Frame olografico
Gli utenti vedono il mondo della realtà mista attraverso un riquadro di visualizzazione rettangolare controllato tramite il visore VR. In HoloLens quest'area rettangolare è detta frame olografico e consente agli utenti di visualizzare il contenuto digitale sovrapposto al mondo reale circostante. La progettazione di esperienze ottimizzate per il frame olografico crea opportunità, attenua le sfide e migliora l'esperienza utente delle applicazioni di realtà mista.
Progettazione per il contenuto
Spesso i progettisti sentono la necessità di limitare l'ambito dell'esperienza a ciò che l'utente può vedere immediatamente, sacrificando la scalabilità reale per garantire che l'utente veda un oggetto nel suo insieme. Analogamente, i progettisti con applicazioni complesse spesso eseguono l'overload del frame olografico con contenuto, sovraccaricano gli utenti con interazioni difficili e interfacce disordinate. I progettisti che creano contenuto di realtà mista non devono limitare l'esperienza direttamente davanti all'utente e all'interno della visualizzazione immediata. Se viene eseguito il mapping del mondo fisico intorno all'utente, tutte queste superfici devono essere considerate un'area di disegno potenziale per contenuti digitali e interazioni. La progettazione corretta di interazioni e contenuti all'interno di un'esperienza dovrebbe incoraggiare l'utente a spostarsi intorno al proprio spazio, indirizzando la propria attenzione al contenuto chiave e aiutando a vedere il potenziale completo della realtà mista.
Forse la tecnica più importante per incoraggiare il movimento e l'esplorazione all'interno di un'app è consentire agli utenti di adattarsi all'esperienza. Concedere agli utenti un breve periodo di tempo "senza attività" con il dispositivo. Questo può essere semplice come posizionare un oggetto nello spazio e consentire agli utenti di spostarsi intorno o raccontare un'introduzione all'esperienza. Questa volta dovrebbe essere libero di qualsiasi attività critica o movimenti specifici come il tocco dell'aria. Lo scopo è consentire agli utenti di visualizzare il contenuto tramite il dispositivo prima di richiedere interattività o avanzamento attraverso l'app. Ciò è particolarmente importante per gli utenti per la prima volta, perché ottengono familiarità con il contenuto attraverso la cornice olografica e la natura degli ologrammi.
Oggetti di grandi dimensioni
Spesso il contenuto richiesto da un'esperienza, in particolare il contenuto reale, sarà più grande del frame olografico. Gli oggetti che normalmente non possono rientrare all'interno della cornice olografica devono essere compattati per adattarsi alla prima introduzione (a una scala più piccola o a una distanza). La chiave consiste nel consentire agli utenti di visualizzare la dimensione completa dell'oggetto prima che la scala sovraccarici il fotogramma. Ad esempio, un elefante olografico deve essere visualizzato per adattarsi completamente all'interno della cornice. Ciò consente agli utenti di formare una comprensione spaziale della forma complessiva dell'animale, prima di ridimensionarla in scala reale vicino all'utente.
Tenendo presenti le dimensioni complete dell'oggetto, gli utenti hanno un'aspettativa di dove spostarsi e cercare parti specifiche di tale oggetto. In un'esperienza con contenuto immersivo, è possibile fare riferimento alle dimensioni complete del contenuto. Ad esempio, se l'esperienza implica camminare intorno a un modello di una casa virtuale, aiuta ad avere una versione di dimensioni più piccole della bambola dell'esperienza per individuare dove si trovano all'interno della casa.
Per un esempio di progettazione per oggetti di grandi dimensioni, vedere Volvo Cars.
Molti oggetti
Le esperienze con molti oggetti o componenti devono prendere in considerazione l'uso dell'intero spazio intorno all'utente per evitare confusione del frame olografico direttamente davanti all'utente. È consigliabile rallentare l'introduzione di contenuto a un'esperienza, soprattutto con esperienze che prevedono di servire molti oggetti all'utente. La chiave è consentire agli utenti di comprendere il layout del contenuto nell'esperienza, che consente loro di acquisire una comprensione spaziale degli elementi che li circondano come aggiornamenti del contenuto.
Una tecnica per ottenere questo risultato consiste nel fornire punti persistenti (noti anche come punti di riferimento) nell'esperienza che ancora il contenuto al mondo reale. Ad esempio, un punto di riferimento può essere un oggetto fisico nel mondo reale, ad esempio una tabella in cui viene visualizzato il contenuto digitale o un oggetto digitale, ad esempio un set di schermate digitali in cui viene visualizzato di frequente il contenuto. Gli oggetti possono anche essere posizionati nella periferia della cornice olografica per incoraggiare l'utente a guardare verso il contenuto chiave. La scoperta di contenuti oltre la periferia può essere aiutata da direttori di attenzione.
L'inserimento di oggetti nella periferia può incoraggiare gli utenti a guardare sul lato e questo può essere aiutato dai direttori di attenzione, come descritto di seguito. Per altre informazioni sulle considerazioni sui fotogrammi olografici, vedere la documentazione sul comfort .
Considerazioni sull'interazione
Come per il contenuto, le interazioni in un'esperienza di realtà mista non devono essere limitate a ciò che l'utente può visualizzare immediatamente. Le interazioni possono avvenire ovunque nello spazio reale intorno all'utente. Queste interazioni possono aiutare gli utenti a spostarsi ed esplorare le esperienze.
Direttore dell'attenzione
L'indicazione di punti di interesse o interazioni chiave può essere fondamentale per l'avanzamento degli utenti attraverso un'esperienza. L'attenzione dell'utente e il movimento della cornice olografica possono essere indirizzati in modi sottili o pesanti. Ricordarsi di bilanciare l'attenzione dei direttori con periodi di esplorazione gratuita nella realtà mista (soprattutto all'inizio di un'esperienza) per evitare di travolgere l'utente. In generale, ci sono due tipi di direttori di attenzione:
- Director visivi: il modo più semplice per informare l'utente che deve spostarsi in una direzione specifica consiste nel fornire un'indicazione visiva. Questa operazione può essere eseguita tramite un effetto visivo (ad esempio, un percorso che l'utente può seguire visivamente verso la parte successiva dell'esperienza) o anche come semplici frecce direzionali. Qualsiasi indicatore visivo deve essere posizionato a terra all'interno dell'ambiente dell'utente, non "collegato" al frame olografico o al cursore.
- Audio director: il suono spaziale può fornire un modo potente per stabilire oggetti in una scena. È possibile avvisare gli utenti degli oggetti che accedono a un'esperienza o indirizzare l'attenzione a un punto specifico nello spazio spostando la visualizzazione dell'utente verso gli oggetti chiave. L'uso di audio director per guidare l'attenzione dell'utente può essere più sottile e meno invadente rispetto ai director visivi. In alcuni casi, può essere preferibile iniziare con una directory audio, quindi passare a un visual director se l'utente non riconosce il segnale. I direttori audio possono essere abbinati anche ai direttori visivi per aggiungere enfasi.
Comandi, navigazione e menu
Le interfacce nelle esperienze di realtà mista sono idealmente abbinate strettamente al contenuto digitale che controllano. Di conseguenza, i menu 2D a virgola mobile non sono spesso ideali per l'interazione e possono essere difficili per gli utenti troppo comodamente con all'interno della cornice olografica. Per le esperienze che richiedono elementi di interfaccia come menu o campi di testo, è consigliabile usare un metodo tag-along per seguire la cornice olografica dopo un breve ritardo. Evitare di bloccare il contenuto della cornice come un display a testa in alto, in quanto ciò può essere disorientante per l'utente e rompere il senso di immersione per altri oggetti digitali nella scena.
È anche possibile posizionare gli elementi dell'interfaccia direttamente sul contenuto specifico che controllano, consentendo l'interazione naturalmente intorno allo spazio fisico dell'utente. Ad esempio, suddividere un menu complesso in parti separate, con ogni pulsante o gruppo di controlli collegati all'oggetto specifico che influisce sull'interazione. Per approfondire questo concetto, prendere in considerazione l'uso di oggetti interagendo.
Selezione dello sguardo fisso e destinazione dello sguardo fisso
La cornice olografica presenta uno strumento che consente allo sviluppatore di attivare le interazioni e valutare dove si trova l'attenzione di un utente. Lo sguardo fisso è una delle interazioni chiave in HoloLens, in cui lo sguardo fisso può essere associato a movimenti (ad esempio con il tocco dell'aria) o alla voce (consentendo interazioni più brevi e più naturali basate sulla voce). Di conseguenza, questo rende la cornice olografica sia uno spazio per osservare il contenuto digitale che interagire con esso. Se l'esperienza richiede l'interazione con più oggetti intorno allo spazio dell'utente (ad esempio, la selezione multipla degli oggetti intorno allo spazio dell'utente con sguardo fisso e movimento), è consigliabile inserire tali oggetti nella visualizzazione dell'utente o limitare la quantità di movimento della testa necessaria per promuovere il comfort dell'utente.
Lo sguardo fisso può anche essere usato per tenere traccia dell'attenzione dell'utente attraverso un'esperienza e vedere quali oggetti o parti della scena l'utente ha prestato la massima attenzione. Questo può essere particolarmente usato per eseguire il debug di un'esperienza, consentendo agli strumenti analitici come le mappe heatmap di vedere dove gli utenti dedicano più tempo o mancano determinati oggetti o interazioni. Il tracciamento dello sguardo fisso può anche fornire uno strumento potente per i facilitatori nelle esperienze (vedi l'esempio di Cucina di Lowe).
Per visualizzare i concetti di progettazione head e tracciamento oculare in azione, vedere la demo del video Designing Holograms - Head Tracking and Eye Tracking (Progettazione di ologrammi - Tracciamento della testa e tracciamento oculare) di seguito:
Questo video è stato tratto dall'app HoloLens 2 "Progettazione di hologrammi". Scarica e goditi l'esperienza completa qui.
Prestazioni
L'uso corretto del frame olografico è fondamentale per le esperienze di qualità delle prestazioni. Una sfida tecnica comune (e usabilità) consiste nell'sovraccaricare il frame dell'utente con contenuto digitale, causando un peggioramento delle prestazioni di rendering. Prendere invece in considerazione l'uso dello spazio completo intorno all'utente per disporre il contenuto digitale, usando le tecniche descritte in precedenza, per ridurre il carico di rendering e garantire una qualità di visualizzazione ottimale.
Esempi
Volvo Cars
Nell'esperienza dello showroom di Volvo Cars, i clienti sono invitati a conoscere le capacità di una nuova auto in un'esperienza HoloLens guidata da un associate Volvo. Volvo ha affrontato una sfida con il telaio olografico: un'auto di dimensioni intere è troppo grande da mettere proprio accanto a un utente. La soluzione è stata quella di iniziare l'esperienza con un punto di riferimento fisico, un tavolo centrale nello showroom, con un modello digitale più piccolo della macchina posizionata sopra il tavolo. Ciò garantisce che l'utente visualizzi l'auto completa quando viene introdotta, consentendo un senso di comprensione spaziale una volta che l'auto cresce nella sua scala reale in un secondo momento nell'esperienza.
L'esperienza di Volvo fa anche uso di visual director, creando un lungo effetto visivo dal modello di auto su scala ridotta sul tavolo a un muro nella sala di esposizione. Questo porta a un effetto "finestra magica", che mostra la visione completa dell'auto a distanza, illustrando ulteriori caratteristiche dell'auto su scala reale. Il movimento della testa è orizzontale, senza alcuna interazione diretta dall'utente (invece raccogliere segnali visivamente e dalla narrazione dell'esperienza dell'associazione Volvo).
Cucina di Lowe
Un'esperienza del negozio di Lowe invita i clienti a un mockup completo di una cucina per presentare varie opportunità di rimodellazione, come visto tramite HoloLens. La cucina nel negozio offre uno sfondo fisico per gli oggetti digitali, un'area di disegno vuota di elettrodomestici, controtopi e armadi per l'esperienza di realtà mista da svolgersi.
Le superfici fisiche fungono da punti di riferimento statici per l'utente nell'esperienza, in quanto l'associazione di Lowe guida l'utente attraverso diverse opzioni di prodotto e termina. In questo modo, l'associato può indirizzare verbalmente l'attenzione dell'utente al "frigorifero" o al "centro della cucina" per mostrare contenuti digitali.

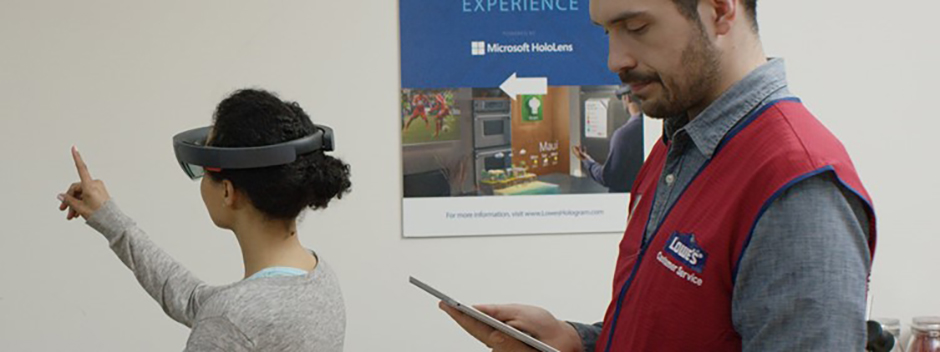
L'associazione di Lowe usa un tablet per guidare i clienti attraverso l'esperienza HoloLens.
L'esperienza dell'utente viene gestita, in parte, da un'esperienza tablet controllata dall'associazione di Lowe. Parte del ruolo dell'associato in questo caso sarebbe anche quello di limitare un eccessivo movimento della testa, indirizzando la loro attenzione senza problemi attraverso i punti di interesse nella cucina. L'esperienza tablet fornisce anche l'associazione di Lowe ai dati dello sguardo fisso sotto forma di una visualizzazione mappa termica della cucina, aiutando a capire dove si trova l'utente (ad esempio, su un'area specifica di armadio) per fornire loro indicazioni di rimodellazione in modo più accurato.
Per un'analisi più approfondita dell'esperienza di Lowe's Kitchen, vedere l'intervento di Microsoft in Ignite 2016.
Frammenti
Nel gioco HoloLens Fragments, il soggiorno è trasformato in scena del crimine virtuale che mostra indizi e prove, e una sala riunioni virtuale, dove si parla con personaggi che si siedono sulle sedie e si appoggiano sulle pareti.

I frammenti sono stati progettati per essere eseguiti nella casa di un utente, con personaggi che interagiscono con oggetti e superfici reali.
Quando gli utenti iniziano inizialmente l'esperienza, viene concesso un breve periodo di regolazione senza alcuna interazione. Al contrario, sono incoraggiati a guardare intorno e orientarsi e assicurarsi che la stanza sia mappata correttamente per il contenuto interattivo del gioco.
Durante l'esperienza, i personaggi diventano punti focali e agiscono come direttori visivi (movimenti della testa tra i personaggi, girando per guardare o gesti verso aree di interesse). Il gioco si basa anche su segnali visivi più importanti quando un utente impiega troppo tempo per trovare un oggetto o un evento e usa pesantemente l'audio spaziale (soprattutto con voci di personaggi quando si entra in una scena).
Destinazione: Mars
Nella destinazione: l'esperienza di Marte è stata presentata al Kennedy Space Center della NASA, i visitatori sono stati invitati in un viaggio immersivo sulla superficie di Marte, guidato dalla rappresentazione virtuale del leggendario astronauta Buzz Aldrin.

Un Buzz Aldrin virtuale diventa il punto focale per gli utenti in Destination: Mars.
Come esperienza immersiva, questi utenti sono stati incoraggiati a guardare intorno, spostando la testa in tutte le direzioni per vedere il paesaggio marziano virtuale. Anche se per garantire il comfort degli utenti, la narrazione e la presenza virtuale di Buzz Aldrin hanno fornito un punto focale per tutta l'esperienza. Questa registrazione virtuale di Buzz (creata da Microsoft Realtà mista Capture Studios) si trovava a dimensioni reali, umane, nell'angolo della stanza consentendo agli utenti di vederlo in una vista quasi completa. La narrazione di Buzz ha indirizzato gli utenti a concentrarsi su punti diversi nell'ambiente (ad esempio, un set di rocce marziane sul pavimento o una catena montuosa a distanza) con cambiamenti o oggetti specifici della scena introdotti da lui.

L'assistente vocale virtuale si rivolgerà per seguire il movimento di un utente, creando un punto focale potente per tutta l'esperienza.
La rappresentazione realistica di Buzz ha fornito un potente punto focale, completa di tecniche sottili per indirizzare Buzz verso l'utente a sentirsi come se fosse lì, parlando con te. Quando l'utente si sposta sull'esperienza, Buzz si sposta verso di te verso una soglia prima di tornare a uno stato neutro se l'utente si sposta troppo oltre la sua periferia. Se l'utente guarda completamente da Buzz (ad esempio, per guardare qualcosa altrove nella scena) poi tornare a Buzz, la posizione direzionale dell'assistente vocale sarà ancora una volta focalizzata sull'utente. Tecniche come questa forniscono un potente senso di immersione e creano un punto focale all'interno della cornice olografica, riducendo un eccessivo movimento della testa e promuovendo il comfort dell'utente.