Liste des contrôles disponibles pour les applications pilotées par modèle
Les contrôles permettent aux utilisateurs des applications de visualiser les données dans des colonnes de tableau en plus de pouvoir interagir avec elles.
Les contrôles existent pour offrir une expérience plus conviviale avec les applications pilotées par modèle. Ils comprennent les boutons à bascule, le classement par étoiles, le calendrier, la saisie numérique et d’autres contrôles.
La plupart des contrôles sont configurés pour une colonne de table, mais certains contrôles, comme les contrôles de grille, peuvent être configurés pour la table.
Utilisation des contrôles dans le concepteur de formulaires
Pour utiliser ces contrôles dans le concepteur de formulaires :
Connectez-vous à Power Apps.
Sélectionnez Tables sur le volet de navigation de gauche. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Sélectionnez la table requise, puis sélectionnez la section Formulaires.
Sélectionnez le formulaire principal à modifier.
Sélectionnez la colonne ou la section à laquelle vous souhaitez ajouter le contrôle.
Dans le volet droit des propriétés, sélectionnez + Composant pour afficher les contrôles disponibles, puis sélectionnez le contrôle souhaité.
Notes
Selon le type de colonne ou de grille, différents contrôles sont disponibles. Par exemple, les commandes de classement par étoiles ne sont disponibles que pour les colonnes de nombres entiers.
Sélectionnez les appareils (web, tablette et téléphone) sur lesquels vous souhaitez que le contrôle s’affiche.
Configurez les valeurs de chaque propriété.
Sélectionnez Terminé lorsque vous avez terminé de configurer le contrôle.
Voici des descriptions de chaque contrôle que vous pouvez utiliser dans les formulaires.
Contrôles de grille
Les contrôles de grille peuvent être configurés aux niveaux suivants :
- Table. Lorsque vous configurez un contrôle de grille pour une table, toutes les vues de cette table s’afficheront à l’aide du contrôle de grille . Pour plus d’informations : Configurer un contrôle de grille pour une table
- Form. Les sous-grilles ajoutées à un formulaire utilisent un contrôle de grille pour contrôler le comportement de la sous-grille.
Subgrid
La sous-grille en lecture seule vous permet de présenter une vue des données liées à l’enregistrement actuel où les utilisateurs peuvent afficher et ouvrir l’enregistrement à partir de la grille. Pour plus d’informations : Ajouter et configurer un composant de sous-grille sur un formulaire
Grille modifiable
Avec les grilles modifiables, les utilisateurs peuvent exécuter des modifications en ligne des enregistrements enrichies directement dans les vues et les sous-grilles, qu’ils utilisent une application web, une tablette, ou un téléphone. Pour plus d’informations : Rendre des grilles (listes) des applications pilotées par modèle modifiables à l’aide du contrôle Editable Grid
Contrôle de grille Power Apps (Version préliminaire)
Le contrôle de grille Power Apps représente la prochaine évolution du contrôle de grille Power Apps, permettant aux utilisateurs d’afficher, d’ouvrir et de modifier des enregistrements à partir de vues et de sous-grilles. Par défaut, le contrôle de grille Power Apps est en lecture seule, mais vous pouvez le configurer pour qu’il soit modifiable.
Important
Cette fonctionnalité est en version préliminaire.
Le contrôle de grille Power Apps peut être actuellement configuré uniquement pour une table.
Pour plus d’informations : Contrôle de grille Power Apps
Configurer un contrôle de grille pour une table
- Connectez-vous à Power Apps.
- Ouvrez l’explorateur de solutions, développez Entités, puis sélectionnez la table souhaitée, par exemple la table de comptes.
- Sélectionnez l’onglet Contrôles, puis sélectionnez la grille souhaitée pour la table.
- En fonction du contrôle de grille, spécifiez les valeurs souhaitées, Enregistrez, puis Publiez la personnalisation.
Contrôles d’affichage
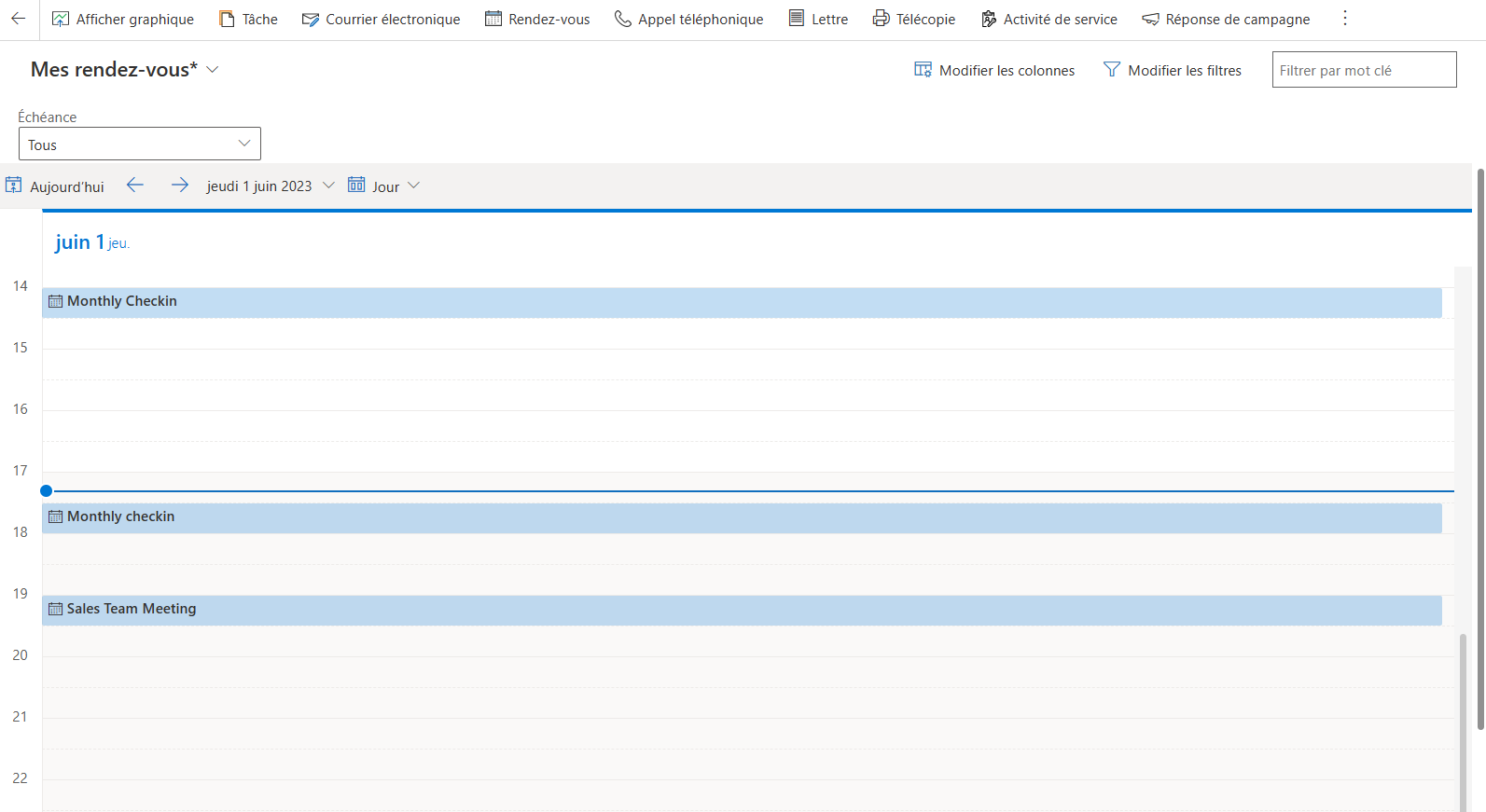
Calendar
Le contrôle Calendar affiche les activités planifiées et leurs détails associés dans un calendrier. Vous pouvez afficher, créer et supprimer vos activités dans une vue journalière, hebdomadaire ou mensuelle. Pour plus d’informations : Ajouter le contrôle de calendrier à des tables

Application canevas
Une application canevas intégré comprend des fonctionnalités d’intégration de données enrichies qui transmettent des données contextuelles entre le formulaire basé sur un modèle d’hôte et l’application canevas intégrée. Affichez les données souhaitée d’une variété de sources juste à côté des données de Microsoft Dataverse. Pour plus d’informations : Ajouter une application canevas intégrée à un formulaire piloté par modèle
Site web externe
Ajoutez des iFrames en ligne (iFrames) à un formulaire pour intégrer du contenu d’un autre site web dans le formulaire. Pour plus d’informations : Ajouter un iFrame au formulaire principal d’une application pilotée par modèle
HTML et ressource web d’image
Affichez une page HTML ou un fichier image sur un formulaire via une ressource web. Pour plus d’informations : Afficher et modifier une ressource web dans un formulaire
Recherche de connaissances
Nécessite l’application Dynamics 365 Customer Service. Ajoutez un contrôle de Recherche dans la base de connaissances à un formulaire pour faciliter aux utilisateurs de votre organisation l’accès et la recherche des articles afin qu’ils puissent répondre aux questions courantes des clients et résoudre leurs problèmes directement à partir des enregistrements, sans devoir basculer vers une autre application. Pour plus d’informations : Ajouter le contrôle de recherche dans la base de connaissances aux formulaires
Vue rapide
Le contrôle Quick view affiche les données d’une ligne sélectionnée dans une recherche du formulaire. Les données affichées dans le contrôle sont définies à l’aide d’un aperçu. Les données affichées ne sont pas modifiables, mais lorsque la colonne principale est incluse dans l’aperçu, il devient un lien pour ouvrir la ligne associée. Pour plus d’informations : Propriétés du contrôle Quick view des applications pilotées par modèle
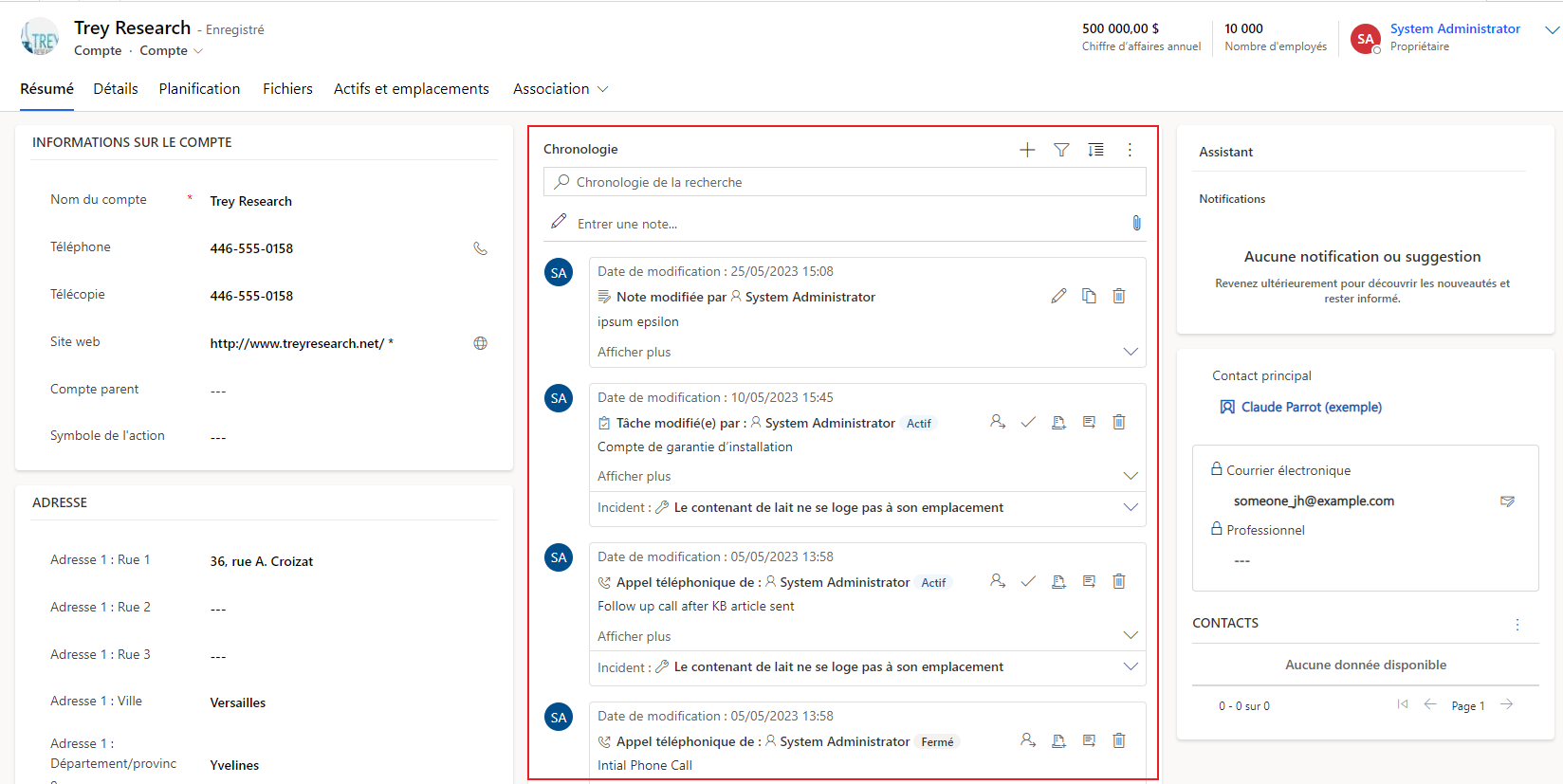
Contrôle Timeline
Fournit une chronologie des articles d’actualités et des tweets de Twitter récents appropriés pour un compte. Pour plus d’informations : Configurer le contrôle de chronologie

| Propriété | Description |
|---|---|
| CC_Timeline_Title | Propriété à mapper pour le titre de chaque élément de chronologie. |
| CC_Timeline_Title_Desc | Description du titre. |
| CC_Timeline_Label1 | Colonne à afficher sous le titre de l’élément de chronologie. |
| CC_Timeline_Label1_Desc | Description de l’étiquette 1. |
| CC_Timeline_Label2 | Colonne à afficher après l’étiquette 1. |
| CC_Timeline_Label2_Desc | Description de l’étiquette 2. |
| CC_Timeline_Label3 | Colonne à afficher après l’étiquette 2. |
| CC_Timeline_Label3_Desc | Description de l’étiquette 3. |
| CC_Timeline_Label4 | Colonne à afficher après l’étiquette 3. |
| CC_Timeline_Label4_Desc | Description de l’étiquette 4. |
| CC_Timeline_Label5 | Colonne à afficher après l’étiquette 4. |
| CC_Timeline_Label5_Desc | Description de l’étiquette 5. |
| CC_Timeline_Timestamp | Colonne à utiliser pour trier la chronologie dans l’ordre chronologique inverse. |
| CC_Timeline_Timestamp_Desc | Description de l’horodatage. |
| CC_Timeline_Group | Colonne à mapper pour regrouper la chronologie. |
| CC_Timeline_Group_Desc | Description de la colonne de groupe. |
| CC_Timeline_GroupOrder | Ordre du groupe auquel l’élément appartient par rapport aux autres groupes (attribuer les valeurs 1, 2, 3, etc. aux groupes à afficher). Le groupe s’affichera dans l’ordre croissant des valeurs de groupe affectées. |
| CC_Timeline_GroupOrder_Desc | Description de la colonne Ordre du groupe. |
| CC_Timeline_URL | Colonne URL à mapper pour afficher l’URL de chaque élément de chronologie. |
| CC_Timeline_URL_Desc | Description de la colonne URL. |
| CC_Timeline_ThumbnailURL | Colonne à mapper pour la vignette de l’image ou l’icône à afficher pour chaque article. |
| CC_Timeline_ThumbnailURL_Desc | Description de la colonne ThumbnailURL. |
| CC_Timeline_Filter | Colonne à mapper pour le filtre de chronologie. |
| CC_Timeline_Filter_Desc | Description du filtre. |
| CC_Timeline_Footer | Ressource web à afficher comme pied de page de la chronologie. |
| CC_Timeline_Footer_Desc | Description de la colonne Pied de page. |
Contrôles d’entrée
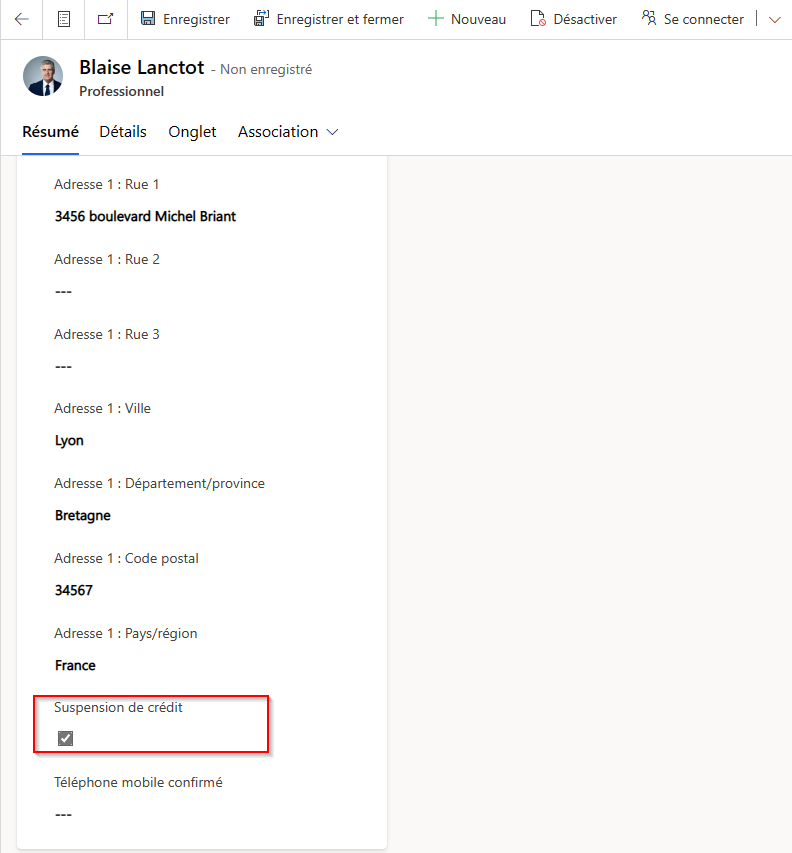
Case à cocher
Permet à l’utilisateur de choisir entre des valeurs binaires en cochant ou en décochant une case. Il peut être configuré avec des colonnes de choix oui/non.

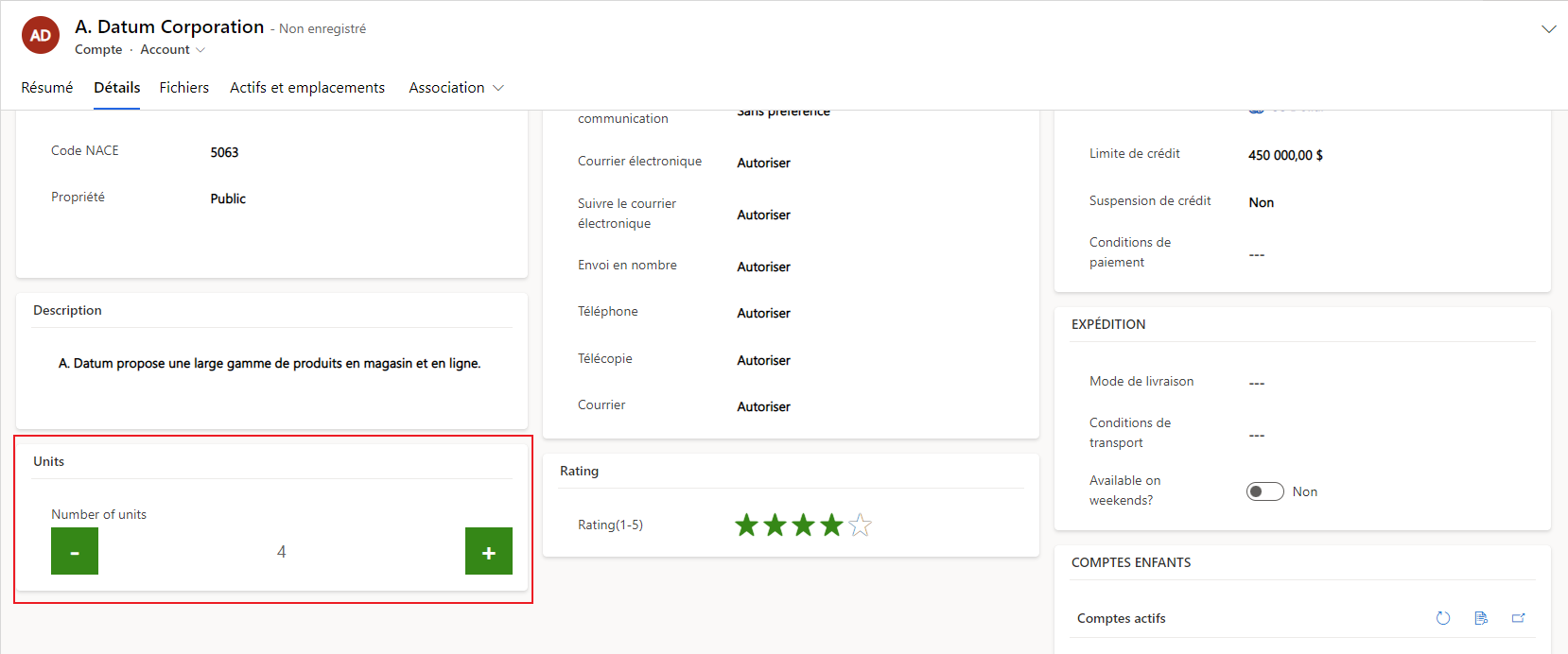
Saisie numérique
Utilisez le contrôle de saisie numérique Saisie numérique pour permettre aux utilisateurs d’entrer des données rapidement. Il suffit que les utilisateurs appuient sur les boutons plus et moins pour modifier une valeur numérique par des incréments que vous définissez. Utilisez ce contrôle pour toute colonne numérique ou financier. Les utilisateurs peuvent également saisir un chiffre directement dans la colonne. Cette colonne est uniquement prise en charge en mode d’édition.

| Propriété | Description |
|---|---|
| Step | Définit le montant à ajouter ou à déduire de la valeur actuelle lors de la saisie des données avec ce contrôle. |
| Colonne | Affiche la colonne à laquelle le contrôle est mappé. |
Groupe d’options
Le contrôle Option set propose un ensemble de choix parmi lesquels vos utilisateurs choisissent lors de la saisie des données. Il est rendu disponible par défaut lors de l’introduction d’une colonne de choix dans un formulaire. Pour plus d’informations : Choix
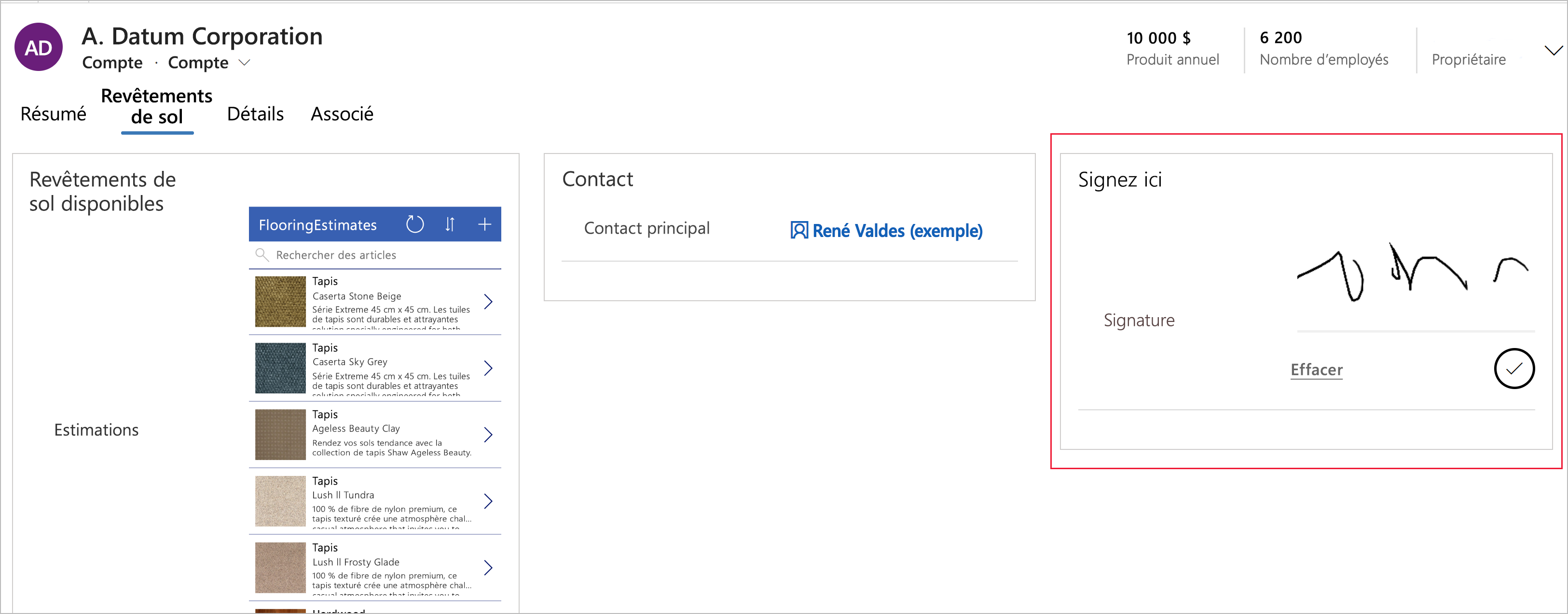
Saisie effectuée à l’aide du stylet
Utilisez le contrôle Saisie effectuée à l’aide du stylet pour capturer des saisies écrites, comme des signatures. Le contrôle Saisie effectuée à l’aide du stylet peut être configuré pour des colonnes de texte multiligne à utiliser avec les clients web, tablette et téléphone.

Important
La Longueur maximale recommandée au minimum spécifiée pour la colonne à laquelle ce contrôle est mappé est 15 000.
| Propriété | Description |
|---|---|
| PenMode | Spécifiez PenMode!Draw, PenMode!Eraseou PenMode!Select, pour déterminer ce qui se produit lorsqu’un utilisateur déplace dispositif de pointage dans un contrôle Pen. |
Éditeur de texte enrichi
Le contrôle Éditeur de texte enrichi fournit à l’utilisateur de l’application une zone d’édition WYSIWYG pour la mise en forme du texte. Le format d’entrée et de sortie du contrôle est HTML. Le contrôle permet de coller du texte enrichi copié, par exemple à partir d’un navigateur web ou de Word, dans le contrôle. Il peut être configuré avec des colonnes de texte. Pour plus d’informations : Ajouter le contrôle Éditeur de texte enrichi enrichi à une application pilotée par modèle
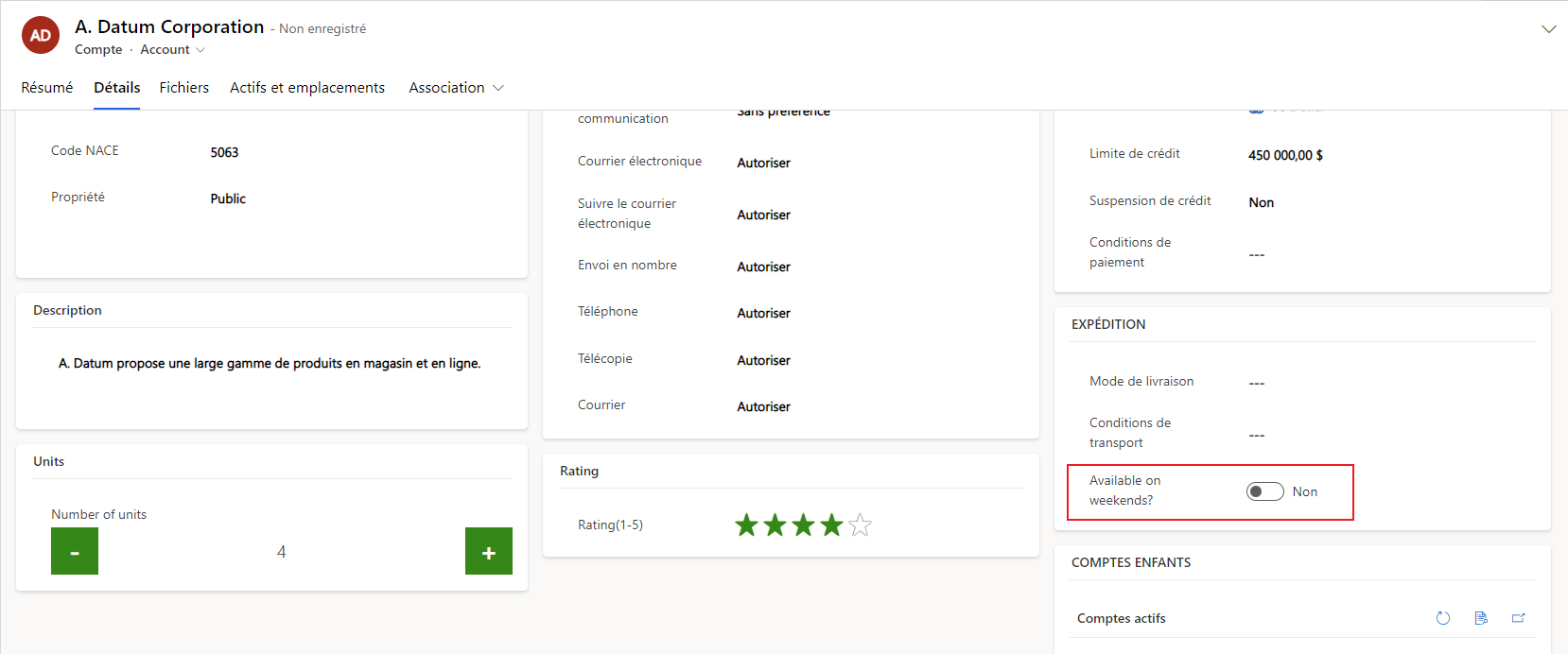
Bouton à bascule
Le contrôle Bouton à bascule permet aux utilisateurs de choisir entre des valeurs binaires, telles que activé/désactivé et oui/non, en basculant le bouton. Il peut être configuré avec des colonnes de choix oui/non.

AI Builder
Lecteur de carte de visite
Utilisez le contrôle Lecteur de carte de visite AI Builder pour détecter les cartes de visite et extraire leurs informations. Vous pouvez prendre des photos directement dans le composant ou charger des photos que vous avez prises. Pour plus d’informations : Utiliser le composant du lecteur de carte de visite dans les applications pilotées par modèle
Power BI
Rapport Power BI
Utilisez le contrôle de rapport Power BI pour ajouter un rapport Power BI sur le formulaire. Pour plus d’informations, voir : Utiliser le contrôle de rapport Power BI pour ajouter un rapport
Contrôles d’autres composants
Certains composants ne sont pas affichés dans la liste Composants par défaut dans le concepteur de formulaires, mais peut être ajouté à la liste en sélectionnant Obtenir plus de composants.
Composant de formulaire
Le contrôle Form Component permet aux utilisateurs de modifier les informations d'un enregistrement de table associé directement à partir du formulaire d'une autre table. Par exemple, voici le composant de formulaire sur un onglet séparé du formulaire de compte principal, qui permet à l’utilisateur de modifier un enregistrement de contact sans quitter le formulaire de compte. Pour plus d’informations : Modifier les enregistrements de table liés directement à partir du formulaire principal d’une autre table
Contrôles de collaboration
Les contrôles de collaboration vous permettent de simplifier la collaboration au workflow de votre utilisateur. Créez des applications pilotées par modèle qui permettent aux utilisateurs de travailler avec des approbations, des fichiers, des réunions, des notes et des tâches à partir de Microsoft 365 et Microsoft Teams sans changer de contexte d’application. Pour plus d’informations : Contrôles de collaboration
Contrôles hérités
Autocomplétion
Uniquement disponible en mode classique.
Le contrôle Auto-Complete filtre une liste d’éléments au fur et à mesure que vous saisissez et vous permet de sélectionner une valeur dans la liste déroulante. Par exemple, vous pouvez utiliser ce contrôle pour permettre aux utilisateurs de choisir parmi une liste déroulante d’états ou de pays/régions. Ce contrôle effectue un mappage à une colonne de type Une seule ligne de texte.
| Propriété | Description |
|---|---|
| Colonne | Affiche la colonne à laquelle le contrôle est mappé. |
| Source | Définissez la source pour les données (options groupées, choix ou vue). |
| Choix | Sélectionnez le groupe d’options pour cette colonne. |
| Vue | Sélectionnez la table et la vue pour cette colonne. |
| Colonne | Sélectionnez la colonne de la table principale de la vue à utiliser comme source de données. |
Commutateur
Le commutateur est comme un interrupteur marche/arrêt, offrant le choix entre deux valeurs.
Multimédia
Uniquement disponible en mode classique.
Vous pouvez inclure des vidéos pour offrir une expérience clientèle plus complète au personnel des ventes en déplacement. Utilisez ce contrôle pour mapper à une colonne URL contenant le lien audio ou vidéo à lire dans le contrôle.
Notes
Ce contrôle est pris en charge sur les versions d’Android 4.4 et ultérieures.
Les vidéos YouTube ne sont pas prises en charge actuellement sur les tablettes et téléphones Windows 8 et Windows 8.1. Sous Windows 10, seules les vidéos HTTPS (y compris YouTube) sont prises en charge.
Les types de médias pris en charge incluent :
Fichiers MPEG4 de diffusion en continu
Vidéos YouTube
Média Azure
Flux audio
| Propriété | Description |
|---|---|
| Média | Entrez l’URL du média à lire dans ce contrôle. |
Jauge linéaire
Uniquement disponible en mode classique.
La jauge linéaire permet à vos utilisateurs de saisir des valeurs numériques en faisant glisser un curseur au lieu de saisir la quantité exacte. Le curseur fournit la saisie et l’affichage de nombre entier uniquement. Utilisez ce contrôle pour les colonnes numériques et financières.
Important
Ce contrôle sera déconseillé en avril 2021. Pour plus d’informations : Abandon des contrôles d’application pilotée par modèle
| Propriété | Description |
|---|---|
| Max | Définissez la valeur maximale à afficher sur la jauge. |
| Min | Définissez la valeur minimale à afficher sur la jauge. |
| Valeur | Obtenez ou définissez la valeur minimale à afficher sur la jauge. |
| Étape | Définit le montant à ajouter ou à déduire de la valeur actuelle lors de la saisie des données avec ce contrôle. |
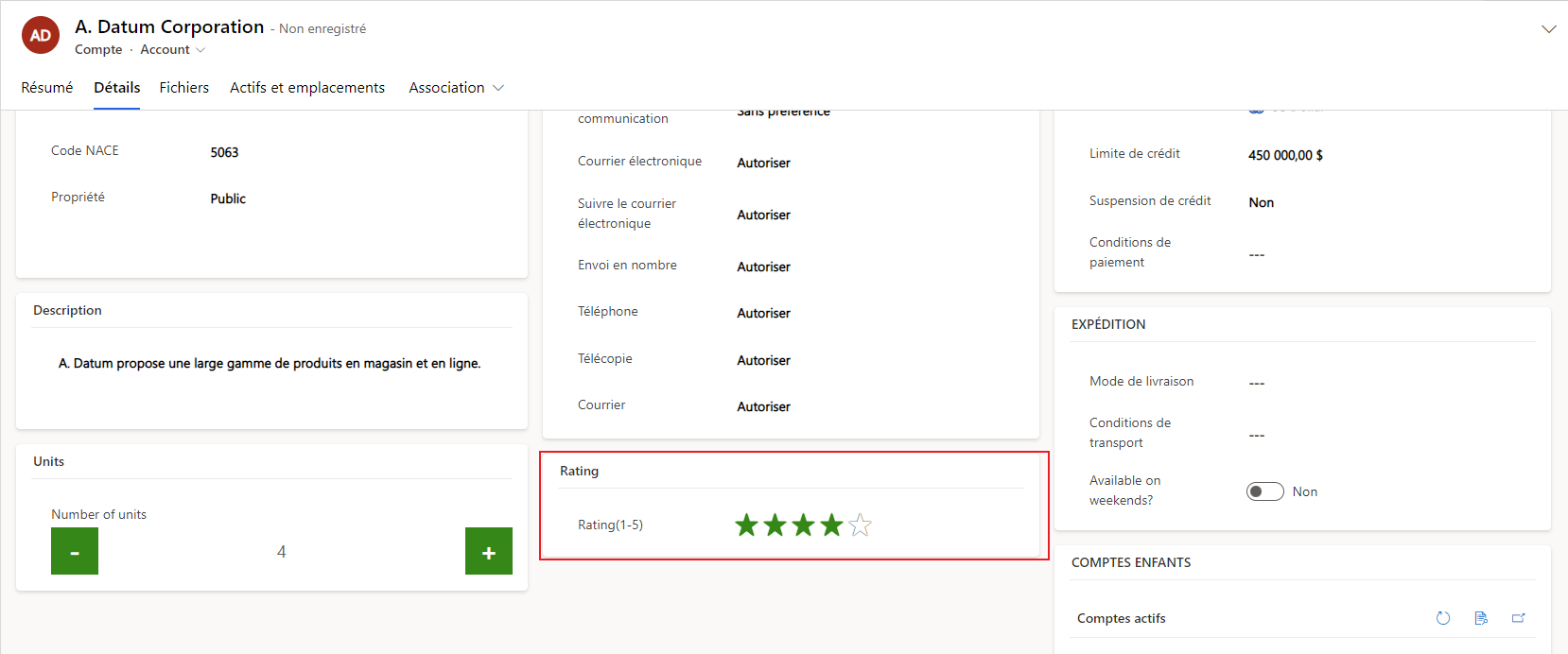
Évaluation par étoiles
Utilisez l’évaluation par étoiles pour fournir une représentation visuelle d’une évaluation. Le nombre maximal d’étoiles que vous pouvez définir défini est cinq. Vous pouvez utiliser ce contrôle avec des colonnes de nombres entiers. Il peut être utilisé avec des colonnes décimales.

Important
- Ce contrôle sera déconseillé en avril 2021. Pour plus d’informations : Abandon des contrôles d’application pilotée par modèle
- Veillez à sélectionner l’option Masquer sur le web pour ce contrôle.
| Property | Description |
|---|---|
| Max | Sélectionnez le nombre maximal d’étoiles pour le contrôle dans la liste déroulante. |
Bouton Arc
Uniquement disponible en mode classique.
L’arc knob permet aux utilisateurs de saisir des données en faisant glisser le bouton et s’affiche à l’écran sous la forme d’un arc. Le contrôle Arc knob fournit la saisie et l’affichage de nombre entier uniquement. Utilisez ce contrôle pour les colonnes numériques et financières. Vous pouvez utiliser l’interaction tactile pour modifier la valeur et vous concentrer sur le numéro et le modifier à l’aide du pavé numérique.
Important
- Ce contrôle sera déconseillé en avril 2021. Pour plus d’informations : Abandon des contrôles d’application pilotée par modèle
- Ce contrôle n’est pas pris en charge sur les appareils Android 4.2 et 4.3. Il impacte l’expérience de défilement sous ces versions.
| Propriété | Description |
|---|---|
| Max | Définissez la valeur maximale à afficher sur la jauge. |
| Min | Définissez la valeur minimale à afficher sur la jauge. |
| Valeur | Obtenez ou définissez la valeur minimale à afficher sur la jauge. |
| Étape | Définit le montant à ajouter ou à déduire de la valeur actuelle lors de la saisie des données avec ce contrôle. |
Contrôle Retardateur
Le contrôle Retardateur affiche à vos utilisateurs le temps disponible pour effectuer une action dans la résolution d’une ligne active, ou le temps écoulé depuis que l’heure de résolution de l’action est passée. Pour plus d’informations : Présentation du contrôle Retardateur d’application pilotée par modèle
Contrôle News
Uniquement disponible en mode classique.
Captez des idées utiles à partir des dernières actualités de vos clients, concurrents et contacts. Le contrôle Actualités fournit des actualités pertinentes issues de Bing News. Pour plus d’informations : Configurer et utiliser le contrôle Actualités
Étapes suivantes
Didacticiel : Utiliser les contrôles personnalisés pour les visualisations de données
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).