GridView'ın Alt Bilgisinden Yeni Kayıt Ekleme (C#)
tarafından Scott Mitchell
GridView denetimi yeni bir veri kaydı eklemek için yerleşik destek sağlamasa da, bu öğretici gridView'u ekleme arabirimi içerecek şekilde nasıl artıracaklarını gösterir.
Giriş
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıklandığı gibi GridView, DetailsView ve FormView Web denetimlerinin her biri yerleşik veri değiştirme özellikleri içerir. Bildirim temelli veri kaynağı denetimleriyle kullanıldığında, bu üç Web denetimi verileri değiştirmek için ve senaryolarda tek bir kod satırı yazmaya gerek kalmadan hızlı ve kolay bir şekilde yapılandırılabilir. Ne yazık ki, yalnızca DetailsView ve FormView denetimleri yerleşik ekleme, düzenleme ve silme özellikleri sağlar. GridView yalnızca düzenleme ve silme desteği sunar. Ancak, biraz dirsek gresi ile GridView'u bir ekleme arabirimi içerecek şekilde genişletebiliriz.
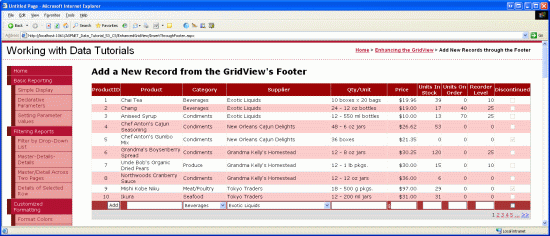
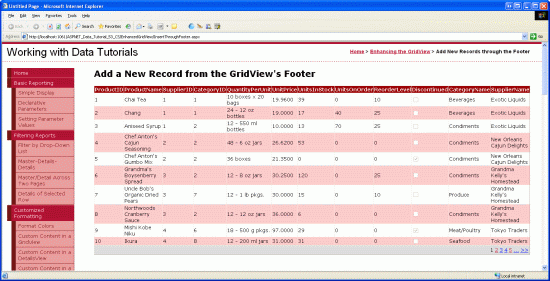
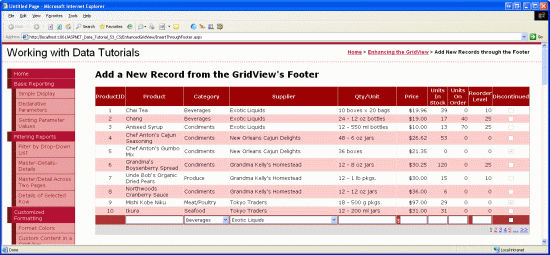
GridView'a ekleme özellikleri eklerken, yeni kayıtların nasıl ekleneceğini belirleme, ekleme arabirimini oluşturma ve yeni kaydı eklemek için kodu yazma sorumluluğumuz vardır. Bu öğreticide, GridView alt bilgi satırına ekleme arabirimini eklemeyi inceleyeceğiz (bkz. Şekil 1). Her sütun için alt bilgi hücresi uygun veri toplama kullanıcı arabirimi öğesini (ürün adı için textbox, sağlayıcı için DropDownList vb.) içerir. Ekle düğmesi için, tıklandığında geri göndermeye neden olacak ve alt bilgi satırında sağlanan değerleri kullanarak tabloya Products yeni bir kayıt ekleyecek bir sütuna da ihtiyacımız var.
Şekil 1: Alt Bilgi Satırı Yeni Ürünler Eklemek için Bir Arabirim Sağlar (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: GridView'da Ürün Bilgilerini Görüntüleme
GridView alt bilgisinde ekleme arabirimini oluşturma konusunda kaygılanmadan önce, önce veritabanındaki ürünleri listeleyen sayfaya gridview eklemeye odaklanalım. Başlangıç olarak, klasördeki EnhancedGridView sayfayı InsertThroughFooter.aspx açın ve Toolbox'tan bir GridView'u Tasarım Aracı sürükleyin ve GridView s ID özelliğini olarak Productsayarlayın. Ardından GridView'un akıllı etiketini kullanarak bunu adlı ProductsDataSourceyeni bir ObjectDataSource'a bağlayın.
Şekil 2: Adlı ProductsDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
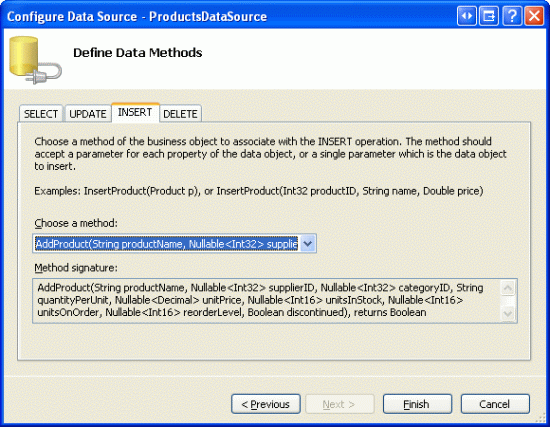
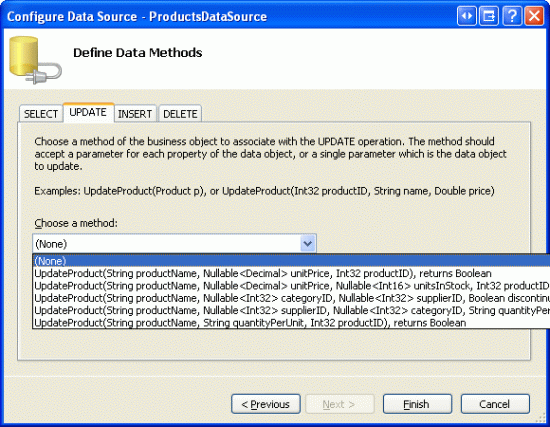
ObjectDataSource'u ürün bilgilerini almak için sınıfının GetProducts() yöntemini kullanacak ProductsBLL şekilde yapılandırın. Bu öğretici için ekleme özellikleri eklemeye odaklanalım ve düzenleme ve silme konusunda endişelenmeyelim. Bu nedenle, INSERT sekmesindeki açılan listenin olarak ayarlandığından AddProduct() ve UPDATE ve DELETE sekmelerindeki açılan listelerin (Yok) olarak ayarlandığından emin olun.
Şekil 3: Yöntemi ObjectDataSource Insert() Yöntemiyle Eşleme AddProduct (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 4: UPDATE ve DELETE Sekmelerini Drop-Down Listeler (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'un Veri Kaynağını Yapılandırma sihirbazını tamamladıktan sonra Visual Studio, ilgili veri alanlarının her biri için GridView'a otomatik olarak alanlar ekler. Şimdilik, Visual Studio tarafından eklenen tüm alanları bırakın. Bu öğreticinin ilerleyen bölümlerinde geri dönüp yeni kayıt eklerken değerlerinin belirtilmesi gerekmeyen alanlardan bazılarını kaldıracağız.
Veritabanında 80'e yakın ürün olduğundan, kullanıcının yeni kayıt eklemek için web sayfasının en altına kadar kaydırması gerekir. Bu nedenle, ekleme arabirimini daha görünür ve erişilebilir hale getirmek için sayfalandırmayı etkinleştirelim. Disk belleğini açmak için GridView'un akıllı etiketinden Disk Belleğini Etkinleştir onay kutusunu işaretlemeniz yeterlidir.
Bu noktada GridView ve ObjectDataSource bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True"
SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock"
SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel"
SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="SupplierName"
ReadOnly="True" SortExpression="SupplierName" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
InsertMethod="AddProduct" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
<InsertParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
</InsertParameters>
</asp:ObjectDataSource>
Şekil 5: Tüm Ürün Veri Alanları Bir Paged GridView'da Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Alt Bilgi Satırı Ekleme
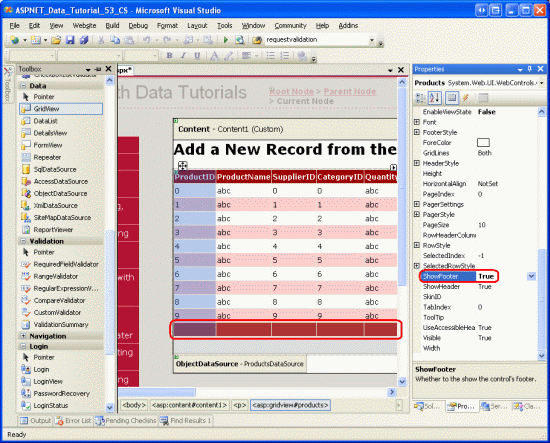
GridView, üst bilgi ve veri satırlarıyla birlikte bir alt bilgi satırı içerir. Üst bilgi ve alt bilgi satırları GridView s ShowHeader ve ShowFooter özelliklerinin değerlerine bağlı olarak görüntülenir. Alt bilgi satırını göstermek için özelliğini olarak trueayarlamanız ShowFooter yeterlidir. Şekil 6'da gösterildiği gibi, özelliği kılavuza true alt bilgi satırı ekecek şekilde ayarlamaShowFooter.
Şekil 6: Alt Bilgi Satırını Görüntülemek için Olarak Ayarla ShowFooterTrue (Tam boyutlu resmi görüntülemek için tıklayın)
Alt bilgi satırının koyu kırmızı arka plan rengine sahip olduğunu unutmayın. Bunun nedeni, oluşturduğumuz ve ObjectDataSource ile Veri Görüntüleme öğreticisindeki tüm sayfalara uyguladığımız DataWebControls Temasıdır. Özellikle, GridView.skin dosya CSS sınıfını FooterStyle kullanan FooterStyle özelliğini yapılandırmaktadır. FooterStyle sınıfı içinde Styles.css aşağıdaki gibi tanımlanır:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
Not
Önceki öğreticilerde GridView alt bilgi satırını kullanarak keşfettik. Gerekirse, yenileyici için GridView Alt Bilgi öğreticisindeki Özet Bilgileri Görüntüleme bölümüne geri bakın.
özelliğini trueolarak ayarladıktan ShowFooter sonra, çıkışı tarayıcıda görüntülemek için biraz bekleyin. Şu anda alt bilgi satırı herhangi bir metin veya Web denetimi içermiyor. 3. Adımda, her GridView alanının alt bilgisini uygun ekleme arabirimini içerebilecek şekilde değiştireceğiz.
Şekil 7: Boş Alt Bilgi Satırı, Disk Belleği Arabirimi Denetimlerinin Üzerinde Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Alt Bilgi Satırını Özelleştirme
GridView Denetimindeki TemplateField'leri Kullanma öğreticisine geri dönerek TemplateFields kullanarak belirli bir GridView sütununun görünümünü büyük ölçüde özelleştirmeyi gördük (BoundFields veya CheckBoxFields'in aksine); Veri Değiştirme Arabirimini Özelleştirme bölümünde, Bir GridView'da düzenleme arabirimini özelleştirmek için TemplateFields'i kullanmaya baktık. TemplateField'in belirli satır türleri için kullanılan işaretleme, Web denetimleri ve veri bağlama söz diziminin karışımını tanımlayan bir dizi şablondan oluştuğunu hatırlayın. ItemTemplateörneğin, salt okunur satırlar için kullanılan şablonu belirtirkenEditItemTemplate, düzenlenebilir satır için şablonu tanımlar.
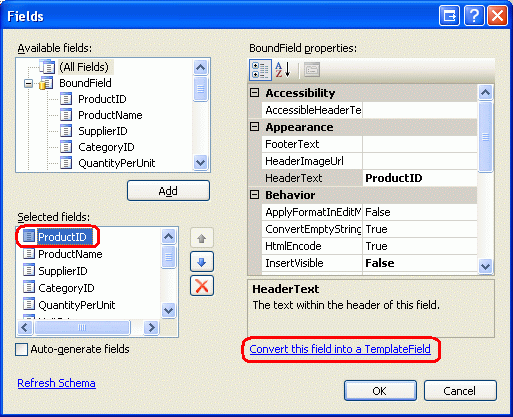
ve EditItemTemplateile ItemTemplate birlikte TemplateField, alt bilgi satırının içeriğini belirten bir FooterTemplate de içerir. Bu nedenle, her alanın ekleme arabirimi için gereken Web denetimlerini içine FooterTemplateekleyebiliriz. Başlamak için GridView'daki tüm alanları TemplateFields'e dönüştürün. Bu işlem GridView'un akıllı etiketindeki Sütunları Düzenle bağlantısına tıklayarak, sol alt köşedeki her alanı seçip Bu alanı TemplateField'e dönüştür bağlantısına tıklayarak yapılabilir.

Şekil 8: Her Alanı TemplateField'e Dönüştürme
Bu alanı TemplateField'e dönüştür seçeneğine tıklanması geçerli alan türünü eşdeğer bir TemplateField'e dönüştürür. Örneğin, her BoundField, karşılık gelen veri alanını görüntüleyen bir Etiket içeren ve veri alanını textBox içinde görüntüleyen bir içeren bir EditItemTemplate TemplateField ile ItemTemplate değiştirilir. ProductName BoundField aşağıdaki TemplateField işaretlemesine dönüştürüldü:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Benzer şekilde, Discontinued CheckBoxField, CheckBox Web denetimi içeren bir TemplateField'e EditItemTemplateItemTemplate dönüştürüldü (ItemTemplateCheckBox devre dışı bırakıldı). Salt ProductID okunur BoundField, hem hem EditItemTemplatede ItemTemplate içinde Etiket denetimi olan bir TemplateField'e dönüştürüldü. Kısacası, var olan bir GridView alanını TemplateField'e dönüştürmek, mevcut alanın işlevselliğini kaybetmeden daha özelleştirilebilir TemplateField'e geçmenin hızlı ve kolay bir yoludur.
Üzerinde çalıştığımız GridView düzenlemeyi desteklemediğinden, yalnızca öğesini bırakarak ItemTemplateher TemplateField'den öğesini kaldırmaktan EditItemTemplate çekinmeyin. Bunu yaptıktan sonra GridView bildirim temelli işaretlemeniz aşağıdaki gibi görünmelidir:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False" ShowFooter="True">
<Columns>
<asp:TemplateField HeaderText="ProductID" InsertVisible="False"
SortExpression="ProductID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SupplierID" SortExpression="SupplierID">
<ItemTemplate>
<asp:Label ID="Label3" runat="server"
Text='<%# Bind("SupplierID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CategoryID" SortExpression="CategoryID">
<ItemTemplate>
<asp:Label ID="Label4" runat="server"
Text='<%# Bind("CategoryID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit">
<ItemTemplate>
<asp:Label ID="Label5" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<ItemTemplate>
<asp:Label ID="Label6" runat="server"
Text='<%# Bind("UnitPrice") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitsInStock"
SortExpression="UnitsInStock">
<ItemTemplate>
<asp:Label ID="Label7" runat="server"
Text='<%# Bind("UnitsInStock") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder">
<ItemTemplate>
<asp:Label ID="Label8" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ReorderLevel"
SortExpression="ReorderLevel">
<ItemTemplate>
<asp:Label ID="Label9" runat="server"
Text='<%# Bind("ReorderLevel") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued"
SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server"
Checked='<%# Bind("Discontinued") %>' Enabled="false" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CategoryName"
SortExpression="CategoryName">
<ItemTemplate>
<asp:Label ID="Label10" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SupplierName"
SortExpression="SupplierName">
<ItemTemplate>
<asp:Label ID="Label11" runat="server"
Text='<%# Bind("SupplierName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Artık her GridView alanı bir TemplateField'e dönüştürüldüğüne göre, her alanın FooterTemplateiçine uygun ekleme arabirimini girebiliriz. Bazı alanlarda ekleme arabirimi (ProductIDörneğin), diğerleri yeni ürün bilgilerini toplamak için kullanılan Web denetimlerinde değişiklik gösterir.
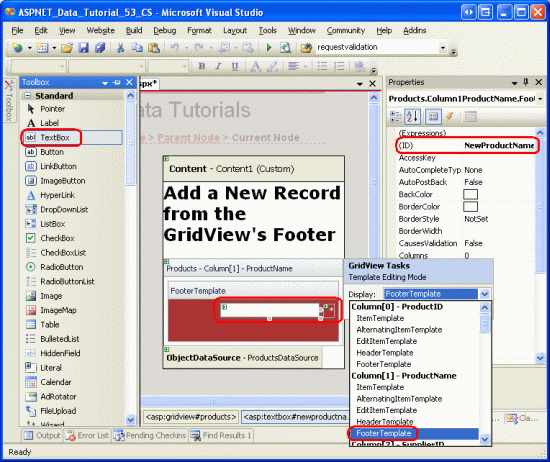
Düzenleme arabirimini oluşturmak için GridView'un akıllı etiketinden Şablonları Düzenle bağlantısını seçin. Ardından, açılan listeden uygun alanları FooterTemplate seçin ve araç kutusundan uygun denetimi Tasarım Aracı sürükleyin.
Şekil 9: Her Alana FooterTemplate Uygun Ekleme Arabirimini Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Aşağıdaki madde işaretli liste GridView alanlarını numaralandırır ve eklenecek ekleme arabirimini belirtir:
ProductIDHiçbiri.ProductNamebir TextBox ekleyin ve olarakIDNewProductNameayarlayın. Kullanıcının yeni ürün adı için bir değer girdiğinden emin olmak için bir RequiredFieldValidator denetimi de ekleyin.SupplierIDHiçbiri.CategoryIDHiçbiri.QuantityPerUnitbir TextBox ekleyin, öğesiniIDolarakNewQuantityPerUnitayarlayın.UnitPricegirilen değerin sıfırdan büyük veya sıfıra eşit bir para birimi değeri olmasını sağlayan adlı bir TextBoxNewUnitPriceve CompareValidator ekleyin.UnitsInStockolarak ayarlanmışNewUnitsInStockbir TextBoxIDkullanın. Girilen değerin sıfırdan büyük veya sıfıra eşit bir tamsayı değeri olmasını sağlayan bir CompareValidator ekleyin.UnitsOnOrderolarak ayarlanmışNewUnitsOnOrderbir TextBoxIDkullanın. Girilen değerin sıfırdan büyük veya sıfıra eşit bir tamsayı değeri olmasını sağlayan bir CompareValidator ekleyin.ReorderLevelolarak ayarlanmışNewReorderLevelbir TextBoxIDkullanın. Girilen değerin sıfırdan büyük veya sıfıra eşit bir tamsayı değeri olmasını sağlayan bir CompareValidator ekleyin.Discontinuedbir CheckBox ekleyin ve onayIDkutusunu olarakNewDiscontinuedayarlayın.CategoryNameDropDownList ekleyin ve olarakIDNewCategoryIDayarlayın. Bunu adlıCategoriesDataSourceyeni bir ObjectDataSource'a bağlayın ve sınıfınCategoriesBLLGetCategories()yöntemini kullanacak şekilde yapılandırın. DropDownList değerlerininListItemveri alanını kullanarakCategoryIDveri alanını görüntülemesiniCategoryNamesağlayın.SupplierNameDropDownList ekleyin ve olarakIDNewSupplierIDayarlayın. Bunu adlıSuppliersDataSourceyeni bir ObjectDataSource'a bağlayın ve sınıfınSuppliersBLLGetSuppliers()yöntemini kullanacak şekilde yapılandırın. DropDownList değerlerininListItemveri alanını kullanarakSupplierIDveri alanını görüntülemesiniCompanyNamesağlayın.
Doğrulama denetimlerinin her biri için, CSS sınıfının beyaz ön plan renginin FooterStyle varsayılan kırmızı yerine kullanılması için özelliğini temizleyinForeColor. Ayrıntılı bir açıklama için özelliğini de kullanın ErrorMessage , ancak özelliği yıldız olarak ayarlayın Text . Doğrulama denetiminin metninin ekleme arabiriminin iki satıra sarmalanmasına neden olmasını önlemek için, doğrulama denetimi kullanan her FooterTemplate s için s Wrap özelliğini false olarak ayarlayınFooterStyle. Son olarak, GridView altına bir ValidationSummary denetimi ekleyin ve özelliğini true olarak ve ShowSummary özelliğini olarak falseayarlayınShowMessageBox.
Yeni bir ürün eklerken ve SupplierIDsağlamamız CategoryID gerekir. Bu bilgiler, ve SupplierName alanlarının alt bilgi hücrelerindeki CategoryName DropDownLists aracılığıyla yakalanır. Ve TemplateFields yerine bu alanları CategoryIDSupplierID kullanmayı seçtim çünkü kılavuzdaki veri satırlarında kullanıcı kimlik değerleri yerine kategoriyi ve sağlayıcı adlarını görmekle daha çok ilgileniyor olabilir. CategoryID ve değerleri artık ve SupplierNameSupplierID alanı ekleme arabirimlerinde CategoryName yakalandığından ve SupplierID TemplateFields değerlerini GridView'dan kaldırabilirizCategoryID.
Benzer şekilde, ProductID yeni bir ürün eklerken kullanılmaz, bu nedenle ProductID TemplateField da kaldırılabilir. Ancak, alanı kılavuzda bırakalım ProductID . Ekleme arabirimini oluşturan TextBoxes, DropDownLists, CheckBoxes ve doğrulama denetimlerine ek olarak, tıklandığında yeni ürünü veritabanına ekleme mantığını gerçekleştiren bir Ekle düğmesine de ihtiyacımız olacaktır. 4. Adım'da TemplateField'ın FooterTemplateekleme arabirimine ProductID bir Ekle düğmesi ekleyeceğiz.
Çeşitli GridView alanlarının görünümünü geliştirmekte çekinmeyin. Örneğin, değerleri para birimi olarak biçimlendirmekUnitPrice, , UnitsOnOrderve alanlarını sağa hizalamak UnitsInStockve ReorderLevel TemplateFields değerlerini güncelleştirmek HeaderText isteyebilirsiniz.
S'lere arabirim ekleme, , ve TemplateField'leri FooterTemplate kaldırma SupplierID, biçimlendirme ve CategoryID TemplateField'leri hizalama yoluyla kılavuzun estetiğini iyileştirdikten sonra, GridView'unuzun bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False" ShowFooter="True">
<Columns>
<asp:TemplateField HeaderText="ProductID" InsertVisible="False"
SortExpression="ProductID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductID") %>'></asp:Label>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewProductName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="NewProductName"
Display="Dynamic" ForeColor="
ErrorMessage="You must enter a name for the new product.">
* </asp:RequiredFieldValidator>
</FooterTemplate>
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<ItemTemplate>
<asp:Label ID="Label10" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID="NewCategoryID" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Supplier" SortExpression="SupplierName">
<ItemTemplate>
<asp:Label ID="Label11" runat="server"
Text='<%# Bind("SupplierName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID="NewSupplierID" runat="server"
DataSourceID="SuppliersDataSource"
DataTextField="CompanyName" DataValueField="SupplierID">
</asp:DropDownList><asp:ObjectDataSource ID="SuppliersDataSource"
runat="server" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Qty/Unit" SortExpression="QuantityPerUnit">
<ItemTemplate>
<asp:Label ID="Label5" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewQuantityPerUnit" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<ItemTemplate>
<asp:Label ID="Label6" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
$<asp:TextBox ID="NewUnitPrice" runat="server" Columns="8" />
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="NewUnitPrice"
ErrorMessage="You must enter a valid currency value greater than
or equal to 0.00. Do not include the currency symbol."
ForeColor="" Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0" Display="Dynamic">
* </asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Units In Stock"
SortExpression="Units In Stock">
<ItemTemplate>
<asp:Label ID="Label7" runat="server"
Text='<%# Bind("UnitsInStock") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewUnitsInStock" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="NewUnitsInStock" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for units
in stock that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemTemplate>
<asp:Label ID="Label8" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewUnitsOnOrder" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator3" runat="server"
ControlToValidate="NewUnitsOnOrder" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for units on
order that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Reorder Level" SortExpression="ReorderLevel">
<ItemTemplate>
<asp:Label ID="Label9" runat="server"
Text='<%# Bind("ReorderLevel") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewReorderLevel" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator4" runat="server"
ControlToValidate="NewReorderLevel" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for reorder
level that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server"
Checked='<%# Bind("Discontinued") %>' Enabled="false" />
</ItemTemplate>
<FooterTemplate>
<asp:CheckBox ID="NewDiscontinued" runat="server" />
</FooterTemplate>
<ItemStyle HorizontalAlign="Center" />
<FooterStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
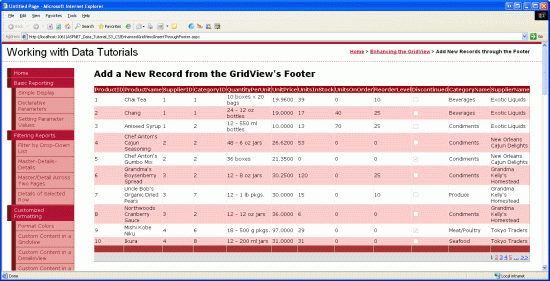
Bir tarayıcı üzerinden görüntülendiğinde, GridView alt bilgi satırı artık tamamlanmış ekleme arabirimini içerir (bkz. Şekil 10). Bu noktada, ekleme arabirimi, kullanıcının yeni ürün için verileri girdiğinizi ve veritabanına yeni bir kayıt eklemek istediğini belirtmesi için bir araç içermez. Ayrıca alt bilgiye girilen verilerin veritabanındaki yeni bir kayda Products nasıl çevrileceğini henüz ele aldık. 4. Adım'da ekleme arabirimine Ekle düğmesi eklemeyi ve tıklandığında geri göndermede kodu yürütmeyi inceleyeceğiz. 5. adım, alt bilgideki verileri kullanarak yeni kayıt eklemeyi gösterir.
Şekil 10: GridView Alt Bilgisi Yeni Kayıt Eklemek için Bir Arabirim Sağlar (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: Ekleme Arabirimine Ekle Düğmesi Ekleme
Alt bilgi satırının ekleme arabirimi şu anda kullanıcının yeni ürün bilgilerini girmeyi tamamlamış olduğunu belirtme aracına sahip olmadığından ekleme arabiriminde bir Ekle düğmesi eklememiz gerekir. Bu, mevcut FooterTemplate sütunlardan birine yerleştirilebilir veya bu amaçla kılavuza yeni bir sütun ekleyebiliriz. Bu öğretici için, Ekle düğmesini ProductID TemplateField'ın FooterTemplateiçine yerleştirelim.
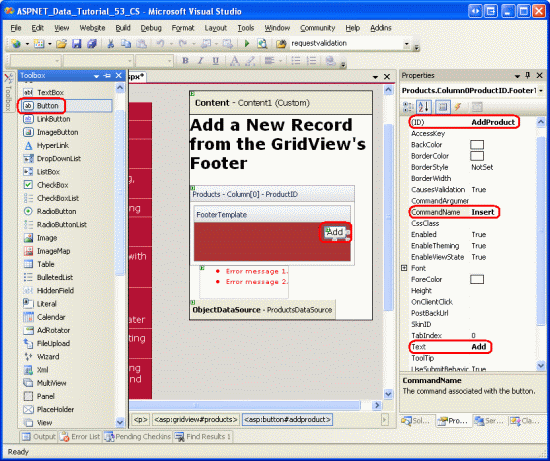
Tasarım Aracı, GridView'un akıllı etiketindeki Şablonları Düzenle bağlantısına tıklayın ve açılan listeden ProductID alanlarını FooterTemplate seçin. Şablona bir Button Web denetimi (veya dilerseniz LinkButton veya ImageButton) ekleyin, kimliğini AddProductCommandName olarak, öğesini Ekle olarak, özelliğini de Text Şekil 11'de gösterildiği gibi Ekle olarak ayarlayın.
Şekil 11: Ekle Düğmesini TemplateField'lere ProductIDFooterTemplate yerleştirin (tam boyutlu resmi görüntülemek için tıklayın)
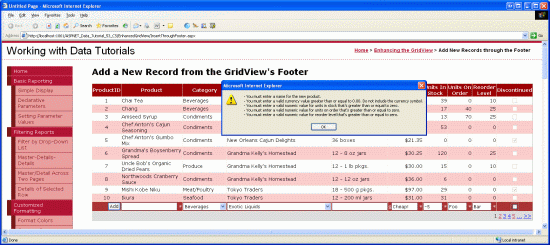
Ekle düğmesini ekledikten sonra, sayfayı bir tarayıcıda test edin. Ekleme arabiriminde geçersiz veri içeren Ekle düğmesine tıklandığında geri göndermenin kısa devreli olduğunu ve ValidationSummary denetiminin geçersiz verileri gösterdiğini unutmayın (bkz. Şekil 12). Uygun veriler girildiğinde Ekle düğmesine tıklanması geri göndermeye neden olur. Ancak veritabanına kayıt eklenmez. Ekleme işlemini gerçekleştirmek için biraz kod yazmamız gerekir.
Şekil 12: Ekleme Arabiriminde Geçersiz Veri Varsa Ekle Düğmesinin Geri Dönüşü Kısa Devredir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Ekleme arabirimindeki doğrulama denetimleri bir doğrulama grubuna atanmadı. Ekleme arabirimi sayfadaki tek doğrulama denetimleri kümesi olduğu sürece bu işlem düzgün çalışır. Bununla birlikte, sayfada başka doğrulama denetimleri de varsa (kılavuz düzenleme arabirimindeki doğrulama denetimleri gibi), ekleme arabirimindeki doğrulama denetimleri ve Ekle düğmesi ValidationGroup özellikleri, bu denetimleri belirli bir doğrulama grubuyla ilişkilendirmek için aynı değere atanmalıdır. Sayfadaki doğrulama denetimlerini ve düğmelerini doğrulama gruplarına bölme hakkında daha fazla bilgi için bkz. ASP.NET 2.0'da Doğrulama Denetimlerini Dağıtma.
5. Adım: TabloyaProductsYeni Kayıt Ekleme
GridView'un yerleşik düzenleme özelliklerini kullanırken GridView, güncelleştirmeyi gerçekleştirmek için gereken tüm işleri otomatik olarak işler. Özellikle, Güncelleştir düğmesine tıklandığında, düzenleme arabiriminden girilen değerleri ObjectDataSource koleksiyonundaki parametrelere kopyalar ve ObjectDataSource UpdateParametersUpdate() yöntemini çağırarak güncelleştirmeyi başlatır. GridView ekleme için bu tür yerleşik işlevler sağlamadığından, ObjectDataSource yöntemini Insert() çağıran ve ekleme arabirimindeki değerleri ObjectDataSource InsertParameters koleksiyonuna kopyalayan kodu uygulamamız gerekir.
Ekle düğmesine tıklandıktan sonra bu ekleme mantığı yürütülmelidir. GridView'da Düğme Ekleme ve Yanıtlama öğreticisinde açıklandığı gibi, GridView'da bir Button, LinkButton veya ImageButton öğesine her tıklandığında GridView olayı RowCommand geri göndermede tetikleniyor. Bu olay, Button, LinkButton veya ImageButton öğesinin alt bilgi satırındaki Ekle düğmesi gibi açıkça eklenip eklenmediğini veya GridView tarafından otomatik olarak eklenip eklenmediğini (Sıralamayı Etkinleştir seçildiğinde her sütunun en üstündeki LinkButton'lar veya Sayfalandırmayı Etkinleştir seçildiğinde disk belleği arabirimindeki LinkButton'lar gibi) tetikler.
Bu nedenle, Ekle düğmesine tıklayan kullanıcıyı yanıtlamak için GridView RowCommand olayı için bir olay işleyicisi oluşturmamız gerekir. GridView'da herhangi bir Button, LinkButton veya ImageButton tıklandığında bu olay tetiklendiğinden, ekleme mantığıyla CommandName devam etmek için olay işleyicisine geçirilen özelliğin Ekle düğmesinin ( Ekle ) değeriyle eşlenmesi CommandName çok önemlidir. Ayrıca, yalnızca doğrulama denetimleri geçerli verileri bildiriyorsa devam etmeliyiz. Buna uyum sağlamak için aşağıdaki kodla olay için RowCommand bir olay işleyicisi oluşturun:
protected void Products_RowCommand(object sender, GridViewCommandEventArgs e)
{
// Insert data if the CommandName == "Insert"
// and the validation controls indicate valid data...
if (e.CommandName == "Insert" && Page.IsValid)
{
// TODO: Insert new record...
}
}
Not
Olay işleyicisinin neden özelliği denetleme zahmetinde bulunabileceğini Page.IsValid merak ediyor olabilirsiniz. Sonuçta, ekleme arabiriminde geçersiz veriler sağlandığında geri gönderme gösterilmez mi? Kullanıcı JavaScript'i devre dışı bırakmıyorsa veya istemci tarafı doğrulama mantığını aşmak için adımlar atmışsa bu varsayım doğrudur. Kısacası, hiçbir zaman istemci tarafı doğrulamaya kesinlikle güvenmemelidir; Verilerle çalışmadan önce her zaman sunucu tarafı geçerlilik denetimi yapılmalıdır.
1. Adımda, yönteminin sınıfın ProductsDataSource yöntemine Insert() eşlenmesi için ProductsBLL ObjectDataSource'u AddProduct oluşturduk. Tabloya Products yeni kayıt eklemek için ObjectDataSource Insert() yöntemini çağırmamız yeterlidir:
protected void Products_RowCommand(object sender, GridViewCommandEventArgs e)
{
// Insert data if the CommandName == "Insert"
// and the validation controls indicate valid data...
if (e.CommandName == "Insert" && Page.IsValid)
{
// Insert new record
ProductsDataSource.Insert();
}
}
Insert() Artık yöntemi çağrıldığından geriye kalan tek şey, ekleme arabirimindeki değerleri sınıfın AddProduct yöntemine geçirilen parametrelere ProductsBLL kopyalamaktır. Ekleme, Güncelleştirme ve Silme ile İlişkili Olayları inceleme öğreticisinde gördüğümüz gibi, bu işlem ObjectDataSource Inserting olayı aracılığıyla gerçekleştirilebilir. Inserting Bu durumda GridView alt bilgi satırındaki denetimlere Products program aracılığıyla başvurmamız ve değerlerini koleksiyona e.InputParameters atamamız gerekir. Kullanıcı TextBox'ı boş bırakma ReorderLevel gibi bir değeri atlarsa veritabanına eklenen değerin olması NULLgerektiğini belirtmemiz gerekir. AddProducts yöntemi null atanabilir veritabanı alanları için null atanabilir türler kabul ettiğinden, null atanabilir bir tür kullanın ve kullanıcı girişinin atlandığı durumda değerini null olarak ayarlayın.
protected void ProductsDataSource_Inserting
(object sender, ObjectDataSourceMethodEventArgs e)
{
// Programmatically reference Web controls in the inserting interface...
TextBox NewProductName =
(TextBox)Products.FooterRow.FindControl("NewProductName");
DropDownList NewCategoryID =
(DropDownList)Products.FooterRow.FindControl("NewCategoryID");
DropDownList NewSupplierID =
(DropDownList)Products.FooterRow.FindControl("NewSupplierID");
TextBox NewQuantityPerUnit =
(TextBox)Products.FooterRow.FindControl("NewQuantityPerUnit");
TextBox NewUnitPrice =
(TextBox)Products.FooterRow.FindControl("NewUnitPrice");
TextBox NewUnitsInStock =
(TextBox)Products.FooterRow.FindControl("NewUnitsInStock");
TextBox NewUnitsOnOrder =
(TextBox)Products.FooterRow.FindControl("NewUnitsOnOrder");
TextBox NewReorderLevel =
(TextBox)Products.FooterRow.FindControl("NewReorderLevel");
CheckBox NewDiscontinued =
(CheckBox)Products.FooterRow.FindControl("NewDiscontinued");
// Set the ObjectDataSource's InsertParameters values...
e.InputParameters["productName"] = NewProductName.Text;
e.InputParameters["supplierID"] =
Convert.ToInt32(NewSupplierID.SelectedValue);
e.InputParameters["categoryID"] =
Convert.ToInt32(NewCategoryID.SelectedValue);
string quantityPerUnit = null;
if (!string.IsNullOrEmpty(NewQuantityPerUnit.Text))
quantityPerUnit = NewQuantityPerUnit.Text;
e.InputParameters["quantityPerUnit"] = quantityPerUnit;
decimal? unitPrice = null;
if (!string.IsNullOrEmpty(NewUnitPrice.Text))
unitPrice = Convert.ToDecimal(NewUnitPrice.Text);
e.InputParameters["unitPrice"] = unitPrice;
short? unitsInStock = null;
if (!string.IsNullOrEmpty(NewUnitsInStock.Text))
unitsInStock = Convert.ToInt16(NewUnitsInStock.Text);
e.InputParameters["unitsInStock"] = unitsInStock;
short? unitsOnOrder = null;
if (!string.IsNullOrEmpty(NewUnitsOnOrder.Text))
unitsOnOrder = Convert.ToInt16(NewUnitsOnOrder.Text);
e.InputParameters["unitsOnOrder"] = unitsOnOrder;
short? reorderLevel = null;
if (!string.IsNullOrEmpty(NewReorderLevel.Text))
reorderLevel = Convert.ToInt16(NewReorderLevel.Text);
e.InputParameters["reorderLevel"] = reorderLevel;
e.InputParameters["discontinued"] = NewDiscontinued.Checked;
}
Olay işleyicisi Inserting tamamlandığında, GridView alt bilgi satırı aracılığıyla veritabanı tablosuna yeni kayıtlar eklenebilir Products . Devam edin ve birkaç yeni ürün eklemeyi deneyin.
Ekleme İşlemini Geliştirme ve Özelleştirme
Şu anda Ekle düğmesine tıklandığında veritabanı tablosuna yeni bir kayıt eklenir, ancak kaydın başarıyla eklendiğine ilişkin herhangi bir görsel geri bildirim sağlanmaz. İdeal olarak, Etiket Web denetimi veya istemci tarafı uyarı kutusu kullanıcıyı ekleme işleminin başarıyla tamamlandığını bildirir. Bunu okuyucuya alıştırma olarak bırakıyorum.
Bu öğreticide kullanılan GridView, listelenen ürünlere herhangi bir sıralama düzeni uygulamaz ve son kullanıcının verileri sıralamasına izin vermez. Sonuç olarak, kayıtlar veritabanındaki birincil anahtar alanına göre sıralanır. Her yeni kaydın değeri son kayıttan ProductID büyük olduğundan, her yeni ürün eklendiğinde kılavuzun sonuna yapıştırılır. Bu nedenle, yeni bir kayıt ekledikten sonra kullanıcıyı otomatik olarak GridView'un son sayfasına göndermek isteyebilirsiniz. Bu, kullanıcının gridview'a bağlandıktan sonra son sayfaya ProductsDataSource.Insert()RowCommand gönderilmesi gerektiğini belirtmek için olay işleyicisine çağrısından sonra aşağıdaki kod satırı eklenerek gerçekleştirilebilir:
// Indicate that the user needs to be sent to the last page
SendUserToLastPage = true;
SendUserToLastPage başlangıçta değerine atanmış olan sayfa düzeyinde bir Boole değişkenidir false. GridView olay DataBound işleyicisinde false ise SendUserToLastPage özelliği kullanıcıyı PageIndex son sayfaya gönderecek şekilde güncelleştirilir.
protected void Products_DataBound(object sender, EventArgs e)
{
// Send user to last page of data, if needed
if (SendUserToLastPage)
Products.PageIndex = Products.PageCount - 1;
}
Özelliğin PageIndex olay işleyicisinde DataBound (olay işleyicisinin aksine) ayarlanmasının RowCommand nedeni, olay işleyicisi RowCommand tetiklendiğinde henüz yeni kaydı veritabanı tablosuna Products eklememizdir. Bu nedenle, olay işleyicisinde RowCommand son sayfa dizini (PageCount - 1), yeni ürün eklenmeden önceki son sayfa dizinini temsil eder. Eklenen ürünlerin çoğu için, yeni ürün eklendikten sonra son sayfa dizini aynıdır. Ancak eklenen ürün yeni bir son sayfa diziniyle PageIndex sonuçlandığında, olay işleyicisindeki RowCommand öğesini yanlış güncelleştirirsek, yeni son sayfa dizini yerine ikinciden son sayfaya (yeni ürünü eklemeden önceki son sayfa dizini) yönlendiriliriz. DataBound Olay işleyicisi yeni ürün eklendikten ve veriler kılavuza eklendikten sonra tetiklendiğinden, özelliği orada ayarlayarak PageIndex doğru son sayfa dizinini aldığımızı biliyoruz.
Son olarak, bu öğreticide kullanılan GridView, yeni bir ürün eklemek için toplanması gereken alan sayısından dolayı oldukça geniştir. Bu genişlik nedeniyle DetailsView dikey düzeni tercih edilebilir. GridView'un genel genişliği daha az giriş toplanarak azaltılabilir. Belki de yeni bir ürün eklerken , UnitsInStockve ReorderLevel alanlarını toplamamız UnitsOnOrdergerekmez; bu durumda bu alanlar GridView'dan kaldırılabilir.
Toplanan verileri ayarlamak için iki yaklaşımdan birini kullanabiliriz:
- ,
UnitsInStockveReorderLevelalanları içinUnitsOnOrderdeğer bekleyen yöntemini kullanmayaAddProductdevam edin. Olay işleyicisindeInserting, ekleme arabiriminden kaldırılan bu girişler için kullanılacak sabit kodlanmış, varsayılan değerler sağlayın. - ,
UnitsInStockve alanları için girişleri kabul etmeyen sınıfında yöntemininProductsBLLyeni bir aşırı yüklemesiniAddProductUnitsOnOrderReorderLeveloluşturun. Ardından, ASP.NET sayfasında ObjectDataSource'u bu yeni aşırı yüklemeyi kullanacak şekilde yapılandırın.
Her iki seçenek de aynı şekilde çalışır. Geçmiş öğreticilerde, sınıfın UpdateProduct yöntemi için ProductsBLL birden çok aşırı yükleme oluşturarak ikinci seçeneği kullandık.
Özet
GridView, DetailsView ve FormView'da bulunan yerleşik ekleme özelliklerine sahip değil, ancak biraz çabayla alt bilgi satırına ekleme arabirimi eklenebilir. GridView'da alt bilgi satırını görüntülemek için özelliğini olarak trueayarlamanız yeterlidirShowFooter. Alt bilgi satırı içeriği, alanı TemplateField'e dönüştürerek ve ekleme arabirimini FooterTemplateiçine ekleyerek her alan için özelleştirilebilir. Bu öğreticide gördüğümüz gibi , Düğmeler, FooterTemplate TextBoxes, DropDownLists, CheckBoxes, veri temelli Web denetimlerini (DropDownLists gibi) doldurmaya yönelik veri kaynağı denetimlerini ve doğrulama denetimlerini içerebilir. Kullanıcının girişini toplama denetimleriyle birlikte Ekle Düğmesi, LinkButton veya ImageButton gereklidir.
Ekle düğmesine tıklandığında, ekleme iş akışını başlatmak için ObjectDataSource Insert() yöntemi çağrılır. ObjectDataSource daha sonra yapılandırılan insert yöntemini (bu öğreticide sınıfın ProductsBLLAddProduct yöntemi) çağırır. Ekleme yöntemi çağrılmadan önce GridView ekleme arabirimindeki değerleri ObjectDataSource koleksiyonuna InsertParameters kopyalamamız gerekir. Bu, ObjectDataSource'un Inserting olay işleyicisine arabirim Web denetimleri eklenerek program aracılığıyla gerçekleştirilebilir.
Bu öğretici, GridView görünümünü geliştirmeye yönelik tekniklere bakışımızı tamamlar. Sonraki öğretici kümesi görüntüler, PDF'ler, Word belgeleri gibi ikili verilerle ve veri Web denetimleriyle çalışmayı inceleyecektir.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Bernadette Leigh oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.