Modelos da Web como componentes
Os modelos da Web podem ser criados e usados como componentes em páginas da Web para permitir que os fabricantes usem esses componentes reutilizáveis e forneçam parâmetros para atender aos requisitos.
Como desenvolvedor, você pode criar um modelo da Web para fornecer funcionalidade específica que os fabricantes podem configurar ao projetar páginas da Web.
Por exemplo, você pode criar os seguintes componentes (e outros) como componentes de modelo da Web que podem ser configurados no estúdio de design:
- Listagem de localização com mapas
- Exibição como carrossel
- Galeria de imagens ou vídeos
Para adicionar um componente a uma página da Web, você pode editar a página usando o Visual Studio Code para a Web e adicionar um objeto de inclusão do Liquid à cópia da página:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
Exemplo:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Criar um componente de modelo da Web
Para criar um componente de modelo da Web para o qual você pode permitir que um fabricante passe parâmetros, você precisa adicionar uma tag {% manifest %} ao modelo da Web. A seção de manifesto descreve os parâmetros que você pode configurar para passar e ser usado pelo código de modelo da Web.
O manifesto é um objeto JSON que define as propriedades do modelo da Web exibido no estúdio de design: tipo, nome de exibição, descrição, tabelas e parâmetros. Essas propriedades de modelo da Web podem ser usadas para preencher a lacuna entre desenvolvedores profissionais e edição de low-code. Os parâmetros estão relacionados a variáveis que os desenvolvedores usam em seu código-fonte, e os criadores de low-code podem configurar seus valores.
Propriedades suportadas do manifesto
| Propriedade de manifesto | Description |
|---|---|
| Type | Precisa ser definido como Funcional. Funcional: adicione o componente de modelo da Web por meio do processo Adicionar componente no estúdio de design. |
| displayName | Nome amigável para o componente de modelo da Web, a ser exibido no estúdio de design. |
| description | Descrição do componente de modelo da Web. |
| tabelas | Uma matriz de tabelas do Dataverse que um criador pode usar para navegar diretamente para o espaço de trabalho Dados para editar a configuração ou os registros das tabelas. As tabelas precisam ser listadas usando seu nome lógico. |
| parâmetros | Parâmetros com propriedades definidas: id: corresponde à variável usada no código do modelo da Web e à marca de inclusão do Liquid. displayName: Nome amigável no estúdio de design. descrição: Um breve texto apareceu por meio de uma dica de ferramenta para fornecer contexto aos criadores que usam o componente. |
Exemplo:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
Gravar código de modelo da Web
Se você deseja estender um modelo da Web pronto para uso existente, recomendamos que crie uma cópia do modelo da Web e estenda a cópia para preservar o código-fonte e evitar a perda de dados.
Todos os parâmetros são transmitidos como cadeia de caracteres. Em seu código, é recomendável converter os valores de parâmetro para os tipos desejados, conforme necessário. A conversão de parâmetros pode ser realizada usando Filtros do Liquid.
Exemplos:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
Configurar um componente de modelo da Web em uma página da Web
Quando o componente de modelo da Web (com uma seção de manifesto) é criado, você pode adicionar uma referência do Liquid correspondente à cópia da página da Web (usando o Visual Studio Code para a Web, o Visual Studio Code, aplicação de Gerenciamento do Portal ou outros métodos) passando os vários parâmetros, conforme mostrado neste exemplo:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
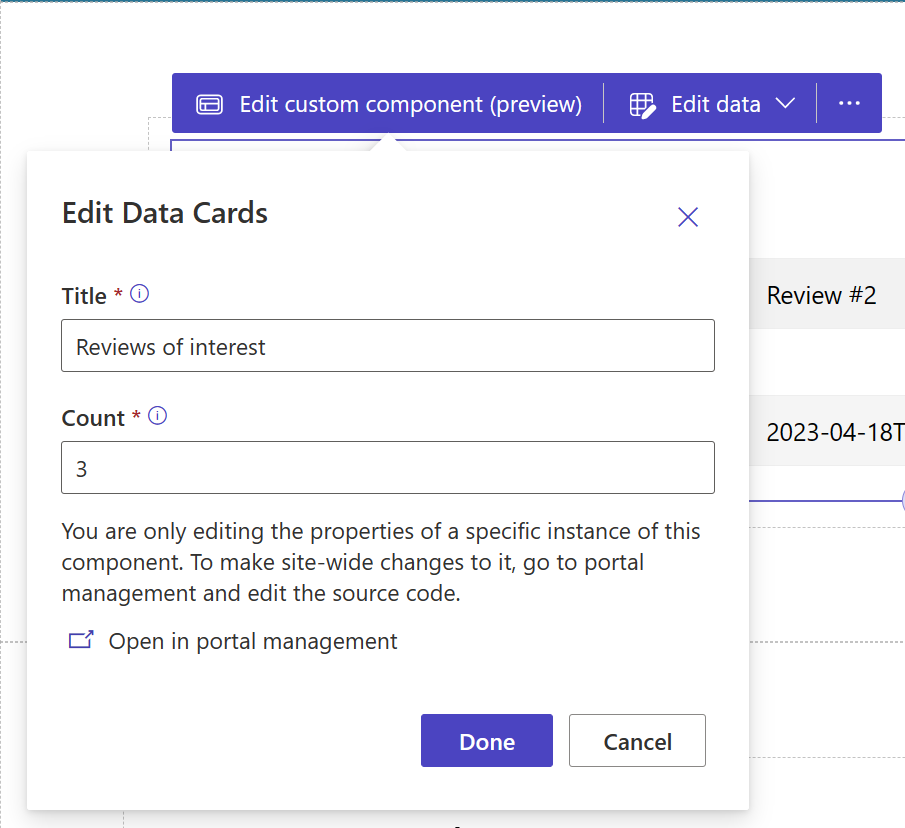
Você pode configurar os parâmetros diretamente no estúdio de design. Dessa forma, um desenvolvedor profissional pode criar componentes avançados usando modelos da Web que os fabricantes de low-code podem configurar usando o estúdio de design.

Limitações e problemas conhecidos
Não há suporte para o aninhamento de componentes de modelo da Web em outros componentes de modelo da Web.
Próxima etapa
Como criar um componente de modelo da Web