CircleEase 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
表示缓动函数,该函数使用循环函数创建加速和/或减速的动画。
public ref class CircleEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CircleEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CircleEase : EasingFunctionBasePublic NotInheritable Class CircleEase
Inherits EasingFunctionBase<CircleEase .../>
- 继承
- 属性
示例
此 XAML 示例将 CircleEase 缓动函数应用于 DoubleAnimation 以创建减速动画。
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="6" Duration="00:00:3"
Storyboard.TargetName="rectScaleTransform"
Storyboard.TargetProperty="ScaleY" EnableDependentAnimation="True">
<DoubleAnimation.EasingFunction>
<CircleEase EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="200" Height="30">
<Rectangle.RenderTransform>
<ScaleTransform x:Name="rectScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
注解
CircleEase 是缓动函数,它具有一个时间函数公式,在表示为函数时间图时类似于余弦曲线。 当 EasingMode 为 EaseIn (默认) 时,此缓动函数启动缓慢,并在到达终点时逐渐加速。 在持续时间中途达到大约 15% 的值。
缓动函数可应用于 From/To/By 动画的 EasingFunction 属性,或应用于用于关键帧动画缓动变体的关键帧类型的 EasingFunction 属性。 有关详细信息,请参阅 关键帧动画和缓动函数动画。
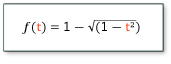
用于此函数的公式为:

缓动函数可应用于 From/To/By 动画的 EasingFunction 属性,或应用于用于关键帧动画缓动变体的关键帧类型的 EasingFunction 属性。 有关详细信息,请参阅 关键帧动画和缓动函数动画。
构造函数
| CircleEase() |
初始化 CircleEase 类的新实例。 |
属性
| Dispatcher |
始终在Windows 应用 SDK应用中返回 |
| DispatcherQueue |
获取 |
| EasingMode |
获取或设置用于指定动画内插方式的值。 (继承自 EasingFunctionBase) |
方法
| ClearValue(DependencyProperty) |
清除依赖属性的本地值。 (继承自 DependencyObject) |
| Ease(Double) |
转换规范化时间以控制动画的节奏。 (继承自 EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
返回为依赖属性建立的任何基值,该基值适用于动画未处于活动状态的情况。 (继承自 DependencyObject) |
| GetValue(DependencyProperty) |
从 DependencyObject 返回依赖属性的当前有效值。 (继承自 DependencyObject) |
| ReadLocalValue(DependencyProperty) |
如果设置了本地值,则返回依赖属性的本地值。 (继承自 DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
注册一个通知函数,用于侦听此 DependencyObject 实例上特定 DependencyProperty 的更改。 (继承自 DependencyObject) |
| SetValue(DependencyProperty, Object) |
设置 DependencyObject 上依赖属性的本地值。 (继承自 DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
取消以前通过调用 RegisterPropertyChangedCallback 注册的更改通知。 (继承自 DependencyObject) |