Progettazione di contenuto per la visualizzazione olografica

Quando si progetta il contenuto per la visualizzazione olografica, sono disponibili diversi elementi da considerare per ottenere l'esperienza migliore. Abbiamo elencato alcuni dei nostri consigli di seguito e puoi altre informazioni sulle caratteristiche delle visualizzazioni olografiche nella pagina Colore, luce e materiali .
Sfide con i colori brillanti su una superficie di grandi dimensioni
In base all'esperienza di ricerca e test di HoloLens, è stato rilevato che l'uso di colori brillanti in un'ampia area della visualizzazione può causare diversi problemi:
Affaticamento oculare
Poiché la visualizzazione olografica è additiva, gli ologrammi con colori brillanti usano più luce. Colore brillante e a tinta unita in un'ampia area del display può facilmente causare affaticamento oculare per l'utente.
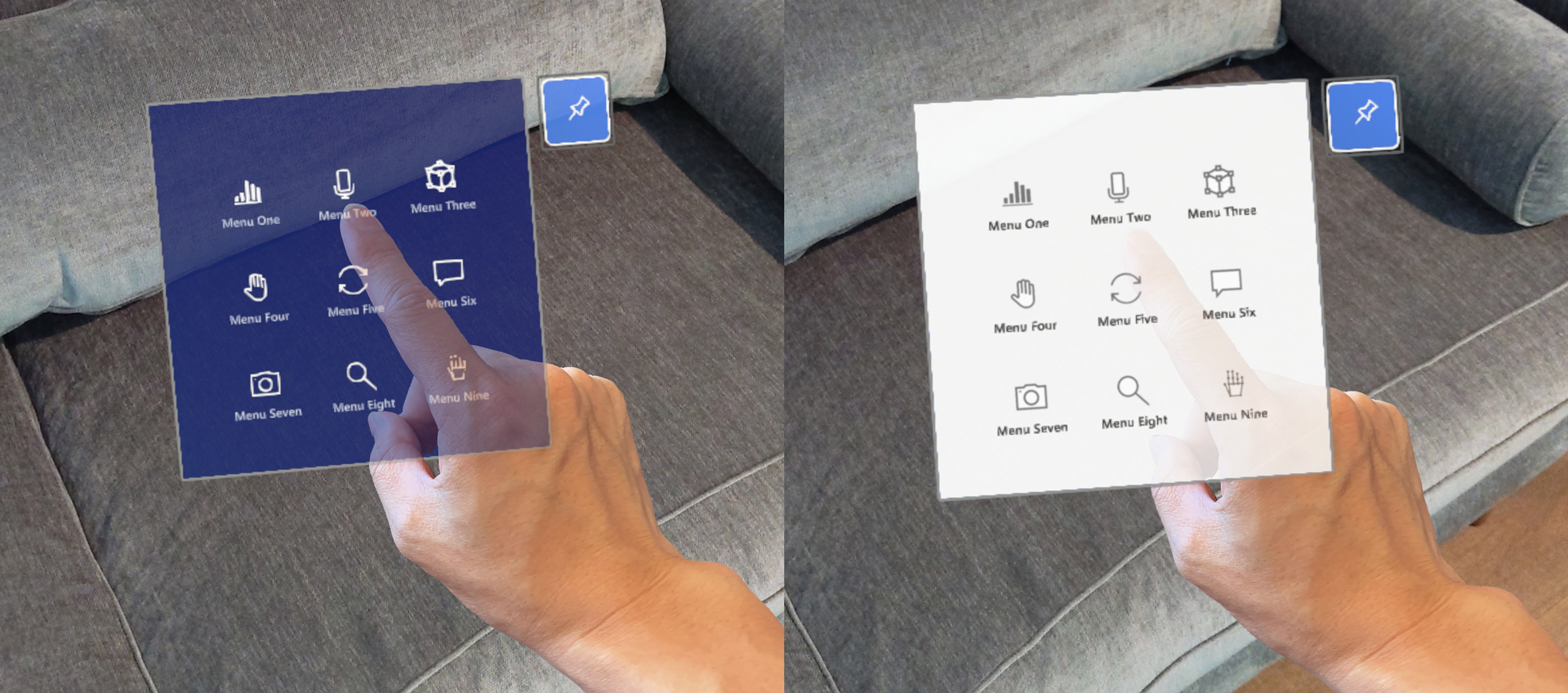
Occlusione della mano
Il colore brillante rende difficile per l'utente visualizzare le mani quando interagisce direttamente con gli oggetti. Poiché l'utente non può vedere le mani, diventa difficile percepire la profondità/distanza tra la mano o il dito alla superficie di destinazione. Il cursore del dito aiuta a compensare questo problema, ma può comunque essere difficile su una superficie bianca brillante.
 Difficile da vedere la mano sul backplate di contenuto colorato brillante
Difficile da vedere la mano sul backplate di contenuto colorato brillante
Uniformità dei colori
A causa delle caratteristiche dei display olografici, una grande area luminosa sul display può diventare blotchy. Usando combinazioni di colori scuri, è possibile ridurre al minimo questo problema.
Linee guida per la progettazione per le scelte di colore
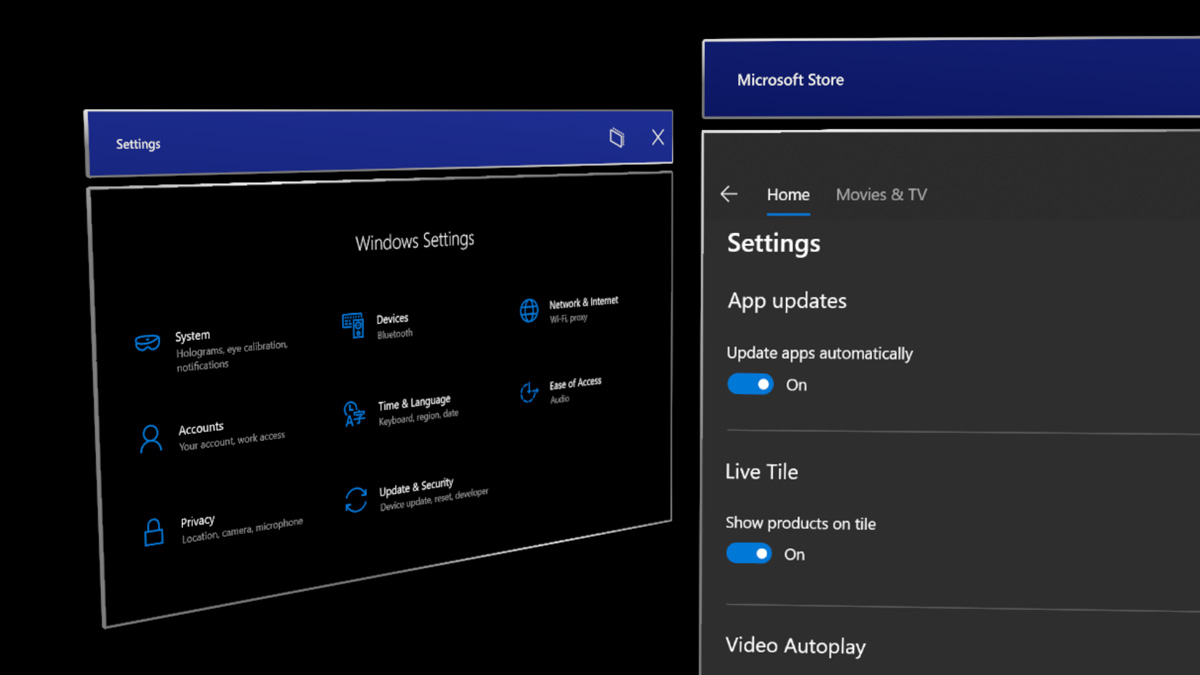
Usare il colore scuro per lo sfondo dell'interfaccia utente
Usando la combinazione di colori scuri, è possibile ridurre al minimo l'affaticamento oculare e migliorare la fiducia sulle interazioni di mano diretta.
 Esempi di colore scuro usato per lo sfondo del contenuto
Esempi di colore scuro usato per lo sfondo del contenuto
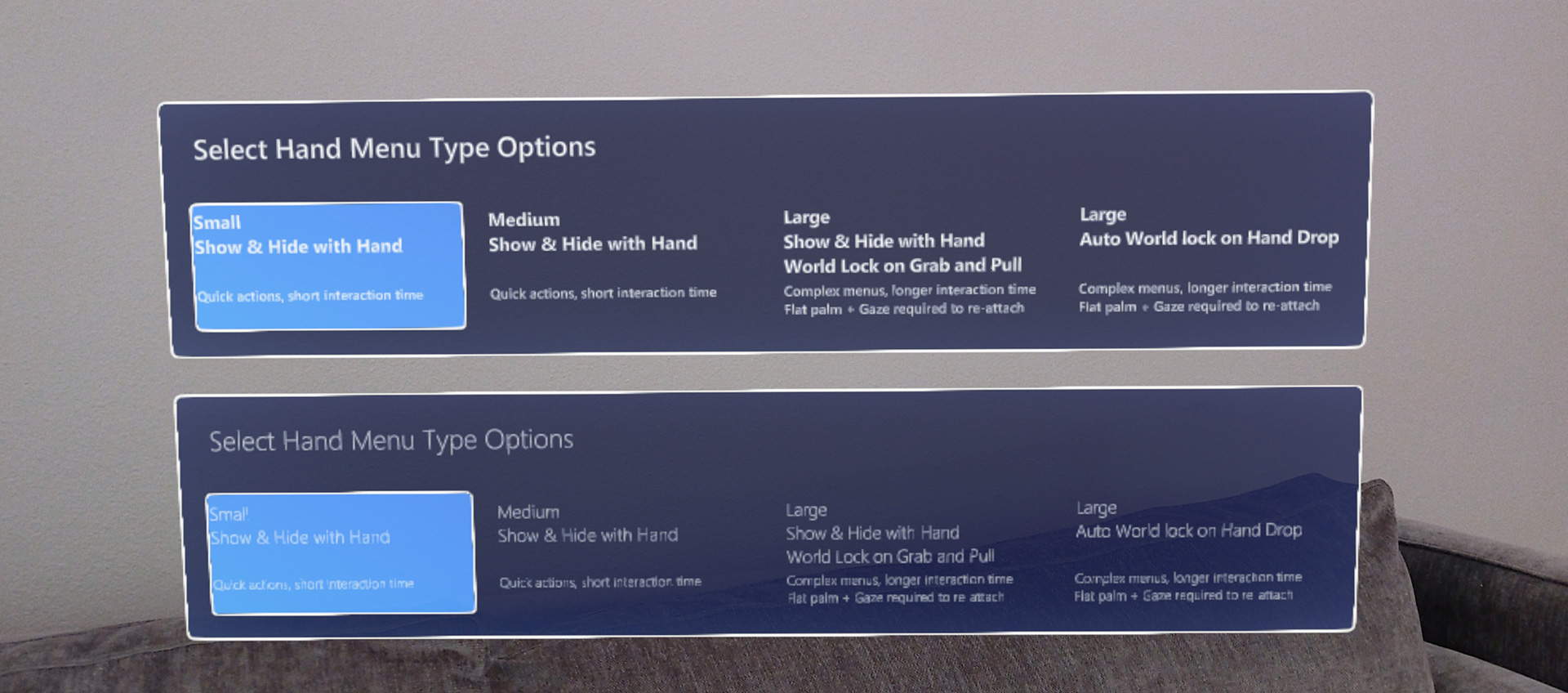
Usare il peso del carattere semibold o grassetto
HoloLens consente all'esperienza di mostrare un bel testo ad alta risoluzione. Tuttavia, è consigliabile evitare pesi di carattere sottili, ad esempio luce o semi-luce, perché i tratti verticali possono jitter in piccole dimensioni del tipo di carattere.
 grassetto o il peso del carattere semi grassetto (pannello superiore) migliora la leggibilità
grassetto o il peso del carattere semi grassetto (pannello superiore) migliora la leggibilità
Usare il materiale HolographicBackplate di MRTK
Il materiale HolographicBackplate viene applicato a diversi pannelli dell'interfaccia utente nella shell HoloLens. Una delle sue funzionalità è un effetto iridescence visibile agli utenti mentre spostano la loro posizione in base al pannello. Il colore backplate passa in modo secondario in uno spettro predefinito, creando un effetto visivo coinvolgente e dinamico senza interferire con la leggibilità del contenuto. Questo sottile cambiamento di colore serve anche per compensare eventuali irregolarità di colore minori.
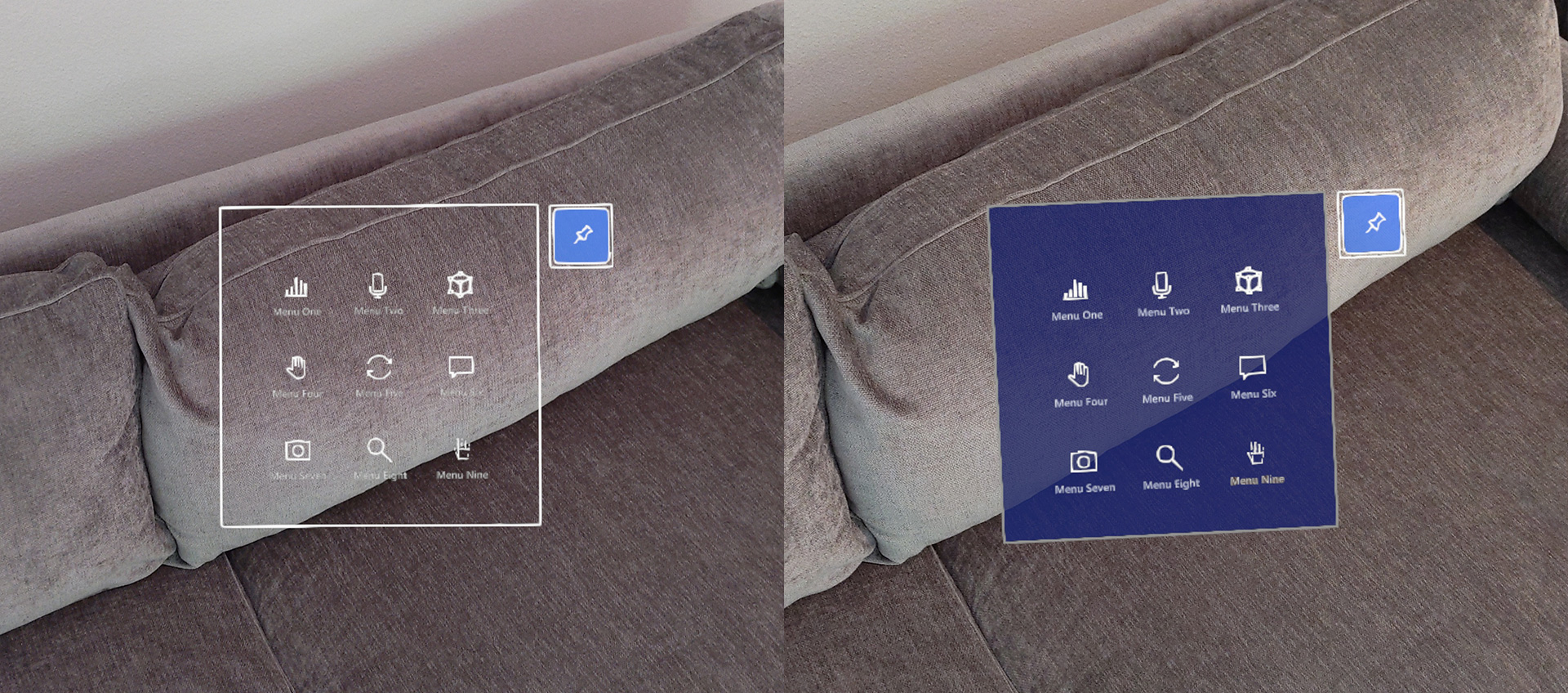
Sfide con backplate dell'interfaccia utente trasparente o traslucente
 trasparente Esempi di backplate dell'interfaccia utente trasparente
trasparente Esempi di backplate dell'interfaccia utente trasparente
Complessità visiva e accessibilità
Poiché gli oggetti olografici si combinano con l'ambiente fisico, il contenuto o la leggibilità dell'interfaccia utente su finestre trasparenti o translucenti potrebbero essere degradate. Inoltre, quando gli oggetti olografici trasparenti sono sovrapposti tra loro, potrebbe rendere difficile l'interazione dell'utente a causa della profondità confusa.
Prestazioni
Per gli oggetti trasparenti o translucenti per eseguire correttamente il rendering, è necessario ordinarli e fondersi con tutti gli oggetti, che esistono in background. L'ordinamento di oggetti trasparenti ha un costo modesto della CPU, la fusione ha un costo elevato della GPU perché non consente alla GPU di eseguire la rimozione nascosta della superficie tramite z-culling (ad esempio test di profondità). La rimozione della superficie nascosta non consente di aumentare il numero di operazioni necessarie per il pixel di rendering finale. Ciò comporta vincoli di riempimento più pressioni.
Problema di stabilità dell'ologramma con la tecnologia Depth LSR
Per migliorare la riprogettazione olografica o la stabilità dell'ologramma, un'applicazione può inviare un buffer di profondità al sistema per ogni frame di cui è stato eseguito il rendering. Quando si usa il buffer di profondità per la riprogettazione, è necessario scrivere un buffer di profondità per ogni pixel di cui è stato eseguito il rendering a un pixel corrispondente. Qualsiasi pixel con un valore di profondità deve avere anche valore di colore. Se le linee guida precedenti non sono seguite, le aree dell'immagine di cui è stato eseguito il rendering che non contengono informazioni di profondità valide possono essere riprogetizzate in modo da produrre artefatti, che spesso sono visibili come distorsioni simili a un'onda.
Linee guida di progettazione per elementi trasparenti
Usare lo sfondo opaco dell'interfaccia utente
Per impostazione predefinita, gli oggetti trasparenti o traslucenti non scrivono profondità per consentire la fusione corretta. I modi per attenuare questo problema includono l'uso di oggetti opachi, assicurando che gli oggetti translucenti vengano visualizzati vicino agli oggetti opachi (ad esempio un pulsante translucente davanti a un backplate opaco), forzando gli oggetti traslucenti (non applicabili in tutti gli scenari) o eseguendo il rendering di oggetti proxy, che contribuiscono solo ai valori di profondità alla fine del frame.
Soluzioni all'interno di MRTK-Unity: /windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
Usando un backplate solido e opaco, è possibile proteggere la leggibilità e la fiducia nell'interazione.
Ridurre al minimo il numero di pixel interessati
Se il progetto deve usare oggetti trasparenti, provare a ridurre al minimo il numero di pixel interessati. Ad esempio, se un oggetto è visibile solo in determinate condizioni (ad esempio un effetto di bagliore additivo), disabilitare l'oggetto quando è completamente invisibile (anziché impostare il colore aggiuntivo su nero). Per le forme 2D semplici create usando un quad con una maschera alfa, è consigliabile creare una rappresentazione mesh della forma con uno shader opaco.
Esempi di interfaccia utente scura in MRTK (Realtà mista Toolkit) per Unity
MRTK offre molti esempi di blocchi predefiniti dell'interfaccia utente in base alle combinazioni di colori scuri.
Vedi anche
- Colore, luce e materiali
- Cursori
- Raggio della mano
- Button
- Oggetto che supporta interazioni
- Rettangolo di selezione e barra dell'app
- Manipolazione
- Menu a mano
- Menu adiacente
- Raccolta di oggetti
- Comando vocale
- Tastiera
- Descrizione comando
- Slate
- Dispositivo di scorrimento
- Shader
- Billboarding e tag-along
- Visualizzazione dello stato
- Magnetismo di superficie