Формы
Форма — это группа элементов управления, которые собирают данные пользователей и отправляют их. Формы обычно используются для страниц параметров, опросов, создания учетных записей и многого другого.
В этой статье обсуждаются рекомендации по созданию макетов XAML для форм.

Когда следует использовать форму?
Форма — это отдельная страница для входных данных, которые четко связаны друг с другом. Форму необходимо использовать , когда нужно явно собирать данные пользователя. Вы можете создать форму для пользователя, чтобы:
- войти в учетную запись;
- Зарегистрируйтесь для получения учетной записи
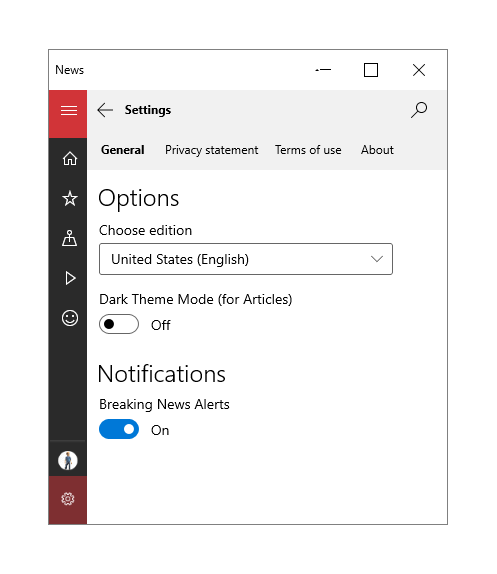
- изменить параметры приложения, такие как конфиденциальность или отображение;
- принять участье в опросе;
- в номенклатуре покупки;
- Оставить отзыв
Типы форм
Существует два типа форм отправления и отображения пользовательского ввода:
1. Мгновенное обновление

Используйте мгновенно обновляемую форму, когда хотите, чтобы пользователи сразу увидели результаты изменения значений в форме. Например, на страницах параметров отображаются текущие выбранные параметры. Любые изменения, внесенные в выбранные параметры, применяются немедленно. Чтобы подтвердить изменения в вашем приложении, необходимо добавить обработчик событий к каждому элементу управления для ввода. Если пользователь изменяет элемент управления для ввода, то приложение может реагировать соответствующим образом.
2. Отправка с помощью кнопки
Другой тип формы позволяет пользователю выбирать, когда отправлять данные с помощью одного нажатия кнопки.

Этот тип формы дает пользователю возможность гибко отвечать на запросы. Как правило, этот тип формы содержит больше полей ввода свободной формы и, таким образом, получает больше разнообразных ответов. Чтобы обеспечить корректный пользовательский ввод и правильно отформатированные данные при отправке, учтите следующие рекомендации:
- Сделайте невозможной отправку недопустимых данных с помощью правильного элемента управления (то есть используйте CalendarDatePicker вместо TextBox для календарных дат). Подробнее о выборе соответствующих элементов управления для ввода в форме см. в разделе "Элементы управления для ввода в более поздней версии".
- При использовании элементов управления TextBox предоставьте пользователям подсказку о желаемом формате ввода с помощью свойства PlaceholderText.
- Предоставьте пользователям соответствующую экранную клавиатуру, указав ожидаемый ввод элемента управления с помощью свойства InputScope.
- Пометьте обязательное значение звездочкой * на метке.
- Отключите кнопку отправки, пока все необходимые данные не будут заполнены.
- Если после отправки есть недопустимые данные, пометьте элементы управления недопустимым вводом с выделенными полями или границами и попросите пользователя повторно отправить форму.
- Для других ошибок, таких как сбой сетевого подключения, убедитесь, что для пользователя отображено соответствующее сообщение об ошибке.
Макет
Чтобы упростить взаимодействие с пользователем и убедиться, что пользователи могут вводить правильные данные, рассмотрите следующие рекомендации по разработке макетов для форм.
Наклейки
Метки должны быть выровнены по левому краю и размещены над элементом управления для ввода. Встроенное свойство заголовка, с помощью которого задаются метки, доступно во многих элементах управления. Для элементов управления, не имеющих свойства заголовка, а также для того, чтобы присвоить метку группе элементов управления, можно использовать TextBlock.
Чтобы рекомендовать специальные возможности, пометьте все отдельные элементы и группы элементов управления для наглядности как для людей, так и для программ чтения с экрана.
Для стилей шрифта используйте пандус типа Windows по умолчанию. Используйте TitleTextBlockStyle для заголовков страниц, SubtitleTextBlockStyle для заголовков групп и BodyTextBlockStyle для меток элементов управления.
| Рекомендуется | Не рекомендуется |
|---|---|
 |
 |
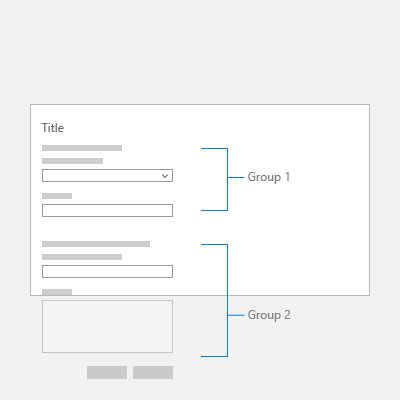
Интервал
Чтобы визуально отделить группы элементов управления друг от друга, используйте выравнивание , поля и отступы. Отдельные элементы управления для ввода имеют высоту 80 пикс и должны быть заменены на 24 пикс. Группы элементов управления для ввода должны быть заменены на 48 пикс.

Столбцы
Создание столбцов может уменьшить ненужные пробелы в формах, особенно на экранах большего размера. Однако если нужно создать форму с несколькими столбцами, количество столбцов должно зависеть от количества элементов управления для ввода на странице и размера экрана окна приложения. Вместо того, чтобы переполнять экран многочисленными элементами управления для ввода, рассмотрите возможность создания нескольких страниц для формы.
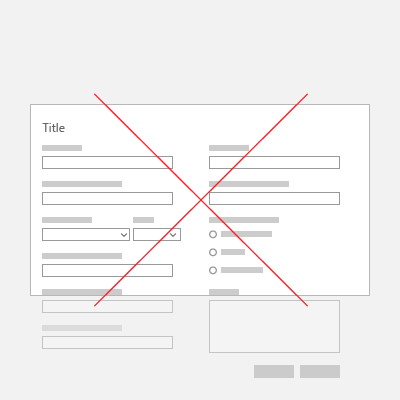
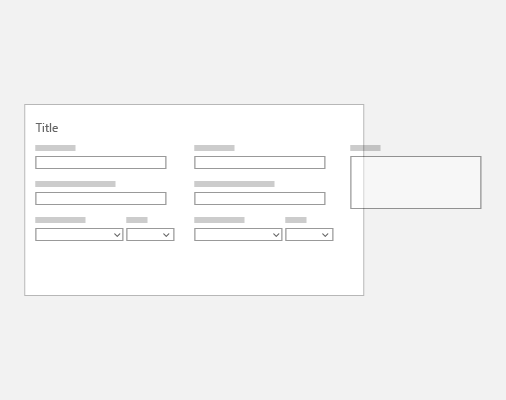
| Рекомендуется | Не рекомендуется |
|---|---|
 |
 |
 |
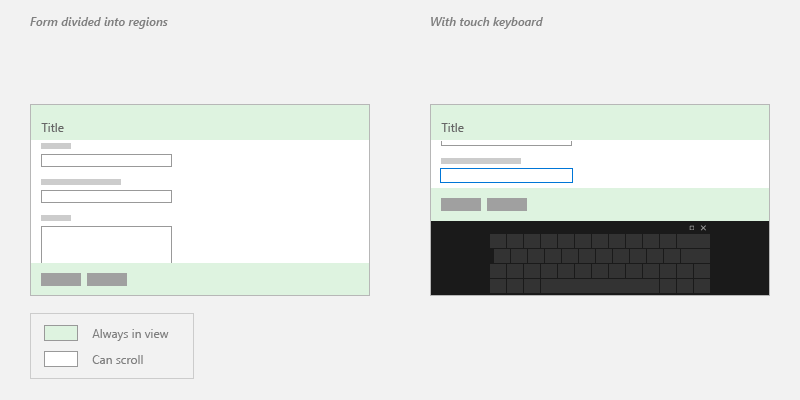
Отзывчивый макет
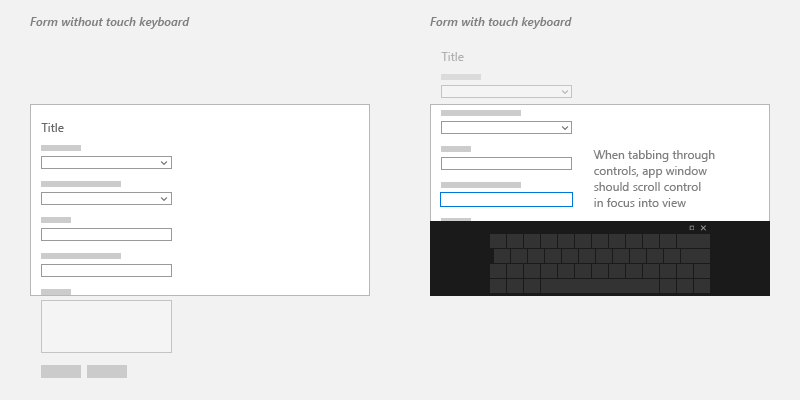
Размер форм должен изменяться при изменении размера экрана или окна, чтобы пользователи не игнорировали поля ввода. Для получения дополнительных сведений см. Методы адаптивного дизайна. Например, если необходимо всегда держать в поле зрения определенные области формы, независимо от размера экрана.

Позиции табуляции
Пользователи могут использовать клавиатуру для навигации по элементам управления с позиции табуляции. По умолчанию последовательность переходов для элементов управления отражает порядок их создания в XAML. Чтобы переопределить поведение по умолчанию, измените свойства элемента управления IsTabStop или TabIndex .

Элементы управления вводом
Элементы управления для ввода — это элементы пользовательского интерфейса, которые позволяют пользователям вводить данные в формы. Ниже перечислены некоторые общие элементы управления, которые можно добавить в формы, а также сведения о том, когда их использовать.
Ввод текста
| Элемент управления | Использование | Пример |
|---|---|---|
| TextBox | Позволяет захватить одну или несколько строк текста | Имена, свободные формы ответов или отзывы |
| PasswordBox | Позволяет собрать личные данные, скрывая персонажей | Пароли, номера социального страхования (SSN), PIN-коды, сведения о кредитной карте |
| AutoSuggestBox | Позволяет показывать пользователям список предложений из соответствующего набора данных при вводе | Поиск в базе данных, получатель: строка, предыдущие запросы |
| RichEditBox | Позволяет редактировать текстовые файлы с отформатированным текстом, гиперссылками и изображениями | Помогает загрузить файл, предварительно просмотреть его и отредактировать в приложении |
Выбор
| Элемент управления | Использование | Пример |
|---|---|---|
| CheckBox | Выбор или отмена выбора элементов одного или большего количества действий | Принимает условия, добавляет дополнительные элементы, выбирает все подходящие |
| RadioButton | Позволяют пользователю выбрать один параметр из двух или более предлагаемых вариантов | Тип выбора, способ доставки и т. д. |
| ToggleSwitch | Выбирает один из двух взаимоисключающих вариантов | Включить или выключить |
Примечание. Если есть пять или более элементов выбора, используйте элемент управления списком.
Списки
| Элемент управления | Использование | Пример |
|---|---|---|
| ComboBox | Начните с состояния сжатия и разверните, чтобы отобразить список выбираемых элементов | Выберите из длинного списка элементов, таких как штаты или страны |
| ListView | Позволяет упорядочивать элементы и назначать заголовки групп, а также перетаскивать элементы, организовывать содержимое и изменять порядок элементов | Параметры ранга |
| GridView | Позволяет упорядочивать и просматривать коллекции на основе изображений | Выберите фотографию, цвет, тему отображения |
Числовой ввод
| Элемент управления | Использование | Пример |
|---|---|---|
| Ползунок | Позволяет выбрать число из диапазона непрерывных числовых значений | Проценты, том, скорость воспроизведения |
| Оценка | Позволяет оценить с помощью звезд | Отзывы клиентов |
Дата и время
| Элемент управления | Использование |
|---|---|
| CalendarView | Выбор одной даты или диапазона дат в календаре, который всегда виден |
| CalendarDatePicker | Выбор одной даты из контекстного календаря |
| DatePicker | Выбор одной даты, когда контекстно-зависимая информация не важна |
| TimePicker | Выбор одного значения времени |
Дополнительные элементы управления
Полный список элементов управления UWP см. в индексе элементов управления по функции.
Более сложные и настраиваемые элементы управления пользовательским интерфейсом можно найти в ресурсах, которые предлагаются такими компаниями, как Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne и ActiPro.
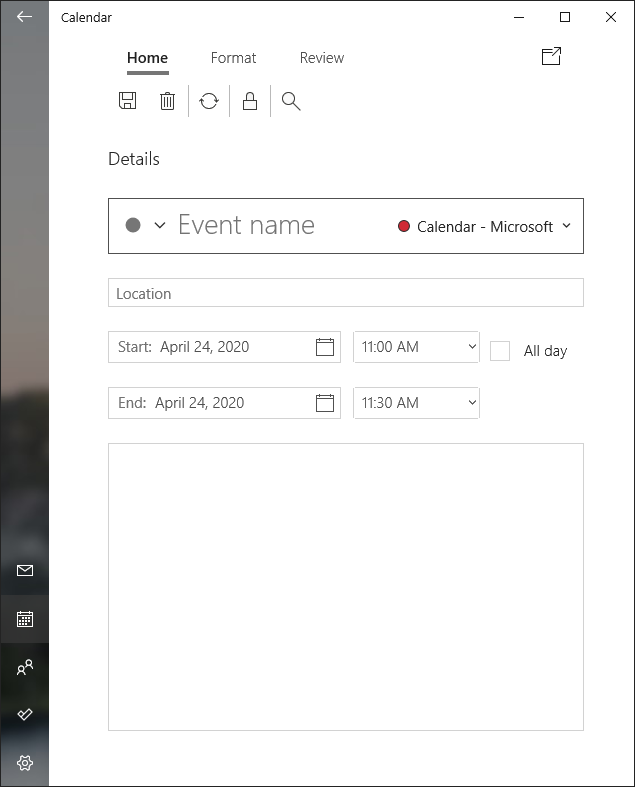
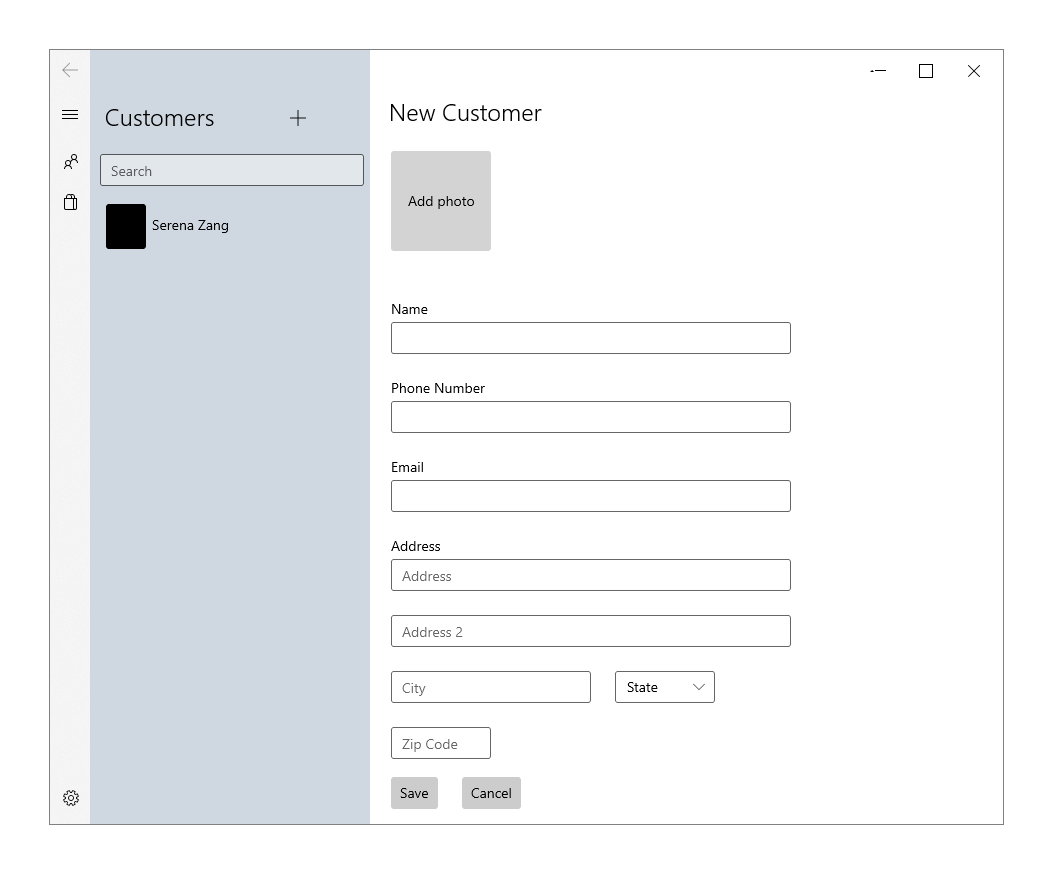
Пример формы с одним столбцом
В этом примере используются представление списка Acrylic Список и подробные сведения и элемент управленияNavigationView.

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
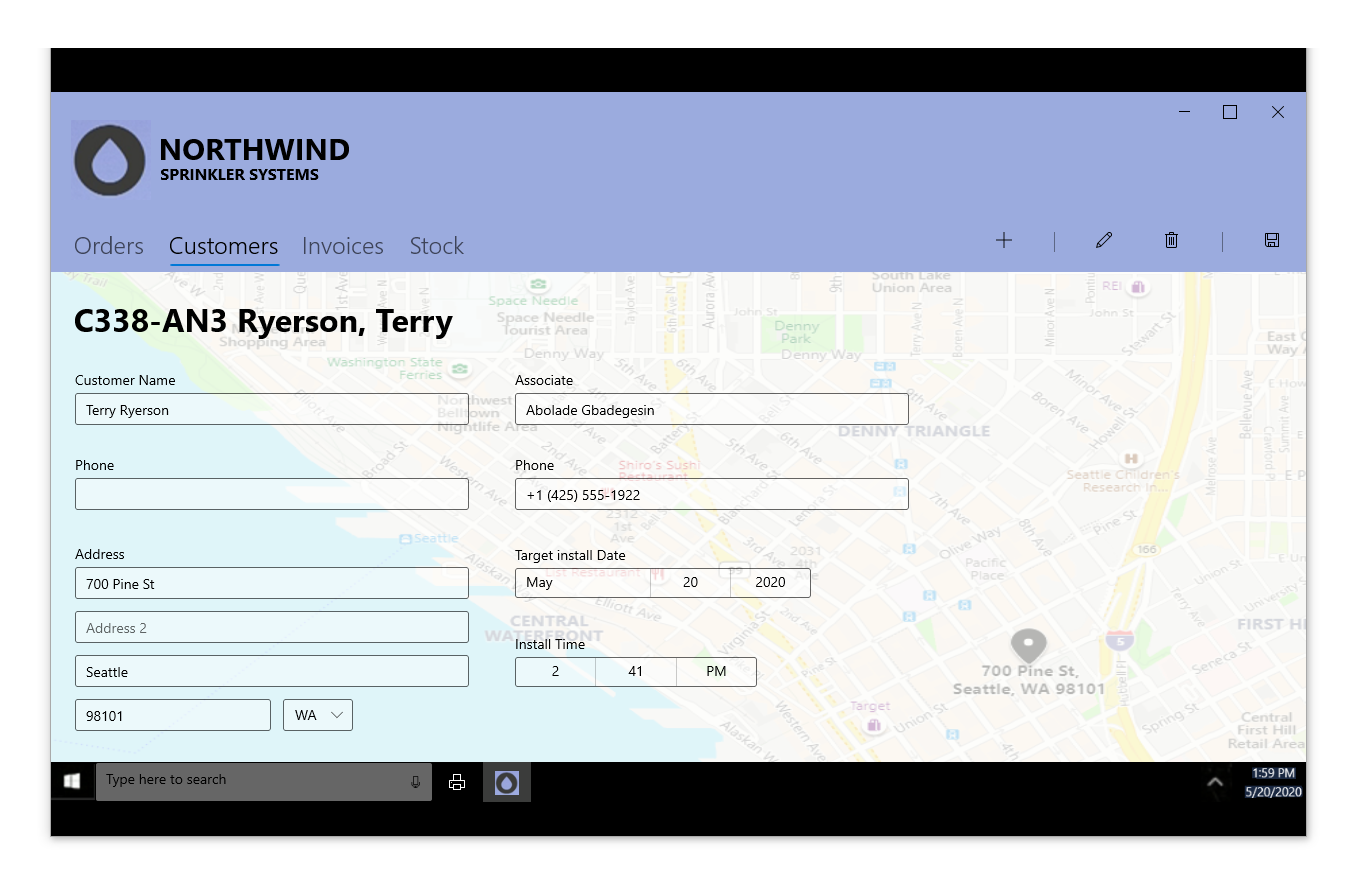
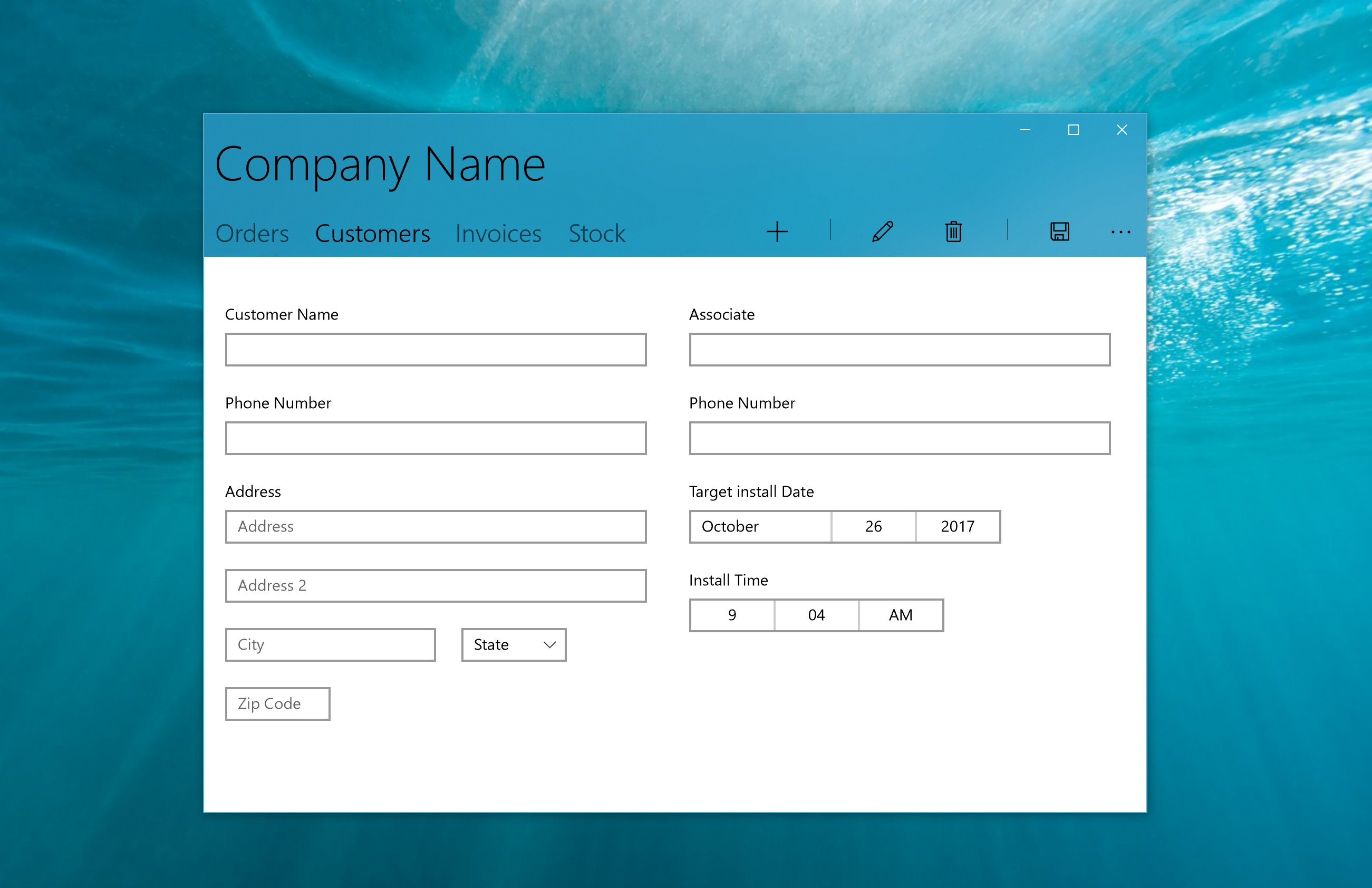
Пример формы с двумя столбцами
В этом примере используются элементы управления Pivot, фон Acrylic и CommandBar в дополнение к элементам управления для ввода.

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
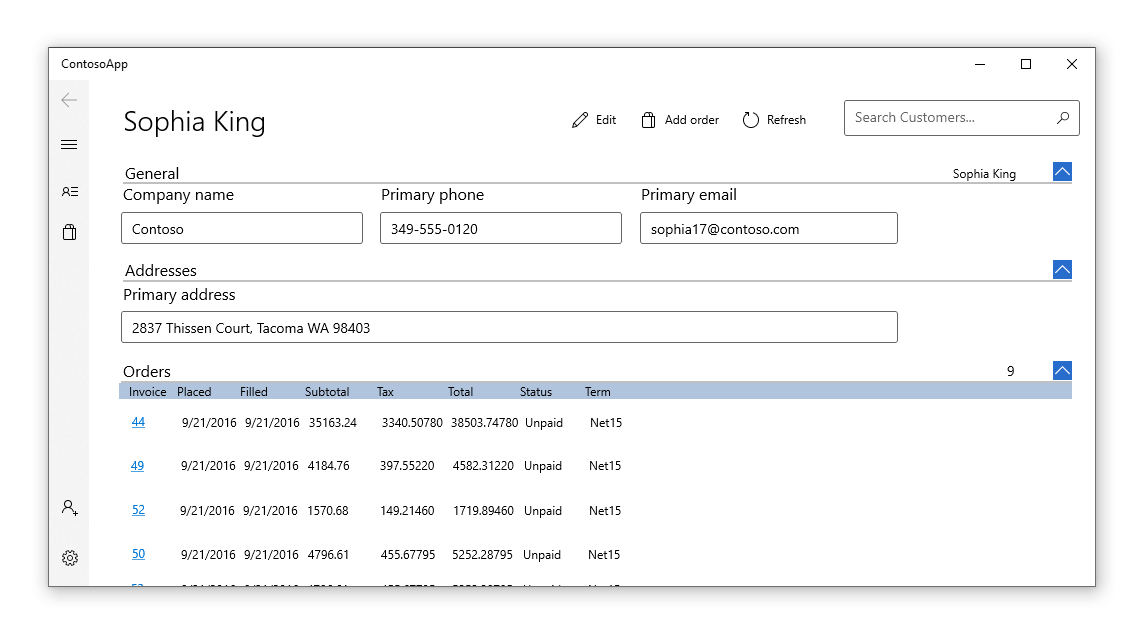
Пример базы данных Customer Orders
 Сведения о том, как подключить входные данные формы к базе данных Azure и просмотреть полностью реализованную форму, см. в примере приложения "База данных заказов клиентов".
Сведения о том, как подключить входные данные формы к базе данных Azure и просмотреть полностью реализованную форму, см. в примере приложения "База данных заказов клиентов".
См. также
Windows developer
