変数を使用してトピック間でコンテンツを移動する
変数 はコパイロットからの質問に対する顧客の回答を保存します。 たとえば、UserName という変数に顧客の名前を保存できます。 その後、コパイロットは会話を続けながら、顧客に名前で呼びかけられるようになります。
既定では、変数の値は、その変数が作成されたトピックでのみ使用できます。 ただし、トピック間で同じ値を再利用することが可能です。 たとえば、「ようこそ」トピックは、顧客の名前とメール アドレスを尋ねます。 予定の予約トピックでは、コパイロットが顧客が入力した内容を記憶し、再度質問しないようにします。
変数を再利用する1つの方法は、トピック間で変数を渡すことです。 もう 1 つの方法は変数をスコープ内でグローバルにすることで、この記事で説明しています。 コパイロット全体のすべてのトピックで利用できるため、グローバル変数 と呼ばれます。
Copilot 変数は、単一のユーザー セッション中に適用されます。 トピック レベルの変数と区別するために、コパイロット変数として扱う必要がある変数を指定します。
グローバル変数を作成する
トピック変数のスコープを変更して、グローバル変数を作成することができます。
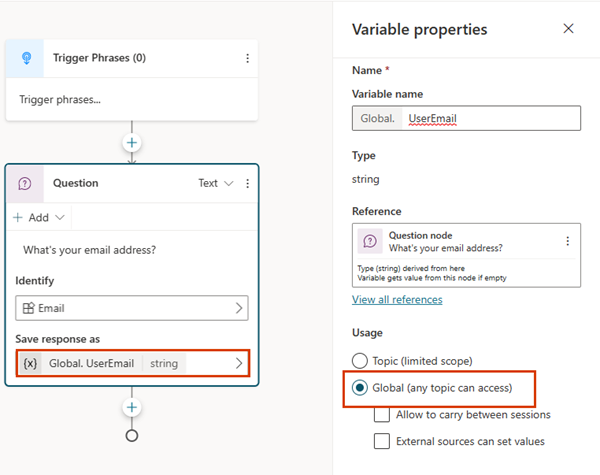
変数を作成するか、または変数ウィンドウを使用して既存の変数を開きます。
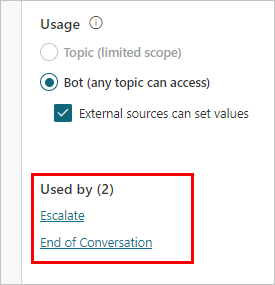
変数のプロパティ ウィンドウで、グローバル (どのトピックでもアクセスできる) を選択します。
変数名には接頭辞
Global.が与えられ、トピック レベルの変数と区別することができます。 たとえば、変数UserNameは、Global.UserNameとして表示されます。
トピックを保存します。
グローバル変数の名前は、すべてのトピック間で一意である必要があります。 競合が発生した場合、トピックを保存する前に変数の名前を変更する必要があります。
グローバル変数を使用する
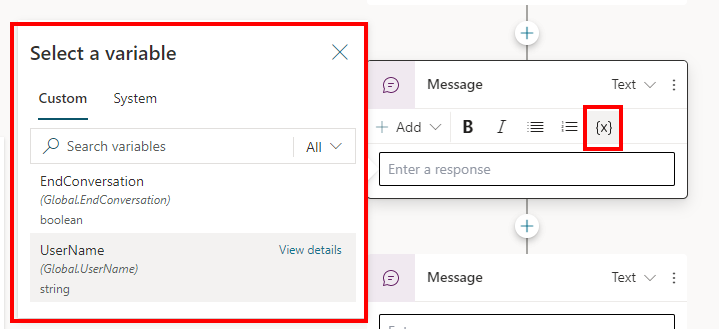
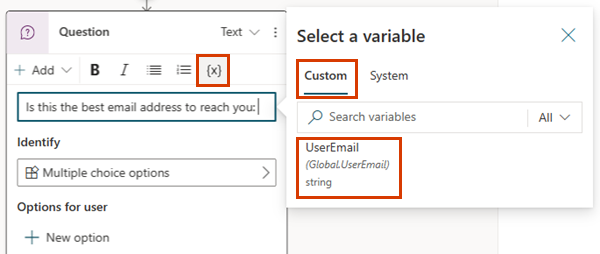
メッセージ ノードまたは質問ノードのコパイロット メッセージを作成しているときに、{x} アイコンを選択すると、トピックで使用可能な変数を表示することができます。 グローバル変数は、すべてのトピック変数と一緒にカスタム タブ内に表示されます。 変数はアルファベット順に一覧表示されます。

グローバル変数を使用してすべてのトピックを検索する
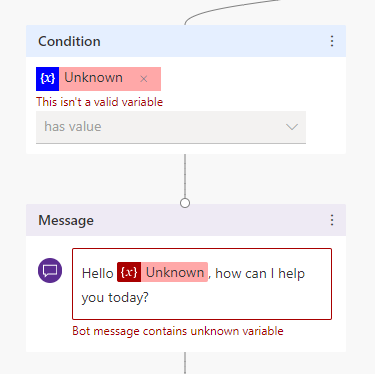
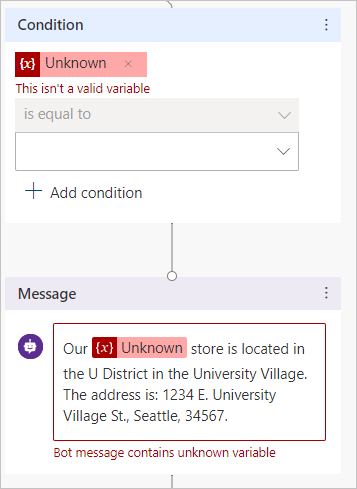
ボット変数が定義された場所と、それを使用している他のトピックを確認することができます。 新しいコパイロットで作業している場合、または複数の変数や 複雑なトピック分岐 がある場合に役立ちます。
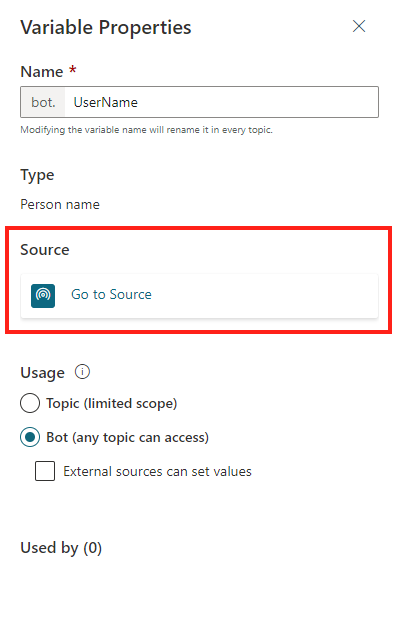
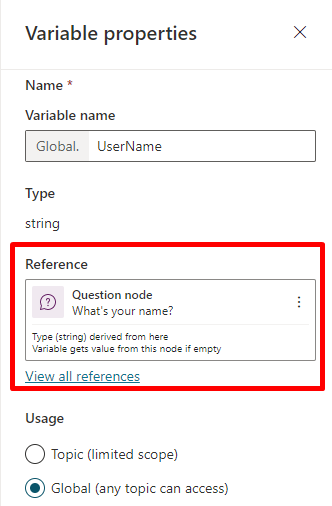
キャンバスの作成でグローバル変数を選択するか、または変数ウィンドウを開いてグローバル変数を選択します。
変数のプロパティ ウィンドウの参照セクションで、変数を使用してそのトピックとノードに直接移動するトピックを選択します。

グローバル変数のライフサイクル
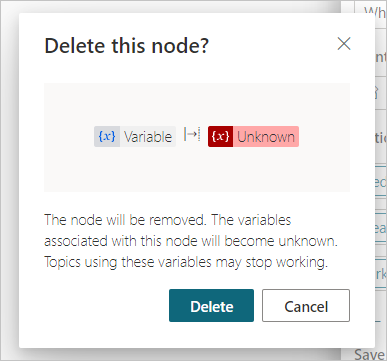
既定では、グローバル変数の値はセッションが終了するまで保持されます。 変数値のクリア ノードはグローバル変数の値をリセットし、会話をリセット システム トピックで使用されます。 そのトピックは、リダイレクトかまたはユーザーが「最初からやり直す」などのトリガー フレーズを入力したときにトリガーされます。その場合、すべてのグローバル変数はリセットされます。
外部ソースからグローバル変数の値を設定する
コパイロットが何らかのコンテキストで会話を開始するようにする場合は、外部ソースを使用してグローバル変数を初期化できます。 利用しているサイトがユーザーのサインインを要求しているとします。 コパイロットはすでにユーザーの名前を知っているため、顧客が最初の質問を入力し始める前に名前で挨拶することができます。
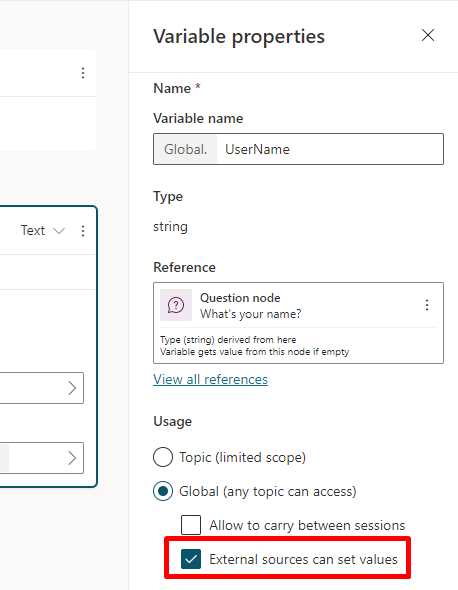
グローバル変数を選択します。
変数プロパティ ウィンドウで、外部ソースは値を設定できますを選択します。
埋め込みコパイロットにグローバル変数を設定する
シンプルな Web ページにコパイロットを埋め込む 場合、変数とその定義をコパイロットの URL に追加することができます。 または、もう少し制御したい場合は、<script> コード ブロックを使用して、プログラムで変数を呼び出します。
URL のクエリ文字列の変数名は、Global. 接頭辞なしで、グローバル変数の名前と一致している必要があります。 たとえば、グローバル変数 Global.UserName は、クエリでは UserName として参照されます。
次の例では、変数に対して簡単な宣言が行われています。 実稼働シナリオでは、クエリ パラメーターまたは変数の定義として、既にユーザーの名前を格納している別の変数を渡すことができます (たとえば、サインイン スクリプトのユーザー名がある場合)。
クエリ文字列パラメーター として botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 の形式で、コパイロットの URL に変数とその定義を追加します。
例:
Global.UserNameという名前のグローバル変数があります。- コパイロットの URL は https://web.powerva.microsoft.com/webchat/bots/12345 です。
- Web サイトでコパイロットの会話を開始するときにユーザー名を渡すには、
UserName=クエリ文字列を次のようにアタッチします: https://web.powerva.microsoft.com/webchat/bots/12345?UserName=Renata。
パラメーター名は、大文字と小文字を区別しません。
この例では username=Renata も動作します。
ユーザー定義キャンバスにグローバル変数を追加する
ユーザー定義キャンバスに変数を追加することができます。
コパイロットがあるページの
<script>セクションで、Global.接頭辞および定義のvariableDefinition1がない変数についてvariableName1の代わりに変数を次のように定義します。 複数の変数はコンマ (,) で区切ります。const store = WebChat.createStore({}, ({ dispatch }) => next => action => { if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') { dispatch({ type: "WEB_CHAT/SEND_EVENT", payload: { name: "pvaSetContext", value: { "variableName1": "variableDefinition1", "variableName2": "variableDefinition2" } }, }); } return next(action); });<script>セクションで、styleOptionsが呼び出されたすぐ上でstoreを呼び出す次の例のようにコパイロットを埋め込む場合、storeを呼び出します (BOT_IDをコパイロットの ID で置き換える必要があります):const BOT_ID = "12345-5678"; const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID; fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ token: conversationInfo.token, }), store, styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err));