Adicionar e navegar em ecrãs em aplicações de tela
Crie aplicações modernas e reativas adicionando ecrãs pré-criados para cenários de aplicações comuns. Os ecrãs apresentam contentores reativos e controlos modernos que se adaptam a diferentes tamanhos de ecrã. Você também pode adicionar telas personalizadas com diferentes layouts e controles.
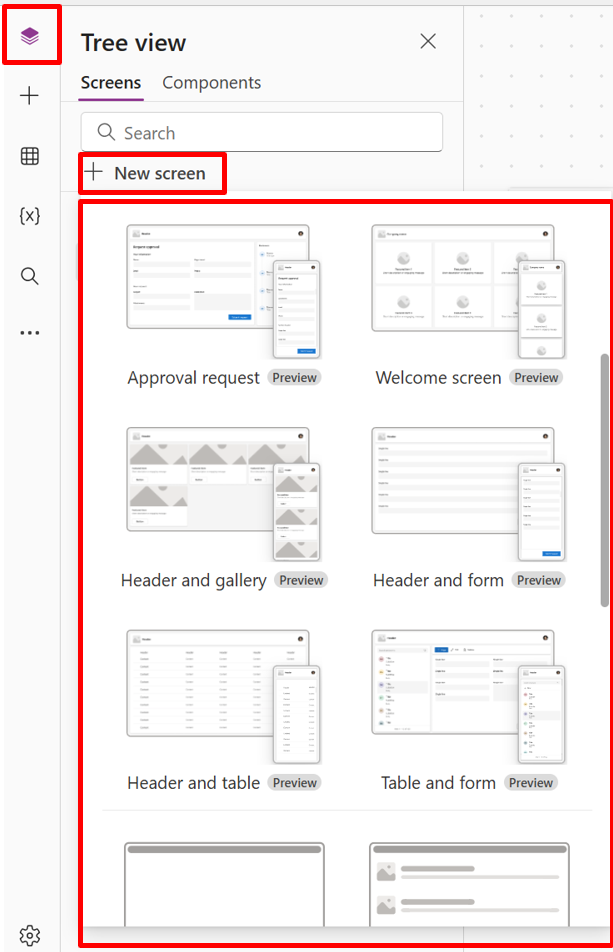
Estão disponíveis os seguintes novos ecrãs pré-criados:
- Pedido de aprovação
- Ecrã de boas-vindas
- Cabeçalho e galeria
- Cabeçalho e formulário
- Cabeçalho e tabela

Adicionar um novo ecrã
Iniciar sessão no Power Apps.
Crie uma aplicação de tela ou abra uma para edição.
Na barra de comando, selecione Novo ecrã e, em seguida, selecione um esquema de ecrã.
Pré-visualize a aplicação para determinar o seu aspeto em diferentes dispositivos. Saiba mais em pré-visualização um aplicativo.
Sugestão
Para fazer com que o aplicativo se adapte ao tamanho da tela do dispositivo em que está a ser executado, desative a opção Dimensionar para ajustar .
Ecrã de boas-vindas
O Ecrã de Boas-vindas é ideal como o primeiro ecrã de uma aplicação, onde pode personalizar mosaicos tais como uma imagem, um título e uma descrição. Pode alterar o número de mosaicos adicionando-os ou removendo-os do contentor principal. Utilize os mosaicos para a navegação dos utilizadores para outras partes da aplicação..
A tela de boas-vindas tem o seguinte modelo para controles:
- Contentor do ecrã
- Contentor do cabeçalho
- Cabeçalho
- Contentor principal
- Contentor
- Contentor da imagem
- Image
- Contentor do título
- Botão Item de funcionalidade
- Texto de descrição
- Contentor da imagem
- Contentor
- Contentor do cabeçalho
Adicionar e personalizar o ecrã de Boas-vindas
Selecione Novo ecrã>Ecrã de boas-vindas.
Para alterar a imagem de um mosaico, selecione-o e, em seguida, selecione Editar.
Selecione o controlo do botão Item de Funcionalidade e adicione o seu próprio texto no Painel de propriedades.

Selecione o texto Breve descrição ou mensagem apelativa e adicione a sua descrição ou mensagem.
Adicione e remova blocos, se necessário.
Para adicionar blocos no modo de exibição em árvore, copie e cole um item Contêiner .
Para remover um mosaico na vista de árvore, clique com o botão direito do rato num Contentor e, em seguida, selecione Eliminar.
Ecrã Cabeçalho e galeria
Utilize o ecrã Cabeçalho e galeria para mostrar uma gama de informações sobre produtos ou serviços, como um catálogo de produtos. Quando você conecta um controle de galeria a um origem de dados, um catálogo é criado automaticamente com pouca personalização necessária.
O controlo da galeria no ecrã Cabeçalho e galeria é um controlo clássico. Quando o controlo de galeria moderno é disponibilizado, o ecrã Cabeçalho e galeria utiliza-o. Saiba mais em Descrição geral de controlos e temas modernos em aplicações de tela.
O ecrã Cabeçalho e galeria tem o seguinte modelo para controlos:
- Contentor do ecrã
- Contentor do cabeçalho
- Cabeçalho
- Contentor principal
- Galeria
- Contentor da galeria
- Contentor da imagem
- Image
- Contentor do título
- Texto do título
- Texto de descrição
- Contentor do botão
- Button
- Contentor da imagem
- Contentor da galeria
- Galeria
- Contentor do cabeçalho
Adicionar e personalizar o ecrã Cabeçalho e galeria
Selecione Novo Ecrã>Cabeçalho e galeria.
Na vista de árvore, selecione Galeria e ligue-a a uma origem de dados como Dataverse.
Selecione controlos específicos na galeria, tais como a imagem, o texto do título e a descrição do texto. Nas propriedades do controle, use a sintaxe ThisItem para definir a imagem, o texto do título e a descrição desejados.
Por exemplo, para adicionar o Nome da conta ao controlo de texto do título, escreva
ThisItemna barra de fórmulas para ver uma lista dos itens disponíveis para adição a partir do seu conjunto de dados.
Ecrã Pedido de aprovação
O ecrã Pedido de aprovação tem um cabeçalho, um formulário com um botão de submissão e uma galeria com fases predefinidas. O ecrã Pedido de aprovação é útil para cenários em que as ações são acionadas por submissões de formulários, como submeter um pedido de aprovação ou apresentar um processo de fluxo de trabalho para um negócio.
Sugestão
Quando adiciona um ecrã de pedido de aprovação, é-lhe pedido para o ligar a uma origem de dados. O origem de dados determina os nomes dos campos no formulário de solicitação.
O ecrã Pedido de aprovação tem o seguinte modelo para controlos:
- Contentor do ecrã
- Contentor do cabeçalho
- Cabeçalho
- Contentor principal
- Contentor do formulário
- Texto do título do formulário
- Formulário de aprovação
- Botão Submeter
- Contentor da barra lateral
- Texto dos revisores
- Galeria Revisores
- Contentor do formulário
- Contentor do cabeçalho
Adicionar e personalizar o ecrã Pedido de aprovação
Selecione Novo Ecrã>Pedido de aprovação.
Na vista de árvore em ApprovalForm, ser-lha-á pedido que se ligue a uma origem de dados tal como o Dataverse.
Escolher uma origem de dados.
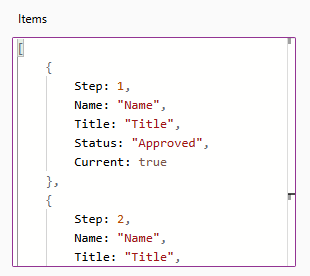
Para ver os detalhes das fases de aprovação, na vista de árvore, selecione ReviewersGallery sob o nó SidebarContainer. Em seguida, no painel de propriedades, selecione o separador Avançado e aceda a Itens.
As fases de aprovação têm os seguintes detalhes:
- Nome: nome da fase ou do aprovador
- Título: subtítulo da fase ou do aprovador
- Estado: Estado da fase
- Atual: Se esta etapa é a etapa atual da solicitação de aprovação

Pode adicionar um fluxo de trabalho de aprovação do Power Automate no botão para notificar o aprovador. Saiba mais em Criar e testar um fluxo de trabalho de aprovação com o Power Automate.
Cabeçalho e formulário
A tela Cabeçalho e formulário tem um cabeçalho, um formulário e dois botões para enviar o formulário ou cancelar o envio do formulário. Esta tela é ótima para usar um formulário de tela cheia.
A tela Cabeçalho e formulário tem o seguinte modelo para controles:
- Contentor do ecrã
- Contentor do cabeçalho
- Cabeçalho
- Contentor principal
- Contentor do formulário
- Formulário
- Contentor do botão
- Botão Cancelar
- Botão Submeter
- Contentor do formulário
- Contentor do cabeçalho
Adicionar e personalizar o ecrã Cabeçalho e formulário
Selecione Novo Ecrã>Cabeçalho e formulário.
No modo de exibição de árvore, você verá Formulário selecionado e um prompt será exibido para que você conecte o formulário a um origem de dados.
Escolher uma origem de dados.
Opcionalmente, para garantir a melhor capacidade de resposta do ecrã, selecione cada cartão de dados no formulário e defina a propriedade Ajuste de Largura como Ativado no separador Visualização do painel Propriedades.
Cabeçalho e tabela
O ecrã Cabeçalho e tabela tem dois controlos, um controlo de cabeçalho e um controlo de tabela. Este modelo é ótimo para mostrar uma tabela de dados detalhada em uma tela.
O ecrã Cabeçalho e tabela tem os seguintes controlos:
- Contentor do cabeçalho
- Cabeçalho
- Contentor principal
- Table
Adicionar e personalizar o ecrã Cabeçalho e tabela
Selecione Novo Ecrã>Cabeçalho e tabela.
Na vista de árvore, selecione Tabela e ligue-a a uma origem de dados.
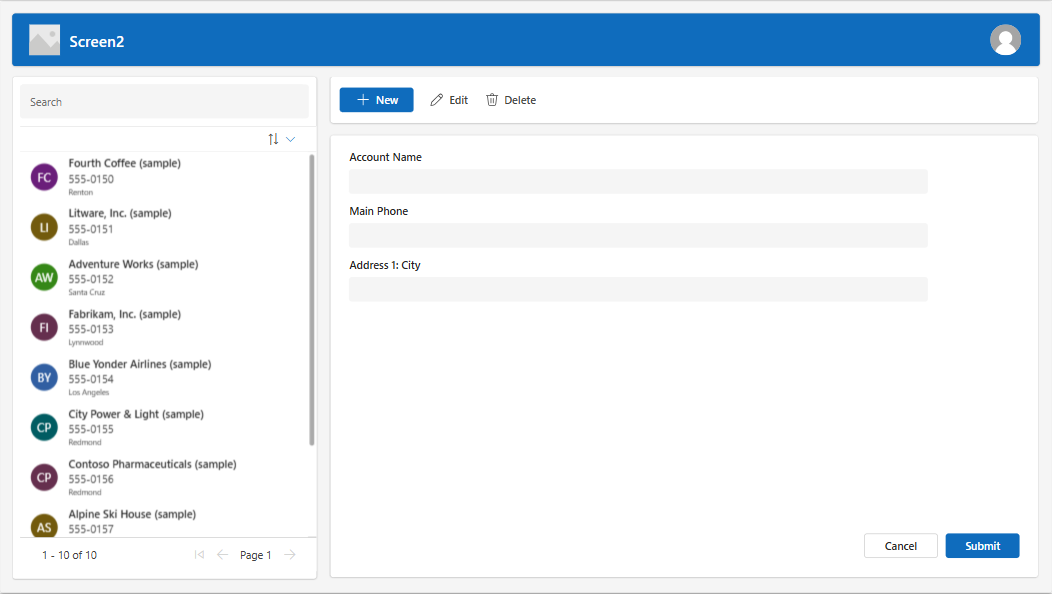
Tabela e formulário
A tela Tabela e formulário contém dois controles principais: o controle de tabela moderno e o controle de formulário moderno. Este modelo tem fórmulas do Power Fx incorporadas para permitir uma fácil ligação e personalização de dados. Este modelo é ideal para selecionar e editar um registro usando um formulário.
A tela Tabela e formulário contém os seguintes controles:
- Contentor do ecrã
- Contentor do cabeçalho
- Controlo de cabeçalho
- Contentor do corpo
- Entrada de pesquisa (Pesquisa)
- Controlo de tabela
- Controlo de formulário
- Botão
- Novo
- Editar
- Delete
- Submeter
- Cancelar
- Contentor do cabeçalho
Adicionar e personalizar a tela Tabela e formulário
No Power Apps Studio:
Selecione Novo Ecrã>Tabela e formulário.
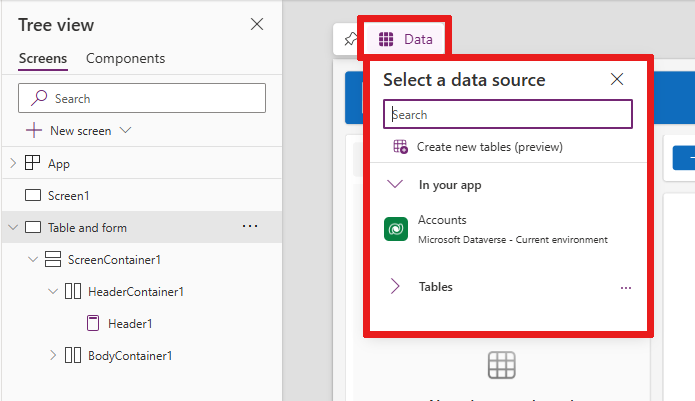
Selecione Dados na barra de ação inline.
Selecione a origem de dados pretendida.

Uma vez conectados, os controles de tabela e formulário são vinculados ao origem de dados.
Você pode selecionar um registro no controle de tabela e o formulário exibe os detalhes do registro selecionado.
Todos os botões neste modelo foram pré-criados no Power Fx, portanto, não há necessidade de personalização adicional. Quando você conecta a tela ao origem de dados selecionado, a tela agora está totalmente funcional.
Reordenar ecrãs
Quando tiver mais do que um ecrã na sua aplicação, pode colocá-los numa ordem diferente na sua vista de árvore.
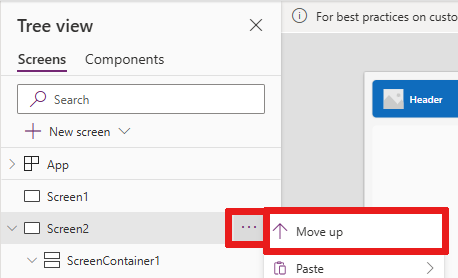
Selecione o menu de conteúdo adicional de um ecrã que pretende reordenar e, em seguida, selecione Mover para cima ou Mover para baixo.

Utilize a propriedade StartScreen para definir o ecrã a ser apresentado primeiro.
Adicionar navegação
Quando você tem mais de uma tela em seu aplicativo, você pode adicionar navegação para que seus usuários possam se mover entre eles.
Com o ecrã selecionado, selecione Inserir. Na caixa de pesquisa, escreva Seta seguinte e, em seguida, selecione-a.
Mova a seta para onde pretende que apareça no ecrã.
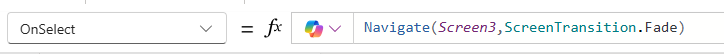
Com a seta selecionada, defina a propriedade OnSelect para a função Navigate, por exemplo, Navigate(Target, Fade).
Substitua Target pelo nome da tela onde deseja navegar.
Neste exemplo, quando um utilizador selecione a seta, o ecrã de destino aparece gradualmente.
No ecrã Destino, adicione um ícone de Seta para trás do mesmo modo. Defina sua propriedade OnSelect , por exemplo,
Navigate(Target, ScreenTransition.Fade).Substitua Destino pelo nome do ecrã para a qual pretende voltar.