Aggiungere notifiche push all'app Apache Cordova
Panoramica
In questa esercitazione vengono aggiunte notifiche push al progetto di avvio rapido di Apache Cordova, in modo che una notifica push venga inviata al dispositivo a ogni inserimento di record.
Se non si usa il progetto server di avvio rapido scaricato, è necessario aggiungere il pacchetto di estensione di notifica push. Per altre informazioni, vedere Usare l'SDK del server back-end .NET per App per dispositivi mobili.
Prerequisiti
Per questa esercitazione si presuppone che sia disponibile un'applicazione Apache Cordova sviluppata con Visual Studio 2015. Questo dispositivo deve essere eseguito su un emulatore Android di Google, un dispositivo Android, un dispositivo Windows o un dispositivo iOS.
Per completare questa esercitazione, sono necessari:
- Un PC in cui è installato Visual Studio Community 2015 o versione successiva
- Strumenti di Visual Studio per Apache Cordova
- Un account Azure attivo
- Un progetto di avvio rapido di Apache Cordova completato
- (Android) Un account Google con un indirizzo di posta elettronica verificato
- (iOS) Iscrizione all'Apple Developer Program e un dispositivo iOS (il simulatore iOS non supporta le notifiche push)
- (Windows) Un account per sviluppatore di Microsoft Store e un dispositivo Windows 10
Configurare un hub di notifica
Poiché le funzioni delle app per dispositivi mobili del Servizio app di Azure usano Hub di notifica di Azure per inviare push, si dovrà configurare un hub di notifica per l'app per dispositivi mobili.
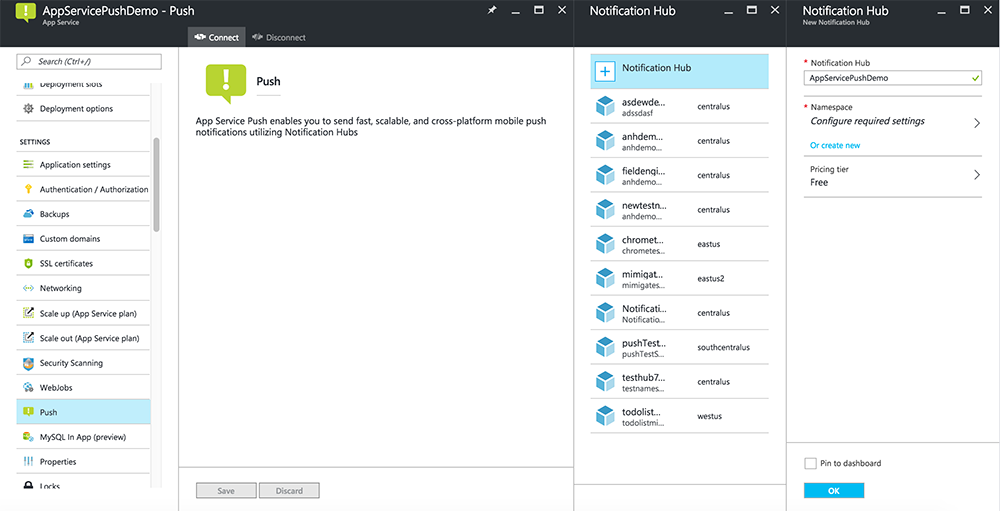
Nel portale di Azure passare a Servizi app e quindi selezionare il back-end dell'app. In Impostazioni selezionare Push.
Per aggiungere una risorsa hub di notifica all'app selezionare Connetti. È possibile creare un hub o connettersi a uno esistente.

A questo punto un hub di notifica è stato connesso al progetto di back-end dell'app per dispositivi mobili. In seguito si configurerà questo hub di notifica per la connessione a un sistema PNS (Platform Notification System) per eseguire il push ai dispositivi.
Guardare un video che mostra i passaggi in questa sezione.
Aggiornare il progetto server
In questa sezione viene aggiornato il codice nel progetto di back-end dell'app per dispositivi mobili esistente per inviare una notifica push ogni volta che viene aggiunto un nuovo elemento. Questo processo si basa sulla funzionalità dei modelli di Hub di notifica di Azure, che abilita i push multipiattaforma. I diversi client vengono registrati per le notifiche push usando i modelli e un unico push universale può raggiungere tutte le piattaforme client.
Scegliere una delle procedure seguenti che corrispondano al tipo di progetto back-end, ovvero back-end .NET o Node.js back-end.
Progetto di back-end .NET
In Visual Studio fare clic con il pulsante destro del mouse sul progetto server. Scegliere quindi Gestisci pacchetti NuGet. Cercare
Microsoft.Azure.NotificationHubse quindi selezionare Installa. Questo processo installa la libreria Hub di notifica per l'invio di notifiche dal back-end.Nel progetto server aprire Controllers>TodoItemController.cs. Aggiungere quindi le istruzioni using seguenti:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Nel metodo PostTodoItem aggiungere il codice seguente dopo la chiamata a InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Questo processo invia una notifica modello contenente item.Text quando viene inserito un nuovo elemento.
Pubblicare di nuovo il progetto server.
Progetto di back-end Node.js
Configurare il progetto back-end.
Sostituire il codice esistente in todoitem.js con il codice seguente:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Questo processo invia una notifica modello contenente item.text quando viene inserito un nuovo elemento.
In caso di modifica del file nel computer locale, ripubblicare il progetto server.
Modificare l'app Cordova
Per assicurarsi che il progetto app Apache Cordova sia predisposto per la gestione delle notifiche push, installare il plug-in di push di Cordova ed eventuali servizi push specifici della piattaforma.
Aggiornare la versione di Cordova nel progetto.
Se il progetto usa una versione di Apache Cordova precedente alla 6.1.1, aggiornare il progetto client. Per aggiornare il progetto, seguire questa procedura:
- Fare clic con il pulsante destro del mouse su
config.xmlper aprire la finestra di progettazione configurazione. - Selezionare la scheda Piattaforme .
- Nella casella di testo Cordova CLI selezionare 6.1.1.
- Per aggiornare il progetto, selezionare Compila e quindi Compila soluzione.
Installare il plug-in di push
Le applicazioni Apache Cordova non gestiscono in modo nativo le funzionalità del dispositivo o della rete. Queste funzionalità sono incluse nei plug-in che vengono pubblicati in npm o GitHub. Il plug-in phonegap-plugin-push consente di gestire le notifiche push di rete.
È possibile installare il plug-in di push in uno dei modi seguenti:
Dal prompt dei comandi:
Eseguire il comando seguente:
cordova plugin add phonegap-plugin-push
Da Visual Studio:
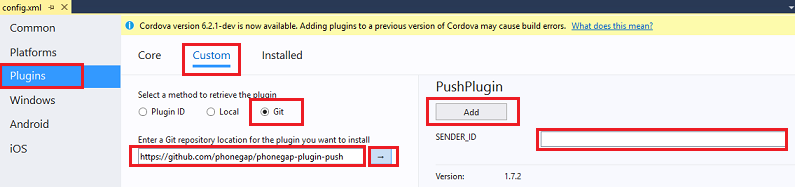
In Esplora soluzioni aprire il file
config.xml. Selezionare quindi Plug-in>Personalizzato. Selezionare Git come origine dell'installazione.Immettere
https://github.com/phonegap/phonegap-plugin-pushcome origine.
Selezionare la freccia accanto all'origine dell'installazione.
In SENDER_ID è possibile aggiungere l'ID numerico del progetto della Console per gli sviluppatori di Google, se l'ID è già disponibile. In caso contrario, immettere un valore segnaposto, ad esempio 777777. Se la destinazione è Android, sarà possibile aggiornare questo valore nel file config.xml in un secondo momento.
Nota
A partire dalla versione 2.0.0, per configurare l'ID mittente, è necessario installare google-services.json nella cartella radice del progetto. Per altre informazioni, vedere la documentazione sull'installazione.
Selezionare Aggiungi.
Il plug-in di push è stato installato.
Installare il plug-in del dispositivo
Seguire la stessa procedura utilizzata per installare il plug-in di push. Aggiungere il plug-in del dispositivo dall'elenco di plug-in di base. Per trovarla, selezionare Plug-in>Core. Questo plug-in è necessario per ottenere il nome della piattaforma.
Registrare il dispositivo all'avvio dell'applicazione
Viene inizialmente incluso un codice minimo per Android. In un secondo momento è possibile modificare l'applicazione per eseguirla in iOS o Windows 10.
Aggiungere una chiamata a registerForPushNotifications durante il callback per il processo di accesso. In alternativa, è possibile aggiungerla nella parte finale del metodo onDeviceReady:
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);Questo esempio illustra la chiamata a registerForPushNotifications al termine dell'autenticazione. È possibile chiamare
registerForPushNotifications()ogni qualvolta è necessario.Aggiungere il nuovo metodo registerForPushNotifications come indicato di seguito:
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) Nel codice precedente sostituire
Your_Project_IDcon l'ID progetto numerico dell'app indicato nella Console per gli sviluppatori di Google.
(Facoltativo) Configurare ed eseguire l'app in Android
Completare questa sezione per abilitare le notifiche push per Android.
Abilitare Firebase Cloud Messaging
Dal momento che la destinazione è inizialmente la piattaforma di Google Android, è necessario abilitare Firebase Cloud Messaging.
Accedere alla console di Firebase. Creare un nuovo progetto Firebase se non è già disponibile.
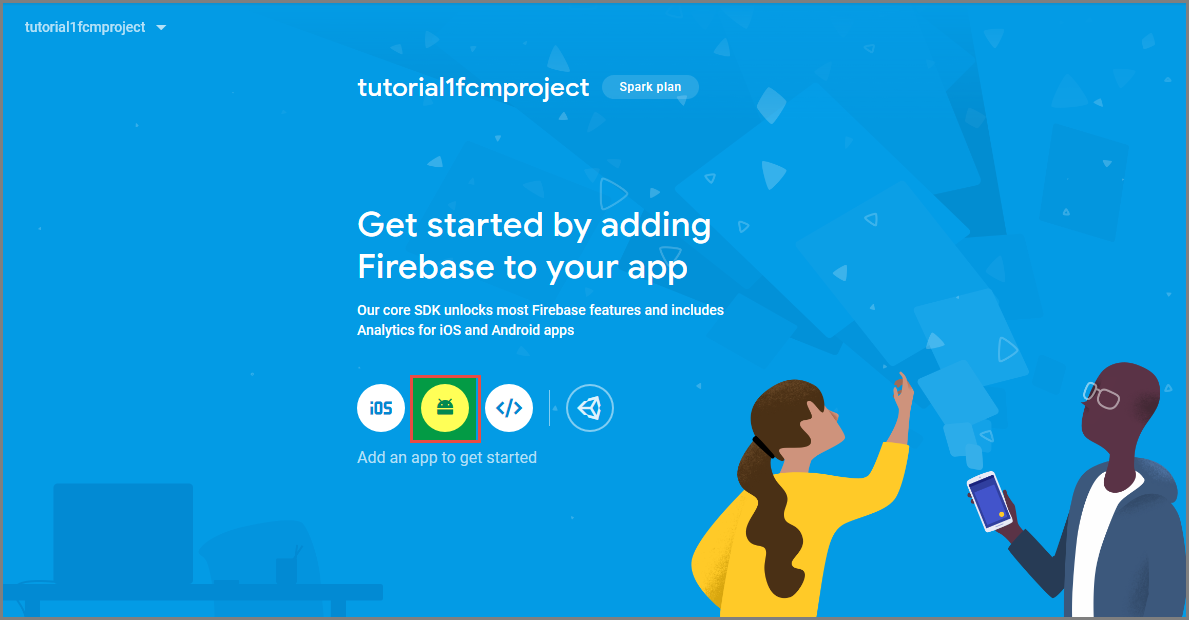
Dopo aver creato il progetto, selezionare Add Firebase to your Android app (Aggiungi Firebase all'app Android).

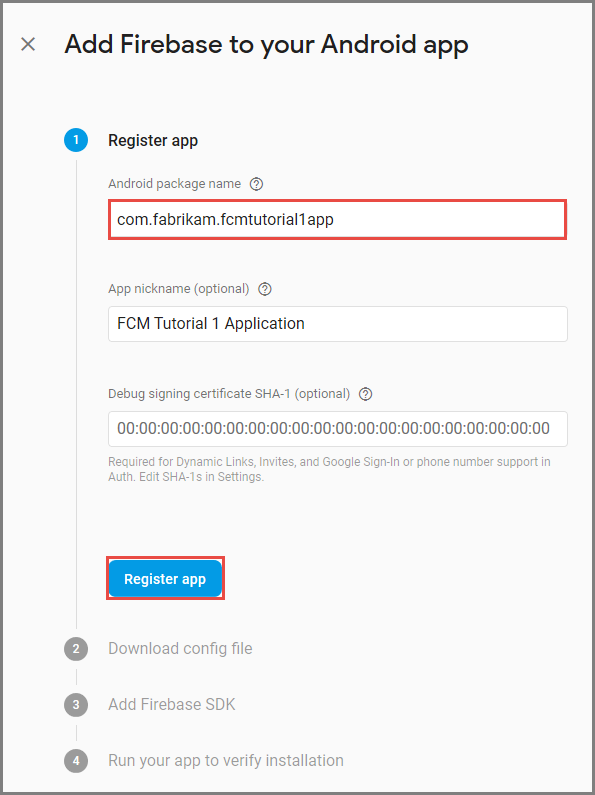
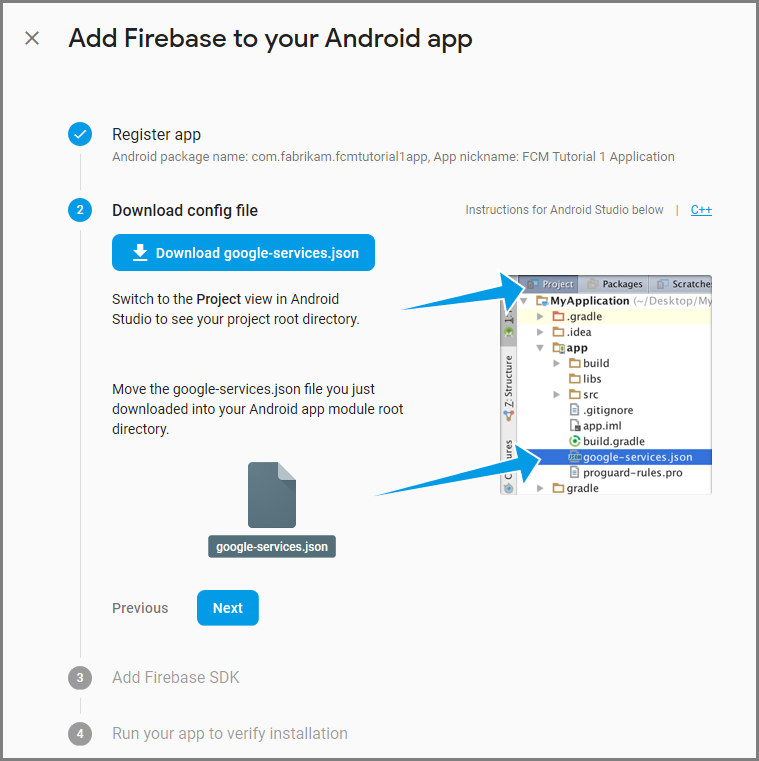
Nella pagina Aggiungi Firebase all'app Android seguire questa procedura:
Per Android package name (Nome pacchetto Android), copiare il valore di applicationId nel file build.gradle dell'applicazione. In questo esempio è
com.fabrikam.fcmtutorial1app.
Selezionare Registra l'app.
Selezionare Download google-services.json (Scarica google-services.json), salvare il file nella cartella app del progetto e quindi selezionare Avanti.

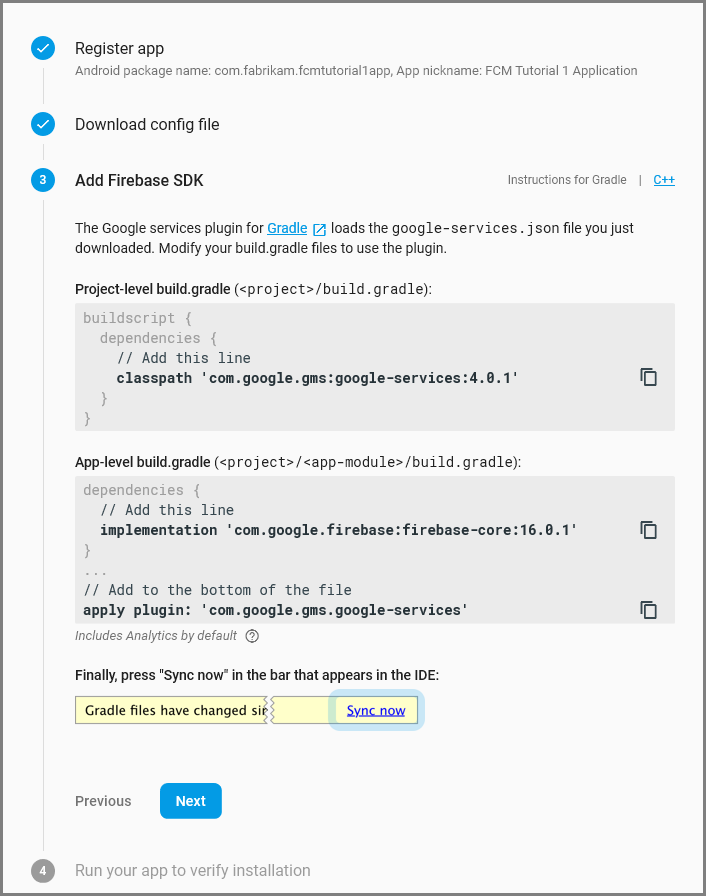
Apportare le seguenti modifiche di configurazione al progetto in Android Studio.
Nel file project-level build.gradle (<project>/build.gradle) aggiungere l'istruzione seguente alla sezione dependencies.
classpath 'com.google.gms:google-services:4.0.1'Nel file build.gradle a livello di app (<project>/<app-module>/build.gradle) aggiungere le istruzioni seguenti alla sezione dependencies .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Aggiungere la riga seguente alla fine del file app-level build.gradle dopo la sezione dependencies.
apply plugin: 'com.google.gms.google-services'Selezionare Sincronizza ora sulla barra degli strumenti.

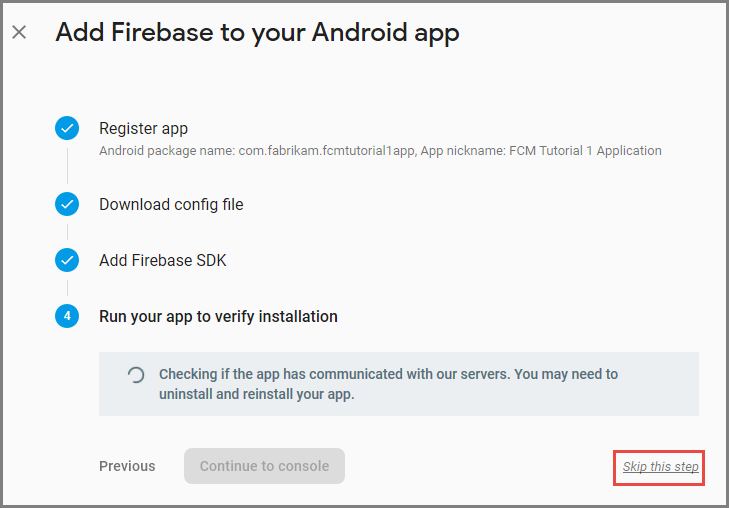
Selezionare Avanti.
Selezionare Ignora questo passaggio.

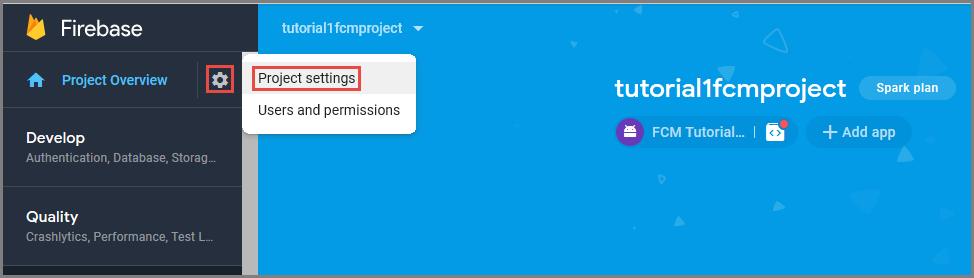
Nella console di Firebase selezionare il file COG per il progetto. Selezionare quindi Project Settings (Impostazioni progetto).

Se il file google-services.json non è stato scaricato nella cartella app del progetto di Android Studio, è possibile eseguire questa operazione in questa pagina.
Passare alla scheda Cloud Messaging in alto.
Copiare e salvare il valore di Chiave server per un uso successivo. Questo valore viene usato per configurare l'hub.
Configurare il back-end dell'app per dispositivi mobili per inviare richieste push usando FCM
- Nel portale di Azure selezionare Esplora tutto>Servizi app. Selezionare quindi il back-end di App per dispositivi mobili.
- In Impostazioni selezionare Push. Selezionare quindi Configura servizi di notifica push.
- Passare a Google (GCM). Immettere la chiave del server FCM legacy ottenuta dalla console Firebase e quindi selezionare Salva.
Il servizio è ora configurato per l'uso di Firebase Cloud Messaging.
Configurare l'app Cordova per Android
Nell'app Cordova aprire config.xml. Sostituire quindi Your_Project_ID con l'ID progetto numerico dell'app indicato nella Console per gli sviluppatori di Google.
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
Aprire index.js. Aggiornare il codice in modo da usare l'ID progetto numerico.
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
Configurare il dispositivo Android per il debug USB
Prima di poter distribuire l'applicazione al dispositivo Android, è necessario abilitare il debug USB. Sul telefono Android eseguire la procedura seguente:
- Vai a Impostazioni>Informazioni sul telefono. Toccare Build number (Numero build) circa sette volte finché non viene abilitata la modalità sviluppatore.
- Tornare a Impostazioni>Opzioni di sviluppo, abilitare il debug USB. Collegare quindi il dispositivo Android al computer di sviluppo con un cavo USB.
Per questo test è stato usato un dispositivo Google Nexus 5X con Android 6.0 (Marshmallow). Tuttavia, le tecniche sono comuni a qualsiasi versione moderna di Android.
Installare servizi Google Play
Il plug-in di push si basa su servizi Google Play Android per notifiche push.
In Visual Studio selezionare Strumenti>Android>Android SDK Manager. Espandere la cartella Extras. Selezionare le caselle appropriate per assicurarsi che vengono installati tutti gli SDK seguenti:
- Android 2.3 o versione successiva
- Google Repository 27 o versione successiva
- Google Play Services 9.0.2 o versione successiva
Selezionare Install Packages (Installa pacchetti). Attendere quindi il completamento dell'installazione.
Le librerie attualmente necessarie sono elencate nella documentazione relativa all'installazione di phonegap-plugin-push.
Testare le notifiche push nell'app in Android
A questo punto è possibile testare le notifiche push. È possibile eseguire il test dallo stesso dispositivo oppure da un altro dispositivo, purché il back-end sia lo stesso. Testare l'app Cordova sulla piattaforma Android in uno dei modi seguenti:
In un dispositivo fisico: collegare il dispositivo Android al computer di sviluppo con un cavo USB. Invece di selezionare Emulatore Android di Google, selezionare Dispositivo. Visual Studio distribuisce l'applicazione nel dispositivo e quindi la esegue. Sarà quindi possibile interagire con l'applicazione dal dispositivo.
Le applicazioni per la condivisione dello schermo come Mobizen possono facilitare lo sviluppo di applicazioni Android. Mobizen proietta lo schermo Android su un Web browser sul PC.
In un emulatore Android: quando si usa un emulatore, sono previsti ulteriori passaggi di configurazione.
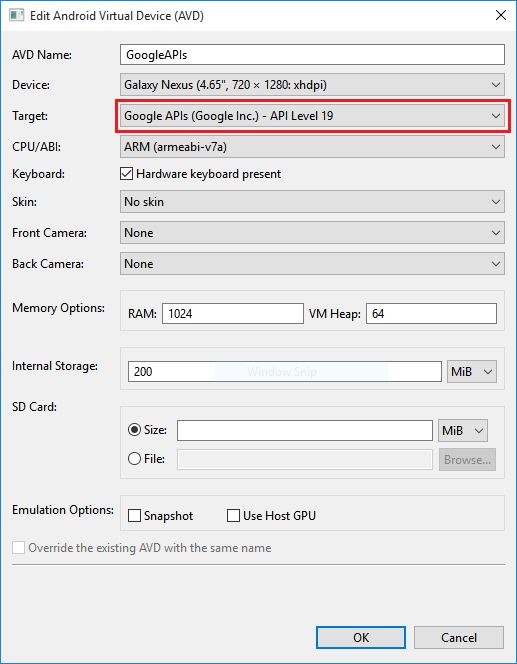
Assicurarsi di distribuire su un dispositivo virtuale che abbia le API Google impostate come destinazione, come illustrato di seguito nel gestore del dispositivo virtuale Android (AVD).

Se si vuole usare un emulatore x86 più veloce, installare il driver HAXM e quindi configurare l'emulatore per usarlo.
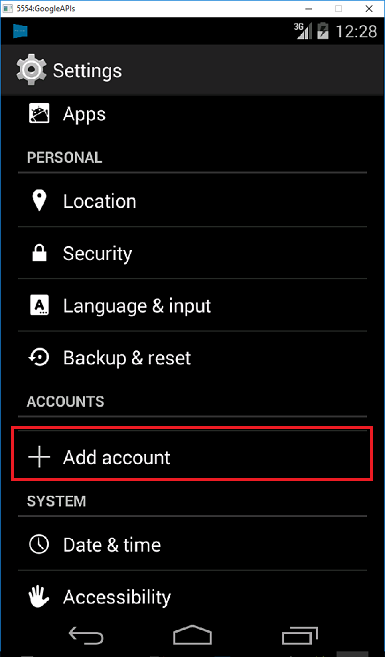
Aggiungere un account Google al dispositivo Android selezionando App>Impostazioni>Aggiungi account. Seguire quindi le istruzioni.

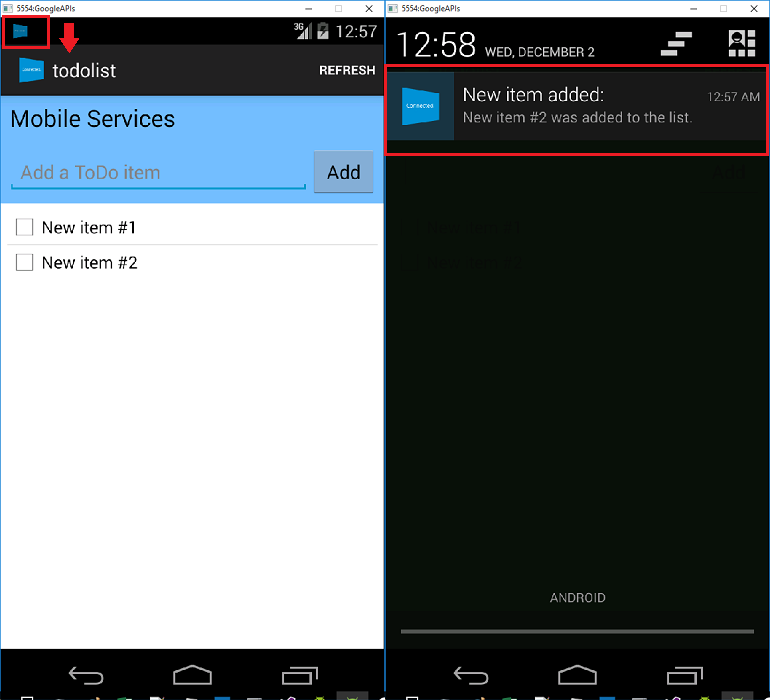
Eseguire l'app todolist come fatto in precedenza e inserire un nuovo elemento todo. Questa volta, viene visualizzata un'icona di notifica nell'area di notifica. È possibile aprire la cassetta della notifica per visualizzare il testo completo della notifica.

(Facoltativo) Configurare ed eseguire l'app in iOS
Questa sezione illustra l'esecuzione del progetto Cordova in dispositivi iOS. Se non si usano dispositivi iOS, è possibile ignorare questa sezione.
Installare ed eseguire l'agente remotebuild per iOS in un computer Mac o un servizio cloud
Prima di poter eseguire un'app Cordova in iOS usando Visual Studio, seguire la procedura descritta nella guida all'installazione di iOS per installare ed eseguire l'agente di compilazione remoto.
Verificare che sia possibile compilare l'app per iOS. I passaggi indicati nella guida alla configurazione sono necessari per compilare l'app per iOS da Visual Studio. Se non è disponibile un computer Mac, è possibile eseguire la compilazione per iOS usando l'agente remotebuild in un servizio come MacInCloud. Per altre informazioni, vedere Eseguire l'app iOS nel cloud.
Nota
Xcode 7 o versione successiva è necessario per usare il plug-in di push in iOS.
Trovare l'ID da usare come ID app
Prima di registrare l'app per le notifiche push, aprire il file config.xml nell'app Cordova, trovare il valore dell'attributo id nell'elemento widget e quindi copiarlo per usarlo in un secondo momento. Nel codice XML seguente, l'ID è io.cordova.myapp7777777.
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
Questo identificatore verrà usato in un secondo momento, durante la creazione di un ID app nel portale per sviluppatori di Apple. Se si crea un ID app diverso nel portale per sviluppatori, è necessario eseguire alcuni passaggi aggiuntivi più avanti in questa esercitazione. L'ID nell'elemento widget deve corrispondere all'ID app indicato nel portale per sviluppatori.
Registrare l'app per le notifiche push nel portale per sviluppatori Apple
- Registrare un ID applicazione per l'app. Creare un ID app esplicita (non un ID app con carattere jolly) e per ID pacchetto usare l'esatta ID pacchetto contenuta nel progetto di Guida introduttiva Xcode. È inoltre fondamentale selezionare l'opzione Notifiche Push.
- Successivamente, per preparare la configurazione delle notifiche push, creare un certificato SSL di sviluppo o di distribuzione.
Guardare un video che illustra una procedura simile
Configurare Azure per l'invio di notifiche push
- In Mac avviare Keychain Access. Aprire My Certificates (Certificati personali) in Categoria nella barra di spostamento sinistra. Trovare il certificato SSL scaricato nella sezione precedente e quindi divulgarne il contenuto. Selezionare solo il certificato (non la chiave privata), quindi esportarlo.
- Nel portale di Azure selezionare Esplora tutto>Servizi app. Selezionare quindi il back-end di App per dispositivi mobili.
- In Impostazioni selezionare App Service Push (Push servizio app). Selezionare quindi il nome dell'hub di notifica.
- Passare a Apple Push Notification Services>Upload Certificato. Caricare il file con estensione p12, selezionando la modalità corretta, a seconda che il certificato SSL client di prima sia di produzione o sandbox. Salvare le modifiche.
Il servizio è ora configurato per l'uso con le notifiche push in iOS.
Verificare che l'ID app corrisponda all'app Cordova
Se l'ID app creato nell'account per sviluppatori Apple corrisponde già all'ID dell'elemento widget nel file config.xml, è possibile ignorare questo passaggio. Se tuttavia gli ID non corrispondono, procedere come segue:
- Eliminare la cartella platforms dal progetto.
- Eliminare la cartella plugins dal progetto.
- Eliminare la cartella node_modules dal progetto.
- Aggiornare l'attributo ID dell'elemento widget nel file config.xml per usare l'ID app creato nell'account per sviluppatori Apple.
- Ricompilare il progetto.
Testare le notifiche push nell'app iOS
In Visual Studio verificare che sia selezionato iOS come destinazione di distribuzione. Selezionare quindi Dispositivo per eseguire le notifiche push sul dispositivo iOS connesso.
È possibile eseguire le notifiche push in un dispositivo iOS connesso al PC tramite iTunes. Il simulatore iOS non supporta le notifiche push.
Scegliere Esegui o premere F5 per compilare il progetto e avviare l'app in un dispositivo iOS. Fare quindi clic su OK per accettare le notifiche push.
Nota
L'app richiede una conferma per le notifiche push durante la prima esecuzione.
Nell'app digitare un'attività e quindi fare clic sull'icona con il segno PIÙ (+).
Verificare di aver ricevuto una notifica. Fare clic su OK per eliminare la notifica.
(Facoltativo) Configurare ed eseguire l'app in Windows
Questa sezione descrive come eseguire il progetto di un'app Apache Cordova nei dispositivi Windows 10. Il plug-in di push PhoneGap è supportato in Windows 10. Se non si usano dispositivi Windows, è possibile ignorare questa sezione.
Registrare l'app di Windows per le notifiche push con WNS
Per usare le opzioni di Store in Visual Studio, selezionare una destinazione Windows dall'elenco Piattaforme soluzione, come Windows-x64 o Windows-x86. Evitare Windows-AnyCPU per le notifiche push.
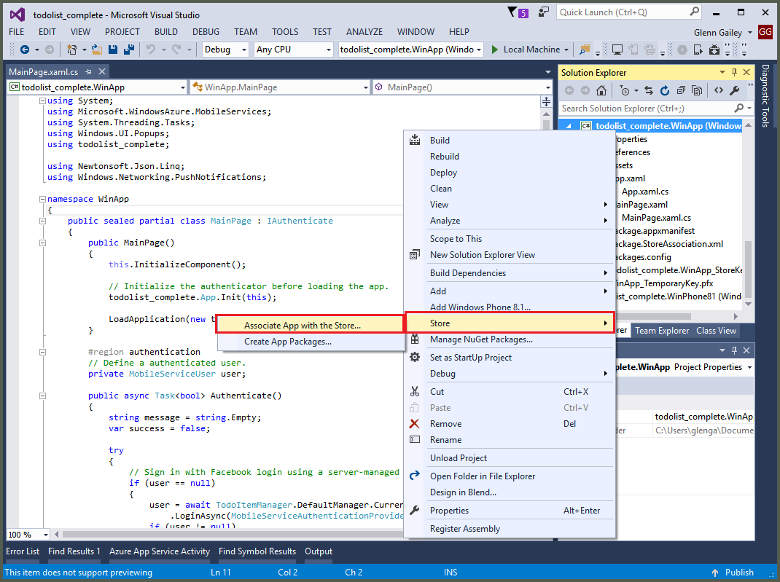
In Esplora soluzioni di Visual Studio, fare clic con il pulsante destro del mouse sul progetto di app di Windows Store SelezionareQuindi Associa app allo Store>.

Nella procedura guidata selezionare Avanti. Accedere quindi con il proprio account Microsoft. In Riserva un nuovo nome dell'app digitare un nome per l'app e quindi selezionare Riserva.
Al termine della creazione della registrazione dell'app, selezionare il nuovo nome dell'app. Selezionare Avanti e quindi Associa. Questo processo aggiunge le informazioni di registrazione a Windows Store necessarie al manifesto dell'applicazione.
Ripetere i passaggi 1 e 3 per il progetto app di Windows Phone Store usando la stessa registrazione creata in precedenza per l'app di Windows Store.
Passare a Windows Dev Center e quindi accedere con il proprio account Microsoft. In Le mie app selezionare la nuova registrazione di app. Espandere quindiNotifiche pushdei servizi>.
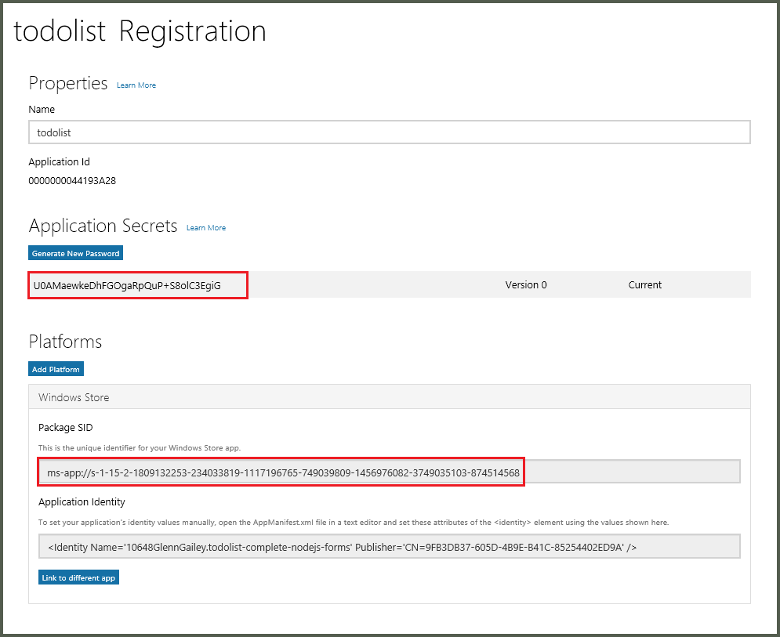
Nella pagina Notifiche push, in Windows Push Notification Services (WNS) e Microsoft Azure App per dispositivi mobili selezionare servizi Live sito. Prendere nota dei valori del SID pacchetto e del valore corrente in Segreto applicazione.

Importante
Il segreto applicazione e il SID di pacchetto sono importanti credenziali di sicurezza. Non condividere questi valori con altri utenti né distribuirli con l'app.
Guardare un video che illustra una procedura simile
Configurare l'hub di notifica per WNS
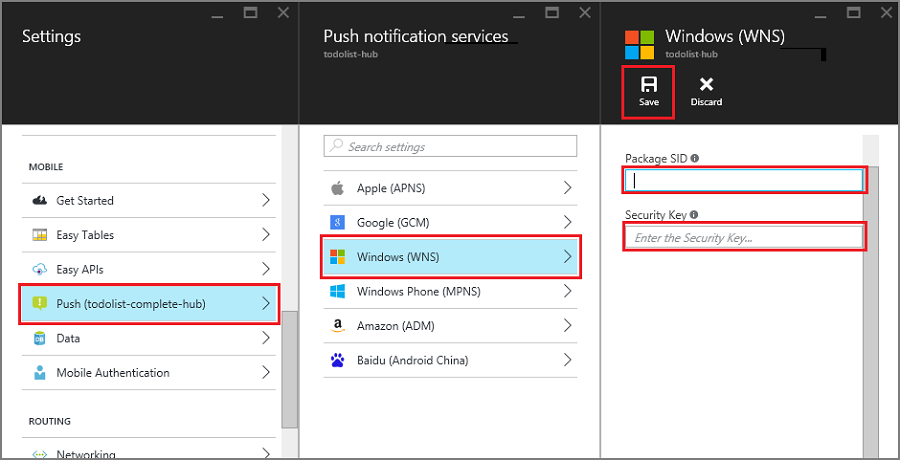
Nel portale di Azure selezionare Esplora tutto>Servizi app. Selezionare quindi il back-end di App per dispositivi mobili. In Impostazioni selezionare App Service Push (Push servizio app). Selezionare quindi il nome dell'hub di notifica.
Passare a Windows (WNS). Immettere quindi la chiave di sicurezza (segreto client) e il SID pacchetto ottenuti dal sito dei servizi Live. Selezionare quindi Salva.

Il back-end ora è configurato per poter inviare le notifiche push tramite WSN.
Configurare l'app Cordova per il supporto delle notifiche push di Windows
Fare clic con il pulsante destro su config.xml per aprire la finestra di progettazione configurazione. Selezionare quindi Progettazione viste. Selezionare quindi la scheda Windows e scegliere Windows 10 in Versione Windows di destinazione.
Per supportare le notifiche push nelle compilazioni predefinite (debug), aprire il file build.json . Copiare quindi la configurazione "release" nella configurazione di debug.
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Dopo l'aggiornamento, il file build.json deve contenere il codice seguente:
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Compilare l'app e verificare che non siano presenti errori. A questo punto l'app client dovrebbe eseguire la registrazione per le notifiche dal back-end di App per dispositivi mobili. Ripetere questa sezione per ogni progetto Windows nella soluzione.
Testare le notifiche push nell'app di Windows
In Visual Studio verificare che sia selezionata una piattaforma Windows come destinazione di distribuzione, ad esempio Windows-x64 o Windows-x86. Per eseguire l'app in un PC con Windows 10 che ospita Visual Studio, scegliere Computer locale.
Selezionare il pulsante Esegui per compilare il progetto e avviare l'app.
Nell'app digitare un nome per un nuovo elemento todoitem, quindi selezionare l'icona del segno più (+) per aggiungerlo.
Assicurarsi di ricevere una notifica quando viene aggiunto l'elemento.
Passaggi successivi
- Per informazioni sulle notifiche push, vedere Hub di notifica di Azure.
- Se non è già stato fatto, proseguire con l'esercitazione aggiungendo l'autenticazione all'app Apache Cordova.
Informazioni su come usare gli SDK seguenti: