サイト ヘッダーの編集
サイトのヘッダーを編集して、ブランドを Power Pages サイトに適用します。 以下のことを行えます。
- サイトのタイトルを更新して、組織のロゴを追加します。
- ロゴ画像に代替テキストを設定します。
- 色とフォントを変更します。
- サイトのレスポンシブ レイアウトをプレビューします。
ページ ワークスペースでヘッダー コンポーネントにカーソルを合わせ、サイト ヘッダーの編集 を選択します。 ページ ワークスペースのウィンドウに編集オプションが表示されます。
![ページ ワークスペースでヘッダーにカーソルを合わせると表示される、[サイト ヘッダーの編集] ボタンのスクリーンショット。](media/edit-header/edit-header-button.png)
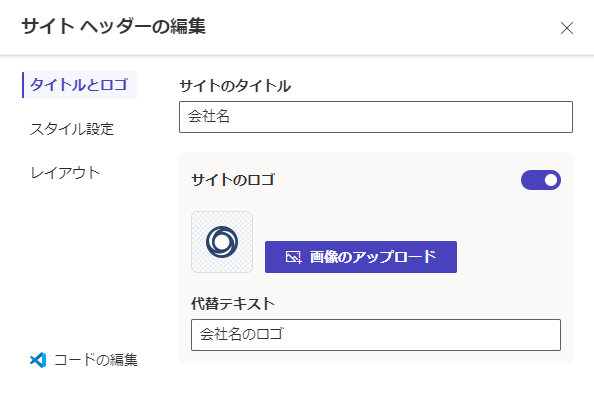
タイトルとロゴ
サイトのタイトルを変更し、ヘッダー編集ウィンドウの タイトル + ロゴ セクションでロゴを変更または削除します。 Liquid コードを使用してカスタマイズ することもできます。

- サイト タイトル の下にあるボックスにサイトのタイトルを入力します。
- 別のロゴを使用するには、画像のアップロード を選択し、プロンプトに従って画像ファイルを選択します。
- 代替テキスト の下のボックスにロゴ画像の代替テキストを入力します。
- ヘッダーからロゴを完全に削除するには、サイト ロゴ の切り替えをオフにします。
Liquid を使用してタイトルとロゴをカスタマイズする
ヘッダーは、Liquid マークアップ言語を使用する 3 つの コンテンツ スニペット で構成されます。
| コンテンツ スニペット | Liquid 構文 |
|---|---|
| サイト名 | {{ snippets['Site name'] }} |
| ロゴ URL | {{ snippets['Logo URL'] }} |
| ロゴの代替テキスト | {{ snippets['Logo alt text'] }} |
コードでタイトルとロゴが変更された場合、それらの変更は、ヘッダー編集ウィンドウで行った変更を上書きします。 これらの変更が原因で編集が妨げられると、次のメッセージが表示されます。Your updates may not show on the site because of customizations to the code made by someone in your org.
ポータル管理アプリでヘッダーを変更 して、ヘッダー編集ウィンドウでの変更内容とヘッダー コードが一致するようにします。
スタイル設定
ヘッダー編集ウィンドウの スタイル設定 セクションでヘッダーのスタイルを変更します。
チップ
サイトの CSS ファイルを編集して、ヘッダーのスタイルをカスタマイズすることもできます。
ブランドの色

- ブランドの色 の下にある円を選択して、サイトのヘッダーに使用する色を変更します。
- ヘッダー背景 の右側にある四角形を選択して、ヘッダーの背景色を変更します。
- タイトル と サイト ナビゲーション の右側にある > を選択して、サイト タイトルとナビゲーション要素のタイプ特性を変更します。
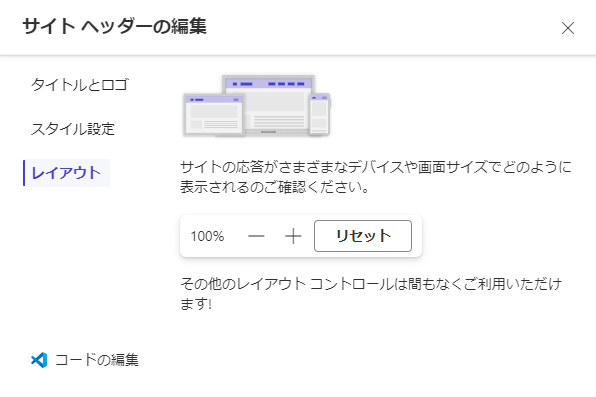
Layout
ヘッダー編集ウィンドウの レイアウト セクションで、サイトのレスポンシブ レイアウトをプレビューします。

- + と - のコントロールを使用して、表示サイズを変更します。
参照
テキストを追加する
追加ボタン
画像の追加
ビデオの追加
スペーサーを追加する
Power BI を追加する
リストの追加
フォームの追加
iFrame の追加
マルチステップ フォームを追加する
Web 用 Visual Studio Code でコードを編集する
サイト マップの構成