Aggiungere notifiche push all'app Xamarin.iOS
Panoramica
In questa esercitazione vengono aggiunte notifiche push al progetto avvio rapido di Xamarin.iOS, in modo che una notifica push venga inviata al dispositivo a ogni inserimento di record.
Se non si usa il progetto server di avvio rapido scaricato, sarà necessario aggiungere il pacchetto di estensione di notifica push. Per altre informazioni, vedere Usare l'SDK del server back-end .NET per App per dispositivi mobili di Azure.
Prerequisiti
- Completare l'esercitazione della guida introduttiva di Xamarin.iOS .
- Un dispositivo iOS fisico. Le notifiche push non sono supportate dal simulatore iOS.
Registrare l'app per le notifiche push nel portale per sviluppatori Apple
- Registrare un ID applicazione per l'app. Creare un ID app esplicita (non un ID app con carattere jolly) e per ID pacchetto usare l'esatta ID pacchetto contenuta nel progetto di Guida introduttiva Xcode. È inoltre fondamentale selezionare l'opzione Notifiche Push.
- Successivamente, per preparare la configurazione delle notifiche push, creare un certificato SSL di sviluppo o di distribuzione.
Configurare l'app per dispositivi mobili per l'invio di notifiche push
- In Mac avviare Keychain Access. Aprire My Certificates (Certificati personali) in Categoria nella barra di spostamento sinistra. Trovare il certificato SSL scaricato nella sezione precedente e quindi divulgarne il contenuto. Selezionare solo il certificato (non la chiave privata), quindi esportarlo.
- Nel portale di Azure selezionare Esplora tutto>Servizi app. Selezionare quindi il back-end di App per dispositivi mobili.
- In Impostazioni selezionare App Service Push (Push servizio app). Selezionare quindi il nome dell'hub di notifica.
- Passare a Apple Push Notification Services>Upload Certificate (Certificato Notification Services Upload Apple. Caricare il file con estensione p12, selezionando la modalità corretta, a seconda che il certificato SSL client di prima sia di produzione o sandbox. Salvare le modifiche.
Il servizio è ora configurato per l'uso con le notifiche push in iOS.
Aggiornare il progetto server per l'invio di notifiche push
In questa sezione viene aggiornato il codice nel progetto di back-end dell'app per dispositivi mobili esistente per inviare una notifica push ogni volta che viene aggiunto un nuovo elemento. Questo processo si basa sulla funzionalità dei modelli di Hub di notifica di Azure, che abilita i push multipiattaforma. I diversi client vengono registrati per le notifiche push usando i modelli e un unico push universale può raggiungere tutte le piattaforme client.
Scegliere una delle procedure seguenti che corrisponda al tipo di progetto back-end, ovvero back-end .NET oNode.js back-end.
Progetto di back-end .NET
In Visual Studio fare clic con il pulsante destro del mouse sul progetto server. Scegliere quindi Gestisci pacchetti NuGet. Cercare
Microsoft.Azure.NotificationHubse quindi selezionare Installa. Questo processo installa la libreria Hub di notifica per l'invio di notifiche dal back-end.Nel progetto server aprire ControllersTodoItemController.cs>. Aggiungere quindi le istruzioni using seguenti:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Nel metodo PostTodoItem aggiungere il codice seguente dopo la chiamata a InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Questo processo invia una notifica modello contenente item.Text quando viene inserito un nuovo elemento.
Pubblicare di nuovo il progetto server.
Progetto di back-end Node.js
Configurare il progetto back-end.
Sostituire il codice esistente in todoitem.js con il codice seguente:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Questo processo invia una notifica modello contenente item.text quando viene inserito un nuovo elemento.
In caso di modifica del file nel computer locale, ripubblicare il progetto server.
Configurare il progetto Xamarin.iOS
Configurazione del progetto iOS in Xamarin Studio
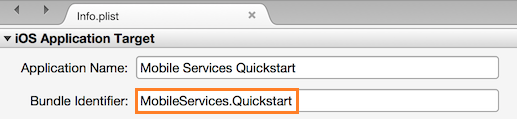
In Xamarin.Studio aprire Info.plist e aggiornare l'identificatore bundle con l'ID bundle creato in precedenza con il nuovo ID app.

Scorrere verso il basso fino a Background Modes (Modalità in background). Selezionare le caselle Enable Background Modes (Abilita modalità in background) e Remote notifications (Notifiche remote).

Fare doppio clic sul progetto nel riquadro delle soluzioni per aprire Opzioni progetto.
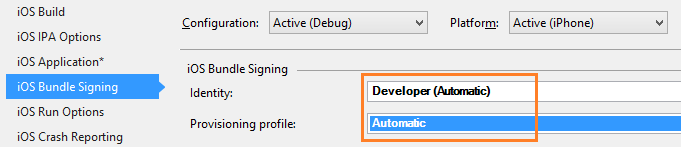
Scegliere iOS Bundle Signing (Firma bundle iOS) in Genera e selezionare i valori corrispondenti per l'identità e il profilo di provisioning appena configurati per questo progetto.

Per effetto di questa operazione, il progetto userà il nuovo profilo per la firma del codice. Per la documentazione ufficiale, vedere la pagina relativa al provisioning del dispositivo Xamarin.
Configurazione del progetto iOS in Visual Studio
In Visual Studio fare clic con il pulsante destro del mouse sul progetto e quindi scegliere Proprietà.
Nelle pagine delle proprietà fare clic sulla scheda iOS Application (Applicazione iOS) e aggiornare il campo Identifier (Identificatore) con l'ID creato in precedenza.

Nella scheda iOS Bundle Signing (Firma bundle iOS) selezionare i valori corrispondenti per identità e profilo di provisioning appena configurati per questo progetto.

Per effetto di questa operazione, il progetto userà il nuovo profilo per la firma del codice. Per la documentazione ufficiale, vedere la pagina relativa al provisioning del dispositivo Xamarin.
Fare doppio clic su Info.plist per aprirlo e abilitare RemoteNotifications in Background Modes (Modalità in background).
Aggiungere notifiche push all'app
In QSTodoService aggiungere la proprietà seguente in modo che l'oggetto AppDelegate possa acquisire il client per dispositivi mobili:
public MobileServiceClient GetClient { get { return client; } private set { client = value; } }Aggiungere l'istruzione
usingseguente all'inizio del file AppDelegate.cs .using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;In AppDelegate eseguire l'override dell'evento FinishedLaunching:
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { // registers for push for iOS8 var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); return true; }Nello stesso file eseguire l'override dell'evento
RegisteredForRemoteNotifications. In questo codice ci si sta registrando per una semplice notifica del modello che verrà inviata a tutte le piattaforme supportate dal server.Per ulteriori informazioni sui modelli con Hub di notifica, vedere Modelli.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { MobileServiceClient client = QSTodoService.DefaultService.GetClient; const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app var push = client.GetPush(); push.RegisterAsync(deviceToken, templates); }Sovrascrivere quindi l'evento DidReceivedRemoteNotification :
public override void DidReceiveRemoteNotification (UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps [new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }
L'app è ora aggiornata per il supporto delle notifiche push.
Testare le notifiche push nell'app
Scegliere Run (Esegui) per generare il progetto e avviare l'app in un dispositivo con iOS, quindi fare clic su OK per accettare le notifiche push.
Nota
È necessario accettare le notifiche push in modo esplicito dall'app. Questa richiesta viene visualizzata solo la prima volta che si esegue l'app.
Nell'app digitare un'attività e quindi fare clic sull'icona con il segno più (+).
Verificare che sia ricevuta una notifica, quindi fare clic su OK per ignorare la notifica.
Ripetere il passaggio 2 e chiudere immediatamente l'app, quindi verificare che venga visualizzata una notifica push.
L'esercitazione è stata completata.