Implementar inicializadores de aplicativos 3D (aplicativos UWP)
Observação
Esse recurso foi adicionado como parte da RS3 (Fall Creators Update) de 2017 para headsets imersivos e tem suporte do HoloLens com a Atualização de abril de 2018 do Windows 10. Verifique se o aplicativo está direcionando uma versão do SDK do Windows maior ou igual a 10.0.16299 em Headsets imersivos e 10.0.17125 no HoloLens. Você pode encontrar o SDK do Windows mais recente aqui.
A casa Windows Mixed Reality é o ponto de partida em que os usuários chegam antes de iniciar aplicativos. Ao criar um aplicativo UWP para Windows Mixed Reality, por padrão, os aplicativos são iniciados como ardósias 2D com o logotipo do aplicativo. Ao desenvolver experiências para Windows Mixed Reality, opcionalmente, um inicializador 3D pode ser definido para substituir o inicializador 2D padrão para seu aplicativo. Em geral, os inicializadores 3D são recomendados para iniciar aplicativos imersivos que levam os usuários para fora do Windows Mixed Reality casa. O inicializador 2D padrão é preferencial quando o aplicativo é ativado no local. Você também pode criar um link profundo 3D (secondaryTile) como um inicializador 3D para conteúdo em um aplicativo UWP 2D.
Processo de criação do inicializador de aplicativos 3D
Há três etapas para criar um inicializador de aplicativos 3D:
- Design e conceitos
- Modelagem e exportação
- Integrando-o ao seu aplicativo (este artigo)
Os ativos 3D a serem usados como inicializadores para seu aplicativo devem ser criados usando as diretrizes de criação do Windows Mixed Reality para garantir a compatibilidade. Os ativos que não atenderem a essa especificação de criação não serão renderizados na Windows Mixed Reality página inicial.
Configurando o inicializador 3D
Quando você cria um novo projeto no Visual Studio, ele cria um bloco padrão simples que exibe o nome e o logotipo do seu aplicativo. Para substituir essa representação 2D por um modelo 3D personalizado, edite o manifesto do aplicativo para incluir o elemento "MixedRealityModel" como parte da definição de bloco padrão. Para reverter para o inicializador 2D, basta remover a definição MixedRealityModel do manifesto.
XML
Primeiro, localize o manifesto do pacote do aplicativo em seu projeto atual. Por padrão, o manifesto será denominado Package.appxmanifest. Se você estiver usando o Visual Studio, clique com o botão direito do mouse no manifesto no visualizador de soluções e selecione Exibir fonte para abrir o xml para edição.
Na parte superior do manifesto, adicione o esquema uap5 e inclua-o como um namespace ignorável:
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2"
xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5"
IgnorableNamespaces="uap uap2 uap5 mp"
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
Em seguida, especifique o "MixedRealityModel" no bloco padrão para seu aplicativo:
<Applications>
<Application Id="App"
Executable="$targetnametoken$.exe"
EntryPoint="ExampleApp.App">
<uap:VisualElements
DisplayName="ExampleApp"
Square150x150Logo="Assets\Logo.png"
Square44x44Logo="Assets\SmallLogo.png"
Description="ExampleApp"
BackgroundColor="#464646">
<uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" >
<uap5:MixedRealityModel Path="Assets\My3DTile.glb" />
</uap:DefaultTile>
<uap:SplashScreen Image="Assets\SplashScreen.png" />
</uap:VisualElements>
</Application>
</Applications>
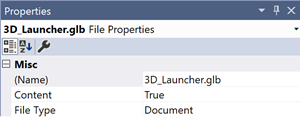
O elemento MixedRealityModel aceita um caminho de arquivo apontando para um ativo 3D armazenado no pacote do aplicativo. Atualmente, há suporte para apenas modelos 3D fornecidos usando o formato de arquivo .glb e criados com base nas instruções de criação de ativos 3D do Windows Mixed Reality. Os ativos devem ser armazenados no pacote do aplicativo e a animação não tem suporte no momento. Se o parâmetro "Path" for deixado em branco, o Windows mostrará o slate 2D em vez do inicializador 3D. Observação: o ativo .glb deve ser marcado como "Conteúdo" em suas configurações de build antes de compilar e executar seu aplicativo.

Selecione o .glb no gerenciador de soluções e use a seção propriedades para marcá-lo como "Conteúdo" nas configurações de build
Caixa delimitadora
Uma caixa delimitadora pode ser usada para adicionar opcionalmente uma região de buffer extra ao redor do objeto. A caixa delimitadora é especificada usando um ponto central e extensões, que indicam a distância do centro da caixa delimitadora até suas bordas ao longo de cada eixo. As unidades para a caixa delimitadora podem ser mapeadas para 1 unidade = 1 metro. Se uma caixa delimitadora não for fornecida, uma será automaticamente instalada na malha do objeto. Se a caixa delimitadora fornecida for menor que o modelo, ela será redimensionada para caber na malha.
O suporte para o atributo de caixa delimitadora virá com a atualização do Windows RS4 como uma propriedade no elemento MixedRealityModel. Para definir uma caixa delimitadora primeiro na parte superior do manifesto do aplicativo, adicione o esquema uap6 e inclua-o como namespaces ignoráveis:
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2"
xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5"
xmlns:uap6="http://schemas.microsoft.com/appx/manifest/uap/windows10/6"
IgnorableNamespaces="uap uap2 uap5 uap6 mp"
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
Em seguida, no MixedRealityModel, defina a propriedade SpatialBoundingBox para definir a caixa delimitadora:
<uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" >
<uap5:MixedRealityModel Path="Assets\My3DTile.glb">
<uap6:SpatialBoundingBox Center=”1,-2,3” Extents=”1,2,3” />
</uap5:MixedRealityModel>
</uap:DefaultTile>
Usando o Unity
Ao trabalhar com o Unity, o projeto deve ser criado e aberto no Visual Studio antes que o Manifesto do Aplicativo possa ser editado.
Observação
O inicializador 3D deve ser redefinido no manifesto ao criar e implantar uma nova solução do Visual Studio do Unity.
Links profundos 3D (secondaryTiles)
Observação
Esse recurso foi adicionado como parte da RS3 (Fall Creators Update) de 2017 para headsets imersivos (VR) e como parte da Atualização de abril de 2018 (RS4) para HoloLens. Verifique se o aplicativo está direcionando uma versão do SDK do Windows maior ou igual a 10.0.16299 em headsets imersivos (VR) e 10.0.17125 no HoloLens. Você pode encontrar o SDK do Windows mais recente aqui.
Importante
Links profundos 3D (secondaryTiles) funcionam apenas com aplicativos UWP 2D. No entanto, você pode criar um inicializador de aplicativos 3D para iniciar um aplicativo exclusivo na Windows Mixed Reality página inicial.
Seus aplicativos 2D podem ser aprimorados para Windows Mixed Reality adicionando a capacidade de colocar modelos 3D do seu aplicativo na página inicial do Windows Mixed Reality como links profundos para o conteúdo em seu aplicativo 2D, assim como blocos secundários 2D no menu Iniciar do Windows. Por exemplo, você pode criar fotoesferas 360° que se vinculam diretamente a um aplicativo visualizador de fotos de 360° ou permitir que os usuários coloquem conteúdo 3D de uma coleção de ativos que abre uma página de detalhes sobre o autor. Essas são apenas algumas maneiras de expandir a funcionalidade do aplicativo 2D com conteúdo 3D.
Criando um "secondaryTile" 3D
Você pode colocar conteúdo 3D do seu aplicativo usando "secondaryTiles" definindo um modelo de realidade misturada no momento da criação. Os modelos de realidade misturada são criados referenciando um ativo 3D no pacote do aplicativo e, opcionalmente, definindo uma caixa delimitadora.
Observação
Atualmente, não há suporte para a criação de "secondaryTiles" de dentro de uma exibição exclusiva.
using Windows.UI.StartScreen;
using Windows.Foundation.Numerics;
using Windows.Perception.Spatial;
// Initialize the tile
SecondaryTile tile = new SecondaryTile("myTileId")
{
DisplayName = "My Tile",
Arguments = "myArgs"
};
tile.VisualElements.Square150x150Logo = new Uri("ms-appx:///Assets/MyTile/Square150x150Logo.png");
//Assign 3D model (only ms-appx and ms-appdata are allowed)
TileMixedRealityModel model = tile.VisualElements.MixedRealityModel;
model.Uri = new Uri("ms-appx:///Assets/MyTile/MixedRealityModel.glb");
model.ActivationBehavior = TileMixedRealityModelActivationBehavior.Default;
model.BoundingBox = new SpatialBoundingBox
{
Center = new Vector3 { X = 1, Y = 0, Z = 0 },
Extents = new Vector3 { X = 3, Y = 5, Z = 4 }
};
// And place it
await tile.RequestCreateAsync();
Caixa delimitadora
Uma caixa delimitadora pode ser usada para adicionar uma região de buffer extra ao redor do objeto. A caixa delimitadora é especificada usando um ponto central e extensões, que indicam a distância do centro da caixa delimitadora até suas bordas ao longo de cada eixo. As unidades para a caixa delimitadora podem ser mapeadas para 1 unidade = 1 metro. Se uma caixa delimitadora não for fornecida, uma será instalada automaticamente na malha do objeto. Se a caixa delimitadora fornecida for menor que o modelo, ela será redimensionada para caber na malha.
Comportamento de ativação
Observação
Esse recurso terá suporte a partir da atualização do Windows RS4. Verifique se o aplicativo está direcionando uma versão do SDK do Windows maior ou igual a 10.0.17125 se você planeja usar esse recurso
Você pode definir o comportamento de ativação de um secundário 3DTile para controlar como ele reage quando um usuário o seleciona. Isso pode ser usado para colocar objetos 3D na casa Realidade Misturada que são puramente informativos ou decorativos. Há suporte para os seguintes tipos de comportamento de ativação:
- Padrão: quando um usuário seleciona o secundário 3DTilar o aplicativo é ativado
- Nenhum: quando o usuário seleciona o secundário 3DTilar nada acontece e o aplicativo não está ativado.
Obtendo e atualizando um "secondaryTile" existente
Os desenvolvedores podem obter de volta uma lista de seus blocos secundários existentes, que inclui as propriedades especificadas anteriormente. Eles também podem atualizar as propriedades alterando o valor e chamando UpdateAsync().
// Grab the existing secondary tile
SecondaryTile tile = (await SecondaryTile.FindAllAsync()).First();
Uri updatedUri = new Uri("ms-appdata:///local/MixedRealityUpdated.glb");
// See if the model needs updating
if (!tile.VisualElements.MixedRealityModel.Uri.Equals(updatedUri))
{
// Update it
tile.VisualElements.MixedRealityModel.Uri = updatedUri;
// And apply the changes
await tile.UpdateAsync();
}
Verificando se o usuário está no Windows Mixed Reality
Links profundos 3D (secondaryTiles) só podem ser criados enquanto a exibição está sendo exibida em um headset Windows Mixed Reality. Quando o modo de exibição não está sendo apresentado em um headset Windows Mixed Reality, recomendamos lidar normalmente com isso ocultando o ponto de entrada ou mostrando uma mensagem de erro. Você pode marcar isso consultando IsCurrentViewPresentedOnHolographic().
Notificações de bloco
No momento, as notificações de bloco não dão suporte ao envio de uma atualização com um ativo 3D. Isso significa que os desenvolvedores não podem fazer o seguinte:
- Notificações por Push
- Sondagem periódica
- Notificações agendadas
Para obter mais informações sobre os outros recursos e atributos de blocos e como eles são usados para blocos 2D, consulte a documentação Blocos para Aplicativos UWP.
Confira também
- Exemplo de modelo de realidade misturada que contém um inicializador de aplicativos 3D.
- Diretrizes de projeto do inicializador de aplicativos 3D
- Criando modelos 3D para uso na Windows Mixed Reality página inicial
- Implementando inicializadores de aplicativos 3D (aplicativos Win32)
- Como navegar na página inicial do Windows Mixed Reality