Ek Kullanıcı Bilgileri Depolama (VB)
tarafından Scott Mitchell
Not
Bu makale yazıldığından beri, ASP.NET Üyeliği sağlayıcılarının yerini ASP.NET Identity alır. Bu makalenin yazıldığı sırada öne çıkan Üyelik sağlayıcıları yerine ASP.NET Kimlik platformunu kullanmak için uygulamaları güncelleştirmenizi kesinlikle öneririz. ASP.NET Identity, ASP.NET Üyelik sistemine göre çeşitli avantajlara sahiptir, örneğin:
- Daha iyi performans
- Geliştirilmiş genişletilebilirlik ve test edilebilirlik
- OAuth, OpenID Connect ve iki öğeli kimlik doğrulaması desteği
- Talep Tabanlı Kimlik desteği
- ASP.Net Core ile daha iyi birlikte çalışabilirlik
Kod İndirme veya PDF İndirme
Bu öğreticide, çok temel bir konuk defteri uygulaması oluşturarak bu soruyu yanıtlayacağız. Bunu yaparken, veritabanındaki kullanıcı bilgilerini modellemek için farklı seçeneklere göz atacak ve ardından bu verilerin Üyelik çerçevesi tarafından oluşturulan kullanıcı hesaplarıyla nasıl ilişkilendirileceğini göreceğiz.
Giriş
ASP. NET'in Üyelik çerçevesi, kullanıcıları yönetmek için esnek bir arabirim sunar. Üyelik API'sinde kimlik bilgilerini doğrulama, oturum açmış olan kullanıcı hakkındaki bilgileri alma, yeni bir kullanıcı hesabı oluşturma ve kullanıcı hesabını silme yöntemleri bulunur. Üyelik çerçevesindeki her kullanıcı hesabı yalnızca kimlik bilgilerini doğrulamak ve kullanıcı hesabıyla ilgili temel görevleri gerçekleştirmek için gereken özellikleri içerir. Bu, Üyelik çerçevesinde bir kullanıcı hesabını modelleyen sınıfının yöntemleri ve özellikleri MembershipUsertarafından kanıtlanır. Bu sınıfın , , ve gibi UserNameözellikleri ve IsLockedOutve UnlockUsergibi GetPassword yöntemleri Emailvardır.
Çoğu zaman, uygulamaların Üyelik çerçevesine dahil olmayan ek kullanıcı bilgilerini depolaması gerekir. Örneğin, çevrimiçi bir satıcının her kullanıcının sevkiyat ve fatura adreslerini, ödeme bilgilerini, teslimat tercihlerini ve iletişim telefon numarasını depolamasına izin vermeleri gerekebilir. Ayrıca, sistemdeki her sipariş belirli bir kullanıcı hesabıyla ilişkilendirilir.
MembershipUser sınıfı veya DeliveryPreferencesPastOrdersgibi PhoneNumber özellikleri içermez. Peki uygulamanın ihtiyaç duyduğu kullanıcı bilgilerini nasıl izleyebilir ve Üyelik çerçevesiyle tümleştirmesini nasıl sağlarız? Bu öğreticide, çok temel bir konuk defteri uygulaması oluşturarak bu soruyu yanıtlayacağız. Bunu yaparken, veritabanındaki kullanıcı bilgilerini modellemek için farklı seçeneklere göz atacak ve ardından bu verilerin Üyelik çerçevesi tarafından oluşturulan kullanıcı hesaplarıyla nasıl ilişkilendirileceğini göreceğiz. Haydi başlayalım!
1. Adım: Guestbook Uygulamasının Veri Modelini Oluşturma
Veritabanındaki kullanıcı bilgilerini yakalamak ve üyelik çerçevesi tarafından oluşturulan kullanıcı hesaplarıyla ilişkilendirmek için kullanılabilecek çeşitli teknikler vardır. Bu teknikleri göstermek için öğretici web uygulamasını kullanıcıyla ilgili bazı verileri yakalayacak şekilde artırmamız gerekir. (Şu anda, uygulamanın veri modeli yalnızca tarafından gereken SqlMembershipProvideruygulama hizmetleri tablolarını içerir.)
Kimliği doğrulanmış bir kullanıcının yorum bırakabileceği çok basit bir konuk defteri uygulaması oluşturalım. Konuk defteri yorumlarını depolamaya ek olarak, her kullanıcının kendi memleketini, giriş sayfasını ve imzasını depolamasına izin verelim. Sağlanırsa, konuk defterinde bıraktığı her iletide kullanıcının giriş şehri, giriş sayfası ve imzası görüntülenir.
GuestbookCommentsTablo Ekleme
Konuk defteri açıklamalarını yakalamak için , , SubjectBodyve CommentDategibi CommentIdsütunları olan adlı GuestbookComments bir veritabanı tablosu oluşturmamız gerekir. Ayrıca, tablodaki her kaydın açıklamayı GuestbookComments bırakan kullanıcıya başvurmasını da gerektir.
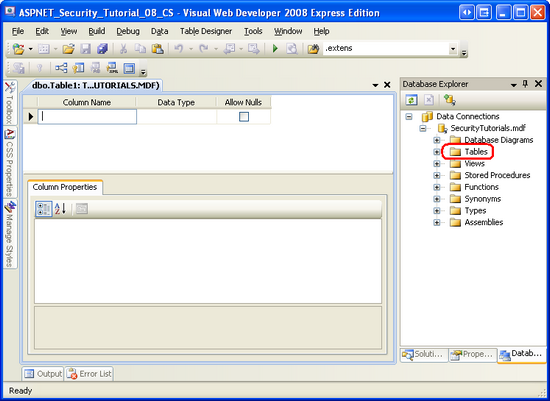
Bu tabloyu veritabanımıza eklemek için Visual Studio'da Veritabanı Gezgini'ne gidin ve veritabanında detaya SecurityTutorials gidin. Tablolar klasörüne sağ tıklayın ve Yeni Tablo Ekle'yi seçin. Bu, yeni tablonun sütunlarını tanımlamamıza olanak tanıyan bir arabirim getirir.
Şekil 1: Veritabanına Yeni Tablo SecurityTutorials Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
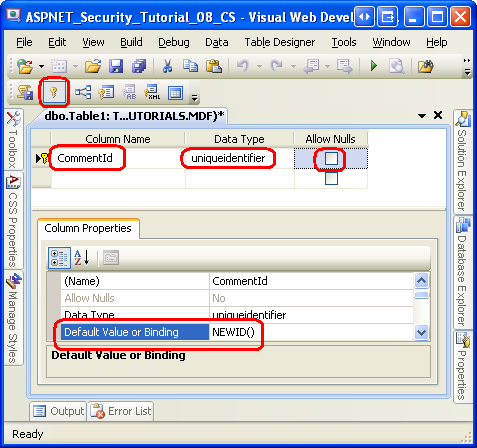
Ardından' sütunlarını GuestbookCommentstanımlayın. başlangıç olarak türünde uniqueidentifieradlı CommentId bir sütun ekleyin. Bu sütun, konuk defterindeki her açıklamayı benzersiz olarak tanımlar, bu nedenle izin verme NULL ve tablonun birincil anahtarı olarak işaretleme. her INSERTbir alanındaki alan için bir değer sağlamak yerine, sütunun CommentId varsayılan değerini olarak ayarlayarak bu alan INSERT için otomatik olarak yeni uniqueidentifier bir değer NEWID()oluşturulması gerektiğini belirtebiliriz. Bu ilk alanı ekledikten, birincil anahtar olarak işaretledikten ve varsayılan değerini ayarlarken, ekranınız Şekil 2'de gösterilen ekran görüntüsüne benzer görünmelidir.
Şekil 2: Adlı CommentId Birincil Sütun Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından, türünde adlı Subject bir sütun ve her iki sütunda da izin vermeyerek NULL türünde nvarchar(MAX)bir Body sütun nvarchar(50) ekleyin. Bunu takiben türünde datetimeadlı CommentDate bir sütun ekleyin. S'ye izin verme NULL ve sütunun CommentDate varsayılan değerini olarak getdate()ayarlama.
Geriye kalan tek şey, bir kullanıcı hesabını her konuk defteri açıklamasıyla ilişkilendiren bir sütun eklemektir. Seçeneklerden biri türünde nvarchar(256)adlı UserName bir sütun eklemek olabilir. Bu, dışında SqlMembershipProviderbir Üyelik sağlayıcısı kullanırken uygun bir seçimdir. SqlMembershipProviderAncak, bu öğretici serisinde olduğumuz için kullanırken, tablodaki sütunun UserNameaspnet_Users benzersiz olacağı garanti değildir. Tablonun aspnet_Users birincil anahtarı ve UserId türündedir uniqueidentifier. Bu nedenle, GuestbookComments tablonun türünde uniqueidentifier adlı UserId bir sütuna (değerlere izin vermemesiNULL) gerekir. Devam edin ve bu sütunu ekleyin.
Not
SQL Server'de Üyelik Şeması Oluşturma öğreticisinde ele aldığımız gibi Üyelik çerçevesi, farklı kullanıcı hesaplarına sahip birden çok web uygulamasının aynı kullanıcı depoyu paylaşmasını sağlayacak şekilde tasarlanmıştır. Bunu, kullanıcı hesaplarını farklı uygulamalara bölümleyerek yapar. Her kullanıcı adının bir uygulama içinde benzersiz olacağı garanti edilse de, aynı kullanıcı adı aynı kullanıcı deposunu kullanan farklı uygulamalarda kullanılabilir. ve ApplicationId alanlarındaki tabloda UserName bileşik UNIQUE bir kısıtlama vardır, ancak yalnızca UserName alandaki bir kısıtlama aspnet_Users yoktur. Sonuç olarak, aspnet_Users tablosunun aynı UserName değere sahip iki (veya daha fazla) kaydı olması mümkündür. Ancak tablonun UserId alanında bir UNIQUE kısıtlama aspnet_Users vardır (birincil anahtar olduğundan). Kısıtlama UNIQUE önemlidir çünkü bu olmadan ve aspnet_Users tabloları arasında GuestbookComments yabancı anahtar kısıtlaması oluşturamıyoruz.
Sütunu ekledikten UserId sonra, Araç Çubuğu'ndaki Kaydet simgesine tıklayarak tabloyu kaydedin. Yeni tabloyu olarak adlandırın GuestbookComments.
Tabloyla ilgilenebileceğimiz son bir sorun var: sütun ile GuestbookComments sütun arasında GuestbookComments.UserIdyabancı anahtar kısıtlamasıaspnet_Users.UserId oluşturmamız gerekiyor. Bunu başarmak için Araç Çubuğu'ndaki İlişki simgesine tıklayarak Yabancı Anahtar İlişkileri iletişim kutusunu başlatın. (Alternatif olarak, Tablo Tasarım Aracı menüsüne gidip İlişkiler'i seçerek bu iletişim kutusunu başlatabilirsiniz.)
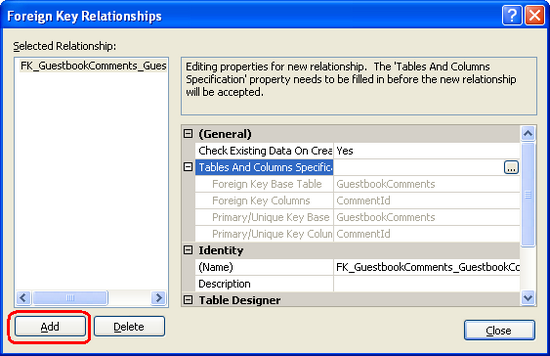
Yabancı Anahtar İlişkileri iletişim kutusunun sol alt köşesindeki Ekle düğmesine tıklayın. Bu yeni bir yabancı anahtar kısıtlaması ekler, ancak yine de ilişkiye katılan tabloları tanımlamamız gerekir.
Şekil 3: Tablonun Yabancı Anahtar Kısıtlamalarını Yönetmek için Yabancı Anahtar İlişkileri İletişim Kutusunu Kullanma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
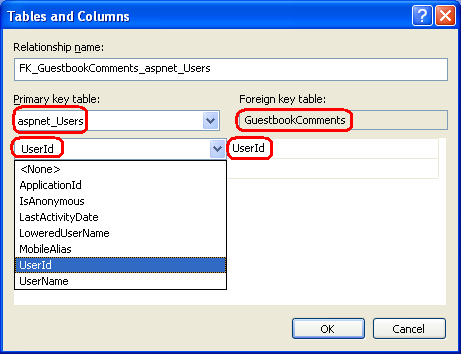
Ardından, sağ taraftaki "Tablo ve Sütun Belirtimleri" satırındaki üç nokta simgesine tıklayın. Bu işlem, birincil anahtar tablosunu ve sütununu ve tablodan yabancı anahtar sütununu GuestbookComments belirtebileceğimiz Tablolar ve Sütunlar iletişim kutusunu başlatır. Özellikle, birincil anahtar tablosu ve sütunu UserId olarak ve tablosundan GuestbookComments yabancı anahtar sütunu olarak ve UserId seçin aspnet_Users (bkz. Şekil 4). Birincil ve yabancı anahtar tablolarını ve sütunlarını tanımladıktan sonra, Yabancı Anahtar İlişkileri iletişim kutusuna dönmek için Tamam'a tıklayın.
Şekil 4: ve GuesbookComments Tabloları Arasında aspnet_Users Yabancı Anahtar Kısıtlaması Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu noktada yabancı anahtar kısıtlaması oluşturulmuştur. Bu kısıtlamanın varlığı, mevcut olmayan bir kullanıcı hesabına başvuran bir konuk defteri girişi olmamasını garanti ederek iki tablo arasında ilişkisel bütünlüğü güvence altına alır. Varsayılan olarak, bir yabancı anahtar kısıtlaması, ilgili alt kayıtlar varsa üst kaydın silinmesine izin vermeyecektir. Başka bir ifadeyle, bir kullanıcı bir veya daha fazla konuk defteri yorumu yaparsa ve sonra bu kullanıcı hesabını silmeye çalışırsak, önce konuk defteri açıklamaları silinmediği sürece silme işlemi başarısız olur.
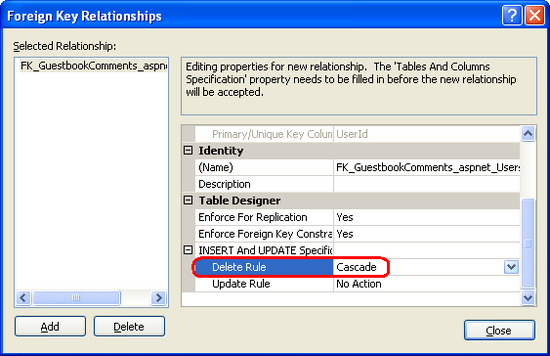
Yabancı anahtar kısıtlamaları, üst kayıt silindiğinde ilişkili alt kayıtları otomatik olarak silmek üzere yapılandırılabilir. Başka bir deyişle, bir kullanıcının konuk defteri girdilerinin kullanıcı hesabı silindiğinde otomatik olarak silinmesi için bu yabancı anahtar kısıtlamasını ayarlayabiliriz. Bunu yapmak için "INSERT And UPDATE Specification" bölümünü genişletin ve "Delete Rule" özelliğini Cascade olarak ayarlayın.
Şekil 5: Yabancı Anahtar Kısıtlamasını Art Arda Silmeler İçin Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Yabancı anahtar kısıtlamasını kaydetmek için Kapat düğmesine tıklayarak Yabancı Anahtar İlişkilerinden çıkın. Ardından, tabloyu ve bu ilişkiyi kaydetmek için Araç Çubuğu'ndaki Kaydet simgesine tıklayın.
Kullanıcının Giriş Şehri, Giriş Sayfası ve İmzasını Depolama
Tabloda, GuestbookComments kullanıcı hesaplarıyla bire çok ilişki paylaşan bilgilerin nasıl depolandığını gösterilmektedir. Her kullanıcı hesabının rastgele sayıda ilişkili açıklaması olabileceğinden, bu ilişki, her açıklamayı belirli bir kullanıcıya geri bağlayan bir sütun içeren açıklama kümesini tutan bir tablo oluşturularak modellenmiştir. kullanırken SqlMembershipProvider, bu bağlantı en iyi türü adlı UserIduniqueidentifier bir sütun ve bu sütun aspnet_Users.UserIdile arasında bir yabancı anahtar kısıtlaması oluşturularak oluşturulur.
Şimdi, kullanıcının konuk defteri açıklamalarında görünecek olan giriş kasabasını, giriş sayfasını ve imzasını depolamak için her kullanıcı hesabıyla üç sütunu ilişkilendirmemiz gerekiyor. Bunu yapmanın birçok farklı yolu vardır:
Öğesine yeni sütunlar
aspnet_UserseklemeVeyaaspnet_MembershipTablo. tarafındanSqlMembershipProviderkullanılan şemayı değiştirdiğinden bu yaklaşımı önermem. Bu karar seni yoldan çıkarmayacak. Örneğin, ASP.NET'nin gelecekteki bir sürümü farklıSqlMembershipProviderbir şema kullanıyorsa ne olur? Microsoft, ASP.NET 2.0SqlMembershipProviderverilerini yeni şemaya geçirmek için bir araç içerebilir, ancak ASP.NET 2.0SqlMembershipProviderşemasını değiştirdiyseniz bu tür bir dönüştürme mümkün olmayabilir.ASP kullanın. NET'in Profil çerçevesi; giriş şehri, giriş sayfası ve imza için profil özelliği tanımlama. ASP.NET, kullanıcıya özgü ek verileri depolamak için tasarlanmış bir Profil çerçevesi içerir. Üyelik çerçevesi gibi Profil çerçevesi de sağlayıcı modelinin üzerinde oluşturulur. .NET Framework, profil verilerini bir
SqlProfileProviderSQL Server veritabanında depolayan bir ile birlikte gelen. Aslında veritabanımız, uygulama hizmetlerini SQL Server'de Üyelik Şeması Oluşturma öğreticisine geri eklediğimizde eklendiği gibi ()aspnet_ProfiletarafındanSqlProfileProviderkullanılan tabloya zaten sahiptir.
Profil çerçevesinin temel avantajı, geliştiricilerin içindeki profil özellikleriniWeb.configtanımlamasına olanak sağlamasıdır; profil verilerini temel alınan veri deposuna ve deposundan seri hale getirmek için kod yazılması gerekmez. Kısacası, bir profil özellikleri kümesi tanımlamak ve bunlarla kodda çalışmak inanılmaz derecede kolaydır. Ancak, Profil sistemi sürüm oluşturma söz konusu olduğunda istenen çok şey bırakır, bu nedenle daha sonra kullanıcıya özgü yeni özelliklerin eklenmesini veya mevcut özelliklerin kaldırılmasını veya değiştirilmesini beklediğiniz bir uygulamanız varsa, Profil çerçevesi en iyi seçenek olmayabilir. Ayrıca,SqlProfileProviderprofil özelliklerini yüksek oranda normalleştirilmiş bir şekilde depolar ve profil verilerine (örneğin, kaç kullanıcının New York'ta ev sahibi olduğu gibi) doğrudan sorgu çalıştırmayı imkansız hale getirir.
Profil çerçevesi hakkında daha fazla bilgi için bu öğreticinin sonundaki "Diğer Okumalar" bölümüne bakın.Bu üç sütunu veritabanındaki yeni bir tabloya ekleyin ve bu tablo
aspnet_Usersileöğesini seçin. Bu yaklaşım, Profil çerçevesine göre biraz daha fazla çalışma içerir, ancak ek kullanıcı özelliklerinin veritabanında nasıl modellendiği konusunda en yüksek esnekliği sunar. Bu öğreticide kullanacağımız seçenek budur.
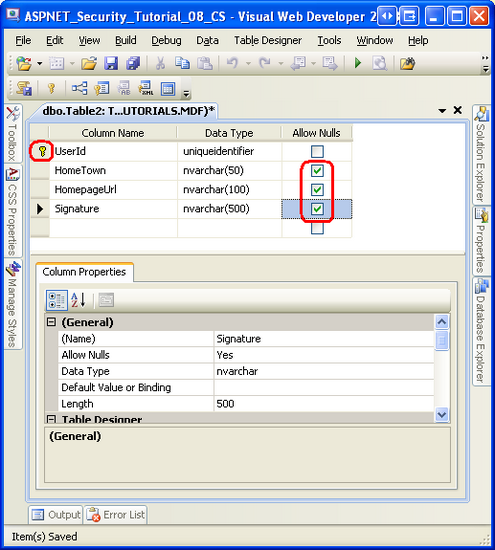
Her kullanıcı için giriş kasabasını, giriş sayfasını ve imzayı kaydetmek için adlı UserProfiles yeni bir tablo oluşturacağız. Veritabanı Gezgini penceresinde Tablolar klasörüne sağ tıklayın ve yeni bir tablo oluşturmayı seçin. İlk sütunu UserId adlandırın ve türünü olarak uniqueidentifierayarlayın. Değerlere izin verme NULL ve sütunu birincil anahtar olarak işaretleme. Ardından, adlı sütunları ekleyin: HomeTown türünde nvarchar(50); HomepageUrl türü nvarchar(100); ve türünde imza nvarchar(500). Bu üç sütunun her biri bir NULL değeri kabul edebilir.
Şekil 6: Tablo Oluşturma UserProfiles (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Tabloyu kaydedin ve olarak adlandırın UserProfiles. Son olarak, tablonun UserId alanıyla alanı arasında UserProfiles bir yabancı anahtar kısıtlaması aspnet_Users.UserId oluşturun. ve aspnet_Users tabloları arasındaki GuestbookComments yabancı anahtar kısıtlamasıyla yaptığımız gibi, bu kısıtlama art arda silinsin. UserId içindeki UserProfiles alanı birincil anahtar olduğundan, her kullanıcı hesabı için tabloda birden fazla kayıt UserProfiles olmamasını sağlar. Bu ilişki türü bire bir olarak adlandırılır.
Artık veri modelini oluşturduğumuza göre, bunu kullanmaya hazırız. 2. ve 3. Adımlarda, şu anda oturum açmış olan kullanıcının giriş şehri, giriş sayfası ve imza bilgilerini nasıl görüntüleyebileceğine ve düzenleyebileceğine bakacağız. 4. Adımda, kimliği doğrulanmış kullanıcıların konuk defterine yeni açıklamalar göndermesi ve mevcut olanları görüntülemesi için arabirimi oluşturacağız.
2. Adım: Kullanıcının Giriş Şehri, Giriş Sayfası ve İmzasını Görüntüleme
Şu anda oturum açmış olan kullanıcının giriş şehri, giriş sayfası ve imza bilgilerini görüntülemesine ve düzenlemesine izin vermenin çeşitli yolları vardır. Kullanıcı arabirimini TextBox ve Etiket denetimleriyle el ile oluşturabilir veya DetailsView denetimi gibi veri Web denetimlerinden birini kullanabiliriz. Veritabanını SELECT ve UPDATE deyimleri gerçekleştirmek için sayfamızın arka planda kod sınıfında ADO.NET kod yazabilir veya alternatif olarak SqlDataSource ile bildirim temelli bir yaklaşım kullanabiliriz. İdeal olarak uygulamamız katmanlanmış bir mimari içerebilir. Bu mimari, sayfanın arkadaki kod sınıfından program aracılığıyla veya ObjectDataSource denetimi aracılığıyla bildirimli olarak çağrılabilir.
Bu öğretici serisi form kimlik doğrulaması, yetkilendirme, kullanıcı hesapları ve rollere odaklandığından, bu farklı veri erişim seçenekleri veya sql deyimlerini doğrudan ASP.NET sayfasından yürütmek yerine katmanlı mimarinin neden tercih edilir olduğu hakkında ayrıntılı bir tartışma olmayacaktır. En hızlı ve en kolay seçenek olan DetailsView ve SqlDataSource'u kullanarak adım adım ilerleyeceğim, ancak tartışılan kavramlar kesinlikle alternatif Web denetimlerine ve veri erişim mantığına uygulanabilir. ASP.NET'da verilerle çalışma hakkında daha fazla bilgi için ASP.NET 2.0'da Verilerle Çalışma öğretici serime bakın.
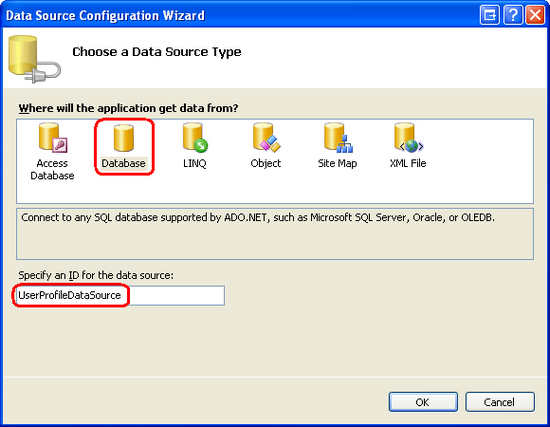
Klasördeki sayfayı AdditionalUserInfo.aspx açın ve sayfaya bir DetailsView denetimi ekleyerek id özelliğini UserProfile olarak ayarlayın ve ve Height özelliklerini temizleyinWidth.Membership DetailsView'un Akıllı Etiketini genişletin ve yeni bir veri kaynağı denetimine bağlamayı seçin. Bu işlem DataSource Yapılandırma Sihirbazı'nı başlatır (bkz. Şekil 7). İlk adım, veri kaynağı türünü belirtmenizi ister. Doğrudan veritabanına bağlanacağımız için SecurityTutorials Veritabanı simgesini seçin ve olarak UserProfileDataSourcebelirtinID.
Şekil 7: Adlı UserProfileDataSource Yeni Bir SqlDataSource Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
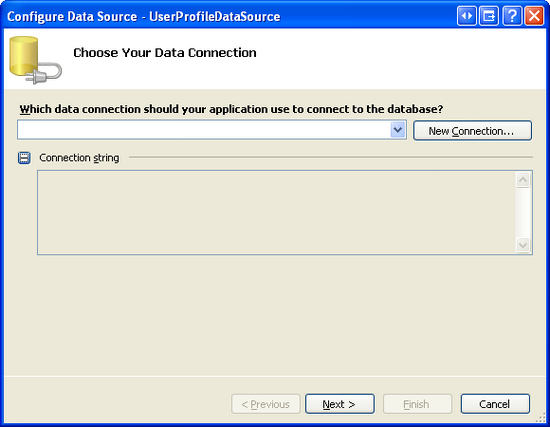
Sonraki ekranda veritabanının kullanılması istenir. Veritabanı için SecurityTutorials içinde Web.config zaten bir bağlantı dizesi tanımladık. Bu bağlantı dizesi adı – SecurityTutorialsConnectionString açılır listede olmalıdır. Bu seçeneği belirleyin ve İleri'ye tıklayın.
Şekil 8: Drop-Down Listesi'nden seçim yapın SecurityTutorialsConnectionString (Tam boyutlu görüntüyü görüntülemek için tıklayın)
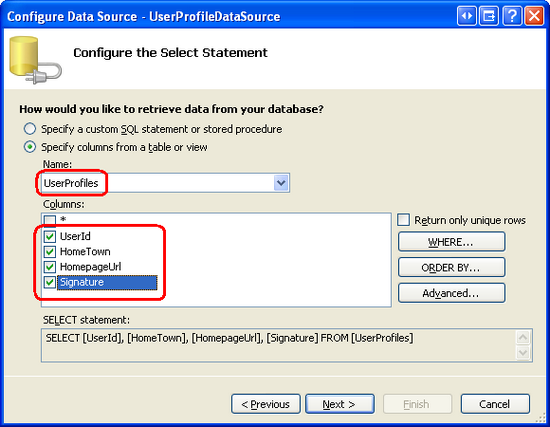
Sonraki ekran, sorguya eklenecek tabloyu ve sütunları belirtmemizi ister. Açılan listeden UserProfiles tabloyu seçin ve tüm sütunları denetleyin.
Şekil 9: Tablodaki Tüm Sütunları UserProfiles Geri Getir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
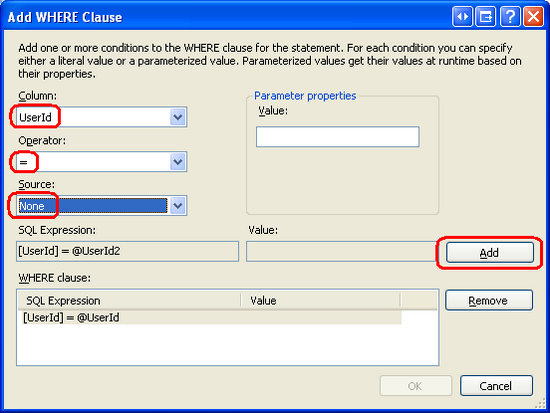
Şekil 9'daki geçerli sorgu içindeki UserProfilestüm kayıtları döndürür, ancak yalnızca şu anda oturum açmış olan kullanıcının kaydıyla ilgileniyoruz. Yan WHERE tümce eklemek için düğmeye tıklayarak WHERE Yan Tümce Ekle iletişim kutusunu açın WHERE (bkz. Şekil 10). Burada filtre uygulamak için sütunu, işleci ve filtre parametresinin kaynağını seçebilirsiniz. Sütun olarak ve İşleç olarak "=" öğesini seçin UserId .
Ne yazık ki şu anda oturum açmış olan kullanıcının UserId değerini döndürecek yerleşik parametre kaynağı yok. Bu değeri program aracılığıyla yakalamamız gerekir. Bu nedenle, Kaynak açılan listesini "Yok" olarak ayarlayın, parametreyi eklemek için Ekle düğmesine tıklayın ve ardından Tamam'a tıklayın.
Şekil 10: Sütuna UserId Filtre Parametresi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Tamam'a tıkladıktan sonra Şekil 9'da gösterilen ekrana dönersiniz. Ancak bu kez ekranın alt kısmındaki SQL sorgusu bir WHERE yan tümce içermelidir. "Test Sorgusu" ekranına geçmek için İleri'ye tıklayın. Burada sorguyu çalıştırabilir ve sonuçları görebilirsiniz. Sihirbazı tamamlamak için Son’a tıklayın.
DataSource Yapılandırma Sihirbazı'nı tamamladıktan sonra Visual Studio, sihirbazda belirtilen ayarları temel alarak SqlDataSource denetimini oluşturur. Ayrıca, SqlDataSource'un tarafından döndürülen her sütun için DetailsView'a BoundFields'ı SelectCommandel ile ekler. Kullanıcının bu değeri bilmesi gerekmediğinden, alanı DetailsView'da göstermeniz UserId gerekmez. Bu alanı doğrudan DetailsView denetiminin bildirim temelli işaretlemesinden veya Akıllı Etiketinden "Alanları Düzenle" bağlantısına tıklayarak kaldırabilirsiniz.
Bu noktada sayfanızın bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<asp:DetailsView ID="UserProfile" runat="server"
AutoGenerateRows="False" DataKeyNames="UserId"
DataSourceID="UserProfileDataSource">
<Fields>
<asp:BoundField DataField="HomeTown" HeaderText="HomeTown"
SortExpression="HomeTown" />
<asp:BoundField DataField="HomepageUrl" HeaderText="HomepageUrl"
SortExpression="HomepageUrl" />
<asp:BoundField DataField="Signature" HeaderText="Signature"
SortExpression="Signature" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="UserProfileDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:SecurityTutorialsConnectionString %>"
SelectCommand="SELECT [UserId], [HomeTown], [HomepageUrl], [Signature] FROM
[UserProfiles] WHERE ([UserId] = @UserId)">
<SelectParameters>
<asp:Parameter Name="UserId" Type="Object" />
</SelectParameters>
</asp:SqlDataSource>
SqlDataSource denetiminin UserId parametresini, veriler seçilmeden önce o anda oturum açmış olan kullanıcının UserId parametresine program aracılığıyla ayarlamamız gerekir. Bu, SqlDataSource'un Selecting olayı için bir olay işleyicisi oluşturup buraya aşağıdaki kodu ekleyerek gerçekleştirilebilir:
Protected Sub UserProfileDataSource_Selecting(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.SqlDataSourceSelectingEventArgs) Handles UserProfileDataSource.Selecting
' Get a reference to the currently logged on user
Dim currentUser As MembershipUser = Membership.GetUser()
' Determine the currently logged on user's UserId value
Dim currentUserId As Guid = CType(currentUser.ProviderUserKey, Guid)
' Assign the currently logged on user's UserId to the @UserId parameter
e.Command.Parameters("@UserId").Value = currentUserId
End Sub
Yukarıdaki kod, sınıfın GetUser yöntemini çağırarak Membership şu anda oturum açmış olan kullanıcıya bir başvuru alarak başlar. Bu, özelliği öğesini ProviderUserKey içeren UserIdbir MembershipUser nesnesi döndürür. Değer UserId daha sonra SqlDataSource @UserId parametresine atanır.
Not
yöntemi, Membership.GetUser() şu anda oturum açmış olan kullanıcı hakkındaki bilgileri döndürür. Anonim bir kullanıcı sayfayı ziyaret ederse, değerini Nothingdöndürür. Böyle bir durumda, bu özellik okunmaya ProviderUserKey çalışılırken aşağıdaki kod satırında bir NullReferenceException yol açar. Bu klasördeki AdditionalUserInfo.aspx ASP.NET kaynaklarına yalnızca kimliği doğrulanmış kullanıcıların erişebilmesi için önceki bir öğreticide URL yetkilendirmesini yapılandırdığımız için sayfada Hiçbir şey döndürme konusunda endişelenmemiz Membership.GetUser() gerekmez. Anonim erişime izin verilen bir sayfada oturum açmış olan kullanıcı hakkındaki bilgilere erişmeniz gerekiyorsa, özelliklerine başvurmadan önce yöntemden döndürülen nesnenin MembershipUserGetUser() Hiçbir şey olmadığından emin olun.
Sayfayı AdditionalUserInfo.aspx bir tarayıcı üzerinden ziyaret ederseniz, tabloya henüz satır UserProfiles eklemediğimiz için boş bir sayfa görürsünüz. 6. Adımda, yeni bir kullanıcı hesabı oluşturulduğunda tabloya otomatik olarak yeni bir satır eklemek için UserProfiles CreateUserWizard denetiminin nasıl özelleştirileceğine bakacağız. Ancak şimdilik tabloda el ile bir kayıt oluşturmamız gerekir.
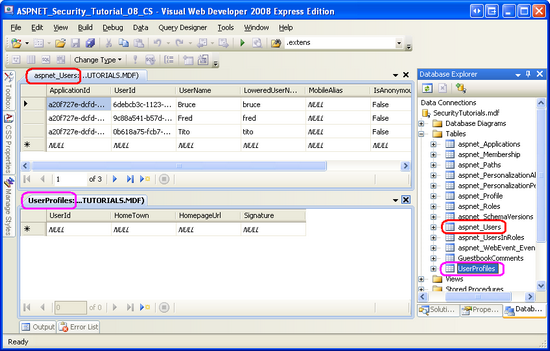
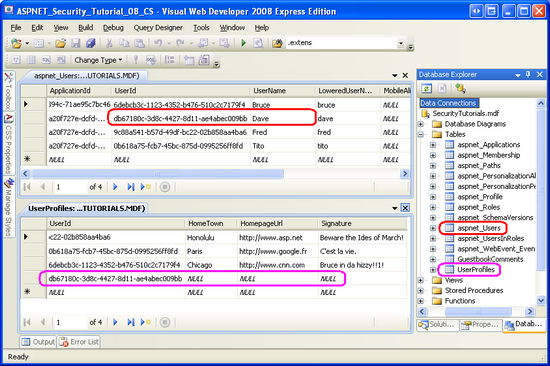
Visual Studio'da Veritabanı Gezgini'ne gidin ve Tablolar klasörünü genişletin. Tabloya sağ tıklayın ve tablodaki aspnet_Users kayıtları görmek için "Tablo Verilerini Göster"i seçin; aynı işlemi tablo için UserProfiles de yapın. Şekil 11'de bu sonuçlar dikey olarak döşendiğinde gösterilmiştir. Veritabanımda şu anda aspnet_Users Bruce, Fred ve Tito'ya yönelik kayıtlar var, ancak tabloda hiç kayıt UserProfiles yok.
Şekil 11: ve UserProfiles Tablolarının aspnet_Users İçeriği Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
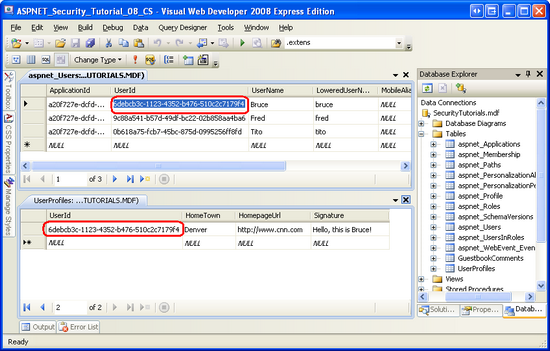
, ve alanlarının UserProfiles değerlerini el ile yazarak tabloya HomeTownyeni bir kayıt Signature ekleyin. HomepageUrl Yeni kayıtta geçerli UserId bir değer almanın en kolay yolu, tablodaki belirli bir kullanıcı hesabından aspnet_Users alanı seçmek UserId ve kopyalayıp içindeki UserProfilesalana yapıştırmaktırUserId.UserProfiles Şekil 12'de UserProfiles Bruce için yeni bir kayıt eklendikten sonra tablo gösterilmektedir.
Şekil 12: Bruce için kaydı UserProfiles eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
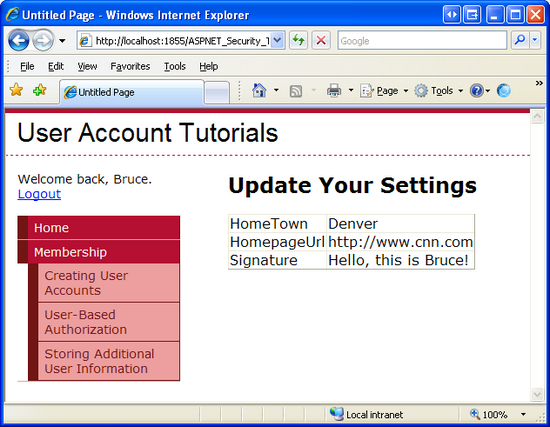
AdditionalUserInfo.aspx pageBruce olarak oturum açmış olan öğesine geri dönün. Şekil 13'de gösterildiği gibi Bruce'un ayarları görüntülenir.
Şekil 13: Şu Anda Ziyaret Eden Kullanıcı Ayarlarını Gösteriyor (Tam boyutlu resmi görüntülemek için tıklayın)
Not
Devam edin ve her Üyelik kullanıcısı için tabloya UserProfiles kayıtları el ile ekleyin. 6. Adımda, yeni bir kullanıcı hesabı oluşturulduğunda tabloya otomatik olarak yeni bir satır eklemek için UserProfiles CreateUserWizard denetiminin nasıl özelleştirileceğine bakacağız.
3. Adım: Kullanıcının Kendi Memleketini, Giriş Sayfasını ve İmzasını Düzenlemesine İzin Verme
Bu noktada, oturum açmış olan kullanıcı kendi giriş kasabasını, giriş sayfasını ve imza ayarını görüntüleyebilir, ancak henüz değiştiremez. Verilerin düzenlenebilmesi için DetailsView denetimini güncelleştirelim.
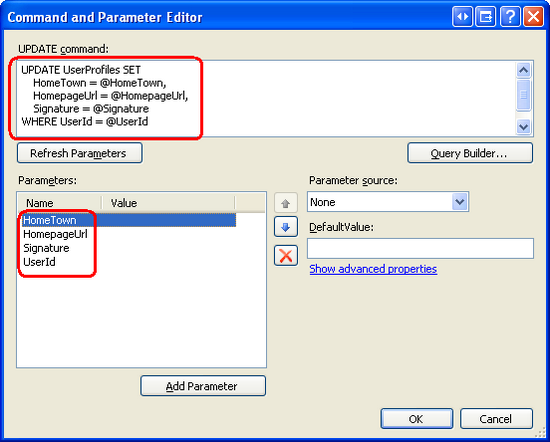
Yapmamız gereken ilk şey SqlDataSource için bir UpdateCommand eklemek ve yürütülecek deyimini ve ilgili parametrelerini belirtmektir UPDATE . SqlDataSource'u seçin ve Özellikler penceresi UpdateQuery özelliğinin yanındaki üç noktaya tıklayarak Komut ve Parametre Düzenleyici iletişim kutusunu açın. Metin kutusuna aşağıdaki UPDATE deyimi girin:
UPDATE UserProfiles SET
HomeTown = @HomeTown,
HomepageUrl = @HomepageUrl,
Signature = @Signature
WHERE UserId = @UserId
Ardından, deyimindeki parametrelerin her biri için SqlDataSource denetiminin UpdateParameters koleksiyonunda bir parametre oluşturacak olan "Parametreleri UPDATE Yenile" düğmesine tıklayın. Tüm parametrelerin kaynağını Yok olarak bırakın ve iletişim kutusunu tamamlamak için Tamam düğmesine tıklayın.
Şekil 14: SqlDataSource'ları UpdateCommand belirtme ve UpdateParameters (Tam boyutlu görüntüyü görüntülemek için tıklayın)
SqlDataSource denetimine yaptığımız eklemeler nedeniyle DetailsView denetimi artık düzenlemeyi destekleyebilir. DetailsView'un Akıllı Etiketi'nden "Düzenlemeyi Etkinleştir" onay kutusunu işaretleyin. Bu, denetimin Fields koleksiyonuna ShowEditButton özelliği True olarak ayarlanmış bir CommandField ekler. Bu, DetailsView salt okunur modda görüntülendiğinde düzenle düğmesini ve düzenleme modunda görüntülendiğinde Güncelleştir ve İptal düğmelerini işler. Kullanıcının Düzenle'ye tıklamasını gerektirmek yerine DetailsView denetiminin özelliğini olarak ayarlayarak DetailsView'ın DefaultMode "her zaman düzenlenebilir" durumda işlenmesini Editsağlayabiliriz.
Bu değişikliklerle, DetailsView denetiminizin bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:DetailsView ID="UserProfile" runat="server"
AutoGenerateRows="False" DataKeyNames="UserId"
DataSourceID="UserProfileDataSource" DefaultMode="Edit">
<Fields>
<asp:BoundField DataField="HomeTown" HeaderText="HomeTown"
SortExpression="HomeTown" />
<asp:BoundField DataField="HomepageUrl" HeaderText="HomepageUrl"
SortExpression="HomepageUrl" />
<asp:BoundField DataField="Signature" HeaderText="Signature"
SortExpression="Signature" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
CommandField ve özelliğinin eklenmesine dikkat edin DefaultMode .
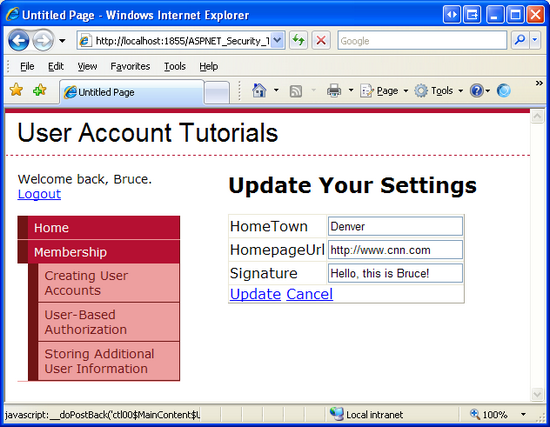
Devam edin ve bu sayfayı bir tarayıcı üzerinden test edin. içinde karşılık gelen kaydı UserProfilesolan bir kullanıcıyla ziyaret edilirken, kullanıcının ayarları düzenlenebilir bir arabirimde görüntülenir.
Şekil 15: DetailsView Düzenlenebilir Bir Arabirim İşler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Değerleri değiştirmeyi ve Güncelleştir düğmesine tıklamayı deneyin. Hiçbir şey olmuyor gibi görünüyor. Bir geri gönderme vardır ve değerler veritabanına kaydedilir, ancak kaydetmenin gerçekleştiğine ilişkin görsel bir geri bildirim yoktur.
Bunu düzeltmek için Visual Studio'ya dönün ve DetailsView'un üzerine bir Etiket denetimi ekleyin. özelliğini IDSettingsUpdatedMessageolarak, Text özelliğini "Ayarlarınız güncelleştirildi" olarak, Visible ve EnableViewState özelliklerini olarak Falseayarlayın.
<asp:Label ID="SettingsUpdatedMessage" runat="server"
Text="Your settings have been updated."
EnableViewState="false"
Visible="false">
</asp:Label>
DetailsView her güncelleştirildiğinde Etiketi görüntülememiz SettingsUpdatedMessage gerekir. Bunu gerçekleştirmek için DetailsView ItemUpdated olayı için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub UserProfile_ItemUpdated(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewUpdatedEventArgs) Handles UserProfile.ItemUpdated
SettingsUpdatedMessage.Visible = True
End Sub
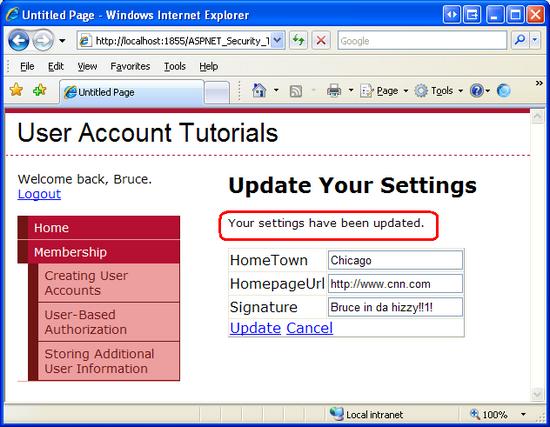
Bir tarayıcı aracılığıyla sayfaya AdditionalUserInfo.aspx dönün ve verileri güncelleştirin. Bu kez, yararlı bir durum iletisi görüntülenir.
Şekil 16: Ayarlar Güncelleştirildiğinde Kısa İleti Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
DetailsView denetiminin düzenleme arabirimi istenen çok şey bırakır. Standart boyutlu metin kutuları kullanır, ancak signature alanı büyük olasılıkla çok satırlı bir metin kutusu olmalıdır. Giriş sayfası URL'sinin girilmesi durumunda "http://" veya "https://" ile başladığından emin olmak için bir RegularExpressionValidator kullanılmalıdır. Ayrıca, DetailsView denetiminin DefaultMode özelliği olarak Editayarlandığından İptal düğmesi hiçbir şey yapmaz. Kaldırılmalı veya tıklandığında kullanıcıyı başka bir sayfaya (örneğin ~/Default.aspx) yönlendirmelidir. Bu geliştirmeleri okuyucu için bir alıştırma olarak bırakıyorum.
Ana Sayfada SayfayaAdditionalUserInfo.aspxBağlantı Ekleme
Şu anda web sitesi sayfaya AdditionalUserInfo.aspx bağlantı sağlamamaktadır. Buna ulaşmanın tek yolu, sayfanın URL'sini doğrudan tarayıcının Adres çubuğuna girmektir. Şimdi ana sayfada bu sayfaya Site.master bir bağlantı ekleyelim.
Ana sayfanın ContentPlaceHolder'ında LoginContent kimliği doğrulanmış ve anonim ziyaretçiler için farklı işaretlemeler görüntüleyen bir LoginView Web denetimi içerdiğini hatırlayın. LoginView denetimlerini LoggedInTemplate sayfanın bağlantısını içerecek şekilde güncelleştirin AdditionalUserInfo.aspx . Bu değişiklikleri yaptıktan sonra LoginView denetiminin bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back,
<asp:LoginName ID="LoginName1" runat="server" />.
<br />
<asp:HyperLink ID="lnkUpdateSettings" runat="server"
NavigateUrl="~/Membership/AdditionalUserInfo.aspx">
Update Your Settings</asp:HyperLink>
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger.
</AnonymousTemplate>
</asp:LoginView>
HyperLink denetiminin lnkUpdateSettings öğesine ekli olduğunu LoggedInTemplateunutmayın. Bu bağlantı mevcutken, kimliği doğrulanmış kullanıcılar hızla sayfaya atlayarak giriş kasabalarını, giriş sayfalarını ve imza ayarlarını görüntüleyebilir ve değiştirebilirler.
4. Adım: Yeni Konuk Defteri Açıklamaları Ekleme
Sayfa Guestbook.aspx , kimliği doğrulanmış kullanıcıların konuk defterini görüntüleyebileceği ve yorum bırakabileceği yerdir. Yeni konuk defteri açıklamaları eklemek için arabirimini oluşturarak başlayalım.
Visual Studio'da sayfayı Guestbook.aspx açın ve biri yeni açıklamanın konusu ve diğeri gövdesi için olmak üzere iki TextBox denetiminden oluşan bir kullanıcı arabirimi oluşturun. İlk TextBox denetiminin ID özelliğini Subject olarak ve Columns özelliğini 40 olarak ayarlayın; saniye BodyID değerini olarak, TextModeMultiLinedeğerini olarak, Width ve Rows özelliklerini ise sırasıyla "%95" ve 8 olarak ayarlayın. Kullanıcı arabirimini tamamlamak için adlı PostCommentButton bir Button Web denetimi ekleyin ve özelliğini "Açıklamanızı Gönderin" olarak ayarlayın Text .
Her konuk defteri açıklaması bir konu ve gövde gerektirdiğinden, TextBoxes'ın her biri için bir RequiredFieldValidator ekleyin. Bu denetimlerin ValidationGroup özelliğini "EnterComment" olarak ayarlayın; benzer şekilde, denetimin PostCommentButtonValidationGroup özelliğini "EnterComment" olarak ayarlayın. ASP hakkında daha fazla bilgi için. NET'in doğrulama denetimleri, ASP.NET'de Form Doğrulama'ya göz atın.
Kullanıcı arabirimini oluşturma işleminin ardından sayfanızın bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<h3>Leave a Comment</h3>
<p>
<b>Subject:</b>
<asp:RequiredFieldValidator ID="SubjectReqValidator" runat="server"
ErrorMessage="You must provide a value for Subject"
ControlToValidate="Subject" ValidationGroup="EnterComment">
</asp:RequiredFieldValidator><br />
<asp:TextBox ID="Subject" Columns="40" runat="server"></asp:TextBox>
</p>
<p>
<b>Body:</b>
<asp:RequiredFieldValidator ID="BodyReqValidator" runat="server"
ControlToValidate="Body"
ErrorMessage="You must provide a value for Body" ValidationGroup="EnterComment">
</asp:RequiredFieldValidator><br />
<asp:TextBox ID="Body" TextMode="MultiLine" Width="95%"
Rows="8" runat="server"></asp:TextBox>
</p>
<p>
<asp:Button ID="PostCommentButton" runat="server"
Text="Post Your Comment"
ValidationGroup="EnterComment" />
</p>
Kullanıcı arabirimi tamamlandıktan sonra bir sonraki görevimiz, öğesine tıklandığında PostCommentButton tabloya GuestbookComments yeni bir kayıt eklemektir. Bu işlem çeşitli yollarla gerçekleştirilebilir: Button'un Click olay işleyicisinde ADO.NET kod yazabiliriz; sayfaya bir SqlDataSource denetimi ekleyebilir, öğesini yapılandırabilir InsertCommandve ardından olay işleyicisinden yöntemini çağırabilir Insert veya yeni konuk defteri açıklamaları eklemekten Click sorumlu olan bir orta katman oluşturabilir ve bu işlevi olay işleyicisinden Click çağırabiliriz. 3. Adımda SqlDataSource kullanmaya baktığımız için burada ADO.NET kodu kullanalım.
Not
Microsoft SQL Server veritabanından verilere program aracılığıyla erişmek için kullanılan ADO.NET sınıfları ad alanında System.Data.SqlClient bulunur. Bu ad alanını sayfanızın arka planda kod sınıfına (ör Imports System.Data.SqlClient. ) içeri aktarmanız gerekebilir.
'nin Click olayı için PostCommentButtonbir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub PostCommentButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles PostCommentButton.Click
If Not Page.IsValid Then Exit Sub
' Determine the currently logged on user's UserId
Dim currentUser As MembershipUser = Membership.GetUser()
Dim currentUserId As Guid = CType(currentUser.ProviderUserKey, Guid)
' Insert a new record into GuestbookComments
Dim connectionString As String =
ConfigurationManager.ConnectionStrings("SecurityTutorialsConnectionString").ConnectionString
Dim insertSql As String = "INSERT INTO GuestbookComments(Subject, Body, UserId)
VALUES(@Subject, @Body, @UserId)"
Using myConnection As New SqlConnection(connectionString)
myConnection.Open()
Dim myCommand As New SqlCommand(insertSql, myConnection)
myCommand.Parameters.AddWithValue("@Subject", Subject.Text.Trim())
myCommand.Parameters.AddWithValue("@Body", Body.Text.Trim())
myCommand.Parameters.AddWithValue("@UserId", currentUserId)
myCommand.ExecuteNonQuery()
myConnection.Close()
End Using
' "Reset" the Subject and Body TextBoxes
Subject.Text = String.Empty
Body.Text = String.Empty
End Sub
Olay işleyicisi Click , kullanıcı tarafından sağlanan verilerin geçerli olup olmadığını denetleyerek başlar. Değilse, olay işleyicisi kayıt eklemeden önce çıkar. Sağlanan verilerin geçerli olduğu varsayıldığında, oturum açmış olan kullanıcının UserId değeri alınır ve yerel değişkende currentUserId depolanır. içine kayıt GuestbookCommentseklerken bir UserId değer sağlamamız gerektiğinden bu değer gereklidir.
Bunun ardından veritabanı için SecurityTutorials bağlantı dizesi alınır Web.config ve INSERT SQL deyimi belirtilir. Ardından bir SqlConnection nesne oluşturulur ve açılır. Ardından bir SqlCommand nesne oluşturulur ve sorguda kullanılan parametrelerin INSERT değerleri atanır. Ardından INSERT deyimi yürütülür ve bağlantı kapatılır. Olay işleyicisinin sonunda, Subject ve Body TextBoxes'ın Text özellikleri, kullanıcının değerlerinin geri gönderme boyunca kalıcı olmaması için temizlenir.
Bu sayfayı tarayıcıda test edin. Bu sayfa klasörde olduğundan Membership anonim ziyaretçiler tarafından erişilemez. Bu nedenle, önce oturum açmanız gerekir (henüz yapmadıysanız). ve Body TextBoxes içine Subject bir değer girin ve düğmesine tıklayınPostCommentButton. Bu, öğesine yeni bir kaydın eklenmesine GuestbookCommentsneden olur. Geri göndermede, sağladığınız konu ve gövde TextBoxes'tan silinir.
Düğmeye tıkladıktan sonra açıklamanın PostCommentButton konuk defterine eklendiğine dair görsel bir geri bildirim yoktur. 5. Adımda gerçekleştirdiğimiz mevcut konuk defteri açıklamalarını görüntülemek için bu sayfayı yine de güncelleştirmemiz gerekiyor. Bunu başardıktan sonra, yeni eklenen açıklama açıklamalar listesinde görünür ve yeterli görsel geri bildirim sağlar. Şimdilik, tablonun içeriğini GuestbookComments inceleyerek konuk defteri açıklamanızın kaydedildiğini onaylayın.
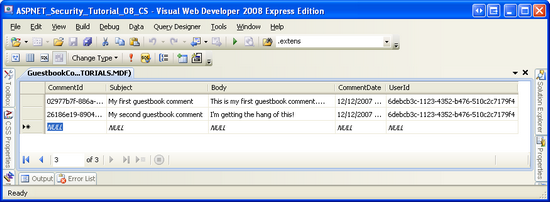
Şekil 17'de iki açıklama bırakıldıktan sonra tablonun içeriği GuestbookComments gösterilir.
Şekil 17: Konuk Defteri Açıklamalarını GuestbookComments Tabloda Görebilirsiniz (Tam boyutlu resmi görüntülemek için tıklayın)
Not
Kullanıcı, HTML gibi tehlikeli olabilecek işaretlemeler içeren bir konuk defteri açıklaması eklemeye çalışırsa ASP.NET bir HttpRequestValidationExceptionoluşturur. Bu özel durum, neden oluşturuldu ve kullanıcıların tehlikeli olabilecek değerleri göndermesine izin verme hakkında daha fazla bilgi edinmek için İstek Doğrulama Teknik İncelemesi'ne başvurun.
5. Adım: Mevcut Konuk Defteri Açıklamalarını Listeleme
Açıklama bırakmanın yanı sıra, sayfayı Guestbook.aspx ziyaret eden bir kullanıcının konuk defterinin mevcut yorumlarını da görüntüleyebilmesi gerekir. Bunu yapmak için sayfanın en altına adlı CommentList bir ListView denetimi ekleyin.
Not
ListView denetimi, ASP.NET sürüm 3.5'e yeni eklendi. Çok özelleştirilebilir ve esnek bir düzende öğelerin listesini görüntülemek için tasarlanmıştır, ancak yine de GridView gibi yerleşik düzenleme, ekleme, silme, sayfalama ve sıralama işlevleri sunar. ASP.NET 2.0 kullanıyorsanız bunun yerine DataList veya Repeater denetimini kullanmanız gerekir. ListView kullanma hakkında daha fazla bilgi için Scott Guthrie'nin blog girdisi , Asp:ListView Denetimi ve ListView Denetimiile Verileri Görüntüleme makaleme bakın.
ListView'un Akıllı Etiketini açın ve Veri Kaynağı Seç açılan listesinden denetimi yeni bir veri kaynağına bağlayın. 2. Adımda gördüğümüz gibi, bu işlem Veri Kaynağı Yapılandırma Sihirbazı'nı başlatır. Veritabanı simgesini seçin, sonuçta elde edilen SqlDataSource CommentsDataSourceadını verin ve Tamam'a tıklayın. Ardından, açılan listeden SecurityTutorialsConnectionString bağlantı dizesi seçin ve İleri'ye tıklayın.
2. Adımda bu noktada, açılan listeden tabloyu seçip UserProfiles döndürülecek sütunları seçerek sorgulanması gereken verileri belirttik (Şekil 9'a geri bakın). Ancak bu kez, yalnızca 'den GuestbookCommentskayıtları değil, aynı zamanda yorumlayanın giriş şehrini, giriş sayfasını, imzasını ve kullanıcı adını da geri çeken bir SQL deyimi oluşturmak istiyoruz. Bu nedenle, "Özel bir SQL deyimi veya saklı yordam belirtin" radyo düğmesini seçin ve İleri'ye tıklayın.
Bu, "Özel Deyimleri veya Saklı Yordamları Tanımla" ekranını açar. Sorguyu grafik olarak oluşturmak için Sorgu Oluşturucusu düğmesine tıklayın. Sorgu Oluşturucusu, sorgulamak istediğimiz tabloları belirtmemizi isteyerek başlar. GuestbookComments, ve UserProfilestablolarını seçip Tamam'a aspnet_Users tıklayın. Bu, üç tabloyu da tasarım yüzeyine ekler. , UserProfilesve aspnet_Users tabloları arasında GuestbookCommentsyabancı anahtar kısıtlamaları olduğundan, Sorgu Oluşturucusu bu tabloları otomatik JOIN olarak oluşturur.
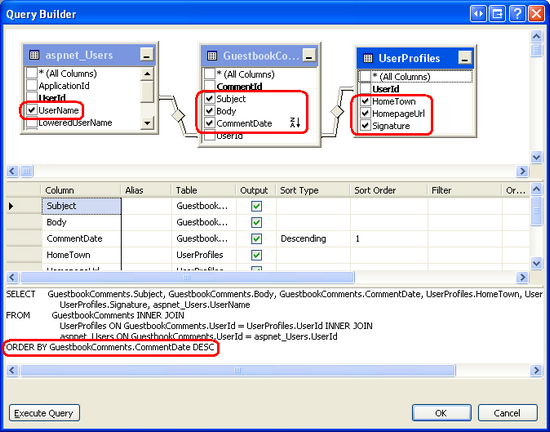
Geriye kalan tek şey, döndürülecek sütunları belirtmektir. Tablodan GuestbookComments , ve BodyCommentDate sütunlarını seçinSubject; tablodan , HomepageUrlve Signature sütunlarını döndürerek HomeTowntablosundan UserProfiles geri dönün UserNameaspnet_Users. Ayrıca, en son gönderilerin önce döndürülmesi için sorgunun SELECT sonuna "ORDER BY CommentDate DESC" ekleyin. Bu seçimleri yaptıktan sonra Sorgu Oluşturucusu arabiriminiz Şekil 18'deki ekran görüntüsüne benzer olmalıdır.
Şekil 18: Oluşturulan Sorgu JOIN , UserProfilesve aspnet_Users Tablolarıdır GuestbookComments(Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sorgu Oluşturucusu penceresini kapatmak için Tamam'a tıklayın ve "Özel Deyimleri veya Saklı Yordamları Tanımla" ekranına dönün. "Test Sorgusu" ekranına ilerlemek için İleri'ye tıklayın. Burada Sorguyu Test Et düğmesine tıklayarak sorgu sonuçlarını görüntüleyebilirsiniz. Hazır olduğunuzda, Veri Kaynağını Yapılandırma sihirbazını tamamlamak için Son'a tıklayın.
2. Adımda Veri Kaynağını Yapılandırma sihirbazını tamamladığımızda, ilişkili DetailsView denetiminin Fields koleksiyonu tarafından döndürülen SelectCommandher sütun için bir BoundField içerecek şekilde güncelleştirildi. Ancak ListView değişmeden kalır; yine de düzenini tanımlamamız gerekiyor. ListView'un düzeni bildirim temelli işaretlemesi aracılığıyla veya Akıllı Etiketindeki "ListView'ı Yapılandır" seçeneğinden el ile oluşturulabilir. İşaretlemeyi genellikle el ile tanımlamayı tercih ederim, ancak sizin için en doğal olan yöntemi kullanın.
ListView denetimim için aşağıdaki LayoutTemplate, ItemTemplateve ItemSeparatorTemplate öğesini kullanmaya son verdim:
<asp:ListView ID="CommentList" runat="server" DataSourceID="CommentsDataSource">
<LayoutTemplate>
<span ID="itemPlaceholder" runat="server" />
<p>
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button"
ShowFirstPageButton="True"
ShowLastPageButton="True" />
</Fields>
</asp:DataPager>
</p>
</LayoutTemplate>
<ItemTemplate>
<h4>
<asp:Label ID="SubjectLabel" runat="server"
Text='<%# Eval("Subject") %>' />
</h4>
<asp:Label ID="BodyLabel" runat="server"
Text='<%# Eval("Body").ToString().Replace(Environment.NewLine, "<br />") %>' />
<p>
---<br />
<asp:Label ID="SignatureLabel" Font-Italic="true" runat="server"
Text='<%# Eval("Signature") %>' />
<br />
<br />
My Home Town:
<asp:Label ID="HomeTownLabel" runat="server"
Text='<%# Eval("HomeTown") %>' />
<br />
My Homepage:
<asp:HyperLink ID="HomepageUrlLink" runat="server"
NavigateUrl='<%# Eval("HomepageUrl") %>'
Text='<%# Eval("HomepageUrl") %>' />
</p>
<p align="center">
Posted by
<asp:Label ID="UserNameLabel" runat="server"
Text='<%# Eval("UserName") %>' />
on
<asp:Label ID="CommentDateLabel" runat="server"
Text='<%# Eval("CommentDate") %>' />
</p>
</ItemTemplate>
<ItemSeparatorTemplate>
<hr />
</ItemSeparatorTemplate>
</asp:ListView>
denetimi LayoutTemplate tarafından yayılan işaretlemeyi tanımlarken ItemTemplate , SqlDataSource tarafından döndürülen her öğeyi işler. Elde edilen ItemTemplateişaretleme 'nin itemPlaceholder denetimine LayoutTemplateyerleştirilir. öğesine ek olarak itemPlaceholder, LayoutTemplate ListView'u sayfa başına yalnızca 10 konuk defteri açıklamasını (varsayılan) gösterecek şekilde sınırlayan ve disk belleği arabirimini işleyen bir DataPager denetimi içerir.
My ItemTemplate her konuk defteri açıklamasının konusunu, konunun altında bulunan gövdeyle birlikte bir <h4> öğede görüntüler. Gövdeyi görüntülemek için kullanılan söz diziminin databinding deyimi tarafından Eval("Body") döndürülen verileri aldığını, dizeye dönüştürdüğünü ve satır sonlarını öğesiyle <br /> değiştirdiğini unutmayın. Boşluk HTML tarafından yoksayıldığından, açıklama gönderilirken girilen satır sonlarını göstermek için bu dönüştürme gereklidir. Kullanıcının imzası, italik olarak cesedin altında görüntülenir ve ardından kullanıcının memleketi, ana sayfasının bağlantısı, yorumun yapıldığı tarih ve saat ve açıklamadan ayrılan kişinin kullanıcı adı gösterilir.
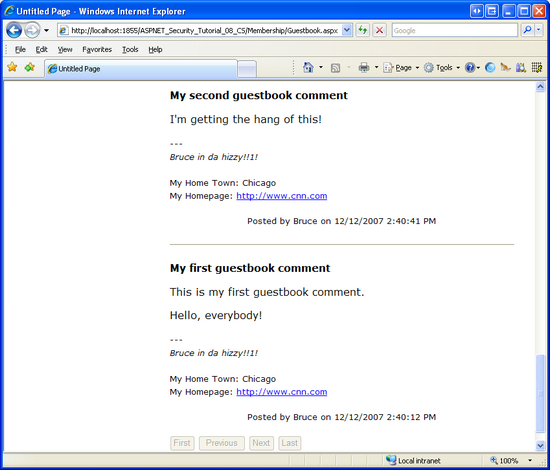
Sayfayı bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. 5. Adımda konuk defterine eklediğiniz açıklamaları burada görmeniz gerekir.
Şekil 19: Guestbook.aspx Şimdi Konuk Kitabının Açıklamalarını Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Konuk defterine yeni bir açıklama eklemeyi deneyin. Düğmeye tıklandığında PostCommentButton sayfa geri gönderilir ve açıklama veritabanına eklenir, ancak ListView denetimi yeni açıklamayı gösterecek şekilde güncelleştirilmez. Bu, aşağıdakilerden biriyle düzeltilebilir:
PostCommentButtonYeni açıklamayı veritabanına ekledikten sonra ListView denetimininDataBind()yöntemini çağıran düğmeninClickolay işleyicisini güncelleştirme veya- ListView denetiminin
EnableViewStateözelliğini olarakFalseayarlama. Bu yaklaşım işe yarar çünkü denetimin görünüm durumunu devre dışı bırakarak her geri göndermede temel alınan verilere yeniden bağlaması gerekir.
Bu öğreticiden indirilebilen öğretici web sitesi her iki tekniği de gösterir. ListView denetiminin EnableViewState özelliği False ve verileri ListView'a program aracılığıyla yeniden bağlaması için gereken kod olay işleyicisinde Click bulunur, ancak açıklama satırı yapılır.
Not
AdditionalUserInfo.aspx Şu anda sayfa kullanıcının giriş şehri, giriş sayfası ve imza ayarlarını görüntülemesine ve düzenlemesine izin verir. Oturum açmış kullanıcının konuk defteri açıklamalarını görüntülemek için güncelleştirme AdditionalUserInfo.aspx yapmak iyi olabilir. Başka bir ifadeyle, kullanıcı bilgilerini incelemeye ve değiştirmeye ek olarak, geçmişte hangi konuk defteri yorumlarını yaptığını görmek için sayfayı ziyaret AdditionalUserInfo.aspx edebilir. Bunu ilgili okuyucu için bir alıştırma olarak bırakıyorum.
6. Adım: CreateUserWizard Denetimini Giriş Şehri, Giriş Sayfası ve İmza için Arabirim Içerecek Şekilde Özelleştirme
SELECT Sayfa tarafından Guestbook.aspx kullanılan sorgu, , UserProfilesve aspnet_Users tabloları arasında GuestbookCommentsilgili kayıtları birleştirmek için kullanırINNER JOIN. içinde UserProfiles kaydı olmayan bir kullanıcı bir konuk defteri açıklaması yaparsa, yalnızca ve aspnet_Usersiçinde eşleşen kayıtlar olduğunda kayıtları döndürdüğünden INNER JOINGuestbookComments, açıklama ListView'da UserProfiles görüntülenmez. 3. Adımda gördüğümüz gibi, bir kullanıcının kaydı UserProfiles yoksa sayfada ayarlarını AdditionalUserInfo.aspx görüntüleyemez veya düzenleyemez.
Söylemeye gerek yok, tasarım kararlarımız nedeniyle Üyelik sistemindeki her kullanıcı hesabının tabloda eşleşen bir kaydı UserProfiles olması önemlidir. CreateUserWizard aracılığıyla yeni bir Üyelik kullanıcı hesabı oluşturulduğunda buna karşılık gelen bir kaydın eklenmesini UserProfiles istiyoruz.
Kullanıcı Hesapları Oluşturma öğreticisinde açıklandığı gibi, yeni Üyelik kullanıcı hesabı oluşturulduktan sonra CreateUserWizard denetimi olayını tetiklerCreatedUser. Bu olay için bir olay işleyicisi oluşturabilir, yeni oluşturulan kullanıcının UserId değerini alabilir ve ardından , HomepageUrlve Signature sütunları için varsayılan değerlerle tabloya UserProfilesHomeTownbir kayıt ekleyebiliriz. Dahası, CreateUserWizard denetiminin arabirimini ek TextBox'lar içerecek şekilde özelleştirerek kullanıcıdan bu değerleri istemesi mümkündür.
İlk olarak, varsayılan değerlerle olay işleyicisindeki CreatedUser tabloya UserProfiles nasıl yeni bir satır ekleneceğini inceleyelim. Bundan sonra CreateUserWizard denetiminin kullanıcı arabirimini yeni kullanıcının giriş şehri, giriş sayfası ve imzasını toplamak için ek form alanları içerecek şekilde nasıl özelleştirebileceğimizi göreceğiz.
Varsayılan Satır EklemeUserProfiles
Kullanıcı Hesapları Oluşturma öğreticisinde klasördeki sayfaya CreatingUserAccounts.aspxMembership createUserWizard denetimi ekledik. CreateUserWizard denetiminin kullanıcı hesabı oluşturuldukten sonra tabloya kayıt eklemesini UserProfiles sağlamak için CreateUserWizard denetiminin işlevselliğini güncelleştirmemiz gerekir. Bu değişiklikleri sayfada yapmak yerine sayfaya CreatingUserAccounts.aspx yeni bir CreateUserWizard denetimi EnhancedCreateUserWizard.aspx ekleyelim ve bu öğretici için değişiklikleri orada yapalım.
Visual Studio'da sayfayı EnhancedCreateUserWizard.aspx açın ve Araç Kutusu'ndan bir CreateUserWizard denetimini sayfaya sürükleyin. CreateUserWizard denetiminin ID özelliğini olarak NewUserWizardayarlayın. Kullanıcı Hesapları Oluşturma öğreticisinde ele aldığımız gibi CreateUserWizard'ın varsayılan kullanıcı arabirimi, ziyaretçiden gerekli bilgileri ister. Bu bilgiler sağlandıktan sonra denetim, tek bir kod satırı yazmamıza gerek kalmadan Üyelik çerçevesinde dahili olarak yeni bir kullanıcı hesabı oluşturur.
CreateUserWizard denetimi, iş akışı sırasında bir dizi olayı tetikler. Bir ziyaretçi istek bilgilerini sağlayıp formu gönderdikten sonra CreateUserWizard denetimi başlangıçta olayını tetiklerCreatingUser. Oluşturma işlemi sırasında bir sorun varsa,CreateUserError olay tetiklenir; ancak kullanıcı başarıyla oluşturulursa olayCreatedUser tetiklenir. Kullanıcı Hesapları Oluşturma öğreticisinde, sağlanan kullanıcı adının başında veya sonunda boşluk olmadığından ve kullanıcı adının parolada herhangi bir yerde görünmediğinden emin olmak için olay için CreatingUser bir olay işleyicisi oluşturduk.
Yeni oluşturulan kullanıcının tablosuna UserProfiles satır eklemek için olay için bir olay işleyicisi CreatedUser oluşturmamız gerekir. CreatedUser Olay tetiklendiğinde, üyelik çerçevesinde kullanıcı hesabı zaten oluşturulmuştur ve hesabın UserId değerini almamızı sağlar.
'nin CreatedUser olayı için NewUserWizardbir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub NewUserWizard_CreatedUser(ByVal sender As Object, ByVal e As System.EventArgs) Handles NewUserWizard.CreatedUser
' Get the UserId of the just-added user
Dim newUser As MembershipUser = Membership.GetUser(NewUserWizard.UserName)
Dim newUserId As Guid = CType(newUser.ProviderUserKey, Guid)
' Insert a new record into UserProfiles
Dim connectionString As String =
ConfigurationManager.ConnectionStrings("SecurityTutorialsConnectionString").ConnectionString
Dim insertSql As String = "INSERT INTO UserProfiles(UserId, HomeTown, HomepageUrl,
Signature) VALUES(@UserId, @HomeTown, @HomepageUrl, @Signature)"
Using myConnection As New SqlConnection(connectionString)
myConnection.Open()
Dim myCommand As New SqlCommand(insertSql, myConnection)
myCommand.Parameters.AddWithValue("@UserId", newUserId)
myCommand.Parameters.AddWithValue("@HomeTown", DBNull.Value)
myCommand.Parameters.AddWithValue("@HomepageUrl", DBNull.Value)
myCommand.Parameters.AddWithValue("@Signature", DBNull.Value)
myCommand.ExecuteNonQuery()
myConnection.Close()
End Using
End Sub
Yeni eklenen kullanıcı hesabının UserId değerini alarak yukarıdaki kod varlıklardır. Bu, yöntemi kullanılarak Membership.GetUser(username) belirli bir kullanıcı hakkındaki bilgileri döndürmek ve ardından userId değerini almak için özelliğini kullanarak ProviderUserKey gerçekleştirilir. Kullanıcı tarafından CreateUserWizard denetimine girilen kullanıcı adı özelliği aracılığıyla UserNamekullanılabilir.
Ardından, bağlantı dizesi alınır Web.config ve INSERT deyimi belirtilir. Gerekli ADO.NET nesneleri örneği oluşturulur ve komut yürütülür. Kod, , @HomepageUrlve parametrelerine @HomeTownbir DBNull örnek atar ve @Signature bu da , HomepageUrlve Signature alanları için HomeTownveritabanı NULL değerleri ekleme etkisine sahiptir.
Tarayıcı üzerinden sayfayı EnhancedCreateUserWizard.aspx ziyaret edin ve yeni bir kullanıcı hesabı oluşturun. Bunu yaptıktan sonra Visual Studio'ya dönün ve ve UserProfiles tablolarının aspnet_Users içeriğini inceleyin (Şekil 12'de yaptığımız gibi). yeni kullanıcı hesabını ve buna karşılık gelen bir satırda aspnet_Users (, HomepageUrlve Signaturedeğerlerini HomeTowniçerenNULL) görmeniz gerekir.UserProfiles
Şekil 20: Yeni Bir Kullanıcı Hesabı ve UserProfiles Kayıt Eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ziyaretçi yeni hesap bilgilerini sağladıktan ve "Kullanıcı Oluştur" düğmesine tıkladıktan sonra kullanıcı hesabı oluşturulur ve tabloya UserProfiles bir satır eklenir. Ardından CreateUserWizard, başarı iletisini ve Devam düğmesini görüntüleyen öğesini CompleteWizardStepgörüntüler. Devam et düğmesine tıklanması geri göndermeye neden olur, ancak hiçbir işlem yapılmaz ve kullanıcı sayfada EnhancedCreateUserWizard.aspx takılı kalır.
CreateUserWizard denetiminin ContinueDestinationPageUrl özelliği aracılığıyla Devam düğmesine tıklandığında kullanıcıyı göndermek için bir URL belirtebiliriz. ContinueDestinationPageUrl özelliğini "~/Membership/AdditionalUserInfo.aspx" olarak ayarlayın. Bu, yeni kullanıcıyı ayarları görüntüleyip güncelleştirebileceği konumuna AdditionalUserInfo.aspxgötürür.
Yeni Kullanıcının Giriş Şehri, Giriş Sayfası ve İmzasını İsteyebilmek için CreateUserWizard Arabirimini Özelleştirme
CreateUserWizard denetiminin varsayılan arabirimi yalnızca kullanıcı adı, parola ve e-posta gibi temel kullanıcı hesabı bilgilerinin toplanması gereken basit hesap oluşturma senaryoları için yeterlidir. Peki ya ziyaretçiden hesabını oluştururken giriş şehrine, giriş sayfasına ve imzasına girmesini istersek? Kayıt sırasında ek bilgi toplamak için CreateUserWizard denetiminin arabirimini özelleştirmek mümkündür ve bu bilgiler olay işleyicisinde CreatedUser temel alınan veritabanına ek kayıtlar eklemek için kullanılabilir.
CreateUserWizard denetimi, sayfa geliştiricisinin sıralı WizardStepsbir dizi tanımlamasına olanak tanıyan bir denetim olan ASP.NET Sihirbazı denetimini genişletir. Sihirbaz denetimi etkin adımı işler ve ziyaretçinin bu adımlarda ilerlemesini sağlayan bir gezinti arabirimi sağlar. Sihirbaz denetimi, uzun bir görevi birkaç kısa adıma bölmek için idealdir. Sihirbaz denetimi hakkında daha fazla bilgi için bkz. ASP.NET 2.0 Sihirbaz Denetimi ile Adım Adım Kullanıcı Arabirimi Oluşturma.
CreateUserWizard denetiminin varsayılan işaretlemesi iki WizardStepstanımlar: CreateUserWizardStep ve CompleteWizardStep.
<asp:CreateUserWizard ID="NewUserWizard" runat="server"
ContinueDestinationPageUrl="~/Membership/AdditionalUserInfo.aspx">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
İlk WizardStep, , CreateUserWizardStepkullanıcı adı, parola, e-posta vb. isteyen arabirimi işler. Ziyaretçi bu bilgileri verdikten ve "Kullanıcı Oluştur"a tıkladıktan sonra, başarı iletisini ve Devam et düğmesini gösteren öğesine gösterilir CompleteWizardStep.
CreateUserWizard denetiminin arabirimini ek form alanları içerecek şekilde özelleştirmek için şunları yapabilirsiniz:
Bir veya daha fazla yeni
WizardStepoluşturmas ek kullanıcı arabirimi öğelerini içerecek şekilde. CreateUserWizard'a yeniWizardStepbir eklemek için Akıllı Etiketinden "Ekle/KaldırWizardStep" bağlantısına tıklayarak Koleksiyon Düzenleyici başlatınWizardStep. Buradan sihirbazdaki adımları ekleyebilir, kaldırabilir veya yeniden sıralayabilirsiniz. Bu öğreticide bu yaklaşımı kullanacağız.CreateUserWizardStepdüzenlenebilirWizardStepbiröğesini seçin. Bu, öğesiniCreateUserWizardStepişaretlemesi ile eşleşenCreateUserWizardStepbir kullanıcı arabirimini tanımlayan eşdeğeriyleWizardStepdeğiştirir. öğesini öğesineWizardStepdönüştürerekCreateUserWizardStepdenetimleri yeniden konumlandırabilir veya bu adıma başka kullanıcı arabirimi öğeleri ekleyebiliriz. veyaCompleteWizardStepöğesiniCreateUserWizardStepdüzenlenebilirWizardStepbir öğeye dönüştürmek için, denetimin Akıllı Etiketinden "Kullanıcı Adımını Oluştur'u Özelleştir" veya "Tamamlanan Adımı Özelleştir" bağlantısına tıklayın.Yukarıdaki iki seçeneğin bir bileşimini kullanın.
Aklınızda bulundurmanız gereken önemli bir şey, CreateUserWizard denetiminin içinden "Kullanıcı Oluştur" düğmesine tıklandığında kullanıcı hesabı oluşturma işlemini yürütmesidir CreateUserWizardStep. sonrasında ek WizardStepCreateUserWizardStep olup olmaması önemli değildir.
Ek kullanıcı girişi toplamak için CreateUserWizard denetimine özel WizardStep eklerken, özel WizardStep öğesinden önce veya sonra CreateUserWizardStepyerleştirilebilir. öğesinden önce CreateUserWizardStep geliyorsa, olay işleyicisi için CreatedUser özelden WizardStep toplanan ek kullanıcı girişi kullanılabilir. Ancak, özel WizardStep daha sonra CreateUserWizardStep geliyorsa, özel WizardStep görüntülendiğinde yeni kullanıcı hesabı zaten oluşturulmuştur ve CreatedUser olay zaten tetiklenmiştir.
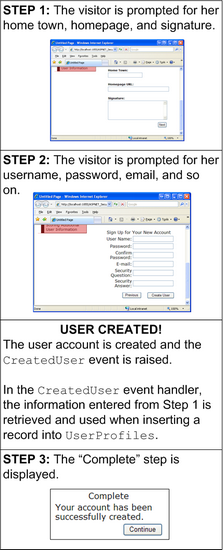
Şekil 21'de, eklenen WizardStep öğesinden önce CreateUserWizardStepgeldiğinde iş akışı gösterilir. Olay tetiklendiği zamana kadar ek kullanıcı bilgileri toplandığından CreatedUser , tek yapmamız gereken olay işleyicisini CreatedUser bu girişleri alacak şekilde güncelleştirmek ve deyiminin INSERT parametre değerleri (yerine DBNull.Value) için bunları kullanmaktır.
Şekil 21: CreateUserWizard İş Akışı Ek Bir WizardStep Önce CreateUserWizardStep geldiğinde (tam boyutlu görüntüyü görüntülemek için tıklayın)
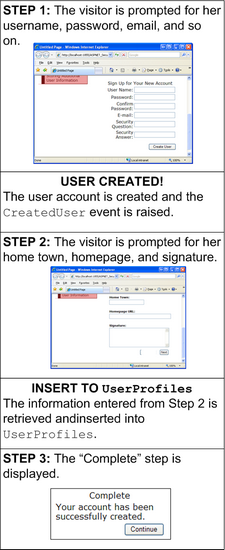
Ancak özel WizardStepöğe sonrasındaCreateUserWizardStepyerleştirilirse, kullanıcı hesabı oluşturma işlemi, kullanıcının kendi giriş şehrini, giriş sayfasını veya imzasını girme şansına sahip olmadan önce gerçekleşir. Böyle bir durumda, Şekil 22'de gösterildiği gibi bu ek bilgilerin kullanıcı hesabı oluşturulduktan sonra veritabanına eklenmesi gerekir.
Şekil 22: CreateUserWizard İş Akışı WizardStep Ek Sonra Geldiğinde CreateUserWizardStep (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 22'de gösterilen iş akışı, 2. Adım tamamlanana kadar tabloya UserProfiles kayıt eklenmesini bekler. Ancak, ziyaretçi 1. adımdan sonra tarayıcısını kapatırsa, kullanıcı hesabının oluşturulduğu bir duruma ulaşırız, ancak öğesine UserProfileskayıt eklenmez. Geçici çözümlerden biri, olay işleyicisine (1. adımdan sonra tetiklenen) veya varsayılan değerlerin eklendiği UserProfiles bir kaydın NULLCreatedUser olması ve 2. adım tamamlandıktan sonra bu kaydın güncelleştirilmesidir. Bu, kullanıcı kayıt işleminin ortasından çıksa bile kullanıcı hesabı için bir UserProfiles kayıt eklenmesini sağlar.
Bu öğretici için sürümünden sonra CreateUserWizardStep ancak öncesinde CompleteWizardStepgerçekleşen yeni WizardStep bir oluşturalım. İlk olarak WizardStep'i hazırlayıp yapılandıralım ve ardından koda göz atalım.
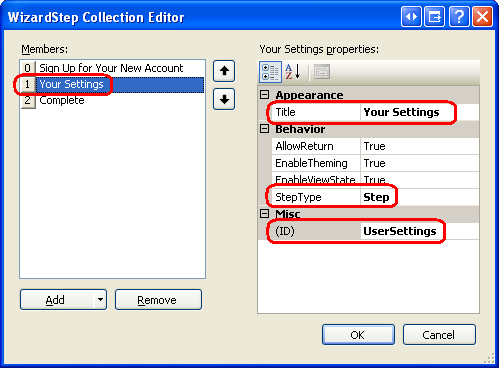
CreateUserWizard denetiminin Akıllı Etiketi'nden Koleksiyon Düzenleyici iletişim kutusunu açan WizardStep "Ekle/KaldırWizardStep" seçeneğini belirleyin. yeni WizardStepbir ekleyin, öğesini olarakUserSettings, öğesini Title "Ayarlarınız" olarak ve öğesini olarak StepTypeStepayarlayınID. Ardından, Şekil 23'te gösterildiği gibi ("Yeni Hesabınıza Kaydolun") ve "Tamamlandı" ifadesinin CompleteWizardStep önüne gelecek CreateUserWizardStep şekilde konumlandırın.
Şekil 23: CreateUserWizard Denetimine Yeni WizardStep Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Koleksiyon Düzenleyici iletişim kutusunu WizardStep kapatmak için Tamam'a tıklayın. Yeni WizardStep , CreateUserWizard denetiminin güncelleştirilmiş bildirim temelli işaretlemesi tarafından kanıtlanmıştır:
<asp:CreateUserWizard ID="NewUserWizard" runat="server"
ContinueDestinationPageUrl="~/Membership/AdditionalUserInfo.aspx">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:WizardStep runat="server" ID="UserSettings" StepType="Step"
Title="Your Settings">
</asp:WizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
Yeni <asp:WizardStep> öğeye dikkat edin. Yeni kullanıcının giriş şehri, giriş sayfası ve imzasını burada toplamak için kullanıcı arabirimini eklememiz gerekir. Bu içeriği bildirim temelli söz dizimine veya Tasarım Aracı girebilirsiniz. Tasarım Aracı kullanmak için, Tasarım Aracı adımı görmek için Akıllı Etiket'teki açılan listeden "Ayarlarınız" adımını seçin.
Not
Akıllı Etiketin açılan listesinden bir adım seçildiğinde CreateUserWizard denetiminin ActiveStepIndex özelliği güncelleştirilir ve bu özellik başlangıç adımının dizinini belirtir. Bu nedenle, Tasarım Aracı "Ayarlarınız" adımını düzenlemek için bu açılan listeyi kullanırsanız, kullanıcılar sayfayı ilk kez ziyaret ettiğinde bu adımın gösterilmesi için bu adımı "Yeni Hesabınıza Kaydolun" olarak ayarladığınızdan EnhancedCreateUserWizard.aspx emin olun.
"Ayarlarınız" adımında , HomepageUrlve Signatureadlı HomeTownüç TextBox denetimi içeren bir kullanıcı arabirimi oluşturun. Bu arabirimi oluşturduktan sonra CreateUserWizard'ın bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<asp:CreateUserWizard ID="NewUserWizard" runat="server"
ContinueDestinationPageUrl="~/Membership/AdditionalUserInfo.aspx">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:WizardStep runat="server" ID="UserSettings" StepType="Step"
Title="Your Settings">
<p>
<b>Home Town:</b><br />
<asp:TextBox ID="HomeTown" runat="server"></asp:TextBox>
</p>
<p>
<b>Homepage URL:</b><br />
<asp:TextBox ID="HomepageUrl" Columns="40" runat="server"></asp:TextBox>
</p>
<p>
<b>Signature:</b><br />
<asp:TextBox ID="Signature" TextMode="MultiLine" Width="95%"
Rows="5" runat="server"></asp:TextBox>
</p>
</asp:WizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
Bu sayfayı bir tarayıcı üzerinden ziyaret edin ve giriş şehri, giriş sayfası ve imza değerlerini belirterek yeni bir kullanıcı hesabı oluşturun. Kullanıcı hesabı tamamlandıktan CreateUserWizardStep sonra Üyelik çerçevesinde oluşturulur ve olay işleyicisi çalıştırılır ve CreatedUser bu da öğesine yeni bir satır UserProfilesekler ancak , HomepageUrlve Signatureiçin HomeTownbir veritabanı NULL değeri ekler. Giriş şehri, giriş sayfası ve imza için girilen değerler hiçbir zaman kullanılmaz. Net sonuç, , HomepageUrlve Signature alanları henüz belirtilmemiş bir kaydı olan HomeTownyeni bir UserProfiles kullanıcı hesabıdır.
Kullanıcı tarafından girilen giriş şehri, honepage ve imza değerlerini alan ve uygun UserProfiles kaydı güncelleştiren "Ayarlarınız" adımından sonra kodu yürütmemiz gerekir. Kullanıcı bir Sihirbaz denetimindeki adımlar arasında her geçişinde, Sihirbazın ActiveStepChanged olayı tetikler. Bu olay için bir olay işleyicisi oluşturabilir ve "Ayarlarınız" adımı tamamlandığında tabloyu güncelleştirebiliriz UserProfiles .
CreateUserWizard'ın ActiveStepChanged olayı için bir olay işleyicisi ekleyin ve aşağıdaki kodu ekleyin:
Protected Sub NewUserWizard_ActiveStepChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles NewUserWizard.ActiveStepChanged
' Have we JUST reached the Complete step?
If NewUserWizard.ActiveStep.Title = "Complete" Then
Dim UserSettings As WizardStep = CType(NewUserWizard.FindControl("UserSettings"),WizardStep)
' Programmatically reference the TextBox controls
Dim HomeTown As TextBox = CType(UserSettings.FindControl("HomeTown"), TextBox)
Dim HomepageUrl As TextBox = CType(UserSettings.FindControl("HomepageUrl"), TextBox)
Dim Signature As TextBox = CType(UserSettings.FindControl("Signature"), TextBox)
' Update the UserProfiles record for this user
' Get the UserId of the just-added user
Dim newUser As MembershipUser = Membership.GetUser(NewUserWizard.UserName)
Dim newUserId As Guid = CType(newUser.ProviderUserKey, Guid)
' Insert a new record into UserProfiles
Dim connectionString As String = ConfigurationManager.ConnectionStrings("SecurityTutorialsConnectionString").ConnectionString
Dim updateSql As String = "UPDATE UserProfiles SET HomeTown = @HomeTown, HomepageUrl
= @HomepageUrl, Signature = @Signature WHERE UserId = @UserId"
Using myConnection As New SqlConnection(connectionString)
myConnection.Open()
Dim myCommand As New SqlCommand(updateSql, myConnection)
myCommand.Parameters.AddWithValue("@HomeTown", HomeTown.Text.Trim())
myCommand.Parameters.AddWithValue("@HomepageUrl", HomepageUrl.Text.Trim())
myCommand.Parameters.AddWithValue("@Signature", Signature.Text.Trim())
myCommand.Parameters.AddWithValue("@UserId", newUserId)
myCommand.ExecuteNonQuery()
myConnection.Close()
End Using
End If
End Sub
Yukarıdaki kod, "Tamamlama" adımına ulaşıp ulaşmadığımız belirlenerek başlar. "Tamamlandı" adımı "Ayarlarınız" adımından hemen sonra gerçekleştiğinden, ziyaretçi "Tamamlandı" adımına ulaştığında bu, "Ayarlarınız" adımını tamamlamış olduğu anlamına gelir.
Böyle bir durumda içindeki TextBox denetimlerine UserSettings WizardStepprogram aracılığıyla başvurmamız gerekir. Bu, önce programlama yoluyla öğesine başvurmak UserSettings WizardStepiçin yöntemini kullanarak FindControl ve sonra içinden TextBoxes'a WizardStepbaşvurmak için tekrar kullanılarak gerçekleştirilir. TextBoxes'a başvurulduktan sonra deyimini UPDATE yürütmeye hazırız. deyimi, UPDATE olay işleyicisindeki CreatedUser deyimiyle INSERT aynı sayıda parametreye sahiptir, ancak burada kullanıcı tarafından sağlanan giriş şehri, giriş sayfası ve imza değerlerini kullanırız.
Bu olay işleyicisi uygulandığında, sayfayı EnhancedCreateUserWizard.aspx bir tarayıcı üzerinden ziyaret edin ve giriş şehri, giriş sayfası ve imza değerlerini belirten yeni bir kullanıcı hesabı oluşturun. Yeni hesabı oluşturduktan sonra, yeni girilen giriş şehri, giriş sayfası ve imza bilgilerinin görüntülendiği sayfaya yönlendirilmelisiniz AdditionalUserInfo.aspx .
Not
Web sitemiz şu anda bir ziyaretçinin yeni bir hesap oluşturabileceği iki sayfaya sahiptir: CreatingUserAccounts.aspx ve EnhancedCreateUserWizard.aspx. Web sitesinin site haritası ve oturum açma sayfası sayfaya CreatingUserAccounts.aspx işaret eder, ancak CreatingUserAccounts.aspx sayfa kullanıcıdan kendi giriş şehri, giriş sayfası ve imza bilgilerini sormaz ve öğesine UserProfileskarşılık gelen bir satır eklemez. Bu nedenle, bu işlevi sunması için sayfayı CreatingUserAccounts.aspx güncelleştirin veya yerine site haritası ve oturum açma sayfasını başvuru EnhancedCreateUserWizard.aspx olarak güncelleştirin CreatingUserAccounts.aspx. İkinci seçeneği belirlerseniz, anonim kullanıcıların sayfaya erişmesine izin vermek için klasörün Web.config dosyasını güncelleştirdiğinizden MembershipEnhancedCreateUserWizard.aspx emin olun.
Özet
Bu öğreticide Üyelik çerçevesi içindeki kullanıcı hesaplarıyla ilgili verileri modelleme tekniklerini inceledik. Özellikle, kullanıcı hesaplarıyla bire çok ilişki paylaşan varlıkların yanı sıra bire bir ilişki paylaşan verileri de inceledik. Ayrıca, sqlDataSource denetimini kullanan bazı örnekler ve ADO.NET kodu kullanan bazı örneklerle bu ilgili bilgilerin nasıl görüntülenebileceğini, eklenebileceğini ve güncelleştirilebileceğini gördük.
Bu öğretici, kullanıcı hesaplarına bakışımızı tamamlar. Sonraki öğreticiden itibaren dikkatimizi rollere çevireceğiz. Sonraki birkaç öğreticide Roller çerçevesine göz atacağız, yeni rollerin nasıl oluşturulacağını, kullanıcılara rollerin nasıl atanacağını, bir kullanıcının hangi rollere ait olduğunu nasıl belirleyeceğini ve rol tabanlı yetkilendirmenin nasıl uygulanacağını göreceğiz.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- ASP.NET 2.0'da Verilere Erişme ve Verileri Güncelleştirme
- ASP.NET 2.0 Sihirbaz Denetimi
- ASP.NET 2.0 Sihirbaz Denetimi ile Adım Adım Kullanıcı Arabirimi Oluşturma
- Özel DataSource Denetim Parametreleri Oluşturma
- CreateUserWizard Denetimini Özelleştirme
- DetailsView Denetimi Hızlı Başlangıçları
- ListView Denetimi ile Verileri Görüntüleme
- ASP.NET 2.0'da Doğrulama Denetimlerini Dağıtma
- Veri Ekleme ve Silme Düzenleme
- ASP.NET'da Form Doğrulama
- Özel Kullanıcı Kayıt Bilgilerini Toplama
- ASP.NET 2.0'daki profiller
- asp:ListView Denetimi
- Kullanıcı Profilleri Hızlı Başlangıcı
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Scott'a adresinden mitchell@4guysfromrolla.com veya adresinden blogu http://ScottOnWriting.NETaracılığıyla ulaşılabilir.
Özel Teşekkürler...
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır mitchell@4GuysFromRolla.combırakın.