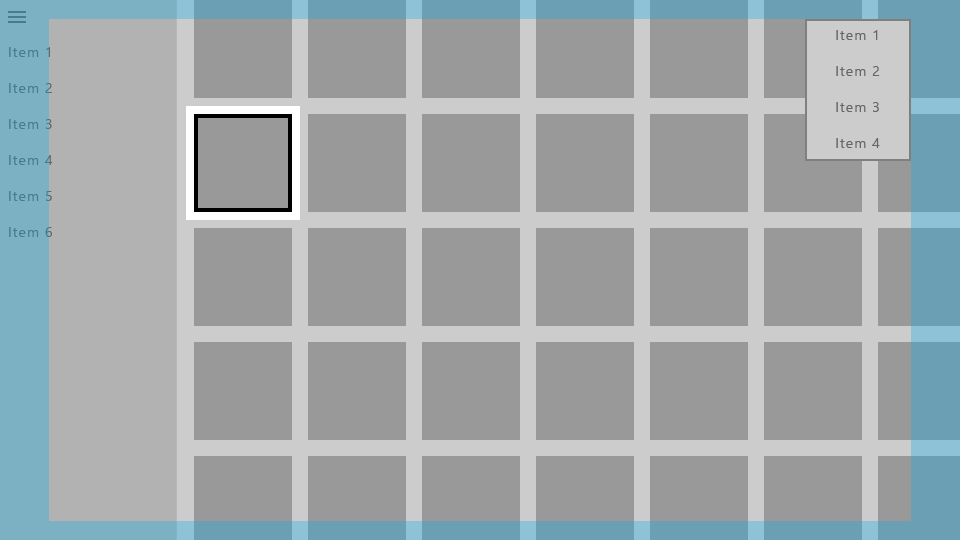
Os painéis de navegação são normalmente desenhados perto da borda da tela, de modo que o plano de fundo deve se estender para a área não segura da TV para não introduzir lacunas incômodas. Você pode fazer isso simplesmente alterando a cor da tela de fundo do painel de navegação para a cor do tela de fundo do aplicativo.
Usar os limites da janela principal, conforme descrito anteriormente, permitirá que você desenhe sua interface do usuário para as bordas da tela, mas você deve usar margens positivas no conteúdo do SplitView para mantê-lo dentro da área segura para TV.

Aqui, a tela de fundo do painel de navegação foi estendido para as bordas da tela, enquanto seus itens de navegação são mantidos na área segura para TV.
O conteúdo do SplitView (neste caso, uma grade de itens) foi estendido para a parte inferior da tela para que pareça continuar e não é cortado, enquanto o topo da grade ainda está dentro da área segura para TV. (Saiba mais sobre como fazer isso em Extremidades de rolagem de listas e grades).
O seguinte snippet de código obtém esse efeito:
<SplitView x:Name="RootSplitView"
Margin="48,0,48,0">
<SplitView.Pane>
<ListView x:Name="NavMenuList"
ContainerContentChanging="NavMenuItemContainerContentChanging"
ItemContainerStyle="{StaticResource NavMenuItemContainerStyle}"
ItemTemplate="{StaticResource NavMenuItemTemplate}"
ItemInvoked="NavMenuList_ItemInvoked"
ItemsSource="{Binding NavMenuListItems}"/>
</SplitView.Pane>
<Frame x:Name="frame"
Navigating="OnNavigatingToPage"
Navigated="OnNavigatedToPage"/>
</SplitView>
CommandBar é outro exemplo de um painel que é comumente posicionado perto de uma ou mais bordas do aplicativo e, como tal, na TV, sua tela de fundo deve se estender até as bordas da tela. Ele também geralmente contém um botão Mais, representado por "..." do lado direito, que deve permanecer na área segura da TV. A seguir estão algumas estratégias diferentes para alcançar as interações e efeitos visuais desejados.
Opção 1: altere a cor da tela de fundo CommandBar para transparente ou da mesma cor da tela de fundo da página:
<CommandBar x:Name="topbar"
Background="{ThemeResource SystemControlBackgroundAltHighBrush}">
...
</CommandBar>
Fazer isso fará com que CommandBar aparente estar em cima da mesma tela de fundo que o resto da página, para a tela de fundo fluir perfeitamente para a borda da tela.
Opção 2: Adicione um retângulo da tela de fundo cujo preenchimento seja da mesma cor da tela de fundo CommandBar e coloque-o abaixo de CommandBar e ao longo do restante da página:
<Rectangle VerticalAlignment="Top"
HorizontalAlignment="Stretch"
Fill="{ThemeResource SystemControlBackgroundChromeMediumBrush}"/>
<CommandBar x:Name="topbar"
VerticalAlignment="Top"
HorizontalContentAlignment="Stretch">
...
</CommandBar>
Observação
Se estiver usando essa abordagem, esteja ciente de que o botão Mais altera a altura do CommandBar aberto, se necessário, a fim de mostrar os rótulos dos AppBarButtons abaixo de seus ícones. Recomendamos que você mova os rótulos para a direita de seus ícones para evitar esse redimensionamento. Para obter mais informações, consulte Rótulos CommandBar.
Ambas as abordagens também se aplicam aos outros tipos de controles listados nesta seção.
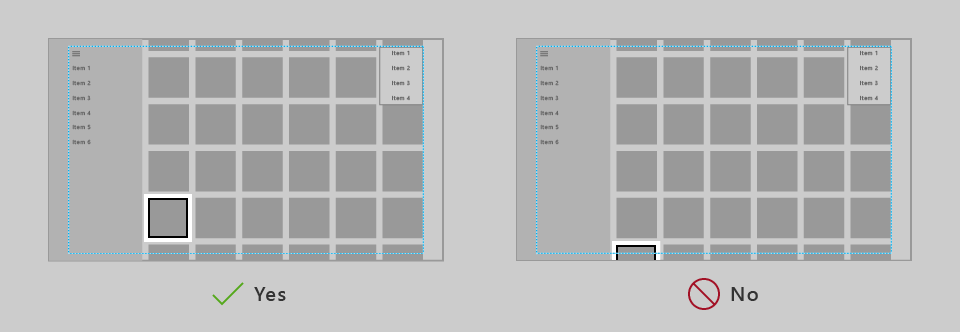
Extremidades de rolagem de listas e grades
É comum que listas e grades contenham mais itens do que cabem na tela ao mesmo tempo. Quando esse for o caso, recomendamos que você estenda a lista ou grade até a borda da tela. As listas e grades de rolagem horizontal devem se estender até a borda direita, e as de rolagem vertical devem se estender até a parte inferior.

Enquanto uma lista ou grade for estendida assim, é importante manter o foco visual e seu item associado dentro da área segura para TV.

A UWP tem funcionalidade que manterá o foco visual dentro dos VisibleBounds, mas você precisa adicionar preenchimento para garantir que os itens de lista/grade possam rolar para a exibição da área segura. Especificamente, você adiciona uma margem positiva ao ListView ou ItemsPresenter do GridView, como no seguinte trecho de código:
<Style x:Key="TitleSafeListViewStyle"
TargetType="ListView">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListView">
<Border BorderBrush="{TemplateBinding BorderBrush}"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}">
<ScrollViewer x:Name="ScrollViewer"
TabNavigation="{TemplateBinding TabNavigation}"
HorizontalScrollMode="{TemplateBinding ScrollViewer.HorizontalScrollMode}"
HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}"
IsHorizontalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsHorizontalScrollChainingEnabled}"
VerticalScrollMode="{TemplateBinding ScrollViewer.VerticalScrollMode}"
VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}"
IsVerticalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsVerticalScrollChainingEnabled}"
IsHorizontalRailEnabled="{TemplateBinding ScrollViewer.IsHorizontalRailEnabled}"
IsVerticalRailEnabled="{TemplateBinding ScrollViewer.IsVerticalRailEnabled}"
ZoomMode="{TemplateBinding ScrollViewer.ZoomMode}"
IsDeferredScrollingEnabled="{TemplateBinding ScrollViewer.IsDeferredScrollingEnabled}"
BringIntoViewOnFocusChange="{TemplateBinding ScrollViewer.BringIntoViewOnFocusChange}"
AutomationProperties.AccessibilityView="Raw">
<ItemsPresenter Header="{TemplateBinding Header}"
HeaderTemplate="{TemplateBinding HeaderTemplate}"
HeaderTransitions="{TemplateBinding HeaderTransitions}"
Footer="{TemplateBinding Footer}"
FooterTemplate="{TemplateBinding FooterTemplate}"
FooterTransitions="{TemplateBinding FooterTransitions}"
Padding="{TemplateBinding Padding}"
Margin="0,27,0,27"/>
</ScrollViewer>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Você colocaria o snippet de código anterior na página ou nos recursos do aplicativo e, em seguida, acessá-lo da seguinte maneira:
<Page>
<Grid>
<ListView Style="{StaticResource TitleSafeListViewStyle}"
... />
Observação
Esse trecho de código é especificamente para ListViews; para um estilo GridView, defina o atributo TargetType para ControlTemplate e o Estilo para GridView.
Para obter um controle mais refinado sobre como os itens são colocados em exibição, se seu aplicativo tiver como destino a versão 1803 ou mais recente, você poderá usar o evento UIElement.BringIntoViewRequested. Você pode colocá-lo no ItemsPanel para o ListView/GridView para capturá-lo antes que o ScrollViewer interno o faça, como nos seguintes trechos de código:
<GridView x:Name="gridView">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid Orientation="Horizontal"
BringIntoViewRequested="ItemsWrapGrid_BringIntoViewRequested"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
// The BringIntoViewRequested event is raised by the framework when items receive keyboard (or Narrator) focus or
// someone triggers it with a call to UIElement.StartBringIntoView.
private void ItemsWrapGrid_BringIntoViewRequested(UIElement sender, BringIntoViewRequestedEventArgs args)
{
if (args.VerticalAlignmentRatio != 0.5) // Guard against our own request
{
args.Handled = true;
// Swallow this request and restart it with a request to center the item. We could instead have chosen
// to adjust the TargetRect's Y and Height values to add a specific amount of padding as it bubbles up,
// but if we just want to center it then this is easier.
// (Optional) Account for sticky headers if they exist
var headerOffset = 0.0;
var itemsWrapGrid = sender as ItemsWrapGrid;
if (gridView.IsGrouping && itemsWrapGrid.AreStickyGroupHeadersEnabled)
{
var header = gridView.GroupHeaderContainerFromItemContainer(args.TargetElement as GridViewItem);
if (header != null)
{
headerOffset = ((FrameworkElement)header).ActualHeight;
}
}
// Issue a new request
args.TargetElement.StartBringIntoView(new BringIntoViewOptions()
{
AnimationDesired = true,
VerticalAlignmentRatio = 0.5, // a normalized alignment position (0 for the top, 1 for the bottom)
VerticalOffset = headerOffset, // applied after meeting the alignment ratio request
});
}
}
Cores
Por padrão, a Plataforma Universal do Windows escala as cores do seu aplicativo para o intervalo seguro para TV (consulte Cores seguras para TV para obter mais informações) para que seu aplicativo seja atraente em qualquer TV. Além disso, há melhorias que você pode fazer no conjunto de cores que seu aplicativo usa para melhorar a experiência visual na TV.
Tema de aplicativo
Você pode escolher um tema de aplicativo (escuro ou claro) de acordo com o que é certo para seu aplicativo, ou você pode recusar o tema. Leia mais sobre recomendações gerais para temas em Temas de cor.
A UWP também permite os aplicativos definirem de forma dinâmica o tema com base nas configurações do sistema fornecidas pelos dispositivos nos quais são executados. Embora a UWP sempre respeite as configurações de tema especificadas pelo usuário, cada dispositivo também fornece um tema padrão apropriado. Devido à natureza do Xbox One, que deve ter mais experiências de mídia do que de produtividade, ele usa como padrão um tema de sistema escuro. Se o tema do seu aplicativo for baseado nas configurações do sistema, é esperado que ele fique escuro por padrão no Xbox One.
Cor de ênfase
A UWP fornece uma maneira conveniente de expor a cor de ênfase que o usuário tinha selecionado em suas configurações do sistema.
No Xbox One, o usuário pode selecionar uma cor de usuário, assim como pode selecionar uma cor de ênfase em um computador. Contanto que seu aplicativo chame essas cores de ênfase por meio de pincéis ou recursos de cores, a cor que o usuário selecionou nas configurações do sistema será usada. Observe que as cores de ênfase no Xbox One são por usuário e não por sistema.
Observe também que o conjunto de cores do usuário no Xbox One não é o mesmo que em computadores, telefones e outros dispositivos.
Contanto que seu aplicativo use um recurso pincel, como SystemControlForegroundAccentBrush, um recurso de cor (SystemAccentColor), ou, em vez disso, chame cores de ênfase diretamente por meio da API UIColorType.Accent*, essas cores serão substituídas por cores de ênfase disponíveis no Xbox One. As cores do pincel de alto contraste também são extraídas do sistema da mesma forma que em um computador e telefone.
Para saber mais sobre a cor de ênfase em geral, consulte Cor de ênfase.
Variação de cores entre TVs
Ao projetar para TVs, observe que as cores são exibidas de forma bem diferente dependendo da TV que estão sendo renderizadas. Não assuma que as cores irão parecer exatamente como estão em seu monitor. Se seu aplicativo depende de diferenças sutis de cor para diferenciar partes da interface do usuário, as cores podem se misturar e os usuários podem ficar confusos. Tente usar cores que sejam diferentes o suficiente para que os usuários possam diferenciá-las claramente, independentemente da TV que estão usando.
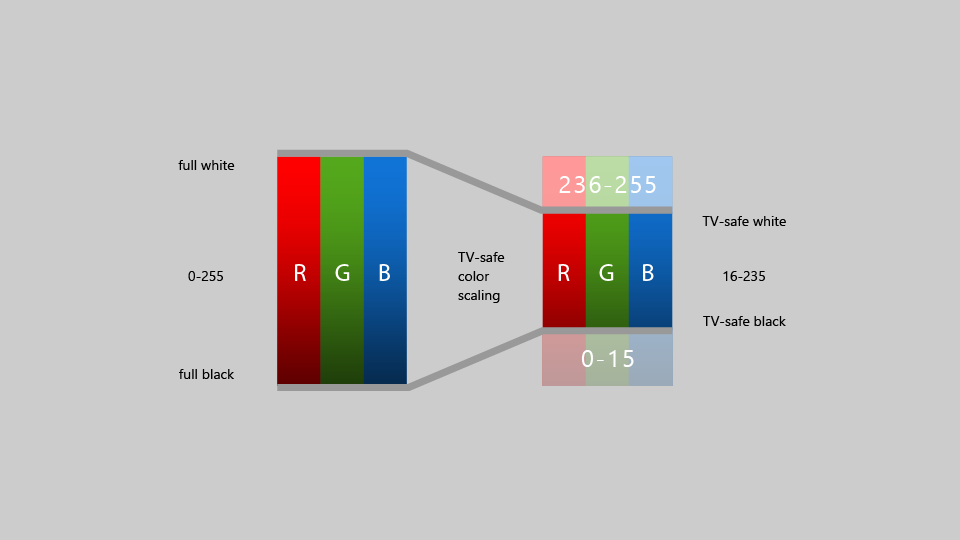
Cores seguras para TV
Os valores RGB de uma cor representam intensidades para vermelho, verde e azul. As TVs não lidam muito bem com intensidades extremas, elas podem produzir um efeito em tiras estranho ou aparecer desbotadas em certas TVs. Além disso, cores de alta intensidade podem causar uma floração (pixels próximos começam a desenhar as mesmas cores). Embora existam diferentes escolas de pensamento no que são consideradas cores seguras para TV, as cores dentro dos valores RGB de 16-235 (ou 10-EB em hexadecimal) são geralmente seguras para uso para TV.

Historicamente, os aplicativos no Xbox tiveram que adaptar suas cores para se enquadrarem nessa faixa de cores "segura para TV"; no entanto, a partir do Falls Creators Update, o Xbox One escala automaticamente o conteúdo de alcance completo para a faixa segura para TV. Isso significa que a maioria dos desenvolvedores de aplicativos não precisam mais se preocupar com cores seguras para TV.
Importante
O conteúdo de vídeo que já está na faixa de cores segura para TV não tem esse efeito de escala de cores aplicado quando reproduzido usando o Media Foundation.
Se você estiver desenvolvendo um aplicativo usando DirectX 11 ou DirectX 12 e criando sua própria cadeia de troca para renderizar a interface do usuário ou vídeo, poderá especificar o espaço de cores usado chamando IDXGISwapChain3::SetColorSpace1, o que permitirá que o sistema saiba se ele precisa escalar cores ou não.
Diretrizes para controles de interface do usuário
Há vários controles de interface do usuário que funcionam bem em vários dispositivos, mas têm certas considerações quando usados na TV. Leia sobre algumas práticas recomendadas para usar esses controles ao projetar para a experiência de 3 metros.
Painel de Navegação
Um painel de navegação (também conhecido como menu hambúrguer) é um controle de navegação comumente usado em aplicativos UWP. Normalmente, é um painel com várias opções para escolher em um menu de estilo de lista que levará o usuário a páginas diferentes. Geralmente, esse painel começa recolhido para economizar espaço, e o usuário pode abri-lo clicando em um botão.
Embora os painéis de navegação sejam muito acessíveis com mouse e toque, o gamepad/controle remoto os torna menos acessíveis, já que o usuário precisa navegar até um botão para abrir o painel. Portanto, uma boa prática é fazer com que o botão visão abra o painel de navegação, além de permitir que o usuário o abra navegando até a esquerda da página. Um exemplo de código sobre como implementar esse padrão de design pode ser encontrado na documento Navegação por foco programático. Isso fornecerá ao usuário acesso muito fácil ao conteúdo do painel. Para obter mais informações sobre como os painéis de navegação se comportam em diferentes tamanhos de tela, como também sobre as práticas recomendadas para navegação remota e de gamepad, consulte Painéis de navegação.
Rótulos CommandBar
É uma boa ideia colocar os rótulos à direita dos ícones em uma CommandBar para que sua altura seja minimizada e continue consistente. Você pode fazer isso definindo a propriedade CommandBar.DefaultLabelPosition como CommandBarDefaultLabelPosition.Right.

Definir essa propriedade também fará com que os rótulos sempre sejam exibidos, o que funciona bem para a experiência de 3 metros, pois minimiza o número de cliques para o usuário. Esse também é um ótimo modelo para outros tipos de dispositivos seguirem.
Dica de Ferramenta
O controle de dica de ferramenta foi introduzido como uma maneira de fornecer mais informações na interface do usuário quando o usuário passar o mouse sobre um elemento ou tocar e segurar sua figura em um elemento. Para gamepad e controle remoto, Tooltip aparece após um breve momento em que o elemento recebe foco, permanece na tela brevemente e, em seguida, desaparece. Esse comportamento pode ser uma distração se muitos Tooltips forem usados. Tente evitar o uso de Tooltip ao projetar para TV.
Estilos de botão
Embora os botões UWP padrão funcionem bem na TV, alguns estilos visuais de botões chamam mais a atenção para a interface do usuário, o que talvez você queira considerar para todas as plataformas, particularmente na experiência de 3 metros, que se beneficia de comunicar claramente onde o foco está localizado. Para ler mais sobre esses estilos, consulte Botões.
Elementos da interface do usuário aninhados
A interface do usuário aninhada expõe itens acionáveis aninhados dentro de um elemento de interface do usuário de contêiner em que tanto o item aninhado quanto o item de contêiner podem ter foco independente um do outro.
A interface do usuário aninhada funciona bem para alguns tipos de entrada, mas nem sempre para gamepad e controle remoto, que dependem da navegação XY. Certifique-se de seguir as orientações neste tópico para garantir que sua interface do usuário seja otimizada para o ambiente de 3 metros e que o usuário possa acessar todos os elementos interativos facilmente. Uma solução comum é colocar elementos de interface do usuário aninhados em um ContextFlyout.
Para obter mais informações sobre a interface do usuário aninhada, consulte Interface do usuário aninhada em itens de lista.
MediaTransportControls
O elemento MediaTransportControls permite que os usuários interajam com sua mídia ao fornecer uma experiência de reprodução padrão que permite reproduzir, pausar, ativar legendas ocultas e muito mais. Esse controle é uma propriedade de MediaPlayerElement e é compatível com duas opções de layout: linha única e linha dupla. No layout de linha única, os botões de controle deslizante e de reproduzir estão todos localizados em uma linha, com o botão de reprodução/pausa localizado à esquerda do controle deslizante. No layout de linha dupla, o controle deslizante ocupa sua própria linha, com os botões de reprodução em uma linha inferior separada. Ao projetar para a experiência de 3 metros, o layout de linha dupla deve ser usado, pois fornece melhor navegação para o gamepad. Para habilitar o layout de linha dupla, defina IsCompact="False" no elemento MediaTransportControls na propriedade TransportControls do MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement1"
Source="Assets/video.mp4"
AreTransportControlsEnabled="True">
<MediaPlayerElement.TransportControls>
<MediaTransportControls IsCompact="False"/>
</MediaPlayerElement.TransportControls>
</MediaPlayerElement>
Visite Reprodução de mídia para saber mais sobre como adicionar mídia ao seu aplicativo.
Observação
MediaPlayerElement só está disponível no Windows 10 versão 1607 e mais recente. Se estiver desenvolvendo um aplicativo para uma versão anterior do Windows 10, você precisará usar MediaElement em vez disso. As recomendações acima também se aplicam para MediaElement e a propriedade TransportControls é acessada da mesma forma.
Experiência de pesquisa
Buscar por conteúdo é uma das funções mais executadas na experiência de 3 metros. Se seu aplicativo fornecer uma experiência de pesquisa, é útil para o usuário que ele tenha acesso rápido a ele usando o botão Y no gamepad como um acelerador.
A maioria dos clientes já devem estar familiarizados com esse acelerador, mas se você quiser, pode adicionar um glifo Y visual à interface do usuário para indicar que o cliente pode usar o botão para acessar a funcionalidade de pesquisa. Se você adicionar essa sugestão, certifique-se de usar o símbolo da fonte Segoe Xbox MDL2 Symbol ( para aplicativos XAML, \E426 para aplicativos HTML) para fornecer consistência com o shell do Xbox e outros aplicativos.
Observação
Como a fonte Segoe Xbox MDL2 Symbol só está disponível no Xbox, o símbolo não aparecerá corretamente no computador. No entanto, ele aparecerá na TV assim que você implantar no Xbox.
Como o botão Y só está disponível no gamepad, certifique-se de fornecer outros métodos de acesso à pesquisa, como botões na interface do usuário. Caso contrário, alguns clientes talvez não consigam acessar a funcionalidade.
Na experiência de 3 metros, geralmente é mais fácil para os clientes usarem uma experiência de pesquisa em tela cheia porque o espaço na tela é limitado. Caso tenha uma pesquisa "in-loco" em tela cheia ou parcial, recomendamos que, quando o usuário abrir a experiência de pesquisa, o teclado na tela apareça já aberto, pronto para o cliente inserir termos de pesquisa.
Gatilho de estado visual personalizado para Xbox
Para personalizar seu aplicativo UWP para a experiência de 3 metros, recomendamos que você faça alterações de layout quando o aplicativo detectar que foi iniciado em um console Xbox. Uma maneira de fazer isso é usando um gatilho de estado visual personalizado. Os gatilhos de estado visual são mais úteis quando você deseja editar no Blend para Visual Studio. O snippet de código a seguir mostra como criar um gatilho de estado visual para o Xbox:
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<triggers:DeviceFamilyTrigger DeviceFamily="Windows.Xbox"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="RootSplitView.OpenPaneLength"
Value="368"/>
<Setter Target="RootSplitView.CompactPaneLength"
Value="96"/>
<Setter Target="NavMenuList.Margin"
Value="0,75,0,27"/>
<Setter Target="Frame.Margin"
Value="0,27,48,27"/>
<Setter Target="NavMenuList.ItemContainerStyle"
Value="{StaticResource NavMenuItemContainerXboxStyle}"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
Para criar o gatilho, adicione a seguinte classe ao seu aplicativo. Esta é a classe que é referenciada pelo código XAML acima:
class DeviceFamilyTrigger : StateTriggerBase
{
private string _currentDeviceFamily, _queriedDeviceFamily;
public string DeviceFamily
{
get
{
return _queriedDeviceFamily;
}
set
{
_queriedDeviceFamily = value;
_currentDeviceFamily = AnalyticsInfo.VersionInfo.DeviceFamily;
SetActive(_queriedDeviceFamily == _currentDeviceFamily);
}
}
}
Depois de adicionar o gatilho personalizado, seu aplicativo fará automaticamente as modificações de layout especificadas no código XAML sempre que detectar que está sendo executado em um console Xbox One.
Outra maneira de verificar se o aplicativo está sendo executado no Xbox e fazer os ajustes necessários é por meio do código. Você pode usar a seguinte variável simples para verificar se seu aplicativo está sendo executado no Xbox:
bool IsTenFoot = (Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily ==
"Windows.Xbox");
Em seguida, você pode fazer os ajustes necessários na interface do usuário no bloco de código após essa verificação.
Resumo
Projetar para a experiência de 3 metros tem considerações especiais a serem levadas em conta que o tornam diferente de projetar para qualquer outra plataforma. Embora você possa fazer uma porta direta do seu aplicativo UWP para o Xbox One e ele funcionará, ele não necessariamente será otimizado para a experiência de 3 metros e pode levar à frustração do usuário. Seguir as diretrizes deste artigo garantirá que seu aplicativo seja o melhor possível na TV.
Artigos relacionados
Windows developer
