Lägga till push-meddelanden i Xamarin.Forms-appen
Översikt
I den här självstudien lägger du till push-meddelanden till alla projekt som kom från snabbstarten Xamarin.Forms. Det innebär att ett push-meddelande skickas till alla plattformsoberoende klienter varje gång en post infogas.
Om du inte använder det nedladdade snabbstartsserverprojektet behöver du paketet med push-meddelandetillägget. Mer information finns i Arbeta med .NET-serverdels-SDK för Azure Mobile Apps.
Förutsättningar
För iOS behöver du ett Apple Developer Program-medlemskap och en fysisk iOS-enhet. iOS-simulatorn stöder inte push-meddelanden.
Konfigurera en meddelandehubb
Mobile Apps-funktionen i Azure App Service använder Azure Notification Hubs för att skicka push-meddelanden, så du konfigurerar en meddelandehubb för din mobilapp.
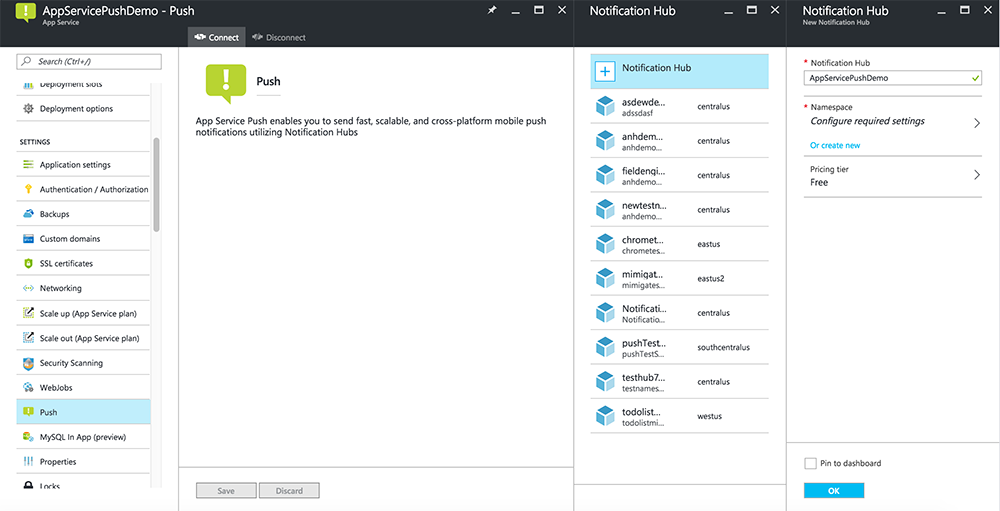
I Azure Portal går du till App Services och väljer sedan appens serverdel. Under Inställningar väljer du Push.
Om du vill lägga till en meddelandehubbresurs i appen väljer du Anslut. Du kan antingen skapa en hubb eller ansluta till en befintlig.

Nu har du anslutit en meddelandehubb till mobile apps-backend-projektet. Senare konfigurerar du den här meddelandehubben för att ansluta till ett plattformsmeddelandesystem (PNS) för att skicka till enheter.
Uppdatera serverprojektet för att skicka push-meddelanden
I det här avsnittet uppdaterar du koden i ditt befintliga Mobile Apps-serverdelsprojekt för att skicka ett push-meddelande varje gång ett nytt objekt läggs till. Den här processen drivs av mallfunktionen i Azure Notification Hubs, som möjliggör plattformsoberoende push-meddelanden. De olika klienterna registreras för push-meddelanden med hjälp av mallar, och en enda universell push-överföring kan komma till alla klientplattformar.
Välj någon av följande procedurer som matchar din serverdelsprojekttyp– antingen .NET-serverdel eller Node.js serverdel.
.NET-serverdelsprojekt
Högerklicka på serverprojektet i Visual Studio. Välj sedan Hantera NuGet-paket. Sök
Microsoft.Azure.NotificationHubsefter och välj sedan Installera. Den här processen installerar Notification Hubs-biblioteket för att skicka meddelanden från serverdelen.Öppna Controllers>TodoItemController.cs i serverprojektet. Lägg sedan till följande using-instruktioner:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;I metoden PostTodoItem lägger du till följande kod efter anropet till InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Den här processen skickar ett mallmeddelande som innehåller objektet. Text när ett nytt objekt infogas.
Publicera om serverprojektet.
Node.js serverdelsprojekt
Konfigurera serverdelsprojektet.
Ersätt den befintliga koden i todoitem.js med följande kod:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Den här processen skickar ett mallmeddelande som innehåller item.text när ett nytt objekt infogas.
När du redigerar filen på den lokala datorn publicerar du serverprojektet igen.
Konfigurera och köra Android-projektet (valfritt)
Slutför det här avsnittet för att aktivera push-meddelanden för Xamarin.Forms Droid-projektet för Android.
Aktivera Firebase Cloud Messaging (FCM)
Logga in på Firebase-konsolen. Skapa ett nytt Firebase-projekt om du inte redan har ett.
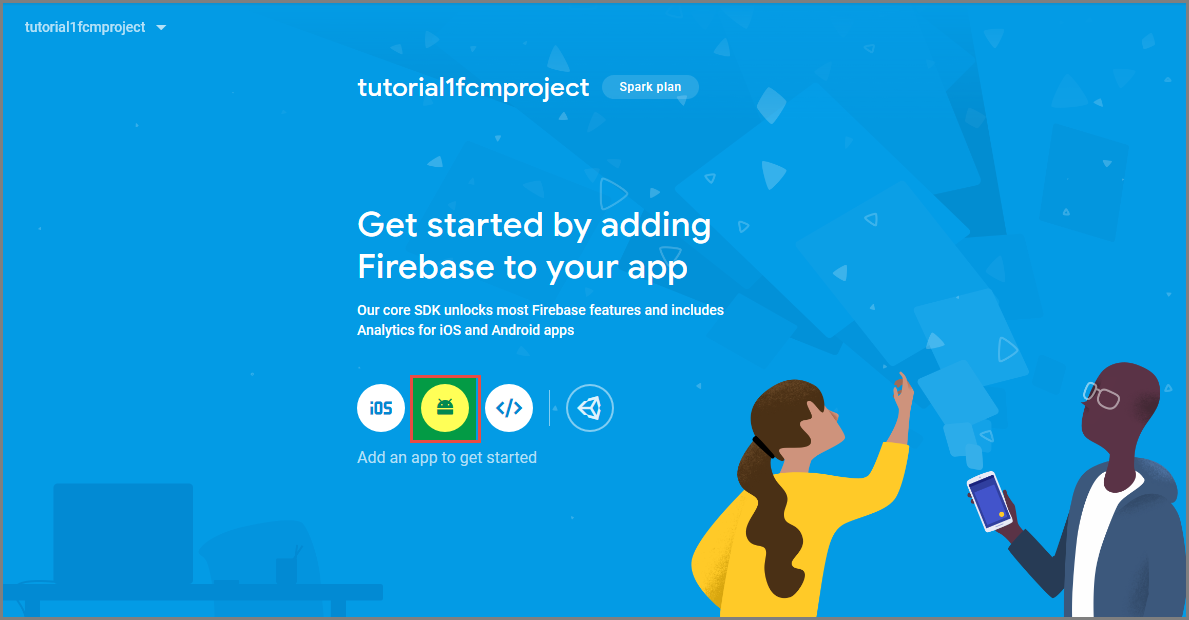
När du har skapat ett projekt väljer du Lägg till Firebase till din Android-app.

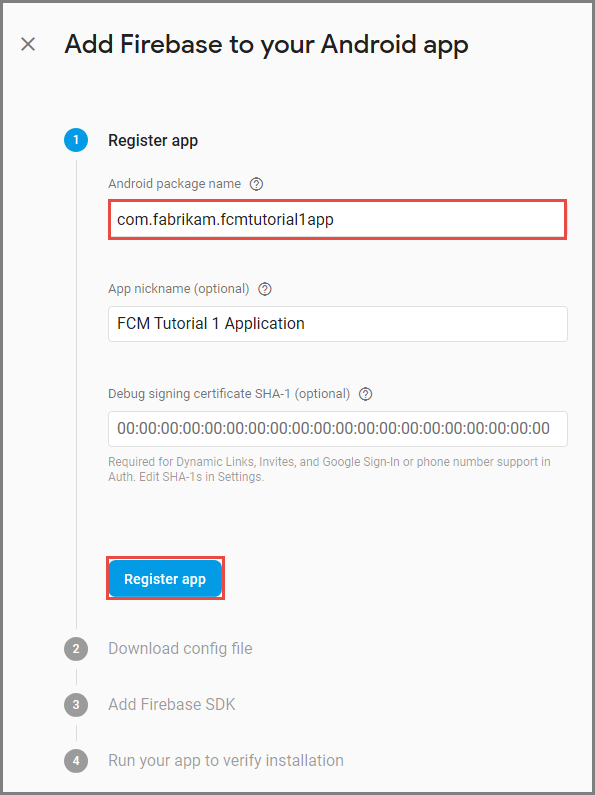
På sidan Lägg till Firebase i din Android-app utför du följande steg:
För Android-paketnamn kopierar du värdet för ditt applicationId i programmets build.gradle-fil. I det här exemplet är
com.fabrikam.fcmtutorial1appdet .
Välj Registrera app.
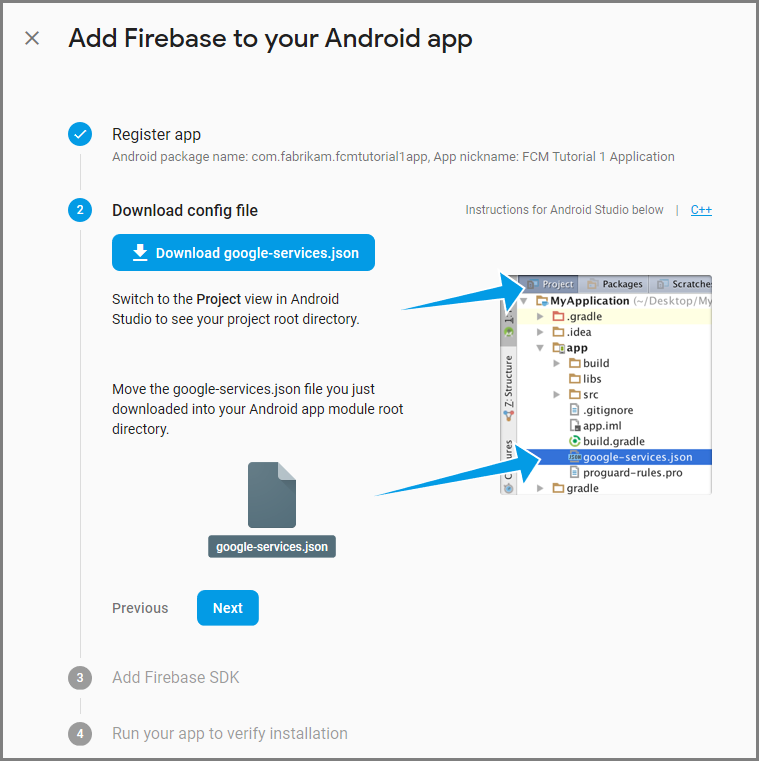
Välj Ladda ned google-services.json, spara filen i appmappen för projektet och välj sedan Nästa.

Gör följande konfigurationsändringar i projektet i Android Studio.
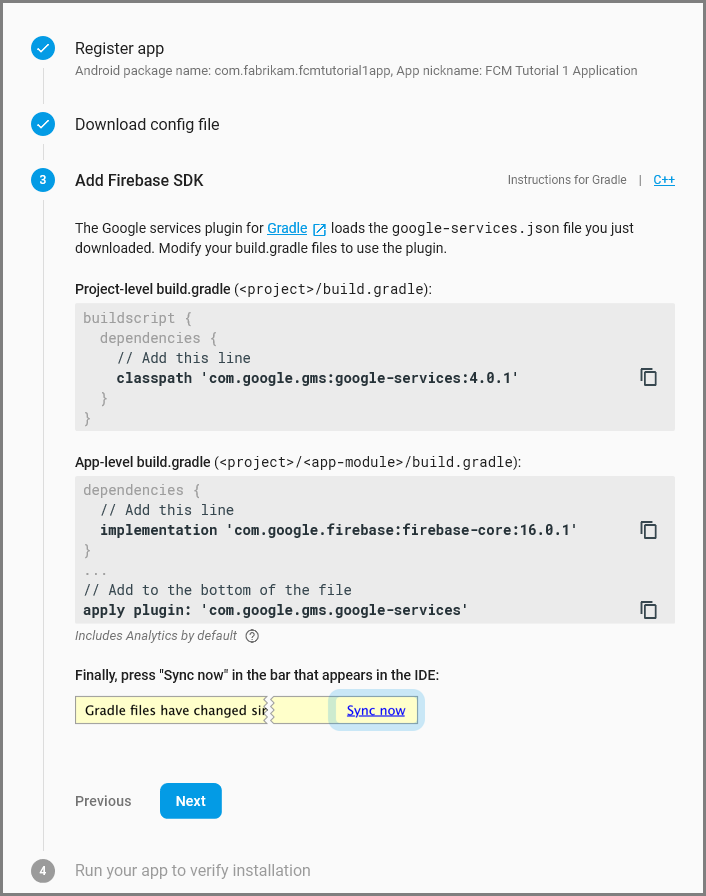
I filen build.gradle på projektnivå (<project>/build.gradle) lägger du till följande instruktion i avsnittet beroenden .
classpath 'com.google.gms:google-services:4.0.1'I filen build.gradle på appnivå (<project>/<app-module>/build.gradle) lägger du till följande instruktioner i avsnittet beroenden .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Lägg till följande rad i slutet av filen build.gradle på appnivå efter avsnittet beroenden.
apply plugin: 'com.google.gms.google-services'Välj Synkronisera nu i verktygsfältet.

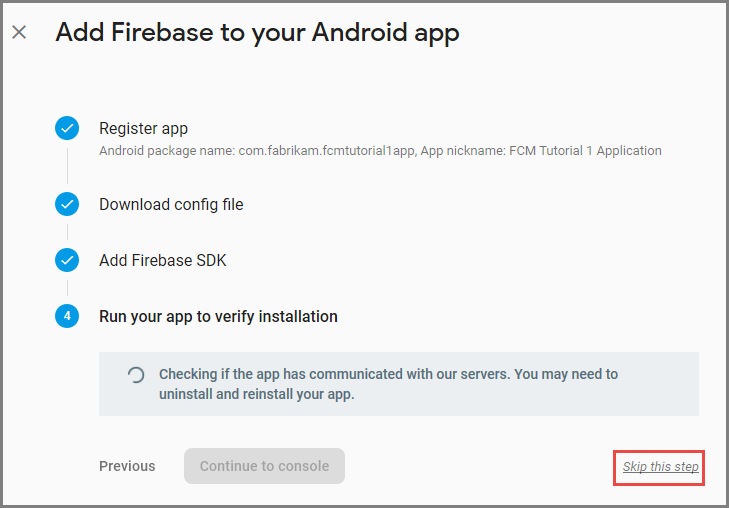
Välj Nästa.
Välj Hoppa över det här steget.

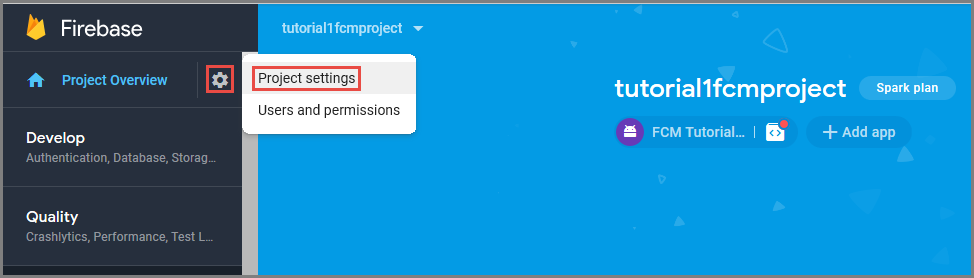
Välj kugghjulet för ditt projekt i Firebase-konsolen. Välj sedan Projektinställningar.

Om du inte har laddat ned filen google-services.json till appmappen för ditt Android Studio-projekt kan du göra det på den här sidan.
Växla till fliken Cloud Messaging längst upp.
Kopiera och spara servernyckeln för senare användning. Du använder det här värdet för att konfigurera din hubb.
Konfigurera Mobile Apps-serverdelen för att skicka push-begäranden med hjälp av FCM
- I Azure Portal väljer du Bläddra bland alla>App Services. Välj sedan mobile apps-serverdelen.
- Under Inställningar väljer du Push. Välj sedan Konfigurera push-meddelandetjänster.
- Gå till Google (GCM). Ange den äldre FCM-servernyckeln som du fick från Firebase-konsolen och välj sedan Spara.
Tjänsten har nu konfigurerats för att fungera med Firebase Cloud Messaging.
Lägga till push-meddelanden i Android-projektet
När serverdelen har konfigurerats med FCM kan du lägga till komponenter och koder till klienten för registrering med FCM. Du kan också registrera dig för push-meddelanden med Azure Notification Hubs via Mobile Apps-serverdelen och ta emot meddelanden.
- I Droid-projektet högerklickar du på Referenser > Hantera NuGet-paket ....
- I fönstret NuGet Package Manager söker du efter paketet Xamarin.Firebase.Messaging och lägger till det i projektet.
- I projektegenskaperna för Droid-projektet anger du att appen ska kompileras med Android version 7.0 eller senare.
- Lägg till filen google-services.json , som laddats ned från Firebase-konsolen, i roten för Droid-projektet och ställ in dess byggåtgärd på GoogleServicesJson. Mer information finns i Lägga till Google Services JSON-filen.
Registering med Firebase Cloud Messaging
Öppna filen AndroidManifest.xml och infoga följande
<receiver>-element i elementet<application>:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Implementera Firebase-instans-ID-tjänsten
Lägg till en ny klass i Droid-projektet med namnet
FirebaseRegistrationServiceoch kontrollera att följandeusing-instruktioner finns överst i filen:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;Ersätt den tomma
FirebaseRegistrationServiceklassen med följande kod:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }Klassen
FirebaseRegistrationServiceansvarar för att generera säkerhetstoken som ger programmet åtkomst till FCM. MetodenOnTokenRefreshanropas när programmet tar emot en registreringstoken från FCM. Metoden hämtar token frånFirebaseInstanceId.Instance.Tokenegenskapen , som uppdateras asynkront av FCM. MetodenOnTokenRefreshanropas sällan eftersom token bara uppdateras när programmet installeras eller avinstalleras, när användaren tar bort programdata, när programmet raderar instans-ID:t eller när säkerheten för token har komprometterats. Dessutom begär FCM-instans-ID-tjänsten att programmet uppdaterar sin token regelbundet, vanligtvis var sjätte månad.Metoden
OnTokenRefreshanroparSendRegistrationTokenToAzureNotificationHubockså metoden som används för att associera användarens registreringstoken med Azure Notification Hub.
Registrera med Azure Notification Hub
Lägg till en ny klass i Droid-projektet med namnet
AzureNotificationHubServiceoch kontrollera att följandeusing-instruktioner finns överst i filen:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Ersätt den tomma
AzureNotificationHubServiceklassen med följande kod:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }Metoden
RegisterAsyncskapar en enkel mall för aviseringsmeddelanden som JSON och registrerar sig för att ta emot mallmeddelanden från meddelandehubben med hjälp av Firebase-registreringstoken. Detta säkerställer att alla meddelanden som skickas från Azure Notification Hub riktar sig till enheten som representeras av registreringstoken.
Visa innehållet i ett push-meddelande
Lägg till en ny klass i Droid-projektet med namnet
FirebaseNotificationServiceoch kontrollera att följandeusing-instruktioner finns överst i filen:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;Ersätt den tomma
FirebaseNotificationServiceklassen med följande kod:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }Metoden
OnMessageReceived, som anropas när ett program tar emot ett meddelande från FCM, extraherar meddelandeinnehållet och anroparSendNotificationmetoden . Den här metoden konverterar meddelandeinnehållet till ett lokalt meddelande som startas medan programmet körs, där meddelandet visas i meddelandefältet.
Nu är du redo att testa push-meddelanden i appen som körs på en Android-enhet eller emulatorn.
Testa push-meddelanden i din Android-app
De första två stegen krävs bara när du testar på en emulator.
- Kontrollera att du distribuerar till eller felsöker på en enhet eller emulator som har konfigurerats med Google Play-tjänster. Detta kan verifieras genom att kontrollera att Play-apparna är installerade på enheten eller emulatorn.
- Lägg till ett Google-konto på Android-enheten genom att klicka på Inställningar för appar>>Lägg till konto. Följ sedan anvisningarna för att lägga till ett befintligt Google-konto på enheten eller för att skapa ett nytt.
- Högerklicka på Droid-projektet i Visual Studio eller Xamarin Studio och klicka på Ange som startprojekt.
- Klicka på Kör för att skapa projektet och starta appen på din Android-enhet eller emulator.
- I appen skriver du en uppgift och klickar sedan på plusikonen (+).
- Kontrollera att ett meddelande tas emot när ett objekt läggs till.
Konfigurera och köra iOS-projektet (valfritt)
Det här avsnittet handlar om att köra Xamarin iOS-projektet för iOS-enheter. Du kan hoppa över det här avsnittet om du inte arbetar med iOS-enheter.
Generera begärandefilen för certifikatsignering
Apple Push Notification Service (APNs) använder certifikat för att autentisera dina push-meddelanden. Följ de här instruktionerna för att skapa nödvändiga push-certifikat för att skicka och ta emot meddelanden. Mer information om de här koncepten finns i den officiella Apple Push Notification Service-dokumentationen.
Generera csr-filen (Certificate Signing Request), som Apple använder för att generera ett signerat push-certifikat.
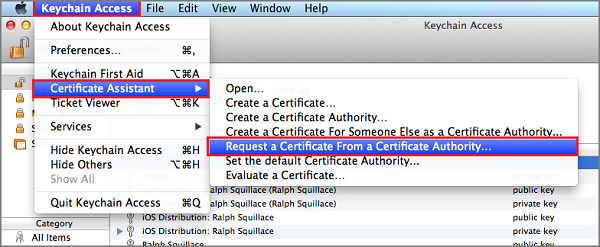
Kör Nyckelhanteraren på din Mac. Den kan öppnas från mappen Verktyg eller mappen Övrigt på Launchpad.
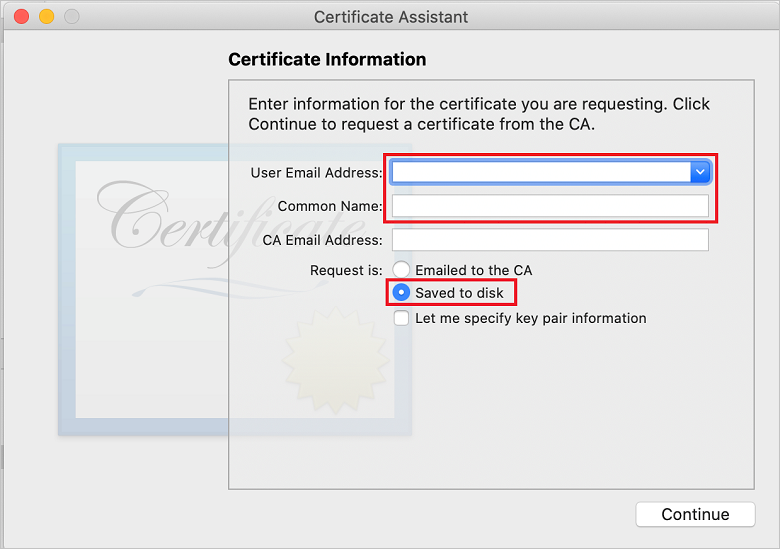
Välj Nyckelringsåtkomst, expandera Certifikatassistenten och välj sedan Begär ett certifikat från en certifikatutfärdare.

Anteckning
Som standard väljer Nyckelringsåtkomst det första objektet i listan. Detta kan vara ett problem om du är i kategorin Certifikat och Apple Worldwide Developer Relations Certification Authority inte är det första objektet i listan. Kontrollera att du har ett icke-nyckelobjekt, eller att nyckeln för Apple Worldwide Developer Relations Certification Authority är vald innan du genererar CSR (certifikatsigneringsbegäran).
Välj din användare Email adress, ange ditt eget namn, se till att du anger Sparad till disk och välj sedan Fortsätt. Lämna CA-Email adress tom eftersom det inte krävs.

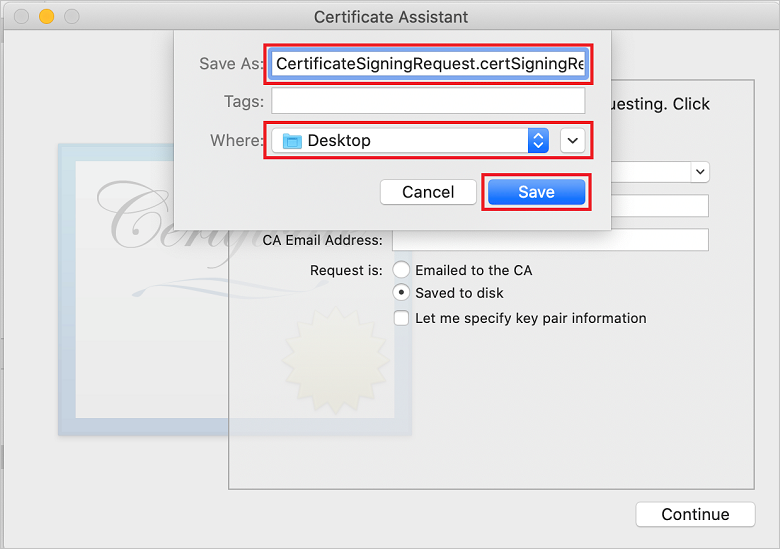
Ange ett namn för CSR-filen i Spara som, välj platsen i Var och välj sedan Spara.

Den här åtgärden sparar CSR-filen på den valda platsen. Standardplatsen är Desktop. Kom ihåg den plats du valde för filen.
Registrera sedan din app med Apple, aktivera push-meddelanden och ladda upp den exporterade CSR:en för att skapa ett push-certifikat.
Registrera din app för push-meddelanden
Om du vill skicka push-meddelanden till en iOS-app registrerar du ditt program med Apple och registrerar dig för push-meddelanden.
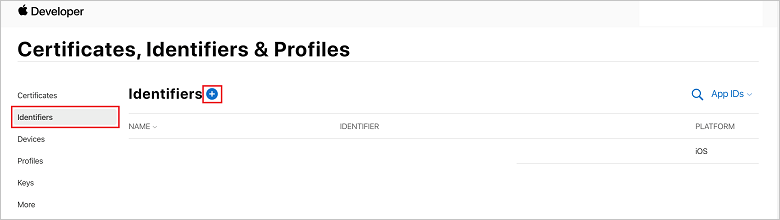
Om du inte redan har registrerat din app bläddrar du till iOS-etableringsportalen i Apple Developer Center. Logga in på portalen med ditt Apple-ID och välj Identifierare. Välj + sedan för att registrera en ny app.

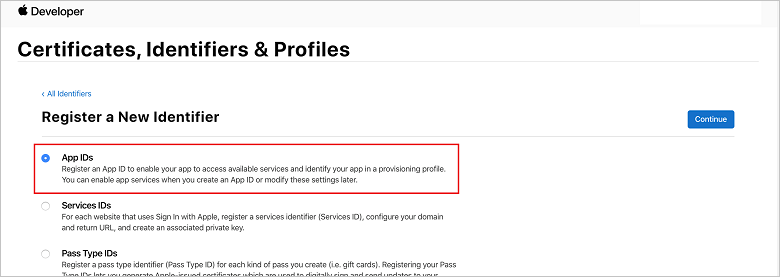
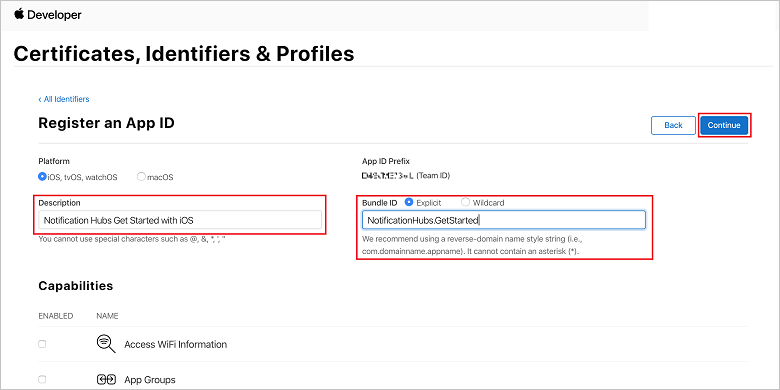
På skärmen Registrera en ny identifierare väljer du alternativknappen App-ID: n. Välj sedan Fortsätt.

Uppdatera följande tre värden för den nya appen och välj sedan Fortsätt:
Beskrivning: Ange ett beskrivande namn för din app.
Paket-ID: Ange ett samlings-ID för formuläret Organisationsidentifierare.Produktnamn enligt beskrivningen i appdistributionsguiden. Värdena Organisationsidentifierare och Produktnamn måste matcha organisationsidentifieraren och produktnamnet som du använder när du skapar Xcode-projektet. I följande skärmbild används NotificationHubs-värdet som organisationsidentifierare och värdet GetStarted används som produktnamn. Kontrollera att värdet för Paketidentifierare matchar värdet i Xcode-projektet, så att Xcode använder rätt publiceringsprofil.

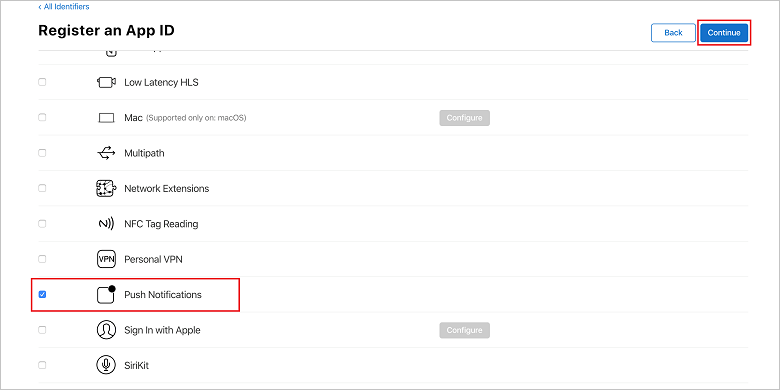
Push-meddelanden: Kontrollera alternativet Push-meddelanden i avsnittet Funktioner .

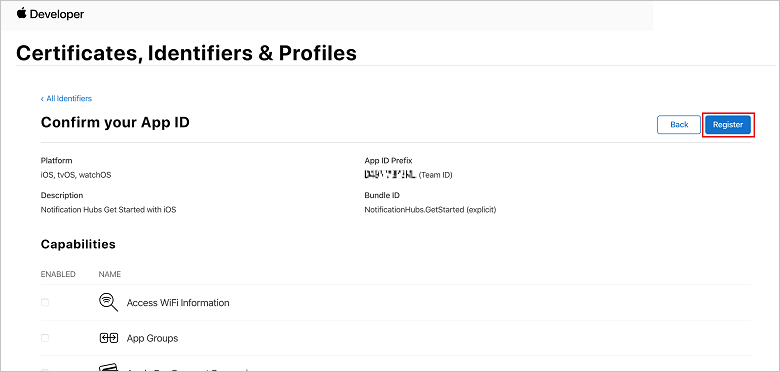
Den här åtgärden genererar ditt app-ID och begär att du bekräftar informationen. Välj Fortsätt och välj sedan Registrera för att bekräfta det nya app-ID:t.

När du har valt Registrera visas det nya app-ID:t som ett radobjekt på sidan Certifikat, Identifierare & profiler .
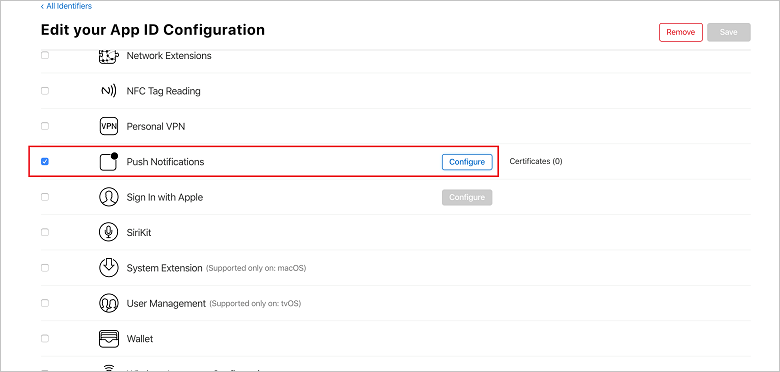
På sidan Certifikat identifierare & profiler under Identifierare letar du upp radobjektet App-ID som du nyss skapade och väljer dess rad för att visa skärmen Redigera konfiguration av app-ID .
Skapa ett certifikat för Notification Hubs
Ett certifikat krävs för att meddelandehubben ska fungera med APNS. Detta kan göras på ett av två sätt:
- Skapa en .p12 som kan laddas upp direkt till Notification Hub.
- Skapa en .p8 som kan användas för tokenbaserad autentisering (den nyare metoden).
Den nyare metoden har ett antal fördelar (jämfört med att använda certifikat) som beskrivs i Tokenbaserad autentisering (HTTP/2) för APNS. Det finns dock steg för båda metoderna.
ALTERNATIV 1: Skapa ett .p12-pushcertifikat som kan laddas upp direkt till Notification Hub
Rulla ned till det markerade alternativet Push-meddelanden och välj sedan Konfigurera för att skapa certifikatet.

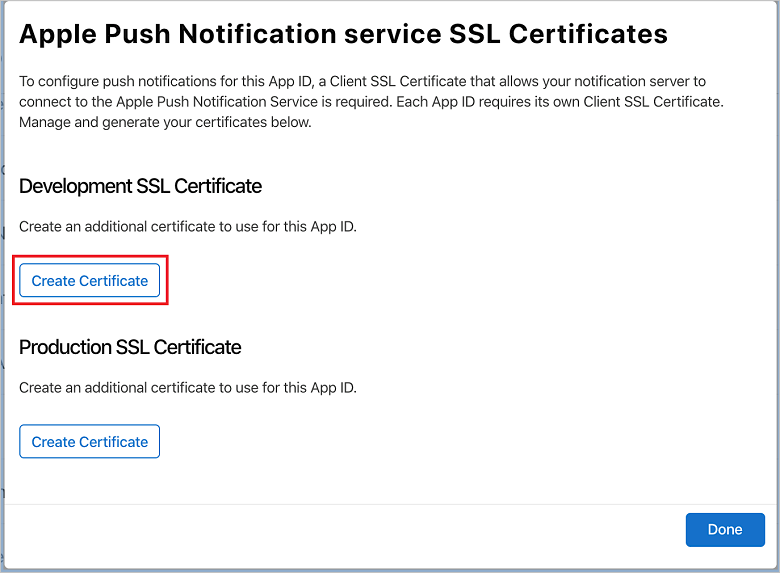
Fönstret SSL-certifikat för Apple Push Notification Service visas. Välj knappen Skapa certifikat under avsnittet Development SSL Certificate (Utvecklings-SSL-certifikat ).

Skärmen Skapa ett nytt certifikat visas.
Anteckning
Den här guiden använder ett utvecklarcertifikat. Du använder samma process när du registrerar ett driftscertifikat. Se bara till att du använder samma certifikattyp när du skickar meddelanden.
Välj Välj fil, bläddra till den plats där du sparade CSR-filen från den första uppgiften och dubbelklicka sedan på certifikatnamnet för att läsa in den. Välj sedan Fortsätt.
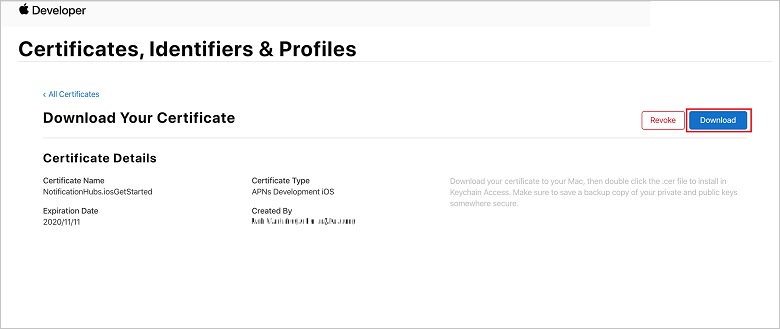
När portalen har skapat certifikatet väljer du knappen Ladda ned . Spara certifikatet och kom ihåg den plats där det sparas.

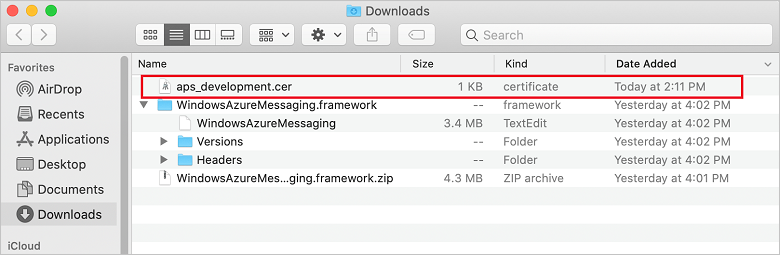
Certifikatet laddas ned och sparas på datorn i mappen Hämtade filer .

Anteckning
Som standard heter det nedladdade utvecklingscertifikatet aps_development.cer.
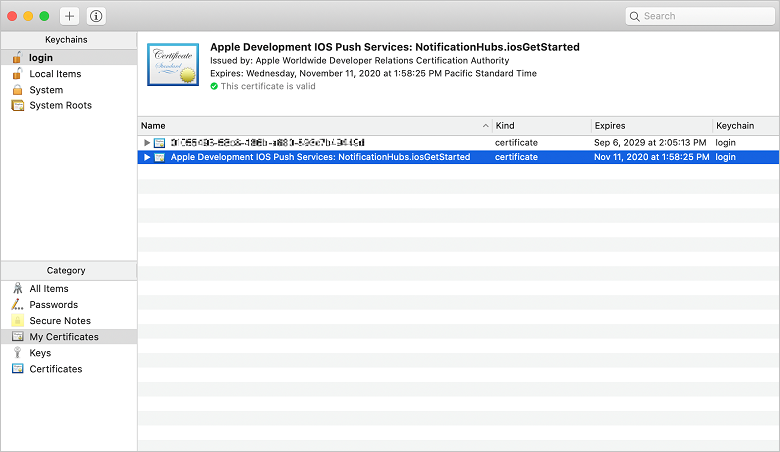
Dubbelklicka på det hämtade push-certifikatet aps_development.cer. Den här åtgärden installerar det nya certifikatet i nyckelringen enligt följande bild:

Anteckning
Även om namnet i certifikatet kan vara annorlunda, kommer namnet att föregås av Apple Development iOS Push Services.
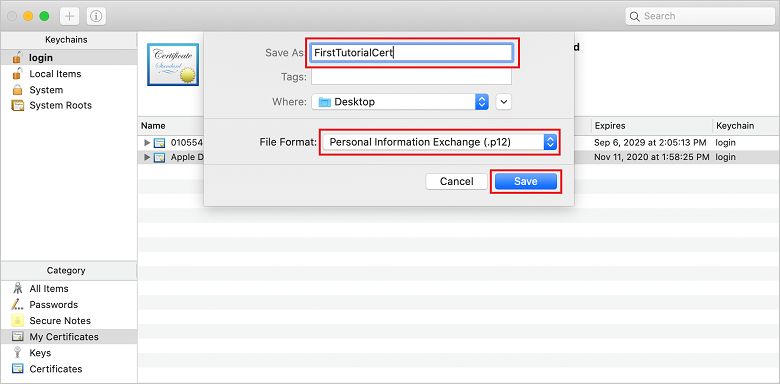
I nyckelhanteraren högerklickar du på det nya push-certifikatet som du skapade i Certifikat-kategorin. Välj Exportera, namnge filen, välj formatet .p12 och välj sedan Spara.

Du kan välja att skydda certifikatet med ett lösenord, men det är valfritt. Klicka på OK om du vill kringgå skapandet av lösenord. Anteckna filnamnet och platsen dit .p12-certifikatet exporterats. De används för att aktivera autentisering med APN:er.
Anteckning
Filnamnet och platsen för .p12 kan skilja sig från vad som visas i den här självstudien.
ALTERNATIV 2: Skapa ett .p8-certifikat som kan användas för tokenbaserad autentisering
Anteckna följande information:
- App-ID-prefix (detta är ett team-ID)
- Samlings-ID
När du är tillbaka i Certifikat, Identifierare & profiler klickar du på Nycklar.
Anteckning
Om du redan har en nyckel konfigurerad för APNS kan du återanvända det .p8-certifikat som du laddade ned direkt efter att det skapades. I så fall kan du ignorera steg 3 till 5.
+ Klicka på knappen (eller knappen Skapa en nyckel) för att skapa en ny nyckel.
Ange ett lämpligt nyckelnamnsvärde , kontrollera sedan alternativet Apple Push Notifications Service (APNs) och klicka sedan på Fortsätt följt av Registrera på nästa skärm.
Klicka på Ladda ned och flytta sedan .p8-filen (prefixet med AuthKey_) till en säker lokal katalog och klicka sedan på Klar.
Anteckning
Se till att hålla .p8-filen på en säker plats (och spara en säkerhetskopia). När du har laddat ned nyckeln kan den inte laddas ned igen eftersom serverkopian tas bort.
På Nycklar klickar du på den nyckel som du nyss skapade (eller en befintlig nyckel om du har valt att använda den i stället).
Anteckna nyckel-ID-värdet .
Öppna ditt .p8-certifikat i ett lämpligt program som du väljer, till exempel Visual Studio Code , och anteckna nyckelvärdet. Det här är värdet mellan -----BEGIN PRIVATE KEY----- och -----END PRIVATE KEY----- .
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----Anteckning
Det här är det tokenvärde som ska användas senare för att konfigurera Notification Hub.
I slutet av de här stegen bör du ha följande information för senare användning i Konfigurera meddelandehubben med APNs-information:
- Team-ID (se steg 1)
- Paket-ID (se steg 1)
- Nyckel-ID (se steg 7)
- Tokenvärde , d.v.s. nyckelvärdet .p8 (se steg 8)
Skapa en etableringsprofil för appen
Gå tillbaka till iOS-etableringsportalen, välj Certifikat, Identifierare & profiler, välj Profiler på den vänstra menyn och välj + sedan för att skapa en ny profil. Skärmen Registrera en ny etableringsprofil visas.
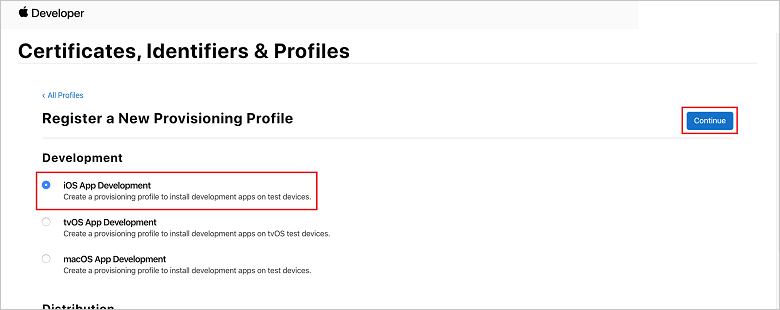
Välj iOS-apputveckling under Utveckling som etableringsprofiltyp och välj sedan Fortsätt.

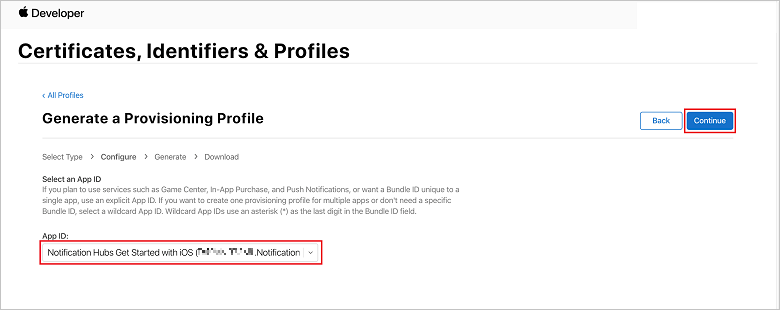
Välj sedan det app-ID som du skapade i listrutan App-ID och välj Fortsätt.

I fönstret Välj certifikat väljer du det utvecklingscertifikat som du använder för kodsignering och väljer Fortsätt. Det här certifikatet är inte det push-certifikat som du skapade. Om det inte finns någon måste du skapa den. Om det finns ett certifikat går du vidare till nästa steg. Så här skapar du ett utvecklingscertifikat om det inte finns något:
- Om du ser Inga certifikat är tillgängliga väljer du Skapa certifikat.
- I avsnittet Programvara väljer du Apple Development. Välj sedan Fortsätt.
- På skärmen Skapa ett nytt certifikat väljer du Välj fil.
- Bläddra till certifikatet för begäran om certifikatsignering som du skapade tidigare, välj det och välj sedan Öppna.
- Välj Fortsätt.
- Ladda ned utvecklingscertifikatet och kom ihåg den plats där det sparas.
Gå tillbaka till sidan Certifikat, Identifierare & profiler , välj Profiler på den vänstra menyn och välj + sedan för att skapa en ny profil. Skärmen Registrera en ny etableringsprofil visas.
I fönstret Välj certifikat väljer du det utvecklingscertifikat som du nyss skapade. Välj sedan Fortsätt.
Välj sedan de enheter som ska användas för testning och välj Fortsätt.
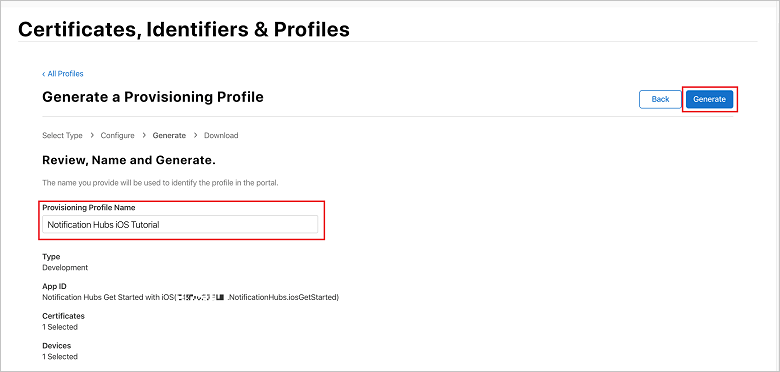
Välj slutligen ett namn för profilen i Etableringsprofilnamn och välj Generera.

När den nya etableringsprofilen har skapats väljer du Ladda ned. Kom ihåg den plats där den sparas.
Bläddra till platsen för etableringsprofilen och dubbelklicka sedan på den för att installera den på Xcode-utvecklingsdatorn.
Skapa en meddelandehubb
I det här avsnittet skapar du en meddelandehubb och konfigurerar autentisering med APNs med hjälp av antingen .p12-pushcertifikatet eller tokenbaserad autentisering. Om du vill använda en meddelandehubb som du redan har skapat kan du gå vidare till steg 5.
Logga in på Azure-portalen.
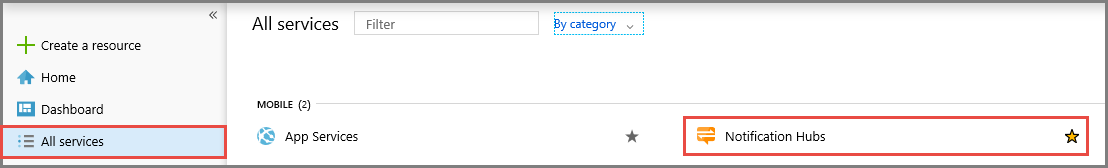
Välj Alla tjänster på den vänstra menyn och välj sedan Notification Hubs i avsnittet Mobil . Välj ikonen star bredvid tjänstnamnet för att lägga till tjänsten i avsnittet FAVORITER på den vänstra menyn. När du har lagt till Notification Hubs i FAVORITER väljer du det på den vänstra menyn.

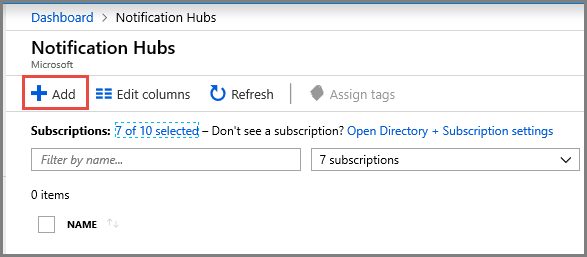
På sidan Notification Hubs väljer du Lägg till i verktygsfältet.

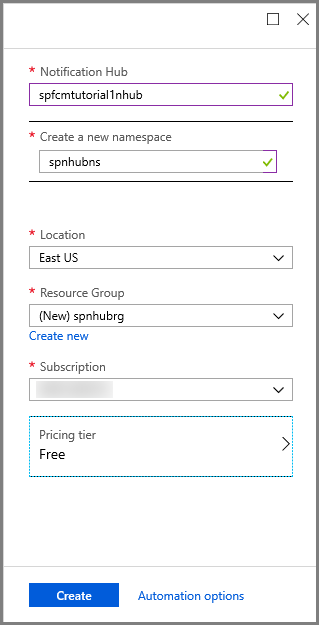
På sidan Notification Hub gör du följande:
Ange ett namn i Notification Hub.
Ange ett namn i Skapa ett nytt namnområde. En namnrymd innehåller en eller flera hubbar.
Välj ett värde i listrutan Plats . Det här värdet anger den plats där du vill skapa hubben.
Välj en befintlig resursgrupp i Resursgrupp eller skapa ett namn för en ny resursgrupp.
Välj Skapa.

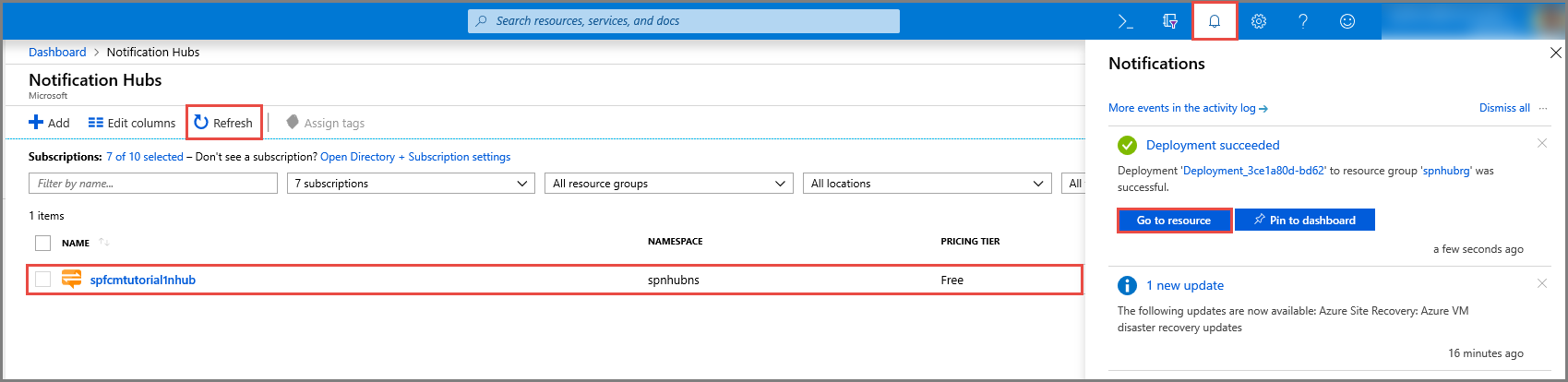
Välj Meddelanden (klockikonen) och välj sedan Gå till resurs. Du kan också uppdatera listan på sidan Notification Hubs och välja din hubb.

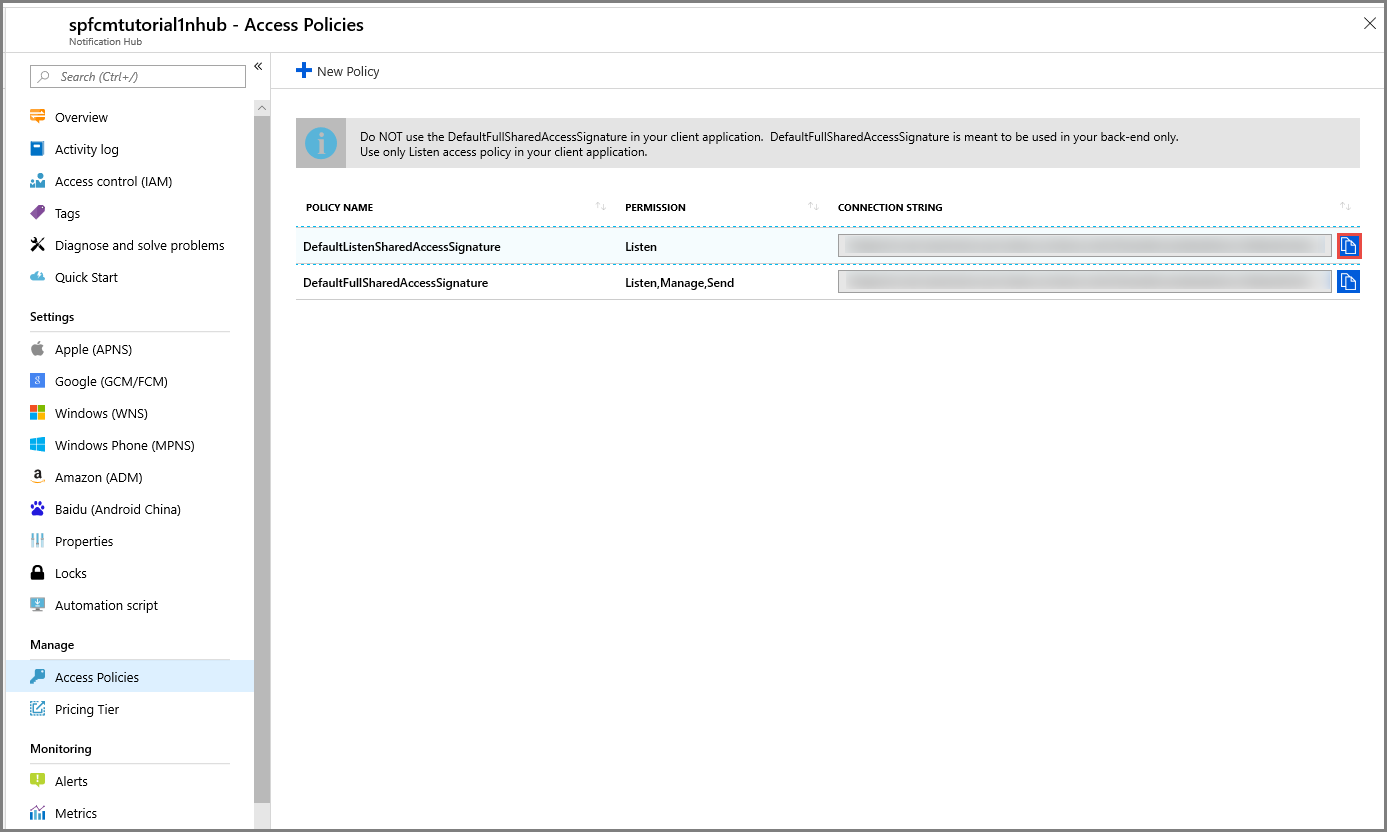
Välj Åtkomstprinciper i listan. Observera att de två anslutningssträngarna är tillgängliga för dig. Du behöver dem senare för att hantera push-meddelanden.
Viktigt
Använd inte principen DefaultFullSharedAccessSignature i ditt program. Detta är endast avsett att användas i serverdelen.

Konfigurera din meddelandehubb med APNs-information
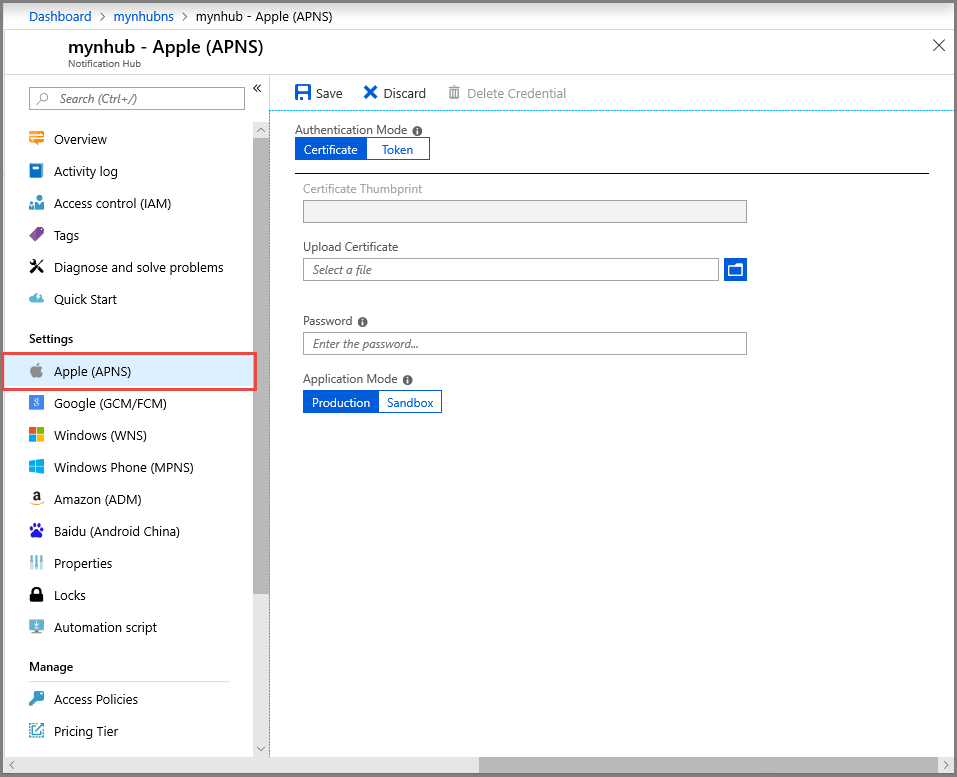
Under Notification Services väljer du Apple (APNS) och följer sedan lämpliga steg baserat på den metod du valde tidigare i avsnittet Skapa ett certifikat för Notification Hubs .
Anteckning
Använd endast produktion för programläge om du vill skicka push-meddelanden till användare som har köpt din app från butiken.
ALTERNATIV 1: Använda ett .p12-pushcertifikat
Välj Certifikat.
Välj filikonen.
Välj den .p12-fil som du exporterade tidigare och välj sedan Öppna.
Ange rätt lösenord om det behövs.
Välj Sandbox-läge.

Välj Spara.
ALTERNATIV 2: Använda tokenbaserad autentisering
Välj Token.
Ange följande värden som du hämtade tidigare:
- Nyckel-ID
- Samlings-ID
- Team-ID
- Token
Välj sandbox-miljö
Välj Spara.
Nu har du konfigurerat meddelandehubben med APNs. Du har också anslutningssträngar för att registrera din app och skicka push-meddelanden.
Konfigurera meddelandehubben för APNS
- På din Mac startar du Nyckelringsåtkomst. Öppna Mina certifikat under Kategori i det vänstra navigeringsfältet. Leta reda på SSL-certifikatet som du laddade ned i föregående avsnitt och lämna sedan ut dess innehåll. Välj endast certifikatet (välj inte den privata nyckeln). Exportera den sedan.
- I Azure Portal väljer du Bläddra bland alla>App Services. Välj sedan mobile apps-serverdelen.
- Under Inställningar väljer du App Service Push. Välj sedan namnet på meddelandehubben.
- Gå tillUppladdningscertifikat för Apple Push Notification Services>. Ladda upp .p12-filen och välj rätt läge (beroende på om klient-SSL-certifikatet från tidigare är produktion eller sandbox-miljö). Spara eventuella ändringar.
Tjänsten har nu konfigurerats för att fungera med push-meddelanden på iOS.
Därefter konfigurerar du iOS-projektinställningen i Xamarin Studio eller Visual Studio.
Konfigurera iOS-projektet i Xamarin Studio
I Xamarin.Studio öppnar du Info.plist och uppdaterar paketidentifieraren med det paket-ID som du skapade tidigare med ditt nya app-ID.

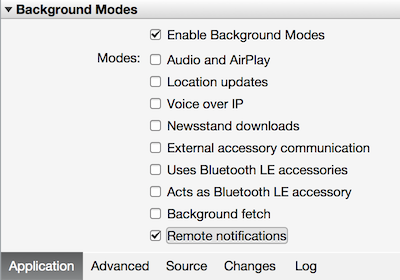
Rulla ned till Bakgrundslägen. Välj rutan Aktivera bakgrundslägen och rutan Fjärrmeddelanden .

Dubbelklicka på projektet i lösningspanelen för att öppna Projektalternativ.
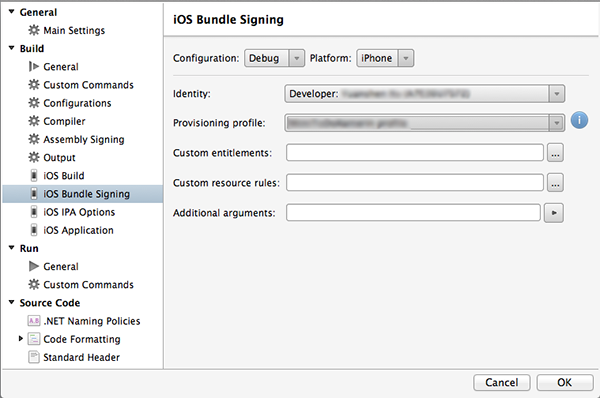
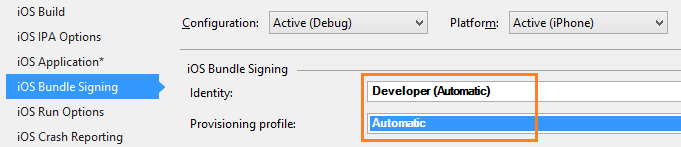
Under Skapa väljer du iOS-paketsignering och väljer motsvarande identitets- och etableringsprofil som du precis har konfigurerat för det här projektet.

Detta säkerställer att projektet använder den nya profilen för kodsignering. Den officiella dokumentationen för Xamarin-enhetsetablering finns i Xamarin Device Provisioning( Xamarin Device Provisioning).
Konfigurera iOS-projektet i Visual Studio
Högerklicka på projektet i Visual Studio och klicka sedan på Egenskaper.
På egenskapssidorna klickar du på fliken iOS-program och uppdaterar identifieraren med det ID som du skapade tidigare.

På fliken iOS-paketsignering väljer du motsvarande identitets- och etableringsprofil som du just har konfigurerat för det här projektet.

Detta säkerställer att projektet använder den nya profilen för kodsignering. Den officiella dokumentationen för Xamarin-enhetsetablering finns i Xamarin Device Provisioning( Xamarin Device Provisioning).
Dubbelklicka på Info.plist för att öppna den och aktivera sedan RemoteNotifications under Bakgrundslägen.
Lägga till push-meddelanden i din iOS-app
I iOS-projektet öppnar du AppDelegate.cs och lägger till följande -instruktion överst i kodfilen.
using Newtonsoft.Json.Linq;I klassen AppDelegate lägger du till en åsidosättning för händelsen RegisteredForRemoteNotifications för att registrera dig för meddelanden:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }I AppDelegate lägger du också till följande åsidosättning för händelsehanteraren DidReceiveRemoteNotification :
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }Den här metoden hanterar inkommande meddelanden medan appen körs.
I klassen AppDelegate lägger du till följande kod i metoden FinishedLaunching :
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();Detta möjliggör stöd för fjärrmeddelanden och begäranden om push-registrering.
Din app har nu uppdaterats för att stödja push-meddelanden.
Testa push-meddelanden i din iOS-app
Högerklicka på iOS-projektet och klicka på Ange som startprojekt.
Tryck på knappen Kör eller F5 i Visual Studio för att skapa projektet och starta appen på en iOS-enhet. Klicka sedan på OK för att acceptera push-meddelanden.
Anteckning
Du måste uttryckligen acceptera push-meddelanden från din app. Den här begäran inträffar bara första gången som appen körs.
I appen skriver du en uppgift och klickar sedan på plusikonen (+).
Kontrollera att ett meddelande tas emot och klicka sedan på OK för att stänga meddelandet.
Konfigurera och köra Windows-projekt (valfritt)
Det här avsnittet används för att köra Xamarin.Forms WinApp- och WinPhone81-projekt för Windows-enheter. De här stegen stöder även Universell Windows-plattform-projekt (UWP). Du kan hoppa över det här avsnittet om du inte arbetar med Windowsenheter.
Registrera din Windows-app för push-meddelanden med Windows Notification Service (WNS)
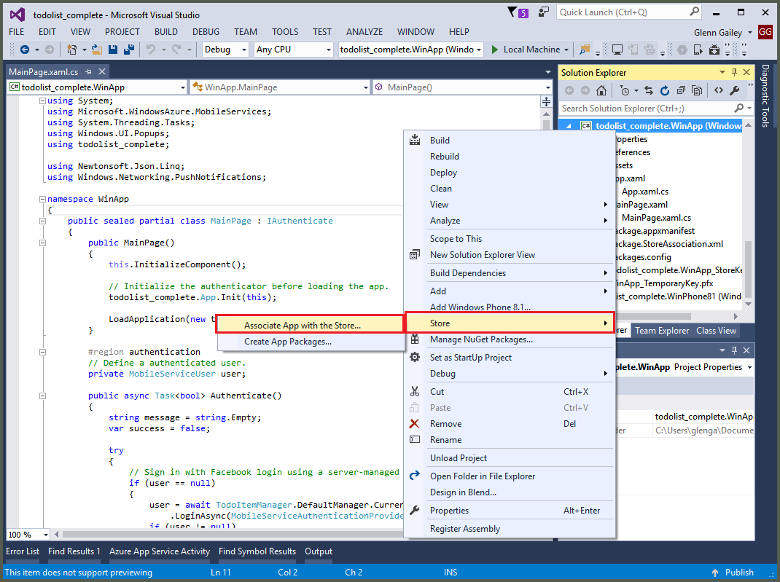
Högerklicka på Windows Store-appprojektet i Visual Studio Solution Explorer. Välj sedan Store>Associera app med Store.

I guiden väljer du Nästa. Logga sedan in med ditt Microsoft-konto. I Reservera ett nytt appnamn anger du ett namn för din app och väljer sedan Reservera.
När appregistreringen har skapats väljer du det nya appnamnet. Välj Nästa och sedan Associera. Den här processen lägger till den nödvändiga registreringsinformationen för Windows Store i programmanifestet.
Upprepa steg 1 och 3 för Windows Phone Store-appprojektet med hjälp av samma registrering som du skapade tidigare för Windows Store-appen.
Gå till Windows Dev Center och logga sedan in med ditt Microsoft-konto. I Mina appar väljer du den nya appregistreringen. Expandera sedanPush-meddelanden förtjänster>.
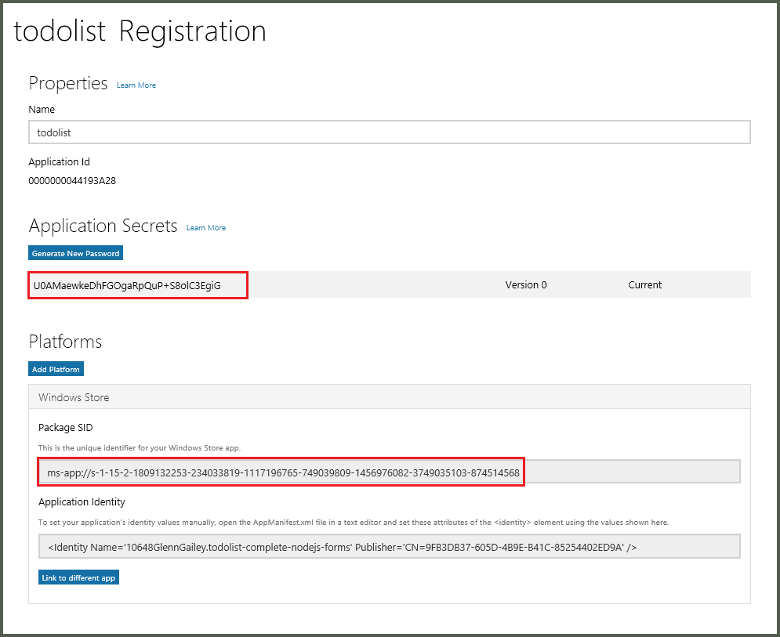
På sidan Push-meddelanden går du till Windows Push Notification Services (WNS) och Microsoft Azure Mobile Apps och väljer Live Services-webbplats. Anteckna värdena för paket-SID och det aktuella värdet i Programhemlighet.

Viktigt
Programhemligheten och paket-SID:et är viktiga säkerhetsuppgifter. Dela inte dessa värden med någon eller distribuera dem med din app.
Konfigurera meddelandehubben för WNS
I Azure Portal väljer du Bläddra bland alla>App Services. Välj sedan mobile apps-serverdelen. Under Inställningar väljer du App Service Push. Välj sedan namnet på meddelandehubben.
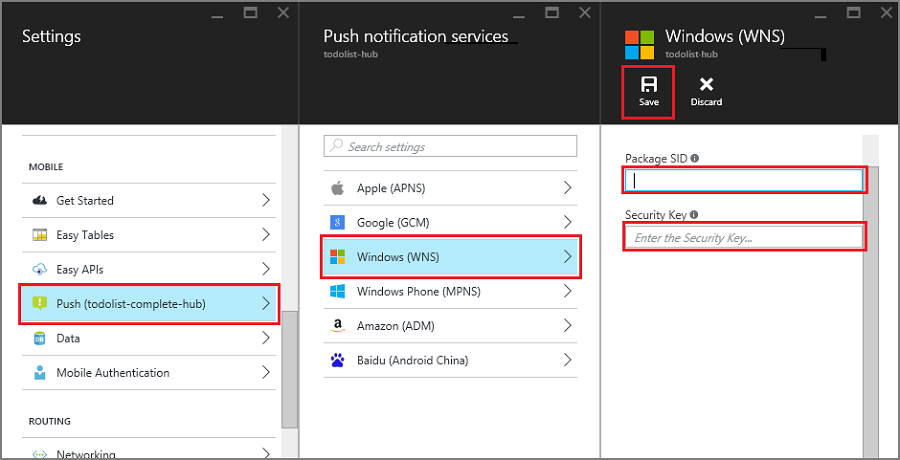
Gå till Windows (WNS). Ange sedan säkerhetsnyckeln (klienthemligheten) och paket-SID :et som du hämtade från Live Services-webbplatsen. Välj sedan Spara.

Serverdelen har nu konfigurerats för att använda WNS för att skicka push-meddelanden.
Lägga till push-meddelanden i din Windows-app
Öppna App.xaml.cs i ett Windows-projekt i Visual Studio och lägg till följande instruktioner.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;Ersätt
<your_TodoItemManager_portable_class_namespace>med namnområdet för det portabla projekt som innehållerTodoItemManager-klassen.Lägg till följande InitNotificationsAsync-metod i App.xaml.cs:
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }Den här metoden hämtar push-meddelandekanalen och registrerar en mall för att ta emot mallaviseringar från meddelandehubben. Ett mallmeddelande som stöder messageParam levereras till den här klienten.
I App.xaml.cs uppdaterar du definitionen för onlaunched-händelsehanterarmetoden genom att lägga till
asyncmodifieraren. Lägg sedan till följande kodrad i slutet av metoden:await InitNotificationsAsync();Detta säkerställer att registreringen av push-meddelanden skapas eller uppdateras varje gång appen startas. Det är viktigt att göra detta för att garantera att WNS-pushkanalen alltid är aktiv.
I Solution Explorer för Visual Studio öppnar du filen Package.appxmanifest och ställer in Popup-kompatibel på Ja under Meddelanden.
Skapa appen och kontrollera att du inte har några fel. Klientappen bör nu registrera sig för mallaviseringar från Mobile Apps-serverdelen. Upprepa det här avsnittet för varje Windows-projekt i din lösning.
Testa push-meddelanden i Windows-appen
- Högerklicka på ett Windows-projekt i Visual Studio och klicka på Ange som startprojekt.
- Tryck på Run (Kör) för att skapa projektet och starta appen.
- I appen skriver du ett namn på en ny todoitem och klickar sedan på plusikonen (+) för att lägga till den.
- Kontrollera att ett meddelande tas emot när objektet läggs till.
Nästa steg
Du kan läsa mer om push-meddelanden:
- Skicka push-meddelanden från Azure Mobile Apps
- Firebase Cloud Messaging
- Fjärrmeddelanden med Firebase Cloud Messaging
-
Diagnostisera problem med push-meddelanden
Det finns olika orsaker till varför meddelanden kan tas bort eller inte hamnar på enheter. Det här avsnittet visar hur du analyserar och tar reda på rotorsaken till push-meddelandefel.
Du kan också fortsätta med någon av följande självstudier:
-
Lägg till autentisering i appen
Läs om hur du autentiserar användare i appen med en identitetsleverantör. -
Aktivera offlinesynkronisering av appen
Läs om hur du lägger till offlinestöd i appen genom en Mobile Apps-serverdel. Med offlinesynkronisering kan användarna interagera med en mobilapp – visa, lägga till eller ändra data – även om det inte finns någon nätverksanslutning.