BackEase 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
表示一个缓动函数,该函数在一段持续时间内以与 main 函数相反的方向更改值,然后以传统方式反转并完成函数随时间推移的行为。
public ref class BackEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class BackEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class BackEase : EasingFunctionBasePublic NotInheritable Class BackEase
Inherits EasingFunctionBase<BackEase .../>
- 继承
- 属性
示例
以下示例将 BackEase 缓动函数应用于 DoubleAnimation ,以创建一个动画,该动画在动画的开头和结尾略有回退。
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle Margin="60" x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="50" Height="50" >
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
注解
BackEase 是两个缓动函数之一,可生成超出正常 “从/到 ”范围的值。 (另一个是 ElasticEase.)
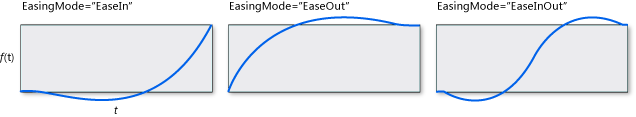
- 如果 EasingMode 为 EaseIn (默认) 则函数首先将值更改为与 From 和 To 指示的值相反的方向,换句话说,它最初会生成一个小于 From 值的值。
- 如果 EasingMode 为 EaseOut ,则函数以典型方式启动,但接近末尾时将超过 To 值,然后返回到末尾的 To 值。
- 如果 EasingMode 为 EaseInOut ,则该函数提供的值在开头小于 From ,大于接近末尾的 To 。
此图显示了三个可能的 EasingMode 值中每个 BackEase 的时间函数图近似值,其中 Amplitude 作为其默认值。

只需试验 Springiness 和 EasingMode 属性,直到动画直观地执行动画属性值方案所需的操作,即可获得最佳结果。
缓动函数可以应用于 From/To/By 动画的 EasingFunction 属性,或应用于用于关键帧动画缓动变体的关键帧类型的 EasingFunction 属性。 有关详细信息,请参阅 关键帧动画和缓动函数动画。
构造函数
| BackEase() |
初始化 BackEase 类的新实例。 |
属性
| Amplitude |
获取或设置与 BackEase 动画关联的收回振幅。 |
| AmplitudeProperty |
标识 Amplitude 依赖属性。 |
| Dispatcher |
始终在Windows 应用 SDK应用中返回 |
| DispatcherQueue |
|
| EasingMode |
获取或设置用于指定动画内插方式的值。 (继承自 EasingFunctionBase) |
方法
| ClearValue(DependencyProperty) |
清除依赖属性的本地值。 (继承自 DependencyObject) |
| Ease(Double) |
转换规范化时间以控制动画的节奏。 (继承自 EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
返回为依赖属性建立的任何基值,该基值适用于动画未处于活动状态的情况。 (继承自 DependencyObject) |
| GetValue(DependencyProperty) |
从 DependencyObject 返回依赖属性的当前有效值。 (继承自 DependencyObject) |
| ReadLocalValue(DependencyProperty) |
如果设置了本地值,则返回依赖属性的本地值。 (继承自 DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
注册通知函数,用于侦听此 DependencyObject 实例上对特定 DependencyProperty 的更改。 (继承自 DependencyObject) |
| SetValue(DependencyProperty, Object) |
设置 DependencyObject 上依赖属性的本地值。 (继承自 DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
取消以前通过调用 RegisterPropertyChangedCallback 注册的更改通知。 (继承自 DependencyObject) |