SqlDataSource ile Veri Ekleme, Güncelleştirme ve Silme (VB)
tarafından Scott Mitchell
Önceki öğreticilerde ObjectDataSource denetiminin veri ekleme, güncelleştirme ve silme işlemlerine nasıl izin verdiklerini öğrendik. SqlDataSource denetimi aynı işlemleri destekler, ancak yaklaşım farklıdır ve bu öğreticide SqlDataSource'un verileri eklemek, güncelleştirmek ve silmek için nasıl yapılandırleneceği gösterilir.
Giriş
Ekleme, Güncelleştirme ve Silmeye Genel Bakış bölümünde açıklandığı gibi GridView denetimi yerleşik güncelleştirme ve silme özellikleri sağlarken DetailsView ve FormView denetimleri, düzenleme ve silme işlevlerinin yanı sıra destek eklemeyi de içerir. Bu veri değişikliği özellikleri, bir kod satırının yazılması gerekmeden doğrudan bir veri kaynağı denetimine eklenebilir. GridView, DetailsView ve FormView denetimleriyle ekleme, güncelleştirme ve silme işlemlerini kolaylaştırmak için ObjectDataSource kullanılarak Yapılan Ekleme, Güncelleştirme ve Silmeye Genel Bakış. Alternatif olarak, ObjectDataSource yerine SqlDataSource kullanılabilir.
ObjectDataSource ile ekleme, güncelleştirme ve silmeyi desteklemek için ekleme, güncelleştirme veya silme eylemini gerçekleştirmek üzere çağrılacak nesne katmanı yöntemlerini belirtmemiz gerektiğini unutmayın. SqlDataSource ile yürütülecek , UPDATEve DELETE SQL deyimlerini (veya saklı yordamları) sağlamamız INSERTgerekir. Bu öğreticide göreceğimiz gibi, bu deyimler el ile oluşturulabilir veya SqlDataSource'un Veri Kaynağını Yapılandırma sihirbazı tarafından otomatik olarak oluşturulabilir.
Not
GridView, DetailsView ve FormView denetimlerinin ekleme, düzenleme ve silme özelliklerini zaten ele aldığımızdan, bu öğreticide SqlDataSource denetimini bu işlemleri destekleyecek şekilde yapılandırmaya odaklanacağız. GridView, DetailsView ve FormView'da bu özellikleri uygulamaya başlamanız gerekiyorsa Ekleme, Güncelleştirme ve Silmeye Genel Bakış'tan başlayarak Veri Düzenleme, Ekleme ve Silme öğreticilerine dönün.
1. Adım: INSERT, UPDATE ve DELETE Deyimlerini Belirtme
Son iki öğreticide gördüğümüz gibi, bir SqlDataSource denetiminden veri almak için iki özellik ayarlamamız gerekir:
ConnectionString, sorgunun gönderildiği veritabanını belirtir veSelectCommand, sonuçları döndürmek için yürütülecek geçici SQL deyimini veya saklı yordam adını belirtir.
Parametreleri olan değerler için SelectCommand , parametre değerleri SqlDataSource SelectParameters koleksiyonu aracılığıyla belirtilir ve sabit kodlanmış değerler, ortak parametre kaynak değerleri (sorgu dizesi alanları, oturum değişkenleri, Web denetim değerleri vb.) içerebilir veya program aracılığıyla atanabilir. SqlDataSource denetiminin Select() yöntemi program aracılığıyla veya veri Web denetiminden otomatik olarak çağrıldığında, veritabanına bir bağlantı kurulur, parametre değerleri sorguya atanır ve komut veritabanına yönlendirilir. Ardından sonuçlar, denetim s DataSourceMode özelliğinin değerine bağlı olarak DataSet veya DataReader olarak döndürülür.
SqlDataSource denetimi, veri seçmenin yanı sıra , UPDATEve SQL deyimlerini aynı şekilde sağlayarak INSERTveri eklemek, güncelleştirmek ve DELETE silmek için de kullanılabilir. Yürütülecek , UpdateCommand, ve DeleteCommand özelliklerini INSERT, UPDATEve DELETE SQL deyimlerini atamanız InsertCommandyeterlidir. Deyimlerin parametreleri varsa (en çok yapacakları gibi), bunları InsertParameters, UpdateParametersve DeleteParameters koleksiyonlarına ekleyin.
Bir InsertCommand, UpdateCommandveya DeleteCommand değeri belirtildikten sonra, ilgili veri Web denetiminin akıllı etiketindeki Eklemeyi Etkinleştir, Düzenlemeyi Etkinleştir veya Silmeyi Etkinleştir seçeneği kullanılabilir duruma gelir. Bunu göstermek için SqlDataSource Denetimi ile Verileri Sorgulama öğreticisinde oluşturduğumuz sayfadan bir örnek Querying.aspx alalım ve silme özelliklerini içerecek şekilde geliştirelim.
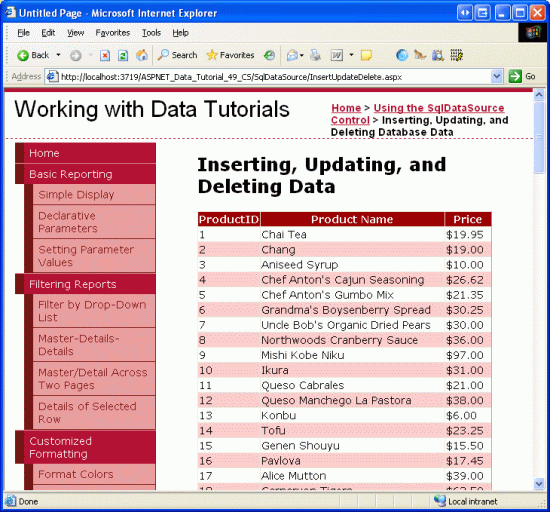
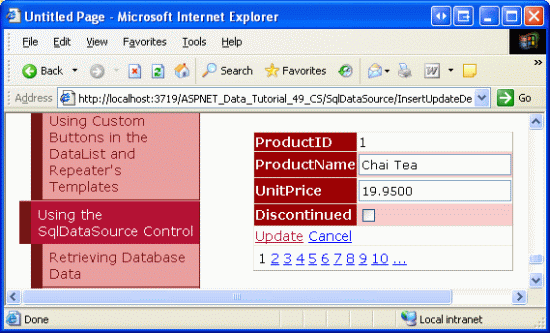
İlk olarak klasöründeki InsertUpdateDelete.aspx ve Querying.aspx sayfalarını SqlDataSource açın. Sayfadaki Tasarım Aracı Querying.aspx ilk örnekten (ProductsDataSourceve denetimleri) SqlDataSource ve GridView1 GridView'u seçin. İki denetimi seçtikten sonra Düzenle menüsüne gidin ve Kopyala'yı seçin (veya yalnızca Ctrl+C tuşlarına basın). Ardından Tasarım Aracı InsertUpdateDelete.aspx gidin ve denetimlere yapıştırın. İki denetimi InsertUpdateDelete.aspxüzerine taşıdıktan sonra, tarayıcıda sayfayı test edin. Veritabanı tablosundaki tüm kayıtların ProductIDProducts , ProductNameve UnitPrice sütunlarının değerlerini görmeniz gerekir.
Şekil 1: Tüm Ürünler Listelenen, Sipariş Edilen ProductID (Tam boyutlu resmi görüntülemek için tıklayın)
SqlDataSource'un DeleteCommand ve DeleteParameters Özelliklerini Ekleme
Bu noktada, tablodaki tüm kayıtları Products döndüren bir SqlDataSource ve bu verileri işleyen bir GridView var. Hedefimiz, kullanıcının GridView aracılığıyla ürünleri silmesine izin vermek için bu örneği genişletmektir. Bunu başarmak için SqlDataSource denetiminin DeleteCommand ve özelliklerinin değerlerini belirtmemiz ve DeleteParameters ardından GridView'ı silmeyi destekleyecek şekilde yapılandırmamız gerekir.
DeleteCommand ve DeleteParameters özellikleri çeşitli yollarla belirtilebilir:
- Bildirim temelli söz dizimi aracılığıyla
- Tasarım Aracı Özellikler penceresi
- Veri Kaynağını Yapılandırma sihirbazındaki Özel SQL deyimi veya saklı yordam belirtme ekranından
- Ve özelliklerinde kullanılan SQL deyimini ve parametre koleksiyonunu otomatik olarak oluşturacak olan Veri Kaynağını Yapılandırma sihirbazının Görünüm tablosundan
DELETEsütunları belirtin ekranındakiDeleteCommandDeleteParametersGelişmiş düğmesi aracılığıyla
2. Adımda deyimin nasıl otomatik olarak oluşturulduğunu DELETE inceleyeceğiz. Şimdilik, Veri Kaynağını Yapılandır sihirbazı veya bildirim temelli söz dizimi seçeneği de işe yarasa da, Tasarım Aracı Özellikler penceresi kullanalım.
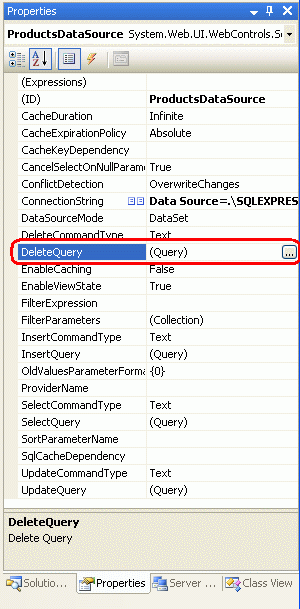
içindeki InsertUpdateDelete.aspxTasarım Aracı SqlDataSource'a tıklayın ProductsDataSource ve Özellikler penceresi açın (Görünüm menüsünden Özellikler penceresi seçin veya yalnızca F4'e basın). DeleteQuery özelliğini seçin; bu özellik bir üç nokta kümesi getirir.

Şekil 2: Özellikler Penceresinden DeleteQuery Özelliğini Seçin
Not
SqlDataSource'un DeleteQuery özelliği yoktur. Bunun yerine DeleteQuery, ve DeleteParameters özelliklerinin bir bileşimidir DeleteCommand ve yalnızca Tasarım Aracı aracılığıyla pencereyi görüntülerken Özellikler penceresi listelenir. Kaynak görünümünde Özellikler penceresi bakıyorsanız, bunun yerine özelliğini bulursunuzDeleteCommand.
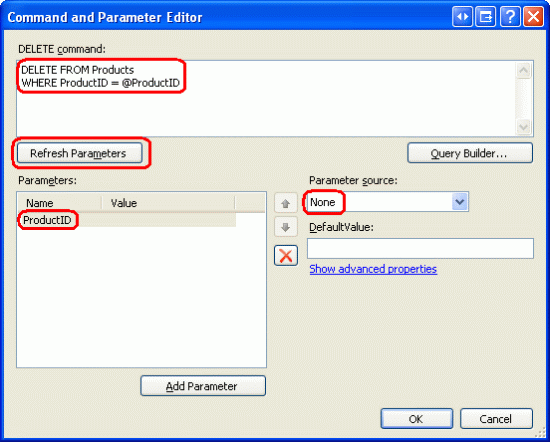
DeleteQuery özelliğindeki üç noktaya tıklayarak Komut ve Parametre Düzenleyici iletişim kutusunu açın (bkz. Şekil 3). Bu iletişim kutusunda SQL deyimini DELETE ve parametreleri belirtebilirsiniz. Komut metin kutusuna DELETE aşağıdaki sorguyu girin (isterseniz el ile veya Sorgu Oluşturucusu'nu kullanarak):
DELETE FROM Products
WHERE ProductID = @ProductID
Ardından, parametreyi aşağıdaki parametre listesine eklemek @ProductID için Parametreleri Yenile düğmesine tıklayın.
DELETE komut parametreleri listesine  penceresini gösteren ekran görüntüsü." />
penceresini gösteren ekran görüntüsü." />
Şekil 3: Özellikler Penceresinden DeleteQuery Özelliğini Seçin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu parametre için bir değer sağlama ( Parametre kaynağını Yok olarak bırakın). GridView'a silme desteği ekledikten sonra GridView, Sil düğmesine tıklanan satır için koleksiyonunun DataKeys değerini kullanarak bu parametre değerini otomatik olarak sağlayacaktır.
Not
Sorguda DELETE kullanılan parametre adı GridView, DetailsView veya FormView'daki değerin DataKeyNames adıyla aynı olmalıdır. Yani, deyimindeki DELETE parametre, Products tablosundaki birincil anahtar sütun adı (ve bu nedenle GridView'daki DataKeyNames değeri) olduğundan, kasıtlı olarak adlandırılmıştır @ProductIDProductID(örneğin@ID, yerine).
Parametre adı ve DataKeyNames değeri eşleşmiyorsa GridView parametreyi koleksiyondan DataKeys otomatik olarak atayamaz.
Komut ve Parametre Düzenleyici iletişim kutusuna silmeyle ilgili bilgileri girdikten sonra Tamam'a tıklayın ve sonuçta elde edilen bildirim temelli işaretlemeyi incelemek için Kaynak görünümüne gidin:
<asp:SqlDataSource ID="ProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>"
SelectCommand=
"SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products]"
DeleteCommand="DELETE FROM Products WHERE ProductID = @ProductID">
<DeleteParameters>
<asp:Parameter Name="ProductID" />
</DeleteParameters>
</asp:SqlDataSource>
özelliğinin DeleteCommand yanı <DeleteParameters> sıra bölümüne ve adlı productIDParameter nesnesine de dikkat edin.
GridView'ı Silme için Yapılandırma
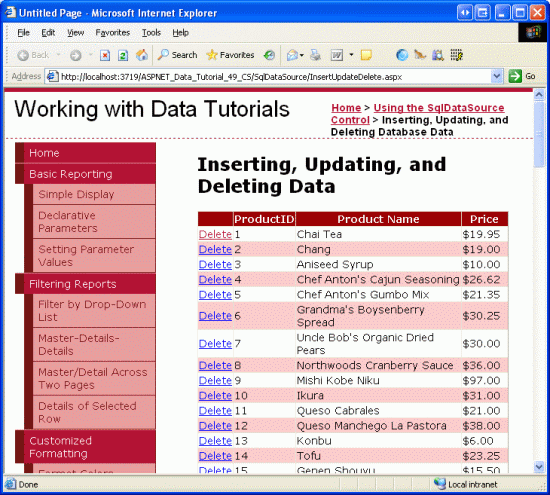
DeleteCommand özelliği eklendiğinde GridView akıllı etiketi artık Silmeyi Etkinleştir seçeneğini içerir. Devam edin ve bu onay kutusunu işaretleyin. Ekleme, Güncelleştirme ve Silmeye Genel Bakış bölümünde açıklandığı gibi bu, GridView'un özelliği olarak ayarlanmış bir CommandField eklemesine ShowDeleteButtonTrueneden olur. Şekil 4'te gösterildiği gibi, sayfa bir tarayıcı üzerinden ziyaret edildiğinde sil düğmesi eklenir. Bazı ürünleri silerek bu sayfayı test edin.
Şekil 4: Her GridView Satırı Artık Bir Sil Düğmesi içeriyor (tam boyutlu görüntüyü görüntülemek için tıklayın)
Sil düğmesine tıkladıktan sonra bir geri gönderme gerçekleşir, GridView parametresine DataKeys Delete düğmesine tıklanan satır için koleksiyon değerini atar ProductID ve SqlDataSource Delete() yöntemini çağırır. Ardından SqlDataSource denetimi veritabanına bağlanır ve deyimini DELETE yürütür. GridView daha sonra SqlDataSource'a yeniden bağlanarak geri döner ve geçerli ürün kümesini görüntüler (artık yeni silinen kaydı içermiyor).
Not
GridView, SqlDataSource parametrelerini doldurmak için koleksiyonunu kullandığından DataKeys , GridView s DataKeyNames özelliğinin birincil anahtarı oluşturan sütunlara ayarlanması ve SqlDataSource'un SelectCommand bu sütunları döndürmesi çok önemlidir. Ayrıca, SqlDataSource'lardaki DeleteCommand parametre adının olarak ayarlanması @ProductIDönemlidir. DataKeyNames Özellik ayarlanmadıysa veya parametre olarak adlandırılmıyorsa@ProductsID, Sil düğmesine tıklanması geri göndermeye neden olur, ancak aslında hiçbir kaydı silmez.
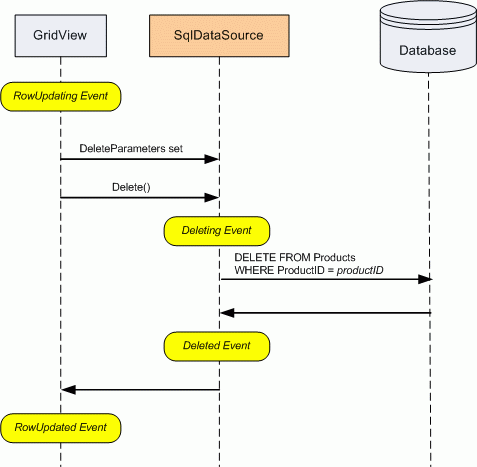
Şekil 5'de bu etkileşim grafiksel olarak gösterilmektedir. Veri Web denetimi ekleme, güncelleştirme ve silme ile ilişkili olay zinciri hakkında daha ayrıntılı bir tartışma için Ekleme, Güncelleştirme ve Silme ile İlişkili Olayları denetleme öğreticisine geri dönün.

Şekil 5: GridView'da Sil Düğmesine Tıklanması SqlDataSource Delete() Yöntemini Çağırır
2. Adım: , UPDATEve DELETE Deyimlerini Otomatik Olarak Oluşturma INSERT
1. Adım incelendiğinde, INSERT, UPDATEve DELETE SQL deyimleri Özellikler penceresi veya denetimin bildirim temelli söz dizimi aracılığıyla belirtilebilir. Ancak bu yaklaşım, SQL deyimlerini el ile el ile yazmamızı gerektirir. Bu, monoton ve hataya açık olabilir. Neyse ki, Veri Kaynağını Yapılandırma sihirbazı, Görünüm tablosundan INSERTsütunları belirtin ekranı kullanılırken , UPDATEve DELETE deyimlerinin otomatik olarak oluşturulmasını sağlayan bir seçenek sağlar.
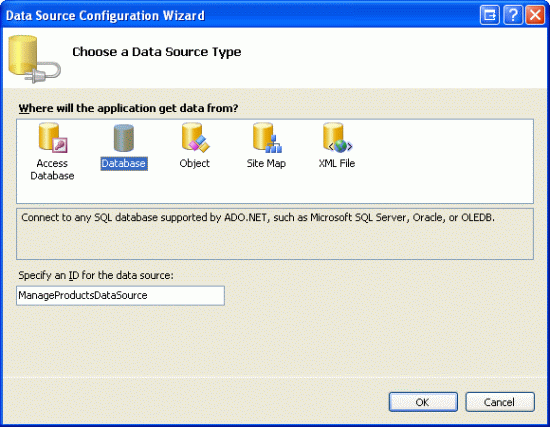
Şimdi bu otomatik oluşturma seçeneğini keşfedelim. içindeki InsertUpdateDelete.aspx Tasarım Aracı bir DetailsView ekleyin ve özelliğini olarak ManageProductsayarlayınID. Ardından DetailsView akıllı etiketinden yeni bir veri kaynağı oluşturmayı ve adlı ManageProductsDataSourcebir SqlDataSource oluşturmayı seçin.
Şekil 6: Adlı ManageProductsDataSource Yeni Bir SqlDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
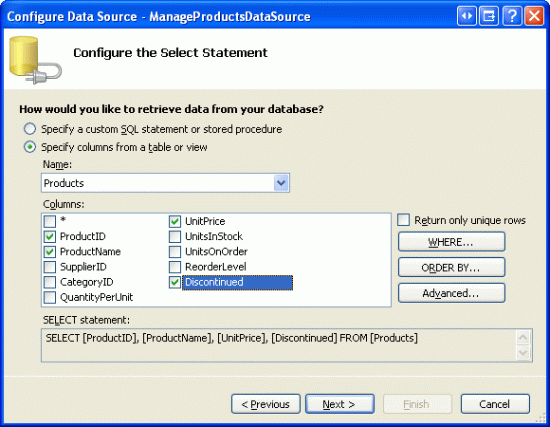
Veri Kaynağını Yapılandırma sihirbazında bağlantı dizesi kullanmayı NORTHWINDConnectionString tercih edin ve İleri'ye tıklayın. Deyimi Seçin ekranında Tablodaki sütunları belirtin veya radyoyu görüntüle düğmesini seçili bırakın ve açılan listeden Products tabloyu seçin. ProductIDOnay kutusu listesinden , ProductName, UnitPriceve Discontinued sütunlarını seçin.
Şekil 7: Tabloyu Kullanarak Products , , ProductNameUnitPriceve Discontinued Sütunlarını Döndür ProductID(Tam boyutlu görüntüyü görüntülemek için tıklayın)
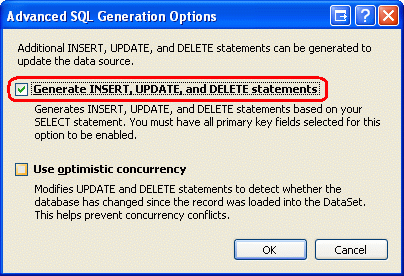
Seçili tablo ve sütunları temel alan , UPDATEve deyimlerini otomatik olarak oluşturmak INSERTiçin, Gelişmiş düğmesine tıklayın ve , UPDATEve DELETE deyimleri oluştur INSERTonay kutusunu DELETE işaretleyin.

Şekil 8: , UPDATEve DELETE deyimleri oluştur INSERTOnay Kutusunu işaretleyin
, UPDATEve DELETE deyimleri oluştur INSERTonay kutusu yalnızca seçilen tablonun birincil anahtarı varsa ve birincil anahtar sütunu (veya sütunları) döndürülen sütunlar listesine eklenmişse denetlenebilir. Oluştur , ve deyimleri onay INSERTkutusu işaretlendikten sonra seçilebilir duruma gelen İyimser eşzamanlılık kullan onay kutusu, sonuç DELETEUPDATE ve deyimlerdeki yan tümceleri iyimser eşzamanlılık denetimi sağlamak üzere genişletecektirWHERE.DELETEUPDATE Şimdilik bu onay kutusunu işaretsiz bırakın; Sonraki öğreticide SqlDataSource denetimiyle iyimser eşzamanlılığı inceleyeceğiz.
, UPDATEve DELETE deyimleri oluştur INSERTonay kutusunu işaretledikten sonra, Select Deyimini Yapılandır ekranına dönmek için Tamam'a tıklayın, sonra İleri'ye tıklayın ve ardından Veri Kaynağını Yapılandırma sihirbazını tamamlamak için Son'a tıklayın. Sihirbazı tamamladıktan sonra Visual Studio, , ProductNameve sütunları için ProductIDDetailsView'a BoundFields ve UnitPrice sütun için Discontinued bir CheckBoxField ekler. DetailsView'un akıllı etiketinde Sayfalandırmayı Etkinleştir seçeneğini işaretleyin, böylece bu sayfayı ziyaret eden kullanıcı ürünlerde adım adım ilerleyebilir. DetailsView s Width ve Height özelliklerini de temizleyin.
Akıllı etikette Eklemeyi Etkinleştir, Düzenlemeyi Etkinleştir ve Silmeyi Etkinleştir seçeneklerinin mevcut olduğuna dikkat edin. Bunun nedeni SqlDataSource'un aşağıdaki bildirim temelli söz diziminde InsertCommandgösterildiği gibi , UpdateCommandve DeleteCommanddeğerlerini içermesidir:
<asp:DetailsView ID="ManageProducts" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ManageProductsDataSource" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="ManageProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>"
DeleteCommand=
"DELETE FROM [Products] WHERE [ProductID] = @ProductID"
InsertCommand=
"INSERT INTO [Products] ([ProductName], [UnitPrice], [Discontinued])
VALUES (@ProductName, @UnitPrice, @Discontinued)"
SelectCommand=
"SELECT [ProductID], [ProductName], [UnitPrice], [Discontinued]
FROM [Products]"
UpdateCommand=
"UPDATE [Products] SET [ProductName] = @ProductName,
[UnitPrice] = @UnitPrice, [Discontinued] = @Discontinued
WHERE [ProductID] = @ProductID">
<DeleteParameters>
<asp:Parameter Name="ProductID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="ProductName" Type="String" />
<asp:Parameter Name="UnitPrice" Type="Decimal" />
<asp:Parameter Name="Discontinued" Type="Boolean" />
<asp:Parameter Name="ProductID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="ProductName" Type="String" />
<asp:Parameter Name="UnitPrice" Type="Decimal" />
<asp:Parameter Name="Discontinued" Type="Boolean" />
</InsertParameters>
</asp:SqlDataSource>
SqlDataSource denetiminin , UpdateCommandve DeleteCommand özellikleri için değerlerin otomatik olarak ayarlandığına InsertCommanddikkat edin. ve UpdateCommand özelliklerinde InsertCommand başvuruda bulunan sütun kümesi, deyimindeki SELECT sütunları temel alır. Yani, ve UpdateCommandiçinde InsertCommandher Products sütununa sahip olmak yerine yalnızca içinde belirtilen SelectCommand sütunlar vardır (değeri düzenlendiğinde değiştirilemeyen ve eklerken otomatik olarak atanan bir IDENTITY sütun olduğu için atlanan daha az ProductIDsütun). Ayrıca, , UpdateCommandve özelliklerindeki InsertCommandher parametre için , UpdateParametersve DeleteParameters koleksiyonlarında InsertParameterskarşılık DeleteCommand gelen parametreler vardır.
DetailsView'ın veri değiştirme özelliklerini açmak için, akıllı etiketinde Eklemeyi Etkinleştir, Düzenlemeyi Etkinleştir ve Silmeyi Etkinleştir seçeneklerini işaretleyin. Bu, , ShowEditButtonve ShowDeleteButton özellikleri olarak ayarlanmış Truebir CommandField ShowInsertButtonekler.
Sayfayı tarayıcıda ziyaret edin ve DetailsView'da bulunan Düzenle, Sil ve Yeni düğmelerini not edin. Düzenle düğmesine tıklandığında DetailsView düzenleme moduna dönüşür. Bu modda özelliği TextBox olarak (varsayılan) olarak ayarlanmış False her BoundField ReadOnly ve onay kutusu olarak CheckBoxField görüntülenir.
Şekil 9: DetailsView'ın Varsayılan Düzenleme Arabirimi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Benzer şekilde, o anda seçili olan ürünü silebilir veya sisteme yeni bir ürün ekleyebilirsiniz. InsertCommand deyimi yalnızca , UnitPriceve Discontinued sütunlarıyla ProductNameçalıştığından, diğer sütunların ekleme sonrasında veritabanı tarafından atanmış varsayılan değerleri veya değerleri vardırNULL. ObjectDataSource'ta olduğu gibi, içinde s'ye izin vermeyen NULL ve varsayılan değeri olmayan veritabanı tablosu sütunları eksikseInsertCommand, deyimi yürütmeye INSERT çalışırken sql hatası oluşur.
Not
DetailsView ekleme ve düzenleme arabirimlerinde herhangi bir özelleştirme veya doğrulama yok. Doğrulama denetimleri eklemek veya arabirimleri özelleştirmek için BoundField'leri TemplateFields'e dönüştürmeniz gerekir. Daha fazla bilgi için, Düzenleme ve Ekleme Arabirimlerine Doğrulama Denetimleri Ekleme ve Veri Değiştirme Arabirimini Özelleştirme öğreticilerine bakın.
Ayrıca, DetailsView'ın DataKey güncelleştirme ve silme için geçerli ürünün değerini kullandığını ve bu değerin yalnızca özellik yapılandırıldığında mevcut DataKeyNames olduğunu unutmayın. Düzenleme veya silme işleminin hiçbir etkisi yoksa özelliğin ayarlandığından DataKeyNames emin olun.
Sql Deyimlerini Otomatik Olarak Oluşturma sınırlamaları
Oluştur INSERT, UPDATEve DELETE deyimleri seçeneği yalnızca tablodan sütun seçerken kullanılabildiğinden, daha karmaşık sorgular için 1. Adımda yaptığımız gibi kendi INSERT, UPDATEve DELETE deyimlerinizi yazmanız gerekir. SQL SELECT deyimleri JOIN genellikle bir veya daha fazla arama tablosundaki verileri görüntüleme amacıyla geri getirmek için kullanır (ürün bilgilerini görüntülerken tablonun CategoryName alanını geri Categories getirmek gibi). Aynı zamanda, kullanıcının verileri düzenlemesine, güncelleştirmesine veya çekirdek tabloya eklemesine izin vermek isteyebiliriz (Productsbu durumda).
INSERT, UPDATEve DELETE deyimleri el ile girilebilir ancak aşağıdaki zaman kazandıran ipucunu göz önünde bulundurun. Başlangıçta SqlDataSource'u yalnızca Products tablodan veri çekecek şekilde ayarlayın. , UPDATEve DELETE deyimlerini otomatik olarak oluşturabilmeniz için Veri Kaynağını Yapılandırma sihirbazının Tablo veya görünüm ekranından INSERTsütun belirtme seçeneğini kullanın. Ardından, sihirbazı tamamladıktan sonra Özellikler penceresi SelectQuery'yi yapılandırmayı seçin (veya alternatif olarak, Veri Kaynağını Yapılandırma sihirbazına geri dönün, ancak Özel SQL deyimi veya saklı yordam belirt seçeneğini kullanın). Ardından deyimini SELECT söz dizimini içerecek şekilde güncelleştirin JOIN . Bu teknik, otomatik olarak oluşturulan SQL deyimlerinin zaman kazandıran avantajlarını sunar ve daha özelleştirilmiş SELECT bir deyim sağlar.
, ve DELETEUPDATEdeyimlerini otomatik olarak oluşturmanın INSERTbir diğer sınırlaması da ve UPDATE deyimlerindeki INSERT sütunların deyimi tarafından SELECT döndürülen sütunları temel almalarıdır. Bununla birlikte, daha fazla veya daha az alanı güncelleştirmemiz veya eklememiz gerekebilir. Örneğin, 2. Adım'daki örnekte BoundField'in UnitPrice salt okunur olmasını isteyebiliriz. Bu durumda, içinde UpdateCommandgörünmemelidir. Veya GridView'da görünmeyen bir tablo alanının değerini ayarlamak isteyebiliriz. Örneğin, yeni bir kayıt eklerken değerin QuantityPerUnit TODO olarak ayarlanmasını isteyebiliriz.
Bu tür özelleştirmeler gerekiyorsa, bunları Özellikler penceresi, sihirbazdaki Özel SQL deyimini veya saklı yordam belirt seçeneğini kullanarak veya bildirim temelli söz dizimi aracılığıyla el ile yapmanız gerekir.
Not
Veri Web denetiminde karşılık gelen alanları olmayan parametreler eklerken, bu parametre değerlerine bir şekilde değer atanması gerektiğini unutmayın. Bu değerler şunlar olabilir: doğrudan veya UpdateCommandiçinde InsertCommand sabit kodlanmış ; önceden tanımlanmış bir kaynaktan (sorgu dizesi, oturum durumu, sayfadaki Web denetimleri vb.) gelebilir veya önceki öğreticide gördüğümüz gibi program aracılığıyla atanabilir.
Özet
Veri Web denetimlerinin yerleşik ekleme, düzenleme ve silme özelliklerini kullanabilmesi için bağlı oldukları veri kaynağı denetiminin bu işlevleri sunması gerekir. SqlDataSource için bu, , UPDATEve DELETE SQL deyimlerinin , UpdateCommandve DeleteCommand özelliklerine InsertCommandatanması gerektiği anlamına gelirINSERT. Bu özellikler ve karşılık gelen parametre koleksiyonları el ile eklenebilir veya Veri Kaynağını Yapılandırma sihirbazı aracılığıyla otomatik olarak oluşturulabilir. Bu öğreticide her iki tekniği de inceledik.
İyimser Eşzamanlılık Uygulama öğreticisinde ObjectDataSource ile iyimser eşzamanlılık kullanarak inceledik. SqlDataSource denetimi iyimser eşzamanlılık desteği de sağlar. 2. Adımda belirtildiği gibi, , UPDATEve DELETE deyimlerini otomatik olarak oluştururken INSERTsihirbaz İyimser eşzamanlılık kullan seçeneğini sunar. Sonraki öğreticide göreceğimiz gibi, SqlDataSource ile iyimser eşzamanlılık kullanıldığında, veriler sayfada son görüntülendiğinden bu yana diğer sütunların değerlerinin değişmediğinden emin olmak için ve DELETE deyimlerindeki yan tümceleri UPDATE değiştirilirWHERE.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.