DevTools (Microsoft Edge 86) 的新功能
若要查看 Microsoft Edge DevTools 的最新功能,以及適用於 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 擴充功能,請閱讀這些公告。
若要保持最新狀態並取得最新的 DevTools 功能,請下載測試人員預覽版的 Microsoft Edge。 無論您是使用 Windows、Linux 或 macOS,請考慮使用 Canary (或其他預覽通道) 作為預設開發瀏覽器。 Beta、Dev 和 Canary 版本的 Microsoft Edge 會以個別應用程式的形式執行,並存於穩定發行的 Microsoft Edge 版本。 請 參閱Microsoft Edge 測試人員通道。
如需最新的公告,請遵循 Twitter 上的 Microsoft Edge 小組。 若要回報 DevTools 的問題或要求新功能,請在 MicrosoftEdge/DevTools 存放庫中提出問題。
來自 Microsoft Edge DevTools 小組的公告
比對 DevTools 中的鍵盤快捷方式以 Visual Studio Code
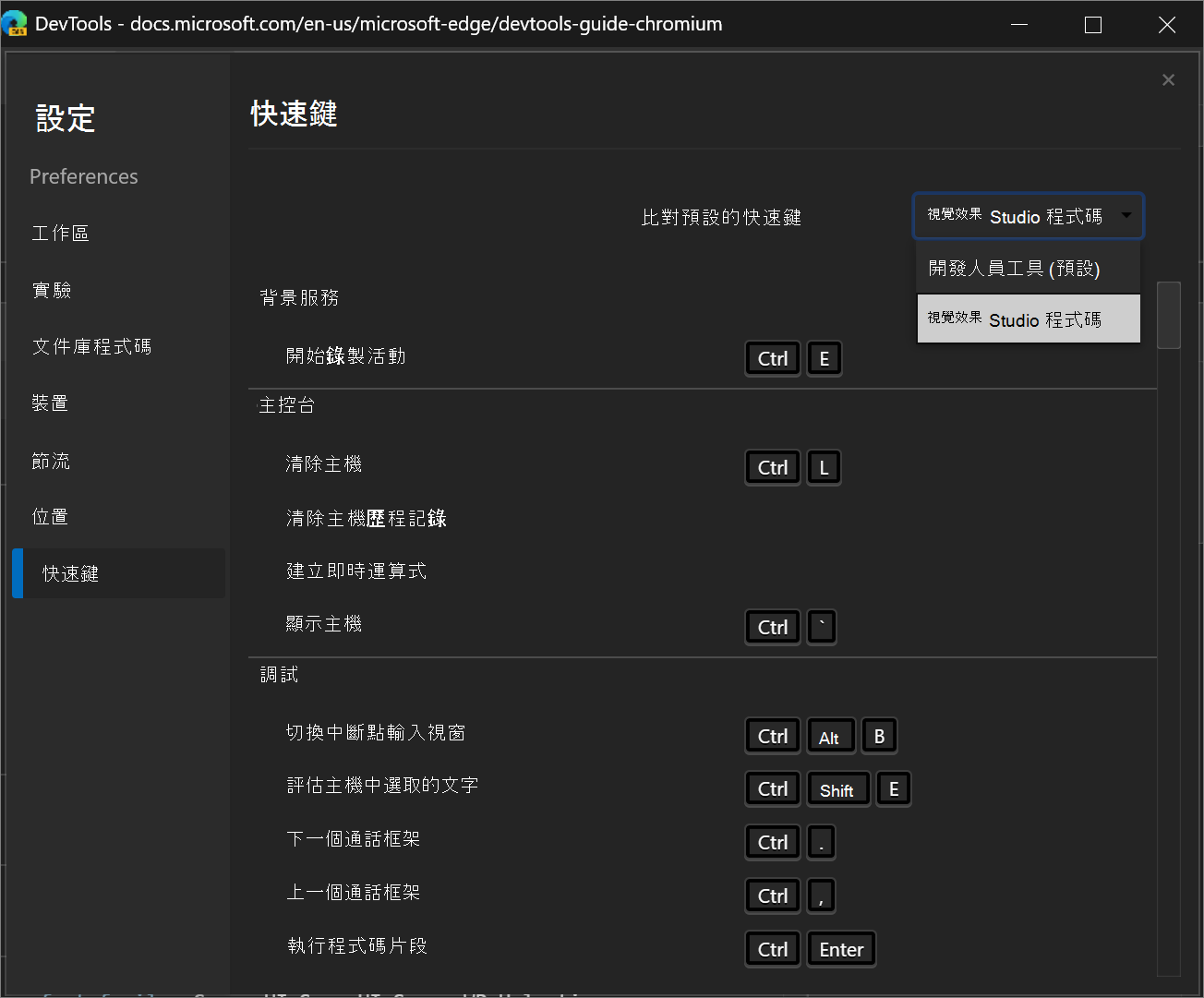
在 Microsoft Edge 86 中,您可以將 DevTools 中的鍵盤快捷方式與 Microsoft Visual Studio Code 中的快捷方式進行比對。

若要啟用此功能,請參閱 在DevTools中自定義鍵盤快捷方式。
例如,在 Visual Studio Code 中暫停或繼續執行腳本的鍵盤快捷方式是 F5。 使用 DevTools (預設) 預設值時,DevTools 中的相同快捷方式是 F8,但是當您選取 Visual Studio Code 預設時,該快捷方式現在也是 F5。
Chromium 問題 #174309
模擬 Surface Duo 和 Samsung Galaxy 折疊
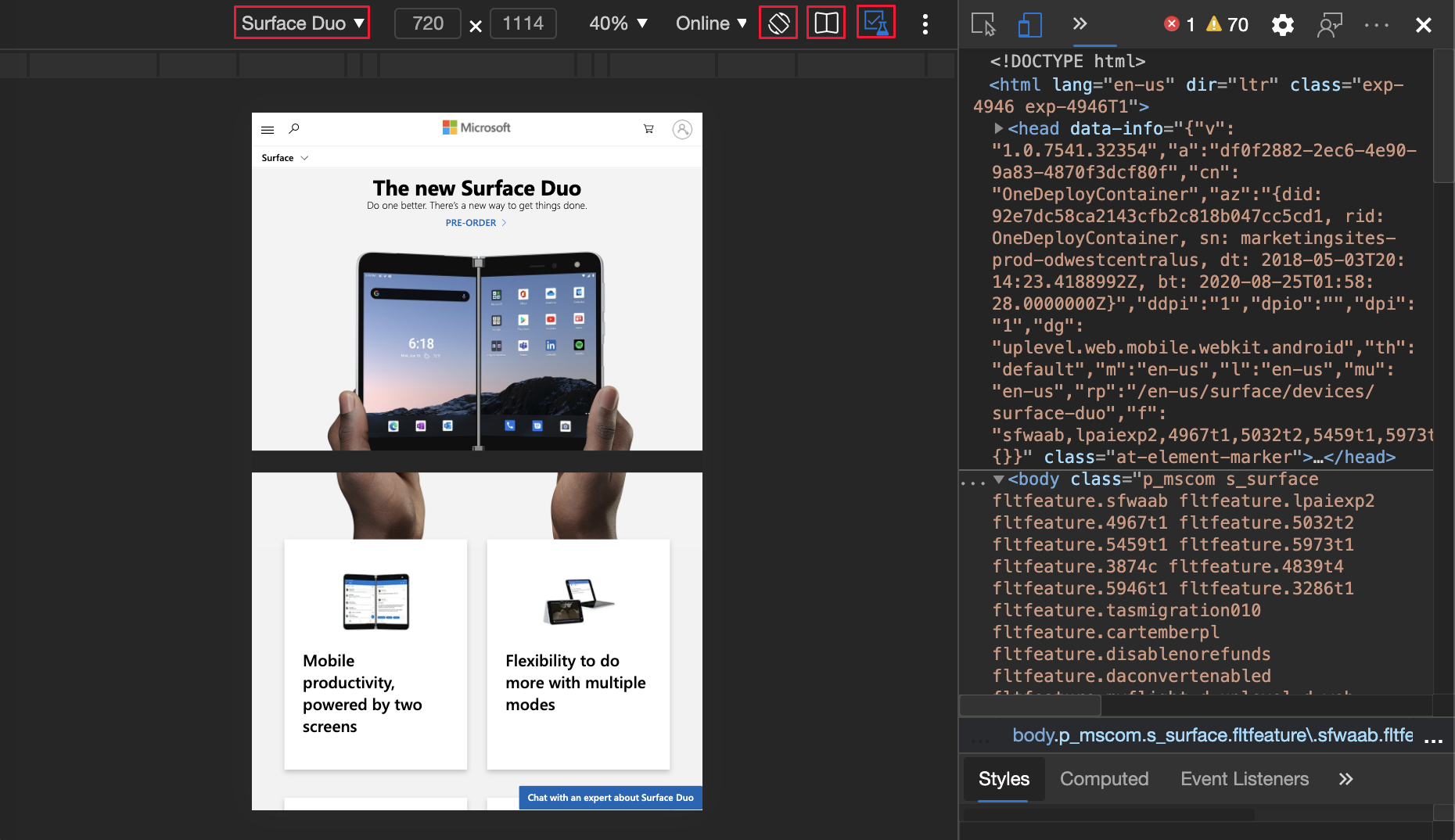
您現在可以在兩個新裝置上測試網站或應用程式的外觀和風格:Microsoft Edge 中的 Surface Duo 和 Samsung Galaxy Fold 。
若要協助增強雙螢幕和可折疊裝置的網站或應用程式,請在 模擬裝置時使用下列功能:
跨越,也就是您的網站 (或應用程式) 同時出現在這兩個畫面上。
轉譯接縫,這是兩個畫面之間的空格。
啟用實驗性 Web 平臺 API,以存取新的 CSS 媒體螢幕跨螢幕功能 和 JavaScript getWindowSegments API。

更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
Chromium 問題: #1054281
CSS 網格線重疊改善和新的實驗性方格功能
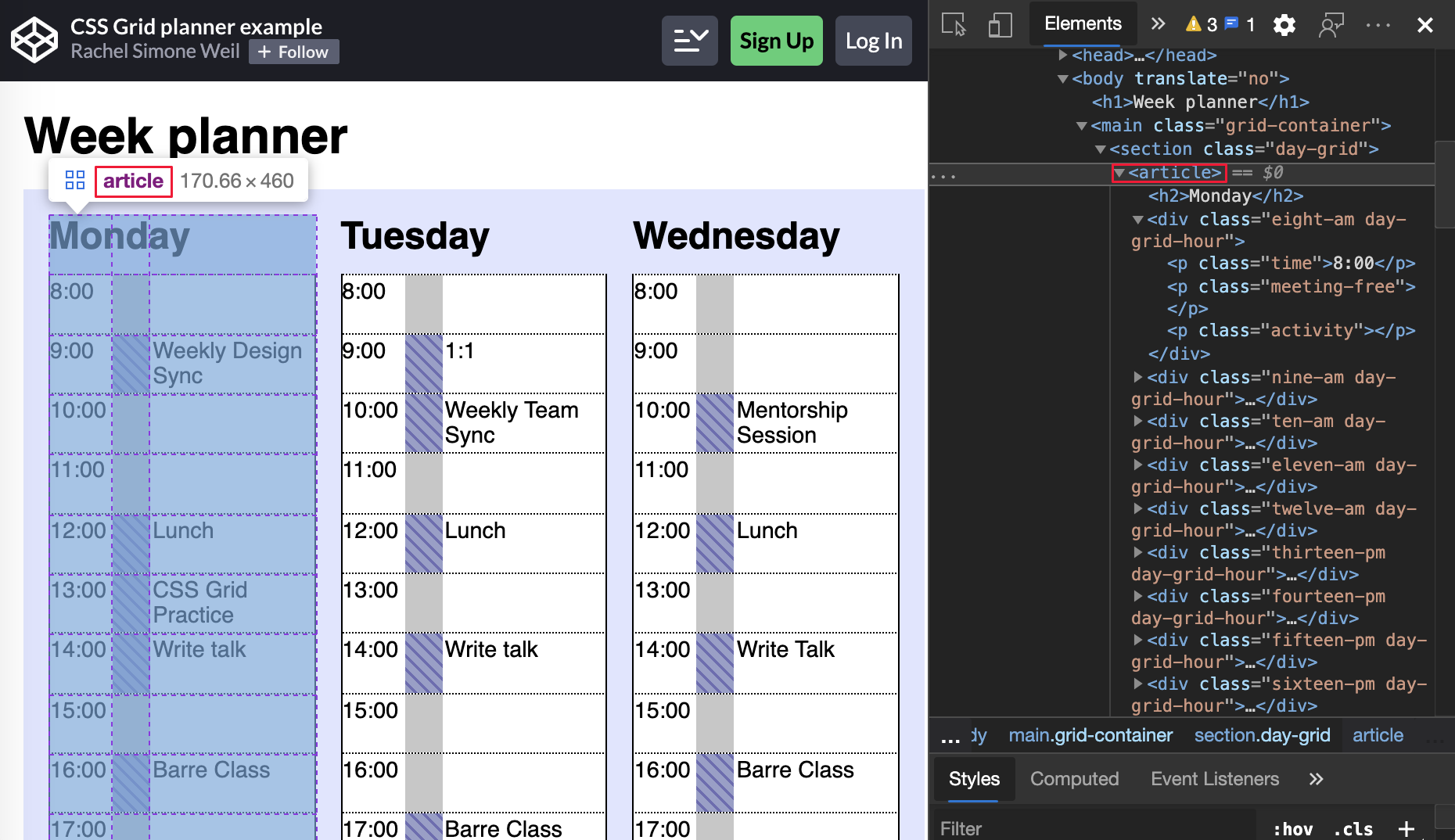
Microsoft Edge DevTools 小組和 Chrome DevTools 小組共同作業其他功能。 新功能包含多個永續性重疊,而且可從 [元素] 工具上的新 [版面配置] 窗格進行設定:

更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
- DevTools (Microsoft Edge 85 的新功能中的 CSS 方格偵錯功能) 。
- 檢查 Microsoft Edge DevTools 中的 CSS 網格線。
Chromium 問題: #1047356
從主控台複製的數據表會保留格式設定
在 Microsoft Edge 85 或更早版本的 控制台中,複製 console.table 的 格式已遺失。 如果您從主控台 API 資料 表 複製輸出並貼上它,則只會保留資料表的文字。
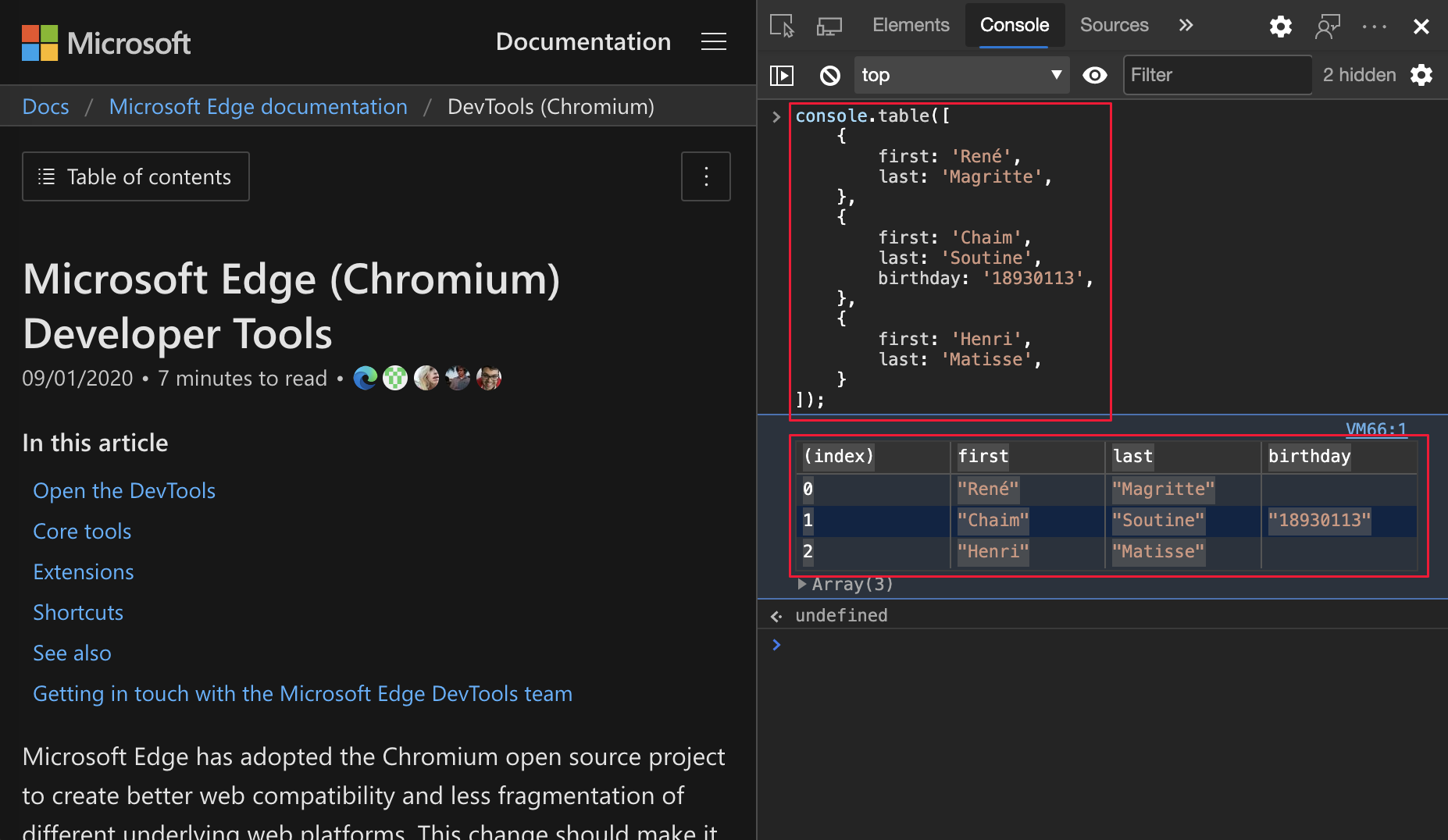
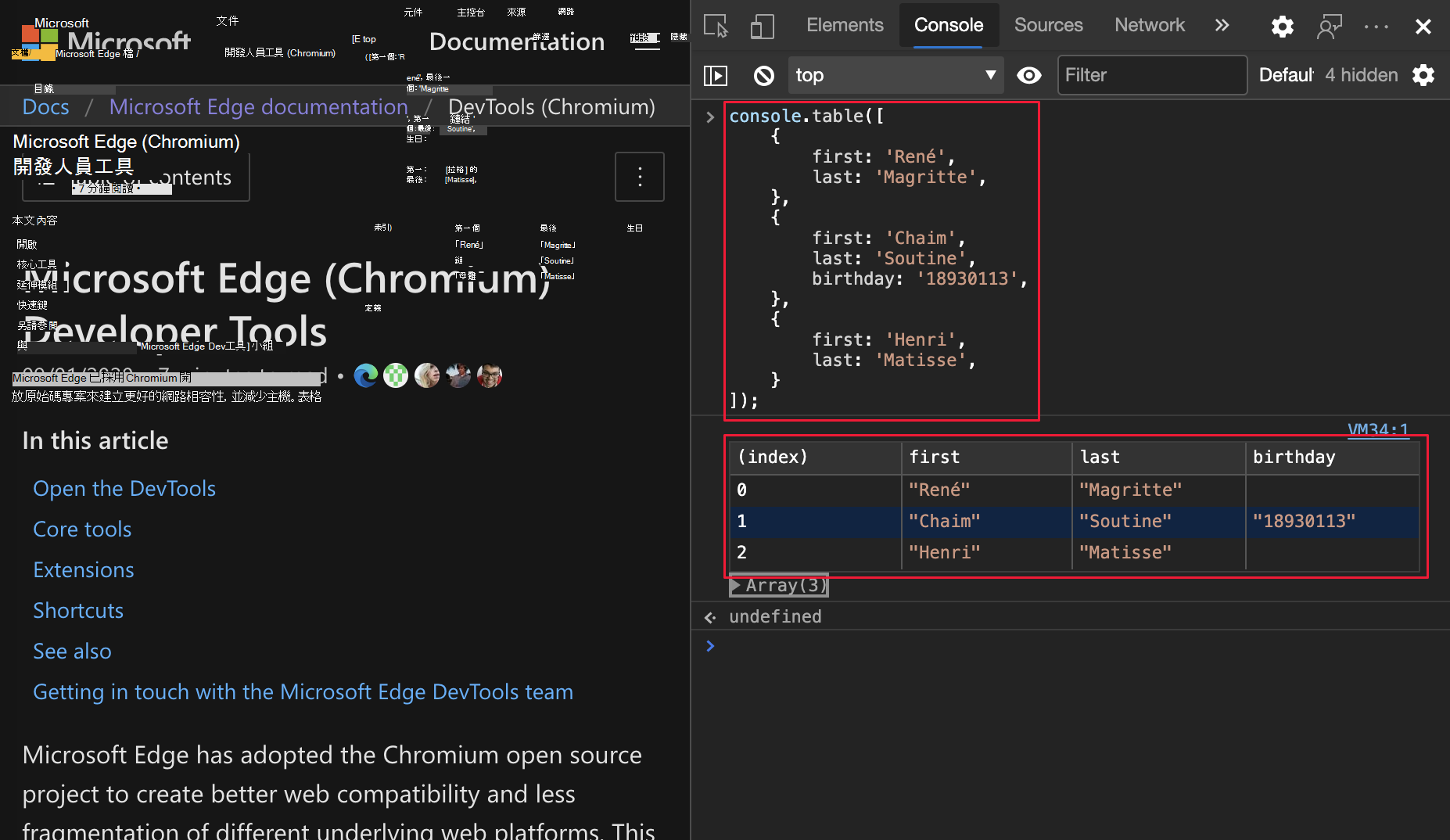
table Microsoft Edge 85 或更早版本中的控制台 API 輸出:

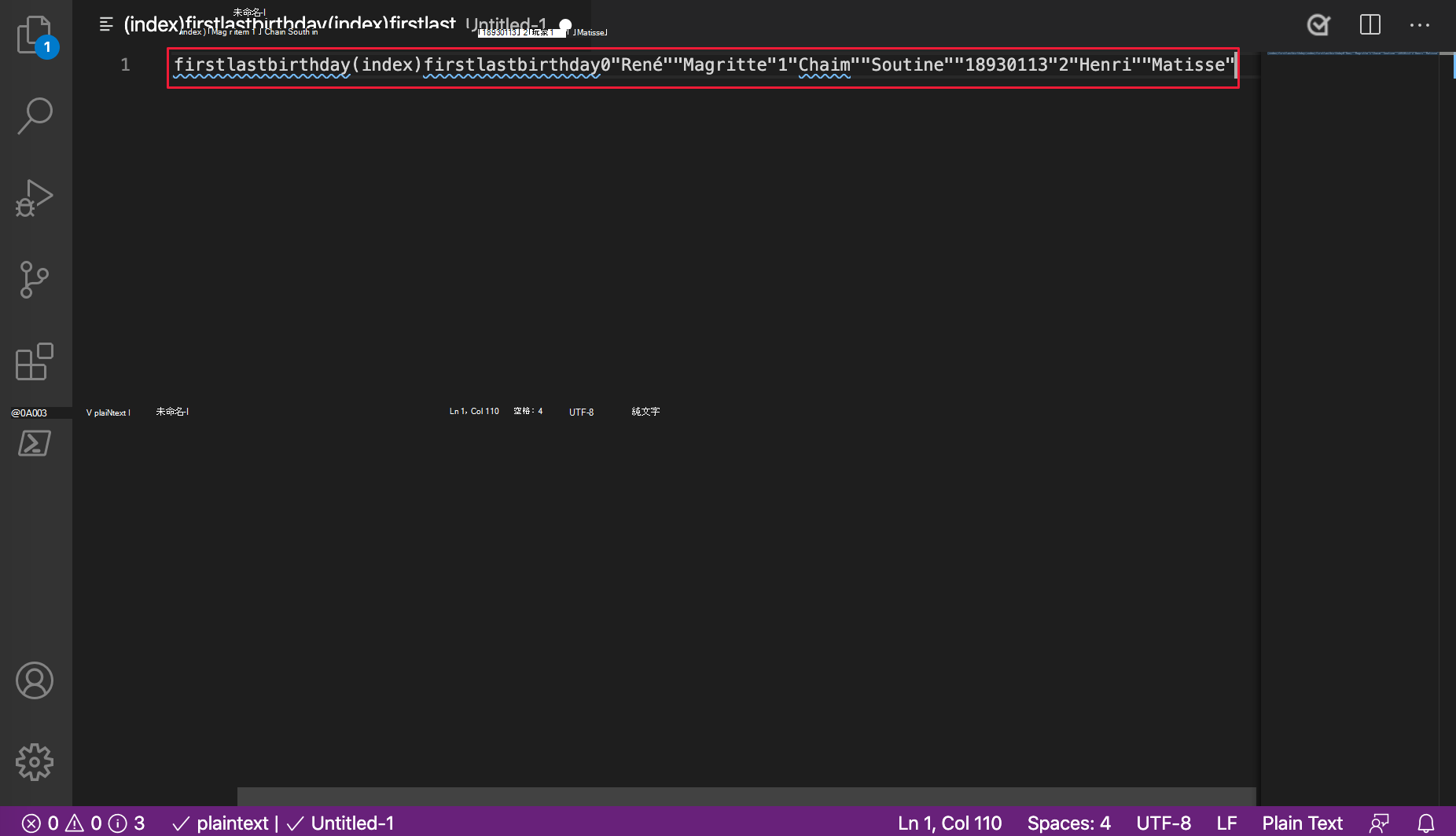
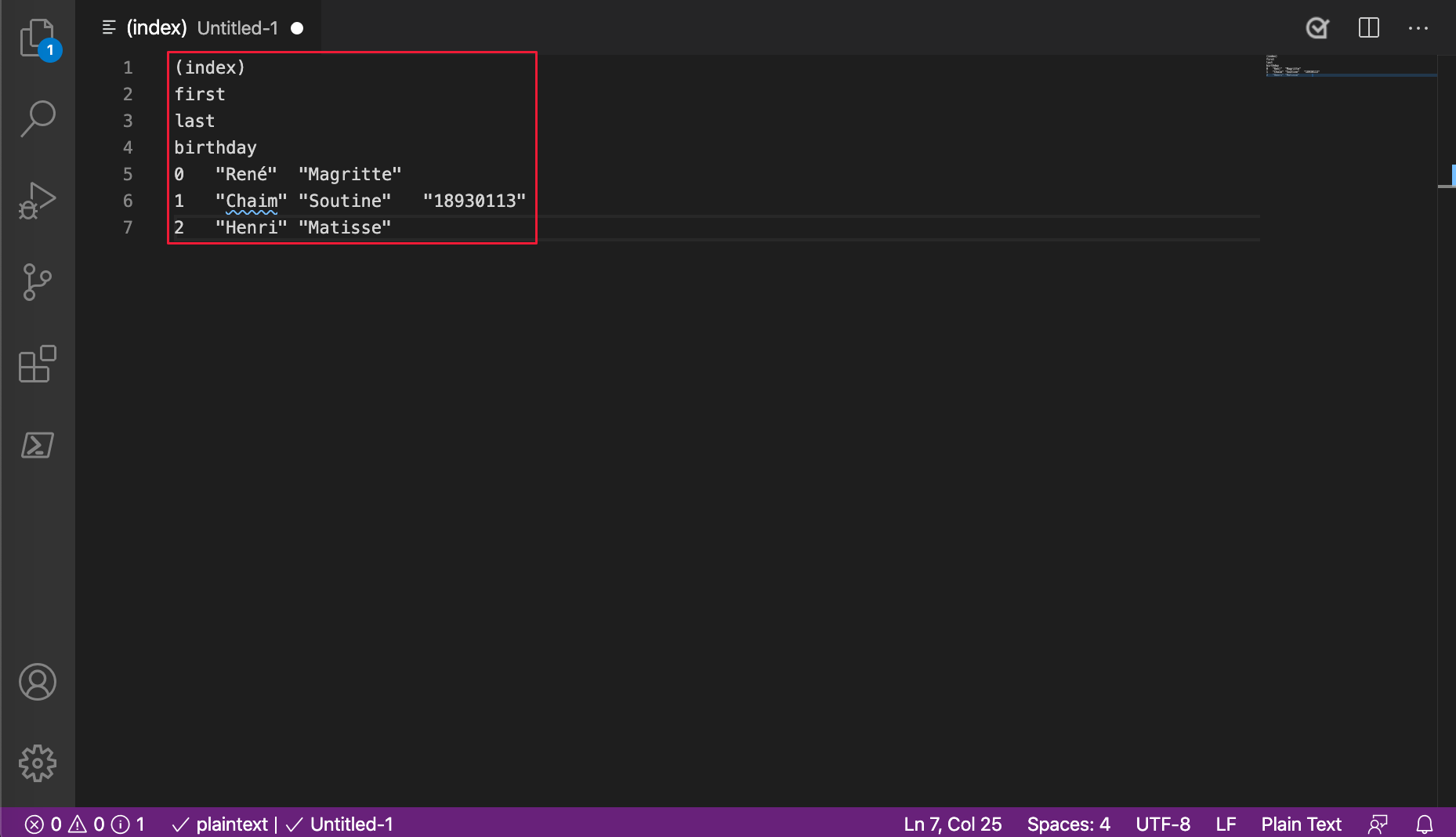
tableMicrosoft Edge 85 或更早版本的控制台 API 輸出貼到 Visual Studio Code:

在 Microsoft Edge 86 或更新版本中,當您從 控制台複製數據表時,現在會保留格式。
table Microsoft Edge 86 或更新版本中的控制台 API 輸出:

tableMicrosoft Edge 86 或更新版本的控制台 API 輸出貼到 Visual Studio Code:

Chromium 問題: #1115011
另請參閱:
來源順序查看器,讓輔助功能測試更容易
新的輔助功能協助程式會顯示元素在原始程式檔中的順序:
![選取 [顯示來源順序] 複選框](devtools-images/source-order-viewer.png)
這項功能可讓您更輕鬆地測試螢幕助讀程式和鍵盤用戶體驗網站或應用程式的方式。 螢幕助讀程式和鍵盤瀏覽取決於網站或應用程式原始程式碼中以特定順序放置的內容,使其符合轉譯的頁面。 [來源順序查看器] 會顯示轉譯頁面與原始碼之間的潛在順序差異。
更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
Chromium 問題: #1094406
在專案工具中反白顯示所有搜尋結果
在 Microsoft Edge 84 和 85 中, [元素 ] 工具中的第一個搜尋結果並未反白顯示。 其餘的搜尋結果已正確醒目提示。
感謝您傳送意見反應並協助改善 Chromium。 您的意見反應發現開放原始碼 Chromium 項目中的問題 #1103316。
![在 Microsoft Edge 84 或更新版本的 [元素] 面板上醒目提示的第一個搜尋結果](devtools-images/elements-search-highlight-fixed.png)
此問題現在已在所有版本的 Microsoft Edge 中修正。
Chromium 問題: #1103316
另請參閱:
- 在開始檢視和變更 DOM 中搜尋節點
來自 Chromium 專案的公告
下列各節會宣佈Microsoft Edge 中提供對開放原始碼 Chromium 專案所提供的其他功能。
新增媒體工具
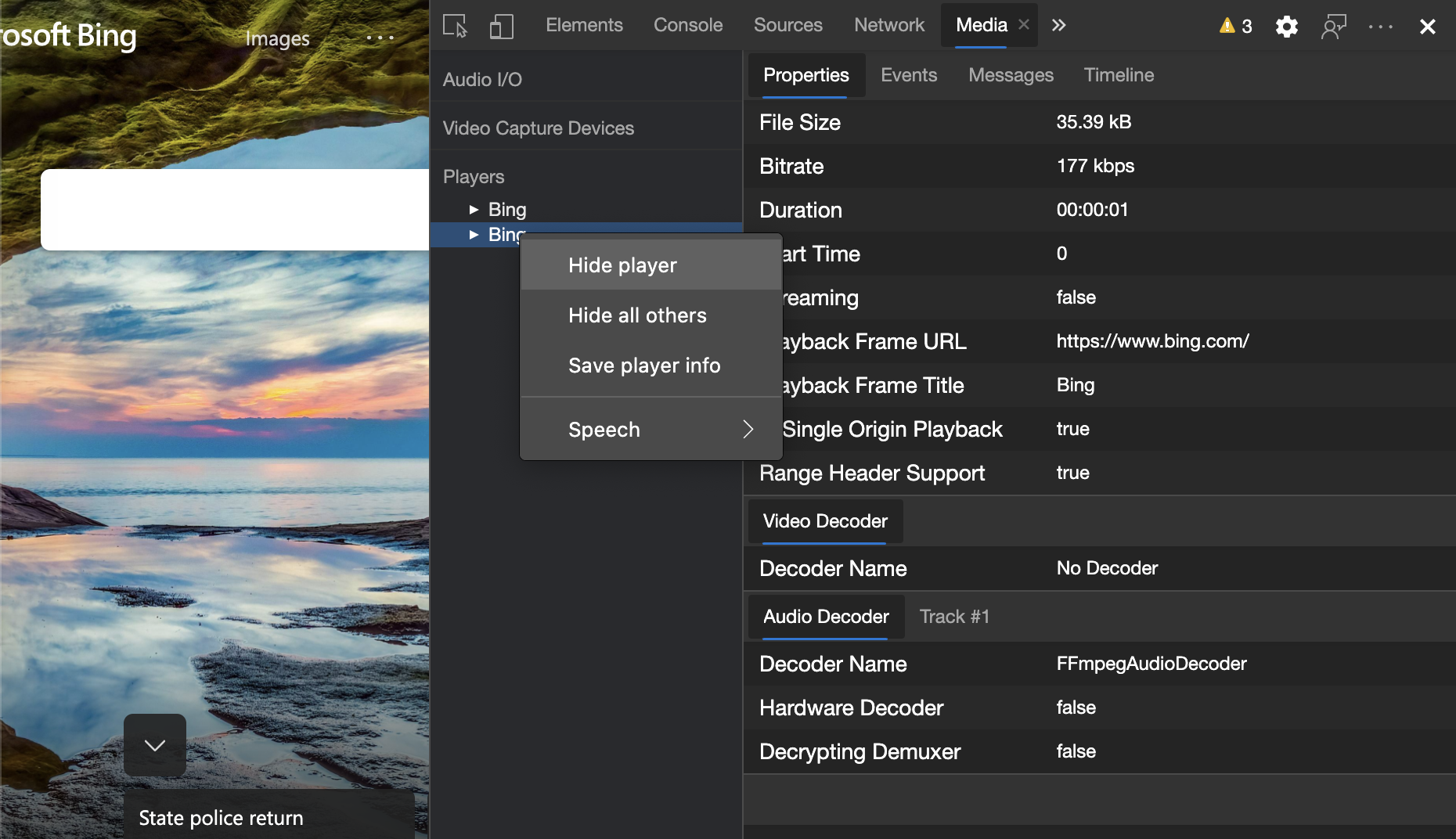
DevTools 現在會在媒體工具中顯示 媒體 播放器資訊。
若要開啟新的 媒體 工具,請選取 [自定義並控制DevTools (...) >其他工具>媒體]。

在 DevTools 中的新 媒體 工具之前,影片播放機的記錄和偵錯資訊位於 [ 最近使用的播放 機] 設定下方。 若要開啟 [ 最近使用的播放機 ] 設定,請移至 edge://media-internals ,然後選取 [播放機 ] 工具。
檢視即時內容並更快速地檢查潛在問題,例如調查:
- 為何要卸除框架。
- 為什麼 JavaScript 會以非預期的方式與玩家互動。
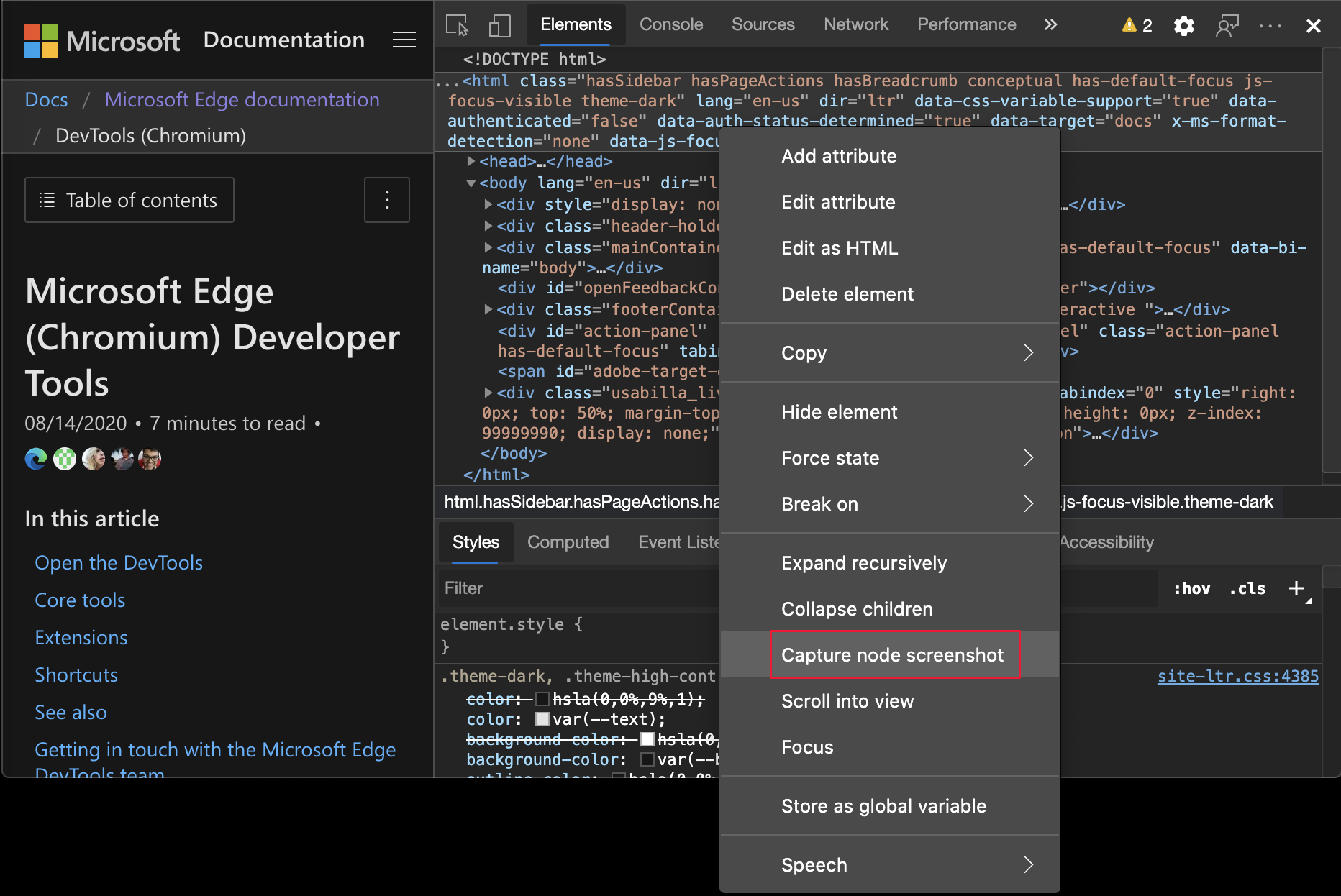
使用 [元素] 工具操作功能表擷取節點螢幕快照
您現在可以使用 [ 元素 ] 工具中的右鍵功能表來擷取節點螢幕快照。
例如,若要擷取目錄的螢幕快照,請以滑鼠右鍵按兩下元素,然後選取 [ 擷取節點螢幕快照]。

Chromium 問題: #1100253
另請參閱:
- 在 DevTools (Microsoft Edge 89 的新功能中,擷取檢視區之外的節點螢幕快照)
問題工具更新
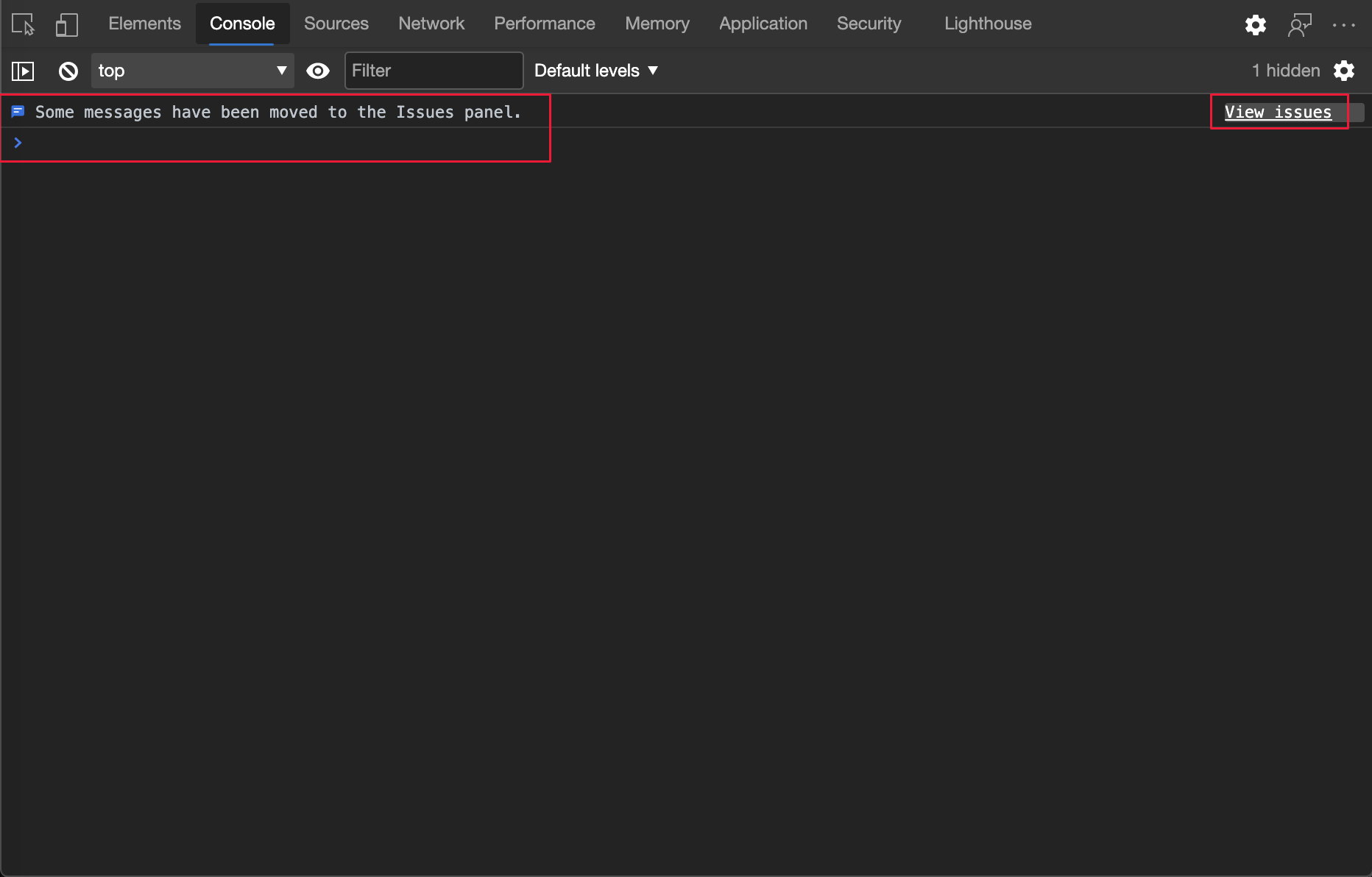
主控台工具上的 [問題] 警告列現在會取代為一般訊息。

另請參閱:
第三方問題
第三方問題現在預設會隱藏在 [問題 ] 工具中。 選取新的 [ 包含第三方問題 ] 複選框以檢視問題。
![[包含第三方問題] 複選框](devtools-images/third-party-cookies.png)
Chromium 問題:1096481、1068116、1080589
如需詳細資訊,請參閱使用問題工具尋找並修正問題中的依原始來源篩選問題。
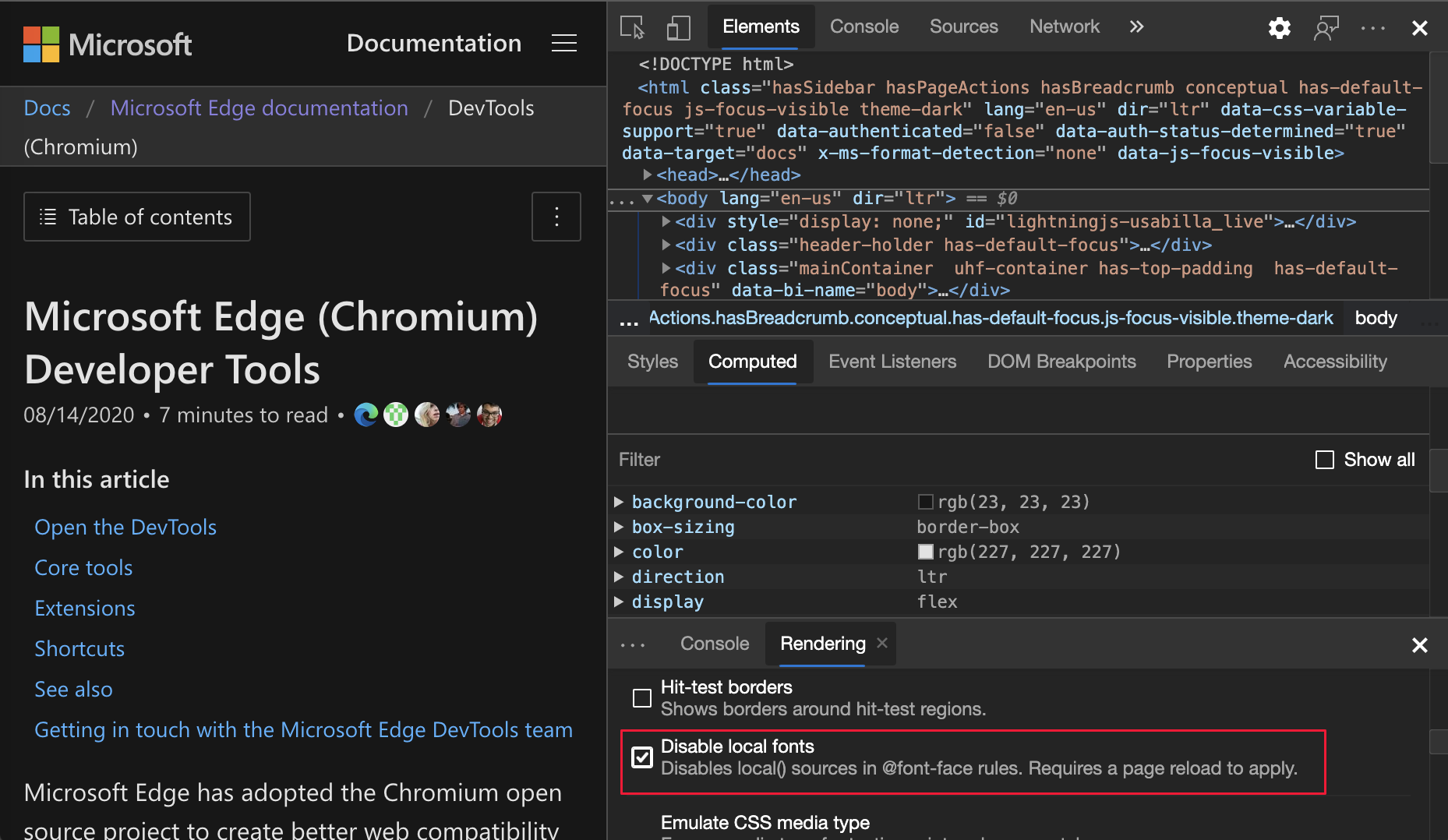
模擬遺漏的本機字型
在 [ 轉譯 ] 工具中,使用新的 [ 停用本機字型 ] 複選框來模擬規則中遺漏 local() 的 @font-face 來源。
例如,當 Rubik 字型安裝在您的裝置上,且 @font-face src 規則使用它作為 local() 字型時,Microsoft Edge 會使用裝置中的本機字型檔案。
選取 [停用本機字 型] 時,DevTools 會忽略 local() 字型,並從網络擷取每個字型:

如果您在開發期間使用相同字型的兩個不同複本,此功能非常有用,例如:
- 設計工具的本機字型。
- 程序代碼的 Web 字型。
使用 [停用本機字型 ] 可讓您更輕鬆地:
- 偵錯和測量 Web 字型的載入效能和優化。
- 確認 CSS
@font-face規則的正確性。 - 探索裝置上安裝的本機版本與 Web 字型之間的差異。
Chromium 問題: #384968
如需詳細資訊,請參閱效能功能參考中的停用本機字型。
另請參閱效能功能參考中的轉譯 工具 分析轉譯 效能。
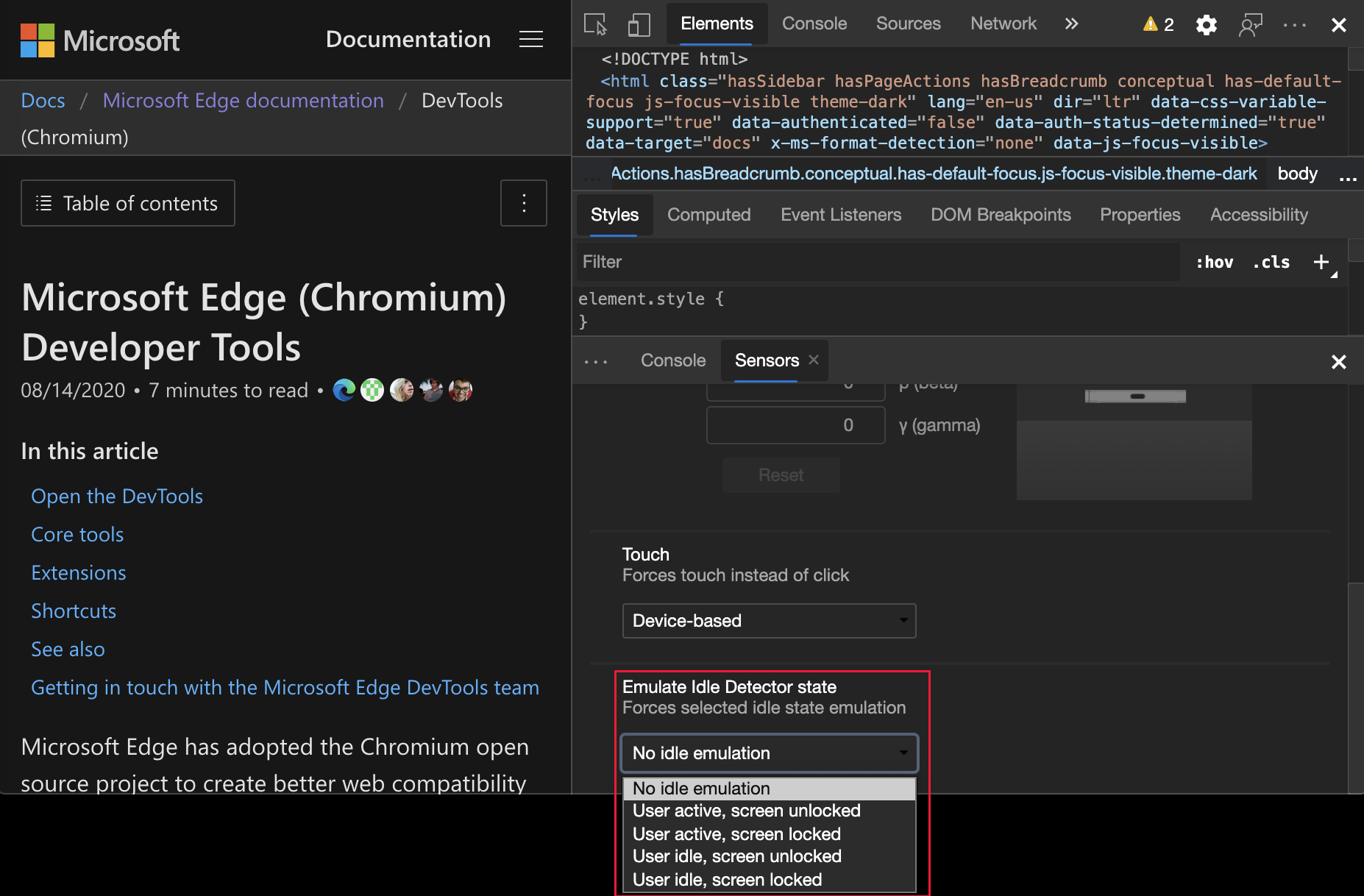
模擬非使用中使用者
閑置偵測 API 可讓開發人員偵測非作用中使用者,並回應閑置狀態變更。 您現在可以使用 DevTools 在 感測器 工具中模擬用戶狀態和螢幕狀態的閑置狀態變更,而不是等待實際的閑置狀態變更。 您可以在 DevTools 底部的 [快速檢視] 面板中開啟感測器工具。

Chromium 問題: #1090802
另請參閱:
模擬 prefers-reduced-data
在 Microsoft Edge 86 中,若要啟用此功能,請移至 edge://flags#enable-experimental-web-platform-features 並開啟 實驗性 Web 平臺功能 旗標。 只有在啟用旗標時,才會顯示模擬選項。
prefers-reduced-data media 查詢會偵測減少數據的用戶內容喜好設定。 如果選取,使用者會收到使用較少數據的替代頁面內容。
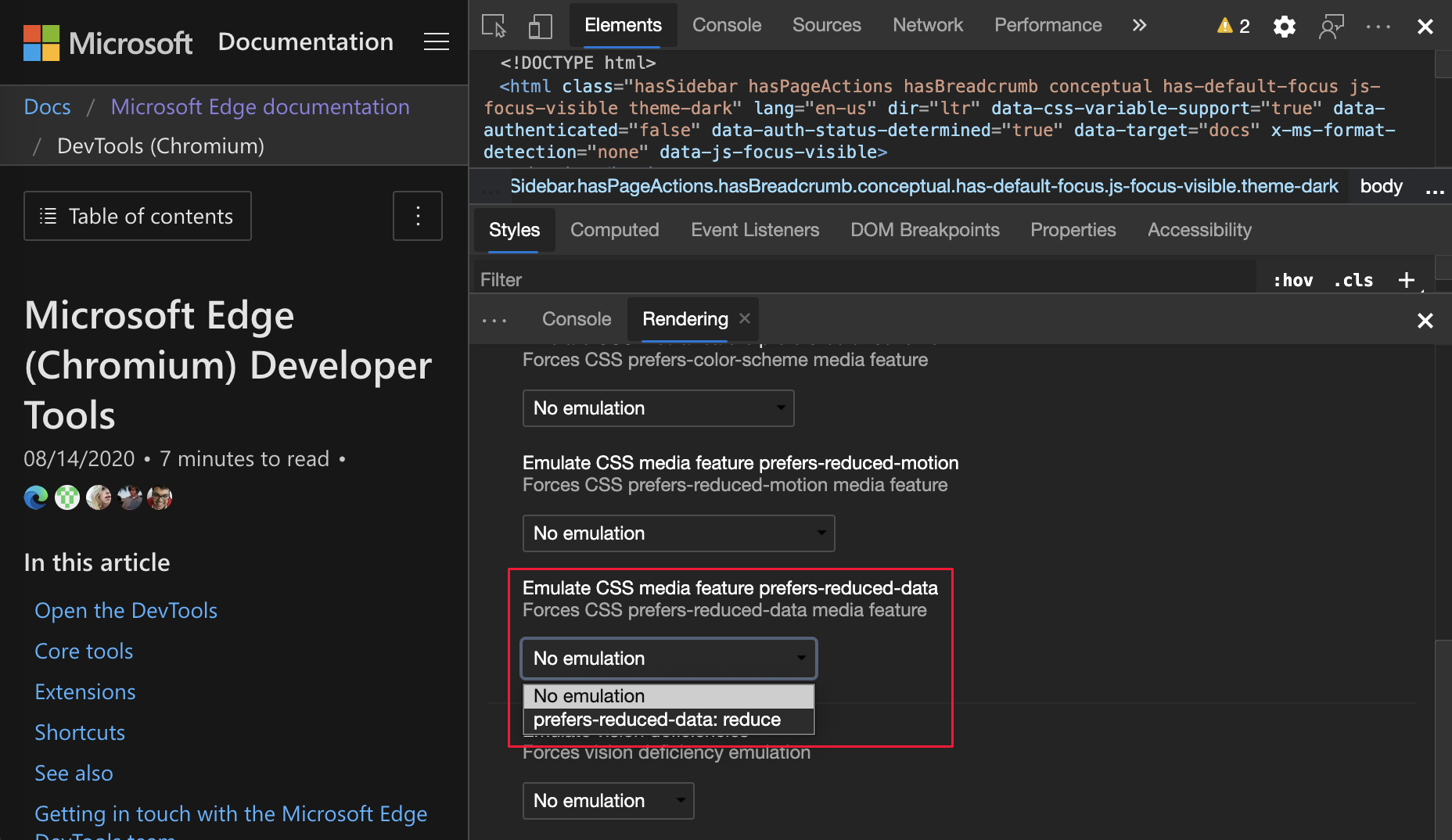
您現在可以在轉譯工具中使用 DevTools 來模擬prefers-reduced-data媒體查詢:

Chromium 問題: #1096068
另請參閱:
支援新的 JavaScript 功能
DevTools 現在對下列 JavaScript 語言功能有更好的支援:
| JavaScript 語言功能 | 詳細資料 |
|---|---|
| 邏輯指派運算符 | DevTools 現在支援在控制台和來源工具中使用新的&&=、 ||=和 ??= 運算子進行邏輯指派。 |
| 美化列印 數值分隔符 | DevTools 現在會正確地列印 來源 工具中的數值分隔符。 |
另請參閱:
- 在控制台中執行 JavaScript
- 使用 [編輯器] 窗格在[來源] 工具概觀中檢視或編輯檔案
Lighthouse 面板中的 Lighthouse 6.2
Lighthouse 工具現在正在執行 Lighthouse 6.2。 如需變更的完整清單,請參閱 Lighthouse 版本資訊。
Chromium 問題: #772558
如需詳細資訊,請 參閱 Lighthouse 工具。
在 [服務背景工作角色] 窗格中取代其他原始來源清單
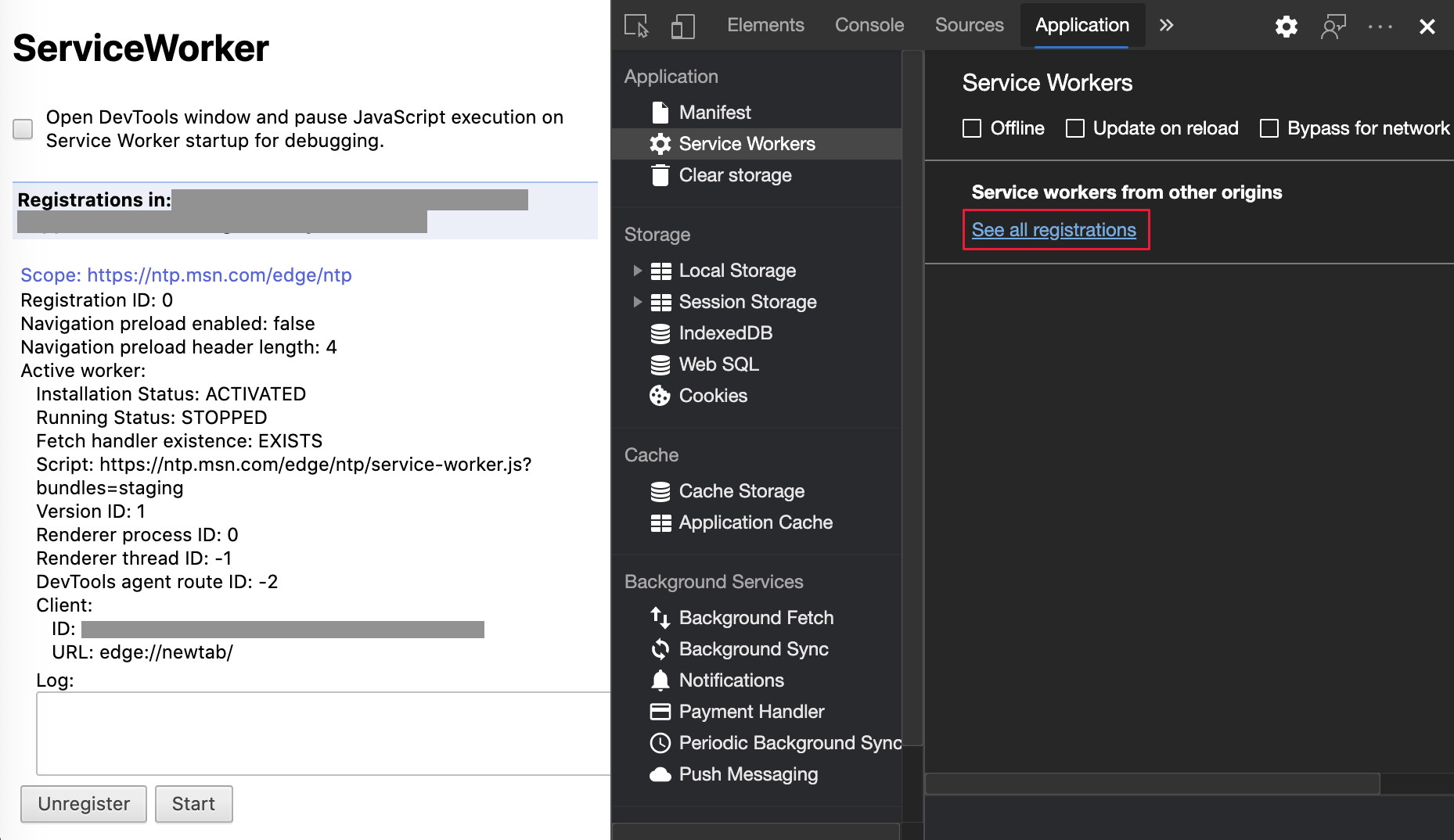
應用程式工具現在會提供來自 [服務背景工作角色] 窗格的連結,以檢視來自其他來源的服務工作者完整清單。 若要在不開啟 DevTools 的情況下存取服務工作者清單,請移至 edge://service-worker-internals/?devtools。
先前 DevTools 會在 [應用程式工具>服務背景工作角色] 窗格下方顯示巢狀清單。

Chromium 問題: #807440
另請參閱:
顯示已篩選專案的涵蓋範圍摘要
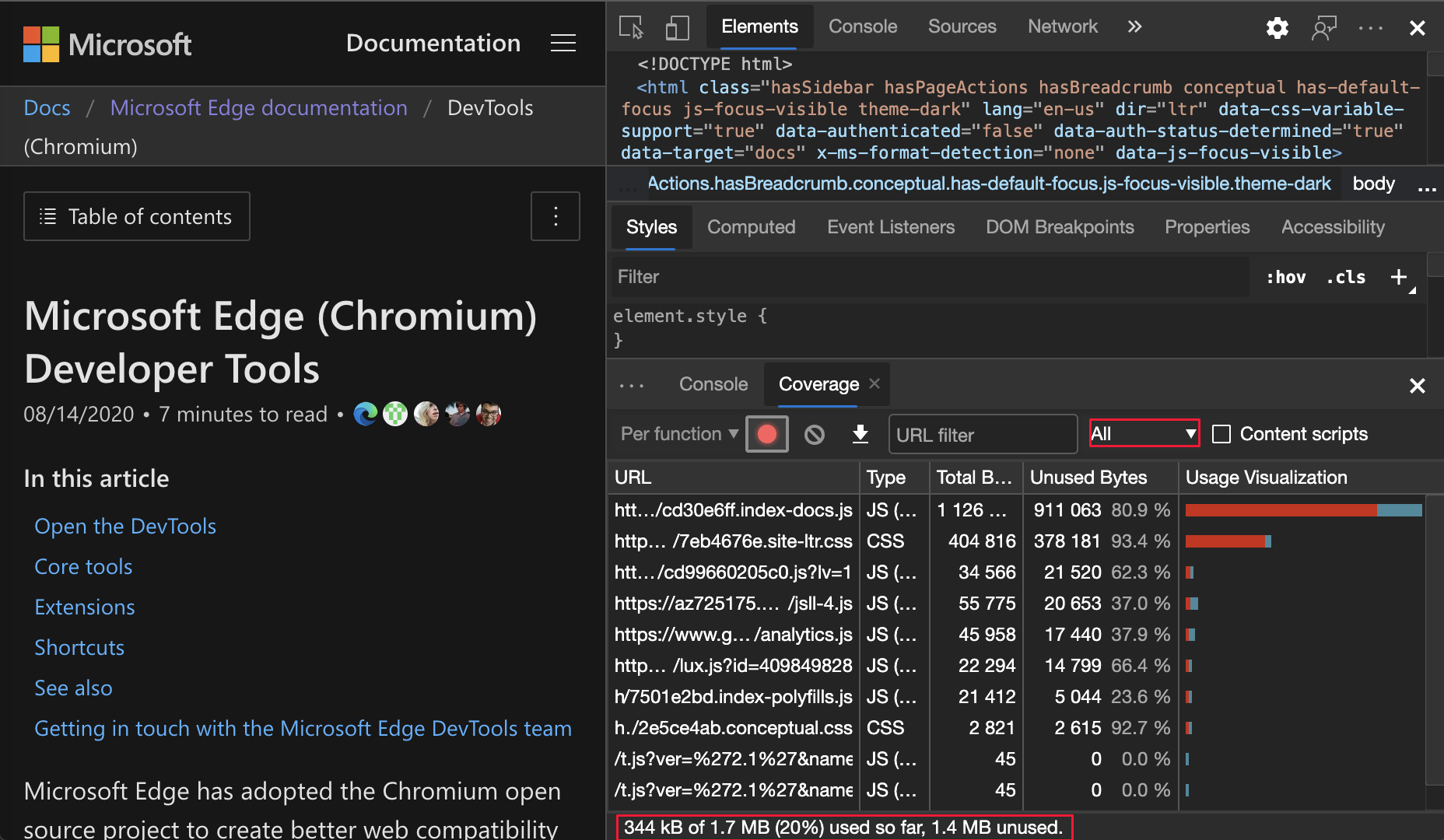
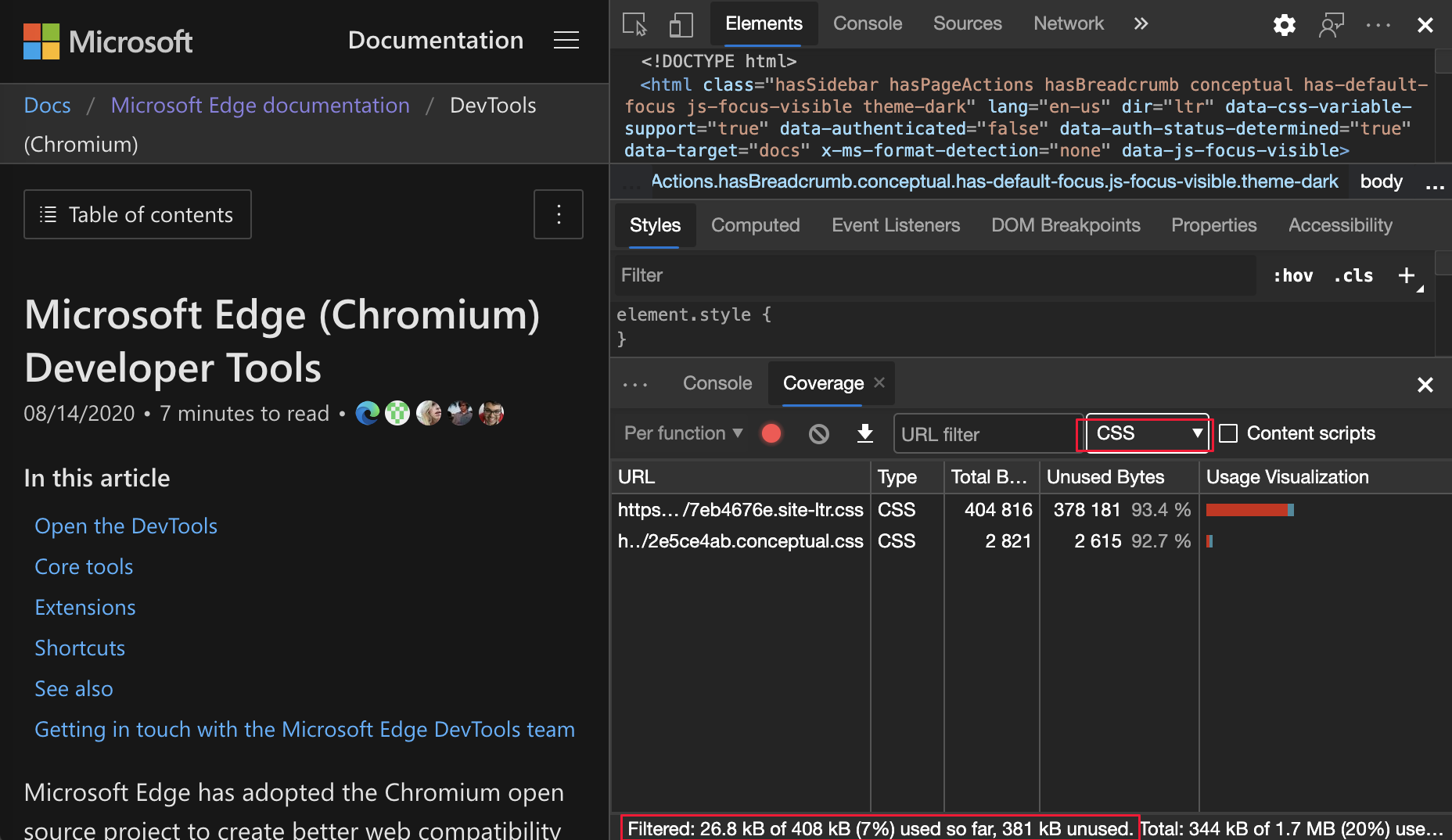
DevTools 現在會以動態方式重新計算並顯示涵蓋範圍資訊的摘要。 在涵蓋 範圍工具中 套用篩選時,會觸發動態顯示。 先前, 涵蓋範圍 工具一律會顯示所有涵蓋範圍資訊的摘要。
在下列範例中,涵蓋範圍摘要一開始會顯示 344 kB of 1.7 MB (20%) used so far. 1.4 MB unused.:

套用 CSS 篩選之後,涵蓋範圍摘要會顯示 26.8 kB of 408 kB (7%) used so far. 381 kB unused.:

Chromium 問題: #1061385
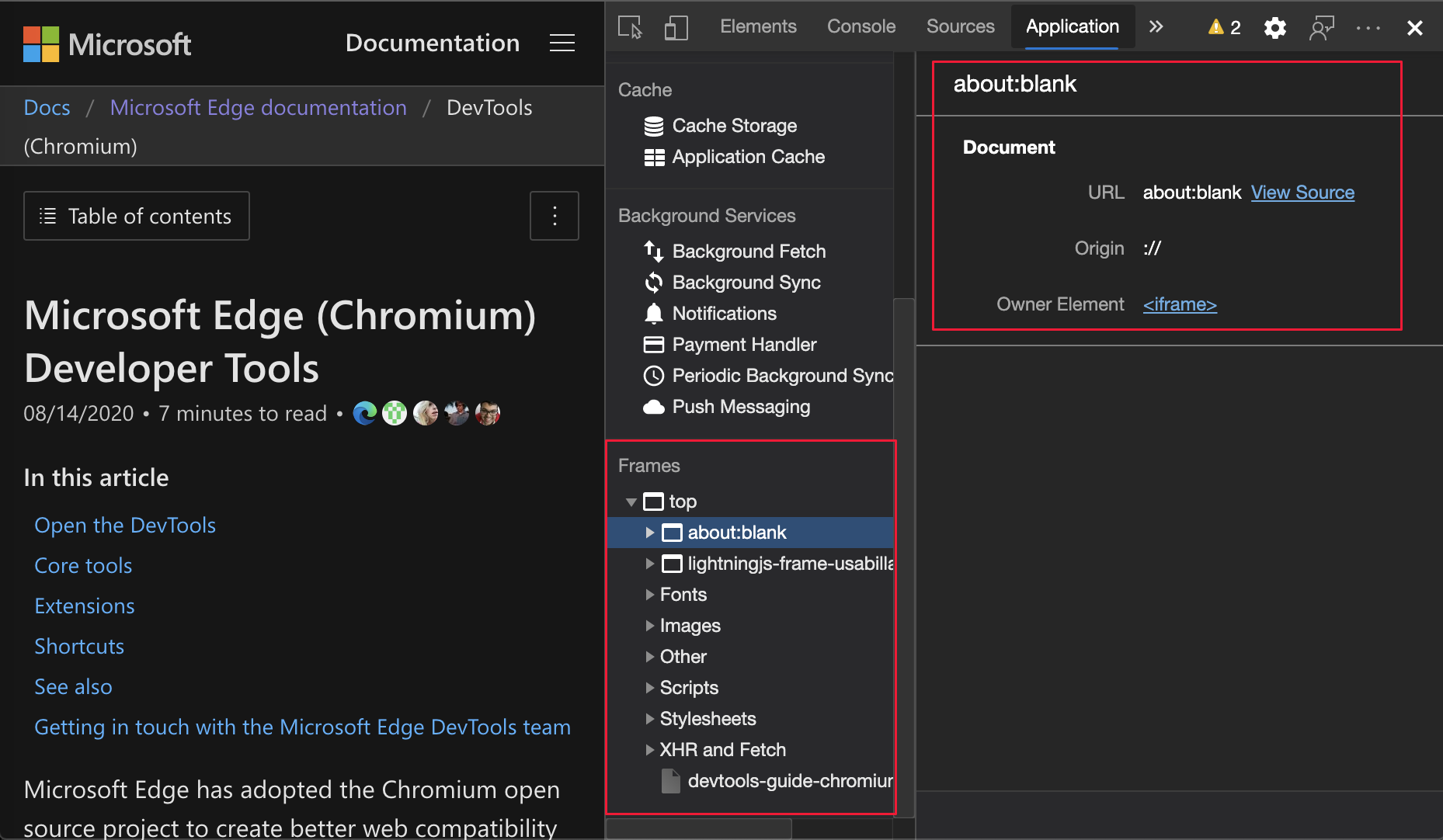
應用程式面板中的新畫面詳細數據檢視
在應用程式工具中,現在有一個 [框架] 區段,可提供每個框架的詳細檢視。 若要存取詳細檢視,請單擊應用程式工具中 [框架] 功能表下的框架。

Chromium 問題: #1093247
另請參閱:
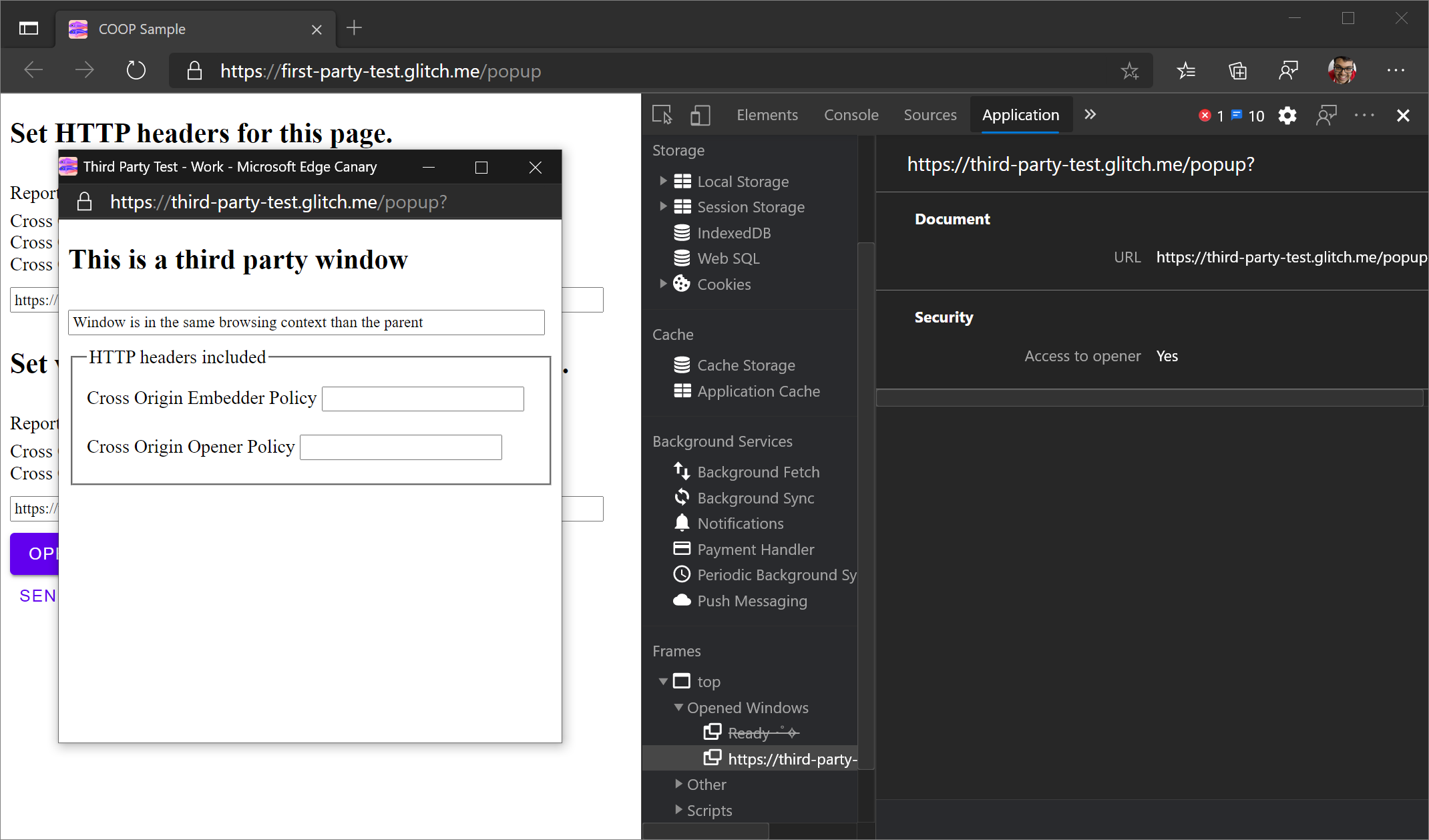
已開啟視窗的框架詳細數據
開啟視窗,彈出視窗現在也會顯示在框架樹狀結構下。 開啟之視窗的詳細檢視包含其他安全性資訊。

Chromium 問題: #1107766
另請參閱:
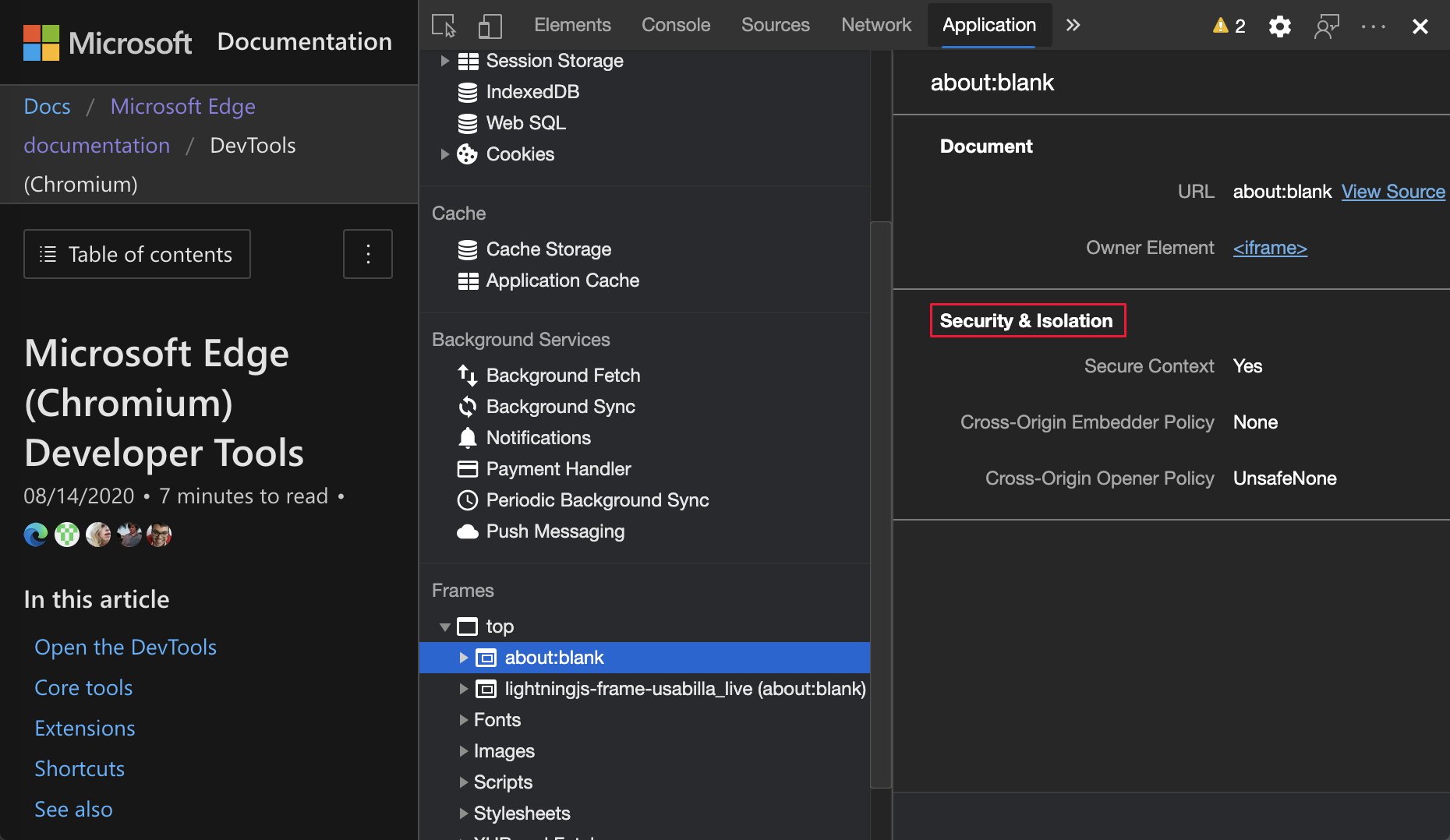
安全性和隔離資訊
安全內容、 跨原始來源內嵌原則 (COEP) 和 跨原始來源-交互原則 (COOP) 現在會顯示在畫面詳細數據中。

Chromium計劃將更多安全性資訊新增至畫面詳細數據。
Chromium 問題: #1051466
另請參閱:
元素和網路面板更新
另請參閱:
[樣式] 窗格中可存取的色彩建議
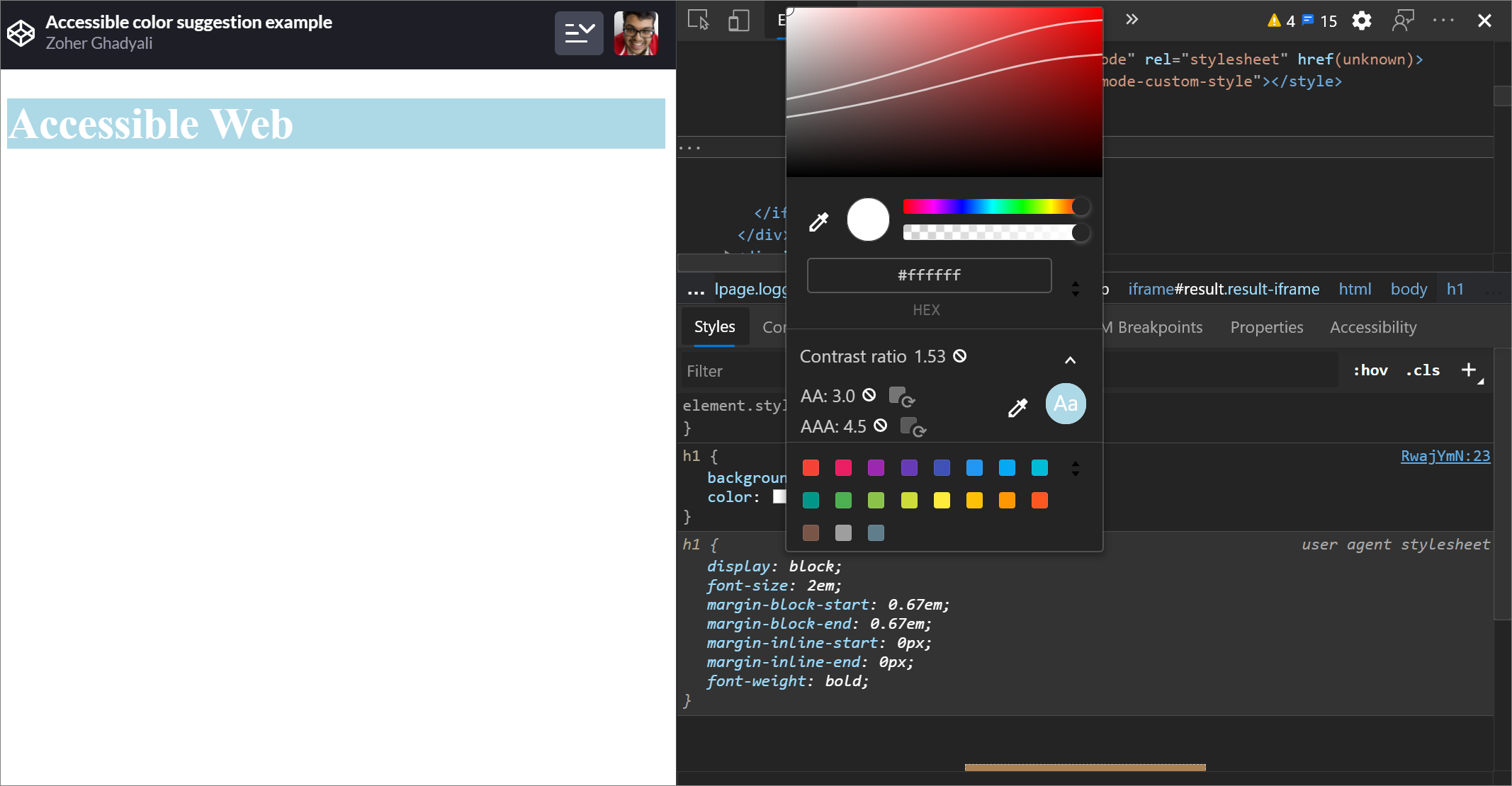
DevTools 現在提供低色彩對比文字的色彩建議。
在下列範例中, h1 具有低對比度文字。 若要修正對比,請在 [樣式] 窗格中開啟 屬性的色彩選擇器color。 展開 [ 對比比例 ] 區段之後,DevTools 會提供AA和AAA色彩建議。 選取建議的色彩,以套用色彩。

Chromium 問題: #1093227
另請參閱:
- 使用 CSS 功能中的色彩選擇器功能參考來變更色彩
- 使用色彩選擇器測試文字色彩對比
恢復 [元素] 面板中的 [屬性] 窗格
在 [ 元素] 工具中,[ 屬性 ] 窗格會返回。 [ 屬性] 窗格 在 Microsoft Edge 84 中已被取代。 Microsoft Edge DevTools 小組和 Chrome DevTools 小組正在規劃檢查元素屬性的改善。
![[專案] 面板中的 [屬性] 窗格](devtools-images/properties-pane.png)
Chromium 問題: #1116085
另請參閱:
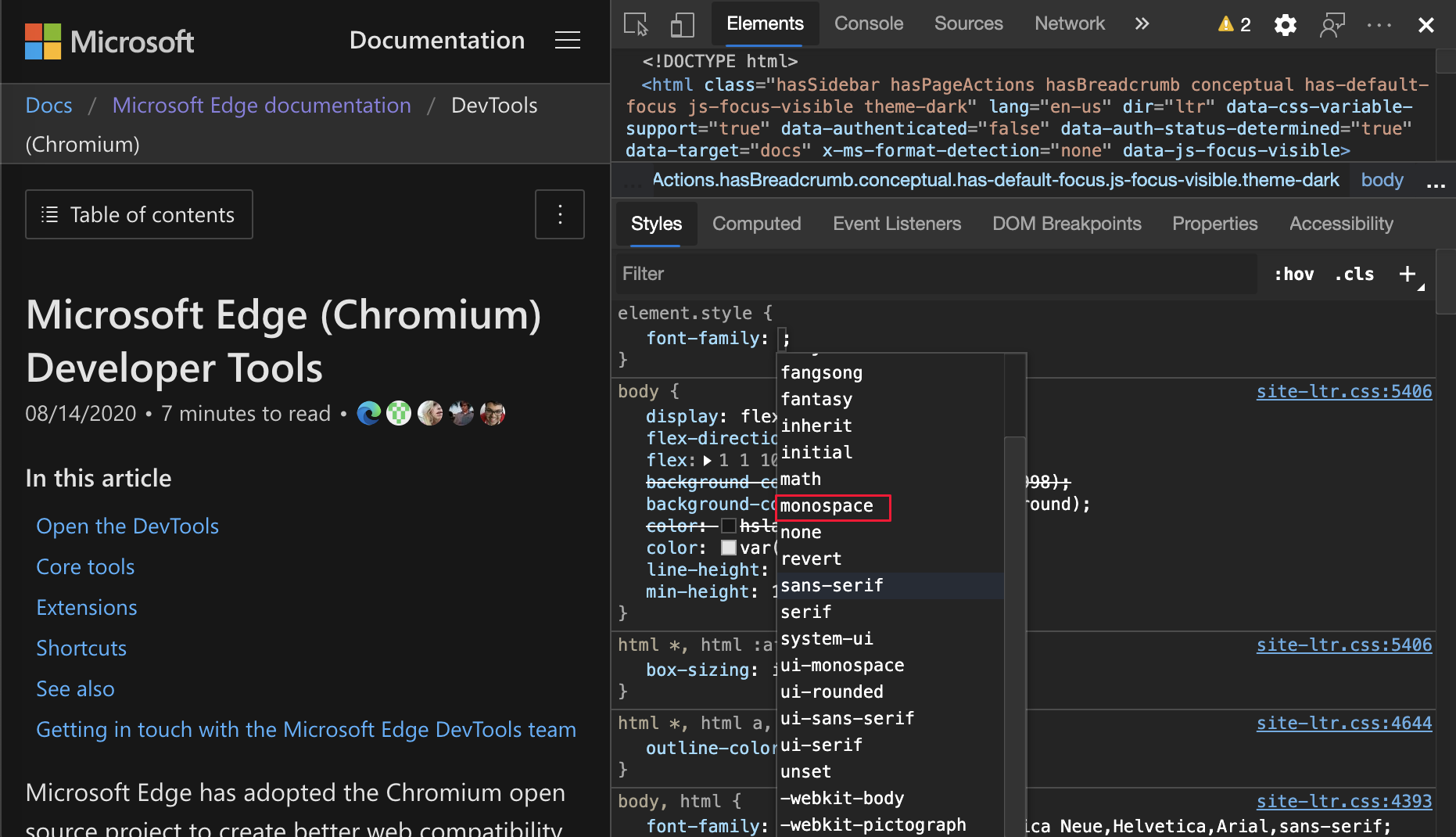
在 [樣式] 窗格中自動完成自定義字型
編輯 [樣式] 窗格中的 屬性時font-family,匯入的字型臉部現在會新增至 CSS 自動完成清單。
例如,如果 monospace 是安裝在本機計算機上的自定義字型,它會出現在 CSS 完成清單中。 在舊版的 Microsoft Edge 中,不會顯示字型。

Chromium 問題: #1106221
另請參閱:
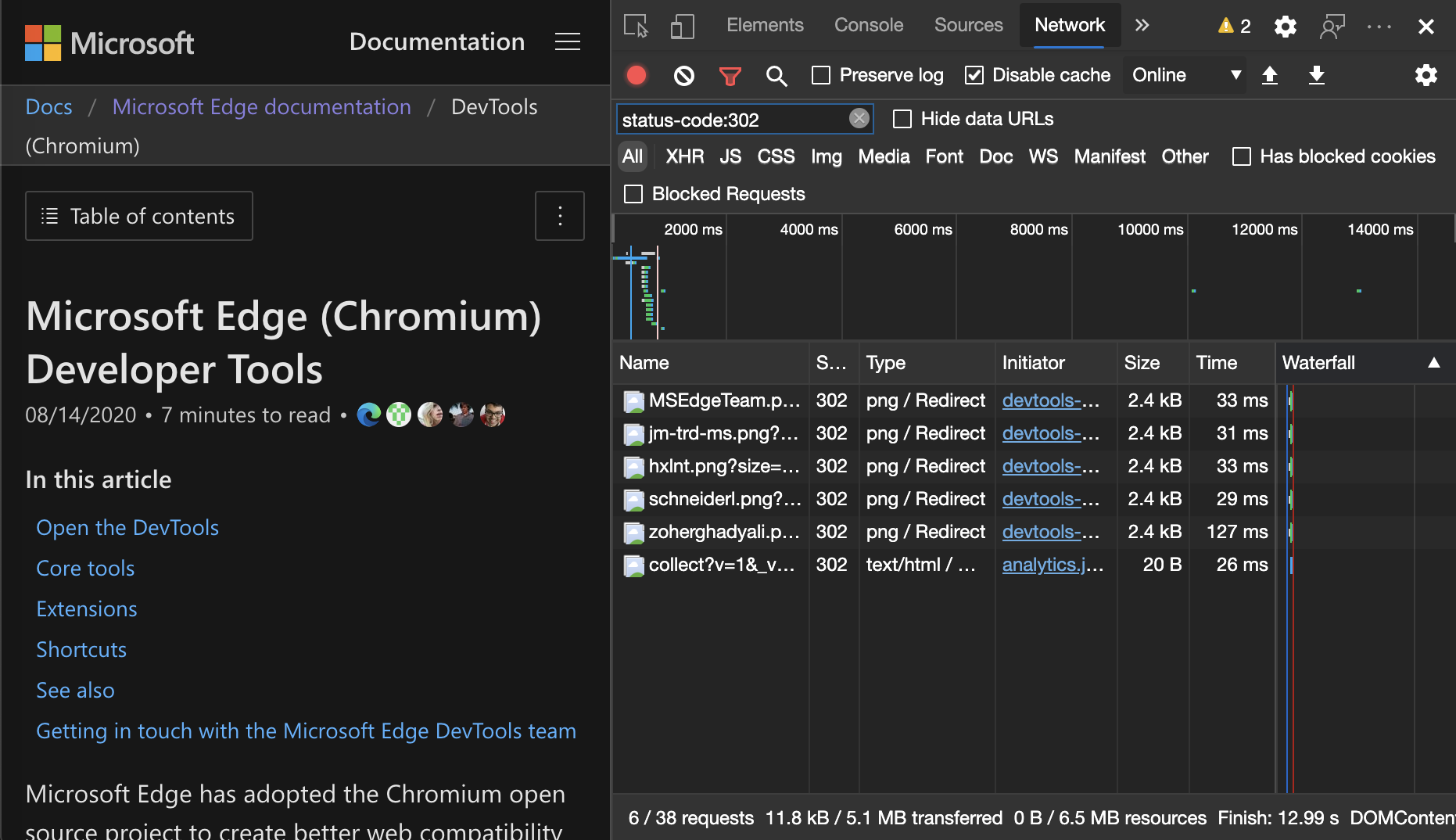
在網路面板中一致地顯示資源類型
在 網路 工具中,DevTools 現在會一致地顯示與原始網路要求相同的資源類型。 當重新導向 (發生 HTTP 狀態代碼 302) 時,DevTools 會將 / 重新導向 至 [類型 ] 資料行中的值。
先前,DevTools 有時會將 [ 類型 ] 資料行中的值變更為 [其他]。

Chromium 問題: #997694
另請參閱:
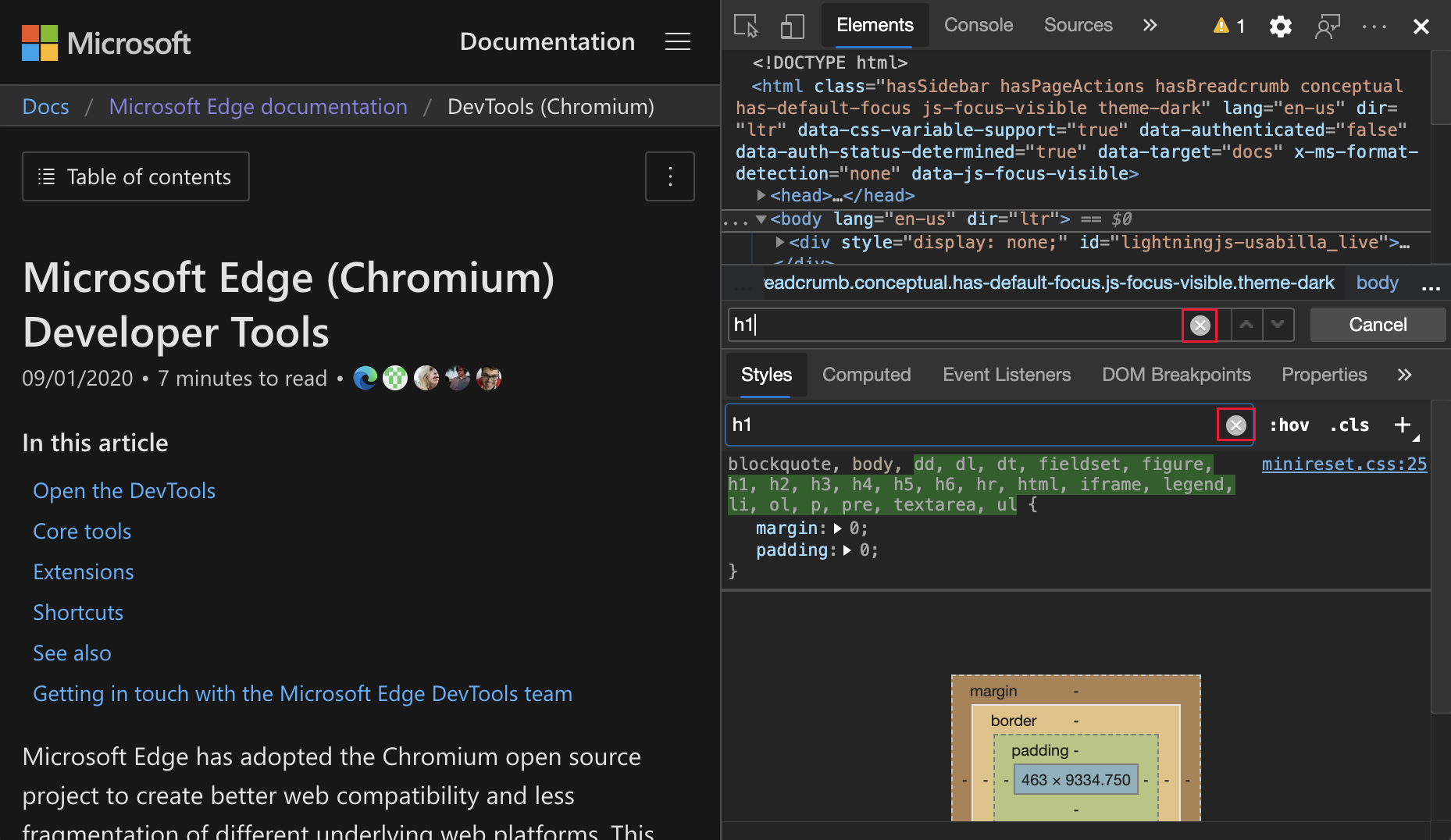
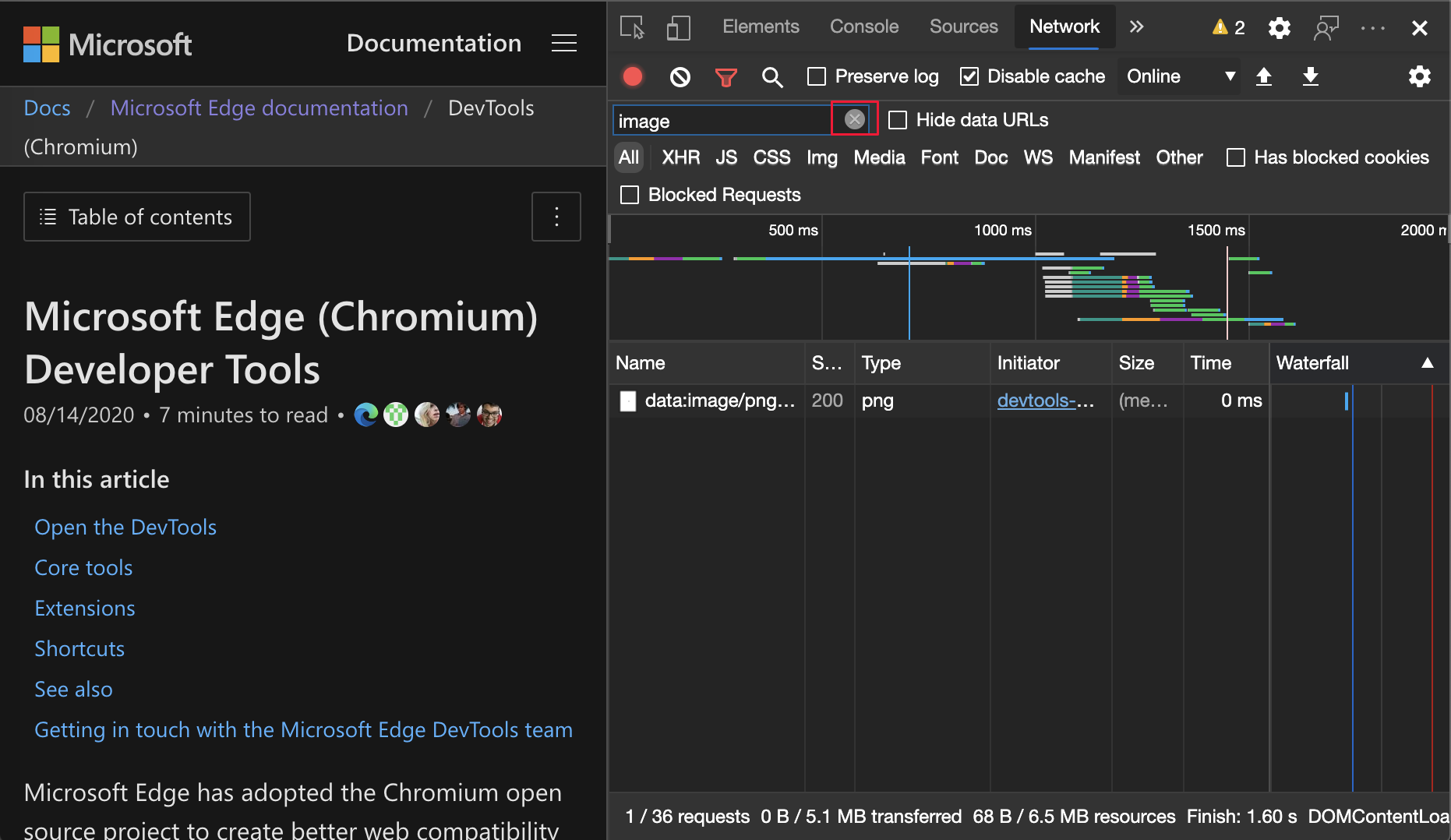
清除專案和網路工具中的按鈕
下列文字框現在有 [清除 ] 按鈕:
- [樣 式 ] 窗格和 [網络 ] 工具中的篩選文本框。
- [ 元素 ] 工具中的 [DOM 搜尋] 文字框。
按兩下 [清除] 按鈕以移除任何輸入的文字。
清除Elements 工具中的按鈕:

清除網路工具中的按鈕:

Chromium 問題: #1067184
另請參閱:
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 位於此處 ,並由開發人員提倡者 Chrome DevTools) (Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。