Lägga till push-meddelanden i din Android-app
Översikt
I den här självstudien lägger du till push-meddelanden i Android-snabbstartsprojektet så att ett push-meddelande skickas till enheten varje gång en post infogas.
Om du inte använder det nedladdade snabbstartsserverprojektet behöver du paketet med push-meddelandetillägget. Mer information finns i Arbeta med .NET-serverdels-SDK för Azure Mobile Apps.
Förutsättningar
Du behöver följande:
En IDE, beroende på projektets serverdel:
- Android Studio om den här appen har en Node.js serverdel.
- Visual Studio Community 2013 eller senare om den här appen har en Microsoft .NET-serverdel.
Android 2.3 eller senare, Google Repository revision 27 eller senare och Google Play Services 9.0.2 eller senare för Firebase Cloud Messaging.
Slutför Android-snabbstarten.
Skapa ett projekt som har stöd för Firebase Cloud Messaging
Logga in på Firebase-konsolen. Skapa ett nytt Firebase-projekt om du inte redan har ett.
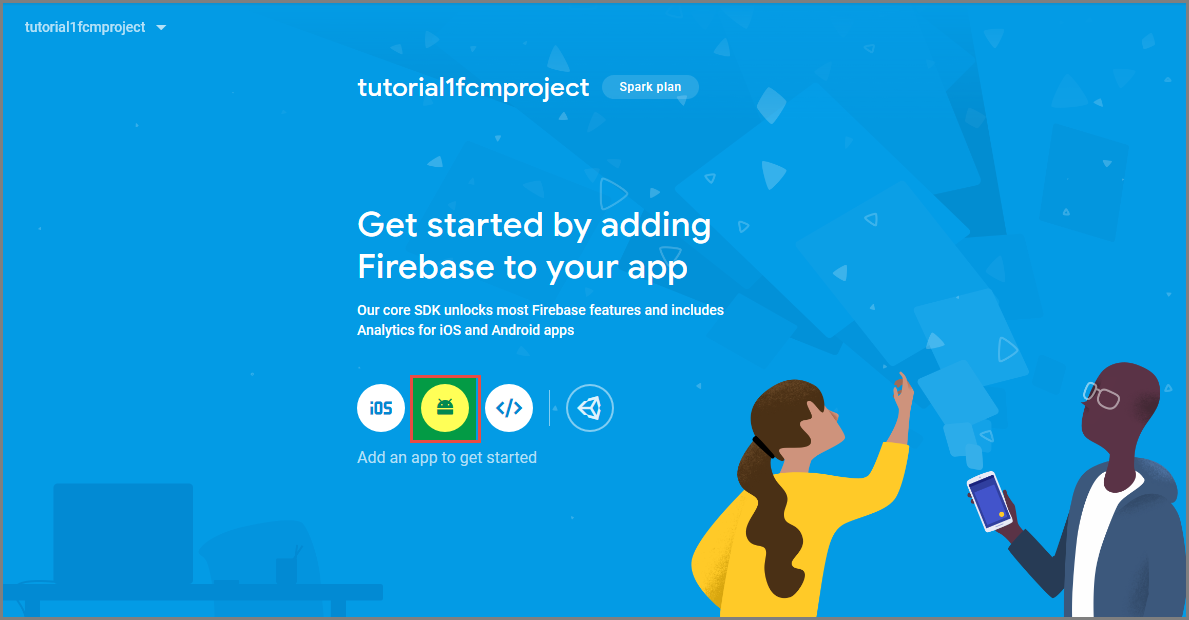
När du har skapat ett projekt väljer du Lägg till Firebase till din Android-app.

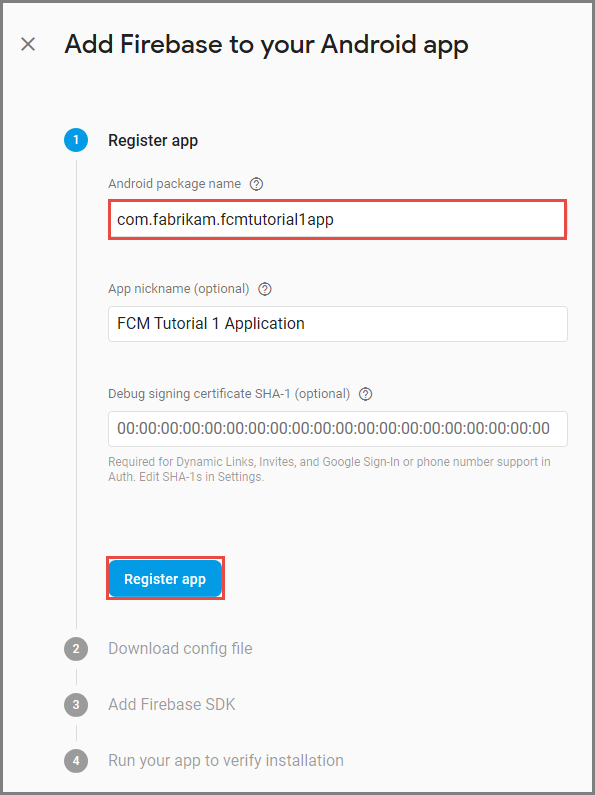
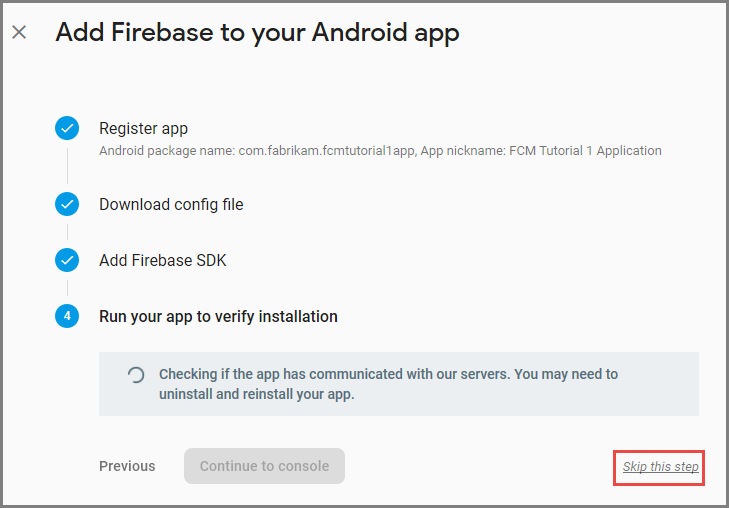
På sidan Lägg till Firebase i din Android-app utför du följande steg:
För Android-paketnamn kopierar du värdet för ditt applicationId i programmets build.gradle-fil. I det här exemplet är
com.fabrikam.fcmtutorial1appdet .
Välj Registrera app.
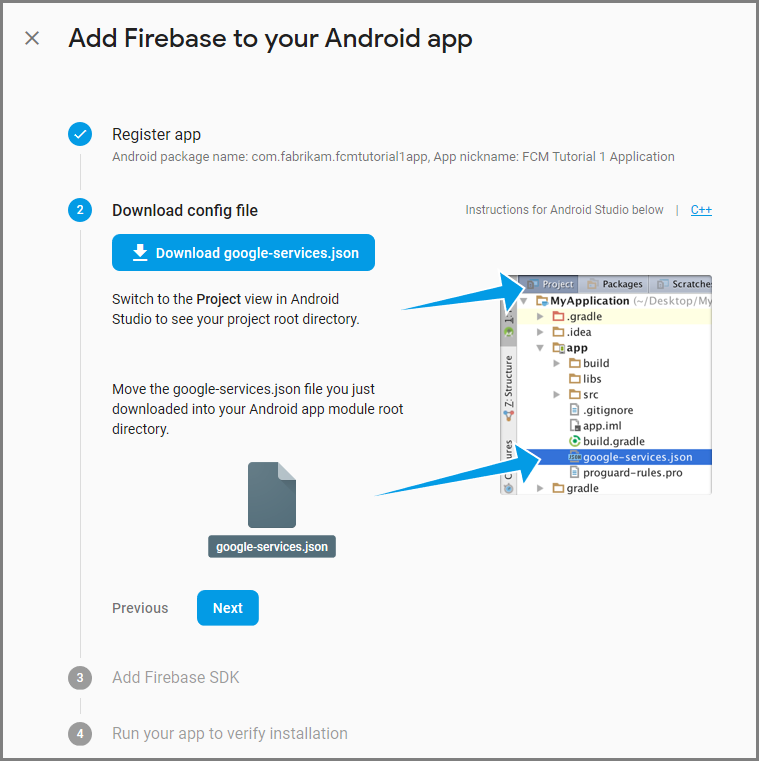
Välj Ladda ned google-services.json, spara filen i appmappen för projektet och välj sedan Nästa.

Gör följande konfigurationsändringar i projektet i Android Studio.
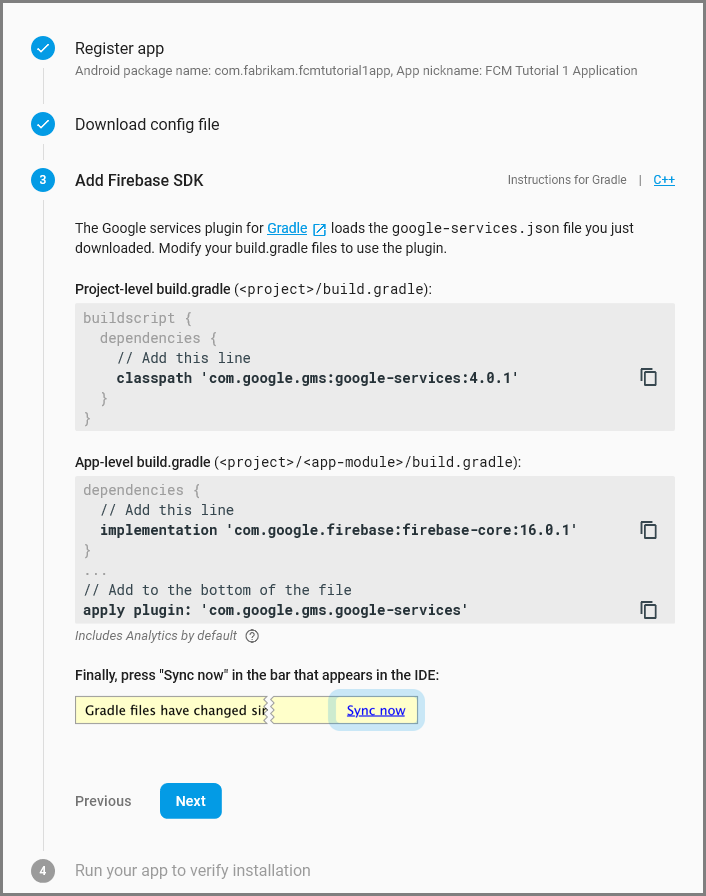
I filen build.gradle på projektnivå (<project>/build.gradle) lägger du till följande instruktion i avsnittet beroenden .
classpath 'com.google.gms:google-services:4.0.1'I filen build.gradle på appnivå (<project>/<app-module>/build.gradle) lägger du till följande instruktioner i avsnittet beroenden .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Lägg till följande rad i slutet av filen build.gradle på appnivå efter avsnittet beroenden.
apply plugin: 'com.google.gms.google-services'Välj Synkronisera nu i verktygsfältet.

Välj Nästa.
Välj Hoppa över det här steget.

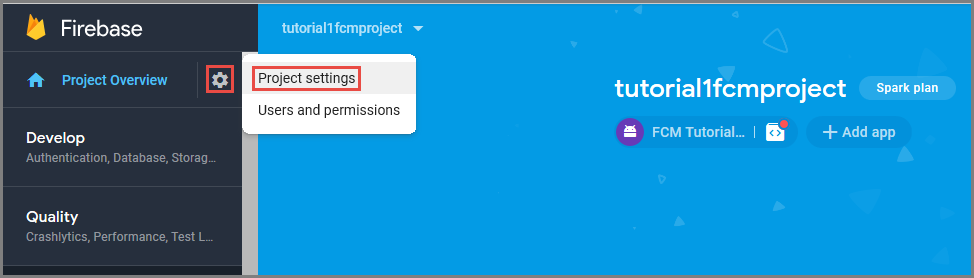
Välj kugghjulet för ditt projekt i Firebase-konsolen. Välj sedan Projektinställningar.

Om du inte har laddat ned filen google-services.json till appmappen för ditt Android Studio-projekt kan du göra det på den här sidan.
Växla till fliken Cloud Messaging längst upp.
Kopiera och spara servernyckeln för senare användning. Du använder det här värdet för att konfigurera hubben.
Konfigurera en meddelandehubb
Mobile Apps-funktionen i Azure App Service använder Azure Notification Hubs för att skicka push-meddelanden, så du konfigurerar en meddelandehubb för din mobilapp.
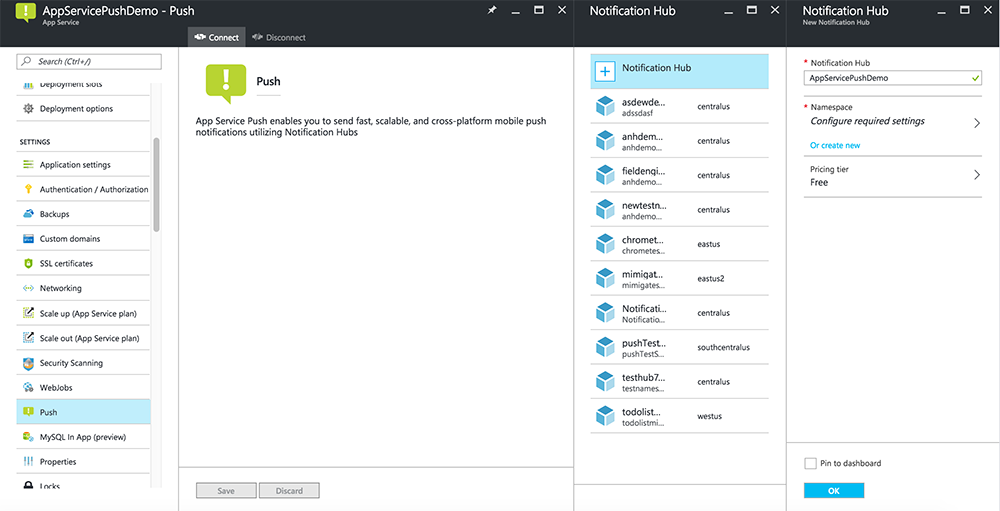
I Azure Portal går du till App Services och väljer sedan appens serverdel. Under Inställningar väljer du Push.
Om du vill lägga till en meddelandehubbresurs i appen väljer du Anslut. Du kan antingen skapa en hubb eller ansluta till en befintlig.

Nu har du anslutit en meddelandehubb till mobile apps-backend-projektet. Senare konfigurerar du den här meddelandehubben för att ansluta till ett plattformsmeddelandesystem (PNS) för att skicka till enheter.
Konfigurera Azure för att skicka push-meddelanden
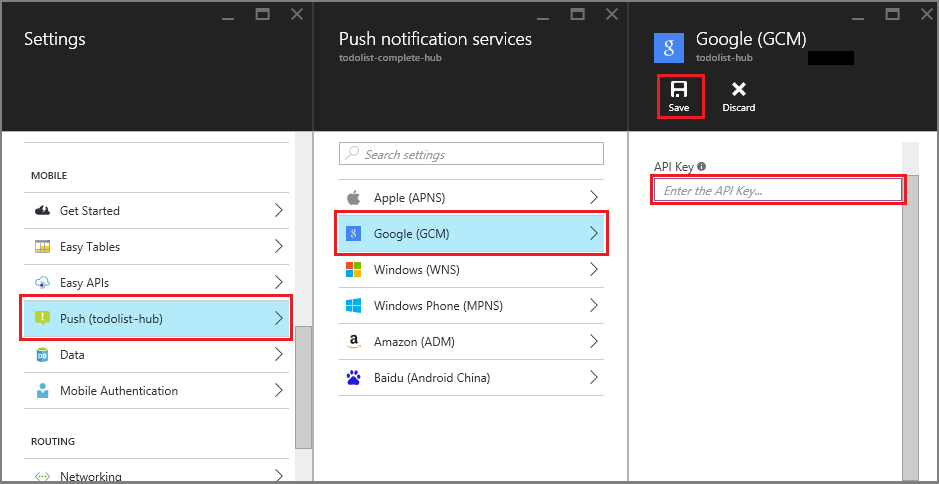
I Azure Portal klickar du på Bläddra bland alla>App Services och klickar sedan på mobile apps-serverdelen. Under Inställningar klickar du på App Service Push och sedan på namnet på meddelandehubben.
Gå till Google (GCM), ange det servernyckelvärde som du fick från Firebase i föregående procedur och klicka sedan på Spara.

Mobile Apps-serverdelen är nu konfigurerad för att använda Firebase Cloud Messaging. På så sätt kan du skicka push-meddelanden till din app som körs på en Android-enhet med hjälp av meddelandehubben.
Aktivera push-meddelanden för serverprojektet
Använd den procedur som matchar din typ av serverdelsprojekt – antingen .NET-serverdel eller Node.js serverdel.
.NET-serverdelsprojekt
Högerklicka på serverprojektet i Visual Studio och klicka på Hantera NuGet-paket. Sök
Microsoft.Azure.NotificationHubsefter och klicka sedan på Installera. Då installeras Notification Hubs-klientbiblioteket.I mappen Controllers öppnar du TodoItemController.cs och lägger till följande
usinginstruktioner:using Microsoft.Azure.Mobile.Server.Config; using Microsoft.Azure.NotificationHubs;Ersätt metoden
PostTodoItemmed följande kod:public async Task<IHttpActionResult> PostTodoItem(TodoItem item) { TodoItem current = await InsertAsync(item); // Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Android payload var androidNotificationPayload = "{ \"data\" : {\"message\":\"" + item.Text + "\"}}"; try { // Send the push notification and log the results. var result = await hub.SendGcmNativeNotificationAsync(androidNotificationPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); } return CreatedAtRoute("Tables", new { id = current.Id }, current); }Publicera om serverprojektet.
Node.js serverdelsprojekt
Konfigurera serverdelsprojektet.
Ersätt den befintliga koden i todoitem.js-filen med följande:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the GCM payload. var payload = { "data": { "message": context.item.text } }; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a GCM native notification. context.push.gcm.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Då skickas ett GCM-meddelande som innehåller item.text när ett nytt att göra-objekt infogas.
När du redigerar filen på den lokala datorn publicerar du serverprojektet igen.
Lägg till push-meddelanden i appen
I det här avsnittet uppdaterar du din Android-klientapp för att hantera push-meddelanden.
Verifiera Android SDK-versionen
På grund av pågående utveckling kanske Android SDK-versionen som är installerad i Android Studio inte matchar versionen i koden. Android SDK som refereras i den här självstudien är version 26, den senaste i skrivande stund. Versionsnumret kan öka när nya versioner av SDK visas, och vi rekommenderar att du använder den senaste tillgängliga versionen.
Två symptom på versionsmatchningsfel är:
- När du skapar eller återskapar projektet kan du få Gradle-felmeddelanden som
Gradle sync failed: Failed to find target with hash string 'android-XX'. - Android-standardobjekt i kod som ska matchas baserat på
importinstruktioner kan generera felmeddelanden.
Om någon av dessa visas kanske versionen av Android SDK som är installerad i Android Studio inte matchar SDK-målet för det nedladdade projektet. Kontrollera versionen genom att göra följande ändringar:
I Android Studio klickar du på Verktyg>Android>SDK Manager. Om du inte har installerat den senaste versionen av SDK-plattformen klickar du för att installera den. Anteckna versionsnumret.
Öppna filen build.gradle (Modul: app) under Gradle-skript på fliken Projektutforskaren. Kontrollera att compileSdkVersion och targetSdkVersion är inställda på den senaste SDK-versionen som installerats.
build.gradleKan se ut så här:android { compileSdkVersion 26 defaultConfig { targetSdkVersion 26 } }
Nästa steg är att installera Google Play-tjänster. Firebase Cloud Messaging har vissa minimikrav på API-nivå för utveckling och testning, som egenskapen minSdkVersion i manifestet måste överensstämma med.
Om du testar med en äldre enhet kan du läsa Lägga till Firebase i Ditt Android-projekt för att avgöra hur lågt du kan ange det här värdet och ange det på rätt sätt.
Lägga till Firebase Cloud Messaging i projektet
I Android Studio väljer duFilprojektstruktur>. Välj Meddelanden, välj Firebase Cloud Messaging och klicka sedan på OK.
Lägg till kod
Öppna filen
AndroidManifest.xmli ditt appprojekt. Lägg till följande kod efter öppningstaggenapplication:<service android:name=".ToDoMessagingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT"/> </intent-filter> </service> <service android:name=".ToDoInstanceIdService"> <intent-filter> <action android:name="com.google.firebase.INSTANCE_ID_EVENT"/> </intent-filter> </service>Öppna filen
ToDoActivity.javaoch gör följande ändringar:Lägg till import-instruktionen:
import com.google.firebase.iid.FirebaseInstanceId;Ändra definitionen av
MobileServiceClientfrån privat till privat statisk, så att den nu ser ut så här:private static MobileServiceClient mClient;Lägg till
registerPushmetod:public static void registerPush() { final String token = FirebaseInstanceId.getInstance().getToken(); if (token != null) { new AsyncTask<Void, Void, Void>() { protected Void doInBackground(Void... params) { mClient.getPush().register(token); return null; } }.execute(); } }Uppdatera metoden onCreate för
ToDoActivityklassen. Se till att lägga till den här koden när instansieratsMobileServiceClient.registerPush();
Lägg till en ny klass för att hantera meddelanden. Öppna appen>java>your-project-namespace nodes i Project Explorer och högerklicka på noden paketnamn. Klicka på Ny och sedan på Java-klass. I Namn skriver du
ToDoMessagingServiceoch klickar sedan på OK. Ersätt sedan klassdeklarationen med:import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import com.google.firebase.messaging.FirebaseMessagingService; import com.google.firebase.messaging.RemoteMessage; public class ToDoMessagingService extends FirebaseMessagingService { private static final int NOTIFICATION_ID = 1; @Override public void onMessageReceived(RemoteMessage remoteMessage) { String message = remoteMessage.getData().get("message"); if (message != null) { sendNotification("Notification Hub Demo", message); } } private void sendNotification(String title, String messageBody) { PendingIntent contentIntent = PendingIntent.getActivity(this, 0, new Intent(this, ToDoActivity.class), 0); Notification.Builder notificationBuilder = new Notification.Builder(this) .setSmallIcon(R.drawable.ic_launcher) .setContentTitle(title) .setContentText(messageBody) .setContentIntent(contentIntent); NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); if (notificationManager != null) { notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build()); } } }Lägg till en annan klass för att hantera tokenuppdateringar. Skapa
ToDoInstanceIdServicejava-klass och ersätt klassdeklarationen med:import com.google.firebase.iid.FirebaseInstanceIdService; public class ToDoInstanceIdService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { ToDoActivity.registerPush(); } }
Appen har nu uppdaterats för att stödja push-meddelanden.
Testa appen mot den publicerade mobiltjänsten
Du kan testa appen genom att direkt ansluta en Android-telefon med en USB-kabel eller med hjälp av en virtuell enhet i emulatorn.
Nästa steg
Nu när du har slutfört den här självstudien kan du överväga att fortsätta till någon av följande självstudier:
- Lägg till autentisering i din Android-app. Lär dig hur du lägger till autentisering i snabbstartsprojektet todolist på Android med hjälp av en identitetsprovider som stöds.
- Aktivera offlinesynkronisering för din Android-app. Lär dig hur du lägger till offlinestöd till din app med hjälp av en Mobile Apps-serverdel. Med offlinesynkronisering kan användarna interagera med en mobilapp – visa, lägga till eller ändra data – även om det inte finns någon nätverksanslutning.