Creare moduli Customer Insights - Journeys
Per creare un nuovo modulo di marketing, vai a Customer Insights - Journeys>Canali>Moduli e seleziona Nuovo nella barra dei comandi. Per creare un modulo di registrazione all'evento , vai alla scheda Sito Web e modulo dell'evento.
Nota
Il modulo appena creato viene configurato automaticamente in base alla configurazione predefinita. Per apportare modifiche, chiedi all'amministratore di aggiornare la configurazione predefinita che include il gruppo di destinatari, la corrispondenza dei record esistenti e altre impostazioni importanti.
Puoi modificare il gruppo di destinatari utilizzando il selettore Gruppo di destinatari nell'angolo in alto a destra e regolare tutte le altre impostazioni per ogni singolo modulo. I passaggi successivi ti guideranno attraverso il processo di creazione del modulo.
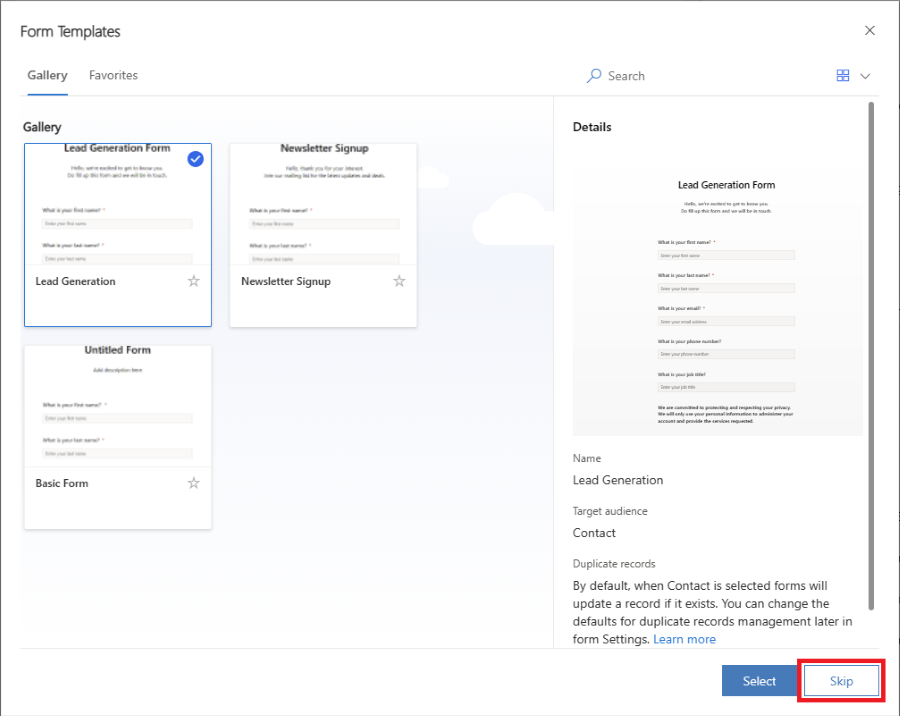
Scegli un modello. L'elenco dei modelli viene filtrato in base al pubblico di destinazione. Se vuoi iniziare con un modulo vuoto, puoi saltare la selezione del modello. Dopo aver selezionato un modello o aver selezionato Ignora, entrerai nell'editor di moduli in cui è possibile completare la creazione del modulo.
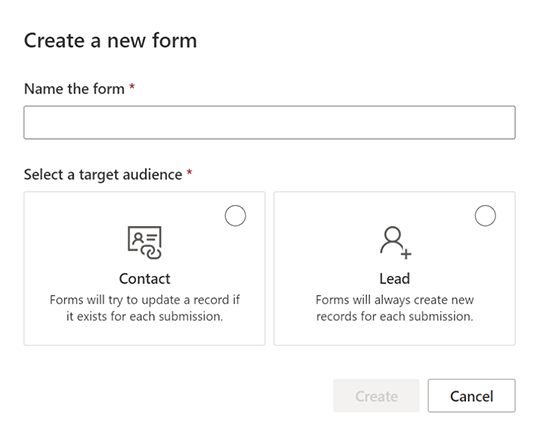
Controlla il gruppo di destinatari nell'angolo in alto a destra e assegna un nome al modulo. Con i moduli di marketing, è possibile selezionare quali destinatari aggiornare (Contatto, Lead o Lead e contatto). Il modulo di registrazione all'evento può aggiornare solo il pubblico di destinazione Contatto. Ogni gruppo di destinatari ha una strategia predefinita per la gestione dei record duplicati:
- Lead: ogni invio di modulo crea un nuovo record, anche se viene utilizzato lo stesso indirizzo e-mail.
- Contatto: se esiste già un record con lo stesso indirizzo e-mail, viene aggiornato. Nessun contatto duplicato viene creato se viene utilizzato lo stesso indirizzo e-mail.
- Lead e contatto: se un contatto con lo stesso indirizzo e-mail, viene aggiornato. Viene sempre creato un nuovo lead. È possibile modificare la gestione dei record duplicati nelle impostazioni del modulo. In alternativa, puoi modificare le impostazioni predefinite per tutti i nuovi moduli.
Importante
Le funzionalità di anteprima non sono complete, ma sono rese disponibili prima che siano ufficialmente rilasciate, in modo che i clienti possano ottenere un accesso anticipato e possano fornire commenti. Le funzionalità di anteprima sono per uso di produzione e possono essere funzionalità limitate.
Microsoft non offre supporto per questa funzionalità di anteprima. Il supporto tecnico Microsoft Dynamics 365 non sarà in grado di aiutare in caso di problemi o domande. Le funzionalità di anteprima non sono pensate per l'uso in produzione, in particolare per elaborare dati personali o altri dati soggetti a requisiti di conformità legale o normativa.
In questo esempio, inserisci un nome per il tuo nuovo modulo e selezionerai Contatto come gruppo di destinatari.
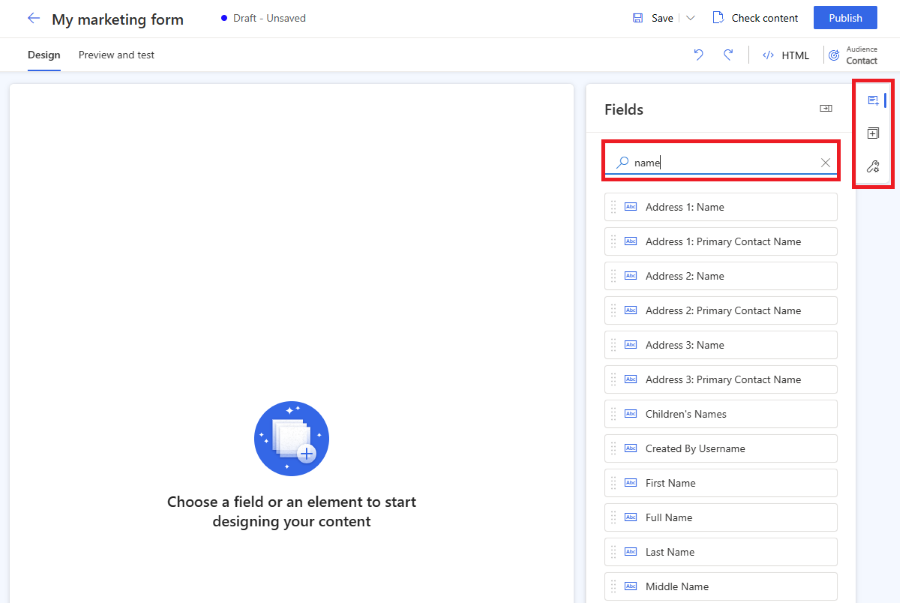
Ora è possibile visualizzare l'elenco delle domande rappresentate dai campi modulo. L'elenco dei campi disponibili si trova nel riquadro di destra e include tutti gli attributi del gruppo di destinatari selezionato (entità). Se crei un nuovo attributo personalizzato per l'entità, è visibile in questo elenco e potrai utilizzarlo immediatamente come campo nel modulo. Alcuni campi di sistema potrebbero essere nascosti, in quanto non possono essere utilizzati nel modulo. Puoi utilizzare la barra di ricerca nell'elenco dei campi per filtrare il campo che stai cercando.
Inserisci "nome" nella barra di ricerca per trovare il campo "Cognome".
Nota
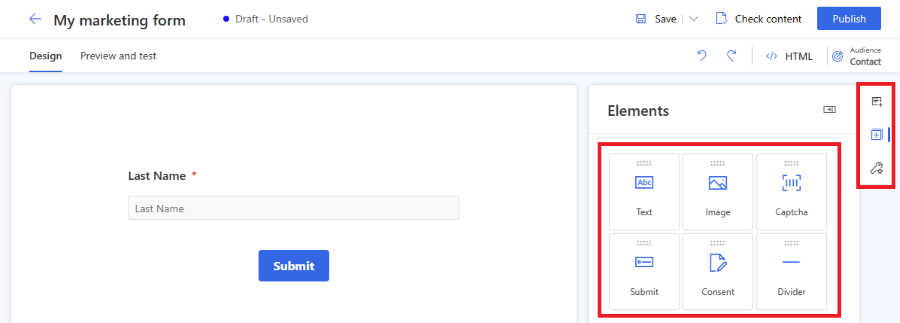
Puoi passare da Elementi a Campi utilizzando le piccole icone del riquadro laterale di destra.
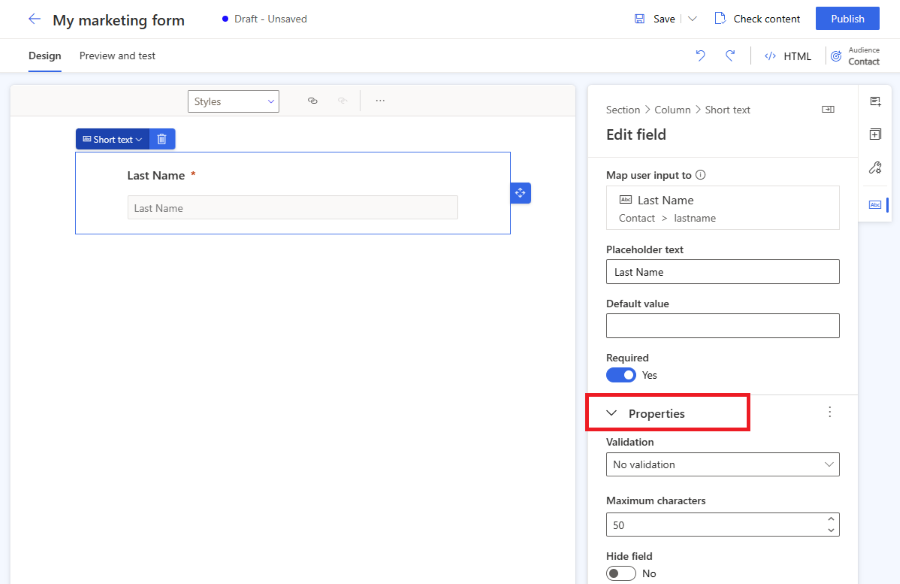
Trascinare un campo dall'elenco e rilasciarlo nel canvas del modulo. Una volta aggiunto il campo, vedi le proprietà del campo nel riquadro di destra. Le proprietà del campo possono essere utilizzate per impostare se è un campo obbligatorio, configurare la convalida e altro. Altre informazioni sulle proprietà dei campi del modulo. Sono disponibili più tipi di campi con proprietà diverse. Controlla l'elenco dei tipi di campo.
Consigli utili
- Puoi trascinare e rilasciare un campo nel canvas del modulo per modificarne la posizione.
- I campi possono essere rimossi dal modulo selezionando l'icona del cestino.
- Puoi nascondere un campo in modo che non sia visibile al visitatore della tua pagina web attivando l'interruttore Nascondi campo.
- Puoi accedere nuovamente alle proprietà del campo selezionando il campo nel canvas.
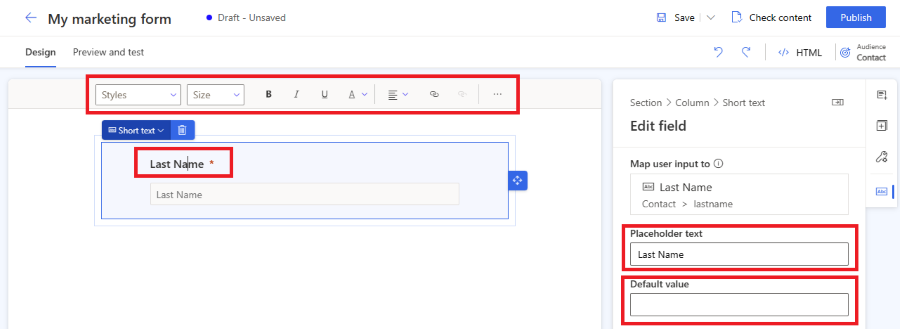
Puoi modificare l'etichetta di campo selezionandola nella canvas. Utilizza l'editor di testo RTF per modificare lo stile di qualsiasi testo nell'area di disegno. Modifica il testo del segnaposto e il valore predefinito nel riquadro di destra. Per modificare il valore predefinito di un campo, inserisci il testo nel campo nell'area di disegno.
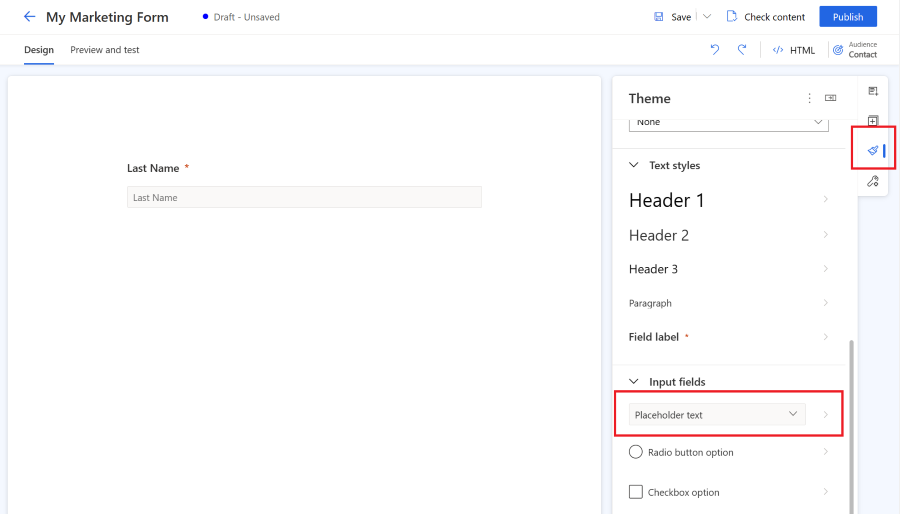
Assegna uno stile ai campi del modulo nella sezione Tema. Per accedere alla sezione Tema, seleziona l'icona pennello nel riquadro di destra. Una volta impostato uno stile per il campo di input usando la sezione Tema, questo verrà applicato a tutti i campi di input del modulo.
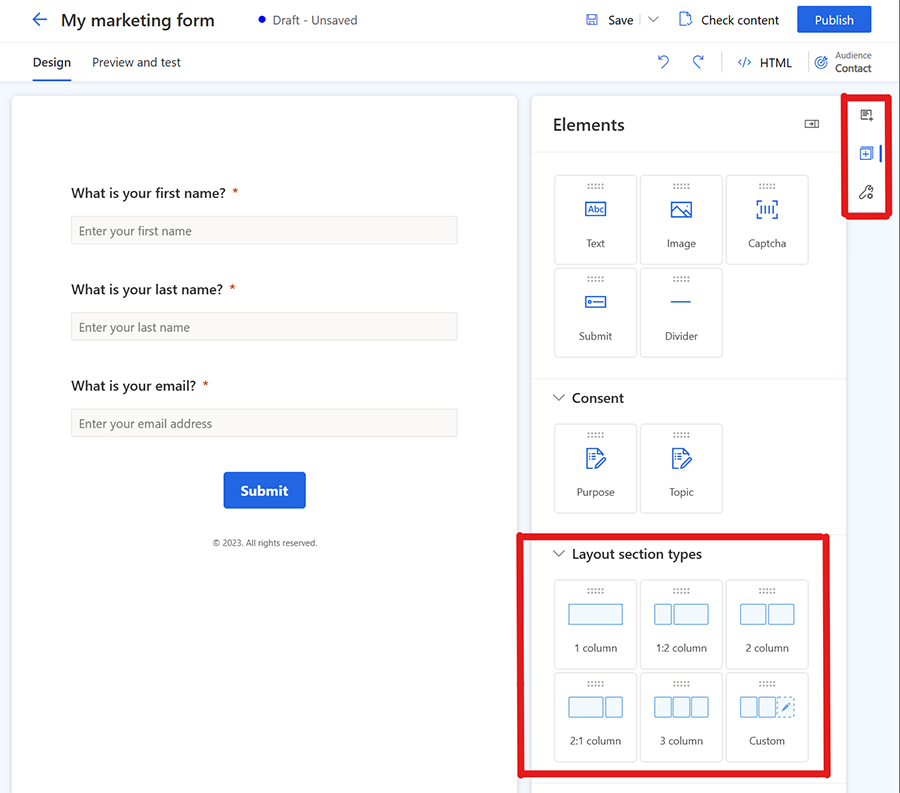
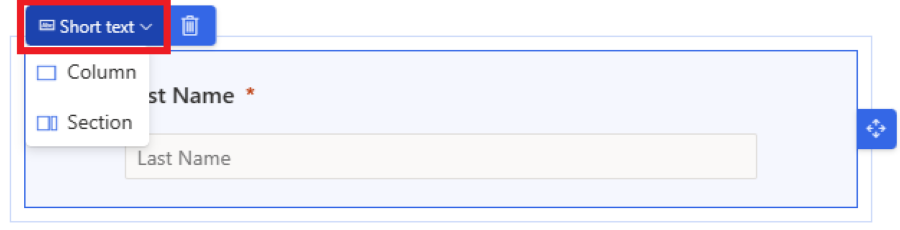
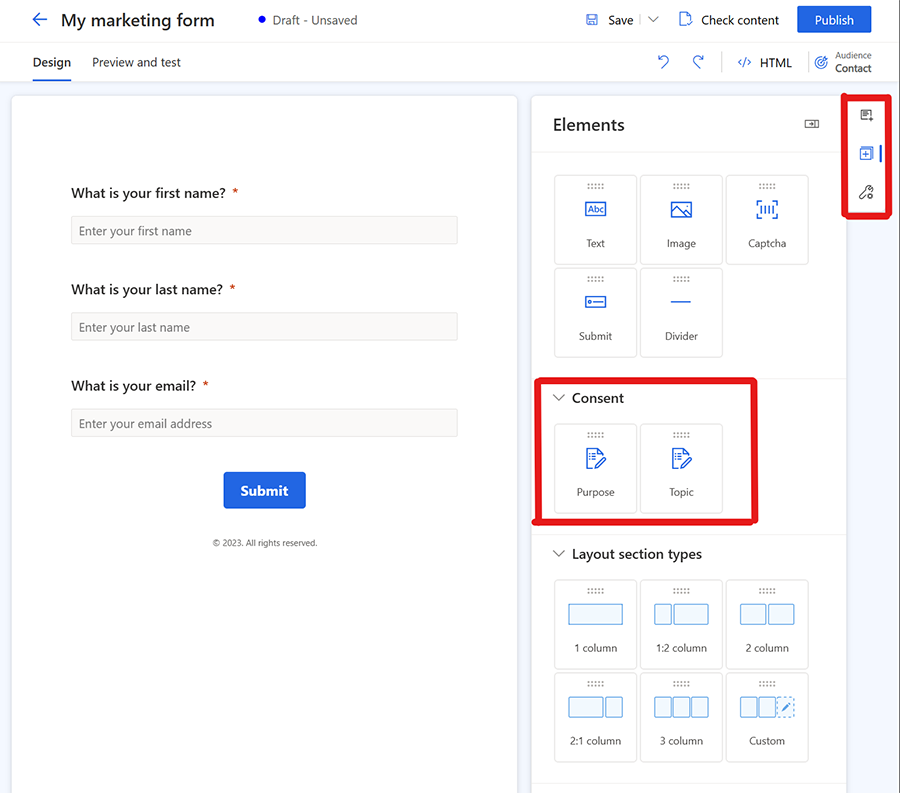
Se desideri creare moduli più complessi, puoi modificare il layout del modulo in più colonne e creare più sezioni di layout. Nel riquadro di destra, seleziona Elementi. Ora puoi trascinare e rilasciare un layout di colonna nel canvas del modulo per creare una nuova sezione. Puoi aggiungere elementi e campi alle sezioni appena create.
Per aggiungere elementi al tuo modello, seleziona la sezione Elementi nel riquadro di destra. Trascina e rilascia il testo statico, un pulsante di invio, captcha o un elemento immagine nella canvas del modulo.
Tutti i moduli devono contenere un pulsante Invia. L'editor di moduli non consente di pubblicare un modulo senza un pulsante di invio. Seleziona il pulsante di invio per modificare lo stile.
Nota
Puoi integrare servizi di protezione bot captcha personalizzati come reCAPTCHA nel tuo modulo. Ulteriori informazioni
Aggiungi controllo del consenso dalla sezione Elementi al tuo modulo. Dopo aver aggiunto il controllo del consenso al modulo, puoi selezionare lo scopo del consenso corretto nelle proprietà. Seleziona la didascalia della casella di controllo del consenso per modificarne il testo. Seleziona il collegamento per ulteriori informazioni su come gestire il consenso per e-mail e SMS in Customer Insights - Journeys.
L'aggiunta di elementi di consenso per finalità e argomenti crea record di consenso del punto di contatto per i canali, l'e-mail e il testo scelti.
Nota
È possibile che sia rimuovere e aggiungere nuovamente elementi di consenso ai moduli creati prima di agosto 2023 a causa di modifiche sottostanti alle entità di consenso. Ciò non ha alcun impatto sul consenso acquisito dai moduli esistenti e aggiorna semplicemente il modulo per riflettere le entità di consenso riviste.
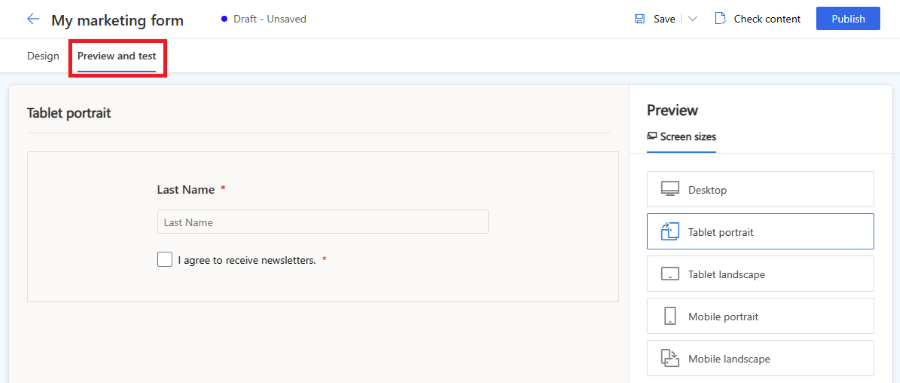
Ora è possibile visualizzare l'anteprima del modulo per verificarne la reattività. Per aprire l'anteprima del modulo, seleziona la scheda Anteprima e prova. Puoi selezionare varie piattaforme per verificare come viene visualizzato il modulo su un dispositivo mobile o un tablet.
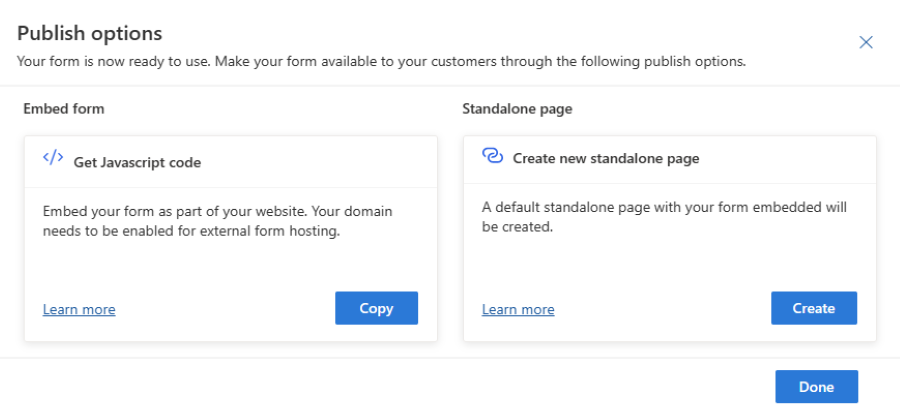
Per condividere pubblicamente il tuo modulo, seleziona il pulsante Pubblica nell'angolo in alto a destra. Il modulo viene salvato automaticamente e inizierà il processo di convalida. Potrebbe essere necessario aggiungere altri campi obbligatori al modulo per eseguire la convalida. Per impostazione predefinita, il campo E-mail è obbligatorio per verificare se lo stesso contatto esiste già. Una volta che il modulo è stato convalidato, vedrai le seguenti opzioni per pubblicare il tuo modulo. Altre informazioni su come pubblicare il modulo.
Importante
Assicurati che il dominio in cui hai incorporato il modulo sia consentito per l'hosting di moduli esterni. Se il dominio non consente l'hosting di moduli esterni, il modulo non verrà visualizzato sulla tua pagina Web e tutti gli invii di moduli verranno rifiutati. Scopri di più sull'autenticazione del dominio. Il dominio predefinito per una pagina autonoma è abilitato per impostazione predefinita. Ulteriori informazioni
Imposta un'e-mail di ringraziamento per i visitatori della pagina Web che hanno inviato il modulo. Puoi creare un nuovo percorso utilizzando il trigger Modulo di marketing inviato, che viene eseguito ogni volta che il modulo viene inviato. Ulteriori informazioni sulla creazione di un percorso basato su trigger.
Suggerimento
Puoi abilitare la funzionalità di precompilazione del modulo in modo che gli utenti esistenti non debbano reinserire le informazioni note.
Pubblicare il modulo
Per pubblicare il tuo modulo, seleziona il pulsante Pubblica nell'angolo in alto a destra. Sono disponibili due opzioni per pubblicare un modulo:
- Incorpora in una pagina esterna utilizzando JavaScript: questo è il modo più comune per integrare il modulo nella pagina Web. Puoi riutilizzare lo stesso frammento di codice su più pagine web. I dati di invio del modulo includono l'URL della pagina in cui è incorporato il modulo. È incluso anche uno script di tracciamento per contare le statistiche dei visitatori della pagina in cui è incorporato il modulo.
- Crea una pagina autonoma: viene creata automaticamente una nuova pagina e il modulo viene incorporato nella pagina. Come risultato di questo processo, otterrai un URL pubblico, che puoi condividere per consentire ai tuoi visitatori di visitare e inviare il modulo.
Una volta pubblicato il modulo, puoi comunque accedere a queste opzioni selezionando il pulsante delle opzioni di pubblicazione nell'angolo in alto a destra. È possibile utilizzare più opzioni di pubblicazione per un singolo modulo.
Nota
Il dominio della rete per la distribuzione di contenuti (CDN) per la tua area geografica utilizzato dal modulo host come funzione pagina autonoma è abilitato per l'hosting dei moduli per impostazione predefinita.
Esempio per gli USA: https://assets-usa.mkt.dynamics.com
Se desideri disabilitare il dominio per l'hosting dei moduli, contatta l'assistenza.