XAML コントロール
ビューとは、他のグラフィカル プログラミング環境では "コントロール" や "ウィジェット" として一般的に知られている、ラベル、ボタン、スライダーなどのユーザー インターフェイス オブジェクトのことです。 Xamarin.Forms でサポートされているビューは、すべて View クラスから派生します。
Xamarin.Forms で定義されているすべてのビューは、XAML ファイルから参照できます。
表示用のビュー
| 表示 | 例 |
|---|---|
BoxView特定の色の四角形を表示します。
|
<BoxView Color="Accent" |
楕円楕円または円を表示します。
|
<Ellipse Fill="Red" |
Imageビットマップを表示します。
|
<Image Source="https://aka.ms/campus.jpg" |
Label1 つ以上のテキスト行を表示します。
|
<Label Text="Hello, Xamarin.Forms!" |
ライン線を表示します。
|
<Line X1="40" |
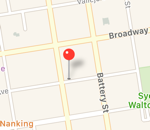
マップマップを表示します。
|
<maps:Map ItemsSource="{Binding Locations}" /> |
Path曲線や複雑な図形を表示します。
|
<Path Stroke="Black" |
Polygon多角形を表示します。
|
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
ポリライン接続された一連の直線を表示します。
|
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 |
四角形四角形または正方形を表示します。
|
<Rectangle Fill="Red" |
WebViewWeb ページまたは HTML コンテンツを表示します。
|
<WebView Source="https://video2.skills-academy.com/xamarin/" |
コマンドを開始するビュー
| 表示 | 例 |
|---|---|
Button四角形のオブジェクトにテキストを表示します。
|
<Button Text="Click Me!" |
ImageButton四角形のオブジェクトに画像を表示します。
|
<ImageButton Source="XamarinLogo.png" |
RadioButtonセットから 1 つのオプションを選択できるようにします。
|
<RadioButton Text="Pineapple" |
RefreshViewスクロール可能なコンテンツにプルして更新機能を提供します。
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
SearchBar検索の実行に使用されるユーザー入力を受け入れます。
|
<SearchBar Placeholder="Enter search term" |
SwipeViewスワイプ ジェスチャで表示されるコンテキスト メニュー項目を提供します。
|
<SwipeView> |
値を設定するためのビュー
| 表示 | 例 |
|---|---|
CheckBoxboolean 値の選択を許可します。
|
<CheckBox IsChecked="true" |
Slider連続する範囲からのdouble 値の選択を許可します。
|
<Slider Minimum="0" |
ステッパ増分範囲からのdouble 値の選択を許可します。 API / ガイド API / ガイド |
<Stepper Minimum="0" |
Switchboolean 値の選択を許可します。
|
<Switch IsToggled="false" |
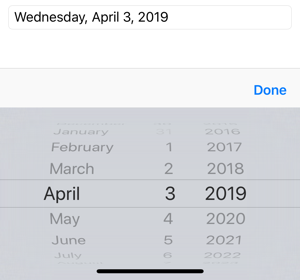
DatePicker日付の選択を許可します。
|
<DatePicker Format="D" |
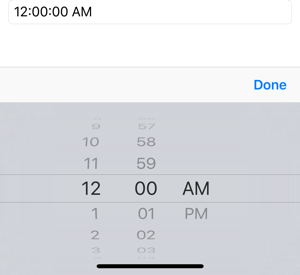
TimePicker時間の選択を許可します。
|
<TimePicker Format="T" |
テキストを編集するためのビュー
| 表示 | 例 |
|---|---|
入力1 行のテキストの入力と編集を許可します。
|
<<Entry Keyboard="Email" |
[エディター]複数行のテキストの入力と編集を許可します。
|
<Editor VerticalOptions="FillAndExpand" /> |
アクティビティを示すためのビュー
| 表示 | 例 |
|---|---|
ActivityIndicatorアプリケーションが時間のかかるアクティビティを、進行状況を示さずに実行していることを示すアニメーションを表示します。
|
<ActivityIndicator IsRunning="True" |
ProgressBarアプリケーションで時間のかかるアクティビティが進行中でることを示すアニメーションを表示します。
|
<ProgressBar Progress=".5" |
コレクションを表示するビュー
| 表示 | 例 |
|---|---|
CarouselViewデータ項目のスクロール可能な一覧を表示します。
|
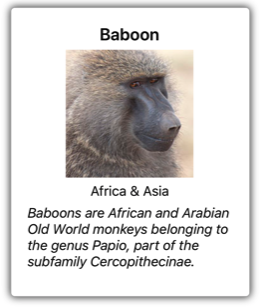
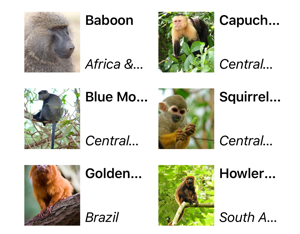
<CarouselView ItemsSource="{Binding Monkeys}"> |
CollectionViewさまざまなレイアウト仕様を使用して選択可能なデータ項目のスクロール可能な一覧を表示します。
|
<CollectionView ItemsSource="{Binding Monkeys}"> |
IndicatorViewCarouselView 内の項目の数を表すインジケーターを表示します。
|
<IndicatorView x:Name="indicatorView" |
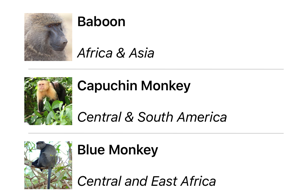
ListViewデータ項目のスクロール可能な一覧を表示します。
|
<ListView ItemsSource="{Binding Monkeys}"> |
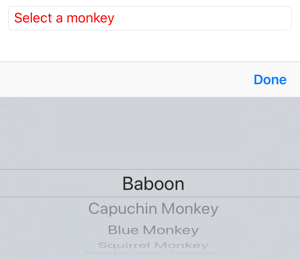
Pickerテキスト文字列の一覧から選択項目を表示します。
|
<<Picker Title="Select a monkey" |
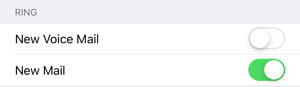
TableView対話型の行の一覧を表示します。
|
<TableView Intent="Settings"> |