Xamarin.Mac'te .xib dosyaları
Bu makale, Xamarin.Mac uygulaması için kullanıcı arabirimleri oluşturmak ve korumak için Xcode'un Arabirim Oluşturucusu'nda oluşturulan .xib dosyalarıyla çalışmayı kapsar.
Not
Xamarin.Mac uygulaması için kullanıcı arabirimi oluşturmanın tercih edilen yolu görsel taslakları kullanmaktır. Bu belgeler, geçmiş nedenlerden ve eski Xamarin.Mac projeleriyle çalışmaktan dolayı yerinde bırakılmıştır. Daha fazla bilgi için lütfen Görsel Taslaklara Giriş belgelerimize bakın.
Genel bakış
Xamarin.Mac uygulamasında C# ve .NET ile çalışırken, ve Xcode'da Objective-C çalışan bir geliştiricinin sahip olduğu kullanıcı arabirimi öğelerine ve araçlarına erişebilirsiniz. Xamarin.Mac doğrudan Xcode ile tümleştirildiği için, kullanıcı arabirimlerinizi oluşturmak ve korumak için Xcode'un Arabirim Oluşturucusu'nu kullanabilirsiniz (veya isteğe bağlı olarak bunları doğrudan C# kodunda oluşturabilirsiniz).
.xib dosyası, macOS tarafından uygulamanızın kullanıcı arabiriminin (Menüler, Windows, Görünümler, Etiketler, Metin Alanları gibi) Xcode'un Arabirim Oluşturucusu'nda grafik olarak oluşturulan ve korunan öğelerini tanımlamak için kullanılır.
Bu makalede, Xamarin.Mac uygulamasında .xib dosyalarıyla çalışmanın temellerini ele alacağız. Bu makalede kullanacağımız temel kavramları ve teknikleri kapsayan Hello, Mac makalesini incelemeniz önemle önerilir.
Xamarin.Mac Internals belgesinin C# sınıflarını / yöntemlerini kullanıma alma Objective-C bölümüne de göz atmak isteyebilirsiniz. Bu belge, C# sınıflarınızı nesnelere ve ui öğelerine bağlamak için Objective-C kullanılan ve Export özniteliklerini açıklar.Register
Xcode ve Interface Builder'a giriş
Xcode'un bir parçası olarak Apple, Kullanıcı Arabiriminizi bir tasarımcıda görsel olarak oluşturmanıza olanak tanıyan Interface Builder adlı bir araç oluşturmuştur. Xamarin.Mac, Arabirim Oluşturucusu ile akıcı bir şekilde tümleştirerek kullanıcı arabiriminizi kullanıcıların yaptığı araçlarla Objective-C oluşturmanıza olanak sağlar.
Xcode bileşenleri
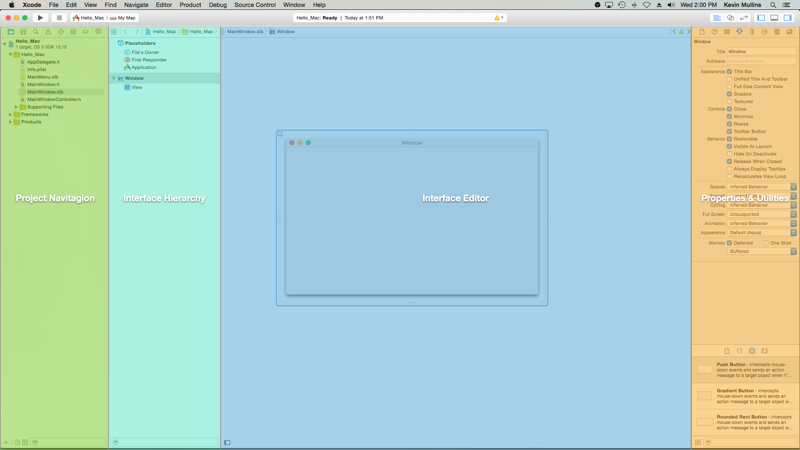
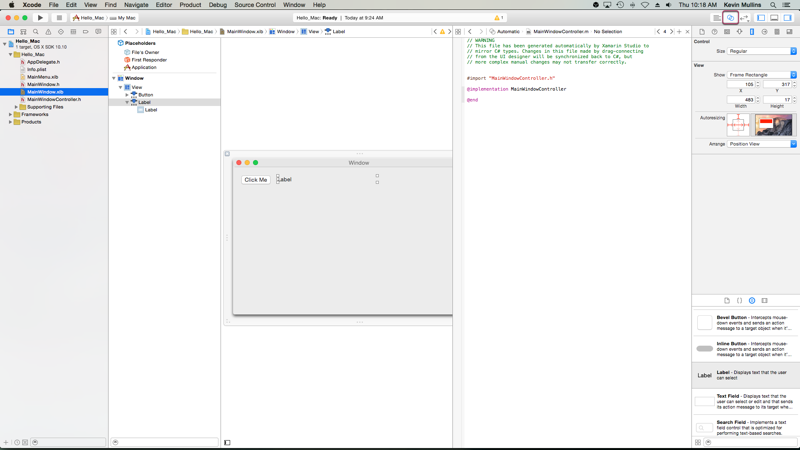
Xcode'da bir .xib dosyasını Mac için Visual Studio açtığınızda, sol tarafta Proje Gezgini, ortada Arabirim Hiyerarşisi ve Arabirim Düzenleyicisi ve sağ tarafta Özellikler ve Yardımcı Programlar bölümüyle açılır:
Şimdi bu Xcode bölümlerinin her birinin ne yaptığına ve bunları kullanarak Xamarin.Mac uygulamanız için arabirimi nasıl oluşturacağınız konusuna göz atalım.
Proje gezintisi
Xcode'da düzenlemek üzere bir .xib dosyası açtığınızda, Mac için Visual Studio kendisi ile Xcode arasındaki değişiklikleri iletmek için arka planda bir Xcode proje dosyası oluşturur. Daha sonra, Xcode'dan Mac için Visual Studio geri döndüğünüzde, bu projede yapılan tüm değişiklikler Mac için Visual Studio tarafından Xamarin.Mac projenizle eşitlenir.
Proje Gezintisi bölümü, bu dolgulu Xcode projesini oluşturan tüm dosyalar arasında gezinmenizi sağlar. Genellikle, yalnızca bu listedeki MainMenu.xib ve MainWindow.xib gibi .xib dosyalarıyla ilgilenirsiniz.
Arabirim hiyerarşisi
Arabirim Hiyerarşisi bölümü, Yer Tutucuları ve ana Penceresi gibi Kullanıcı Arabiriminin çeşitli temel özelliklerine kolayca erişmenizi sağlar. Ayrıca bu bölümü, kullanıcı arabiriminizi oluşturan tek tek öğelere (görünümlere) erişmek ve bunları hiyerarşi içinde sürükleyerek iç içe yerleştirme şeklini ayarlamak için de kullanabilirsiniz.
Arabirim düzenleyicisi
Arabirim Düzenleyicisi bölümü, Kullanıcı Arabiriminizi grafik olarak düzenleyebileceğiniz yüzeyi sağlar. Tasarımınızı oluşturmak için öğeleri Özellikler ve Yardımcı Programlar bölümünün Kitaplık bölümünden sürüklersiniz. Tasarım yüzeyine kullanıcı arabirimi öğeleri (görünümler) eklediğinizde, bunlar Arabirim Düzenleyicisi'nde göründükleri sırayla Arabirim Hiyerarşisi bölümüne eklenir.
Özellikler ve yardımcı programlar
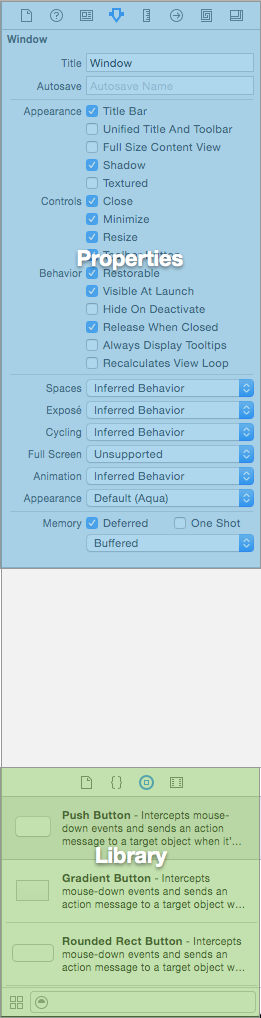
Özellikler ve Yardımcı Programlar bölümü, üzerinde çalışacağız özellikler (Denetçiler olarak da adlandırılır) ve Kitaplık olmak üzere iki ana bölüme ayrılmıştır:

Başlangıçta bu bölüm neredeyse boş olur, ancak Arabirim Düzenleyicisi veya Arabirim Hiyerarşisi'nde bir öğe seçerseniz Özellikler bölümü, ayarlayabildiğiniz belirli öğe ve özelliklerle ilgili bilgilerle doldurulur.
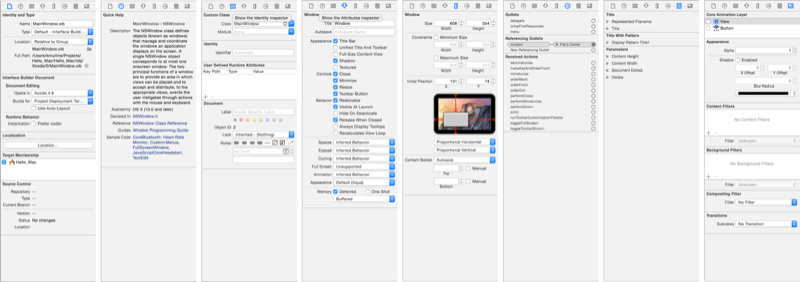
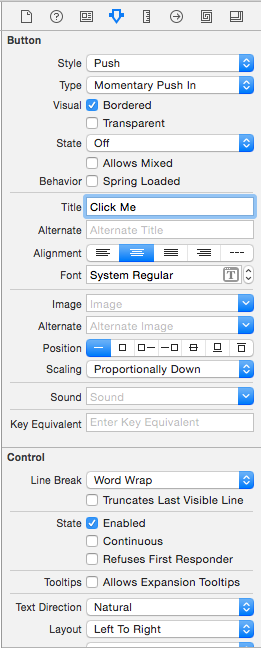
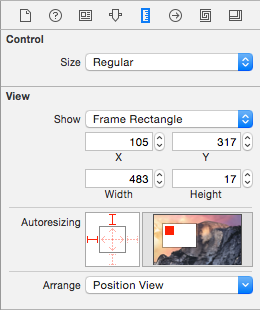
Özellikler bölümünde, aşağıdaki çizimde gösterildiği gibi 8 farklı Denetçi Sekmesi vardır:
Soldan sağa şu sekmeler şunlardır:
- Dosya Denetçisi – Dosya Denetçisi, düzenlenmekte olan Xib dosyasının dosya adı ve konumu gibi dosya bilgilerini gösterir.
- Hızlı Yardım – Hızlı Yardım sekmesi, Xcode'da seçilenlere göre bağlamsal yardım sağlar.
- Kimlik Denetçisi – Kimlik Denetçisi seçilen denetim/görünüm hakkında bilgi sağlar.
- Öznitelik Denetçisi – Öznitelik Denetçisi, seçili denetimin/görünümün çeşitli özniteliklerini özelleştirmenize olanak tanır.
- Boyut Denetçisi – Boyut Denetçisi, seçili denetimin/görünümün boyutunu ve yeniden boyutlandırma davranışını denetlemenize olanak tanır.
- Bağlantı Denetçisi – Bağlantı Denetçisi, seçili denetimlerin çıkış ve eylem bağlantılarını gösterir. Outlet'leri ve Eylemleri birkaç dakika içinde inceleyeceğiz.
- Bağlama Denetçisi – Bağlama Denetçisi, değerleri otomatik olarak veri modellerine bağlanacak şekilde denetimleri yapılandırmanıza olanak tanır.
- Görünüm Efektleri Denetçisi – Görünüm Efektleri Denetçisi, denetimler üzerinde animasyonlar gibi efektler belirtmenize olanak tanır.
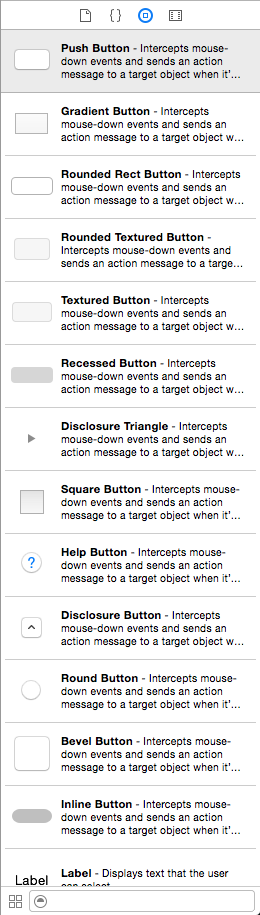
Kitaplık bölümünde, kullanıcı arabiriminizi grafik olarak oluşturmak için tasarımcıya yerleştirebileceğiniz denetimleri ve nesneleri bulabilirsiniz:

Artık Xcode IDE ve Arabirim Oluşturucusu hakkında bilgi edindiğinize göre, kullanıcı arabirimi oluşturmak için bunu kullanmaya göz atalım.
Xcode'da pencere oluşturma ve koruma
Xamarin.Mac uygulamasının Kullanıcı Arabirimini oluşturmak için tercih edilen yöntem Görsel Taslaklar'dır (daha fazla bilgi için lütfen Görsel Taslaklara Giriş belgelerimize bakın) ve sonuç olarak Xamarin.Mac'te başlatılan tüm yeni projelerde görsel taslaklar varsayılan olarak kullanılır.
.xib tabanlı bir kullanıcı arabirimi kullanmaya geçmek için aşağıdakileri yapın:
Mac için Visual Studio açın ve yeni bir Xamarin.Mac projesi başlatın.
Çözüm Bölmesi'nde projeye sağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin.
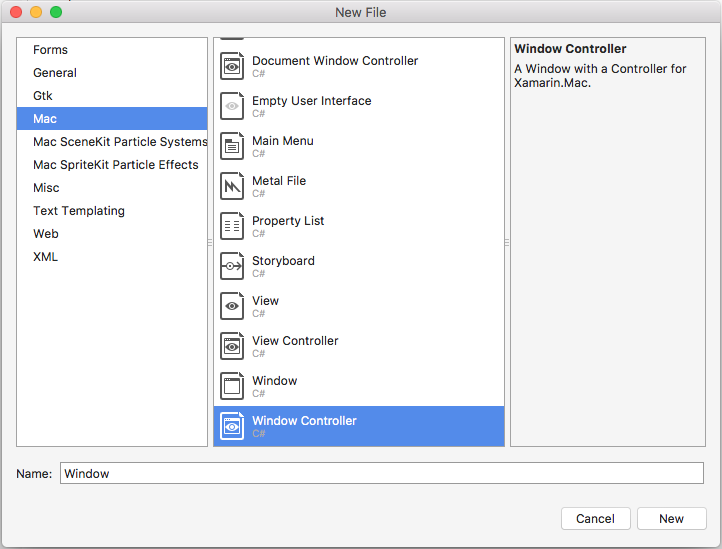
Mac>Windows Denetleyicisi'ni seçin:

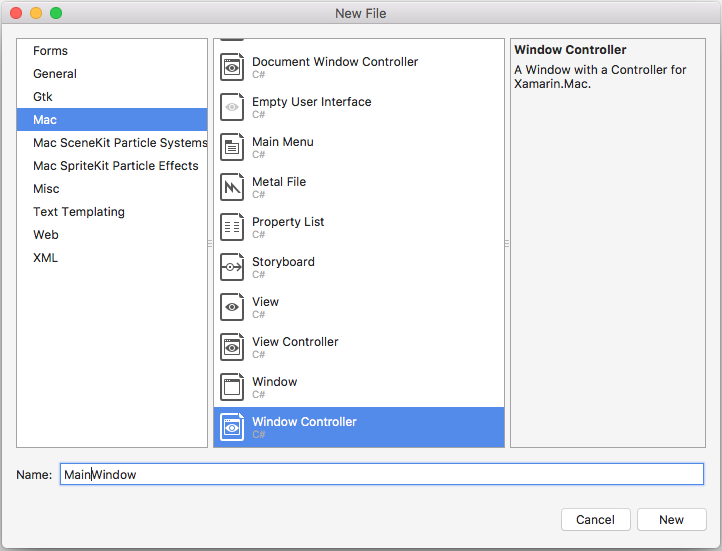
Ad için girin
MainWindowve Yeni düğmesine tıklayın:
Projeye yeniden sağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin.
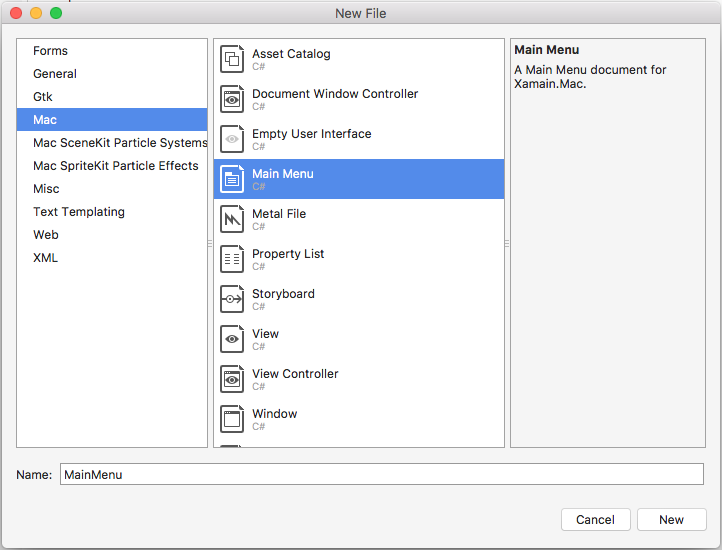
Mac>Ana Menüsü'ne tıklayın:

Adı olarak
MainMenubırakın ve Yeni düğmesine tıklayın.Çözüm Bölmesi'nde Main.storyboard dosyasını seçin, sağ tıklayın ve Kaldır'ı seçin:

Kaldır İletişim Kutusunda Sil düğmesine tıklayın:

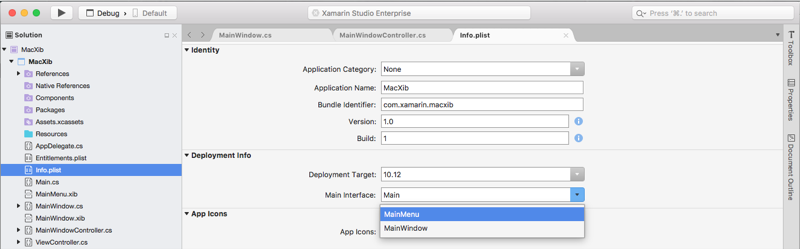
Çözüm Bölmesi'nde Info.plist dosyasına çift tıklayarak dosyayı düzenlemek üzere açın.
Ana Arabirim açılan listesinden seçin
MainMenu:Çözüm Bölmesi'nde MainMenu.xib dosyasına çift tıklayarak dosyayı Xcode'un Arabirim Oluşturucusu'nda düzenlemek üzere açın.
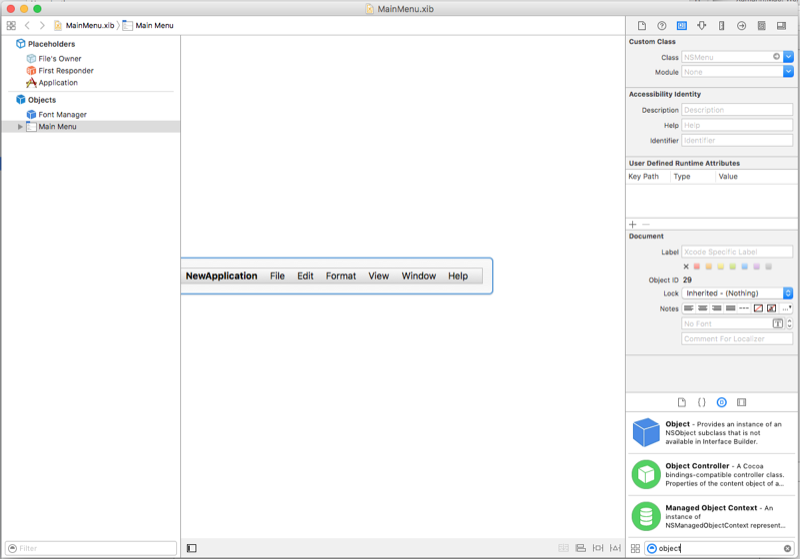
Kitaplık Denetçisi'nde, arama alanına yazın
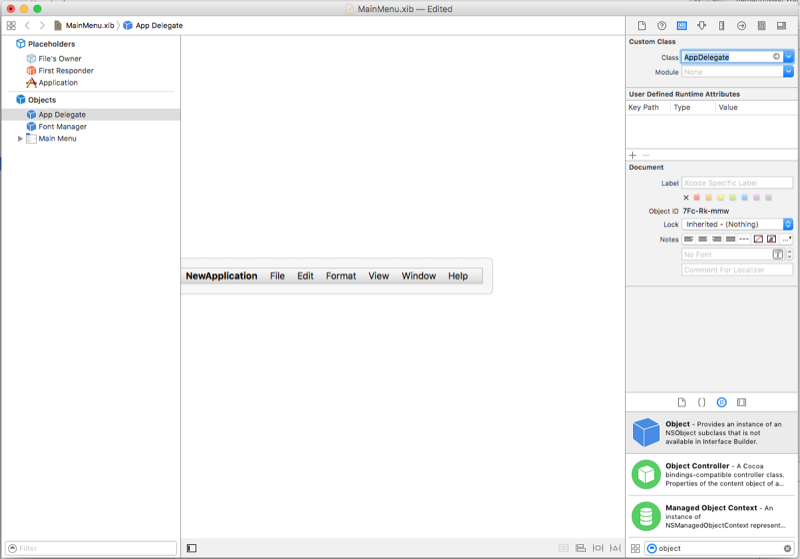
objectve ardından tasarım yüzeyine yeni bir Nesne sürükleyin:Kimlik Denetçisi'nde Sınıf için girin
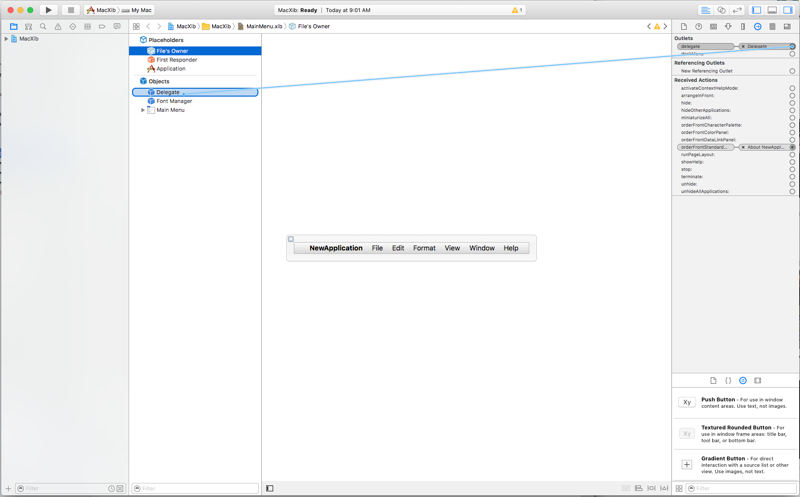
AppDelegate:Arabirim Hiyerarşisi'nden Dosya Sahibi'ni seçin, Bağlantı Denetçisi'ne geçin ve temsilciden
AppDelegatebir satırı projeye yeni eklenen Nesneye sürükleyin:Değişiklikleri kaydedin ve Mac için Visual Studio dönün.
Tüm bu değişiklikler gerçekleştiğinde, AppDelegate.cs dosyasını düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
using AppKit;
using Foundation;
namespace MacXib
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public MainWindowController mainWindowController { get; set; }
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
mainWindowController = new MainWindowController ();
mainWindowController.Window.MakeKeyAndOrderFront (this);
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
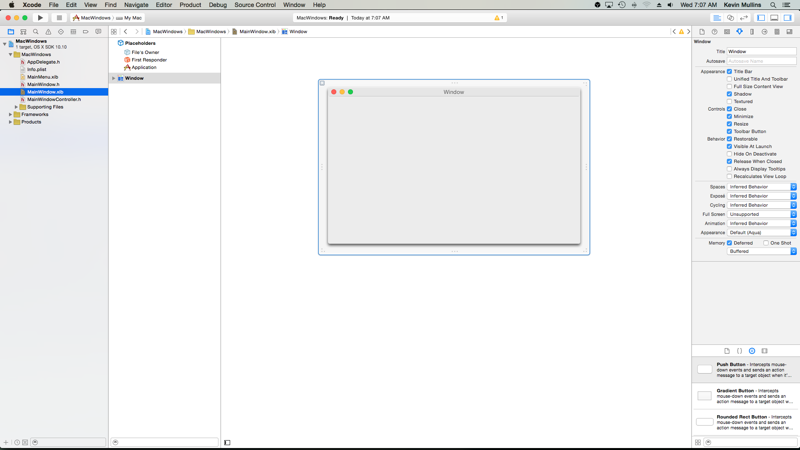
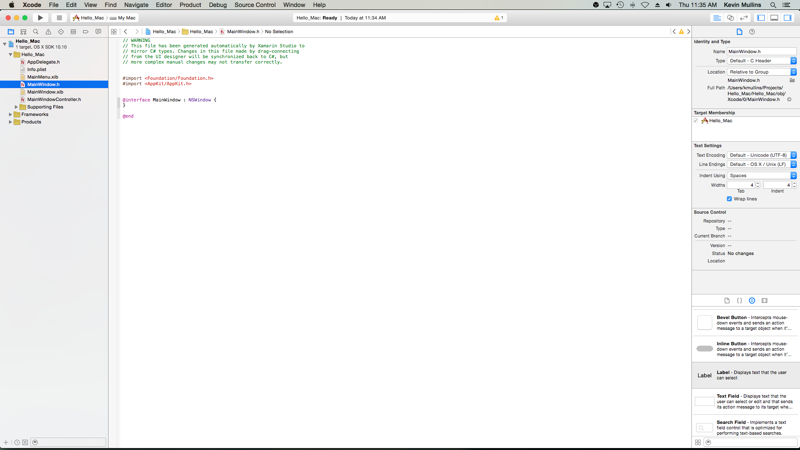
Şimdi uygulamanın Ana Penceresi, Pencere Denetleyicisi eklenirken projeye otomatik olarak eklenen bir .xib dosyasında tanımlanır. Windows tasarımınızı düzenlemek için Çözüm Bölmesi'nde MainWindow.xib dosyasına çift tıklayın:

Bu, Xcode'un Arabirim Oluşturucusu'nda pencere tasarımını açar:
Standart pencere iş akışı
Xamarin.Mac uygulamanızda oluşturduğunuz ve çalıştığınız tüm pencerelerde işlem temelde aynıdır:
- Projenize otomatik olarak eklenen varsayılan olmayan yeni pencereler için projeye yeni bir pencere tanımı ekleyin.
- Xcode'un Arabirim Oluşturucusu'nda düzenlemek üzere pencere tasarımını açmak için .xib dosyasına çift tıklayın.
- Öznitelik Denetçisi'nde ve Boyut Denetçisi'nde gerekli pencere özelliklerini ayarlayın.
- Arabiriminizi oluşturmak ve bunları Öznitelik Denetçisi'nde yapılandırmak için gereken denetimleri sürükleyin.
- Kullanıcı arabirimi öğeleriniz için yeniden boyutlandırmayı işlemek için Boyut Denetçisi'ni kullanın.
- Pencerenin kullanıcı arabirimi öğelerini çıkışlar ve eylemler aracılığıyla C# kodunda kullanıma sunma.
- Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio geri dönün.
Pencere düzeni tasarlama
Arabirim oluşturucusunda kullanıcı arabirimini yerleştirme işlemi, eklediğiniz her öğe için temelde aynıdır:
- Kitaplık Denetçisi'nde istediğiniz denetimi bulun ve Arabirim Düzenleyicisi'ne sürükleyip konumlandırın.
- Öznitelik Denetçisi'nde gerekli pencere özelliklerini ayarlayın.
- Kullanıcı arabirimi öğeleriniz için yeniden boyutlandırmayı işlemek için Boyut Denetçisi'ni kullanın.
- Özel bir sınıf kullanıyorsanız, bunu Kimlik Denetçisi'nde ayarlayın.
- Kullanıcı arabirimi öğelerini çıkışlar ve eylemler aracılığıyla C# kodunda kullanıma sunma.
- Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio geri dönün.
Örneğin:
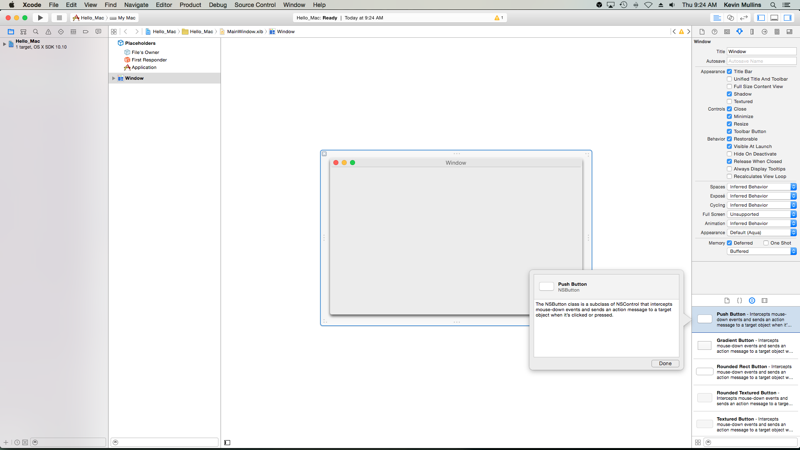
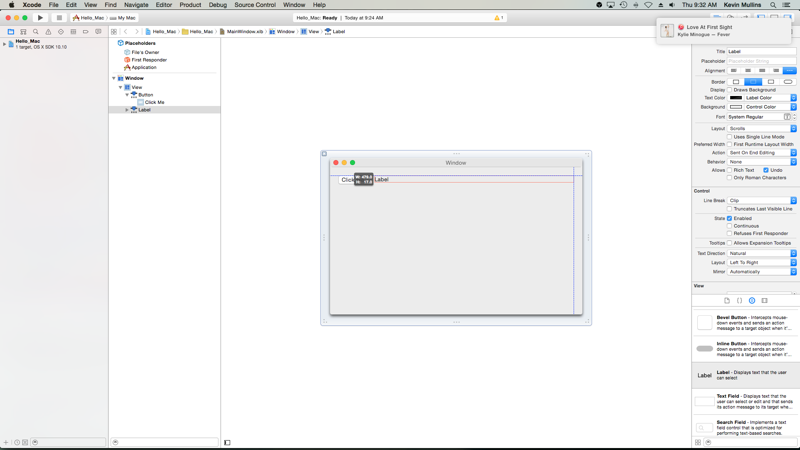
Xcode'da, Kitaplık Bölümünden bir Anında İletme Düğmesi sürükleyin:
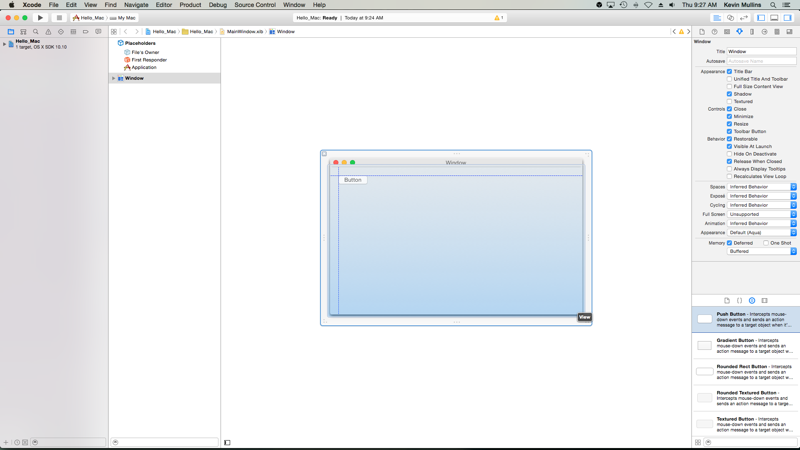
Düğmeyi Arabirim Düzenleyicisi'ndeki Pencere'ye bırakın:
Öznitelik Denetçisi'nde Title özelliğine tıklayın ve düğmenin başlığını olarak
Click Medeğiştirin:
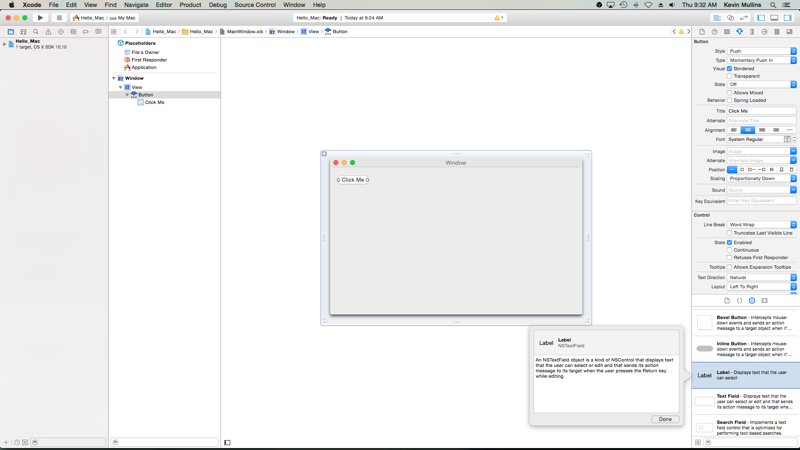
Kitaplık Bölümünden Etiket Sürükleyin:
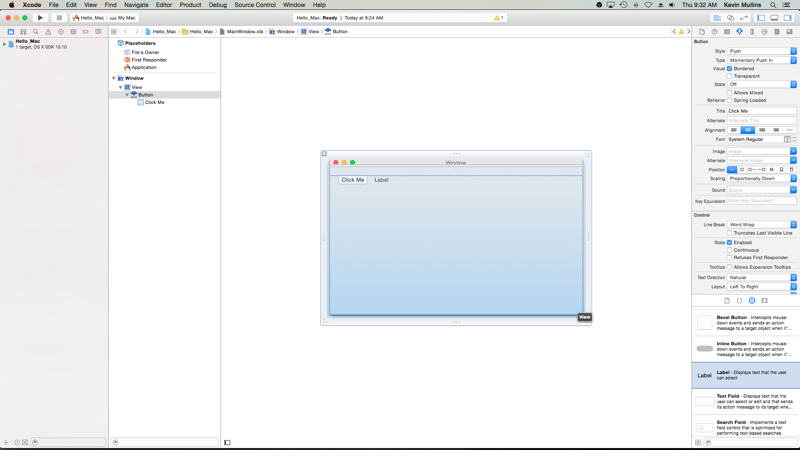
Etiketi Arabirim Düzenleyicisi'ndeki düğmenin yanındaki Pencere'ye bırakın:
Etiketin sağ tutamacını alın ve pencerenin kenarına yakın olana kadar sürükleyin:
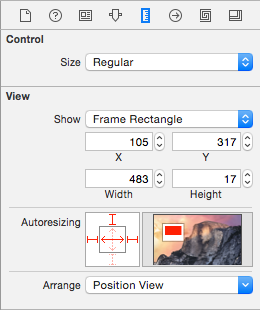
Arabirim Düzenleyicisi'nde etiket seçili durumdayken Boyut Denetçisi'ne geçin:

OtomatikLeştirme Kutusu'nda sağ tarafta Soluk Kırmızı Köşeli Ayraç'a ve ortada Dim Kırmızı Yatay Ok'a tıklayın:

Bu, çalışan uygulamada pencere yeniden boyutlandırıldığında etiketin büyüyecek ve küçülecek şekilde genişletilmesini sağlar. Kırmızı Köşeli Ayraçlar ve OtomatikLeştirme Kutusu kutusunun üst ve sol kısmı etiketin verilen X ve Y konumlarına takılmasını söyler.
Değişikliklerinizi Kullanıcı Arabirimine kaydetme
Denetimleri yeniden boyutlandırırken ve taşırken, Interface Builder'ın size OS X İnsan Arabirimi Yönergelerini temel alan yararlı anlık ipuçları verdiğini fark etmiş olmalısınız. Bu yönergeler, Mac kullanıcıları için tanıdık bir görünüme sahip olacak yüksek kaliteli uygulamalar oluşturmanıza yardımcı olur.
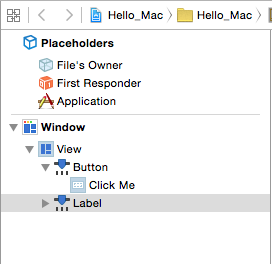
Arabirim Hiyerarşisi bölümüne bakarsanız, kullanıcı Arabirimimizi oluşturan öğelerin düzeninin ve hiyerarşisinin nasıl gösterildiğine dikkat edin:

Burada, gerekirse kullanıcı arabirimi öğelerini yeniden sıralamak için düzenleyebileceğiniz öğeleri seçebilir veya sürükleyebilirsiniz. Örneğin, bir kullanıcı arabirimi öğesi başka bir öğe tarafından kapsanıyorsa, pencerenin en üst öğesi yapmak için öğeyi listenin en altına sürükleyebilirsiniz.
Xamarin.Mac uygulamasında Windows ile çalışma hakkında daha fazla bilgi için lütfen Windows belgelerimize bakın.
Kullanıcı arabirimi öğelerini C# koduna ifşa etme
Arabirim Oluşturucusu'nda kullanıcı arabiriminizin genel görünümünü düzenlemeyi tamamladıktan sonra, C# kodundan erişilebilmeleri için kullanıcı arabiriminin öğelerini kullanıma sunmanız gerekir. Bunu yapmak için eylemleri ve çıkışları kullanacaksınız.
Özel bir ana pencere denetleyicisi ayarlama
Kullanıcı arabirimi öğelerini C# kodunda kullanıma sunan Çıkışlar ve Eylemler oluşturabilmek için Xamarin.Mac uygulamasının Özel Pencere Denetleyicisi kullanıyor olması gerekir.
Aşağıdakileri yapın:
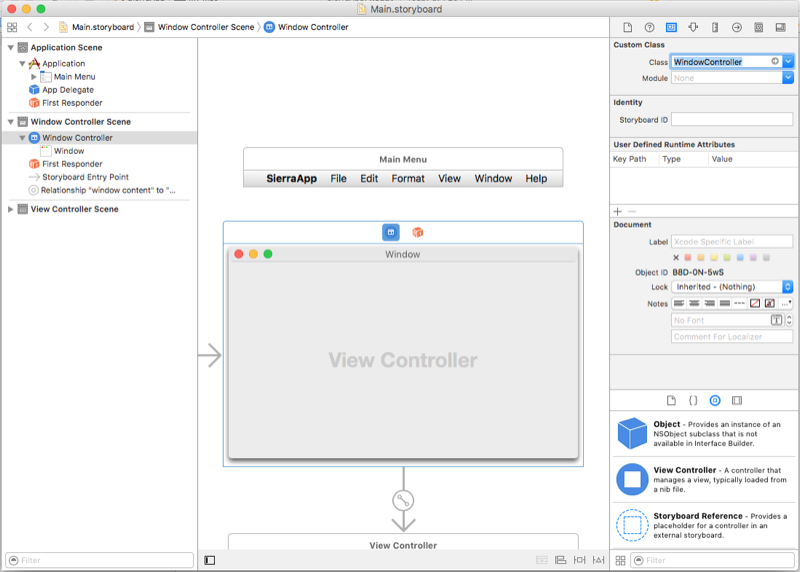
Xcode'un Arabirim Oluşturucusu'nda uygulamanın Görsel Taslak'ını açın.
Tasarım Yüzeyi'nde öğesini
NSWindowControllerseçin.Kimlik Denetçisi görünümüne geçin ve Sınıf Adı olarak girin
WindowController:Değişikliklerinizi kaydedin ve eşitlemek için Mac için Visual Studio dönün.
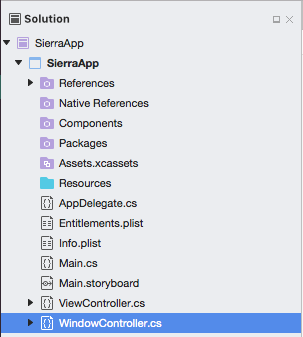
Projenize Mac için Visual Studio Çözüm Bölmesi'nde bir WindowController.cs dosyası eklenir:

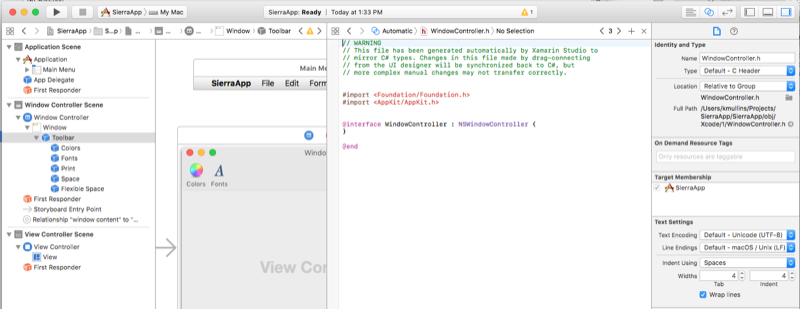
Xcode'un Arabirim Oluşturucusu'nda Görsel Taslak'ı yeniden açın.
WindowController.h dosyası kullanılabilir:
Çıkışlar ve eylemler
Peki çıkışlar ve eylemler nelerdir? Geleneksel .NET Kullanıcı Arabirimi programlamasında, Kullanıcı Arabirimindeki bir denetim eklendiğinde otomatik olarak özellik olarak gösterilir. Mac'te işler farklı çalışır; görünüme denetim eklemek, kodun erişilebilir olmasını sağlamaz. Geliştiricinin ui öğesini açıkça kod olarak kullanıma sunması gerekir. Bunu yapmak için Apple bize iki seçenek sunar:
- Çıkışlar – Prizler özelliklere benzer. Bir denetimi Outlet'e bağladığınızda, bir özellik aracılığıyla kodunuz için kullanıma sunulur, böylece olay işleyicileri ekleme, bu denetim üzerinde yöntemleri çağırma gibi işlemler yapabilirsiniz.
- Actions – Eylemler WPF'deki komut desenine benzer. Örneğin, bir denetim üzerinde bir Eylem gerçekleştirildiğinde, bir düğmeye tıklama diyelim, denetim otomatik olarak kodunuzda bir yöntemi çağırır. Birçok denetimi aynı Eyleme bağlayabildiğiniz için eylemler güçlü ve kullanışlıdır.
Xcode'da çıkışlar ve eylemler control-dragging yoluyla doğrudan koda eklenir. Daha açık belirtmek gerekirse, bir çıkış veya eylem oluşturmak için çıkış veya eylem eklemek istediğiniz denetim öğesini seçmeniz, klavyedeki Denetim düğmesini basılı tutmanız ve bu denetimi doğrudan kodunuza sürüklemeniz anlamına gelir.
Xamarin.Mac geliştiricileri için bu, çıkış veya eylemi oluşturmak istediğiniz C# dosyasına karşılık gelen saplama dosyalarına sürüklediğiniz Objective-C anlamına gelir. Mac için Visual Studio adlı bir dosya oluşturduMainWindow.h, Interface Builder'ı kullanmak için oluşturduğu dolgulu Xcode projesinin bir parçası olarak:
Bu saplama .h dosyası, yeni NSWindow bir oluşturulduğunda Xamarin.Mac projesine otomatik olarak eklenen MainWindow.designer.cs yansıtır. Bu dosya, Arabirim Oluşturucusu tarafından yapılan değişiklikleri eşitlemek için kullanılır ve kullanıcı arabirimi öğelerinin C# koduna açık olması için çıkışlarınızı ve eylemlerinizi burada oluşturacağız.
Çıkış ekleme
Çıkışların ve eylemlerin ne olduğunu temel olarak anlayarak, bir kullanıcı arabirimi öğesini C# kodunuza göstermek için çıkış oluşturmaya göz atalım.
Aşağıdakileri yapın:
Ekranın sağ üst köşesindeki Xcode'da, Yardımcı Düzenleyici'yi açmak için Çift Daire düğmesine tıklayın:
Xcode, bir tarafta Arabirim Düzenleyicisi, diğer tarafta kod düzenleyicisi ile bölünmüş görünüm moduna geçer.
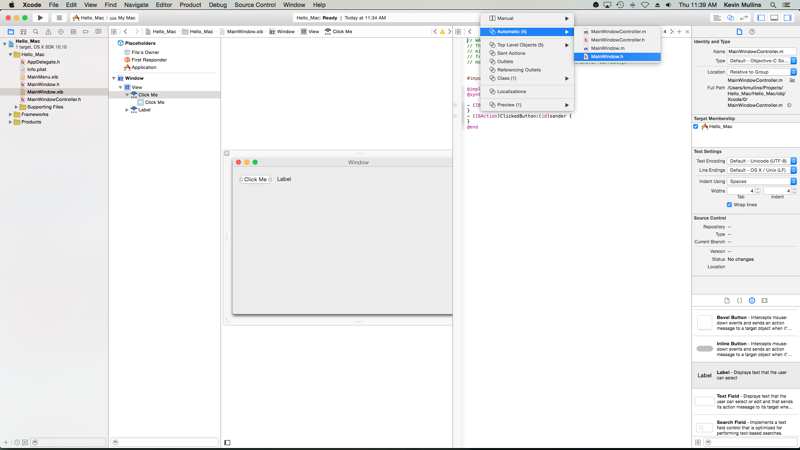
Xcode'un Kod Düzenleyicisi'nde MainWindowController.m dosyasını otomatik olarak seçtiğine dikkat edin; bu yanlıştır. Yukarıda hangi çıkışların ve eylemlerin olduğuyla ilgili tartışmamızdan hatırlıyorsanız MainWindow.h öğesinin seçili olması gerekir.
Kod Düzenleyicisi'nin üst kısmında Otomatik Bağlantı'ya tıklayın ve MainWindow.h dosyasını seçin:
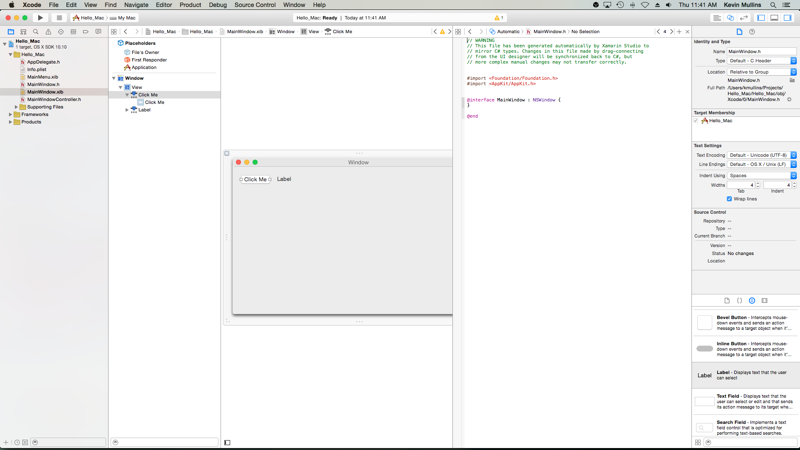
Xcode'da artık doğru dosya seçili olmalıdır:
Son adım çok önemliydi! Doğru dosyayı seçmediyseniz çıkışlar ve eylemler oluşturamazsınız veya C# dilinde yanlış sınıfa sunulur!
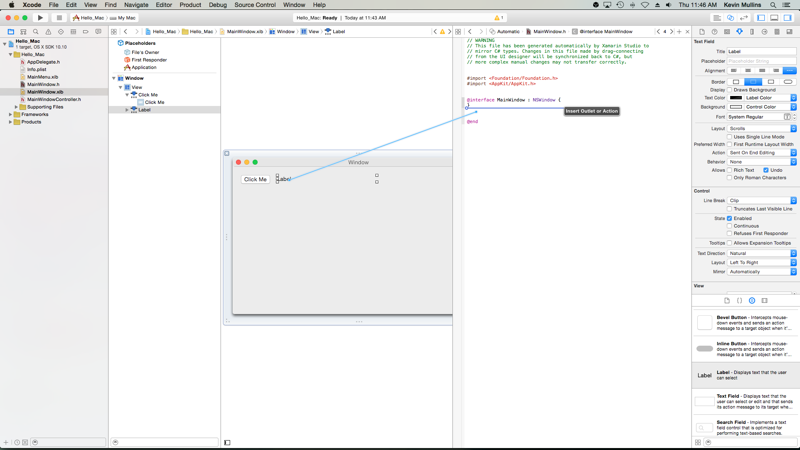
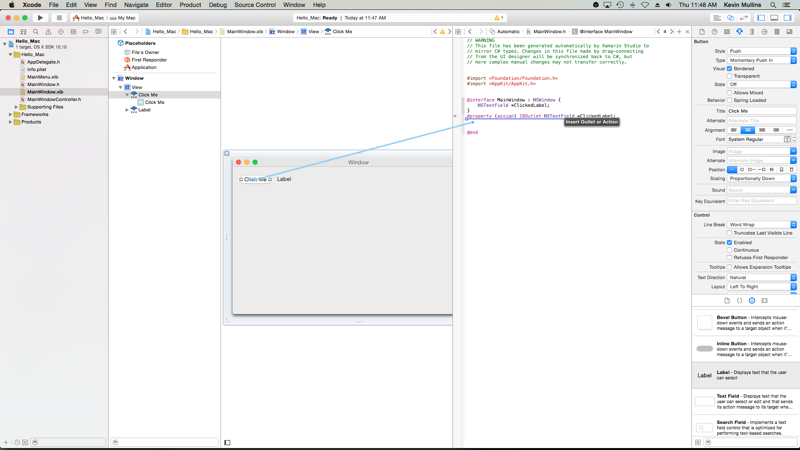
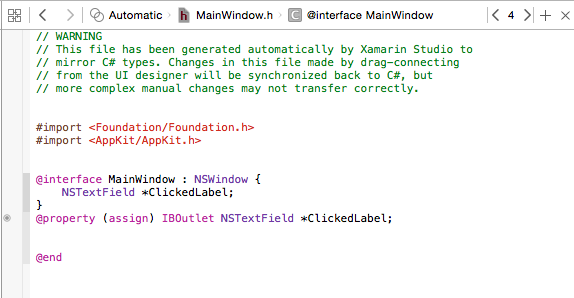
Arabirim Düzenleyicisi'nde klavyedeki Control tuşunu basılı tutun ve yukarıda oluşturduğumuz etiketi kodun hemen altındaki kod düzenleyicisine
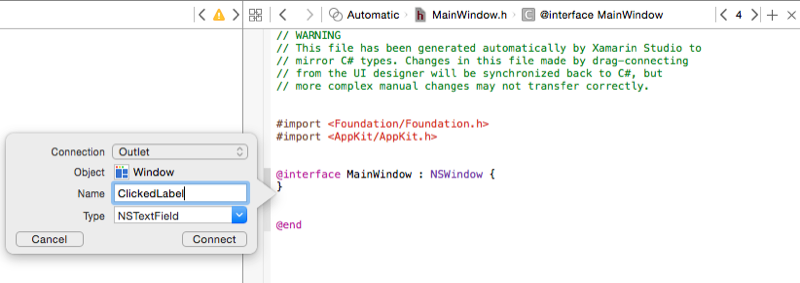
@interface MainWindow : NSWindow { }tıklayarak sürükleyin:Bir iletişim kutusu görüntülenir. Bağlantı'yı çıkış olarak bırakın ve Ad için şunu girin
ClickedLabel:Çıkış oluşturmak için Bağlan düğmesine tıklayın:

Dosyadaki değişiklikleri kaydedin.
Eylem ekleme
Şimdi kullanıcı arabirimi öğesiyle kullanıcı etkileşimini C# kodunuzla kullanıma sunan bir eylem oluşturmaya bakalım.
Aşağıdakileri yapın:
Hala Yardımcı Düzenleyici'de olduğumuzdan ve MainWindow.h dosyasının Kod Düzenleyicisi'nde göründüğünden emin olun.
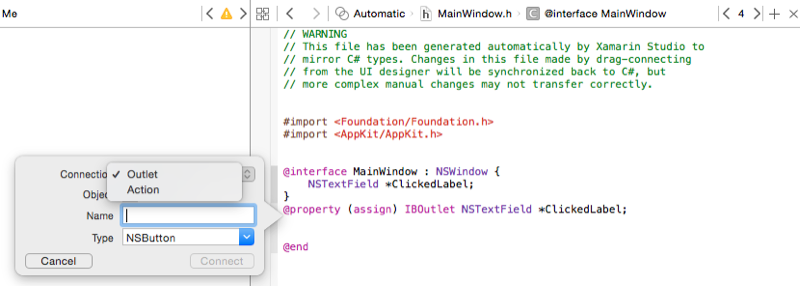
Arabirim Düzenleyicisi'nde klavyedeki Denetim tuşunu basılı tutun ve yukarıda oluşturduğumuz düğmeye tıklayarak kodun hemen altındaki kod düzenleyicisine
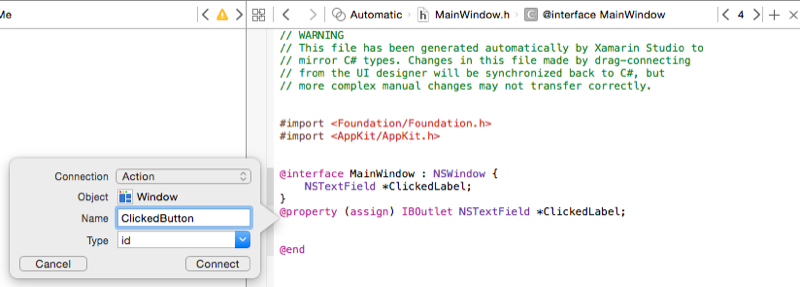
@property (assign) IBOutlet NSTextField *ClickedLabel;sürükleyin:Bağlantı türünü eylem olarak değiştirin:
Ad olarak girin
ClickedButton:Eylem oluşturmak için Bağlan düğmesine tıklayın:

Dosyadaki değişiklikleri kaydedin.
Kullanıcı Arabiriminiz kablolu ve C# koduna açık durumda olduğunda, Mac için Visual Studio dönün ve Xcode ve Interface Builder'dan değişiklikleri eşitlemesine izin verin.
Kodu yazma
Kullanıcı Arabiriminiz oluşturulduğunda ve çıkışlar ve eylemler aracılığıyla koda sunulan kullanıcı arabirimi öğeleriyle, programınıza hayat vermek için kodu yazmaya hazırsınız. Örneğin, MainWindow.cs dosyasını Çözüm Bölmesi'nde çift tıklayarak düzenlemek üzere açın:
Yukarıda oluşturduğunuz örnek çıkışla çalışmak için sınıfına aşağıdaki kodu MainWindow ekleyin:
private int numberOfTimesClicked = 0;
...
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
NSLabel C# dilinde öğesine, çıkışını Xcode'da oluştururken Xcode'da atadığınız doğrudan adla erişildiğini unutmayın. Bu örnekte adı ClickedLabelverilir. Kullanıma sunulan nesnenin herhangi bir yöntemine veya özelliğine her normal C# sınıfıyla aynı şekilde erişebilirsiniz.
Önemli
İşletim sistemi .xib dosyasından Kullanıcı Arabirimi yüklendikten ve örneği başlatıldıktan sonra çağrıldığından gibi InitializeAwakeFromNib başka bir yöntem yerine kullanmanız AwakeFromNibgerekir. .xib dosyası tam olarak yüklenmeden ve örneği oluşturulmadan önce etiket denetimine erişmeye çalıştıysanız, etiket denetimi henüz oluşturulmayacağından bir NullReferenceException hatayla karşılaşırsınız.
Ardından aşağıdaki kısmi sınıfı sınıfına MainWindow ekleyin:
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Bu kod, Xcode ve Arabirim Oluşturucusu'nda oluşturduğunuz eyleme eklenir ve kullanıcı düğmeye her tıklayışında çağrılır.
Bazı kullanıcı arabirimi öğeleri otomatik olarak yerleşik eylemlere sahiptir; örneğin, varsayılan Menü Çubuğu'ndaki Aç... menü öğesi (openDocument:) gibi öğeler. Çözüm Bölmesi'nde AppDelegate.cs dosyasına çift tıklayarak düzenlemek üzere açın ve yönteminin DidFinishLaunching altına aşağıdaki kodu ekleyin:
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = false;
dlg.CanChooseDirectories = true;
if (dlg.RunModal () == 1) {
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...",
MessageText = "Folder Selected"
};
alert.RunModal ();
}
}
Buradaki anahtar satır, AppDelegate'in eyleme openDocument: yanıt veren bir yöntemi void OpenDialog (NSObject sender) olduğunu söyler NSMenu .[Export ("openDocument:")]
Menülerle çalışma hakkında daha fazla bilgi için lütfen Menüler belgelerimize bakın.
Xcode ile değişiklikleri eşitleme
Xcode'dan Mac için Visual Studio geri döndüğünüzde, Xcode'da yaptığınız tüm değişiklikler Xamarin.Mac projenizle otomatik olarak eşitlenir.
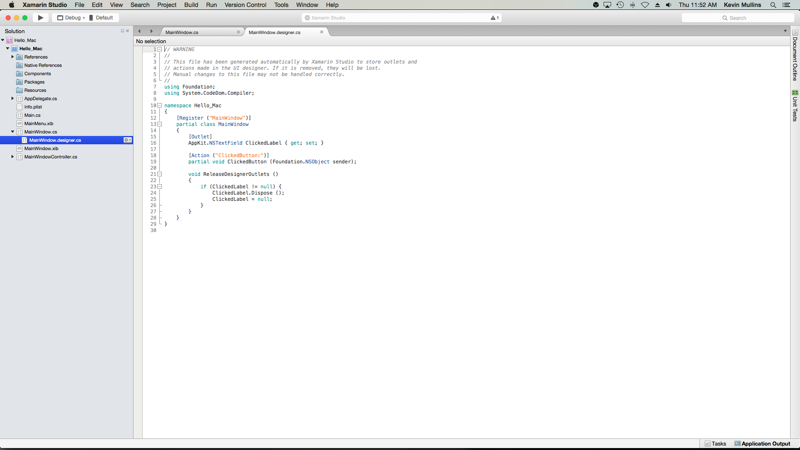
Çözüm Bölmesi'nde MainWindow.designer.cs seçerseniz C# kodumuzda çıkışımızın ve eylemimizin nasıl bağlandığını görebilirsiniz:
MainWindow.designer.cs dosyasındaki iki tanımın nasıl olduğunu fark edin:
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
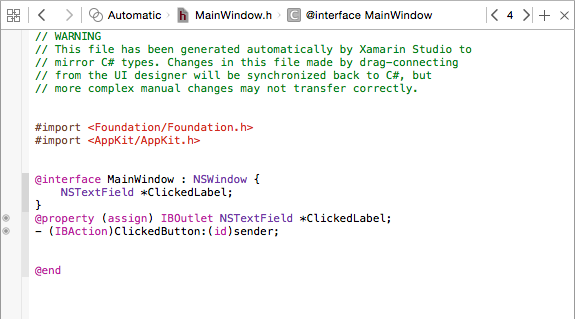
Xcode'daki MainWindow.h dosyasındaki tanımlarla hizalayın:
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Gördüğünüz gibi, Mac için Visual Studio .h dosyasındaki değişiklikleri dinler ve ardından ilgili .designer.cs dosyasındaki değişiklikleri otomatik olarak eşitleyerek bunları uygulamanızda kullanıma sunar. MainWindow.designer.cs kısmi bir sınıf olduğunu da fark edebilirsiniz, böylece Mac için Visual Studio MainWindow.cs değiştirmek zorunda değildir ve bu da sınıfta yaptığımız değişikliklerin üzerine yazılır.
Normalde MainWindow.designer.cs kendiniz açmanıza gerek kalmaz, yalnızca eğitim amacıyla burada sunulmuştur.
Önemli
Çoğu durumda, Mac için Visual Studio Xcode'da yapılan değişiklikleri otomatik olarak görür ve bunları Xamarin.Mac projenizle eşitler. Eşitlemenin otomatik olarak gerçekleşmediği kapalı durumda, Xcode'a geri dönün ve yeniden Mac için Visual Studio. Bu normalde eşitleme döngüsünü başlatır.
Projeye yeni pencere ekleme
Ana belge penceresinin yanı sıra, bir Xamarin.Mac uygulamasının kullanıcıya Tercihler veya Denetçi Panelleri gibi diğer pencere türlerini görüntülemesi gerekebilir. Projenize yeni bir Pencere eklerken her zaman Denetleyici ile Cocoa Penceresi seçeneğini kullanmanız gerekir, bu da Pencere'yi .xib dosyasından yükleme işlemini kolaylaştırır.
Yeni bir pencere eklemek için aşağıdakileri yapın:
Çözüm Bölmesi'nde projeye sağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin.
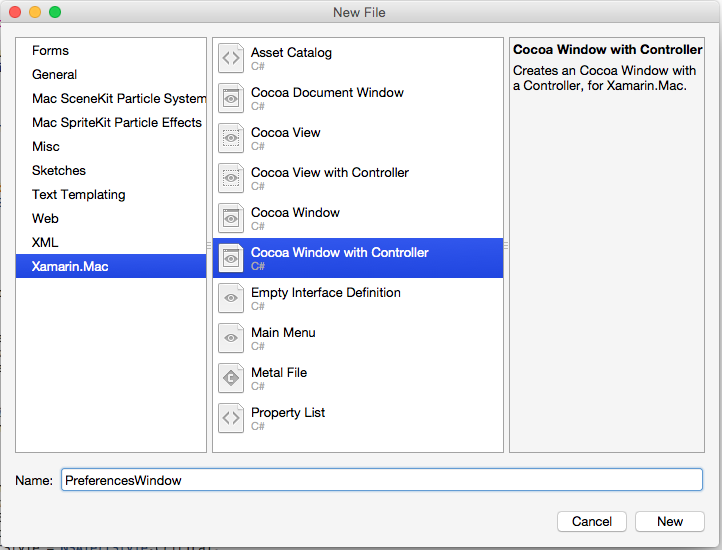
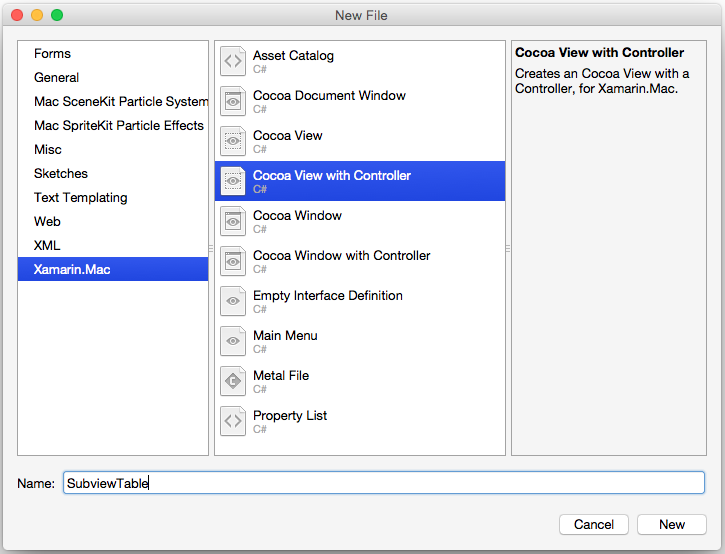
Yeni Dosya iletişim kutusunda Denetleyicili Xamarin.Mac>Cocoa Penceresi'ni seçin:

Ad için girin
PreferencesWindowve Yeni düğmesine tıklayın.PreferencesWindow.xib dosyasına çift tıklayarak dosyayı Interface Builder'da düzenlemek üzere açın:
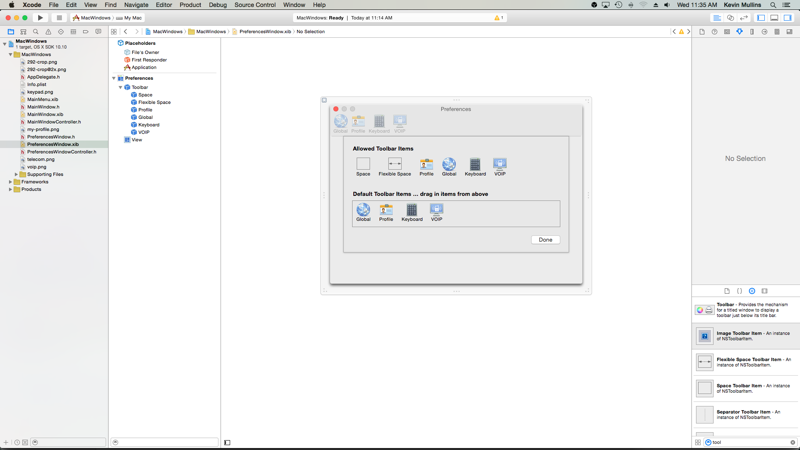
Arabiriminizi tasarla:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Yeni pencerenizi görüntülemek için AppDelegate.cs aşağıdaki kodu ekleyin:
[Export("applicationPreferences:")]
void ShowPreferences (NSObject sender)
{
var preferences = new PreferencesWindowController ();
preferences.Window.MakeKeyAndOrderFront (this);
}
Satır, var preferences = new PreferencesWindowController (); Pencere Denetleyicisi'nin .xib dosyasından Window'u yükleyip şişiren yeni bir örneğini oluşturur. Satırda preferences.Window.MakeKeyAndOrderFront (this); kullanıcıya yeni Pencere görüntülenir.
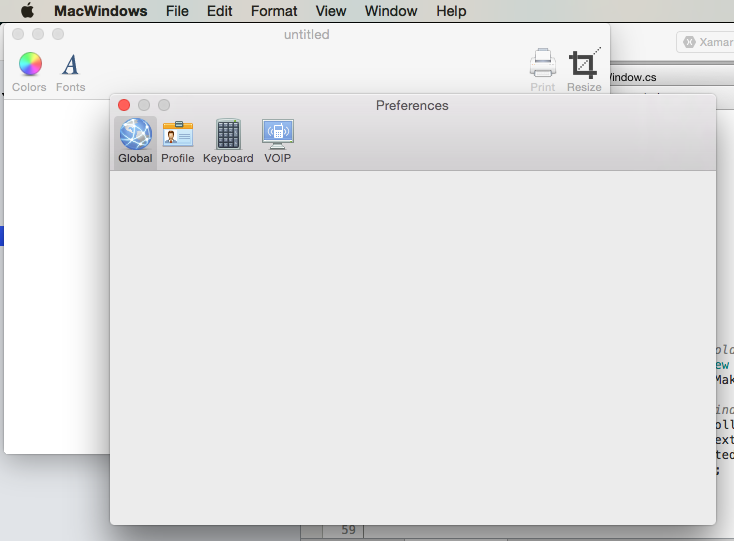
Kodu çalıştırır ve Uygulama Menüsünden Tercihler... öğesini seçerseniz, pencere görüntülenir:

Xamarin.Mac uygulamasında Windows ile çalışma hakkında daha fazla bilgi için lütfen Windows belgelerimize bakın.
Projeye yeni görünüm ekleme
Pencerenizin tasarımını birkaç daha yönetilebilir .xib dosyası olarak bölmenin daha kolay olduğu zamanlar vardır. Örneğin, Tercihler Penceresinde araç çubuğu öğesini seçerken ana Pencerenin içeriğini değiştirme veya kaynak liste seçimine yanıt olarak içeriği değiştirme gibi.
Projenize yeni bir Görünüm eklerken Her zaman Denetleyici ile Cocoa Görünümü seçeneğini kullanmanız gerekir, bu da Görünümü .xib dosyasından yükleme işlemini kolaylaştırır.
Yeni bir görünüm eklemek için aşağıdakileri yapın:
Çözüm Bölmesi'nde projeye sağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin.
Yeni Dosya iletişim kutusunda Denetleyici ile Xamarin.Mac>Cocoa Görünümü'nü seçin:

Ad için girin
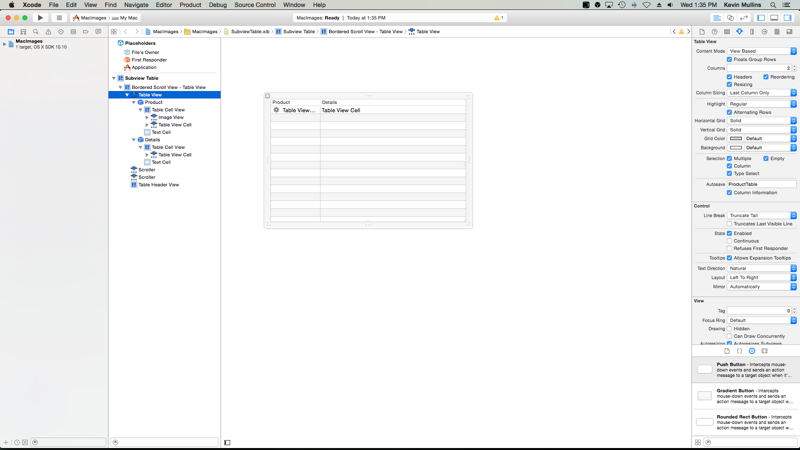
SubviewTableve Yeni düğmesine tıklayın.SubviewTable.xib dosyasına çift tıklayarak dosyayı Interface Builder'da düzenlemek üzere açın ve Kullanıcı Arabirimini Tasarlayın:
Gerekli eylemleri ve çıkışları kabloyla bağla.
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Ardından SubviewTable.cs düzenleyin ve yüklendiğinde yeni Görünümü doldurmak için AwakeFromNib dosyasına aşağıdaki kodu ekleyin:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create the Product Table Data Source and populate it
var DataSource = new ProductTableDataSource ();
DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#"));
DataSource.Sort ("Title", true);
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (DataSource);
// Auto select the first row
ProductTable.SelectRow (0, false);
}
Şu anda hangi görünümün görüntülendiğini izlemek için projeye bir sabit listesi ekleyin. Örneğin, SubviewType.cs:
public enum SubviewType
{
None,
TableView,
OutlineView,
ImageView
}
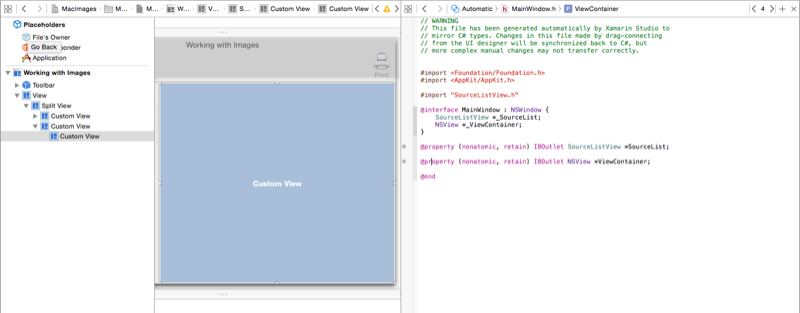
Görünüm'ü kullanacak ve görüntüleyecek pencerenin .xib dosyasını düzenleyin. C# koduyla belleğe yüklendikten sonra Görünüm için kapsayıcı görevi yapacak ve adlı ViewContainerbir çıkışta kullanıma sunan bir Özel Görünüm ekleyin:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Ardından, yeni görünümün görüntüleneceği Pencerenin .cs dosyasını düzenleyin (örneğin, MainWindow.cs) ve aşağıdaki kodu ekleyin:
private SubviewType ViewType = SubviewType.None;
private NSViewController SubviewController = null;
private NSView Subview = null;
...
private void DisplaySubview(NSViewController controller, SubviewType type) {
// Is this view already displayed?
if (ViewType == type) return;
// Is there a view already being displayed?
if (Subview != null) {
// Yes, remove it from the view
Subview.RemoveFromSuperview ();
// Release memory
Subview = null;
SubviewController = null;
}
// Save values
ViewType = type;
SubviewController = controller;
Subview = controller.View;
// Define frame and display
Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height);
ViewContainer.AddSubview (Subview);
}
Pencerenin Kapsayıcısında bir .xib dosyasından yüklenen yeni bir Görünüm göstermemiz gerektiğinde ( yukarıda eklenen Özel Görünüm ), bu kod var olan tüm görünümü kaldırmayı ve yeni görünümle değiştirmeyi işler. Görünüm zaten görüntüleniyorsa ekrandan kaldırıyor gibi görünüyor. Ardından, geçirilen görünümü alır (Görünüm Denetleyicisinden yüklenirken), İçerik Alanı'na sığacak şekilde yeniden boyutlandırır ve görüntülenmek üzere içeriğe ekler.
Yeni bir görünüm görüntülemek için aşağıdaki kodu kullanın:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);
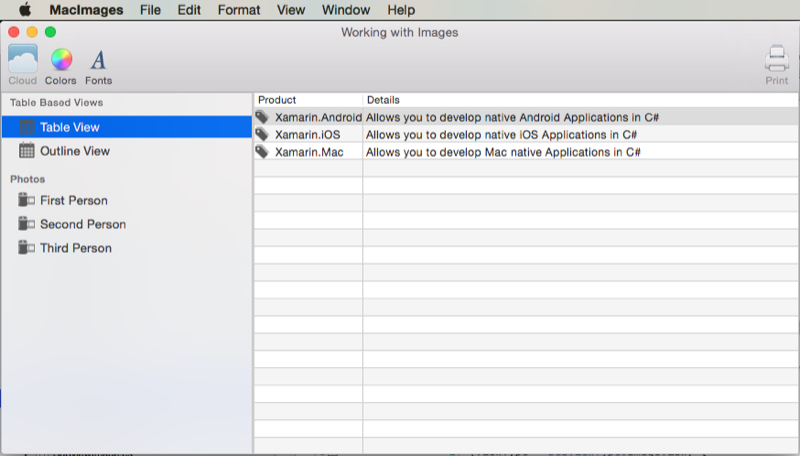
Bu, görüntülenecek yeni görünüm için Görünüm Denetleyicisi'nin yeni bir örneğini oluşturur, türünü ayarlar (projeye eklenen sabit listesi tarafından belirtildiği gibi) ve görünümü gerçekten görüntülemek için Pencere'nin sınıfına eklenen yöntemi kullanır DisplaySubview . Örneğin:
Xamarin.Mac uygulamasında Windows ile çalışma hakkında daha fazla bilgi için lütfen Windows ve İletişim Kutuları belgelerimize bakın.
Özet
Bu makalede, Xamarin.Mac uygulamasında .xib dosyalarıyla çalışma konusuna ayrıntılı bir bakış verilmişti. Uygulamanızın Kullanıcı Arabirimini oluşturmak için .xib dosyalarının farklı türlerini ve kullanımlarını, Xcode'un Arabirim Oluşturucusu'nda .xib dosyalarının nasıl oluşturulup tutulacağını ve C# kodunda .xib dosyalarıyla nasıl çalışacağını gördük.