DevTools (Microsoft Edge 89) 的新功能
若要查看 Microsoft Edge DevTools 的最新功能,以及適用於 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 擴充功能,請閱讀這些公告。
若要保持最新狀態並取得最新的 DevTools 功能,請下載測試人員預覽版的 Microsoft Edge。 無論您是使用 Windows、Linux 或 macOS,請考慮使用 Canary (或其他預覽通道) 作為預設開發瀏覽器。 Beta、Dev 和 Canary 版本的 Microsoft Edge 會以個別應用程式的形式執行,並存於穩定發行的 Microsoft Edge 版本。 請 參閱Microsoft Edge 測試人員通道。
如需最新的公告,請遵循 Twitter 上的 Microsoft Edge 小組。 若要回報 DevTools 的問題或要求新功能,請在 MicrosoftEdge/DevTools 存放庫中提出問題。
現在歡迎使用新功能
Microsoft Edge DevTools 的新功能工具現在有新的外觀和新名稱:歡迎使用。 歡迎使用工具仍會顯示最新的 DevTools 新聞和更新。 它現在也包含Microsoft Edge DevTools 文件的連結、提交意見反應的方式等等。 若要在每次更新Microsoft Edge 之後顯示 [歡迎 使用] 工具,請在標題下方的 每個更新之後 ,選取 [開啟] 索引卷標旁的複選框。
若要關閉 歡迎 使用工具,請按下索引標籤題右側的 X 。
![[歡迎使用] 工具已醒目提示](devtools-images/welcome-tool-whats-new-88.png)
更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
[樣式] 窗格中的 [可視化字型編輯器]

當您在 CSS 中使用字型時,請使用新的可視化字型編輯器。 您可以定義後援字型,並使用滑桿來定義字型粗細、大小、行高和間距:
![[樣式] 窗格中的可視化字型編輯器](devtools-images/visual-font-editor.png)
字 型編輯器 可協助您:
- 在不同字型屬性的單位之間切換。
- 在不同字型屬性的關鍵詞之間切換。
- 轉換單位。
- 產生精確的 CSS 程式代碼。
若要開啟此實驗,請參閱 設定>實驗 ,然後選取 [在 [樣 式] 窗格中啟用新的字型編輯器工具旁的複選框。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1093229。
另請參閱:
- 在 Microsoft Edge DevTools 的實驗性功能中,於 [樣式] 窗格內啟用新的字型編輯器。
- 在 DevTools 的 [樣式] 窗格中編輯 CSS 字型樣式和設定。
CSS Flexbox 偵錯工具
DevTools 現在支援 Flexbox 版面配置,以及網格線版面配置。
更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
- 使用 [檢查] 工具從 [分析] 頁面中的 [檢查] 重迭取得項目資訊。
- 使用檢查工具來偵測輔助功能問題,方法是將滑鼠停留在網頁上。
- 從 [樣式] 索引標籤內更新.css檔案, (CSS 鏡像編輯) 。
網 格:
- CSS 網格線
- 已改善 DevTools (Microsoft Edge 87 新功能中的 CSS Grid 工具) 。
MDN:
如需歷程記錄,請參閱 Chromium 開放原始碼專案 中的問題1136394 和 1139949。
新的 Flexbox (flex) 圖示可協助識別及顯示 Flex 容器
在 [元素] 工具中,新的 Flexbox (flex) 圖示可協助您識別程式代碼中的 Flexbox 容器。 單擊 Flexbox (flex) 圖示,以開啟或關閉概述 Flexbox 容器的重疊效果。 您可以在 [版面配置 ] 窗格 中自定義重疊的色彩,此窗格位於 [樣 式 和 計算] 旁邊。
若要開啟和關閉概述 Flexbox 容器的重疊效果,請按下 Flexbox () flex 圖示。
您可以在 [樣式和計算] 旁的 [版面配置] 窗格中自定義重疊的色彩。
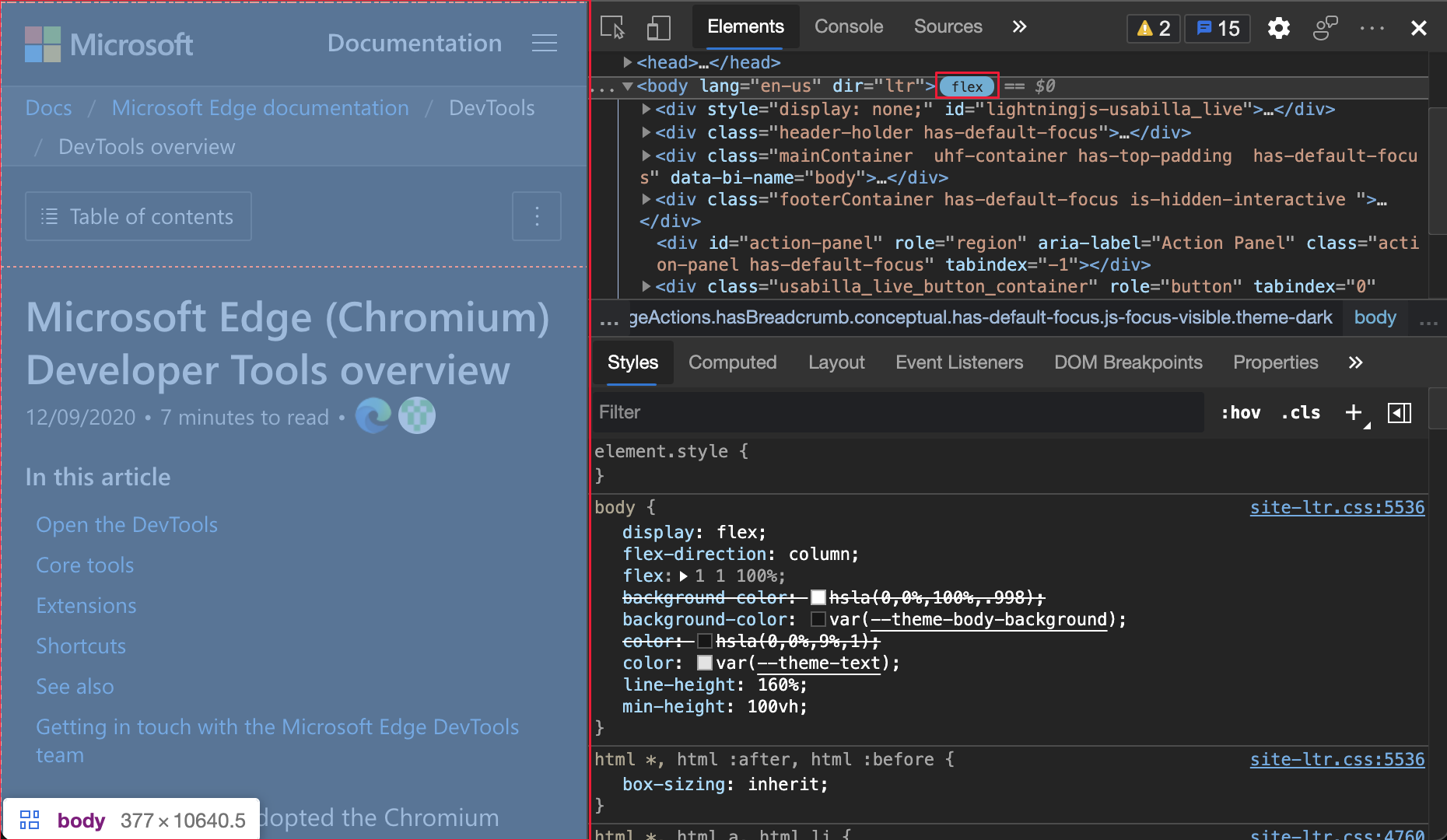
醒目提示 的 Flexbox (flex) 圖示和網頁:

[版面配置] 窗格中醒目提示的 Flexbox 重迭:
![[版面配置] 窗格中醒目提示的 Flexbox 重疊](devtools-images/elements-layout-flex-container.png)
更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
- 使用 [檢查] 工具從 [分析] 頁面中的 [檢查] 重迭取得項目資訊。
- 檢查 CSS 方格。
使用 CSS 屬性變更 Flexbox 版面配置時,顯示對齊圖示和視覺效果指南
當您編輯 Flexbox 版面配置的 CSS 時,[樣 式 ] 窗格中的 CSS 自動完成現在會在相關的 Flexbox 屬性旁邊顯示實用的圖示。 若要嘗試這項新功能,請開啟 Elements 工具並選取 flex 容器。 然後在 [樣 式 ] 窗格中,新增或變更該容器上的屬性。
自動完成選單現在會顯示圖示,指出對齊屬性的效果,例如 align-content 和 align-items。
此外,DevTools 現在會顯示指引線,協助您更清楚地查看 align-items CSS 屬性。
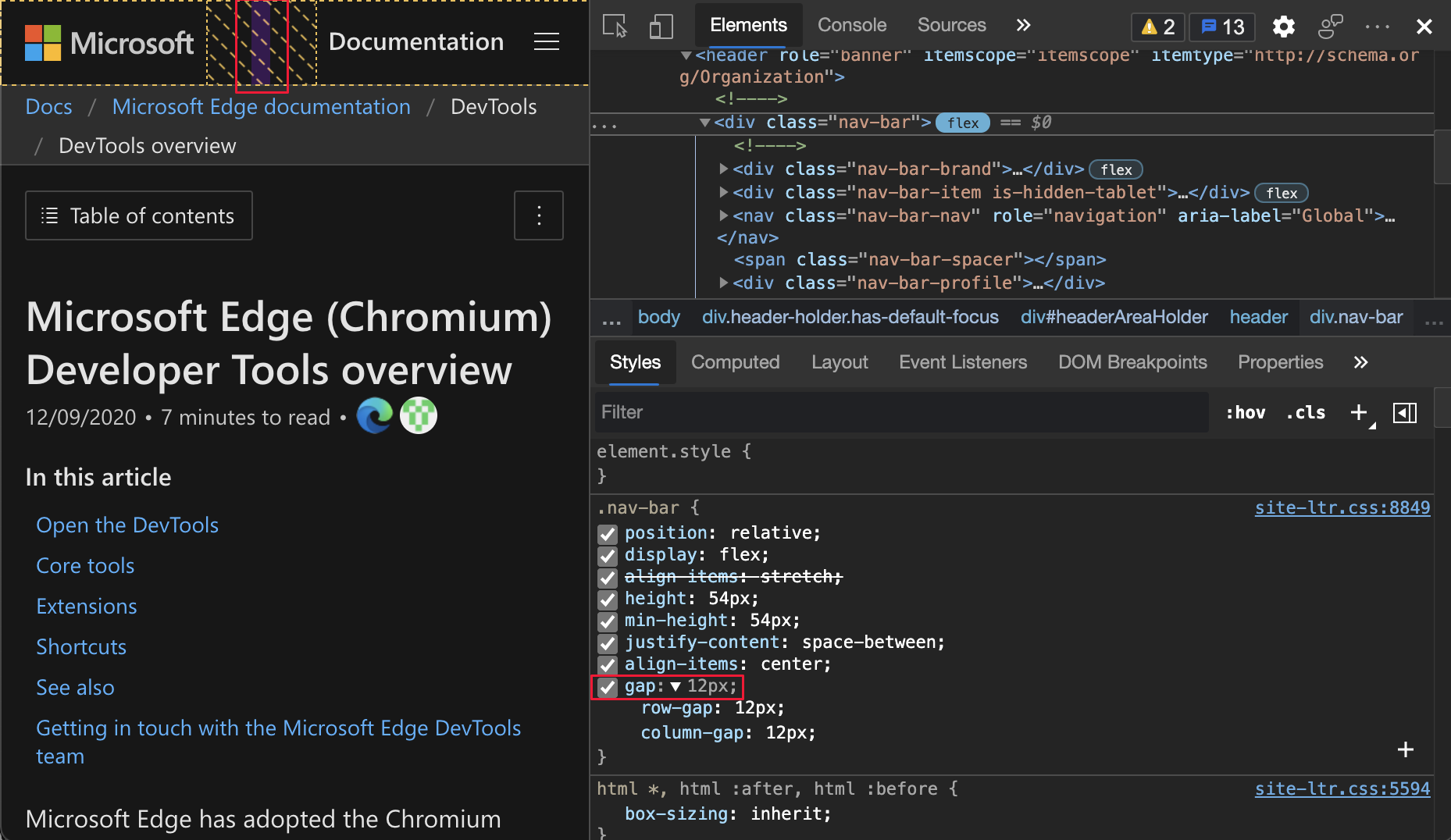
gap也支援 CSS 屬性。 在下圖中 gap ,CSS 屬性設定為 gap: 12px; ,並顯示每個間距的影線模式。
針對開頭 align-為 的 CSS 屬性,反白顯示 [自動完成] 選單:
![針對開頭為 'align-' 的 CSS 屬性醒目提示 [自動完成] 功能表](devtools-images/elements-flex-container-align.png)
醒目提示 CSS 屬性和網頁中的 Flexbox gap :

更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
- 使用 [檢查] 工具從 [分析] 頁面中的 [檢查] 重迭取得項目資訊。
- 檢查 CSS 方格。
使用新的 [更多工具] 按鈕快速新增工具
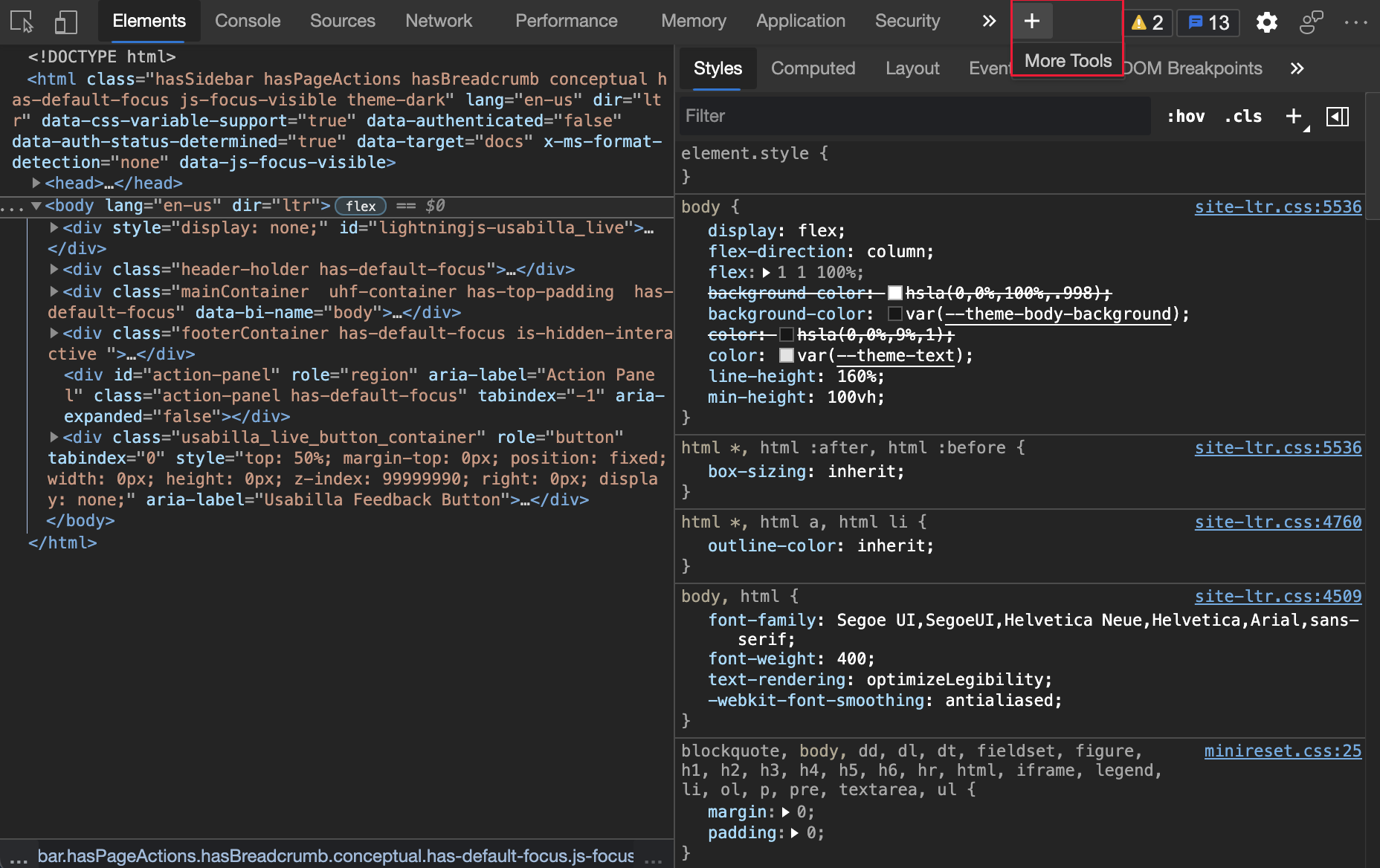
您現在有一個新方法可在 Microsoft Edge DevTools 中開啟更多工具。
[其他工具] 圖示是主面板右側 (+) 的加號。 若要顯示您可以新增至主面板的其他工具清單,請按下 [ 其他工具 ] () + 圖示:

更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
輔助技術現在會宣告 CSS 建議的位置和計數
當您編輯 CSS 規則時,您會取得功能的下拉式清單。 這項功能無法提供給輔助技術的使用者使用,因為它是在 Microsoft Edge 89 版中宣佈。 輔助技術的用戶現在可以在 [樣 式 ] 窗格中流覽 CSS 建議。 在 Microsoft Edge 88 版和更早版本中,當使用者在 [樣式] 窗格中編輯 CSS 時瀏覽建議清單時,宣佈輔助技術Suggestion。
在 Microsoft Edge 版本 89 中,輔助技術的用戶現在會聽到目前建議的位置和計數。 當使用者瀏覽建議清單時,會宣告每個建議,例如建議 3 的 5。 若要深入瞭解如何在 DevTools 撰寫 CSS,請參閱 CSS 功能參考。 若要在 Chromium 開放原始碼專案中檢視這項功能的歷程記錄,請參閱問題 1157329。
若要檢視顯示並大聲朗讀數個已開啟此實驗之建議的影片,請參閱 Voiceover 在 YouTube 上宣佈 devtools 選項 。
![[樣式] 窗格中醒目提示的建議](devtools-images/announce-css-suggestion.png)
另請參閱:
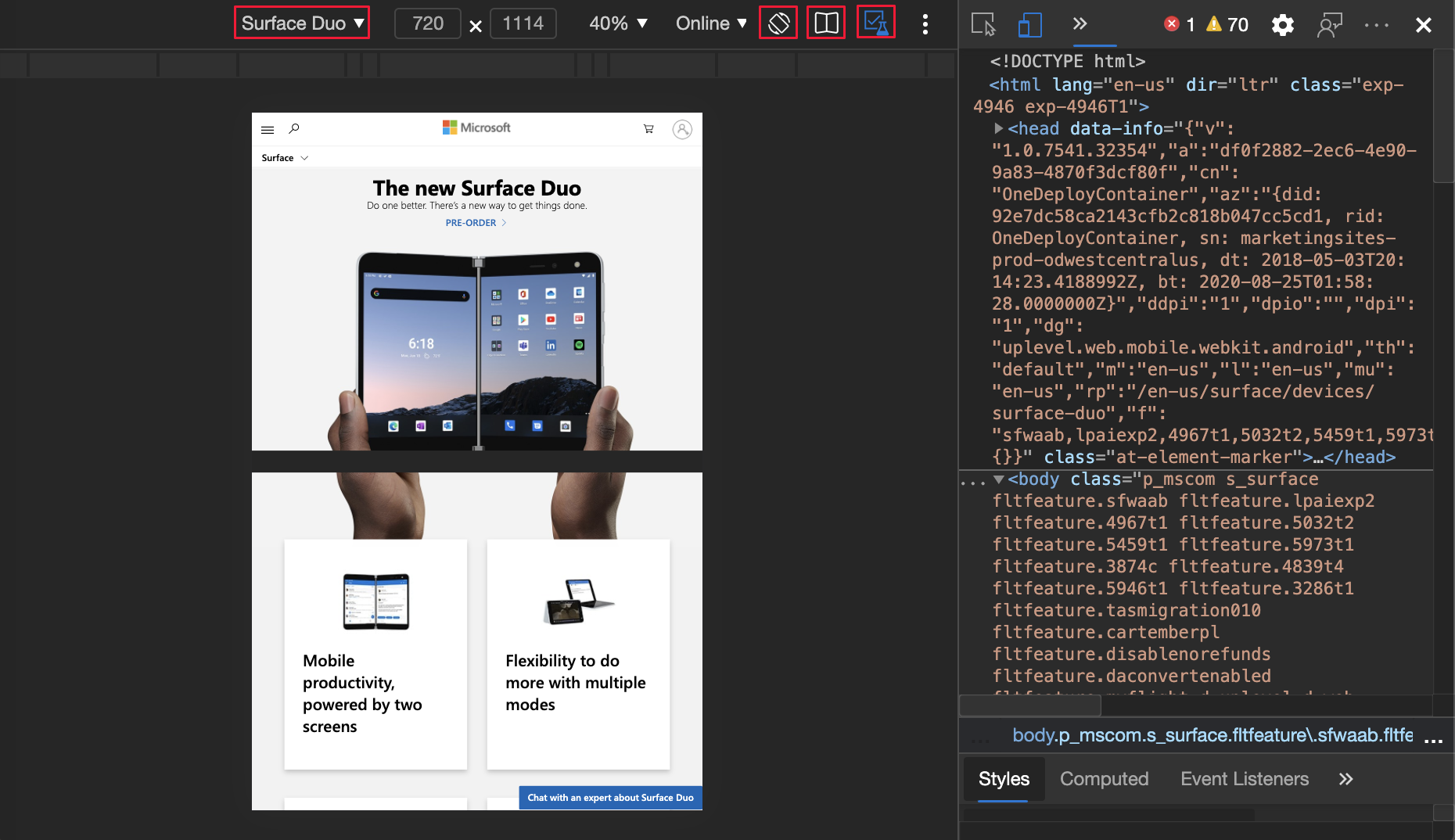
模擬 Surface Duo 和 Samsung Galaxy 折疊
在 Microsoft Edge 的下列裝置上測試網站或應用程式的外觀。
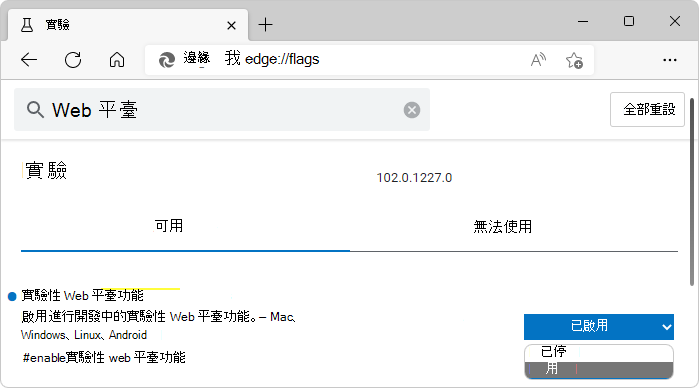
若要存取新的 CSS 媒體螢幕功能和 getWindowSegments (現在 visualViewport.segments) JavaScript API,請移至 edge://flags[實驗性 Web 平臺功能] 旁的旗標並切換:

若要協助增強雙螢幕和可折疊裝置的網站或應用程式,請在模擬裝置時使用下列功能:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1054281。
另請參閱:
- (裝置模擬) 模擬行動裝置 。
- 適用於雙螢幕偵測的 CSS 檢視區段媒體查詢 - CSS 媒體螢幕跨越功能。
- 適用於雙螢幕裝置的 JavaScript visualViewport.segments API。
Microsoft Edge Developer Tools for Visual Studio Code 1.1.2 版
適用於 Microsoft Visual Studio Code 的 Microsoft Edge Developer Tools for Visual Studio Code 延伸模組 1.1.2 版自舊版起會有下列變更。 Microsoft Visual Studio Code 會自動更新擴充功能。 若要手動更新至 1.1.2 版,請參閱 手動更新擴充功能。
- 已將 [關閉實例] 按鈕新增至目標清單上的每個專案 (#248)
- Microsoft Edge DevTools 版本從 84.0.522.63 改成 85.0.564.40 (#235)
- 包含「適用於 Microsoft Edge 的調試程式」作為相依性 (#233) 。
- 已實作設定選項以變更延伸模組主題 (#229)
您可以在 vscode-edge-devtools GitHub 存放庫上提出問題並參與擴充功能。
另請參閱:
Chromium 專案的公告
下列各節會宣告Microsoft Edge 中提供對開放原始碼 Chromium 項目貢獻的其他功能。
擷取檢視區以外的節點螢幕快照
在 Microsoft Edge 版本 89 中,節點螢幕快照更精確,即使檢視區中看不到來自節點的內容,也會擷取完整的節點。 在 [ 元素] 工具中,以滑鼠右鍵按兩下元素,然後選取 [ 擷取節點螢幕快照]。
![在 [元素] 工具的操作功能表上醒目提示擷取節點螢幕快照](devtools-images/capture-node-screenshot.png)
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1003629。
另請參閱:
- 使用 DevTools (Microsoft Edge 86 新功能中的 [元素] 工具操作功能表擷取節點螢幕快照)
元素工具更新
支援強制執行 :target CSS 狀態
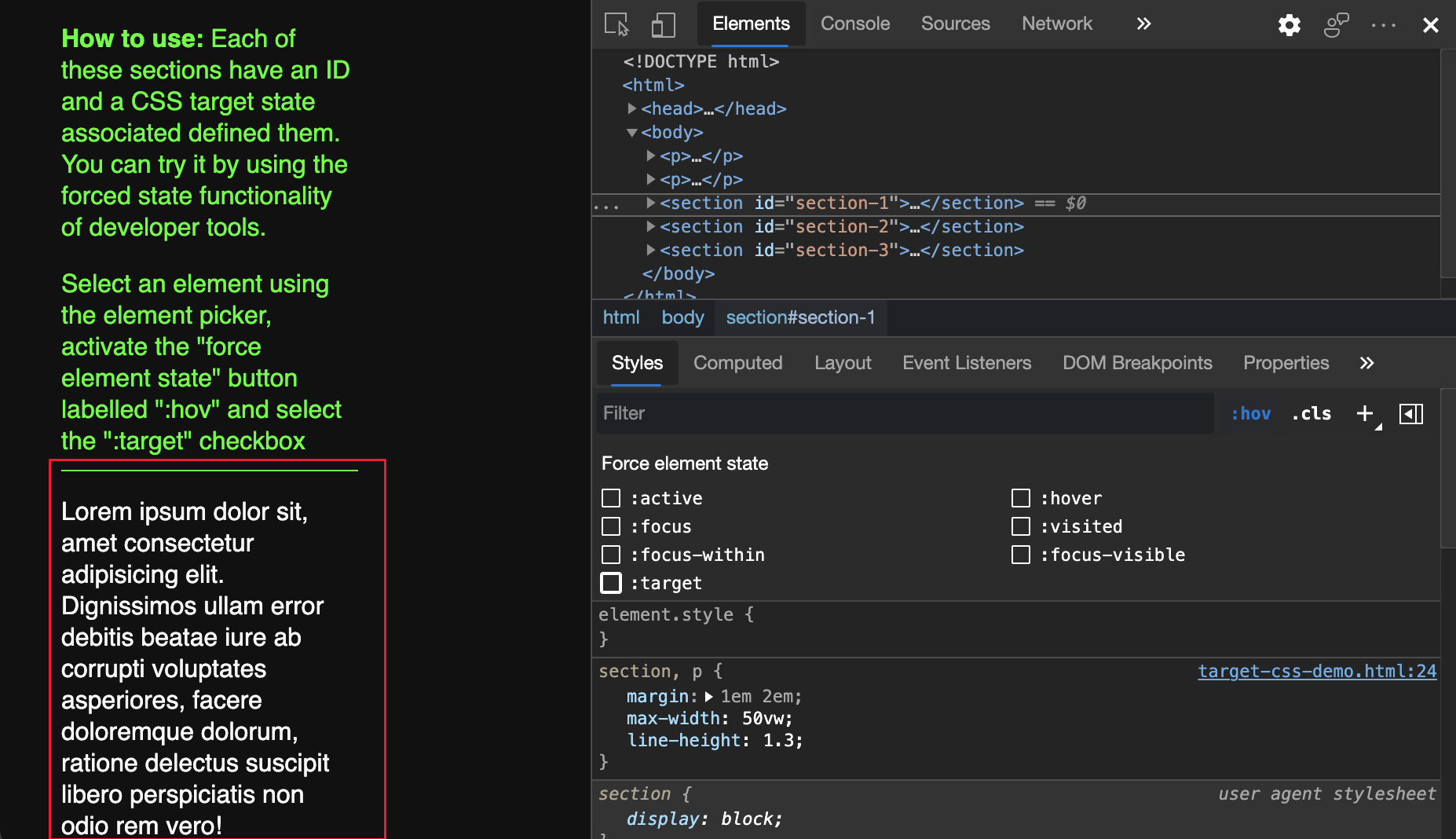
在 Elements 工具中,您現在可以強制 使用 :target CSS 虛擬類別。
:target當目標專案 (唯一元素) 具有id符合 URL 片段的 時,就會觸發虛擬類別。 例如,http://www.example.com/index.html#section1URL 會在具有的 HTML 元素id="section1"上觸發:target虛擬類別。 若要嘗試醒目提示第 1 節的示範,請參閱 CSS :目標示範。
不使用強制 CSS 反白顯示網頁:

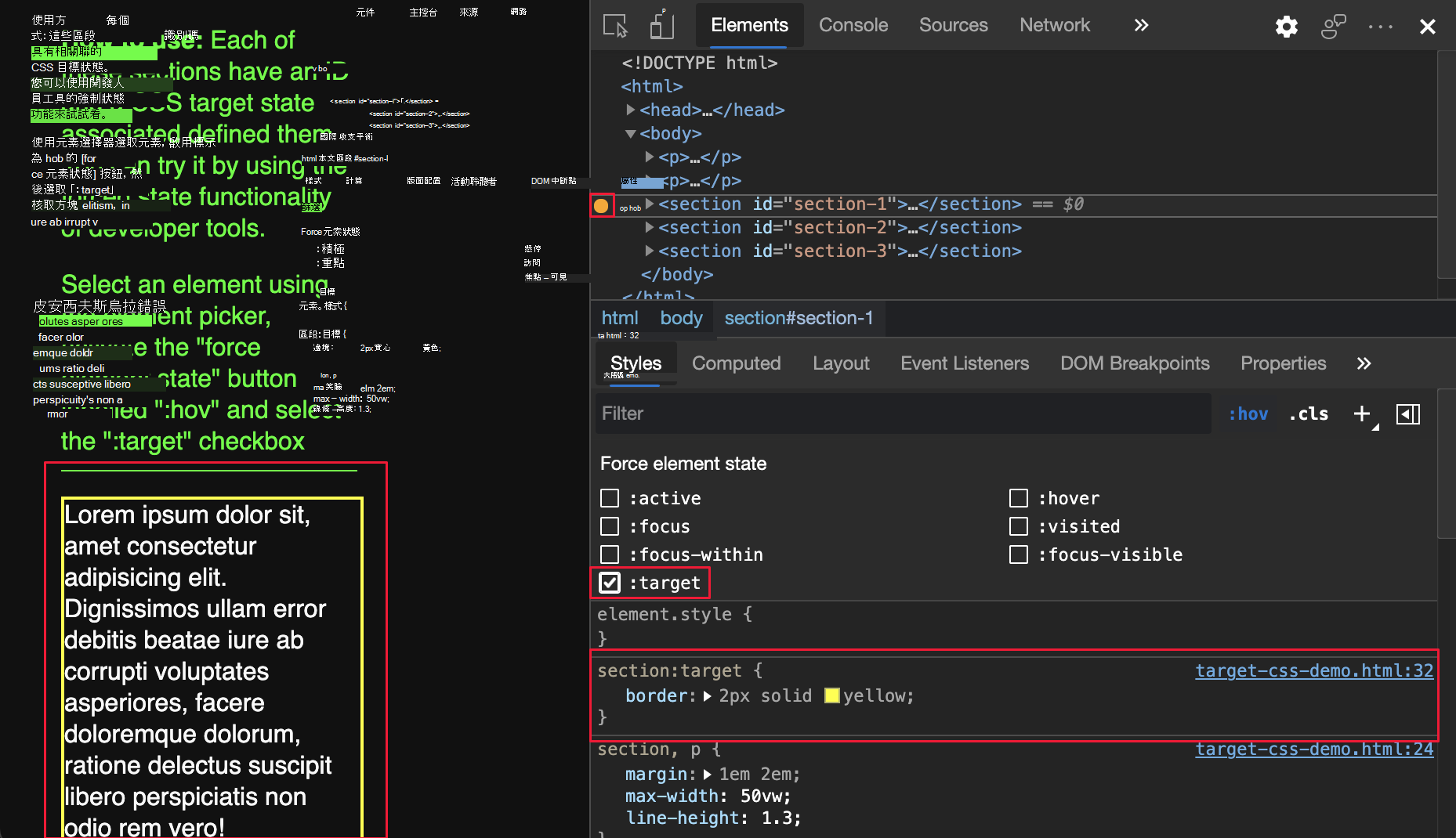
:target 已醒目提示 CSS 強制和網頁:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1156628。
另請參閱:
- 使用狀態模擬來模擬 [驗證所有項目狀態的輔助功能] 中動畫功能表項的暫留狀態。
使用重複專案來複製專案
使用新的 Duplicate 元素 快捷方式來複製專案。 在 [ 元素] 工具中,以滑鼠右鍵按兩下專案,然後選取 [ 重複專案]。 在選取的專案下會建立新專案。 若要使用鍵盤複製元素,請按 Shift+Alt+向下鍵 (Windows、Linux) 或 Shift+Option+向下鍵 (macOS) 。
![[專案] 工具中元素的操作功能表中會醒目提示 Duplicate 元素](devtools-images/elements-duplicate-element.png)
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1150797。
另請參閱:
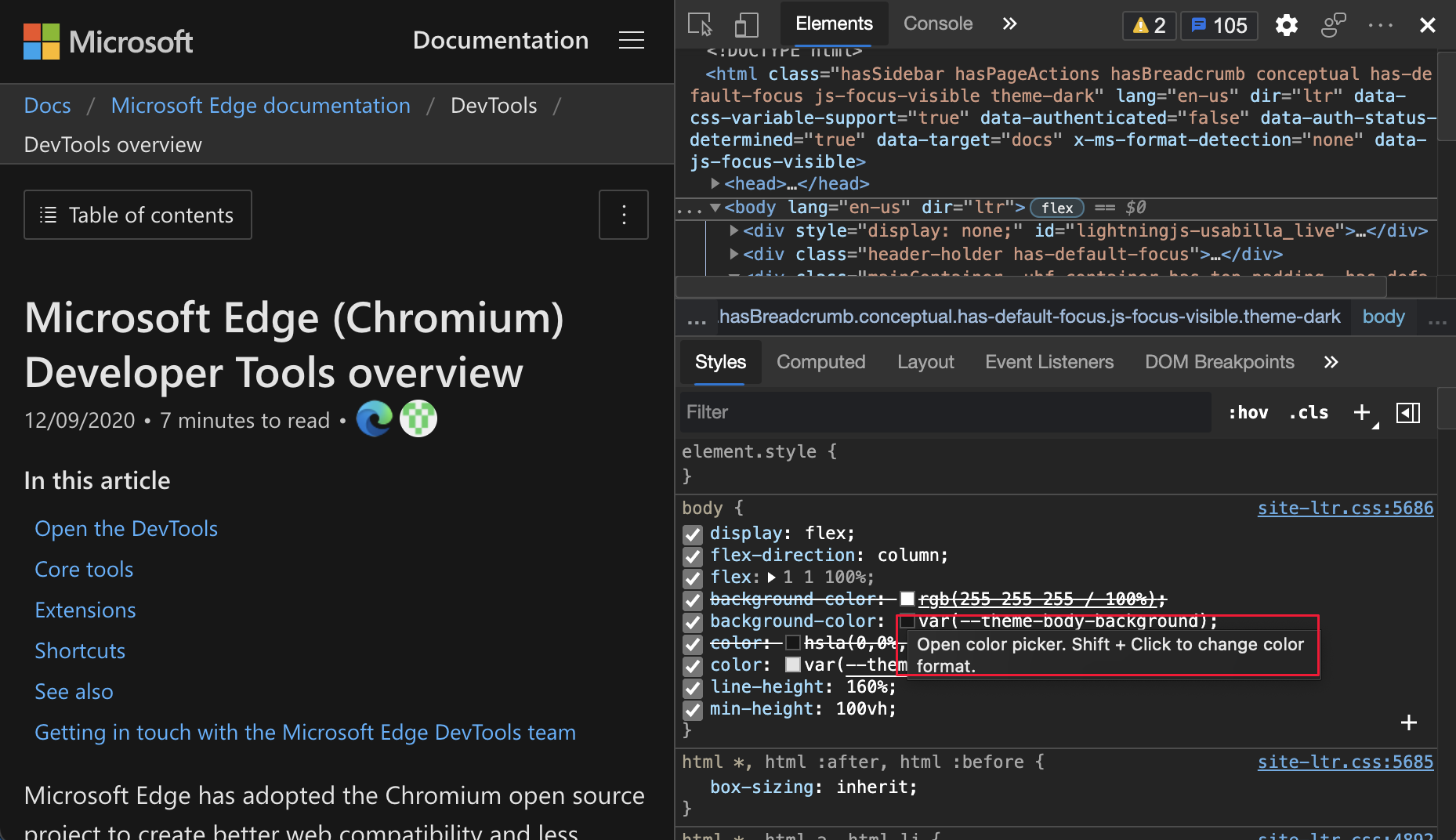
自定義 CSS 屬性的色彩選擇器
[ 樣式] 窗格現在會顯示自定義 CSS 屬性的色彩選擇器。 若要迴圈查看色彩值的 RGBA、HSLA 和十六進位格式,請按住 Shift ,然後按兩下色彩選擇器:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1147016。
另請參閱:
- 使用 CSS 功能中的色彩選擇器功能參考來變更色彩
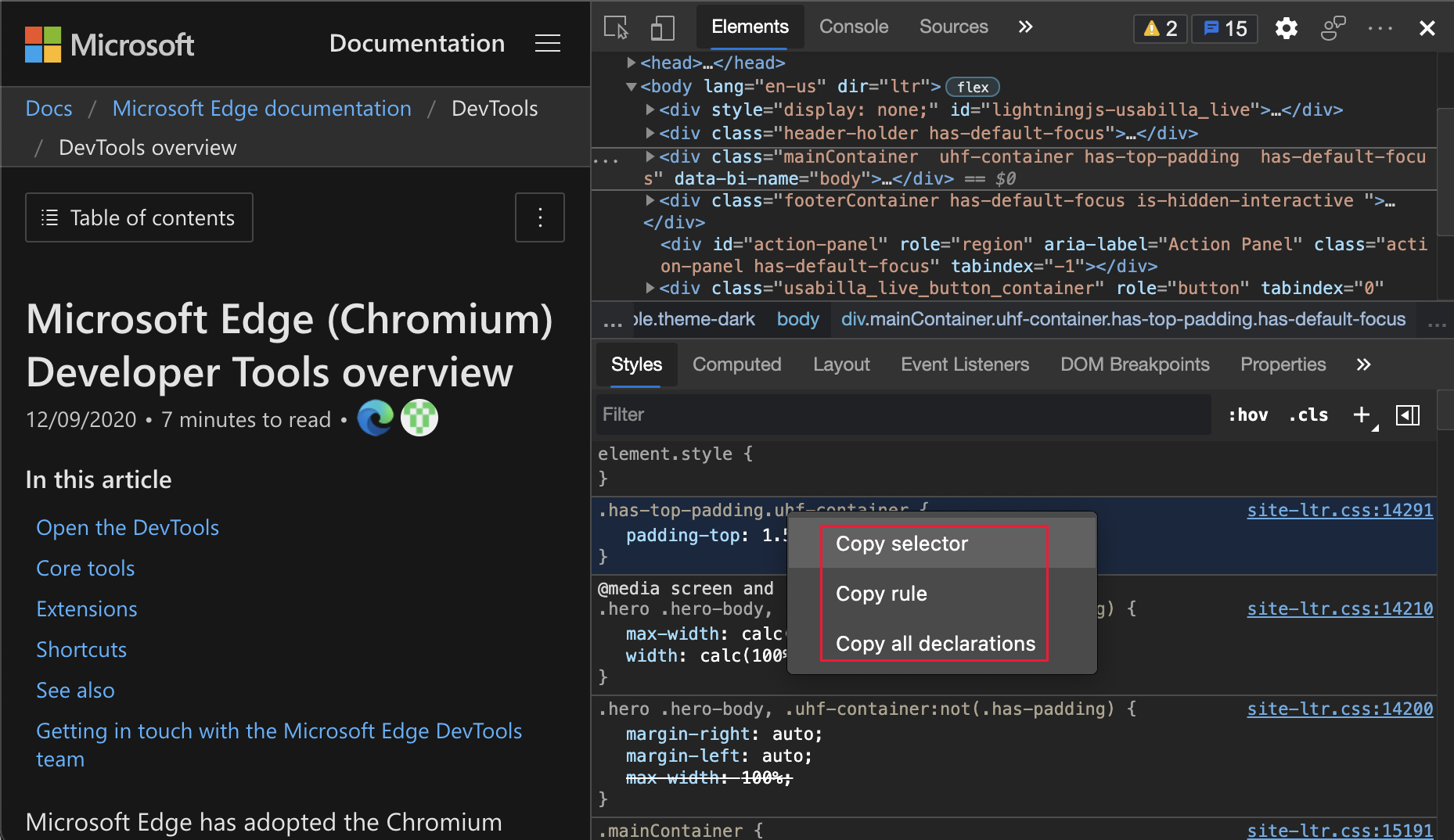
複製 CSS 類別和屬性
您現在可以在右鍵功能表中使用一些新選項,更快速地複製 CSS 屬性。 在 [ 元素] 工具中,選取專案。 若要複製值,請在 [ 樣式] 窗格中,以滑鼠右鍵按下 CSS 類別或 CSS 屬性,然後選取複製選項。
在右鍵選單中複製 CSS 類別的選項:
| 選項 | 詳細資料 |
|---|---|
| 複製選取器 | 複製目前的選取器名稱。 |
| 複製規則 | 複製目前選取器的規則。 |
| 複製所有宣告 | 複製目前規則下的所有宣告,包括非有效和前置詞的屬性。 |

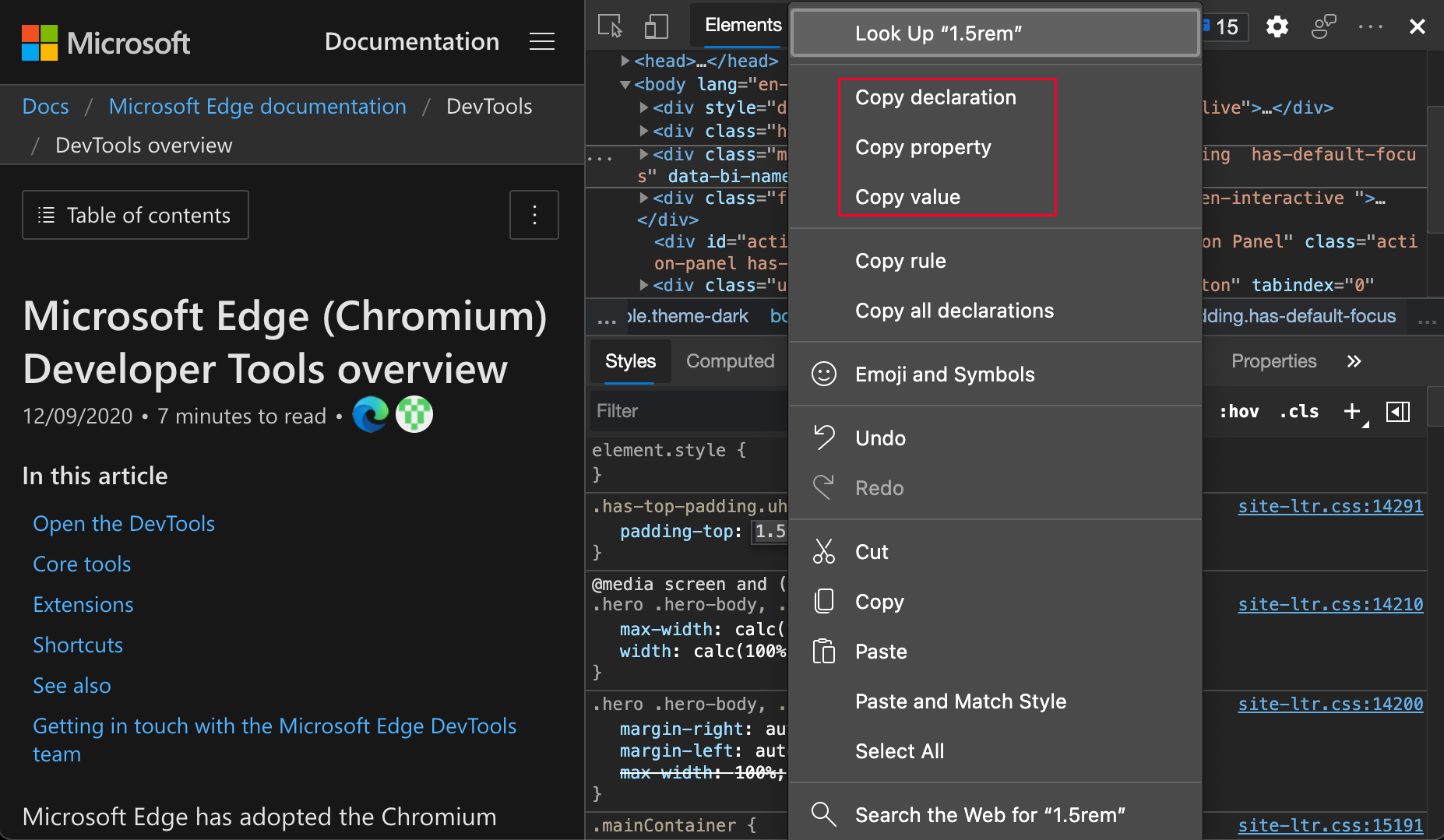
在右鍵選單中複製 CSS 屬性的選項:
| 選項 | 詳細資料 |
|---|---|
| 複製宣告 | 複製目前行的宣告。 |
| Copy 屬性 | 複製目前這一行的屬性。 |
| 複製值 | 複製目前這一行的值。 |

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1152391。
另請參閱:
Cookie 更新
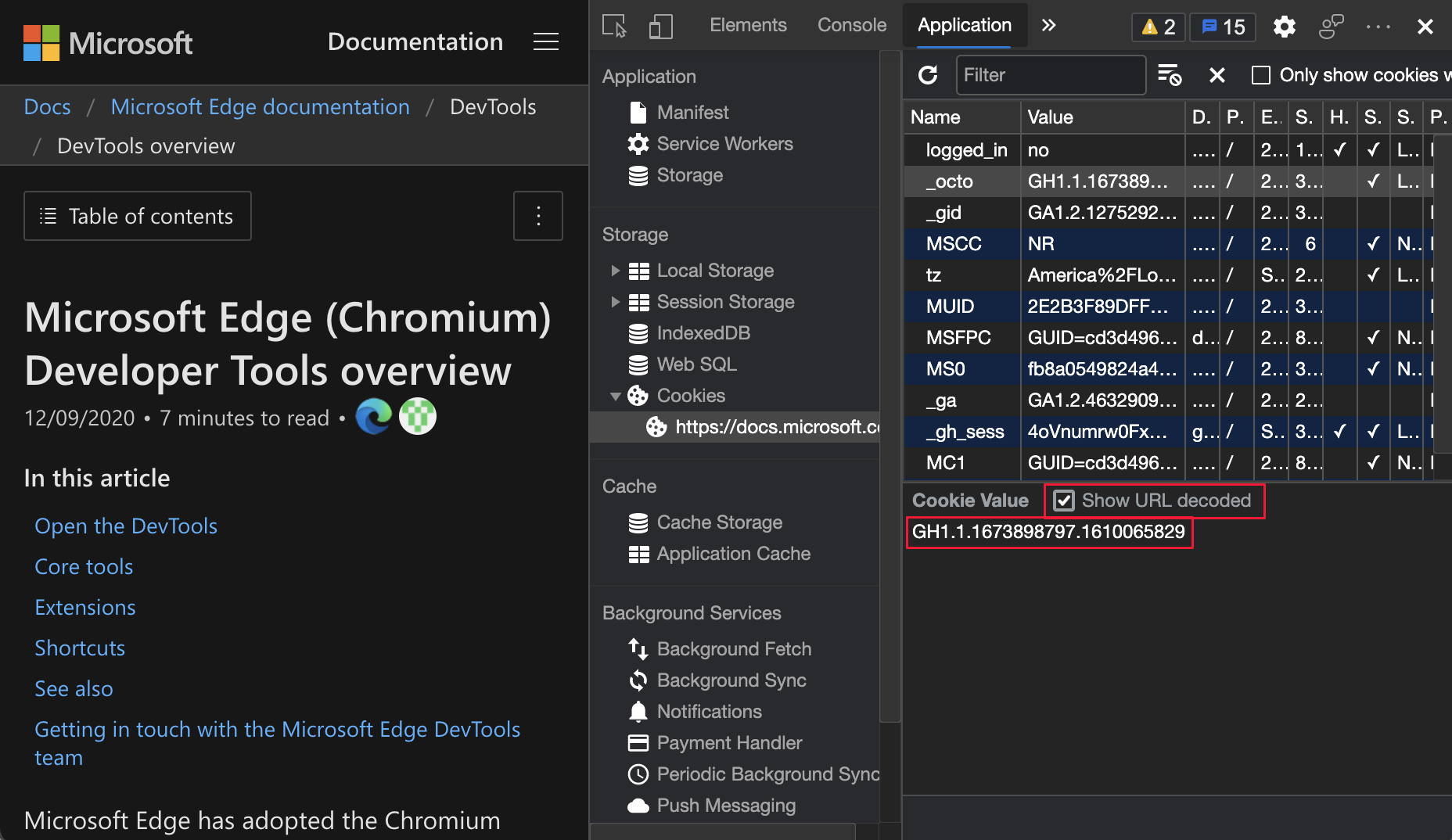
顯示 URL 譯碼 Cookie 的新選項
您現在可以在 [Cookie ] 窗格 中顯示 URL 譯碼的 Cookie 值。 若要顯示已譯碼的 Cookie,請選取 [ 應用程式>Cookie],按兩下清單上的任何 Cookie,然後選取 [ 顯示已譯碼的 URL] 旁的複選框:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 997625。
另請參閱:
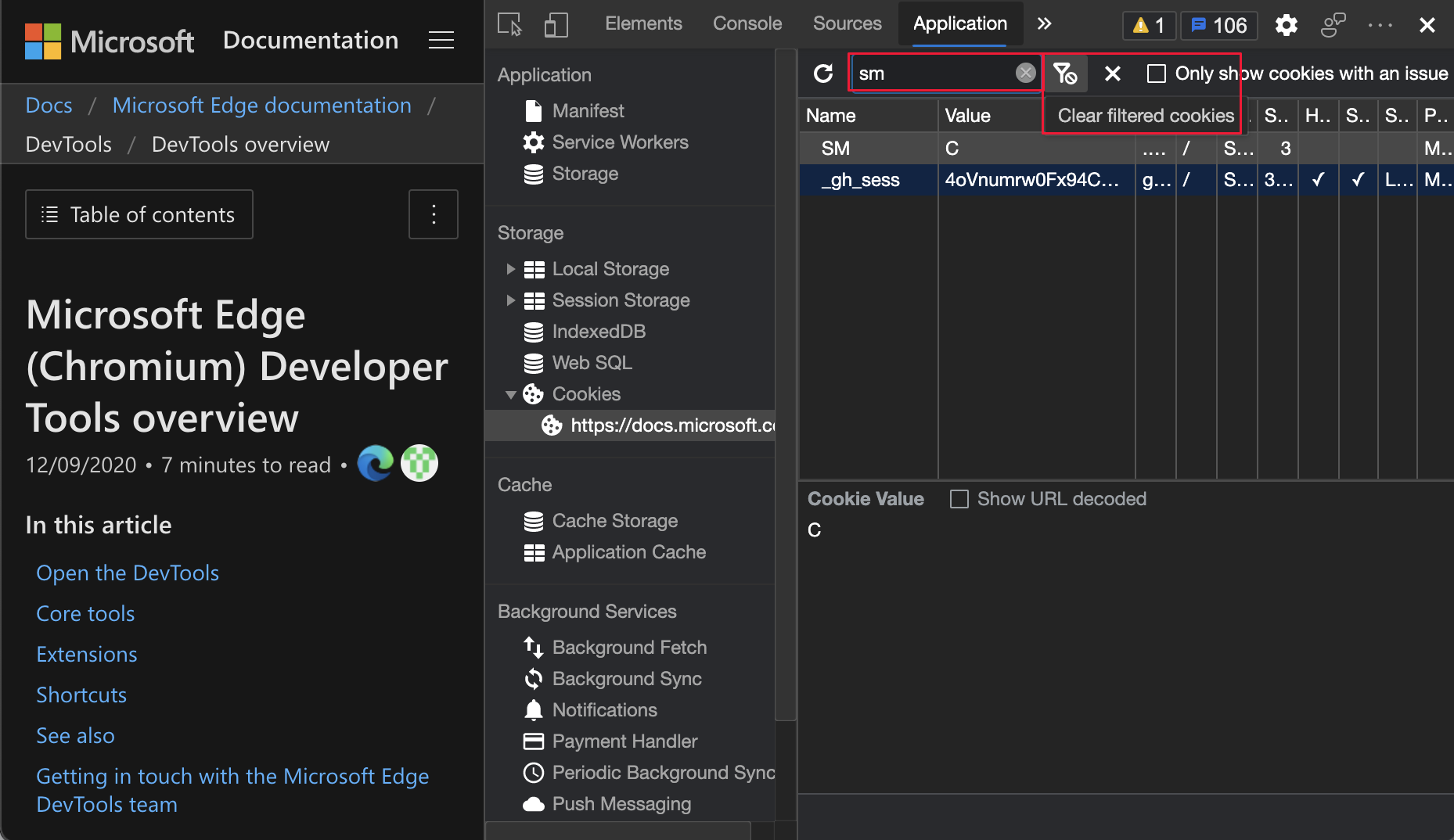
篩選和清除可見的 Cookie
在 Microsoft Edge 88 版或更早版本中, 應用程式工具僅 提供一個使用 [ 清除所有 Cookie ] 按鈕清除所有 Cookie 的方法。 在 Microsoft Edge 版本 89 中,您現在可以選取 [清除篩選的 Cookie ],只刪除已篩選的 Cookie。
若要篩選 Cookie,請選擇 [ 應用程式>Cookie],然後在 [ 篩選 ] 文字框中輸入 。 若要刪除顯示的 Cookie,請按兩下 [清除篩選的 Cookie] 按鈕。 若要顯示所有其他 Cookie,請清除篩選文字。

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 978059。
另請參閱:
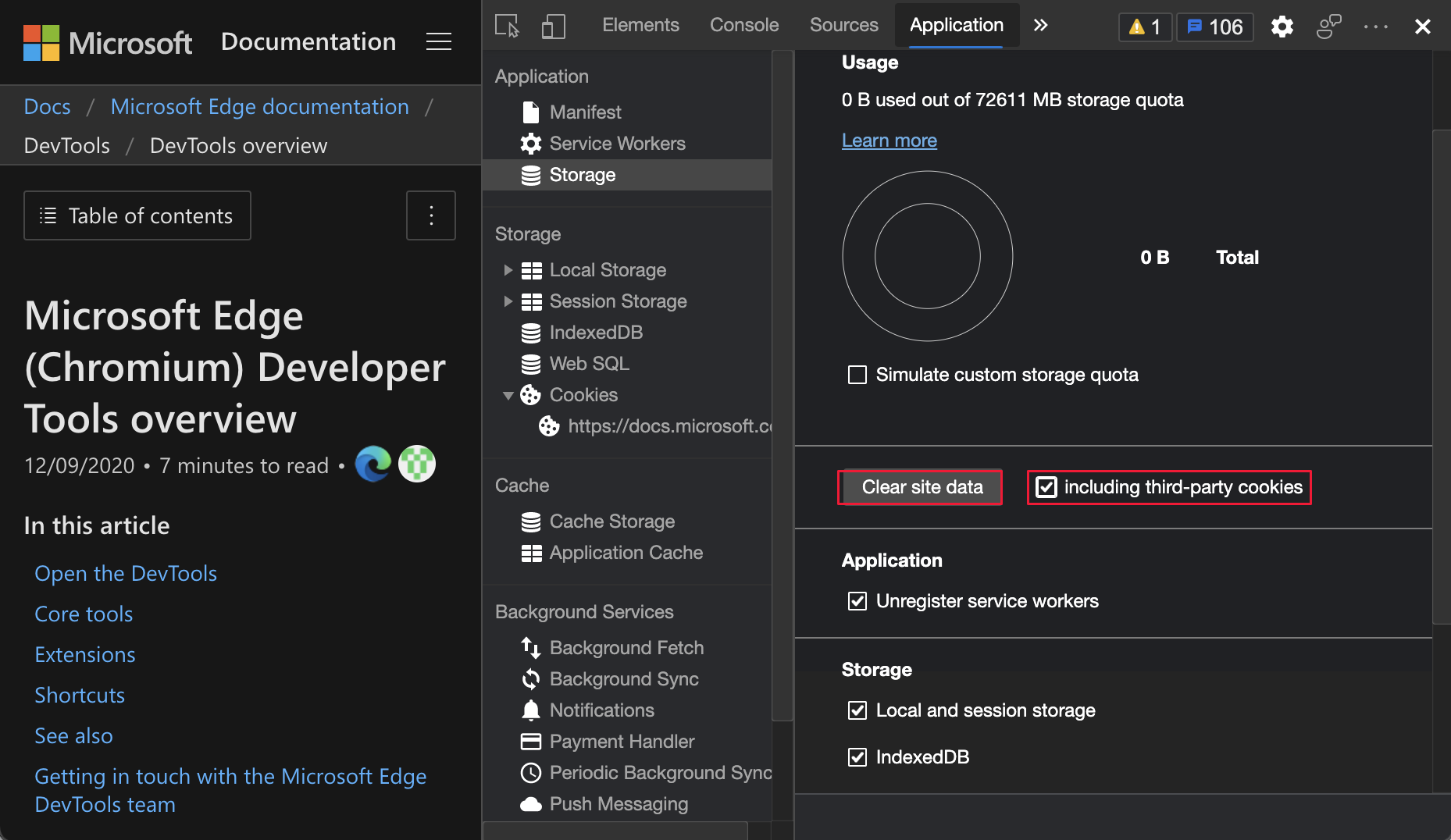
在 [記憶體] 窗格中清除第三方 Cookie 的新選項
DevTools 現在預設只會清除第一方 Cookie。 若只要清除網站數據和第一方 Cookie,請在 [ 應用程式] 工具 的左上方的 [應用程式 ] 區段 中,按兩下 [ 記憶體],然後按兩下 [ 清除網站數據 ] 按鈕。
若要清除網站數據和所有 Cookie,請選取 [ 應用程式>記憶體]。 選取 [包含第三方 Cookie] 旁的複選框,然後按兩下 [ 清除網站數據]:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1012337。
另請參閱:
網路工具更新
另請參閱:
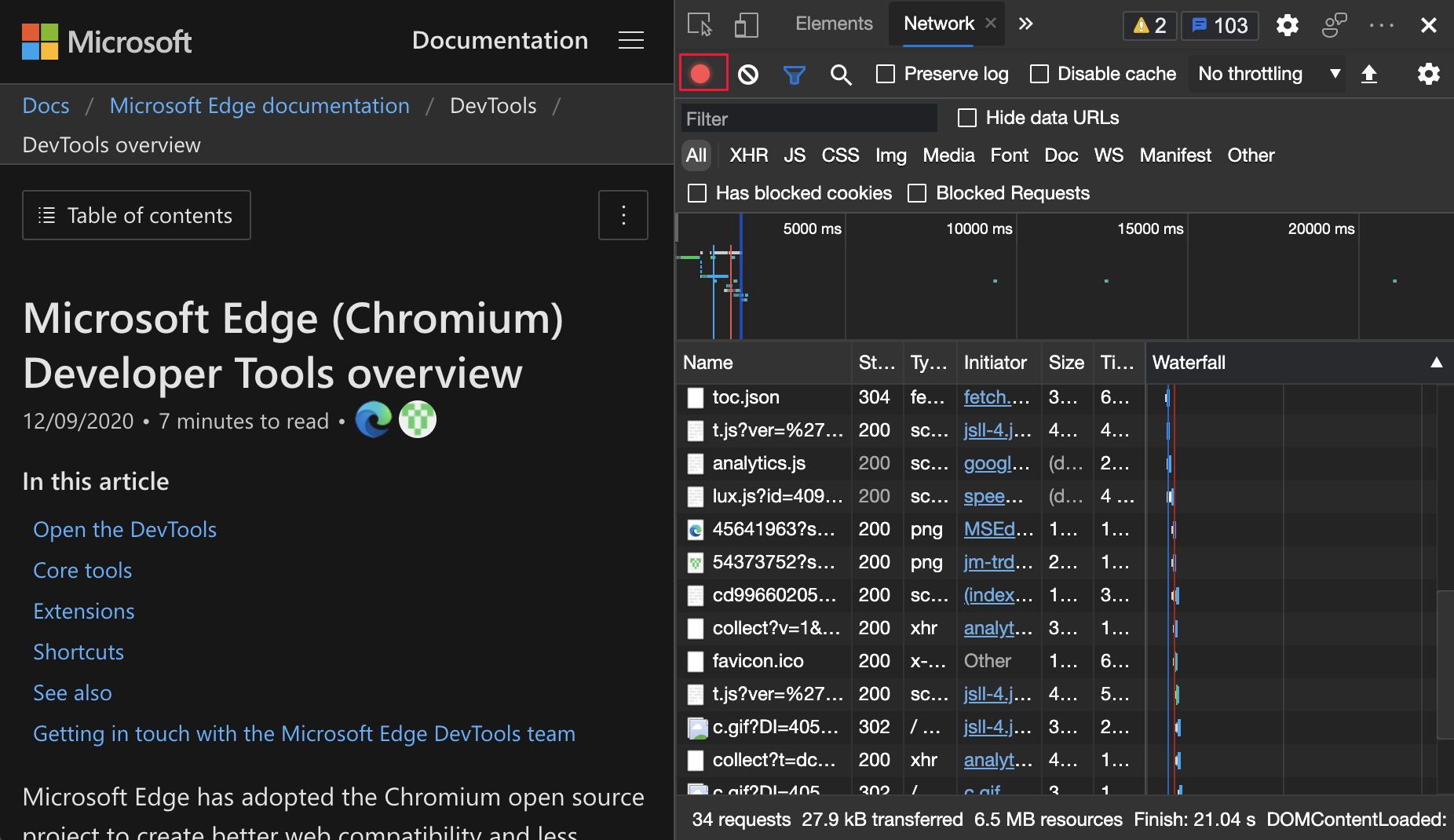
保存記錄網路記錄設定
在 Microsoft Edge 版本 88 或更早版本中,DevTools 會在網頁重新整理時重設 [記錄網络記錄 ] 設定。 在 Microsoft Edge 版本 89 中,DevTools 現在會保存 [記錄網络記錄 ] 設定:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1122580。
另請參閱:
- 在網路功能參考中記錄網路要求。
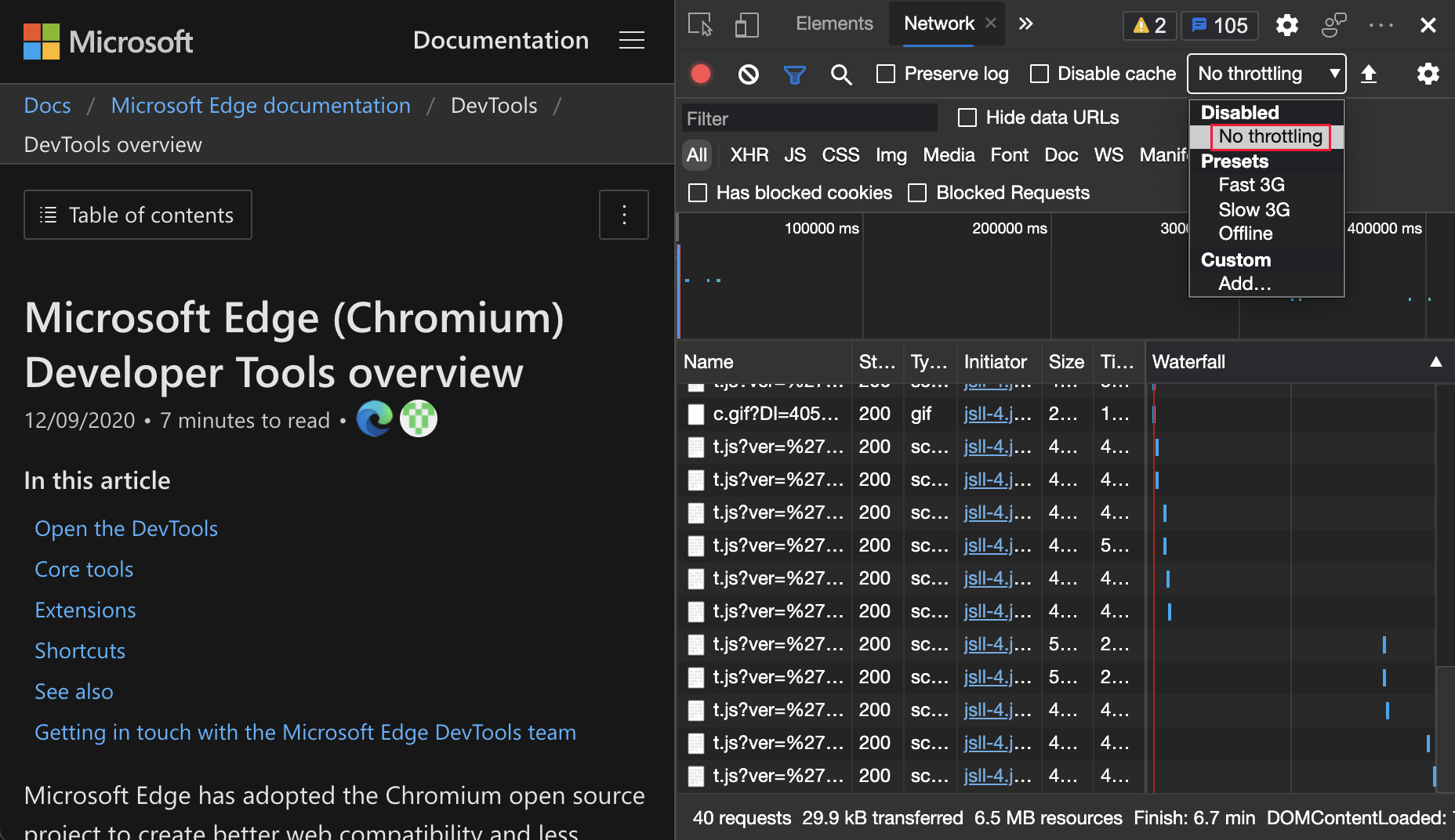
[在線] 選項現在是 [沒有節流] 選項
網络模擬選項 [在線 ] 現在已重新命名為 [無節流]。

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1028078。
另請參閱:
- 模擬檢查網路活動中較慢的網路連線。
- 在網路功能參考中模擬緩慢的網路連線。
控制台工具、來源工具和樣式窗格中的新複製選項
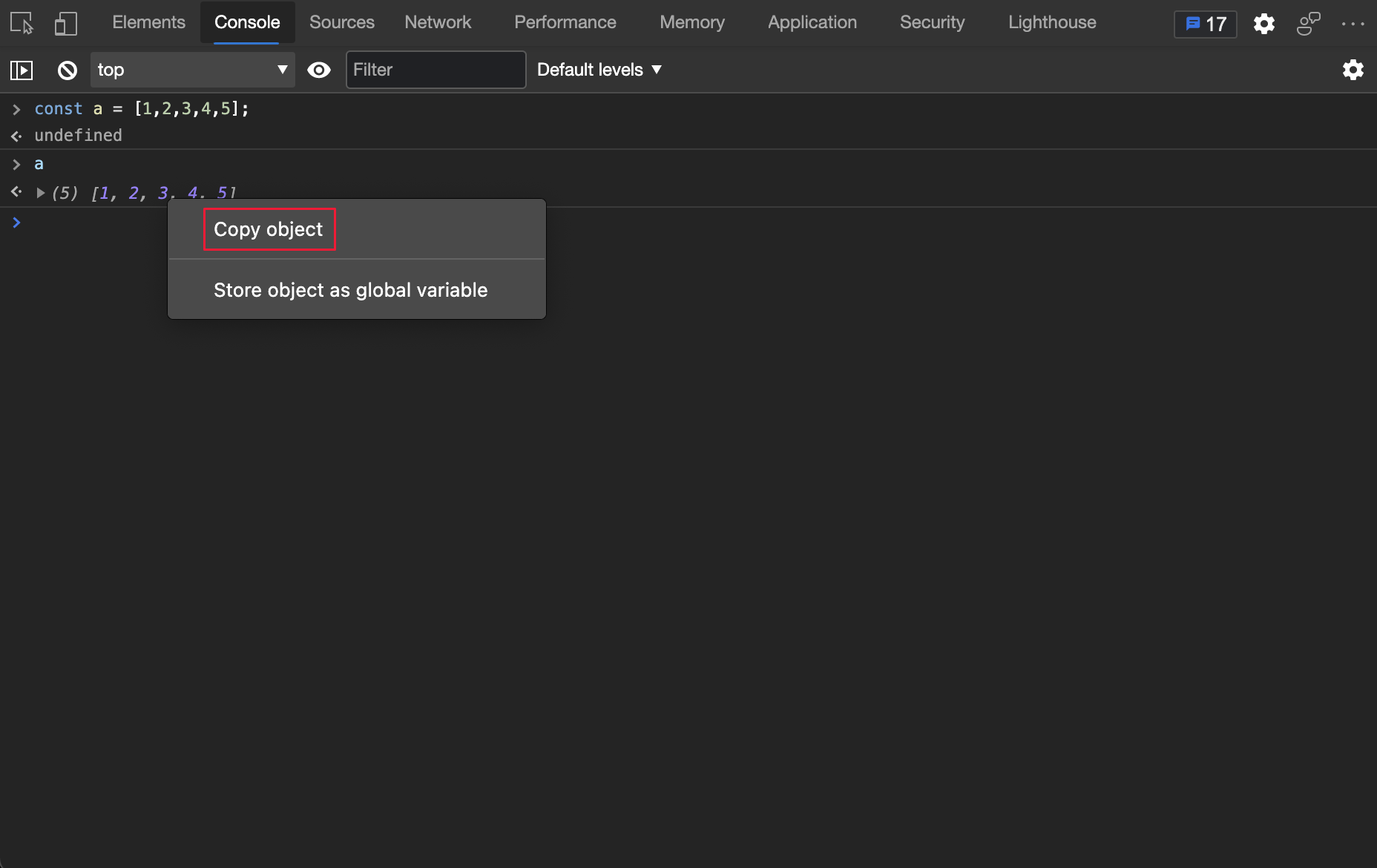
在主控台和來源工具中複製物件
您現在可以在 主控台 和 來源 工具中複製物件值。 使用大型物件時,複製物件值的能力很有用。
在 主控台 工具中,以滑鼠右鍵按下對象,然後選取 [ 複製物件]。

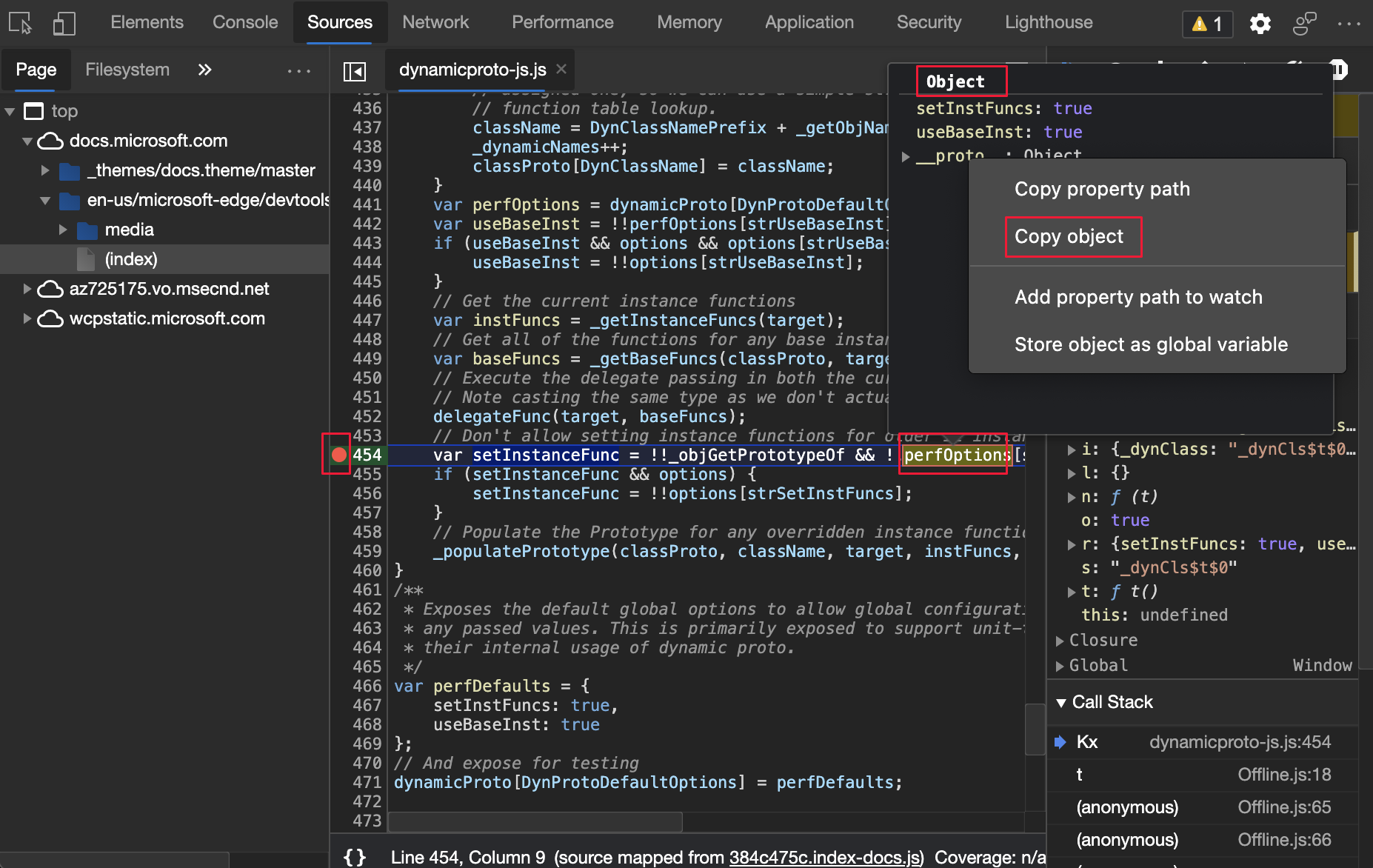
在 [來源] 工具的斷點上,將滑鼠停留在物件上,在 [ 物件 ] 彈出視窗中,以滑鼠右鍵按兩下物件,然後選取 [ 複製物件]。

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱 問題1148353 和 1149859。
另請參閱:
[來源] 工具和 [樣式] 窗格中的複製檔名
您現在可以使用滑鼠右鍵選單來複製檔名。
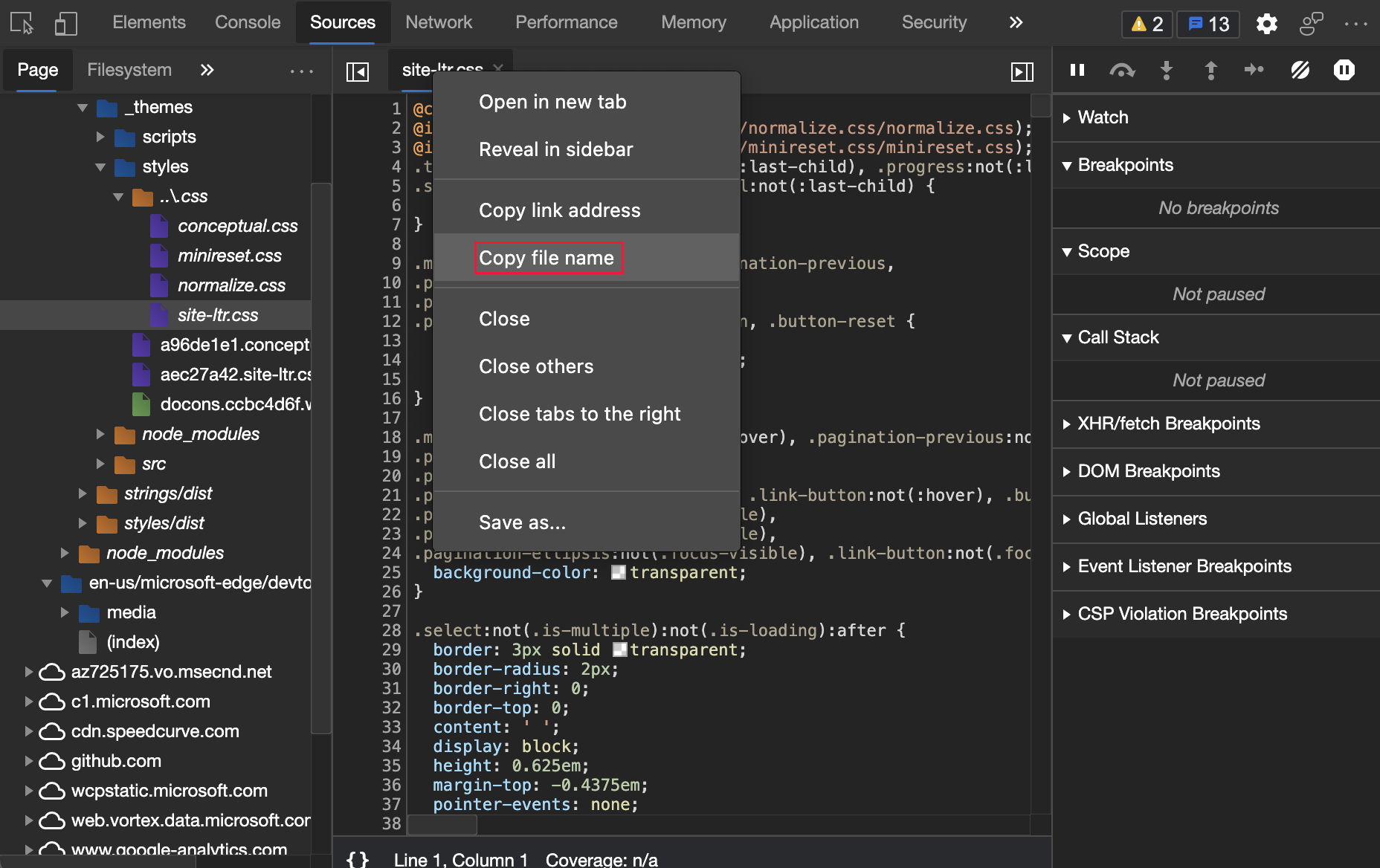
在 [ 來源] 工具中,以滑鼠右鍵按下檔名,然後選取 [ 複製檔名]。

在 [專案] 工具>的 [樣式] 窗格中,以滑鼠右鍵按下檔名,然後選取 [複製檔名]。
![在 [樣式] 窗格中複製檔名](devtools-images/elements-styles-copy-file-name.png)
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱 問題1155120。
另請參閱:
框架詳細數據的更新
在應用程式工具中,[框架] 頁面具有下列更新。
框架詳細數據中的服務工作者資訊
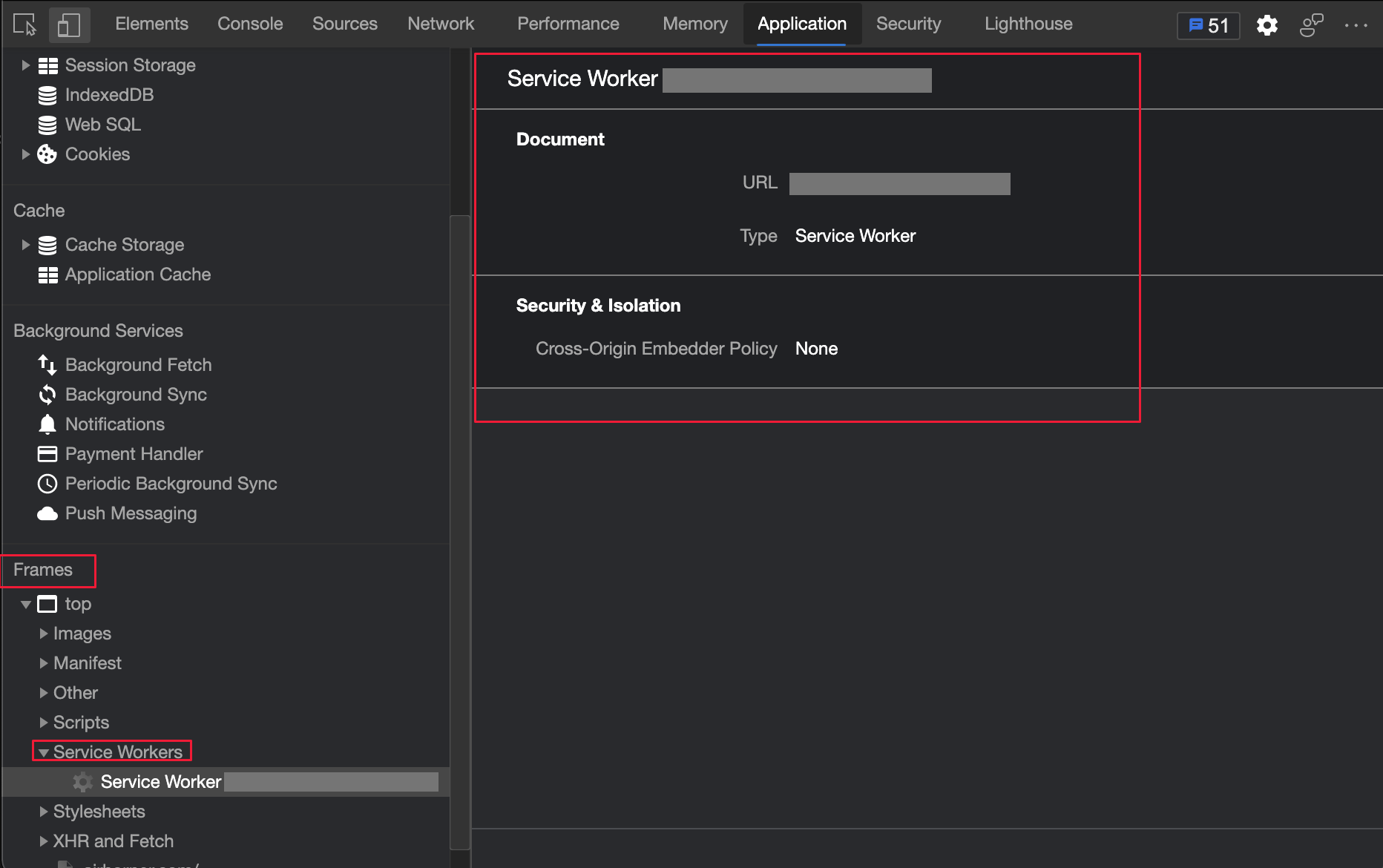
應用程式工具現在會在父框架下列出專用的服務背景工作角色。 在下圖中,會顯示服務背景工作角色的詳細數據。 若要顯示服務工作者詳細數據,請選取 [ 應用程式>框架>top>服務背景工作 角色],然後按兩下服務背景工作角色。

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1122507。
另請參閱:
在框架詳細數據中測量記憶體資訊
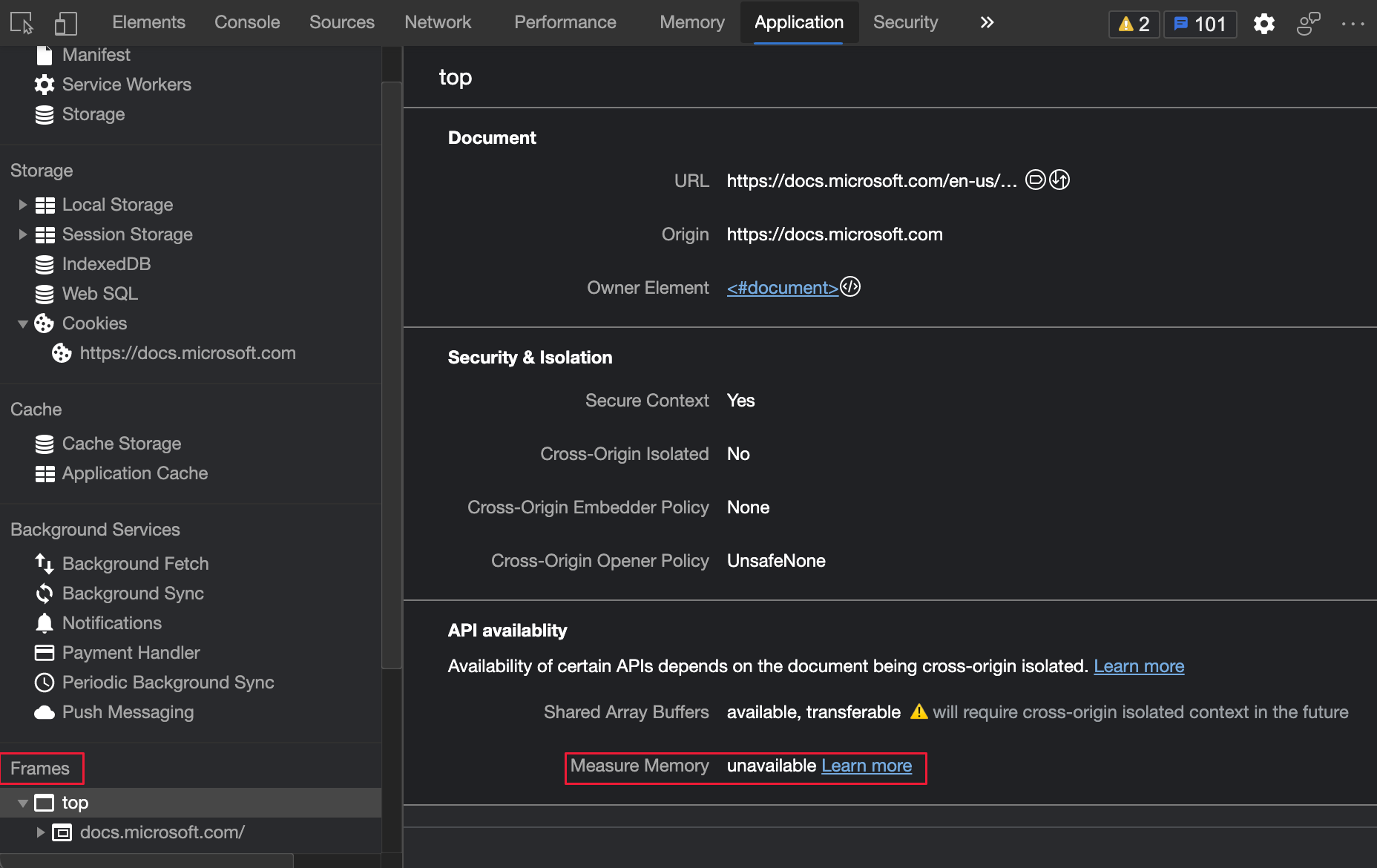
在應用程式工具的 [框架] 頁面中,performance.measureMemory()API 狀態現在會顯示在 [API 可用性] 區段中。 新的 performance.measureMemory() API 會估計整個網頁的記憶體使用量。

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1139899。
另請參閱:
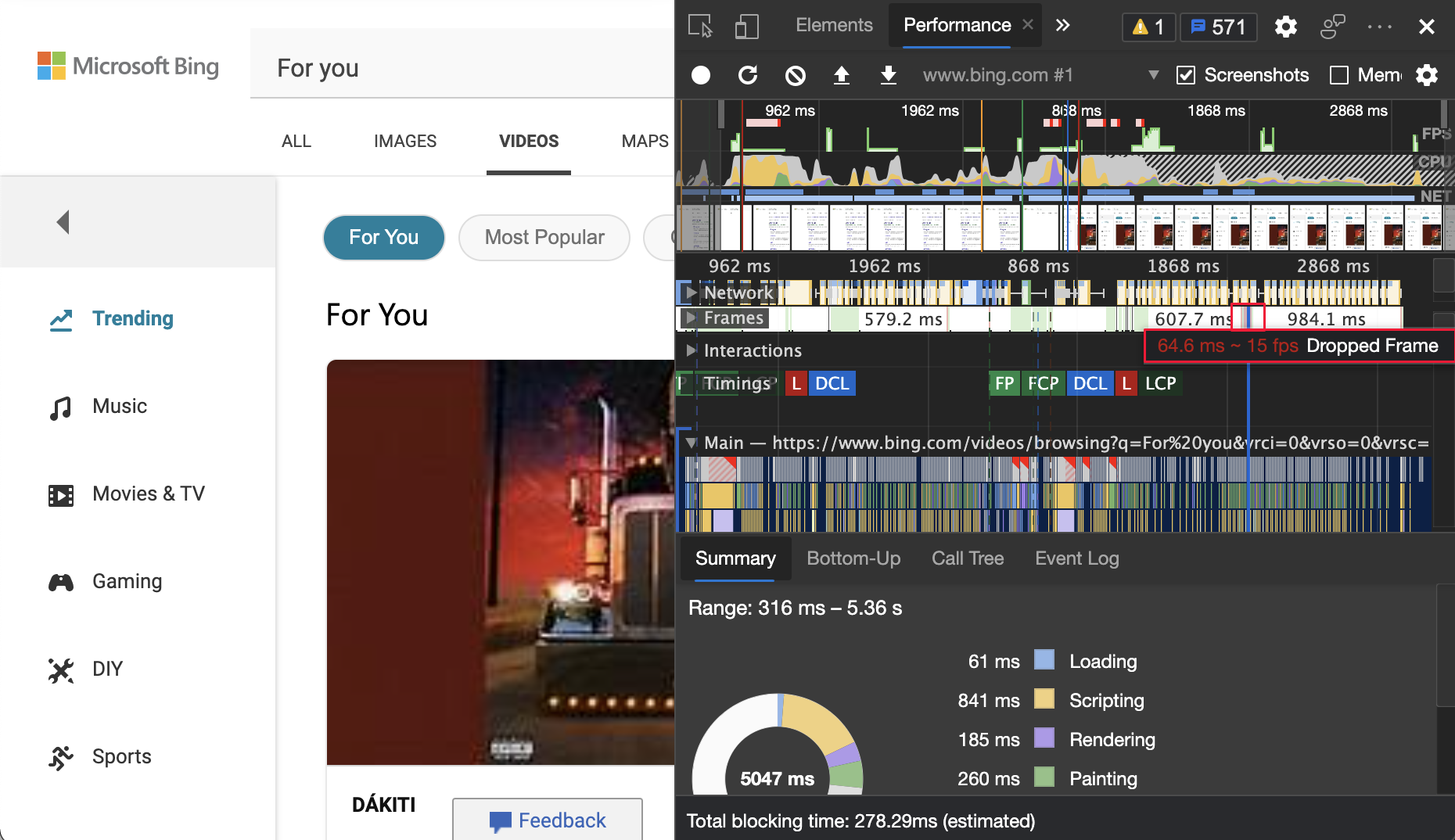
效能工具中已卸除的框架
當您在效能工具中分析負載效能時, [畫面格 ] 區段現在會將已卸除的框架標示為紅色。 若要顯示幀速率,請將滑鼠停留在已卸除的框架上:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1075865。
另請參閱:
- 效能功能參考中的記錄負載效能
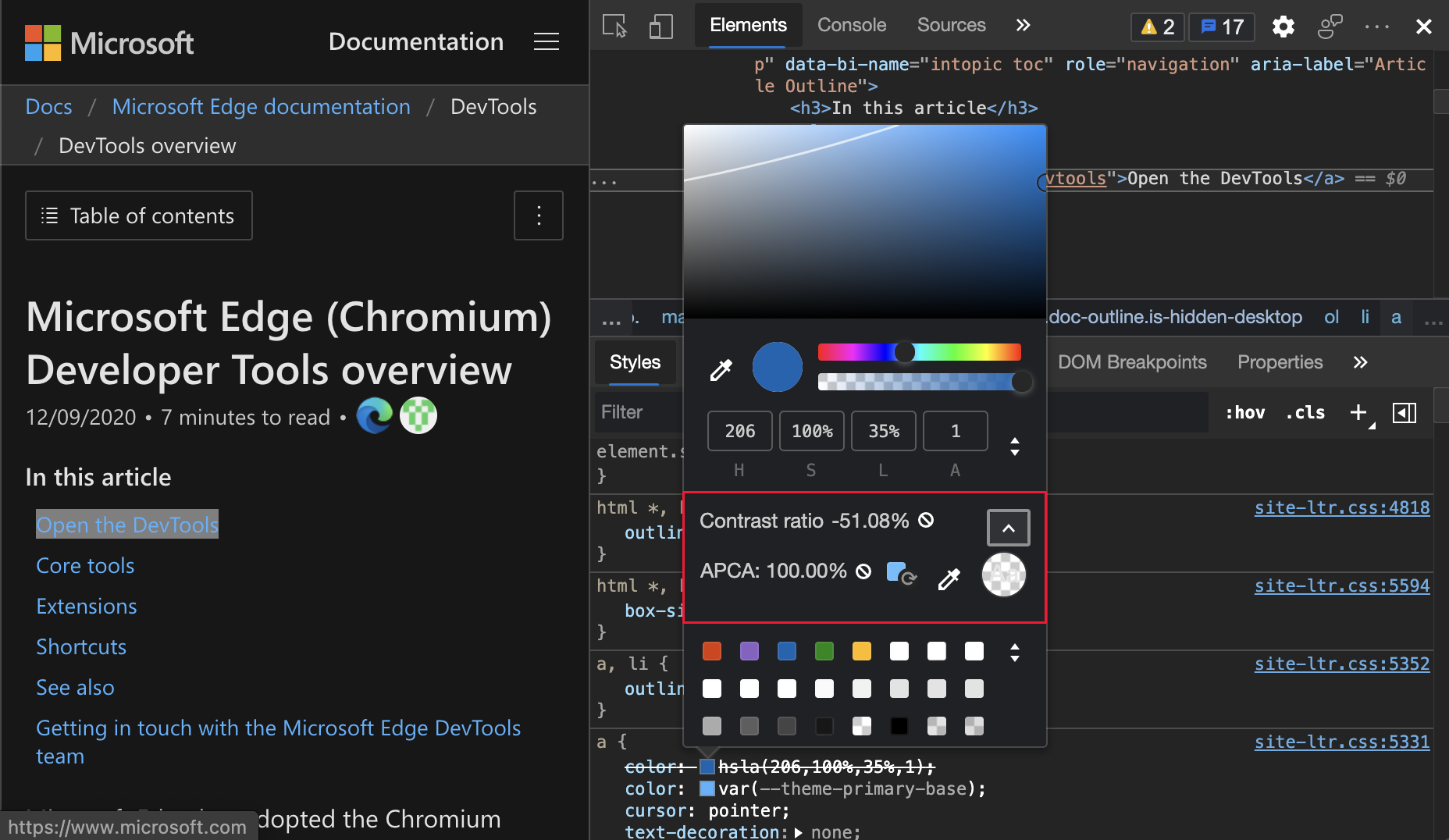
新的色彩對比計算 - 進階感知對比演算法 (APCA)

進階感知對比演算法 (APCA) 取代色彩選擇器中的 AA/AAA 指導方針對比比率。 色彩選擇器用於 [元素] 工具的 [樣式] 索引標籤中。
APCA 是計算對比的新方式。 它是以色彩感知的新式研究為基礎。 相較於 AA/AAA 指導方針,APCA 更符合內容。 對比是根據文字、色彩和內容的下列空間屬性來計算。
- 包含字型粗細和大小的文字空間屬性。
- 色彩的空間屬性,包含文字和背景之間的感知對比。
- 內容的空間屬性,包括環境光線、周圍環境和預定用途。
若要開啟此實驗,請選取 [ 設定>實驗 ],然後選取 [ 啟用新的進階感知對比演算法] 旁的複選框 (APCA) 取代先前的對比比率和 AA/AAA 指導方針。 若要在 Chromium 開放原始碼專案中檢視這項功能的歷程記錄,請參閱問題 1121900。

另請參閱:
- 啟用新的進階感知對比演算法 (APCA) 取代Microsoft Edge DevTools 中實驗性功能中的先前對比比率和 AA/AAA 指導方針。 Edge 89) _。
- 使用 CSS 功能中的色彩選擇器功能參考來變更色彩。
- 使用色彩選擇器測試文字色彩對比
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 位於此處 ,並由開發人員提倡者 Chrome DevTools) (Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。