Xamarin.Mac'teki resimler
Bu makale, Xamarin.Mac uygulamasında resimler ve simgelerle çalışmayı kapsar. Hem C# kodunda hem de Xcode'un Arabirim Oluşturucusu'nda uygulamanızın simgesini oluşturmak için gereken görüntülerin oluşturulmasını ve bakımının yapılması açıklanır.
Genel bakış
Xamarin.Mac uygulamasında C# ve .NET ile çalışırken, ve Xcode'da Objective-C çalışan bir geliştiricinin sahip olduğu Görüntü ve Simge araçlarına erişebilirsiniz.
Görüntü varlıklarının macOS (eski adı Mac OS X) uygulamasında kullanılmasının çeşitli yolları vardır. Xamarin.Mac, uygulamanızın kullanıcı arabiriminin bir parçası olarak görüntü görüntülemekten Araç Çubuğu veya Kaynak Liste Öğesi gibi bir kullanıcı arabirimi denetimine atamaktan Simgeler sağlamaya kadar aşağıdaki yollarla macOS uygulamalarınıza harika resimler eklemeyi kolaylaştırır:
- Ui öğeleri - Görüntüler arka plan olarak veya bir Görüntü Görünümünde (
NSImageView) uygulamanızın bir parçası olarak görüntülenebilir. - Düğme - Görüntüler düğmelerde (
NSButton) görüntülenebilir. - Resim Hücresi - Tablo tabanlı denetimin (
NSTableViewveyaNSOutlineView) bir parçası olarak resimler Bir Görüntü Hücresinde (NSImageCell) kullanılabilir. - Araç Çubuğu Öğesi - Görüntüler Bir Araç Çubuğuna (
NSToolbar) Resim Araç Çubuğu Öğesi (NSToolbarItem) olarak eklenebilir. - Kaynak Liste Simgesi - Kaynak Listenin (özel olarak biçimlendirilmiş
NSOutlineView) bir parçası olarak. - Uygulama Simgesi - Bir dizi görüntü bir
.icnsküme halinde gruplandırılabilir ve uygulamanızın simgesi olarak kullanılabilir. Daha fazla bilgi için Uygulama Simgesi belgelerimize bakın.
Ayrıca macOS, uygulamanız genelinde kullanılabilecek önceden tanımlanmış bir dizi görüntü sağlar.
Bu makalede, Xamarin.Mac uygulamasında Resimler ve Simgeler ile çalışmanın temellerini ele alacağız. Bu makalede kullanacağımız temel kavramları ve teknikleri kapsarken öncelikle Hello, Mac makalesi, özellikle Xcode ve Interface Builder'a Giriş ve Çıkışlar ve Eylemler bölümleriyle çalışmanız önemle önerilir.
Xamarin.Mac projesine görüntü ekleme
Xamarin.Mac uygulamasında kullanmak üzere bir görüntü eklerken, geliştiricinin projenin kaynağına görüntü dosyası ekleyebileceği çeşitli yerler ve yollar vardır:
- Ana proje ağacı [kullanım dışı] - Görüntüler doğrudan proje ağacına eklenebilir. Ana proje ağacında depolanan görüntüleri koddan çağırırken, hiçbir klasör konumu belirtilmez. Örneğin:
NSImage image = NSImage.ImageNamed("tags.png");. - Kaynaklar klasörü [kullanım dışı] - Özel Kaynaklar klasörü Simge, Başlatma Ekranı veya genel Görüntüler (ya da geliştiricinin eklemek istediği başka bir görüntü veya dosya) gibi Uygulama Paketi'nin parçası olacak tüm dosyalar içindir. Ana proje ağacında depolanan görüntülerde olduğu gibi, Kaynaklar klasöründe depolanan görüntüleri koddan çağırırken hiçbir klasör konumu belirtilmez. Örneğin:
NSImage.ImageNamed("tags.png"). - Özel Klasör veya Alt Klasör [kullanım dışı] - Geliştirici, projelerin kaynak ağacına özel bir klasör ekleyebilir ve görüntüleri orada depolayabilir. Dosyanın eklendiği konum, projenin düzenlenmesine daha fazla yardımcı olmak için bir alt klasörde iç içe yerleştirilebilir. Örneğin, Geliştirici projeye bir
Cardklasör ve bu klasöre bir alt klasörüHeartseklediyse, bir görüntüyü Jack.pngHeartsklasörde depolarsa,NSImage.ImageNamed("Card/Hearts/Jack.png")görüntüyü çalışma zamanında yükler. - Varlık Kataloğu Görüntü Kümeleri [tercih edilen] - OS X El Capitan'a eklenen Varlık Katalogları Görüntü Kümeleri, uygulamanız için çeşitli cihazları ve ölçek faktörlerini desteklemek için gereken tüm görüntü sürümlerini veya gösterimlerini içerir. Görüntü varlıkları dosya adına (@1x, @2x) güvenmek yerine.
Varlık kataloğu görüntü kümesine görüntü ekleme
Yukarıda belirtildiği gibi, Varlık Katalogları Görüntü Kümeleri , uygulamanız için çeşitli cihazları ve ölçek faktörlerini desteklemek için gerekli olan tüm görüntü sürümlerini veya gösterimlerini içerir. Görüntü varlıkları dosya adına güvenmek yerine (yukarıdaki Çözümlemeden Bağımsız Görüntüler ve Görüntü Adlandırma'ya bakın), Görüntü Kümeleri , hangi görüntünün hangi cihaza ve/veya çözünürlüğe ait olduğunu belirtmek için Varlık Düzenleyicisi'ni kullanır.
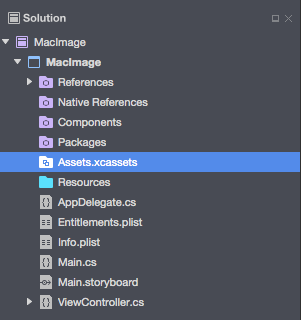
Çözüm Bölmesi'nde Assets.xcassets dosyasına çift tıklayarak dosyayı düzenlemek üzere açın:

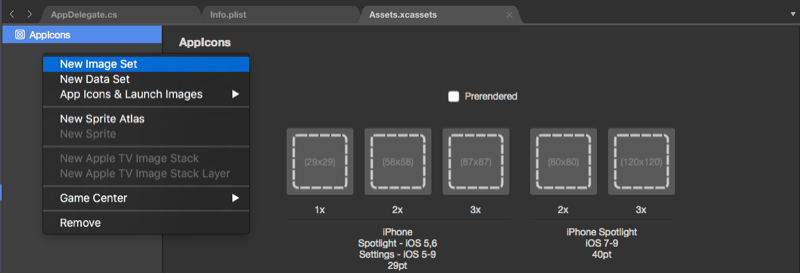
Varlıklar Listesi'ne sağ tıklayın ve Yeni Görüntü Kümesi'ni seçin:
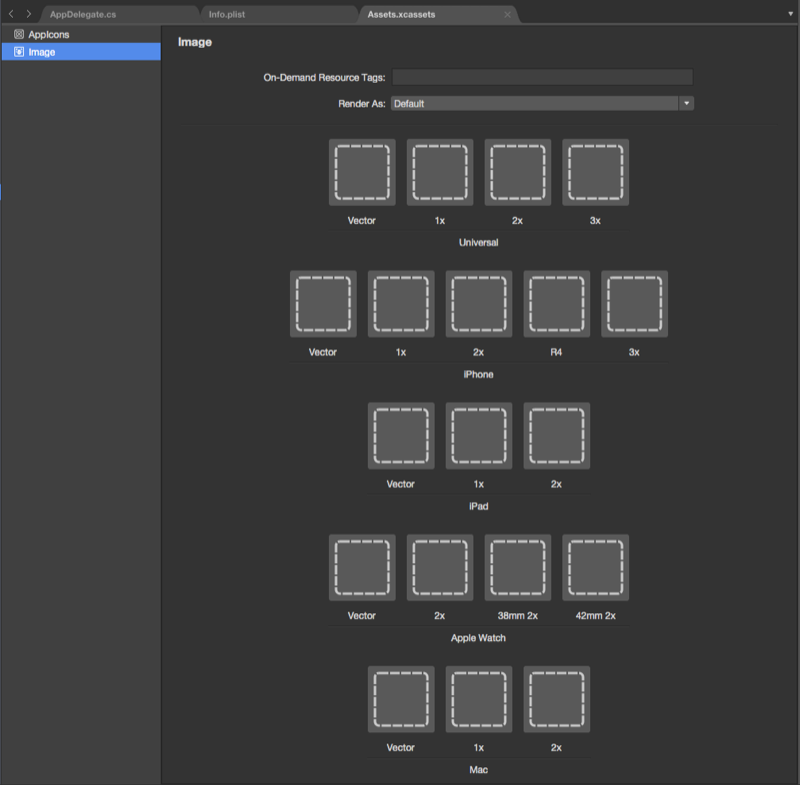
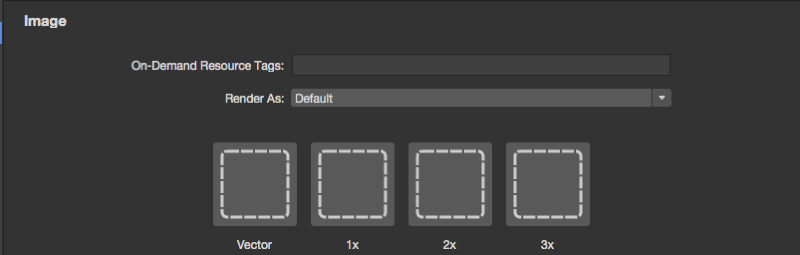
Yeni görüntü kümesini seçtiğinizde düzenleyici görüntülenir:
Buradan, gerekli farklı cihazların ve çözünürlüklerin her biri için görüntüleri sürükleyebilirsiniz.
Düzenlemek için Yeni görüntü kümesinin Varlıklar Listesi'ndeki Adı'na çift tıklayın:
Görüntü Kümelerine eklendiği gibi özel bir Vector sınıfı, farklı çözünürlüklerde ayrı bit eşlem dosyaları dahil olmak yerine casset'e PDF biçimlendirilmiş bir vektör görüntüsü eklememizi sağlar. Bu yöntemi kullanarak, @1x çözünürlüğü (vektör PDF dosyası olarak biçimlendirilmiş) için tek bir vektör dosyası sağlarsınız ve dosyanın @2x ve @3x sürümleri derleme zamanında oluşturulur ve uygulamanın paketine eklenir.
Örneğin, 150px x 150px çözünürlüğe sahip bir Varlık Kataloğu vektör olarak bir dosya eklerseniz MonkeyIcon.pdf , derlendiğinde son uygulama paketine aşağıdaki bit eşlem varlıkları eklenir:
- MonkeyIcon@1x.png - 150px x 150px çözünürlük.
- MonkeyIcon@2x.png - 300px x 300px çözünürlük.
- MonkeyIcon@3x.png - 450px x 450px çözünürlük.
Varlık Kataloglarında PDF vektör görüntüleri kullanılırken aşağıdakiler dikkate alınmalıdır:
- PDF derleme zamanında bit eşlem olarak rasterleştirileceğinden ve bit eşlemler son uygulamada gönderileceğinden bu tam vektör desteği değildir.
- Varlık Kataloğu'nda ayarlandıktan sonra resmin boyutunu ayarlayamazsınız. Görüntüyü yeniden boyutlandırmaya çalışırsanız (kodda veya Otomatik Düzen ve Boyut Sınıfları'nı kullanarak) görüntü aynı diğer bit eşlemler gibi bozulacaktır.
Xcode'un Interface Builder'ında Görüntü Kümesi kullanırken, Öznitelik Denetçisi'ndeki açılan listeden kümenin adını seçmeniz yeterlidir:

Yeni varlık koleksiyonları ekleme
Varlık Kataloglarında görüntülerle çalışırken, tüm görüntülerinizi Assets.xcassets koleksiyonuna eklemek yerine yeni bir koleksiyon oluşturmak istediğiniz zamanlar olabilir. Örneğin, isteğe bağlı kaynaklar tasarlarken.
Projenize yeni bir Varlık Kataloğu eklemek için:
Çözüm Bölmesi'nde projeye sağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin.
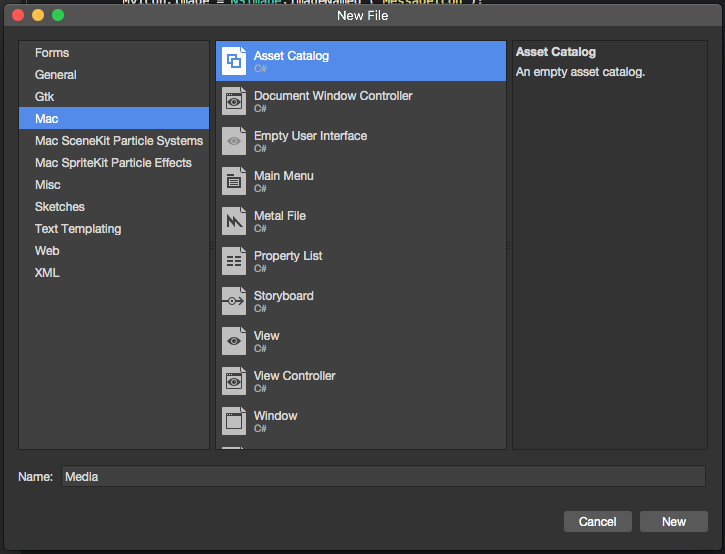
Mac Varlık Kataloğu'nu> seçin, koleksiyon için bir Ad girin ve Yeni düğmesine tıklayın:

Buradan koleksiyonla, projeye otomatik olarak eklenen varsayılan Assets.xcassets koleksiyonuyla aynı şekilde çalışabilirsiniz.
Kaynaklara görüntü ekleme
Önemli
MacOS uygulamasında görüntülerle çalışma yöntemi Apple tarafından kullanım dışı bırakılmıştır. Bunun yerine, uygulamanızın görüntülerinin yöneticisi olmak için Varlık Kataloğu Görüntü Kümeleri'ni kullanmanız gerekir.
Xamarin.Mac uygulamanızda bir Görüntü dosyasını kullanabilmeniz için önce (C# kodunda veya Arabirim Oluşturucusu'ndan) projenin Kaynaklar klasörüne Paket Kaynağı olarak eklenmesi gerekir. Projeye dosya eklemek için aşağıdakileri yapın:
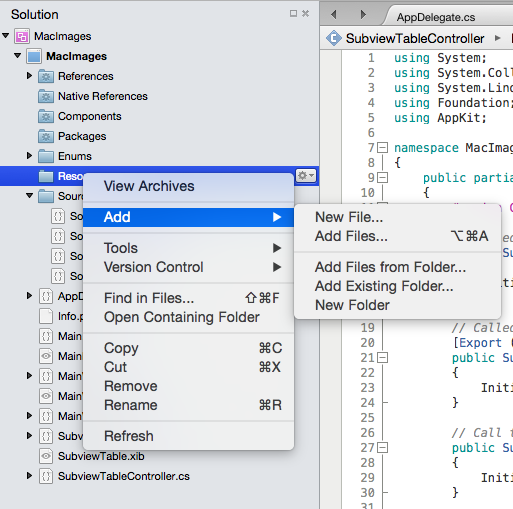
Çözüm Bölmesi'nde projenizdeki Kaynaklar klasörüne sağ tıklayın ve Dosya Ekle...'yi>seçin:

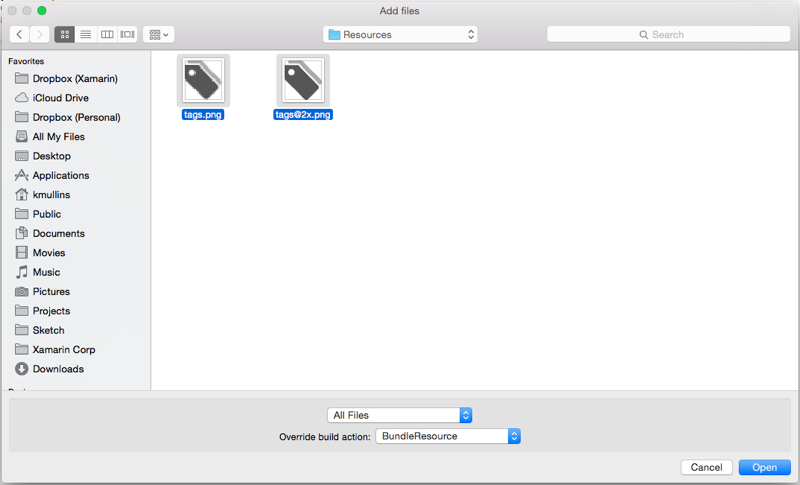
Dosya Ekle iletişim kutusunda projeye eklenecek görüntü dosyalarını seçin, Derlemeyi geçersiz kıl eylemini seçin
BundleResourceve Aç düğmesine tıklayın:Dosyalar henüz Kaynaklar klasöründe değilse, dosyaları Kopyalamak, Taşımak veya Bağlamak isteyip istemediğiniz sorulur. İhtiyaçlarınıza uygun olan ve genellikle Kopyala olacak her birini seçin:

Yeni dosyalar projeye eklenir ve kullanım için okunur:

Gerekli tüm görüntü dosyaları için işlemi yineleyin.
Xamarin.Mac uygulamanızda kaynak görüntü olarak herhangi bir png, jpg veya pdf dosyasını kullanabilirsiniz. Sonraki bölümde, Retina tabanlı Mac'leri desteklemek için Görüntülerimizin ve Simgelerimizin Yüksek Çözünürlüklü sürümlerini eklemeyi inceleyeceğiz.
Önemli
Kaynaklar klasörüne Görüntüler ekliyorsanız, Derlemeyi geçersiz kıl eylemini Varsayılan olarak ayarlayabilirsiniz. Bu klasör için varsayılan Derleme Eylemi şeklindedir BundleResource.
Tüm uygulama grafik kaynaklarının yüksek çözünürlüklü sürümlerini sağlama
Xamarin.Mac uygulamasına eklediğiniz tüm grafik varlıkları (simgeler, özel denetimler, özel imleçler, özel resimler vb.) standart çözünürlüklü sürümlerine ek olarak yüksek çözünürlüklü sürümlere sahip olmalıdır. Bu, uygulamanızın Retina Ekran özellikli bir Mac bilgisayarda çalıştırıldığında en iyi şekilde görünmesi için gereklidir.
@2x adlandırma kuralını benimseme
Önemli
MacOS uygulamasında görüntülerle çalışma yöntemi Apple tarafından kullanım dışı bırakılmıştır. Bunun yerine, uygulamanızın görüntülerinin yöneticisi olmak için Varlık Kataloğu Görüntü Kümeleri'ni kullanmanız gerekir.
Bir görüntünün standart ve yüksek çözünürlüklü sürümlerini oluşturduğunuzda, bunları Xamarin.Mac projenize eklerken görüntü çifti için şu adlandırma kuralını izleyin:
- Standard-Resolution - ImageName.filename-extension (Örnek: tags.png)
- Yüksek Çözünürlüklü - ImageName@2x.filename uzantı (Örnek: ) tags@2x.png
Bir projeye eklendiğinde, bunlar aşağıdaki gibi görünür:

Interface Builder'da bir kullanıcı arabirimi öğesine görüntü atandığında, dosyayı ImageName'de seçmeniz yeterlidir.filename-extension biçimi (Örnek: tags.png). C# kodunda görüntü kullanmak için de aynı şekilde ImageName dosyasından dosyayı seçersiniz.filename-extension biçimi.
Mac üzerinde Xamarin.Mac uygulaması çalıştırıldığında ImageName.Filename-extension format image, Standart Çözünürlük Ekranlarında kullanılacak, ImageName@2x.filename-extension görüntüsü Mac'lerin Retina Ekran tabanlarında otomatik olarak seçilecektir.
Interface Builder'da görüntüleri kullanma
Xamarin.Mac projenizdeki Resources klasörüne eklediğiniz ve derleme eylemini BundleResource olarak ayarladığınız tüm görüntü kaynakları, Arabirim Oluşturucusu'nda otomatik olarak gösterilir ve ui öğesinin bir parçası olarak (görüntüleri işlerse) seçilebilir.
Arabirim oluşturucuda görüntü kullanmak için aşağıdakileri yapın:
Oluşturma Eylemi
BundleResourceile Resources klasörüne bir resim ekleyin:
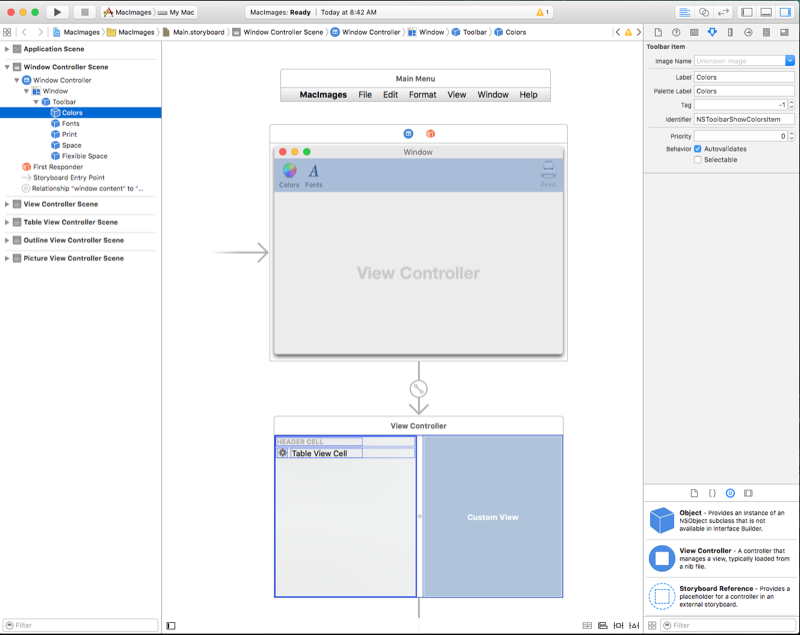
Main.storyboard dosyasına çift tıklayarak dosyayı Interface Builder'da düzenlemek üzere açın:
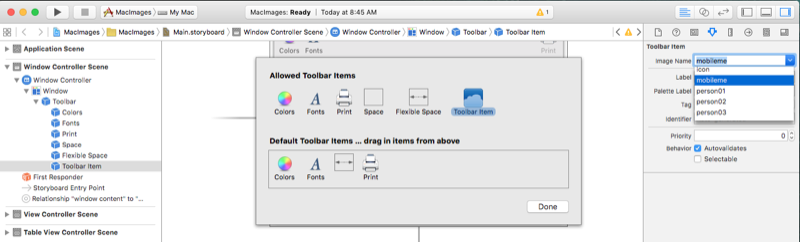
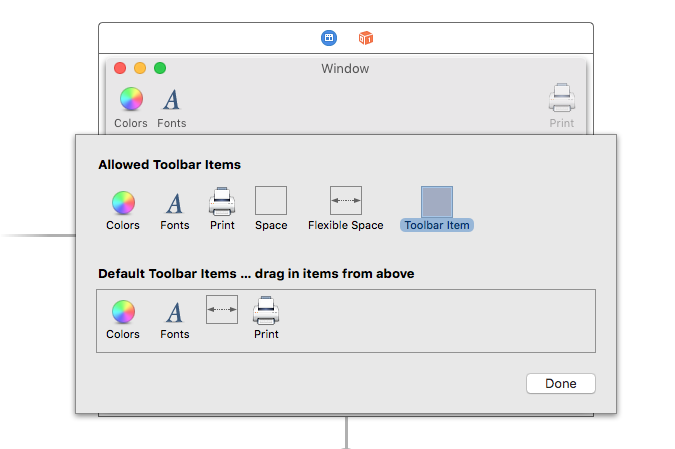
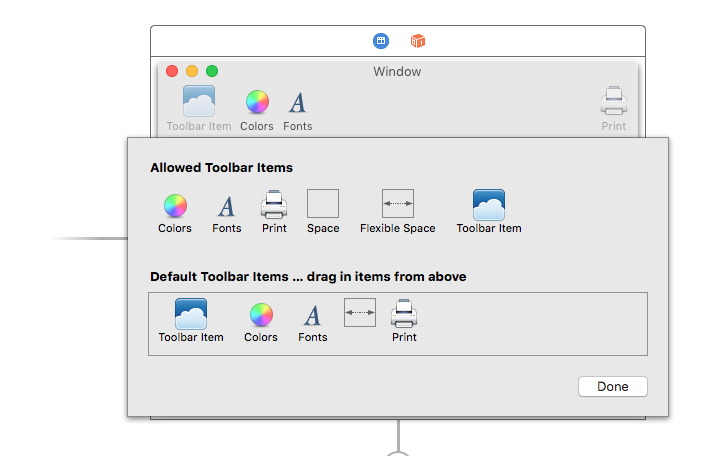
Tasarım yüzeyine görüntü alan bir kullanıcı arabirimi öğesini sürükleyin (örneğin, Görüntü Araç Çubuğu Öğesi):

Görüntü Adı açılan menüsünde Kaynaklar klasörüne eklediğiniz Görüntüyü seçin:
Seçilen görüntü tasarım yüzeyinde görüntülenir:

Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Yukarıdaki adımlar, görüntü özelliğinin Öznitelik Denetçisi'nde ayarlanmasına izin veren tüm ui öğeleri için çalışır. Görüntü dosyanızın @2x bir sürümünü eklediyseniz, retina ekran tabanlı Mac'lerde otomatik olarak kullanılır.
Önemli
Görüntü Adı açılan listesinde Görüntü yoksa Xcode'da .storyboard projenizi kapatın ve Mac için Visual Studio yeniden açın. Görüntü hala kullanılamıyorsa, Derleme Eylemi'nin olduğundan BundleResource ve görüntünün Kaynaklar klasörüne eklendiğinden emin olun.
C# kodunda görüntüleri kullanma
Xamarin.Mac uygulamanızda C# kodu kullanarak bir görüntüyü belleğe yüklerken, görüntü bir NSImage nesnede depolanır. Görüntü dosyası Xamarin.Mac uygulama paketine (kaynaklara dahil edilmiştir) eklenmişse, görüntüyü yüklemek için aşağıdaki kodu kullanın:
NSImage image = NSImage.ImageNamed("tags.png");
Yukarıdaki kod, verilen görüntüyü Resources klasöründen NSImage belleğe yüklemek için sınıfının statik ImageNamed("...") yöntemini kullanır; görüntü bulunamazsa döndürülürnull. Arabirim Oluşturucusu'nda atanan Görüntüler gibi, görüntü dosyanızın @2x bir sürümünü eklediyseniz, retina ekran tabanlı Mac'lerde otomatik olarak kullanılır.
Görüntüleri uygulamanın paketinin (Mac dosya sisteminden) dışına yüklemek için aşağıdaki kodu kullanın:
NSImage image = new NSImage("/Users/KMullins/Documents/photo.jpg")
Şablon görüntüleriyle çalışma
macOS uygulamanızın tasarımına bağlı olarak, renk düzenindeki bir değişiklikle eşleşecek şekilde (örneğin, kullanıcı tercihlerine göre) Kullanıcı Arabirimi'nin içindeki bir simgeyi veya görüntüyü özelleştirmeniz gerekebilir.
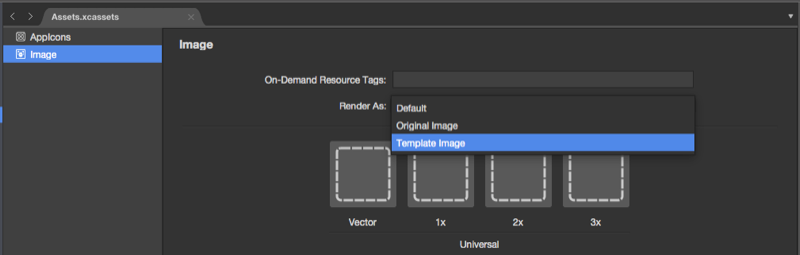
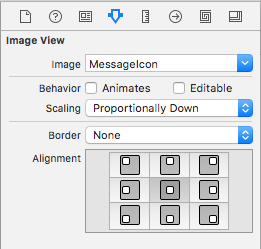
Bu etkiyi elde etmek için Görüntü Varlığınızın İşleme Modu'nu Şablon Görüntüsüne geçirin:
Xcode'un Arabirim Oluşturucusu'ndan Görüntü Varlığını bir kullanıcı arabirimi denetimine atayın:

İsterseniz, görüntü kaynağını kodda da ayarlayabilirsiniz:
MyIcon.Image = NSImage.ImageNamed ("MessageIcon");
Görünüm Denetleyicinize aşağıdaki genel işlevi ekleyin:
public NSImage ImageTintedWithColor(NSImage sourceImage, NSColor tintColor)
=> NSImage.ImageWithSize(sourceImage.Size, false, rect => {
// Draw the original source image
sourceImage.DrawInRect(rect, CGRect.Empty, NSCompositingOperation.SourceOver, 1f);
// Apply tint
tintColor.Set();
NSGraphics.RectFill(rect, NSCompositingOperation.SourceAtop);
return true;
});
Önemli
Özellikle macOS Mojave'de Koyu Modun ortaya çıkmasıyla birlikte, özel işlenmiş NSImage nesneleri yeniden oluştururken API'den kaçınmak LockFocus önemlidir. Bu tür görüntüler statik hale gelir ve görünüm veya görüntü yoğunluğu değişikliklerini dikkate alacak şekilde otomatik olarak güncelleştirilmez.
Yukarıdaki işleyici tabanlı mekanizmayı kullanarak dinamik koşullar için yeniden işleme, örneğin bir NSImageViewiçinde barındırıldığında NSImage otomatik olarak gerçekleşir.
Son olarak, bir Şablon Görüntüsü'ne renklendirmek için bu işlevi resme karşı çağırarak renklendirin:
MyIcon.Image = ImageTintedWithColor (MyIcon.Image, NSColor.Red);
Tablo görünümleriyle görüntüleri kullanma
bir içindeki hücrenin NSTableViewparçası olarak bir görüntü eklemek için, verilerin Tablo Görünümü GetViewForItem NSTableViewDelegate's yöntemi tarafından döndürülerek normal NSTextFieldyerine bir NSTableCellView kullanılması için nasıl döndürüleceğini değiştirmeniz gerekir. Örneğin:
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = true;
view.TextField.EditingEnded += (sender, e) => {
// Take action based on type
switch(view.Identifier) {
case "Product":
DataSource.Products [(int)view.TextField.Tag].Title = view.TextField.StringValue;
break;
case "Details":
DataSource.Products [(int)view.TextField.Tag].Description = view.TextField.StringValue;
break;
}
};
}
// Tag view
view.TextField.Tag = row;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tags.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
Burada birkaç ilgi alanı var. İlk olarak, bir görüntü eklemek istediğimiz sütunlar için gerekli boyut ve konumdan yeni NSImageView bir oluşturacak, ayrıca yeni NSTextField bir oluşturacak ve görüntü kullanıp kullanmadığımıza bağlı olarak varsayılan konumunu yerleştireceğiz:
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
İkinci olarak, üst NSTableCellViewöğeye yeni Görüntü Görünümü ve Metin Alanı eklememiz gerekir:
view.AddSubview (view.ImageView);
...
view.AddSubview (view.TextField);
...
Son olarak, Metin Alanı'na Tablo Görünümü Hücresi ile küçülebileceğini ve büyüyebileceğini söylememiz gerekir:
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
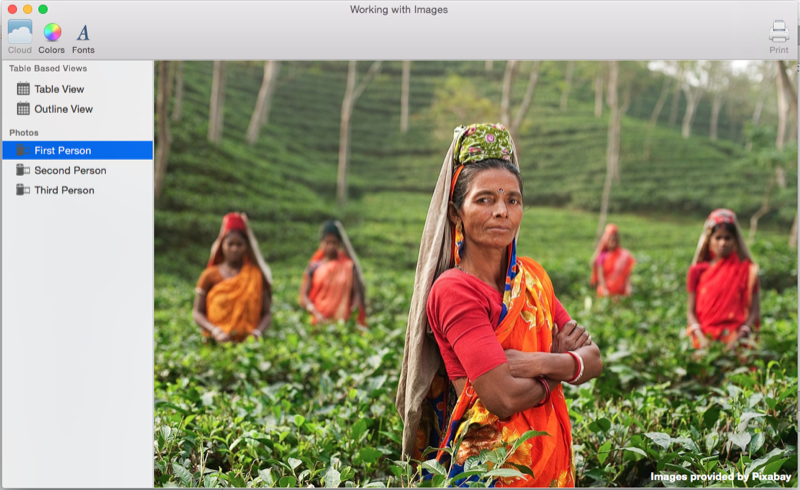
Örnek çıkış:
Tablo Görünümleri ile çalışma hakkında daha fazla bilgi için lütfen Tablo Görünümleri belgelerimize bakın.
Ana hat görünümlerine sahip görüntüleri kullanma
bir içindeki hücrenin NSOutlineViewparçası olarak bir resim eklemek için, verilerin Ana Hat Görünümü GetView NSTableViewDelegate's yöntemi tarafından döndürülerek normal NSTextFieldyerine bir NSTableCellView kullanılması için nasıl döndürüleceğini değiştirmeniz gerekir. Örneğin:
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = !product.IsProductGroup;
}
// Tag view
view.TextField.Tag = outlineView.RowForItem (item);
// Allow for edit
view.TextField.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.TextField.StringValue;
break;
case "Details":
prod.Description = view.TextField.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed (product.IsProductGroup ? "tags.png" : "tag.png");
view.TextField.StringValue = product.Title;
break;
case "Details":
view.TextField.StringValue = product.Description;
break;
}
return view;
}
Burada birkaç ilgi alanı var. İlk olarak, bir görüntü eklemek istediğimiz sütunlar için gerekli boyut ve konumdan yeni NSImageView bir oluşturacak, ayrıca yeni NSTextField bir oluşturacak ve görüntü kullanıp kullanmadığımıza bağlı olarak varsayılan konumunu yerleştireceğiz:
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
İkinci olarak, üst NSTableCellViewöğeye yeni Görüntü Görünümü ve Metin Alanı eklememiz gerekir:
view.AddSubview (view.ImageView);
...
view.AddSubview (view.TextField);
...
Son olarak, Metin Alanı'na Tablo Görünümü Hücresi ile küçülebileceğini ve büyüyebileceğini söylememiz gerekir:
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
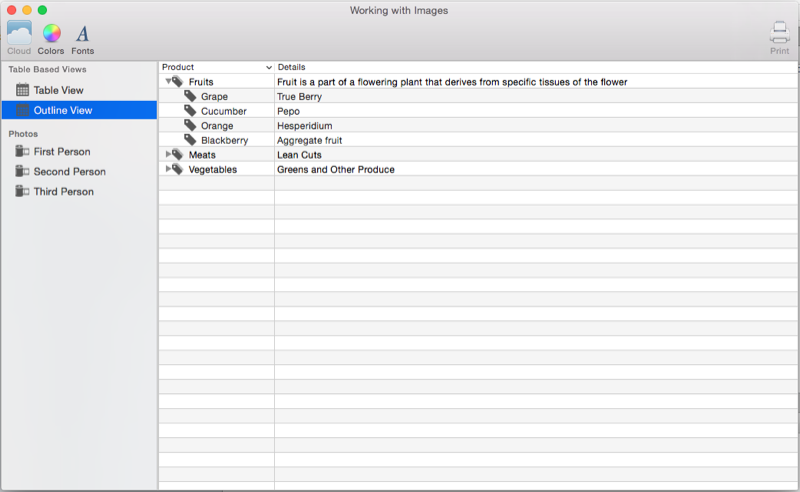
Örnek çıkış:
Ana Hat Görünümleri ile çalışma hakkında daha fazla bilgi için lütfen Ana Hat Görünümleri belgelerimize bakın.
Özet
Bu makalede, Xamarin.Mac uygulamasında Resimler ve Simgeler ile çalışma konusuna ayrıntılı bir bakış verilmişti. Görüntülerin farklı türlerini ve kullanımlarını, Xcode'un Arabirim Oluşturucusu'nda Görüntülerin ve Simgelerin nasıl kullanılacağını ve C# kodundaki Resimler ve Simgeler ile nasıl çalışacağımızı gördük.