Xamarin.Mac'te Tablo Görünümleri
Bu makale, Xamarin.Mac uygulamasında tablo görünümleriyle çalışmayı kapsar. Xcode ve Interface Builder'da tablo görünümleri oluşturmayı ve bunlarla kodda etkileşim kurmayı açıklar.
Xamarin.Mac uygulamasında C# ve .NET ile çalışırken, ve Xcode'da Objective-C çalışan bir geliştiricinin sahip olduğu Tablo Görünümlerine erişebilirsiniz. Xamarin.Mac doğrudan Xcode ile tümleştirildiği için, Tablo Görünümlerinizi oluşturmak ve korumak için Xcode'un Arabirim Oluşturucusu'nu kullanabilirsiniz (veya isteğe bağlı olarak bunları doğrudan C# kodunda oluşturabilirsiniz).
Tablo Görünümü, verileri birden çok satırda bir veya daha fazla bilgi sütunu içeren tablo biçiminde görüntüler. Kullanıcı, oluşturulan Tablo Görünümü türüne bağlı olarak sütuna göre sıralama yapabilir, sütunları yeniden düzenleyebilir, sütun ekleyebilir, sütunları kaldırabilir veya tablonun içinde yer alan verileri düzenleyebilir.
Bu makalede, Xamarin.Mac uygulamasında Tablo Görünümleri ile çalışmanın temellerini ele alacağız. Bu makalede kullanacağımız temel kavramları ve teknikleri kapsarken öncelikle Hello, Mac makalesi, özellikle Xcode ve Interface Builder'a Giriş ve Çıkışlar ve Eylemler bölümleriyle çalışmanız önemle önerilir.
Xamarin.Mac Internals belgesinin C# sınıflarını / yöntemlerini kullanıma alma Objective-Cbölümüne de göz atmak isteyebilirsiniz. Bu belge, C# sınıflarınızı nesnelere ve UI Öğelerine Objective-C bağlamada kullanılan ve Export komutlarını açıklar.Register
Tablo Görünümlerine Giriş
Tablo Görünümü, verileri birden çok satırda bir veya daha fazla bilgi sütunu içeren tablo biçiminde görüntüler. Tablo Görünümleri, Kaydırma Görünümleri'nin (NSScrollView) içinde görüntülenir ve macOS 10.7 sürümünden başlayarak, hem satırları hem de sütunları görüntülemek için Hücreler (NSCell) yerine herhangi birini NSView kullanabilirsiniz. Bununla birlikte, yine de kullanabilirsiniz NSCell , ancak genellikle alt sınıf NSTableCellView oluşturacak ve özel satırlarınızı ve sütunlarınızı oluşturacaksınız.
Tablo Görünümü kendi verilerini depolamaz, bunun yerine gerekli olan satırları ve sütunları gerektiği gibi sağlamak için bir Veri Kaynağına (NSTableViewDataSource) dayanır.
Tablo Görünümü'nin davranışı, tablo sütun yönetimini desteklemek için Tablo Görünümü Temsilcisinin (NSTableViewDelegate) bir alt sınıfı sağlanarak özelleştirilebilir, işlevi seçmek için yazın, satır seçimi ve düzenleme, özel izleme ve tek tek sütunlar ve satırlar için özel görünümler.
Apple, Tablo Görünümleri oluştururken şunları önerir:
- Kullanıcının sütun üst bilgilerine tıklayarak tabloyu sıralamasına izin verin.
- Bu sütunda gösterilen verileri açıklayan isim veya kısa isim tümcecikleri olan Sütun Üst Bilgileri oluşturun.
Daha fazla bilgi için lütfen Apple'ın OS X İnsan Arabirimi Yönergeleri'nin İçerik Görünümleri bölümüne bakın.
Xcode'da Tablo Görünümlerini Oluşturma ve Koruma
Yeni bir Xamarin.Mac Cocoa uygulaması oluşturduğunuzda varsayılan olarak standart bir boş pencere alırsınız. Bu pencereler, projeye otomatik olarak eklenen bir .storyboard dosyada tanımlanır. Windows tasarımınızı düzenlemek için, Çözüm Gezgini dosyaya Main.storyboard çift tıklayın:
Bu, Xcode'un Arabirim Oluşturucusu'nda pencere tasarımını açar:
Tablo Görünümü denetimlerini bulmayı kolaylaştırmak için Kitaplık Denetçisi'nin Arama Kutusuna yazıntable:
Tablo Görünümünü Arabirim Düzenleyicisi'ndeki Görünüm Denetleyicisi'ne sürükleyin, Görünüm Denetleyicisi'nin içerik alanını doldurmasını sağlayın ve Kısıtlama Düzenleyicisi'ndeki pencereyle küçüldüğü ve büyüdüğü yere ayarlayın:
Arabirim Hiyerarşisi'nde Tablo Görünümü'nü seçtiğinizde Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
- İçerik Modu - Verileri satır ve sütunlarda görüntülemek için Görünümler (
NSView) veya Hücreler (NSCell) kullanmanıza olanak tanır. macOS 10.7 sürümünden itibaren Görünümler'i kullanmanız gerekir. - Kayan Grup Satırları - Ise
true, Tablo Görünümü gruplandırılmış hücreleri kayan hücreler gibi çizer. - Sütunlar - Görüntülenen sütun sayısını tanımlar.
- Üst bilgiler - ise
true, sütunlarda Üst Bilgiler bulunur. - Yeniden sıralama - ise
true, kullanıcı tablodaki sütunları yeniden sıralayabilir. - Yeniden boyutlandırma - ise
true, kullanıcı sütunları yeniden boyutlandırmak için sütun Üst Bilgilerini sürükleyebilecektir. - Sütun Boyutlandırma - Tablonun sütunları nasıl otomatik boyutlandıracağını denetler.
- Vurgula - Bir hücre seçildiğinde tablonun kullandığı vurgulama türünü denetler.
- Alternatif Satırlar - Ise
true, diğer satırlar farklı bir arka plan rengine sahip olur. - Yatay Kılavuz - Hücreler arasında yatay olarak çizilen kenarlık türünü seçer.
- Dikey Kılavuz - Hücreler arasında dikey olarak çizilen kenarlık türünü seçer.
- Kılavuz Rengi - Hücre kenarlığı rengini ayarlar.
- Arka plan - Hücre arka plan rengini ayarlar.
- Seçim - Kullanıcının tablodaki hücreleri nasıl seçebileceğini denetlemenize izin verir:
- Birden çok - ise
true, kullanıcı birden çok satır ve sütun seçebilir. - Sütun - ise
true, kullanıcı sütunları seçebilir. - Select - If
trueyazın, kullanıcı bir satır seçmek için bir karakter yazabilir. - Boş - kullanıcının
truebir satır veya sütun seçmesi gerekli değilse, tablo hiç seçime izin vermez.
- Birden çok - ise
- Otomatik Kaydetme - Tabloların otomatik olarak kaydedilip kaydedildiğini belirten ad.
- Sütun Bilgileri - ise
true, sütunların sırası ve genişliği otomatik olarak kaydedilir. - Satır Sonları - Hücrenin satır sonlarını nasıl işleyeceklerini seçin.
- Kesilen Son Görünür Çizgi - Ise
true, verilerde kesilecek hücre, sınırların içine sığmaz.
Önemli
Eski bir Xamarin.Mac uygulamasının bakımını yapmıyorsanız, NSView tabanlı Tablo Görünümleri, temel Tablo Görünümleri üzerinden NSCell kullanılmalıdır. NSCell eski olarak kabul edilir ve bundan sonra desteklenmeyebilir.
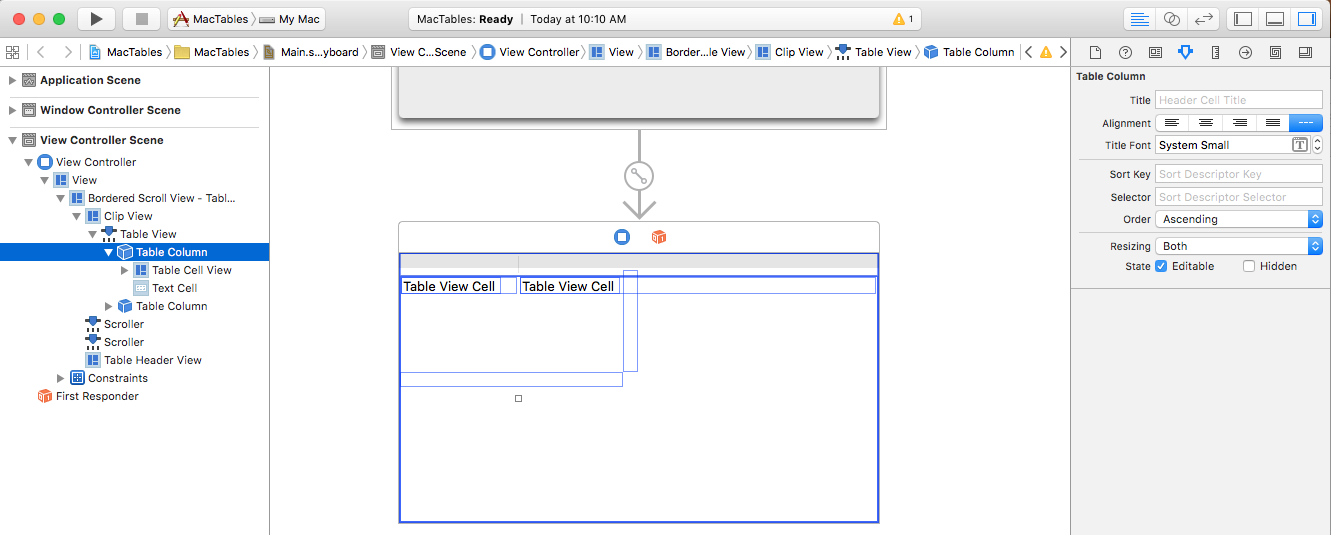
Arabirim Hiyerarşisi'nde bir Tablo Sütunu seçtiğinizde Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
- Başlık - Sütunun başlığını ayarlar.
- Hizalama - Hücrelerin içindeki metnin hizalamasını ayarlayın.
- Başlık Yazı Tipi - Hücrenin Üst Bilgi metninin yazı tipini seçer.
- Sıralama Anahtarı - Sütundaki verileri sıralamak için kullanılan anahtardır. Kullanıcı bu sütunu sıralayamıyorsa boş bırakın.
- Seçici - Sıralamayı gerçekleştirmek için kullanılan Eylemdir . Kullanıcı bu sütunu sıralayamıyorsa boş bırakın.
- Düzen - Sütun verilerinin sıralama düzenidir.
- Yeniden Boyutlandırma - Sütun için yeniden boyutlandırma türünü seçer.
- Düzenlenebilir - ise
true, kullanıcı hücre tabanlı bir tablodaki hücreleri düzenleyebilir. - Gizli - Ise
truesütunu gizlidir.
Sütunun tutamacını sola veya sağa sürükleyerek de (sütunun sağ tarafında dikey olarak ortalanmış) yeniden boyutlandırabilirsiniz.
Şimdi Tablo Görünümümüzdeki her sütunu seçip ilk sütuna bir Başlık Product ve ikinci Detailssütun verelim.
Arabirim Hiyerarşisi'nde bir Tablo Hücre Görünümü (NSTableViewCell) seçin ve Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
Bunlar standart bir Görünümün tüm özellikleridir. Burada bu sütunun satırlarını yeniden boyutlandırma seçeneğiniz de vardır.
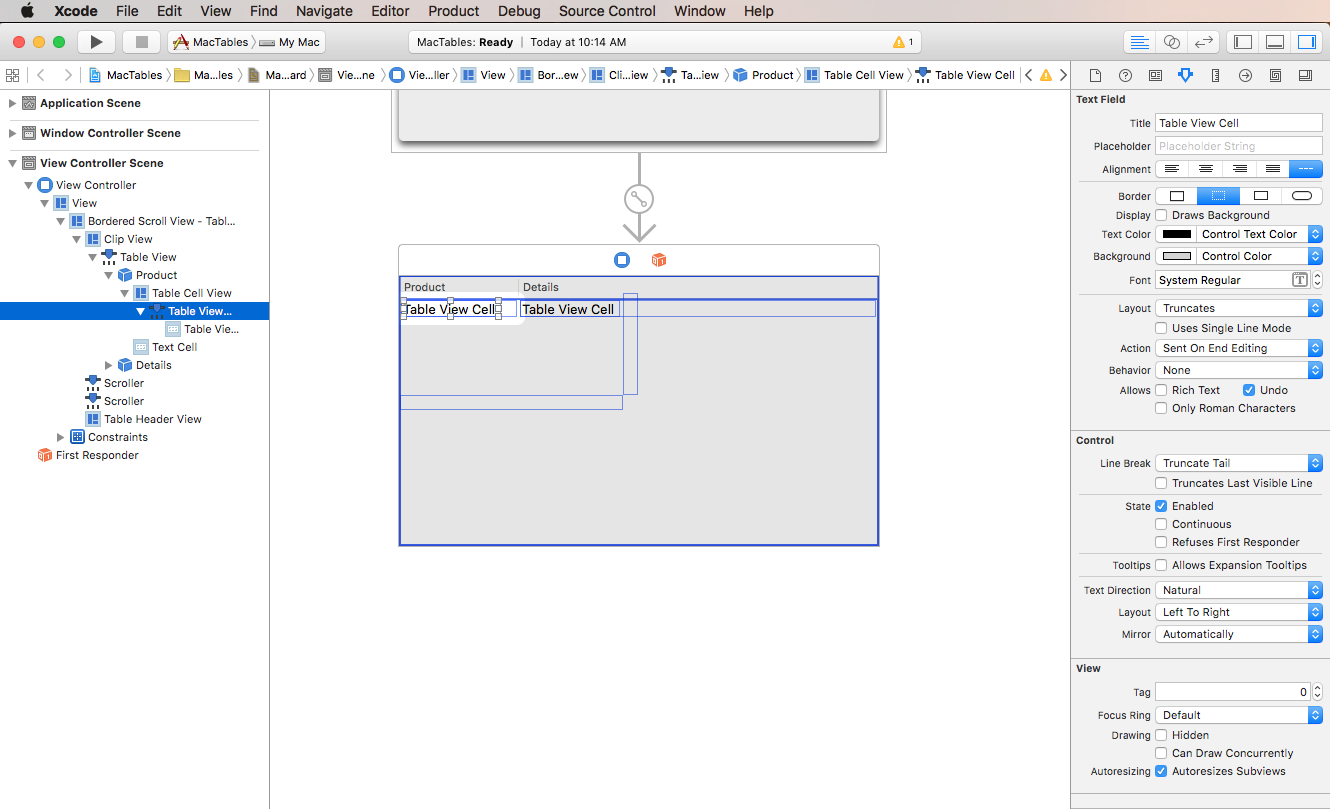
Arabirim Hiyerarşisi'nde bir Tablo Görünüm Hücresi seçin (varsayılan olarak, bu birdirNSTextField) ve Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
Burada ayarlayacağınız standart metin alanının tüm özelliklerine sahip olursunuz. Varsayılan olarak, sütundaki bir hücrenin verilerini görüntülemek için standart bir Metin Alanı kullanılır.
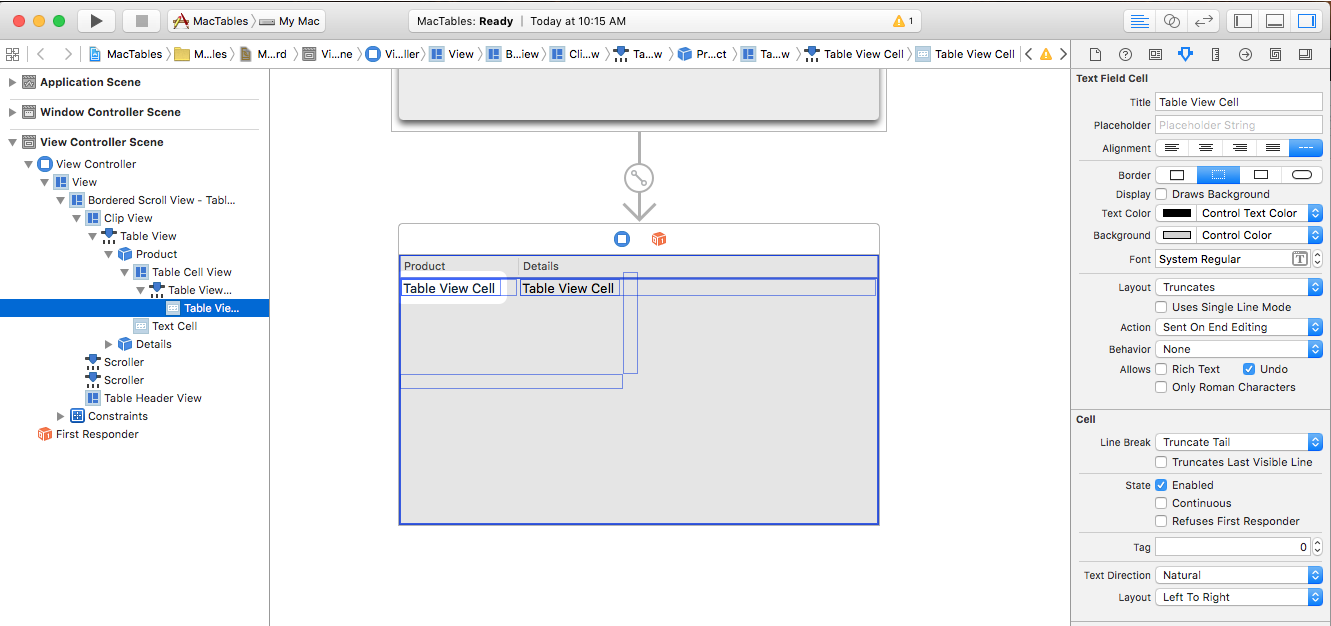
Arabirim Hiyerarşisi'nde bir Tablo Hücre Görünümü (NSTableFieldCell) seçin ve Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
Buradaki en önemli ayarlar şunlardır:
- Düzen - Bu sütundaki hücrelerin nasıl yerleştirıldığını seçin.
- Tek Satır Modu kullanır - Ise
true, hücre tek bir satırla sınırlıdır. - İlk Çalışma Zamanı Düzeni Genişliği - ise
true, uygulama ilk kez çalıştırıldığında hücre kendisi için ayarlanan genişlik kümesini (el ile veya otomatik olarak) tercih eder. - Eylem - Hücre için Düzenleme Eyleminin ne zaman gönderileceğini denetler.
- Davranış - Bir hücrenin seçilebilir mi yoksa düzenlenebilir mi olduğunu tanımlar.
- Zengin Metin - Ise
true, hücre biçimlendirilmiş ve stil eklenmiş metin görüntüleyebilir. - Geri Al - Ise
true, hücre geri alma davranışının sorumluluğunu üstlenir.
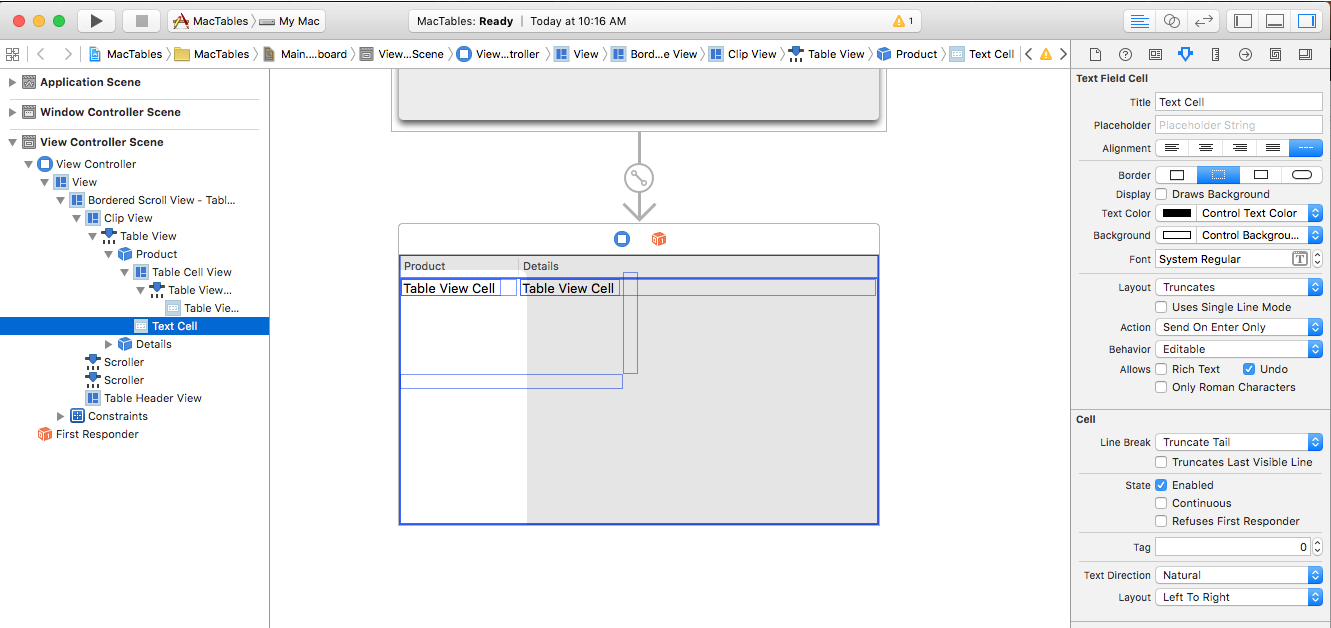
Arabirim Hiyerarşisi'nde tablo sütununun alt kısmındaki Tablo Hücre Görünümü'nü (NSTableFieldCell) seçin:
Bu, verilen sütun için oluşturulan tüm hücreler için temel Desen olarak kullanılan Tablo Hücre Görünümü'nü düzenlemenizi sağlar.
Eylemler ve Çıkışlar Ekleme
Diğer cocoa kullanıcı arabirimi denetimleri gibi, Tablo Görünümümüzü kullanıma sunmamız gerekir ve sütunlar ve hücreler, Eylemler ve Çıkışlar kullanılarak C# koduna uygulanır (gerekli işlevlere göre).
İşlem, kullanıma açmak istediğimiz tüm Tablo Görünümü öğeleri için aynıdır:
Yardımcı Düzenleyici'ye geçin ve dosyanın seçili olduğundan emin olun
ViewController.h:Arabirim Hiyerarşisi'nden Tablo Görünümü'nü seçin, control tuşuna basılı tutup dosyaya
ViewController.hsürükleyin.Tablo Görünümü için adlı
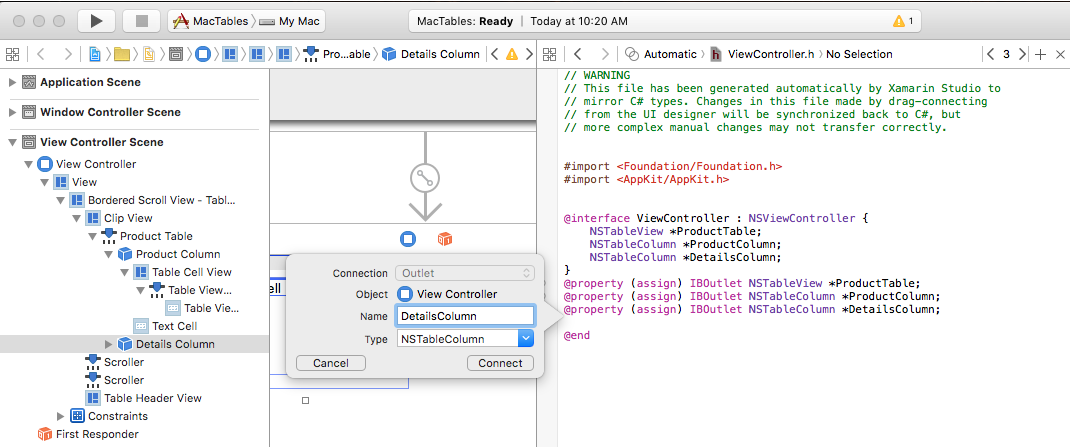
ProductTablebir Çıkış oluşturun:ve
DetailsColumnolarak da adlandırılanProductColumntablo sütunları için Çıkışlar oluşturun:Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Ardından, uygulama çalıştırıldığında tablo için bazı verilerin görüntülendiği kodu yazacağız.
Tablo Görünümünü Doldurma
Arabirim Oluşturucusu'nda tasarlanan ve çıkış aracılığıyla kullanıma sunulan Tablo Görünümümüzle, bunu doldurmak için C# kodunu oluşturmamız gerekir.
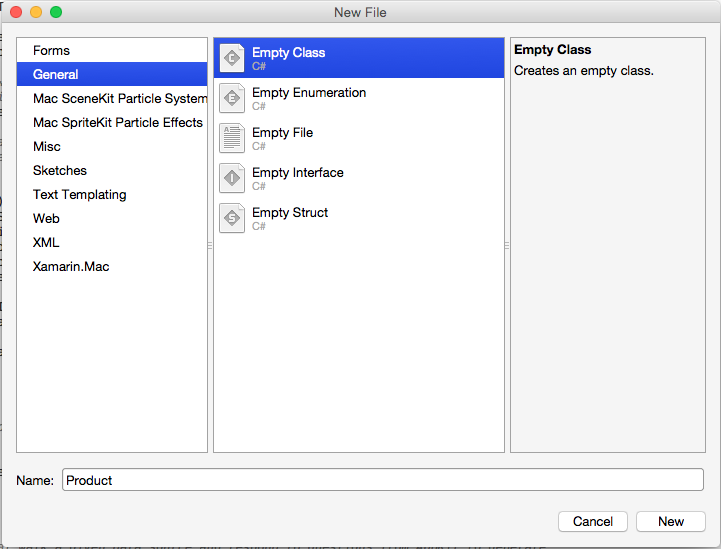
İlk olarak, tek tek satırların bilgilerini tutmak için yeni Product bir sınıf oluşturalım. Çözüm Gezgini Projeye sağ tıklayın ve Yeni Dosya Ekle>... seçeneğini belirleyin. Genel>Boş Sınıf'ı seçin, Ad için girin Product ve Yeni düğmesine tıklayın:
Product.cs Dosyanın aşağıdaki gibi görünmesini sağlayın:
using System;
namespace MacTables
{
public class Product
{
#region Computed Properties
public string Title { get; set;} = "";
public string Description { get; set;} = "";
#endregion
#region Constructors
public Product ()
{
}
public Product (string title, string description)
{
this.Title = title;
this.Description = description;
}
#endregion
}
}
Ardından, tablomuz için istenen verileri sağlamak üzere bir alt sınıfı NSTableDataSource oluşturmamız gerekir. Çözüm Gezgini Projeye sağ tıklayın ve Yeni Dosya Ekle>... seçeneğini belirleyin. Genel>Boş Sınıf'ı seçin, Ad için girin ProductTableDataSource ve Yeni düğmesine tıklayın.
ProductTableDataSource.cs Dosyayı düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacTables
{
public class ProductTableDataSource : NSTableViewDataSource
{
#region Public Variables
public List<Product> Products = new List<Product>();
#endregion
#region Constructors
public ProductTableDataSource ()
{
}
#endregion
#region Override Methods
public override nint GetRowCount (NSTableView tableView)
{
return Products.Count;
}
#endregion
}
}
Bu sınıf, Tablo Görünümümüzün öğeleri için depolama alanına sahiptir ve tablodaki satır sayısını döndürmek için öğesini geçersiz kılar GetRowCount .
Son olarak, tablomuzun NSTableDelegate davranışını sağlamak için alt sınıfını oluşturmamız gerekir. Çözüm Gezgini Projeye sağ tıklayın ve Yeni Dosya Ekle>... seçeneğini belirleyin. Genel>Boş Sınıf'ı seçin, Ad için girin ProductTableDelegate ve Yeni düğmesine tıklayın.
ProductTableDelegate.cs Dosyayı düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacTables
{
public class ProductTableDelegate: NSTableViewDelegate
{
#region Constants
private const string CellIdentifier = "ProdCell";
#endregion
#region Private Variables
private ProductTableDataSource DataSource;
#endregion
#region Constructors
public ProductTableDelegate (ProductTableDataSource datasource)
{
this.DataSource = datasource;
}
#endregion
#region Override Methods
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)tableView.MakeView (CellIdentifier, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = CellIdentifier;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = false;
}
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
#endregion
}
}
öğesinin bir örneğini ProductTableDelegateoluşturduğunuzda, tablonun verilerini sağlayan bir örneğini ProductTableDataSource de geçiririz. GetViewForItem yöntemi, bir verme sütununun ve satırının hücresini görüntülemek üzere bir görünüm (veri) döndürmekten sorumludur. Mümkünse, hücreyi görüntülemek için mevcut bir görünüm yeniden kullanılır; aksi takdirde yeni bir görünüm oluşturulmalıdır.
Tabloyu doldurmak için dosyayı düzenleyelim ViewController.cs ve yöntemini aşağıdaki AwakeFromNib gibi gösterelim:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create the Product Table Data Source and populate it
var DataSource = new ProductTableDataSource ();
DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#"));
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (DataSource);
}
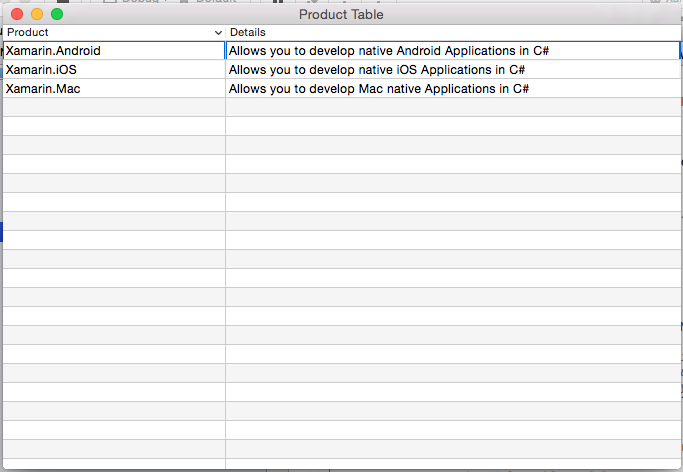
Uygulamayı çalıştırırsak aşağıdakiler görüntülenir:
Sütuna Göre Sıralama
Kullanıcının sütun üst bilgisine tıklayarak tablodaki verileri sıralamasına izin verelim. İlk olarak, dosyaya Main.storyboard çift tıklayarak dosyayı Interface Builder'da düzenlemek üzere açın. Product Sütunu seçin, Sırala Anahtarı compare:için, Seçici için girin Title ve Ascending Sıra:
Details Sütunu seçin, Sırala Anahtarı compare:için, Seçici için girin Description ve Ascending Sıra:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Şimdi dosyayı düzenleyelim ProductTableDataSource.cs ve aşağıdaki yöntemleri ekleyelim:
public void Sort(string key, bool ascending) {
// Take action based on key
switch (key) {
case "Title":
if (ascending) {
Products.Sort ((x, y) => x.Title.CompareTo (y.Title));
} else {
Products.Sort ((x, y) => -1 * x.Title.CompareTo (y.Title));
}
break;
case "Description":
if (ascending) {
Products.Sort ((x, y) => x.Description.CompareTo (y.Description));
} else {
Products.Sort ((x, y) => -1 * x.Description.CompareTo (y.Description));
}
break;
}
}
public override void SortDescriptorsChanged (NSTableView tableView, NSSortDescriptor[] oldDescriptors)
{
// Sort the data
if (oldDescriptors.Length > 0) {
// Update sort
Sort (oldDescriptors [0].Key, oldDescriptors [0].Ascending);
} else {
// Grab current descriptors and update sort
NSSortDescriptor[] tbSort = tableView.SortDescriptors;
Sort (tbSort[0].Key, tbSort[0].Ascending);
}
// Refresh table
tableView.ReloadData ();
}
yöntemi, Sort Veri Kaynağındaki verileri belirli Product bir sınıf alanına göre artan veya azalan düzende sıralamamıza olanak sağlar. Kullanım bir Sütun Başlığına her tıklanışında geçersiz kılınan SortDescriptorsChanged yöntem çağrılır. Arabirim Oluşturucusu'nda ayarladığımız Anahtar değeri ve bu sütunun sıralama düzeni geçirilir.
Uygulamayı çalıştırıp Sütun Üst Bilgileri'ne tıklarsak satırlar şu sütuna göre sıralanır:
Satır Seçimi
Kullanıcının tek bir satır seçmesine izin vermek istiyorsanız, dosyayı çift tıklatarak Main.storyboard Arabirim Oluşturucusu'nda düzenlemek üzere açın. Arabirim Hiyerarşisi'nde Tablo Görünümü'nü seçin ve Öznitelik Denetçisi'nde Birden Çok onay kutusunun işaretini kaldırın:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Ardından, dosyayı düzenleyin ProductTableDelegate.cs ve aşağıdaki yöntemi ekleyin:
public override bool ShouldSelectRow (NSTableView tableView, nint row)
{
return true;
}
Bu, kullanıcının Tablo Görünümü'nde tek bir satır seçmesine olanak tanır. ShouldSelectRow Kullanıcının seçebilmesini istemediğiniz herhangi bir satır için veya false kullanıcının herhangi bir satır seçebilmesini istemiyorsanız her satır için değerini döndürebilirsinizfalse.
Tablo Görünümü (NSTableView), satır seçimiyle çalışmak için aşağıdaki yöntemleri içerir:
DeselectRow(nint)- Tabloda verilen satırın seçimini kaldırır.SelectRow(nint,bool)- Verilen satırı seçer. bir kerede yalnızca bir satır seçmek için ikinci parametreyi geçirinfalse.SelectedRow- Tabloda seçilen geçerli satırı döndürür.IsRowSelected(nint)- Verilen satır seçiliyse döndürürtrue.
Birden Çok Satır Seçimi
Kullanıcının birden çok satır seçmesine izin vermek istiyorsanız, dosyayı çift tıklatarak Main.storyboard Arabirim Oluşturucusu'nda düzenlemek üzere açın. Arabirim Hiyerarşisi'nde Tablo Görünümü'nü seçin ve Öznitelik Denetçisi'nde Birden Çok onay kutusunu işaretleyin:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Ardından, dosyayı düzenleyin ProductTableDelegate.cs ve aşağıdaki yöntemi ekleyin:
public override bool ShouldSelectRow (NSTableView tableView, nint row)
{
return true;
}
Bu, kullanıcının Tablo Görünümü'nde tek bir satır seçmesine olanak tanır. ShouldSelectRow Kullanıcının seçebilmesini istemediğiniz herhangi bir satır için veya false kullanıcının herhangi bir satır seçebilmesini istemiyorsanız her satır için değerini döndürebilirsinizfalse.
Tablo Görünümü (NSTableView), satır seçimiyle çalışmak için aşağıdaki yöntemleri içerir:
DeselectAll(NSObject)- Tablodaki tüm satırların seçimini kaldırır. Seçmeyi yapan nesnede gönderilecek ilk parametre için kullanınthis.DeselectRow(nint)- Tabloda verilen satırın seçimini kaldırır.SelectAll(NSobject)- Tablodaki tüm satırları seçer. Seçmeyi yapan nesnede gönderilecek ilk parametre için kullanınthis.SelectRow(nint,bool)- Verilen satırı seçer. İkinci parametreyi geçirfalseseçeneği temizleyin ve yalnızca tek bir satır seçin, geçişitruegeçirerek seçimi genişletin ve bu satırı ekleyin.SelectRows(NSIndexSet,bool)- Verilen satır kümesini seçer. İkinci parametreyi geçirinfalse, seçimi temizleyin ve yalnızca bu satırları seçin, geçişi geçirerektrueseçimi genişletin ve bu satırları ekleyin.SelectedRow- Tabloda seçilen geçerli satırı döndürür.SelectedRows- Seçili satırların dizinlerini içeren birNSIndexSetdöndürür.SelectedRowCount- Seçili satırların sayısını döndürür.IsRowSelected(nint)- Verilen satır seçiliyse döndürürtrue.
Satır Seçmek için Yazın
Kullanıcının Tablo Görünümü seçiliyken bir karakter yazmasına izin vermek ve bu karakteri içeren ilk satırı seçmek istiyorsanız, dosyayı çift tıklatarak Main.storyboard Arabirim Oluşturucusu'nda düzenlemek üzere açın. Arabirim Hiyerarşisi'nde Tablo Görünümü'nü seçin ve Öznitelik Denetçisi'nde Tür Seçimi onay kutusunu işaretleyin:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Şimdi dosyayı düzenleyelim ProductTableDelegate.cs ve aşağıdaki yöntemi ekleyelim:
public override nint GetNextTypeSelectMatch (NSTableView tableView, nint startRow, nint endRow, string searchString)
{
nint row = 0;
foreach(Product product in DataSource.Products) {
if (product.Title.Contains(searchString)) return row;
// Increment row counter
++row;
}
// If not found select the first row
return 0;
}
GetNextTypeSelectMatch yöntemi verilen searchString değerini alır ve içinde bu dizenin yer aldığı ilk Product satırı Titledöndürür.
Uygulamayı çalıştırır ve bir karakter yazarsak bir satır seçilir:
Sütunları Yeniden Sıralama
Kullanıcının Tablo Görünümü'nde sütunları yeniden sıralamasını sürüklemesine izin vermek istiyorsanız, dosyayı çift tıklatarak Main.storyboard Arabirim Oluşturucusu'nda düzenlemek üzere açın. Arabirim Hiyerarşisi'nde Tablo Görünümü'nü seçin ve Öznitelik Denetçisi'nde Yeniden Sıralama onay kutusunu işaretleyin:
Otomatik Kaydetme özelliği için bir değer verir ve Sütun Bilgileri alanını denetlersek, tablonun düzeninde yaptığımız tüm değişiklikler bizim için otomatik olarak kaydedilir ve uygulama bir sonraki çalıştırıldığında geri yüklenir.
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Şimdi dosyayı düzenleyelim ProductTableDelegate.cs ve aşağıdaki yöntemi ekleyelim:
public override bool ShouldReorder (NSTableView tableView, nint columnIndex, nint newColumnIndex)
{
return true;
}
yöntemi, ShouldReorder öğesinin içine newColumnIndexyeniden sıralanmasını sağlamak istediğiniz herhangi bir sütun için döndürmelidirtrue; aksi halde döndürmelidirfalse;
Uygulamayı çalıştırırsak sütunlarımızı yeniden sıralamak için Sütun Üst Bilgilerini sürükleyebiliriz:
Hücreleri Düzenleme
Kullanıcının belirli bir hücrenin değerlerini düzenlemesine izin vermek istiyorsanız, dosyayı düzenleyin ProductTableDelegate.cs ve yöntemini aşağıdaki gibi değiştirin GetViewForItem :
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = tableColumn.Title;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = true;
view.EditingEnded += (sender, e) => {
// Take action based on type
switch(view.Identifier) {
case "Product":
DataSource.Products [(int)view.Tag].Title = view.StringValue;
break;
case "Details":
DataSource.Products [(int)view.Tag].Description = view.StringValue;
break;
}
};
}
// Tag view
view.Tag = row;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
Artık uygulamayı çalıştırırsak, kullanıcı Hücreleri Tablo Görünümü'nde düzenleyebilir:
Tablo Görünümlerinde Görüntüleri Kullanma
bir içindeki hücrenin NSTableViewparçası olarak bir görüntü eklemek için, verilerin Tablo Görünümü GetViewForItem NSTableViewDelegate's yöntemi tarafından döndürülerek normal NSTextFieldyerine bir NSTableCellView kullanılması için nasıl döndürüleceğini değiştirmeniz gerekir. Örneğin:
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = true;
view.TextField.EditingEnded += (sender, e) => {
// Take action based on type
switch(view.Identifier) {
case "Product":
DataSource.Products [(int)view.TextField.Tag].Title = view.TextField.StringValue;
break;
case "Details":
DataSource.Products [(int)view.TextField.Tag].Description = view.TextField.StringValue;
break;
}
};
}
// Tag view
view.TextField.Tag = row;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tags.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
Daha fazla bilgi için, Görüntüyle Çalışma belgelerimizin Tablo Görünümleriyle Görüntüleri Kullanma bölümüne bakın.
Satıra Sil Düğmesi Ekleme
Uygulamanızın gereksinimlerine bağlı olarak, tablodaki her satır için bir eylem düğmesi sağlamanız gereken durumlar olabilir. Bunun bir örneği olarak, yukarıda oluşturulan Tablo Görünümü örneğini genişleterek her satıra bir Sil düğmesi ekleyelim.
İlk olarak, Xcode'un Interface Builder'ını düzenleyin Main.storyboard , Tablo Görünümü'nü seçin ve sütun sayısını üçe (3) artırın. Ardından, yeni sütunun Başlığını olarak Actiondeğiştirin:
Değişiklikleri Görsel Taslak'a kaydedin ve değişiklikleri eşitlemek için Mac için Visual Studio dönün.
Ardından, dosyayı düzenleyin ViewController.cs ve aşağıdaki genel yöntemi ekleyin:
public void ReloadTable ()
{
ProductTable.ReloadData ();
}
Aynı dosyada, yönteminin içinde yeni Tablo Görünümü Temsilcisinin oluşturulmasını ViewDidLoad aşağıdaki gibi değiştirin:
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (this, DataSource);
Şimdi dosyayı, Görünüm Denetleyicisi'ne özel bir bağlantı içerecek ve temsilcinin yeni bir örneğini oluştururken denetleyiciyi parametre olarak alacak şekilde düzenleyin ProductTableDelegate.cs :
#region Private Variables
private ProductTableDataSource DataSource;
private ViewController Controller;
#endregion
#region Constructors
public ProductTableDelegate (ViewController controller, ProductTableDataSource datasource)
{
this.Controller = controller;
this.DataSource = datasource;
}
#endregion
Ardından aşağıdaki yeni özel yöntemi sınıfına ekleyin:
private void ConfigureTextField (NSTableCellView view, nint row)
{
// Add to view
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
// Configure
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = true;
// Wireup events
view.TextField.EditingEnded += (sender, e) => {
// Take action based on type
switch (view.Identifier) {
case "Product":
DataSource.Products [(int)view.TextField.Tag].Title = view.TextField.StringValue;
break;
case "Details":
DataSource.Products [(int)view.TextField.Tag].Description = view.TextField.StringValue;
break;
}
};
// Tag view
view.TextField.Tag = row;
}
Bu, daha önce yönteminde GetViewForItem yapılan tüm Metin Görünümü yapılandırmalarını alır ve bunları tek bir çağrılabilir konuma yerleştirir (tablonun son sütunu Metin Görünümü değil, Düğme içerir).
Son olarak, yöntemini düzenleyin GetViewForItem ve aşağıdaki gibi görünmesini sağlayın:
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
// Configure the view
view.Identifier = tableColumn.Title;
// Take action based on title
switch (tableColumn.Title) {
case "Product":
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
ConfigureTextField (view, row);
break;
case "Details":
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
ConfigureTextField (view, row);
break;
case "Action":
// Create new button
var button = new NSButton (new CGRect (0, 0, 81, 16));
button.SetButtonType (NSButtonType.MomentaryPushIn);
button.Title = "Delete";
button.Tag = row;
// Wireup events
button.Activated += (sender, e) => {
// Get button and product
var btn = sender as NSButton;
var product = DataSource.Products [(int)btn.Tag];
// Configure alert
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = $"Are you sure you want to delete {product.Title}? This operation cannot be undone.",
MessageText = $"Delete {product.Title}?",
};
alert.AddButton ("Cancel");
alert.AddButton ("Delete");
alert.BeginSheetForResponse (Controller.View.Window, (result) => {
// Should we delete the requested row?
if (result == 1001) {
// Remove the given row from the dataset
DataSource.Products.RemoveAt((int)btn.Tag);
Controller.ReloadTable ();
}
});
};
// Add to view
view.AddSubview (button);
break;
}
}
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tag.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
view.TextField.Tag = row;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
view.TextField.Tag = row;
break;
case "Action":
foreach (NSView subview in view.Subviews) {
var btn = subview as NSButton;
if (btn != null) {
btn.Tag = row;
}
}
break;
}
return view;
}
Şimdi bu kodun birkaç bölümüne daha ayrıntılı bir şekilde göz atalım. İlk olarak, yeni NSTableViewCell bir eylem oluşturuluyorsa Sütunun adı temel alınır. İlk iki sütun (Ürün ve Ayrıntılar) için yeni ConfigureTextField yöntem çağrılır.
Eylem sütunu için bir yeni NSButton oluşturulur ve Hücreye Alt Görünüm olarak eklenir:
// Create new button
var button = new NSButton (new CGRect (0, 0, 81, 16));
button.SetButtonType (NSButtonType.MomentaryPushIn);
button.Title = "Delete";
button.Tag = row;
...
// Add to view
view.AddSubview (button);
Button özelliği Tag , şu anda işlenen Satırın sayısını tutmak için kullanılır. Bu sayı daha sonra kullanıcı Düğme'nin Activated olayında bir satırın silinmesini istediğinde kullanılacaktır:
// Wireup events
button.Activated += (sender, e) => {
// Get button and product
var btn = sender as NSButton;
var product = DataSource.Products [(int)btn.Tag];
// Configure alert
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = $"Are you sure you want to delete {product.Title}? This operation cannot be undone.",
MessageText = $"Delete {product.Title}?",
};
alert.AddButton ("Cancel");
alert.AddButton ("Delete");
alert.BeginSheetForResponse (Controller.View.Window, (result) => {
// Should we delete the requested row?
if (result == 1001) {
// Remove the given row from the dataset
DataSource.Products.RemoveAt((int)btn.Tag);
Controller.ReloadTable ();
}
});
};
Olay işleyicisinin başlangıcında, verilen tablo satırındaki düğmeyi ve ürünü alacağız. Ardından kullanıcıya satır silme işlemini onaylayan bir Uyarı sunulur. Kullanıcı satırı silmeyi seçerse, verilen satır Veri Kaynağı'ndan kaldırılır ve tablo yeniden yüklenir:
// Remove the given row from the dataset
DataSource.Products.RemoveAt((int)btn.Tag);
Controller.ReloadTable ();
Son olarak, Tablo Görünümü Hücresi yeni oluşturulmak yerine yeniden kullanılmaktaysa, aşağıdaki kod bu hücreyi işlenen Sütuna göre yapılandırır:
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tag.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
view.TextField.Tag = row;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
view.TextField.Tag = row;
break;
case "Action":
foreach (NSView subview in view.Subviews) {
var btn = subview as NSButton;
if (btn != null) {
btn.Tag = row;
}
}
break;
}
Eylem sütunu için, bulunana kadar NSButton tüm Alt Görünümler taranır, ardından Tag özelliği geçerli Satırı işaret edene kadar güncelleştirilir.
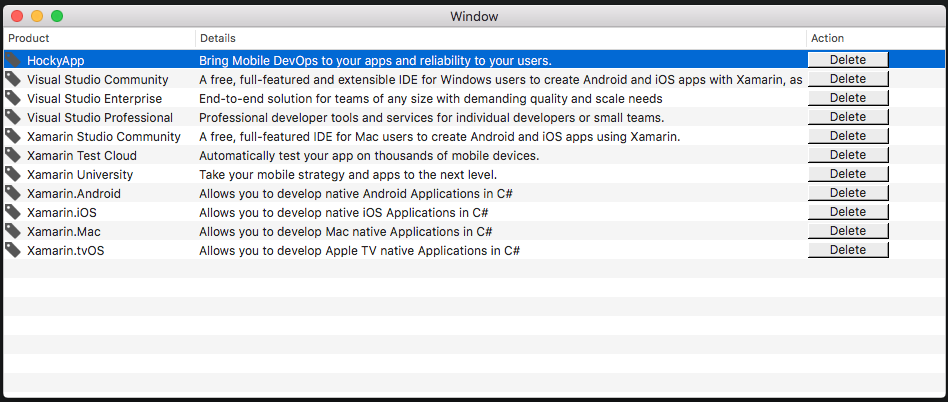
Bu değişiklikler yapıldığında, uygulama çalıştırıldığında her satırın bir Sil düğmesi olur:
Kullanıcı bir Sil düğmesine tıkladığında, verilen Satırı silmesini isteyen bir uyarı görüntülenir:
Kullanıcı silmeyi seçerse, satır kaldırılır ve tablo yeniden çizilecektir:
Veri Bağlama Tablosu Görünümleri
Xamarin.Mac uygulamanızda Anahtar-Değer Kodlama ve Veri Bağlama tekniklerini kullanarak, kullanıcı arabirimi öğelerini doldurmak ve bunlarla çalışmak için yazmanız ve korumanız gereken kod miktarını büyük ölçüde azaltabilirsiniz. Ayrıca, destek verilerinizi (Veri Modeli) ön uç Kullanıcı Arabiriminizden (Model-Görünüm-Denetleyici) daha fazla ayırmanın avantajına da sahip olursunuz ve bu sayede bakımı daha kolay ve daha esnek bir uygulama tasarımı elde edebilirsiniz.
Anahtar-Değer Kodlaması (KVC), örnek değişkenleri veya erişimci yöntemleri (get/set) aracılığıyla erişmek yerine özellikleri tanımlamak için anahtarları (özel olarak biçimlendirilmiş dizeler) kullanarak nesnenin özelliklerine dolaylı olarak erişmeye yönelik bir mekanizmadır. Xamarin.Mac uygulamanızda Anahtar-Değer Kodlama uyumlu erişimcileri uygulayarak Anahtar-Değer Gözlemleme (KVO), Veri Bağlama, Çekirdek Veriler, Kakao bağlamaları ve betiklenebilirlik gibi diğer macOS özelliklerine erişim elde edebilirsiniz.
Daha fazla bilgi için lütfen Veri Bağlama ve Anahtar-Değer Kodlama belgelerimizin Tablo Görünümü Veri Bağlama bölümüne bakın.
Özet
Bu makale, Xamarin.Mac uygulamasında Tablo Görünümleri ile çalışmaya ayrıntılı bir bakış sunmaktadır. Tablo Görünümlerinin farklı türlerini ve kullanımlarını, Xcode'un Arabirim Oluşturucusu'nda Tablo Görünümlerini oluşturma ve koruma ve C# kodunda Tablo Görünümleri ile çalışma hakkında bilgi edindik.