DataList ve Repeater’ı Verileri Temel Alarak Biçimlendirme (C#)
tarafından Scott Mitchell
Bu öğreticide, şablonlar içindeki biçimlendirme işlevlerini kullanarak veya DataBound olayını işleyerek DataList ve Repeater denetimlerinin görünümünü nasıl biçimlendirdiğimize ilişkin örnekleri inceleyeceğiz.
Giriş
Önceki öğreticide gördüğümüz gibi, DataList görünümünü etkileyen stille ilgili bir dizi özellik sunar. Özellikle DataList 'in HeaderStyle, , ItemStyleAlternatingItemStyleve SelectedItemStyle özelliklerine varsayılan CSS sınıflarının nasıl atandığını gördük. DataList, bu dört özelliğe ek olarak, birkaçını adlandırmak için , ForeColor, BackColorve BorderWidthgibi Fontstille ilgili bir dizi özellik içerir. Repeater denetimi stille ilgili hiçbir özellik içermez. Bu tür stil ayarları doğrudan Repeater şablonlarındaki işaretleme içinde yapılmalıdır.
Ancak genellikle verilerin nasıl biçimlendirilmesi gerektiği verilerin kendisine bağlıdır. Örneğin, ürünleri listelerken ürün bilgilerini kullanımdan kaldırıldıysa açık gri yazı tipi renginde görüntülemek isteyebiliriz veya sıfırsa değeri vurgulamak UnitsInStock isteyebiliriz. Önceki öğreticilerde gördüğümüz gibi GridView, DetailsView ve FormView, görünümlerini verilerine göre biçimlendirmek için iki farklı yol sunar:
- Olay
DataBound, veriler her öğeye bağlandıktan sonra (GridView için olay;RowDataBoundDataList ve Repeater için olaydırItemDataBound) tetiklenen uygunDataBoundolay için bir olay işleyicisi oluşturur. Bu olay işleyicisinde, yalnızca bağlanan veriler incelenebilir ve kararların biçimlendirilmesi yapılabilir. Bu tekniği Verileri Temel Alan Özel Biçimlendirme öğreticisinde inceledik. - DetailsView veya GridView denetimlerinde TemplateFields veya FormView denetimindeki bir şablon kullanırken Şablonlardaki Biçimlendirme İşlevleri, ASP.NET sayfasının arkadaki kod sınıfına, İş Mantığı Katmanı'na veya web uygulamasından erişilebilen diğer sınıf kitaplıklarına bir biçimlendirme işlevi ekleyebiliriz. Bu biçimlendirme işlevi rastgele sayıda giriş parametresi kabul edebilir, ancak şablonda işlenmek üzere HTML'yi döndürmesi gerekir. Biçimlendirme işlevleri ilk olarak GridView Denetimi öğreticisindeki TemplateFields Kullanma öğreticisinde incelenmiştir.
Bu biçimlendirme tekniklerinin her ikisi de DataList ve Repeater denetimleriyle kullanılabilir. Bu öğreticide, her iki denetim için her iki tekniği de kullanarak örneklerde adım adım ilerleyeceğiz.
Olay İşleyicisiniItemDataBoundKullanma
Veriler bir veri kaynağı denetiminden veya denetim özelliğine DataSource program aracılığıyla veri atayarak ve yöntemini çağırarak DataBind() bir DataList'e bağlı olduğunda DataList DataBinding olayı tetiklenir, veri kaynağı numaralandırılır ve her veri kaydı DataList'e bağlanır. Veri kaynağındaki her kayıt için DataList geçerli kayda bağlı bir DataListItem nesne oluşturur. Bu işlem sırasında DataList iki olay tetikler:
ItemCreatedoluşturulduktan sonraDataListItemtetiklerItemDataBoundgeçerli kayıtDataListItem
Aşağıdaki adımlarda DataList denetimi için veri bağlama işlemi özetlenmiştir.
DataList olayı
DataBindingtetiklerVeriler DataList'e bağlıdır
Veri kaynağındaki her kayıt için
DataListItemNesne oluşturma- Olayı tetikle
ItemCreated - Kaydı
DataListItem - Olayı tetikle
ItemDataBound DataListItemkoleksiyonunaItemsekleme
Verileri Repeater denetimine bağlarken, tam olarak aynı adım dizisi boyunca ilerler. Tek fark, oluşturulan örnekler yerine DataListItem Repeater'ın s kullanmasıdır RepeaterItem.
Not
Astute okuyucu, DataList ve Repeater verilere bağlıyken ve GridView'un verilere bağlı olduğu durumlarda oluşan adım dizisi arasında küçük bir anomali fark etmiş olabilir. Veri bağlama işleminin sonunda GridView olayı tetikler DataBound ; ancak DataList veya Repeater denetiminin böyle bir olayı yoktur. Bunun nedeni DataList ve Repeater denetimlerinin, önceki ve son düzey olay işleyici deseni yaygın hale gelmeden önce ASP.NET 1.x zaman çerçevesi içinde yeniden oluşturulmuş olmasıdır.
GridView'da olduğu gibi, verileri temel alan biçimlendirme seçeneklerinden biri olay için bir olay işleyicisi ItemDataBound oluşturmaktır. Bu olay işleyicisi, veya RepeaterItem öğesine yeni bağlanmış DataListItem olan verileri inceler ve denetimin biçimlendirmesini gerektiği gibi etkiler.
DataList denetimi için, öğenin tamamı için biçimlendirme değişiklikleri standart , , ForeColorBackColor, , CssClassvb. içeren Fontstille ilgili özellikler kullanılarak DataListItem uygulanabilir. DataList şablonundaki belirli Web denetimlerinin biçimlendirmesini etkilemek için bu Web denetimlerinin stiline program aracılığıyla erişmemiz ve stili değiştirmemiz gerekir. Verileri Temel Alan Özel Biçimlendirme öğreticisinde bunu nasıl gerçekleştirebileceğimizi gördük. Repeater denetiminde olduğu gibi, sınıfın RepeaterItem stille ilgili özellikleri yoktur; bu nedenle, olay işleyicisinde öğesinde RepeaterItemItemDataBound yapılan stille ilgili tüm değişiklikler, şablon içindeki Web denetimlerine program aracılığıyla erişilerek ve güncelleştirilerek yapılmalıdır.
ItemDataBound DataList ve Repeater için biçimlendirme tekniği neredeyse aynı olduğundan örneğimiz DataList'i kullanmaya odaklanacaktır.
1. Adım: DataList'te Ürün Bilgilerini Görüntüleme
Biçimlendirme konusunda endişelenmeden önce ürün bilgilerini görüntülemek için DataList kullanan bir sayfa oluşturalım. Önceki öğreticide her ürünün adını, kategorisini, tedarikçisini, birim başına miktarını ve fiyatını görüntüleyen bir DataList ItemTemplate oluşturduk. Bu işlevi bu öğreticide tekrarlayalım. Bunu yapmak için DataList'i ve ObjectDataSource'u sıfırdan yeniden oluşturabilir veya önceki öğreticide () oluşturulan sayfadan bu denetimleri kopyalayıp bu öğreticinin (Basics.aspxFormatting.aspx) sayfasına yapıştırabilirsiniz.
DataList ve ObjectDataSource işlevselliğini 'den Basics.aspx öğesine Formatting.aspxçoğaltdıktan sonra, DataList'in ID özelliğini yerine DataList1 daha açıklayıcı ItemDataBoundFormattingExamplebir olarak değiştirmek için biraz zaman ayırın. Ardından, DataList'i tarayıcıda görüntüleyin. Şekil 1'de gösterildiği gibi, her ürün arasındaki tek biçimlendirme farkı arka plan renginin farklı olmasıdır.
Şekil 1: Ürünler DataList Denetiminde Listelenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu öğretici için DataList'i 20,00 ABD dolarından daha düşük bir fiyata sahip tüm ürünlerin hem adı hem de birim fiyatı sarı renkle vurgulanacak şekilde biçimlendirelim.
2. Adım: ItemDataBound Olay İşleyicisindeki Verilerin Değerini Program Aracılığıyla Belirleme
Yalnızca fiyatı 20,00 ABD dolarının altındaki ürünlere özel biçimlendirme uygulanacağı için, her ürünün fiyatını belirleyebilmemiz gerekir. Verileri bir DataList'e bağlarken, DataList veri kaynağındaki kayıtları numaralandırır ve her kayıt için veri kaynağı kaydını DataListItemöğesine bağlayan bir DataListItem örnek oluşturur. Belirli bir kaydın verileri geçerli DataListItem nesneye bağlandıktan sonra DataList'in ItemDataBound olayı tetiklenir. Geçerli DataListItem olayın veri değerlerini incelemek ve bu değerlere bağlı olarak gerekli biçimlendirme değişikliklerini yapmak için bu olay için bir olay işleyicisi oluşturabiliriz.
DataList için bir ItemDataBound olay oluşturun ve aşağıdaki kodu ekleyin:
protected void ItemDataBoundFormattingExample_ItemDataBound
(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item ||
e.Item.ItemType == ListItemType.AlternatingItem)
{
// Programmatically reference the ProductsRow instance bound
// to this DataListItem
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Item.DataItem).Row;
// See if the UnitPrice is not NULL and less than $20.00
if (!product.IsUnitPriceNull() && product.UnitPrice < 20)
{
// TODO: Highlight the product's name and price
}
}
}
DataList olay işleyicisinin arkasındaki kavram ve semantik, GridView RowDataBound olay ItemDataBound işleyicisi tarafından Verilere Dayalı Özel Biçimlendirme öğreticisinde kullanılanlarla aynı olsa da söz dizimi biraz farklılık gösterir. ItemDataBound Olay tetiklendiğinde, DataListItem yalnızca verilere bağlı olan ilgili olay işleyicisine üzerinden geçirilir (GridView RowDataBound olay işleyicisinde e.Item olduğu gibi yerinee.Row). DataList olay işleyicisi, DataList'e ItemDataBound eklenen üst bilgi satırları, alt bilgi satırları ve ayırıcı satırlar dahil olmak üzere her satır için tetikler. Ancak, ürün bilgileri yalnızca veri satırlarına bağlıdır. Bu nedenle, DataList'e ItemDataBound bağlı verileri incelemek için olayını kullanırken, önce bir veri öğesiyle çalıştığımızdan emin olmamız gerekir. Bu, aşağıdaki sekiz değerden birine sahip olabilecek s ItemType özelliği denetlenerek DataListItem gerçekleştirilebilir:
AlternatingItemEditItemFooterHeaderItemPagerSelectedItemSeparator
Hem hem AlternatingItem``DataListItem de Item DataList'in veri öğelerinin makyajını yapın. veya ItemAlternatingItemile çalıştığımızı varsayarsak, geçerli DataListItemöğesine bağlı olan gerçek ProductsRow örneğe erişiyoruz. DataListItem s DataItem özelliği, Row özelliği gerçek ProductsRow nesneye DataRowView başvuru sağlayan nesneye bir başvuru içerir.
Ardından, örnek özelliğini UnitPrice denetleyeceğizProductsRow. Products tablosunun UnitPrice alanı değerlere izin verdiğinden UnitPriceNULL, özelliğe erişmeye çalışmadan önce yöntemini kullanarak IsUnitPriceNull() bir NULL değere sahip olup olmadığını denetlememiz gerekir. UnitPrice Değer değilse NULL20,00 TL'den az olup olmadığını denetleriz. Gerçekten 20,00 TL'nin altındaysa, özel biçimlendirmeyi uygulamamız gerekir.
3. Adım: Ürün Adını ve Fiyatını Vurgulama
Bir ürünün fiyatının 20,00 ABD dolarından az olduğunu bildiğimizde, geriye kalan tek şey adını ve fiyatını vurgulamaktır. Bunu başarmak için, önce içinde ürünün adını ve fiyatını görüntüleyen Etiket denetimlerine ItemTemplate program aracılığıyla başvurmamız gerekir. Ardından, sarı arka plan görüntülemelerini istiyoruz. Bu biçimlendirme bilgileri, Etiketler BackColor özellikleri (LabelID.BackColor = Color.Yellow ) doğrudan değiştirilerek uygulanabilir; ancak ideal olarak, tüm görüntülemeyle ilgili konular basamaklı stil sayfaları aracılığıyla ifade edilmelidir. Aslında, içinde tanımlanan Styles.css - AffordablePriceEmphasisve Verileri Temel Alan Özel Biçimlendirme öğreticisinde oluşturulan ve tartışılan istenen biçimlendirmeyi sağlayan bir stil sayfamız zaten var.
Biçimlendirmeyi uygulamak için, aşağıdaki kodda gösterildiği gibi iki Etiket Web denetimi CssClass özelliğini AffordablePriceEmphasisolarak ayarlamanız yeterlidir:
// Highlight the product name and unit price Labels
// First, get a reference to the two Label Web controls
Label ProductNameLabel = (Label)e.Item.FindControl("ProductNameLabel");
Label UnitPriceLabel = (Label)e.Item.FindControl("UnitPriceLabel");
// Next, set their CssClass properties
if (ProductNameLabel != null)
ProductNameLabel.CssClass = "AffordablePriceEmphasis";
if (UnitPriceLabel != null)
UnitPriceLabel.CssClass = "AffordablePriceEmphasis";
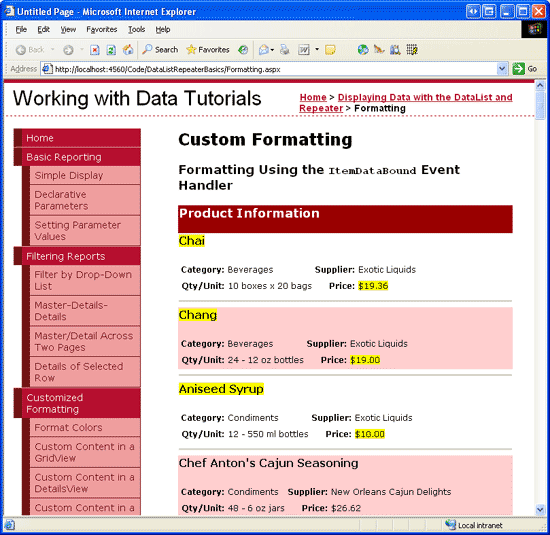
Olay işleyicisi ItemDataBound tamamlandıysa, sayfayı Formatting.aspx tarayıcıda yeniden ziyaret edin. Şekil 2'de gösterildiği gibi fiyatı 20,00 TL'nin altında olan ürünlerin hem adları hem de fiyatları vurgulanır.
Şekil 2: 20,00 TL'den Az Olan Ürünler Vurgulanır (Tam boyutlu resmi görüntülemek için tıklayın)
Not
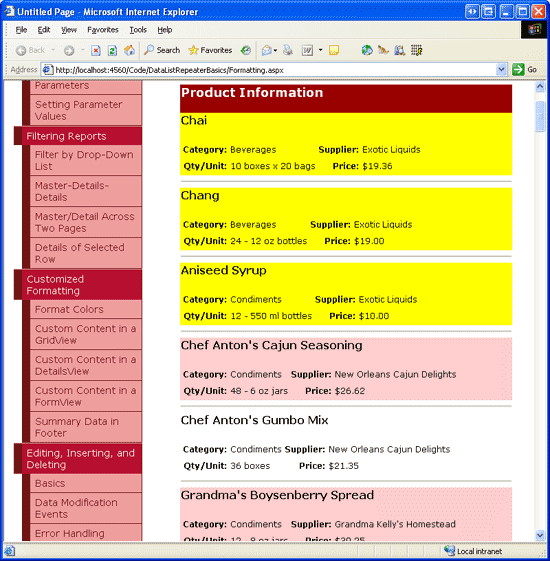
DataList bir HTML <table>olarak işlendiğinden örnekleri, DataListItem öğenin tamamına belirli bir stili uygulamak için ayarlanabilen stille ilgili özelliklere sahiptir. Örneğin, fiyatı 20,00 TL'nin altındayken öğenin tamamını sarı renkle vurgulamak isteseydik, Etiketler'e başvuran kodu değiştirebilir ve özelliklerini şu kod satırıyla ayarlayabilirdik CssClass : e.Item.CssClass = "AffordablePriceEmphasis" (bkz. Şekil 3).
RepeaterItem Ancak Repeater denetimini oluşturanlar bu tür stil düzeyinde özellikler sunmaz. Bu nedenle, Yineleyici'ye özel biçimlendirme uygulamak için Şekil 2'de yaptığımız gibi Repeater şablonlarındaki Web denetimlerine stil özelliklerinin uygulanması gerekir.
Şekil 3: 20,00 ABD Doları Altındaki Ürünler için Ürün Öğesinin Tamamı Vurgulanır (Tam boyutlu resmi görüntülemek için tıklayın)
Şablon İçinden Biçimlendirme İşlevlerini Kullanma
GridView Denetimi öğreticisindeki TemplateField'leri Kullanma öğreticisinde, GridView'un satırlarına bağlı verileri temel alan özel biçimlendirme uygulamak için GridView TemplateField içinde bir biçimlendirme işlevinin nasıl kullanılacağını gördük. Biçimlendirme işlevi, bir şablondan çağrılabilen ve yerine yayılacak HTML'yi döndüren bir yöntemdir. Biçimlendirme işlevleri ASP.NET sayfasının arka planda kod sınıfında bulunabilir veya klasördeki veya ayrı bir Sınıf Kitaplığı projesindeki App_Code sınıf dosyalarında merkezileştirilebilir. Aynı biçimlendirme işlevini birden çok ASP.NET sayfada veya diğer ASP.NET web uygulamalarında kullanmayı planlıyorsanız, biçimlendirme işlevini ASP.NET sayfasının arka plan kodu sınıfından taşımak idealdir.
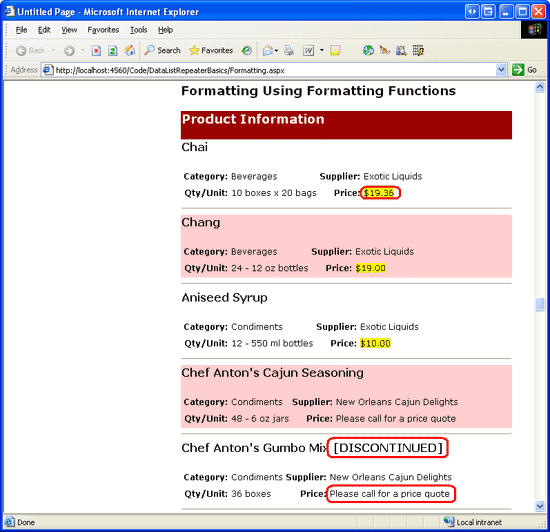
Biçimlendirme işlevlerini göstermek için ürün bilgilerine ürün adının yanında [KESİlMEDİ] metninin eklenmesini sağlayın. Ayrıca, 20,00 TL'den küçükse (olay işleyicisi örneğinde ItemDataBound yaptığımız gibi) fiyatın sarı renkte vurgulanmış olmasını sağlayın. Fiyat 20,00 ABD doları veya daha yüksekse gerçek fiyatı değil, bunun yerine lütfen fiyat teklifi için arayın metnini gösterelim. Şekil 4'de, bu biçimlendirme kurallarının uygulandığı ürünler listesinin ekran görüntüsü gösterilmektedir.
Şekil 4: Pahalı Ürünler için Fiyat, Metinle Değiştirilir, Lütfen fiyat teklifi için arayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Biçimlendirme İşlevleri Oluşturma
Bu örnekte, biri ürün adını [KESİnTİSedİ] metninin yanı sıra gerekirse görüntüleyen iki biçimlendirme işlevine ve 20,00 TL'den küçükse vurgulanmış fiyat görüntüleyen başka bir biçimlendirme işlevine veya lütfen fiyat teklifi için arayın metnine ihtiyacımız vardır. Şimdi bu işlevleri ASP.NET sayfasının arka planda kod sınıfında oluşturalım ve bunları DisplayProductNameAndDiscontinuedStatus ve DisplayPriceolarak adlandıralım. Her iki yöntemin de dize olarak işlenecek HTML'yi döndürmesi ve her ikisinin de ASP.NET sayfasının bildirim temelli söz dizimi bölümünden çağrılabilmesi için (veya Public) olarak işaretlenmesi Protected gerekir. Bu iki yöntemin kodu aşağıdaki gibidir:
protected string DisplayProductNameAndDiscontinuedStatus
(string productName, bool discontinued)
{
// Return just the productName if discontinued is false
if (!discontinued)
return productName;
else
// otherwise, return the productName appended with the text "[DISCONTINUED]"
return string.Concat(productName, " [DISCONTINUED]");
}
protected string DisplayPrice(Northwind.ProductsRow product)
{
// If price is less than $20.00, return the price, highlighted
if (!product.IsUnitPriceNull() && product.UnitPrice < 20)
return string.Concat("<span class=\"AffordablePriceEmphasis\">",
product.UnitPrice.ToString("C"), "</span>");
else
// Otherwise return the text, "Please call for a price quote"
return "<span>Please call for a price quote</span>";
}
yönteminin DisplayProductNameAndDiscontinuedStatus ve discontinued veri alanlarının productName değerlerini skaler değerler olarak kabul ettiğini, yöntemin DisplayPrice ise bir ProductsRow örneği (skaler değer yerineunitPrice) kabul ettiğini unutmayın. Her iki yaklaşım da işe yarayacaktır; ancak, biçimlendirme işlevi veritabanı NULL değerleri içerebilen skaler değerlerle çalışıyorsa (örneğin UnitPrice; ne de ProductNameDiscontinued izin verilen NULL değerler), bu skaler girişlerin işlenmesinde özel bir özen gösterilmelidir.
Gelen değer beklenen veri türü yerine örnek DBNull olabileceğinden, özellikle giriş parametresinin türünde Object olması gerekir. Ayrıca, gelen değerin bir veritabanı NULL değeri olup olmadığını belirlemek için bir denetim yapılmalıdır. Başka bir ifadeyle, yöntemin DisplayPrice fiyatı skaler değer olarak kabul etmelerini istiyorsak aşağıdaki kodu kullanmamız gerekir:
protected string DisplayPrice(object unitPrice)
{
// If price is less than $20.00, return the price, highlighted
if (!Convert.IsDBNull(unitPrice) && ((decimal) unitPrice) < 20)
return string.Concat("<span class=\"AffordablePriceEmphasis\">",
((decimal) unitPrice).ToString("C"), "</span>");
else
// Otherwise return the text, "Please call for a price quote"
return "<span>Please call for a price quote</span>";
}
Giriş parametresinin unitPrice türünde Object olduğunu ve koşullu deyimin olup olmadığını unitPriceDBNull belirlemek için değiştirildiğini unutmayın. Ayrıca, giriş parametresi olarak Objectgeçirildiğinden unitPrice ondalık değere atanmalıdır.
2. Adım: DataList'in ItemTemplate Öğesinden Biçimlendirme İşlevini Çağırma
ASP.NET sayfamızın arka kod sınıfına eklenen biçimlendirme işlevleriyle, geriye kalan tek şey DataList'in ItemTemplateöğesinden bu biçimlendirme işlevlerini çağırmaktır. Şablondan bir biçimlendirme işlevini çağırmak için işlev çağrısını veri bağlama söz diziminin içine yerleştirin:
<%# MethodName(inputParameter1, inputParameter2, ...) %>
DataList'in ItemTemplateProductNameLabel içindeki Etiket Web denetimi şu anda ürünün adını, özelliğine Text sonucunu <%# Eval("ProductName") %>atayarak görüntüler. Adın yanı sıra [KESİnDİ] metnini görüntülemesini sağlamak için, gerekirse bildirim temelli söz dizimini güncelleştirerek bunun yerine özelliğine yöntemin değerini atamasını TextDisplayProductNameAndDiscontinuedStatus sağlayın. Bunu yaparken, söz dizimini kullanarak Eval("columnName") ürünün adını ve sonlandırılan değerleri geçirmemiz gerekir. Evaltüründe Objectbir değer döndürür, ancak DisplayProductNameAndDiscontinuedStatus yöntemi ve Booleantüründe String giriş parametreleri bekler; bu nedenle yöntemi tarafından Eval döndürülen değerleri beklenen giriş parametre türlerine atamamız gerekir, örneğin:
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# DisplayProductNameAndDiscontinuedStatus((string) Eval("ProductName"),
(bool) Eval("Discontinued")) %>'>
</asp:Label>
</h4>
Fiyatı görüntülemek için Label s Text özelliğini, ürünün adını ve [KESİnDİ] metnini görüntülerken yaptığımız gibi yöntem tarafından DisplayPrice döndürülen değere ayarlayabilirizUnitPriceLabel. Ancak, skaler giriş parametresi olarak geçirmek UnitPrice yerine örneğin tamamını ProductsRow geçiririz:
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# DisplayPrice((Northwind.ProductsRow)
((System.Data.DataRowView) Container.DataItem).Row) %>'>
</asp:Label>
Biçimlendirme işlevlerine yapılan çağrılar uygulandığında, ilerleme durumumuzu bir tarayıcıda görüntülemek için bir dakikanızı ayırın. Ekranınız Şekil 5'e benzer görünmelidir ve [KESİlMİş] metnini içeren sonlandırılan ürünler ve fiyatları 20,00 ABD dolarından fazla olan ürünler lütfen fiyat teklifi için arayın metniyle değiştirilmelidir.
Şekil 5: Pahalı Ürünler için Fiyat, Metinle Değiştirilir, Lütfen fiyat teklifi için arayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
DataList veya Repeater denetiminin içeriğini verilere göre biçimlendirme işlemi iki teknik kullanılarak gerçekleştirilebilir. İlk teknik, veri kaynağındaki ItemDataBound her kayıt yeni DataListItem veya RepeaterItemöğesine bağlı olarak tetiklenen olay için bir olay işleyicisi oluşturmaktır. Olay işleyicisinde ItemDataBound , geçerli öğenin verileri incelenebilir ve ardından biçimlendirme şablonun içeriğine veya s için DataListItem öğenin tamamına uygulanabilir.
Alternatif olarak, özel biçimlendirme biçimlendirme işlevleri aracılığıyla gerçekleştirilebilir. Biçimlendirme işlevi, DataList veya Repeater şablonlarından çağrılabilen ve yerine yayılacak HTML'yi döndüren bir yöntemdir. Genellikle, bir biçimlendirme işlevi tarafından döndürülen HTML, geçerli öğeye bağlı olan değerler tarafından belirlenir. Bu değerler biçimlendirme işlevine skaler değerler olarak veya öğeye bağlı olan nesnenin tamamını (örneğin, örnek) ProductsRow geçirerek geçirilebilir.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Yaakov Ellis, Randy Schmidt ve Liz Shulok oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır mitchell@4GuysFromRolla.combırakın.




![DataList denetiminde listelenen ürünlerin ekran görüntüsü, 20,00 ABD dolarından daha pahalı olan ürünlerin fiyatının yerine 'Lütfen fiyat teklifi için arayın' ve sona erdirilen ürünlerin adının sonuna '[SONA ERİLEMEDİ]' metni eklendi.](formatting-the-datalist-and-repeater-based-upon-data-cs/_static/image14.png)