ウィジェット設計の基礎
この記事では、Windows ウィジェットの UI を設計するための詳細なガイダンスを提供します。
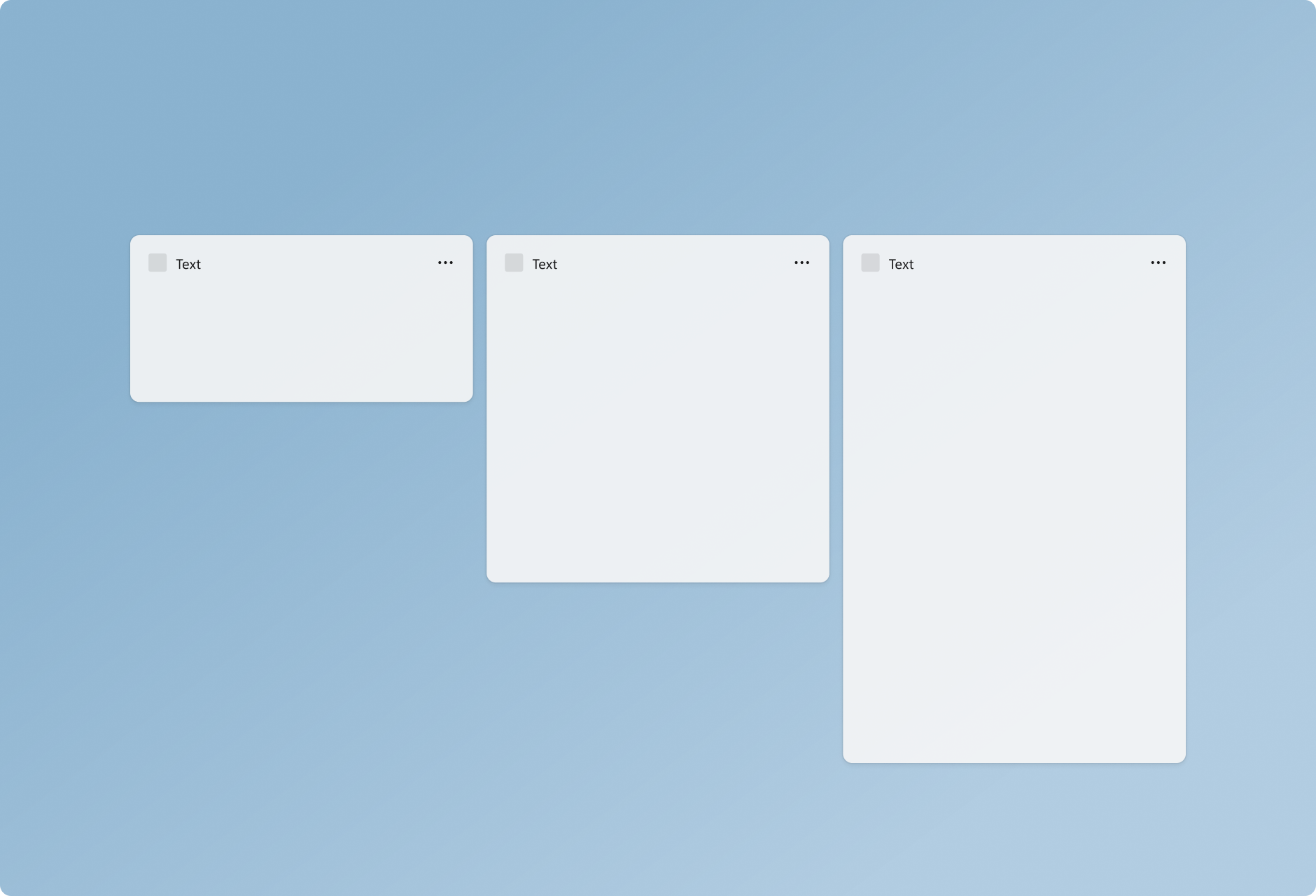
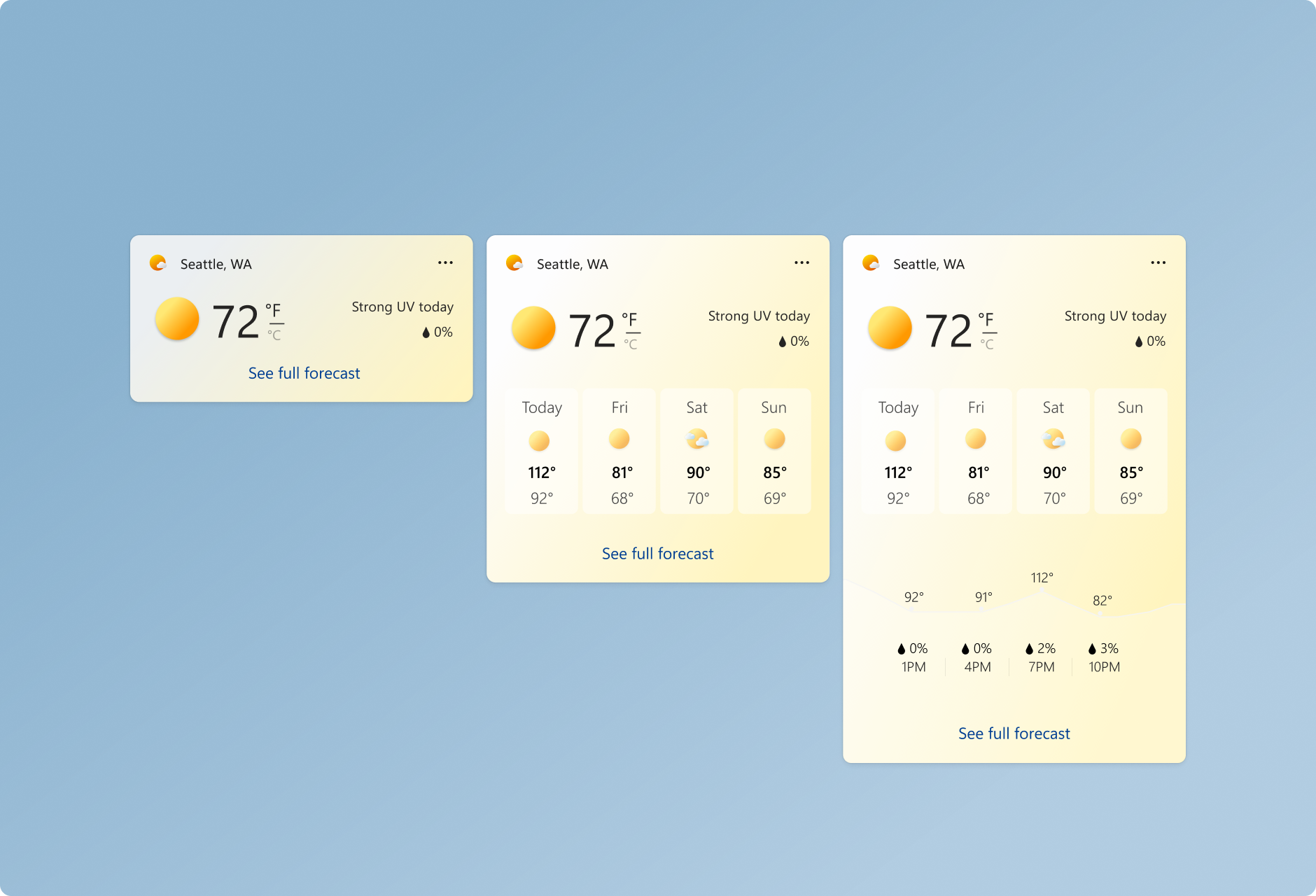
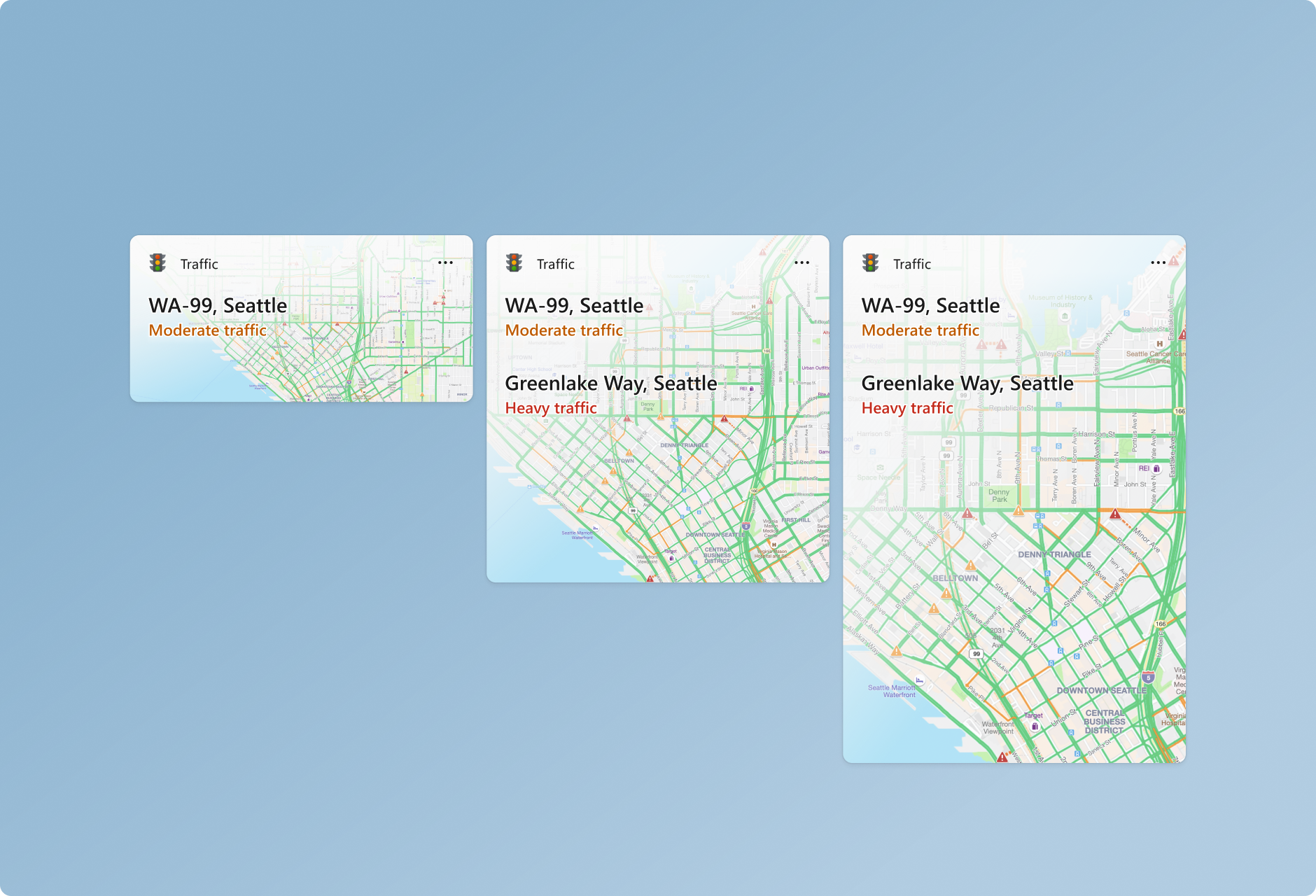
ウィジェットのサイズ



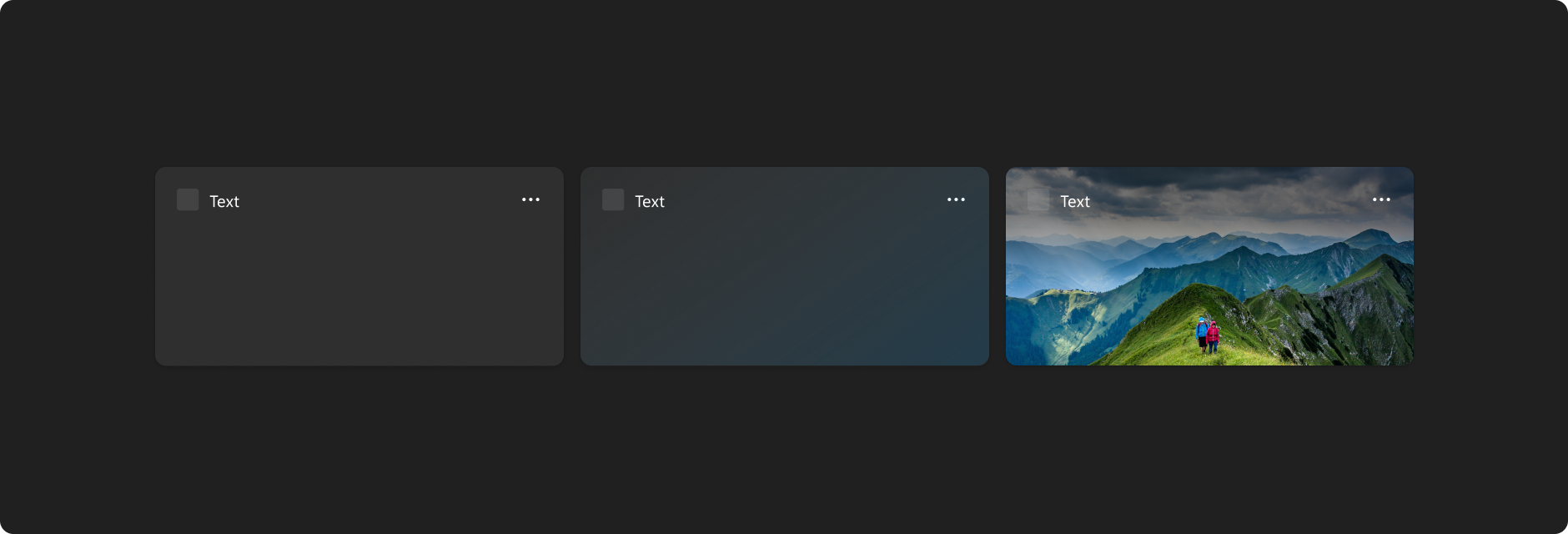
ウィジェットには、ユーザーが選択できる 3 つのサイズが用意されています。 3 つのサイズをすべて作成して検討し、サイズごとにデザインを調整することをお勧めします。 小と中のサイズは、動的フィード内で表示される頻度がより高いため、より見つけられやすくなります。 大サイズは、より詳細な情報を表示するのに役立ちます。 複数のサイズをサポートすることで、ユーザーがウィジェット ボードにピン留めするために選択したウィジェットを柔軟にカスタマイズできるようになります。
Small
ウィジェットの原則である "一目でわかる" ことと "焦点を絞る" ことは、小サイズのウィジェットのデザインを決定するうえでより重要になります。 大サイズのウィジェットには快適に収まるすべての機能を、小サイズのウィジェットに無理に収めようとしないでください。 1 つのタッチ ターゲットで、ここに表示できる 1 つのユーザー対話式操作または重要な情報の一部に焦点を絞ります。
中
中サイズのウィジェットでは、小サイズと比較してより多くのスペースが確保できるため、より多くの機能や追加情報を含めることができます。 中サイズのウィジェットでも、小サイズのウィジェットと同じ焦点を絞ったエクスペリエンスを提供することができますが、2 から 3 のタッチ ターゲットを提供できます。
大
サイズが大きいと、より多くの情報を表示できますが、それでもコンテンツの焦点を絞って、使用しやすいものにする必要があります。 または、大サイズのカードで 1 つの画像またはトピックを強調表示すると、よりイマーシブなエクスペリエンスが得られます。 大サイズのタッチ ターゲットは、3 - 4 個までにする必要があります。
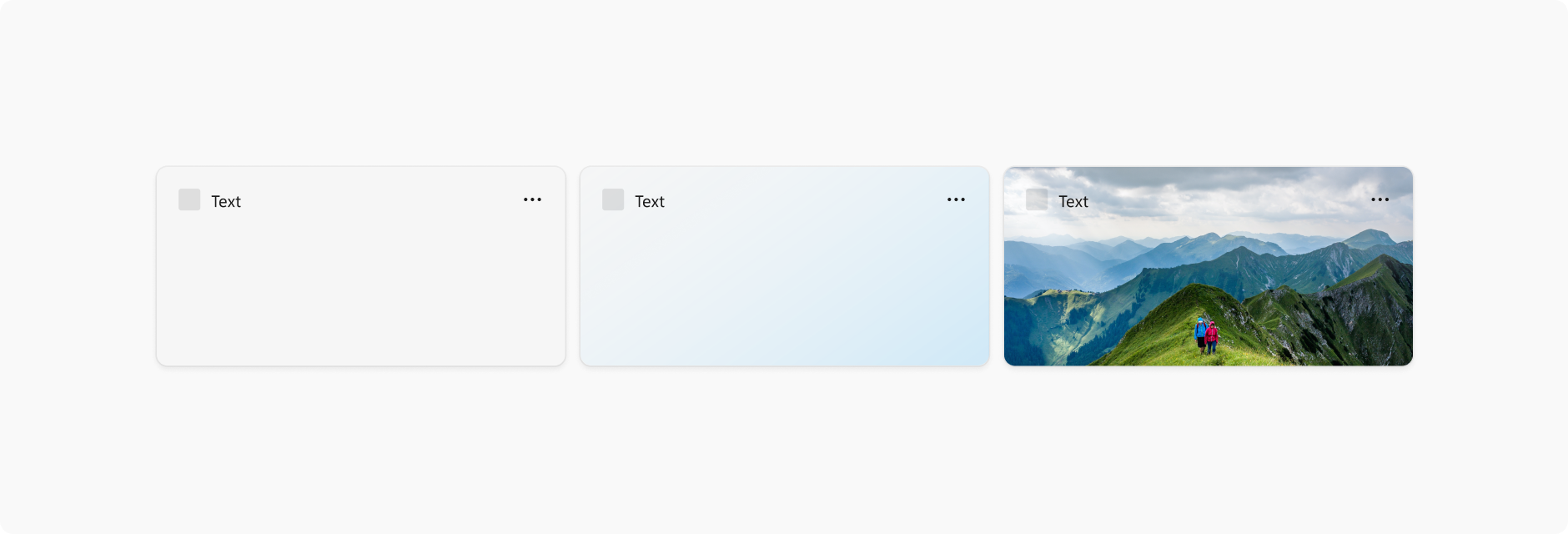
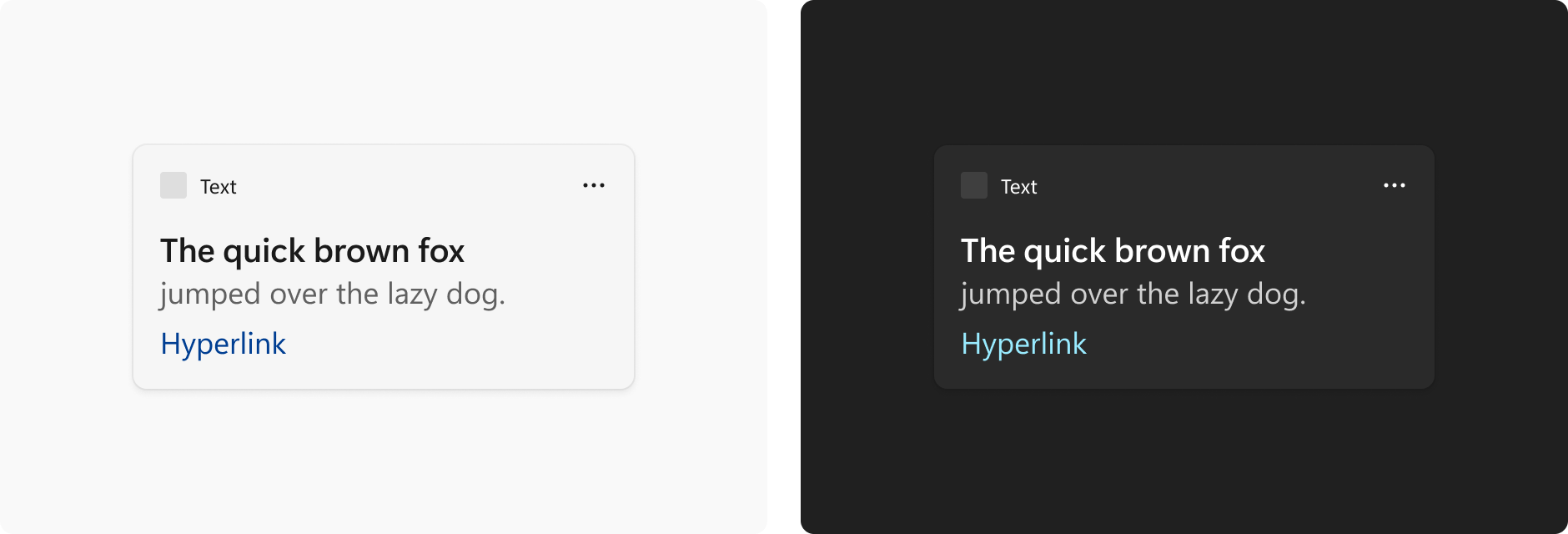
色とテーマ


Windows 11 では、淡色と濃色の 2 つのカラー モードがサポートされています。 各モードは、最適なコントラストを確保するために自動的に調整される、ニュートラル カラー値のセットで構成されています。 サポートするウィジェットのサイズごとに、明るいテーマと暗いテーマ用に個別のデザインを作成し、ウィジェットがより広いオペレーティング システムとユーザーのテーマの選択内にシームレスに統合されるようにしてください。 ウィジェットの背景は、単色の明るい/暗い背景、グラデーションの濃淡、または画像の背景を使用してカスタマイズすることができます。


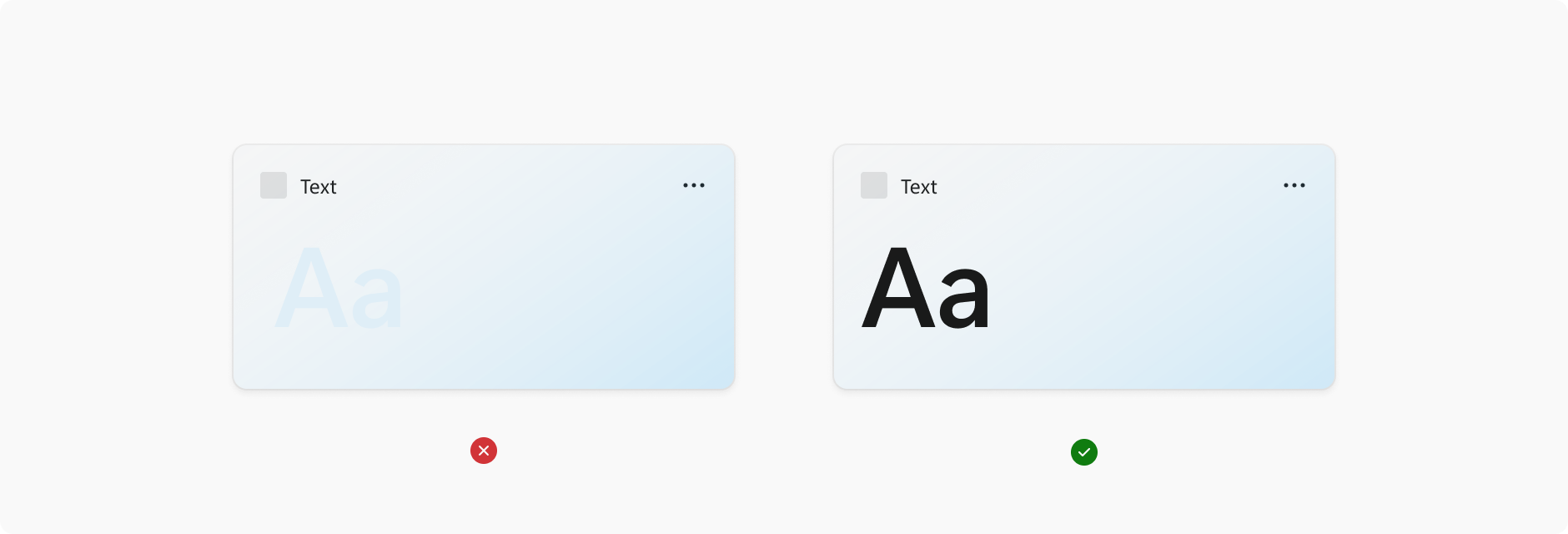
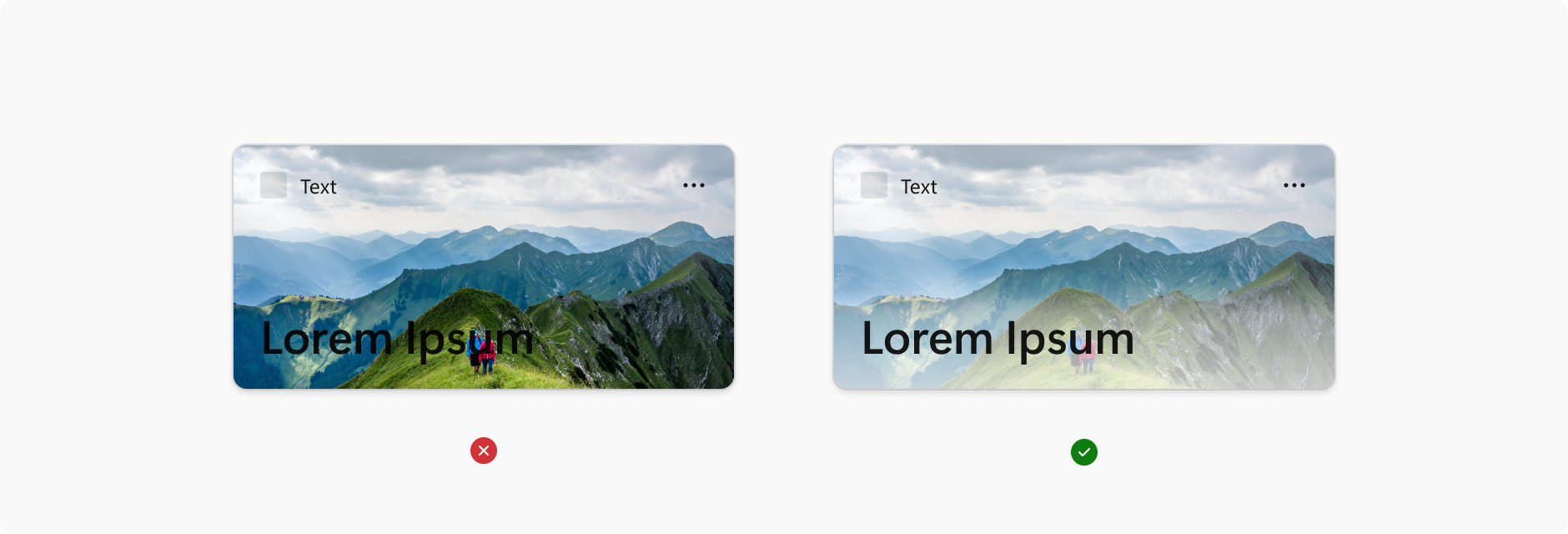
背景色、画像、コンテンツを選択するときは、読みやすさとアクセシビリティを確保するために色のコントラストが十分にあることを確認してください。
Web コンテンツ アクセシビリティ ガイドライン (WCAG) 2.0 レベル AA では、通常のテキストの場合は少なくとも 4.5:1、大きなテキストの場合は 3:1 のコントラスト比が必要とされています。 WCAG 2.1 では、グラフィックスおよびユーザー インターフェイス コンポーネント (フォーム入力枠など) には、少なくとも 3:1 のコントラスト比が必要とされています。 WCAG レベル AAA では、通常のテキストでは少なくとも 7:1、大きなテキストの場合は 4.5:1 のコントラスト比が必要とされています。 大きなテキストは、14 ポイント (通常は 18.66 ピクセル) で太字以上、または 18 ポイント (通常は 24 ピクセル) 以上として定義されています。
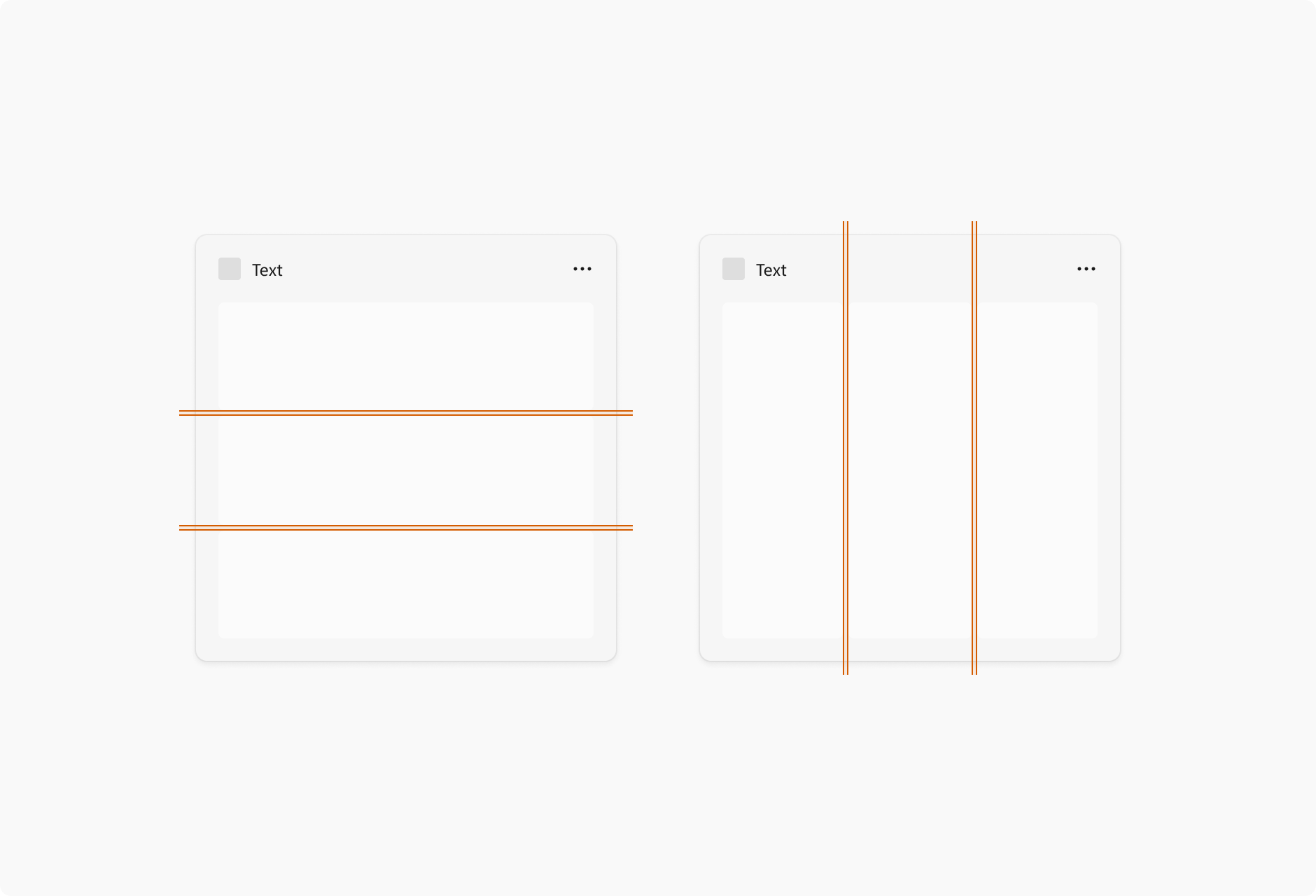
余白

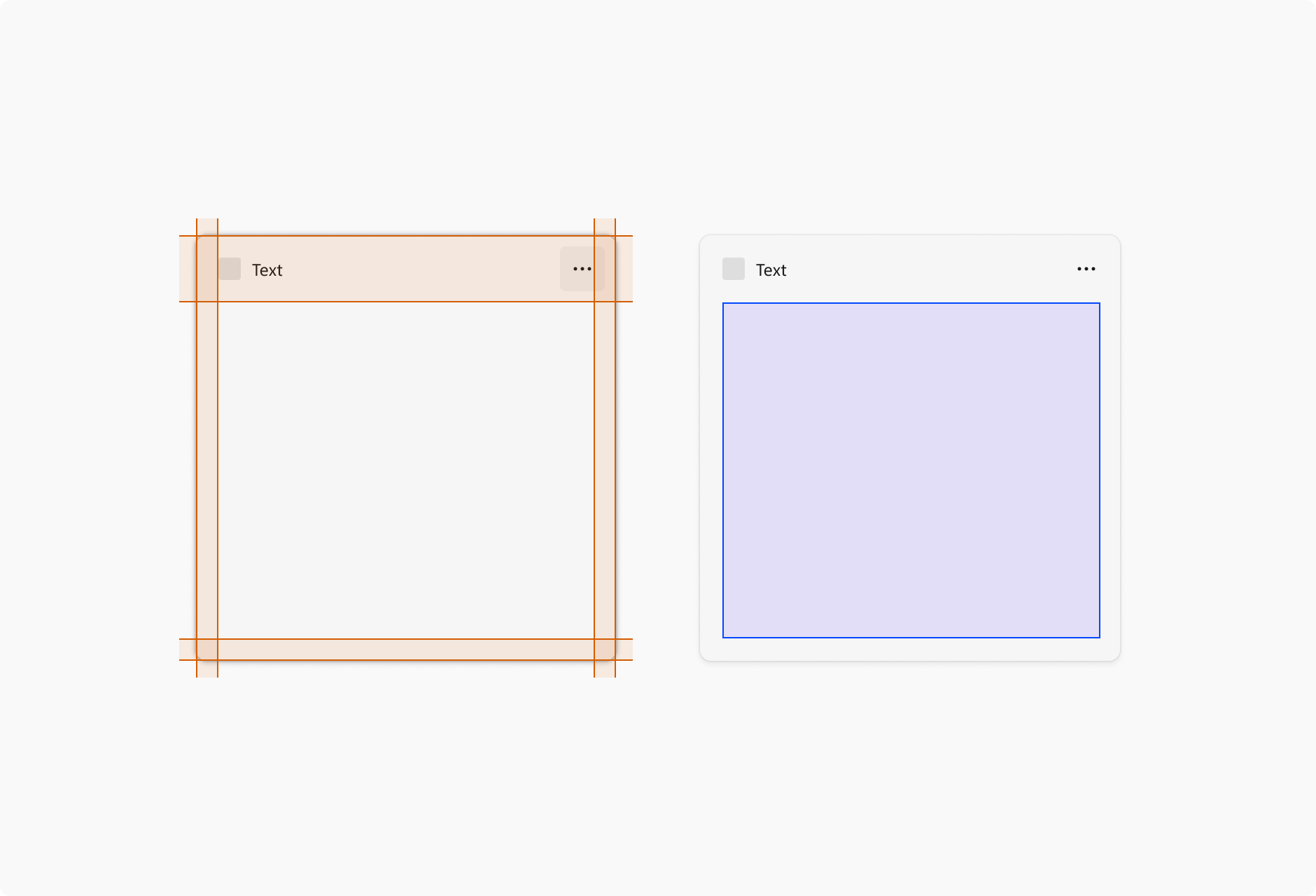
各ウィジェットの周囲には 16 ピクセルの余白があり、コンテンツを配置できない 48 ピクセルの属性領域があります。 右余白と下余白に存在できる唯一のコンポーネントは、改ページ位置のドットです。 改ページ位置のドットの配置の例については、「ウィジェットの対話式操作の設計のガイダンス」の「改ページ位置の自動修正」セクションを参照してください。

コンテナーを使用するウィジェットの場合、各要素間の余白は 4 ピクセルで、コンテナーが余白の端に触れている必要があります。 また、コンテンツでは、さまざまな画面解像度にわたってクリーンでピクセル パーフェクトなデザインを実現するために、4 ピクセルの倍数の間隔とサイズ値も使用する必要があります。
コンテンツを設計するときは、「Windows アプリのコンテンツ デザインの基本」で、間隔と余白に関するガイダンスも参照してください。
タイポグラフィ


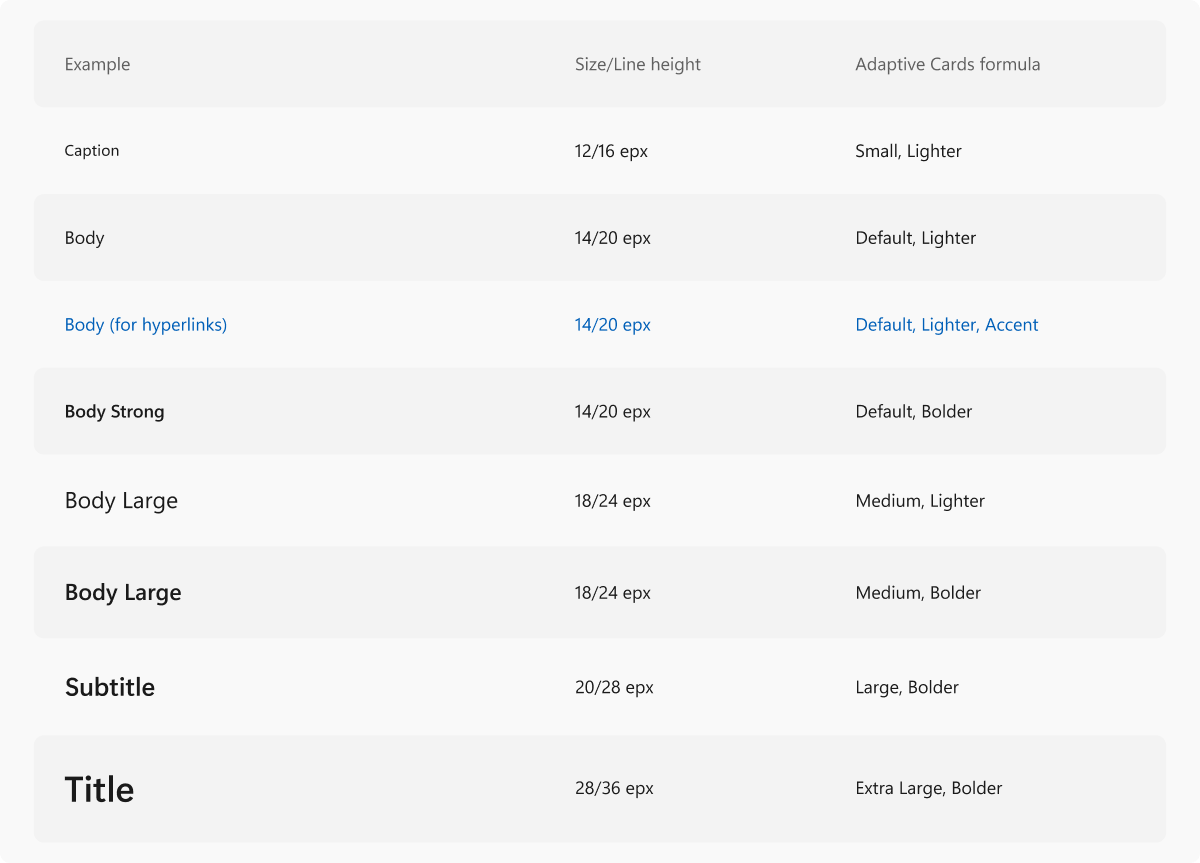
アクセシビリティのために、次の表は、上の画像に示されている表のテキストを示しています。
| 例 | サイズ/線の高さ | アダプティブ カードの数式 |
|---|---|---|
| Caption | 12/16 epx | 小、明るい |
| 本文 | 14/20 epx | 既定値、明るい |
| 本文 (ハイパーリンクの場合) | 14/20 epx | 既定値、明るい、アクセント |
| Body Strong | 14/20 epx | 既定値、太字 |
| Body Large | 18/24 epx | 中、明るい |
| 本文の最大値 | 18/24 epx | 中、太字 |
| 字幕 | 20/28 epx | 大、太字 |
| Title | 28/36 epx | 特大、太字 |
Segoe UI は、ウィジェットと Windows 全体で使用されている書体です。 上記の書体見本には、アダプティブ カード デザイナーで適切なスタイルを適切に設定する方法の定式化が含まれています。 書体のスタイルは、上記の指定された数式から逸脱しないようにする必要があります。 アダプティブ カード デザイナーを使用してウィジェット テンプレートを作成する方法の詳細については、「アダプティブ カード デザイナーを使用してウィジェット テンプレートを作成する」を参照してください。

アダプティブ カード デザイナー内では、タイトルと本文のコピーには、ウィジェット テーマに関連付けられている既定の色が使用されます。 タイトルと本文のコピーをさらに区別する追加のオプションでは、既定の色の微妙なバージョンを使用できます。 アクセント カラーはハイパーリンクにのみ使用されます。
アイコン
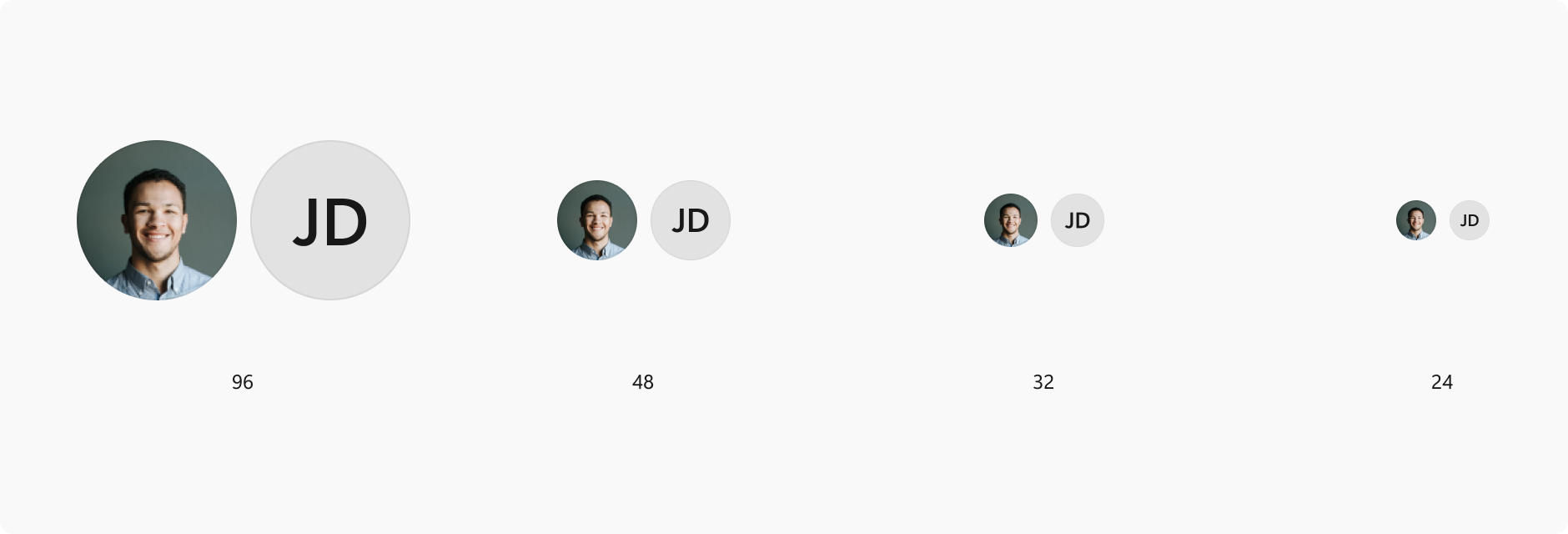
プロフィール画像

ウィジェットにユーザー プロファイルの表示 (ソーシャル メディア フィードやストリームなど) が含まれている場合は、許可されている円形のプロファイル サイズ (96x96px、48x48px、32x32px、24x24px) のいずれかを使用します。
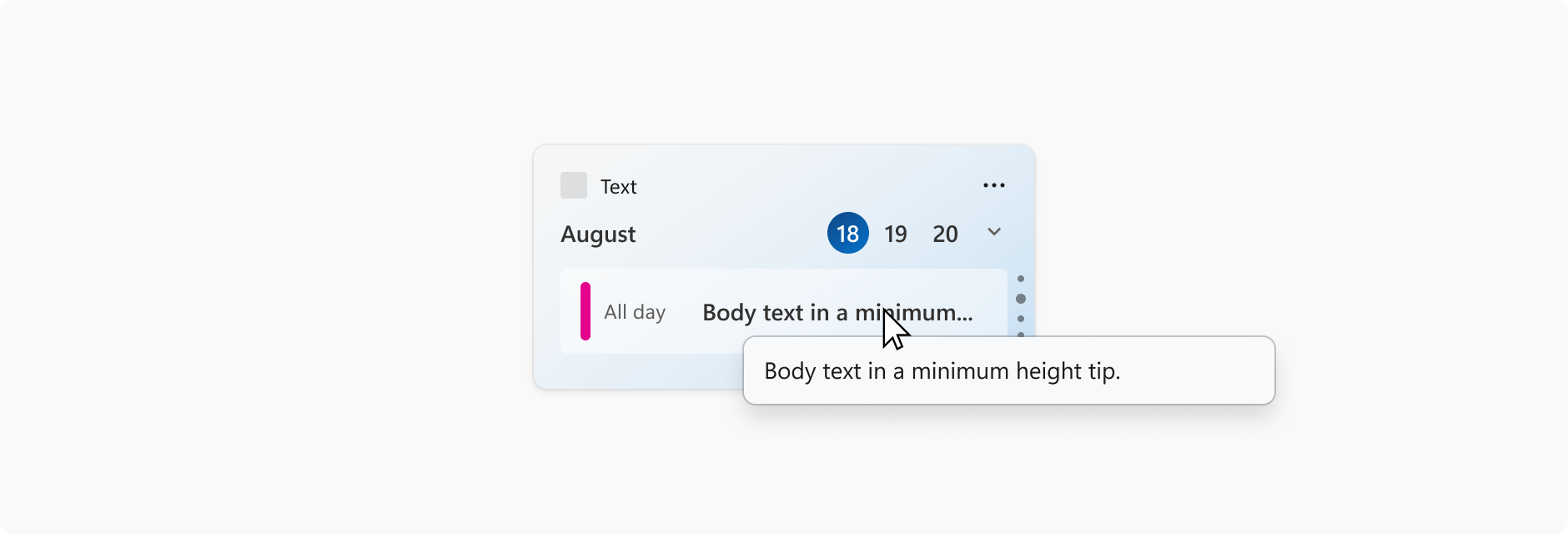
ツール ヒント

ツール ヒントは、タイトル テキストがウィジェットでトリミングされるときに使用できます。 ベスト プラクティスとしては、テキストはウィジェットのスペース内にきちんと収まり、トリミングの必要がないようにするべきです。ただし、言語のローカライズ、システム テキストのスケーリング、または何か (記事のタイトル、曲名など) の引用などのシナリオによっては、必ずしもそれが実現するとは限りません。 これはウィジェットの本文には適用されません。
Windows developer
