自動的に会話を開始する
重要
Power Virtual Agents 機能は、生成 AI への多大な投資と Microsoft Copilot 全体の統合の強化により、現在 Microsoft Copilot Studio の一部となっています。
ドキュメントやトレーニング コンテンツが更新される間、一部の記事やスクリーンショットで Power Virtual Agents が参照される場合があります。
コパイロットがユーザーと会話を開始するように構成できます。 カスタマイズされた挨拶をボットのルック アンド フィールのカスタマイズ と組み合わせることもできます。
重要
コパイロットに会話を開始させることは、分析 に表示され、セッション数を増やします。
コパイロットのユーザーがコパイロットと連携していない場合 (たとえば、ページを読み込むが、コパイロットに何も要求しない)、セッションは 未従事セッションとしてマーク されます。 これは分析に影響を与える可能性があります。
既定では、Microsoft Copilot Studio およびウェブサイトに公開 で作成されたコパイロットは挨拶なしで読み込まれ、ユーザーが会話を始めるのを受動的に待ちます。
ただし、カスタム CSS と JavaScript コードを使用して、コパイロットが読み込まれたときに自動的に会話を開始させることができます。 たとえば、コパイロットが読み込まれるとすぐに、コパイロットに「こんにちは、私は Botty、V仮想オペレーターです」と言わせることができます。
最初に、挨拶をトリガーする引数を含むカスタム キャンバスをデプロイする必要があります。 既定では、カスタム キャンバスは既定のシステム グリーティング トピックを呼び出します。 挨拶として使用できる新しい トピックは作成できます。 既定のシステムの挨拶トピックを新しいトピックに転送する必要があります。
重要
このドキュメントに含まれているサンプル コードは、Microsoft Copilot Studio 製品でのみ使用するためにインストールして使用できます。 サンプル コードは "現状のまま" ライセンスされており、任意のサービスレベル契約やサポート サービスから除外されています。 お客様は、その使用に関するリスクを負うものとします。
Microsoft は、明示的な責任や保証責任または条件を一切負いません。また商品性、特定目的に対する適合性、非侵害性に関するいかなる黙示的保証も除外します。
トークン エンドポイントを取得する
キャンバスをカスタマイズするには、既定のキャンバスまたは接続するユーザー定義キャンバスでも、コパイロットの詳細を取得する必要があります。
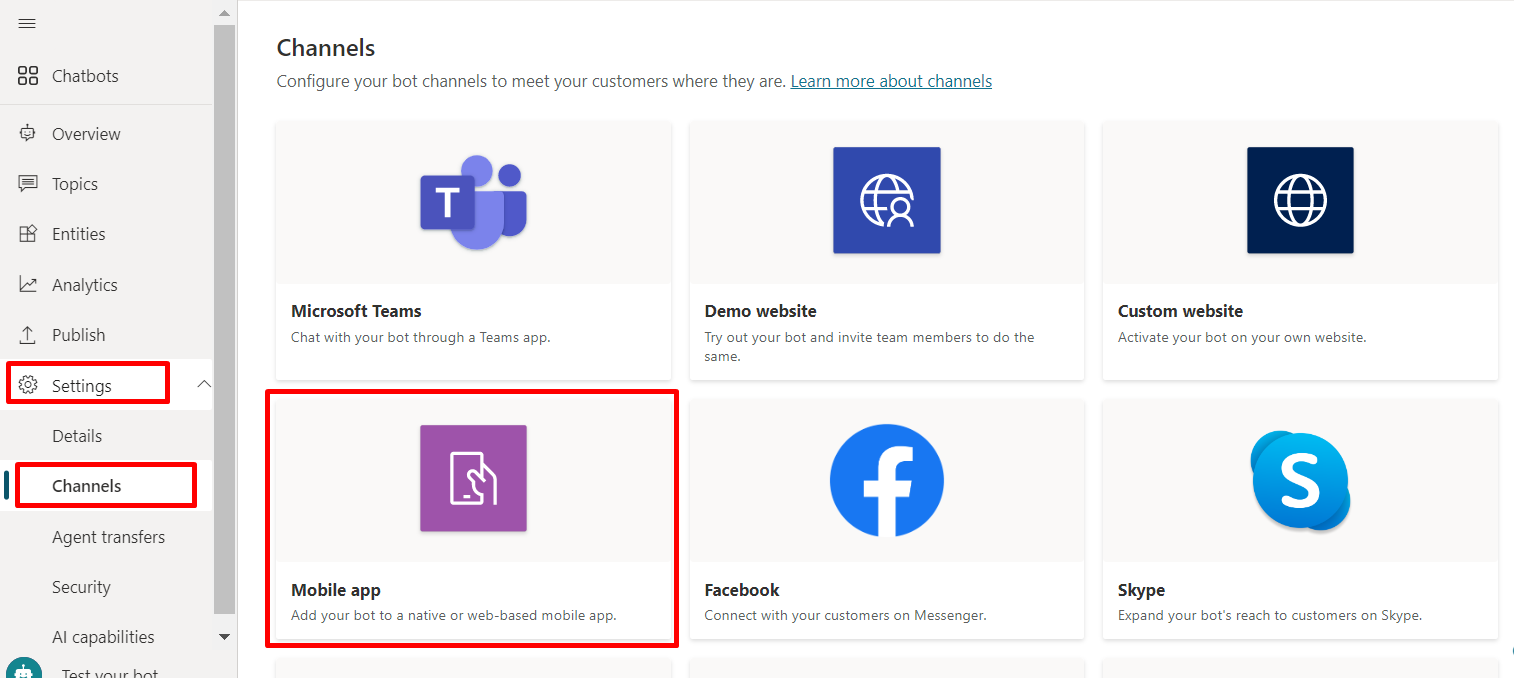
ナビゲーション メニューの 設定 で チャネル を選択します。
モバイル アプリを選択します。

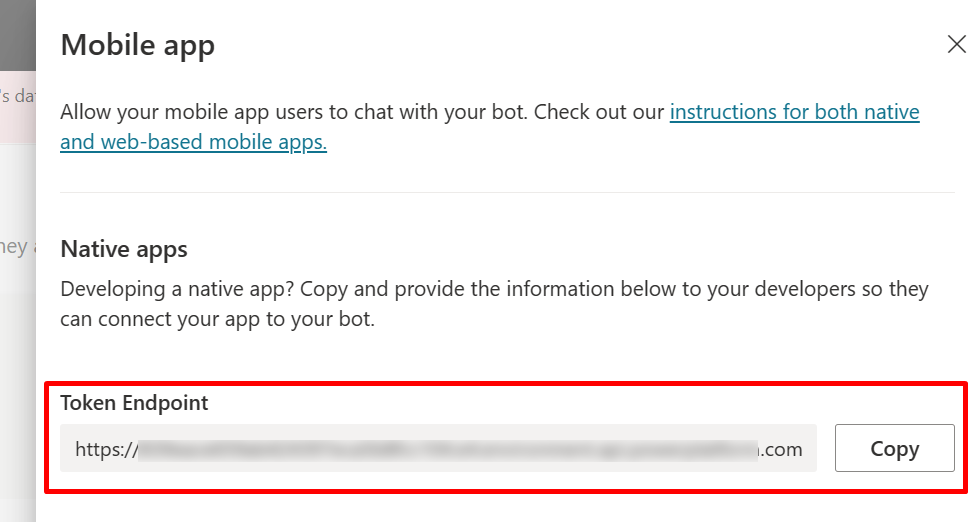
トークン エンドポイントの隣で、コピーを選択します。

既定のキャンバスをカスタマイズする (簡易)
いくつかの簡易な CSS および JavaScript スタイル オプションを使用して、チャット キャンバスの外観を構成します。
最初に、ボット キャンバスを展開する場所を構成する必要があります。
ボットを作成および公開します。
次の HTML コードをコピーして貼り付け、index.html と名前を付けて保存します。
次のコードもコピーして、w3schools.com HTML 試用版エディターに貼り付けることができます。 トークンのエンドポイントを追加する必要があります。<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>作成した index.html ファイルで、
var theURL = "<YOUR TOKEN ENDPOINT>";の行にトークン エンドポイントを入力します。最新のブラウザー (例: Microsoft Edge) を使用して index.html を開き、ユーザー定義キャンバスのコパイロットを開きます。
コパイロットからの応答を受信していること、および コパイロットが正しく動作していることを確認するために、コパイロットをテストします。
問題が発生した場合は、コパイロットを公開したこと、およびトークン エンドポイントが適切な場所に挿入されていることを確認してください。 トークンのエンドポイントは
var theURL = "<YOUR TOKEN ENDPOINT>"の行の等号 (=) の後にあり、二重引用符 (") で囲む必要があります。
コパイロットの既定の挨拶を変更する
index.html ファイルのコードは、コパイロットが読み込まれたときにトピックが自動的に呼び出されるようにします。 既定では、コードがシステム グリーティング トピックを呼び出します。 新しいトピックを作成して、既定のシステム グリーティング トピックをその新しいトピックに転送することもできます。
どちらの場合も、通常どおり、呼び出すトピックに変更を加えます。
トピック という新しい挨拶を変更または作成する場合は、ユーザーがコパイロット (または「仮想エージェント」) と会話していることを示す何らかの表示を含める必要があります。 このような表示は、ユーザーが人間と話しているのではないことを理解するのに役立ちます。
index.html コードを編集する必要がないように、システム グリーティング トピックを変更することをお勧めします。
システム グリーティング トピックを変更する (推奨)
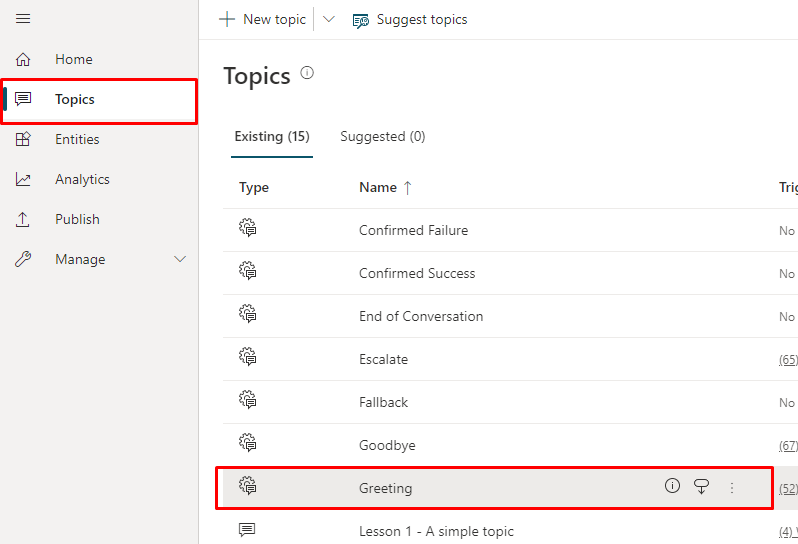
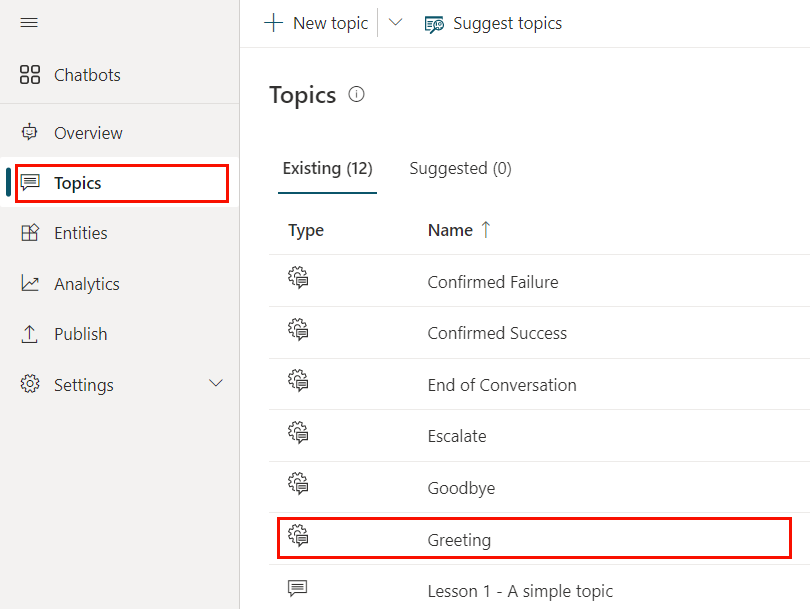
ナビゲーション メニューで トピック を選択し、あいさつ トピック行を選択します。

メッセージ ノード内のテキストを編集します。 追加のノードを追加または削除する こともできます。
保存 を選びます。
これで、コパイロットのカスタム キャンバスをデプロイした Web ページに移動して、コパイロットをテストできます。 ボットが挨拶トピックを自動的に表示して会話を開始するのがわかります。
新しいユーザー トピックを作成します
警告
ユーザー トピックを使用して会話を開始すると、請求されたセッション が増えます。 請求されたセッションは、顧客とコパイロットの間の相互作用であり、1 つの消費単位を表します。 請求セッションは、ユーザー トピックがトリガーされたときに開始されます。 詳細については、トピック請求されたセッション情報を分析する を参照してください。
ナビゲーション メニューで、トピック を選択します。
新しいトピックを選択し、名前を付けます。
メッセージ ノード内のテキストを追加します。
メッセージの編集が完了したら、保存を選択します。
ナビゲーション メニューで トピック を選択し、あいさつ トピック行を選択します。
挨拶トピックのメッセージノードを削除 します。
コパイロットをユーザー トピックに自動的に転送するには、ノードの追加 (+) を選択してノードを追加し、別のトピックに移動します。
ホップアップ メニューで、上記で作成したユーザー トピックを選択します。
メッセージの編集が完了したら、保存を選択します。
これで、コパイロットのカスタム キャンバスをデプロイした Web ページに移動して、コパイロットをテストできます。 コパイロットが新しいトピックを自動的に表示して会話を開始するのがわかります。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示