Guia de início rápido: criar uma função Go ou Rust no Azure usando o Visual Studio Code
Neste artigo, você usa o Visual Studio Code para criar uma função de manipulador personalizado que responde a solicitações HTTP. Depois de testar o código localmente, vai implementá-lo no ambiente sem servidor das Funções do Azure.
Manipuladores personalizados podem ser usados para criar funções em qualquer linguagem ou tempo de execução executando um processo de servidor HTTP. Este artigo suporta Go e Rust.
A conclusão deste início rápido incorre num pequeno custo de alguns cêntimos USD ou menos na sua conta do Azure.
Configurar o seu ambiente
Antes de começar, certifique-se de que tem os seguintes requisitos:
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
Visual Studio Code numa das plataformas suportadas.
A extensão das Funções do Azure para o Visual Studio Code.
Vá, última versão recomendada. Use o
go versioncomando para verificar sua versão.
Instalar ou atualizar as ferramentas principais
A extensão do Azure Functions para Visual Studio Code integra-se com as Ferramentas Principais do Azure Functions para que você possa executar e depurar suas funções localmente no Visual Studio Code usando o tempo de execução do Azure Functions. Antes de começar, é uma boa ideia instalar o Core Tools localmente ou atualizar uma instalação existente para usar a versão mais recente.
No Visual Studio Code, selecione F1 para abrir a paleta de comandos e, em seguida, procure e execute o comando Azure Functions: Install or Update Core Tools.
Este comando tenta iniciar uma instalação baseada em pacote da versão mais recente do Core Tools ou atualizar uma instalação baseada em pacote existente. Se você não tiver o npm ou o Homebrew instalado em seu computador local, deverá instalar ou atualizar manualmente as Ferramentas Principais.
Criar o seu projeto local
Nesta seção, você usa o Visual Studio Code para criar um projeto local de manipuladores personalizados do Azure Functions. Mais adiante neste artigo, irá publicar o seu código de função no Azure.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos e procure e execute o comando
Azure Functions: Create New Project....Escolha o local do diretório para o espaço de trabalho do projeto e escolha Selecionar. Você deve criar uma nova pasta ou escolher uma pasta vazia para o espaço de trabalho do projeto. Não escolha uma pasta de projeto que já faça parte de um espaço de trabalho.
Forneça as seguintes informações nos pedidos:
Pedido Seleção Selecione um idioma para o seu projeto de função Selecione Custom Handler.Selecione um modelo para a primeira função do seu projeto Selecione HTTP trigger.Fornecer um nome de função Escreva HttpExample.Nível de autorização Escolha Anonymous, que permite que qualquer pessoa chame seu ponto de extremidade de função. Para obter mais informações, consulte Nível de autorização.Selecione como gostaria de abrir o seu projeto Selecione Open in current window.Usando essas informações, o Visual Studio Code gera um projeto do Azure Functions com um gatilho HTTP. Você pode exibir os arquivos de projeto locais no Explorer.
Crie e construa a sua função
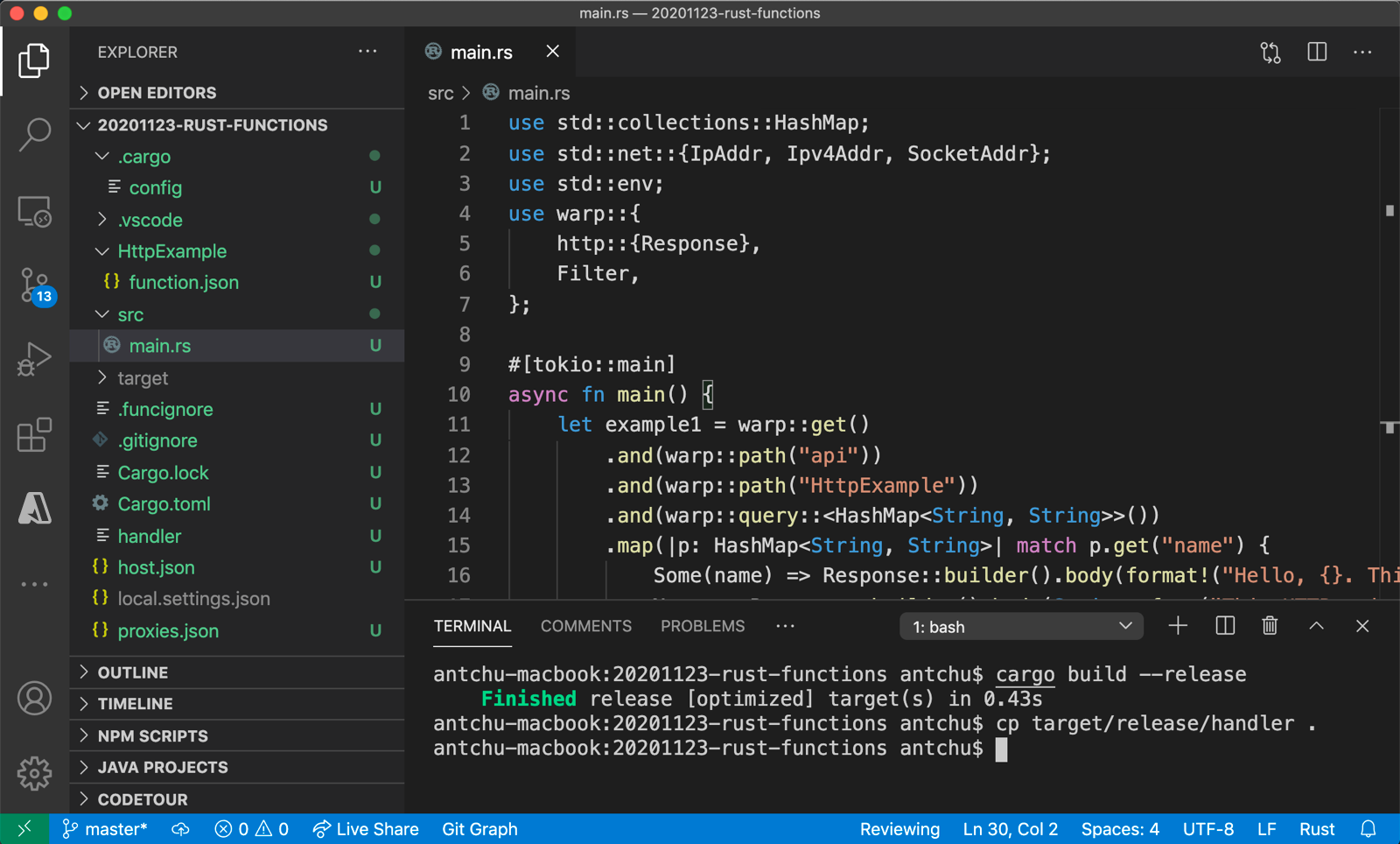
O arquivo function.json na pasta HttpExample declara uma função de gatilho HTTP. Você conclui a função adicionando um manipulador e compilando-o em um executável.
Pressione Ctrl + N (Cmd + N no macOS) para criar um novo arquivo. Salve-o como handler.go na raiz do aplicativo de função (na mesma pasta que host.json).
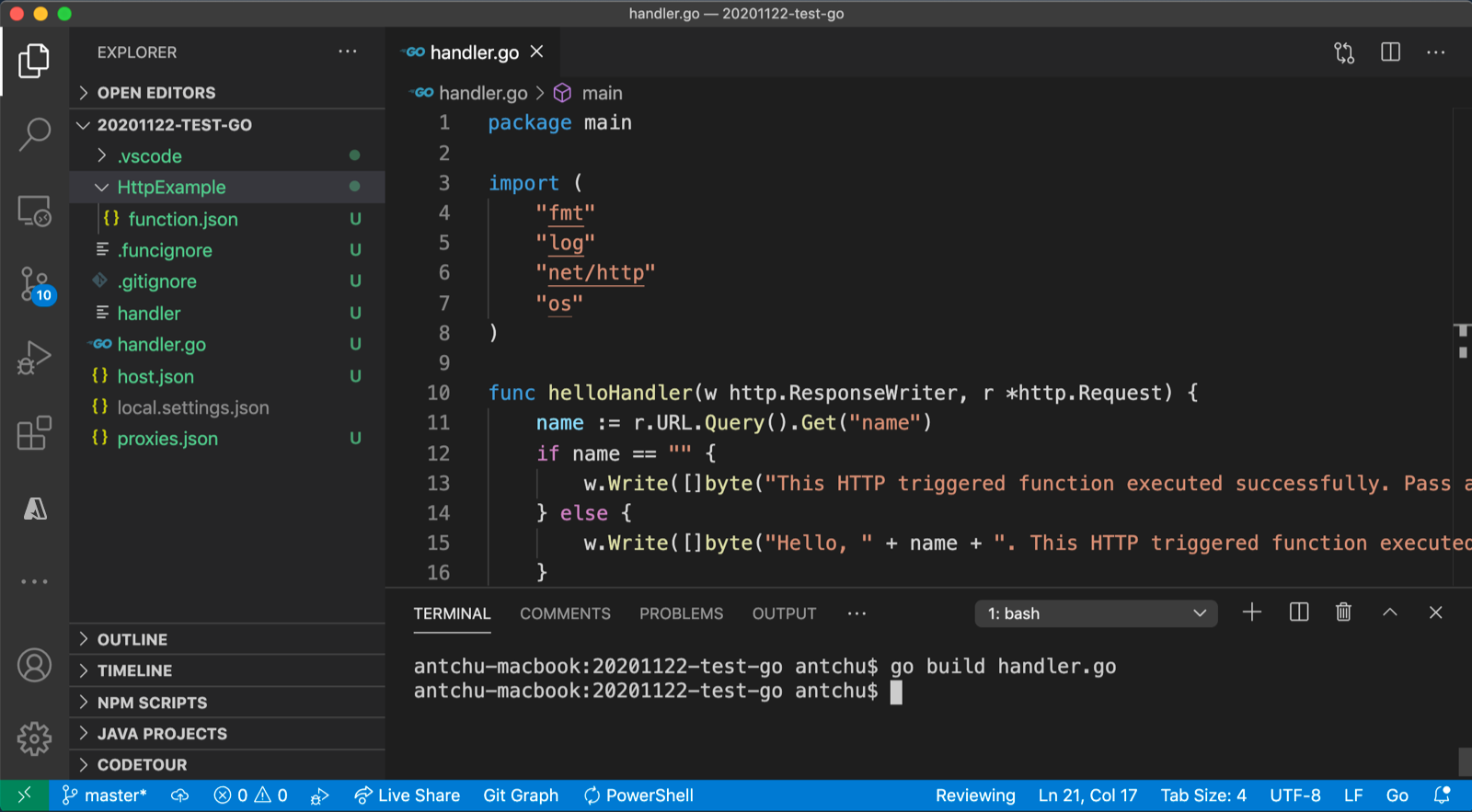
Em handler.go, adicione o seguinte código e salve o arquivo. Este é o seu manipulador personalizado Go.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Pressione Ctrl + Shift + ' ou selecione Novo Terminal no menu Terminal para abrir um novo terminal integrado no VS Code.
Compile seu manipulador personalizado usando o seguinte comando. Um arquivo executável chamado
handler(handler.exeno Windows) é gerado na pasta raiz do aplicativo de função.go build handler.go
Configurar seu aplicativo de função
O host da função precisa ser configurado para executar o binário do manipulador personalizado quando ele é iniciado.
Abra host.json.
customHandler.descriptionNa seção , defina o valor dedefaultExecutablePathcomohandler(no Windows, defina-o comohandler.exe).customHandlerNa seção , adicione uma propriedade chamadaenableForwardingHttpRequeste defina seu valor comotrue. Para funções que consistem apenas em um gatilho HTTP, essa configuração simplifica a programação permitindo que você trabalhe com uma solicitação HTTP típica em vez da carga útil da solicitação do manipulador personalizado.Confirme se
customHandlera seção se parece com este exemplo. Guarde o ficheiro."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
O aplicativo de função está configurado para iniciar o executável do manipulador personalizado.
Executar a função localmente
Você pode executar esse projeto em seu computador de desenvolvimento local antes de publicar no Azure.
No terminal integrado, inicie o aplicativo de função usando as Ferramentas Principais do Azure Functions.
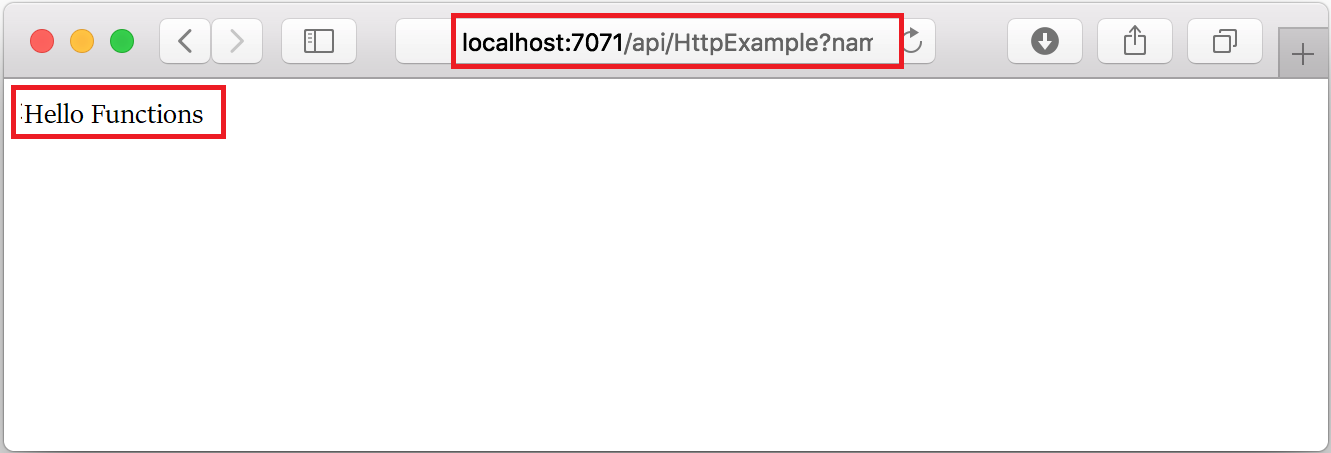
func startCom as Ferramentas Principais em execução, navegue até a seguinte URL para executar uma solicitação GET, que inclui
?name=Functionsa cadeia de caracteres de consulta.http://localhost:7071/api/HttpExample?name=FunctionsUma resposta é retornada, que se parece com a seguinte em um navegador:

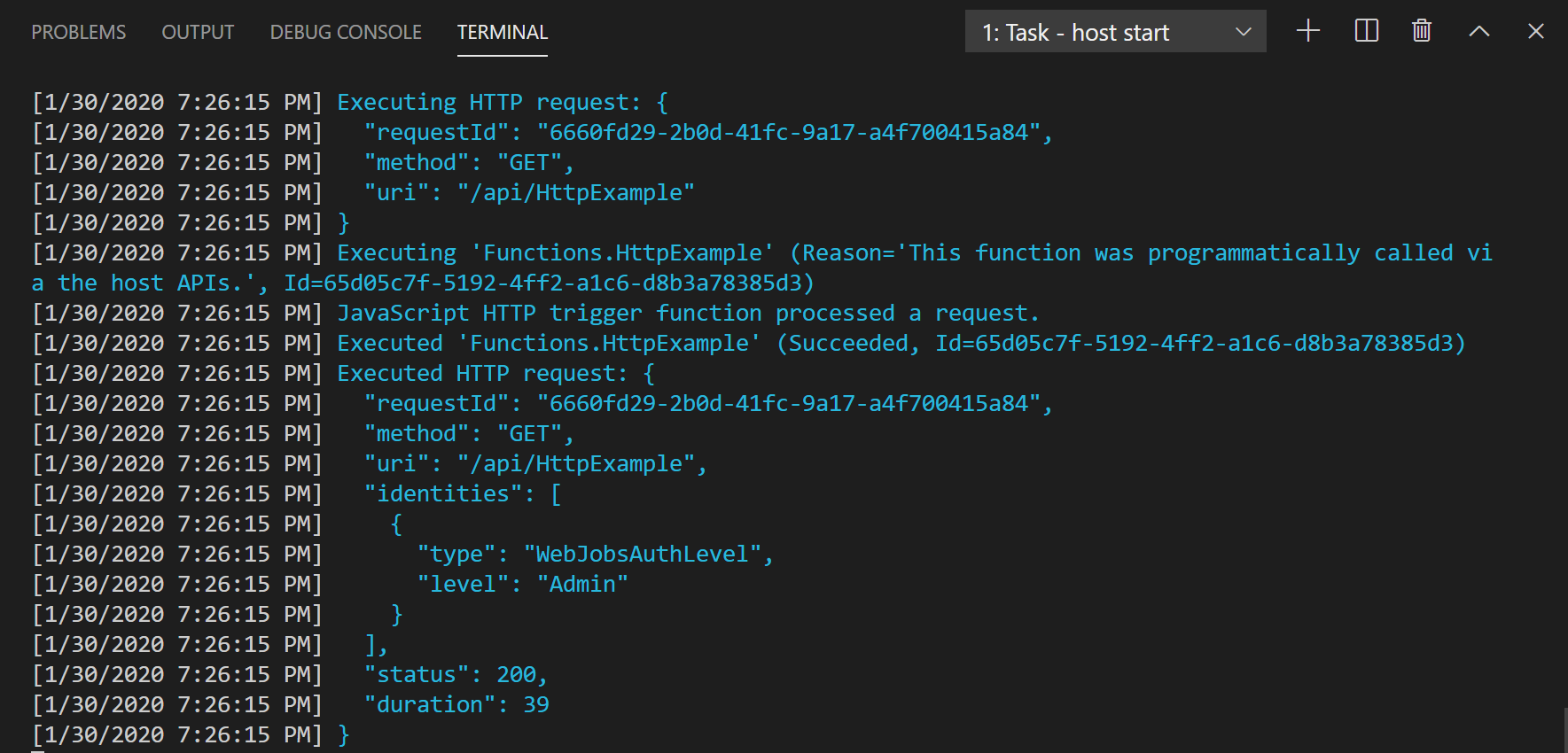
As informações sobre a solicitação são mostradas no painel Terminal .

Pressione Ctrl + C para parar as Ferramentas Principais.
Depois de verificar se a função é executada corretamente em seu computador local, é hora de usar o Visual Studio Code para publicar o projeto diretamente no Azure.
Iniciar sessão no Azure
Antes de criar recursos do Azure ou publicar seu aplicativo, você deve entrar no Azure.
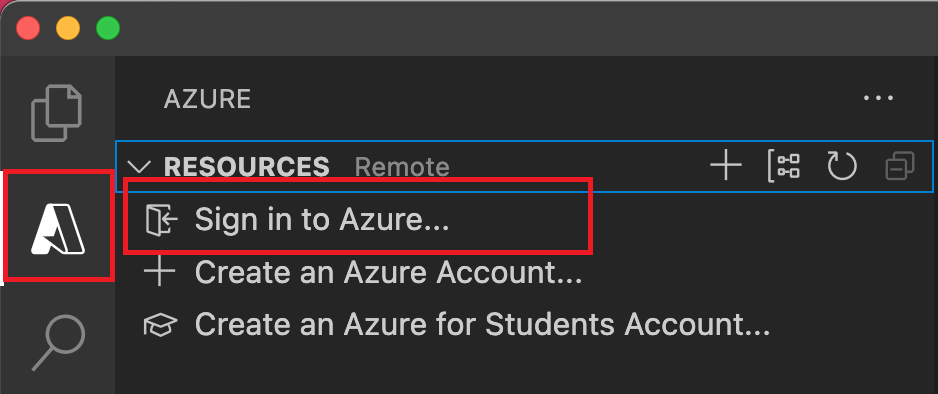
Se ainda não tiver sessão iniciada, na barra de atividades, selecione o ícone do Azure. Em seguida, em Recursos, selecione Entrar no Azure.

Se já tiver sessão iniciada e conseguir ver as suas subscrições existentes, vá para a secção seguinte. Se ainda não tiver uma conta do Azure, selecione Criar uma Conta do Azure. Os alunos podem selecionar Criar uma Conta do Azure para Estudantes.
Quando você for solicitado no navegador, selecione sua conta do Azure e entre usando suas credenciais de conta do Azure. Se criar uma nova conta, pode iniciar sessão depois de a sua conta ser criada.
Depois de iniciar sessão com êxito, pode fechar a nova janela do browser. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Compilar o manipulador personalizado para o Azure
Nesta seção, você publica seu projeto no Azure em um aplicativo de função que executa o Linux. Na maioria dos casos, você deve recompilar seu binário e ajustar sua configuração para corresponder à plataforma de destino antes de publicá-lo no Azure.
No terminal integrado, compile o manipulador para Linux/x64. Um binário chamado
handleré criado na raiz do aplicativo de função.
Criar o aplicativo de função no Azure
Nesta seção, você cria um aplicativo de função e recursos relacionados em sua assinatura do Azure.
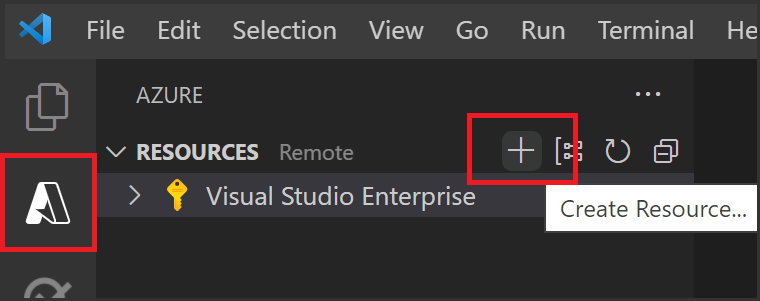
Escolha o ícone do Azure na barra de atividades. Em seguida, na área Recursos , selecione o + ícone e escolha a opção Criar Aplicativo de Função no Azure .

Forneça as seguintes informações nos pedidos:
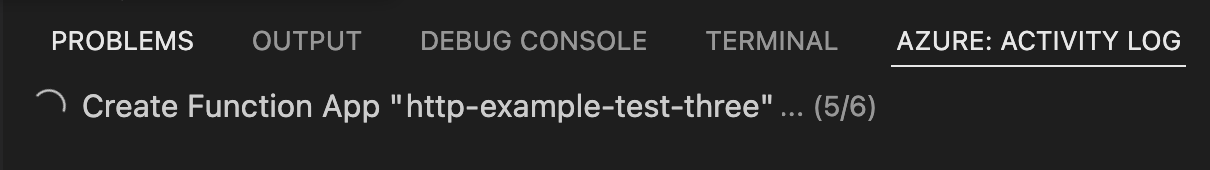
Pedido Seleção Selecionar subscrição Escolha a subscrição a utilizar. Você não verá isso quando tiver apenas uma assinatura visível em Recursos. Insira um nome globalmente exclusivo para o aplicativo de função Digite um nome válido em um caminho de URL. O nome digitado é validado para garantir que seja exclusivo no Azure Functions. Selecione uma pilha de tempo de execução Escolha Custom Handler. Selecione um local para novos recursos Para um melhor desempenho, escolha uma região perto de si. A extensão mostra o status de recursos individuais à medida que estão sendo criados no Azure no painel Azure: Log de Atividades .

Quando a criação estiver concluída, os seguintes recursos do Azure serão criados na sua subscrição. Os recursos são nomeados com base no nome do aplicativo de função:
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de Armazenamento do Azure padrão, que mantém o estado e outras informações sobre seus projetos.
- Um aplicativo de função, que fornece o ambiente para executar seu código de função. Um aplicativo de função permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um plano do Serviço de Aplicativo do Azure, que define o host subjacente para seu aplicativo de função.
- Uma instância do Application Insights conectada ao aplicativo de função e que rastreia o uso de suas funções no aplicativo.
Depois de criar a aplicação de funções, é apresentada uma notificação e o pacote de implementação é aplicado.
Gorjeta
Por padrão, os recursos do Azure exigidos pelo seu aplicativo de função são criados com base no nome que você insere para seu aplicativo de função. Por padrão, os recursos são criados com o aplicativo de função no mesmo novo grupo de recursos. Se você quiser personalizar os nomes dos recursos associados ou reutilizar recursos existentes, publique o projeto com opções avançadas de criação.
Implementar o projeto no Azure
Importante
A implantação em um aplicativo de função existente sempre substitui o conteúdo desse aplicativo no Azure.
Na paleta de comandos, insira e selecione Azure Functions: Deploy to Function App.
Selecione o aplicativo de função que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso de aplicativo de função.
Quando a implantação estiver concluída, selecione Exibir Saída para exibir os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você perder a notificação, selecione o ícone de sino no canto inferior direito para vê-lo novamente.

Executar a função no Azure
Pressione F1 para exibir a paleta de comandos, procure e execute o comando
Azure Functions:Execute Function Now.... Se solicitado, selecione sua assinatura.Selecione seu novo recurso de aplicativo de função e
HttpExamplecomo sua função.Em Digite o tipo
{ "name": "Azure" }de corpo da solicitação e, em seguida, pressione Enter para enviar essa mensagem de solicitação para sua função.Quando a função é executada no Azure, a resposta é exibida na área de notificação. Expanda a notificação para rever a resposta completa.
Clean up resources (Limpar recursos)
Quando você continuar para a próxima etapa e adicionar uma associação de fila de Armazenamento do Azure à sua função, precisará manter todos os seus recursos no lugar para aproveitar o que já fez.
Caso contrário, você pode usar as etapas a seguir para excluir o aplicativo de função e seus recursos relacionados para evitar incorrer em custos adicionais.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, procure e selecione
Azure: Open in portal.Escolha seu aplicativo de função e pressione Enter. A página do aplicativo de função é aberta no portal do Azure.
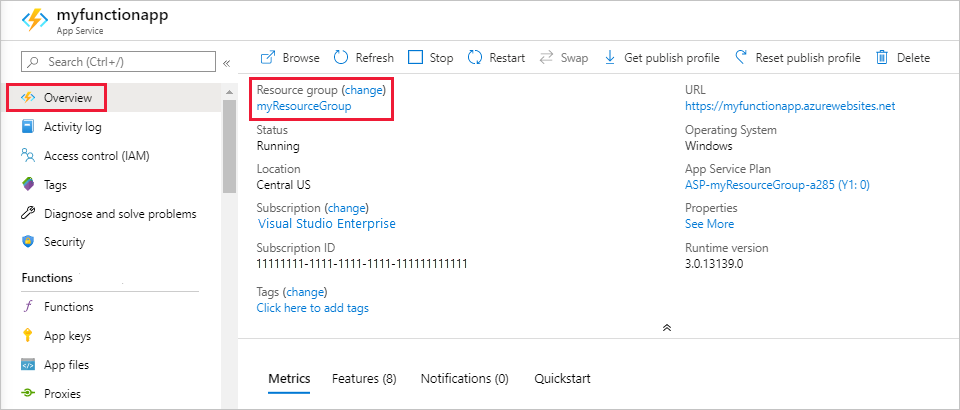
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Eliminar grupo de recursos e siga as instruções.
A eliminação pode demorar alguns minutos. Quando terminar, é apresentada uma notificação durante alguns segundos. Também pode selecionar o ícone de sino na parte superior da página para ver a notificação.
Para obter mais informações sobre os custos das funções, consulte Estimando os custos do plano de consumo.