Button

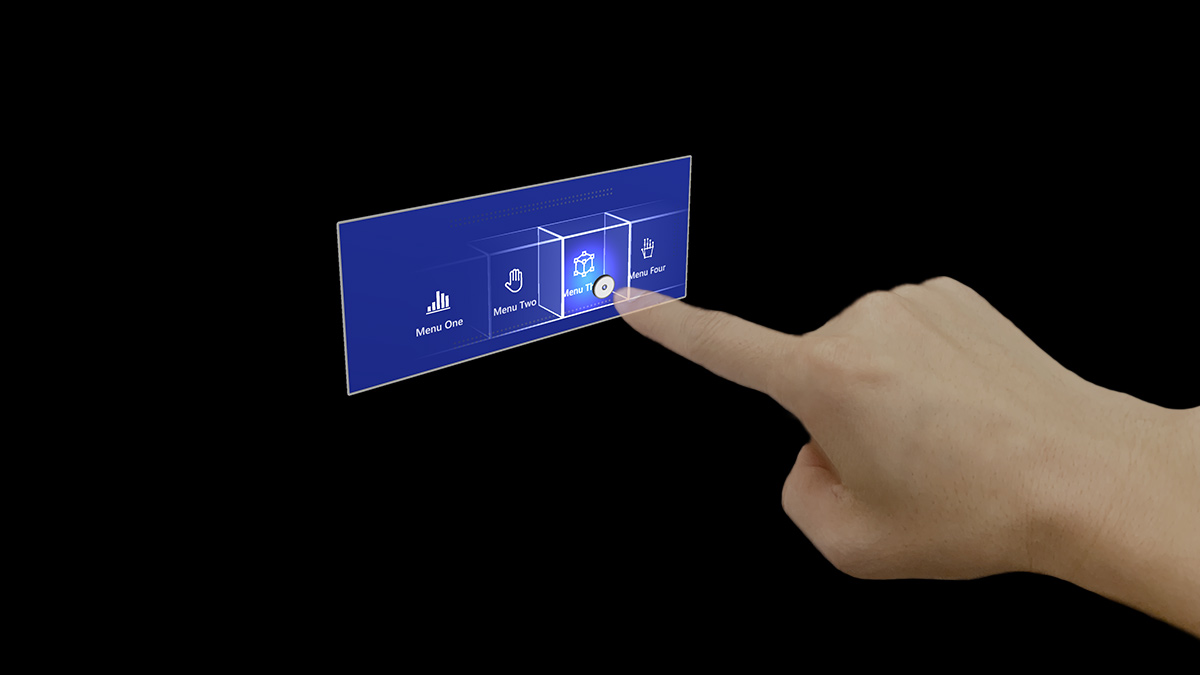
Un pulsante è uno degli elementi più fondamentali e cruciali dell'interfaccia utente nella realtà mista. Consente agli utenti di attivare azioni immediate. Poiché non esiste alcun feedback fisico nella realtà mista, è fondamentale fornire sufficienti commenti visivi e audio per aumentare la fiducia dell'interazione dell'utente.
In HoloLens 2 progettazione dei pulsanti, in base a molte iterazioni di progettazione, prototipi e studi di ricerca utente, sono stati integrati più segnali visivi e audio che aiutano la percezione e l'interazione della profondità dell'utente nello spazio vuoto.
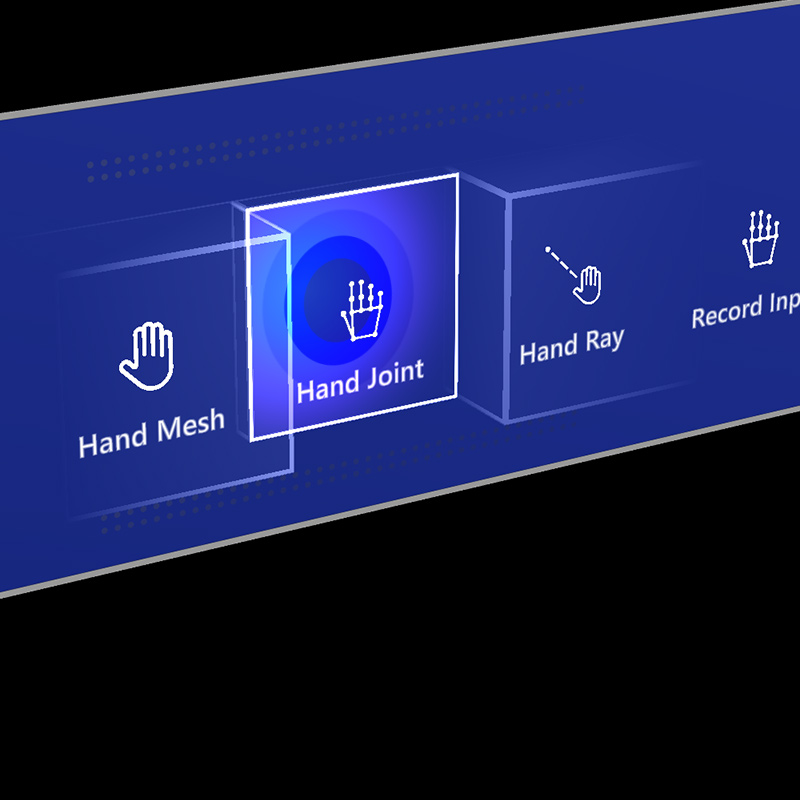
Offerte visive

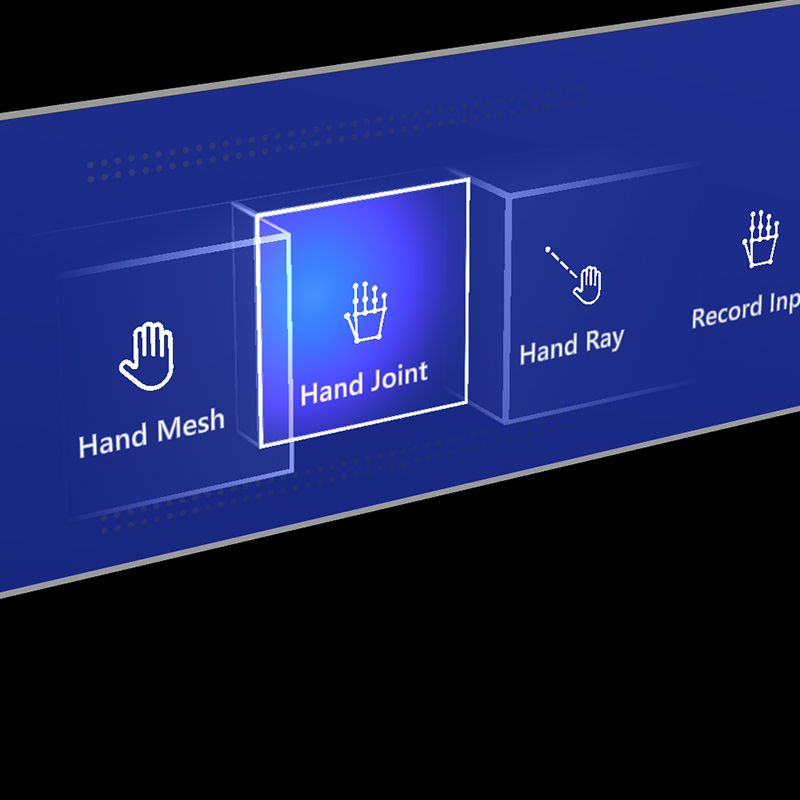
Luce di prossimità

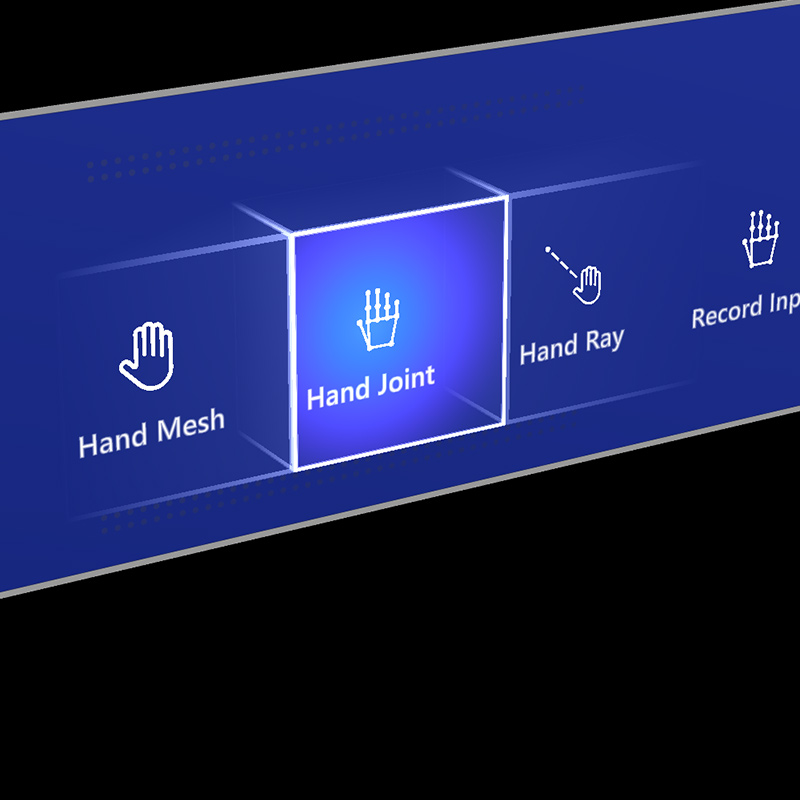
Evidenziazione dello stato attivo

Gabbia comprimere

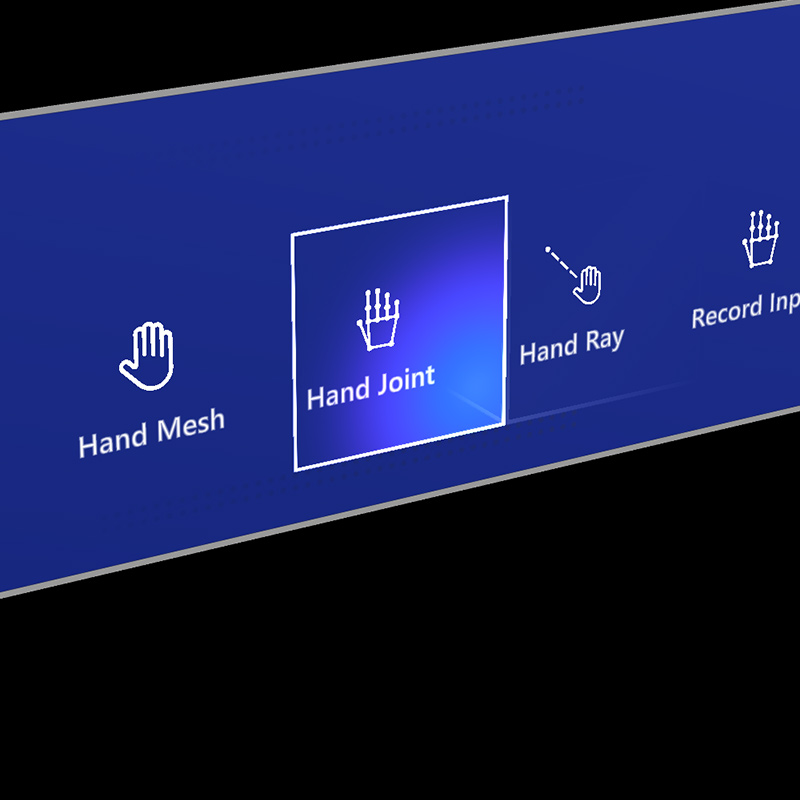
Impulso sul trigger
Segnali audio
Il feedback audio appropriato può migliorare notevolmente l'esperienza utente. il pulsante HoloLens 2 fornisce commenti e suggerimenti audio per comunicare i segnali seguenti:
- Il contatto inizia: Riprodurre il suono quando inizia il tocco (interazione vicina)
- Termina contatto: Riprodurre il suono sul tocco (interazione vicina)
- Il pizzicamento inizia: riprodurre il suono sul pulsante di selezione (interazione lontano con lo sguardo o i raggi)
- Fine del pizzicamento: riprodurre il suono sul rilascio del pizzicamento (interazione lontano con sguardo o raggi)
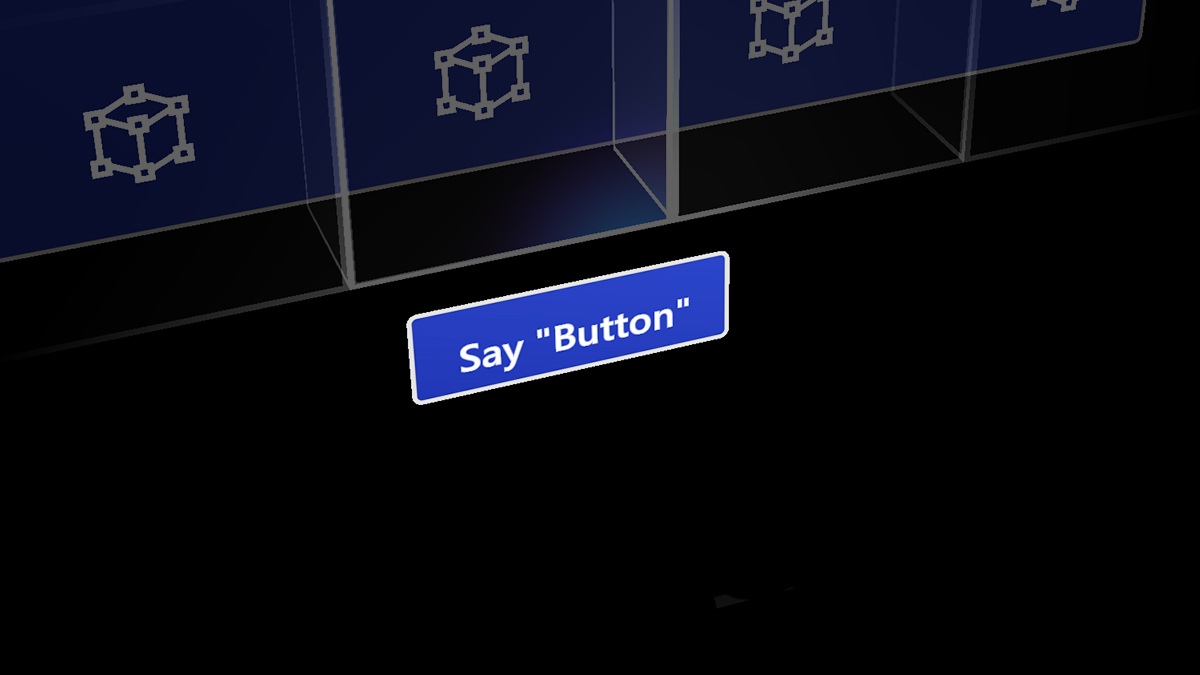
Esecuzione di comandi vocali
Per tutti i pulsanti in realtà mista, è importante supportare opzioni di interazione alternative. Per impostazione predefinita, è consigliabile supportare il comando vocale per tutti i pulsanti. Nella progettazione del pulsante di HoloLens 2 viene fornito un descrizione comando durante lo stato del passaggio del mouse per migliorare la individuabilità.

Immagine: Descrizione comando per il comando vocale
Consigli sul ridimensionamento
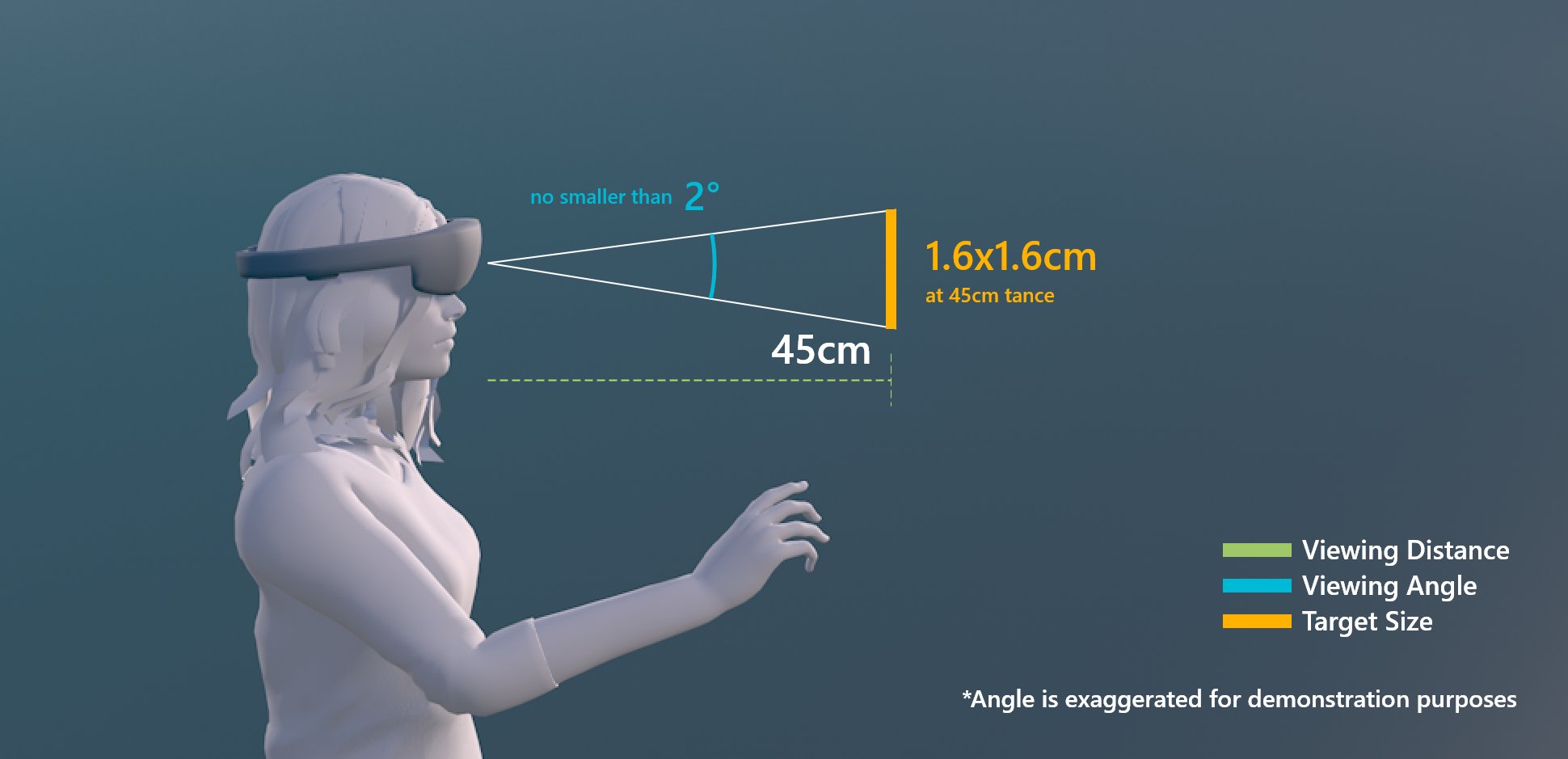
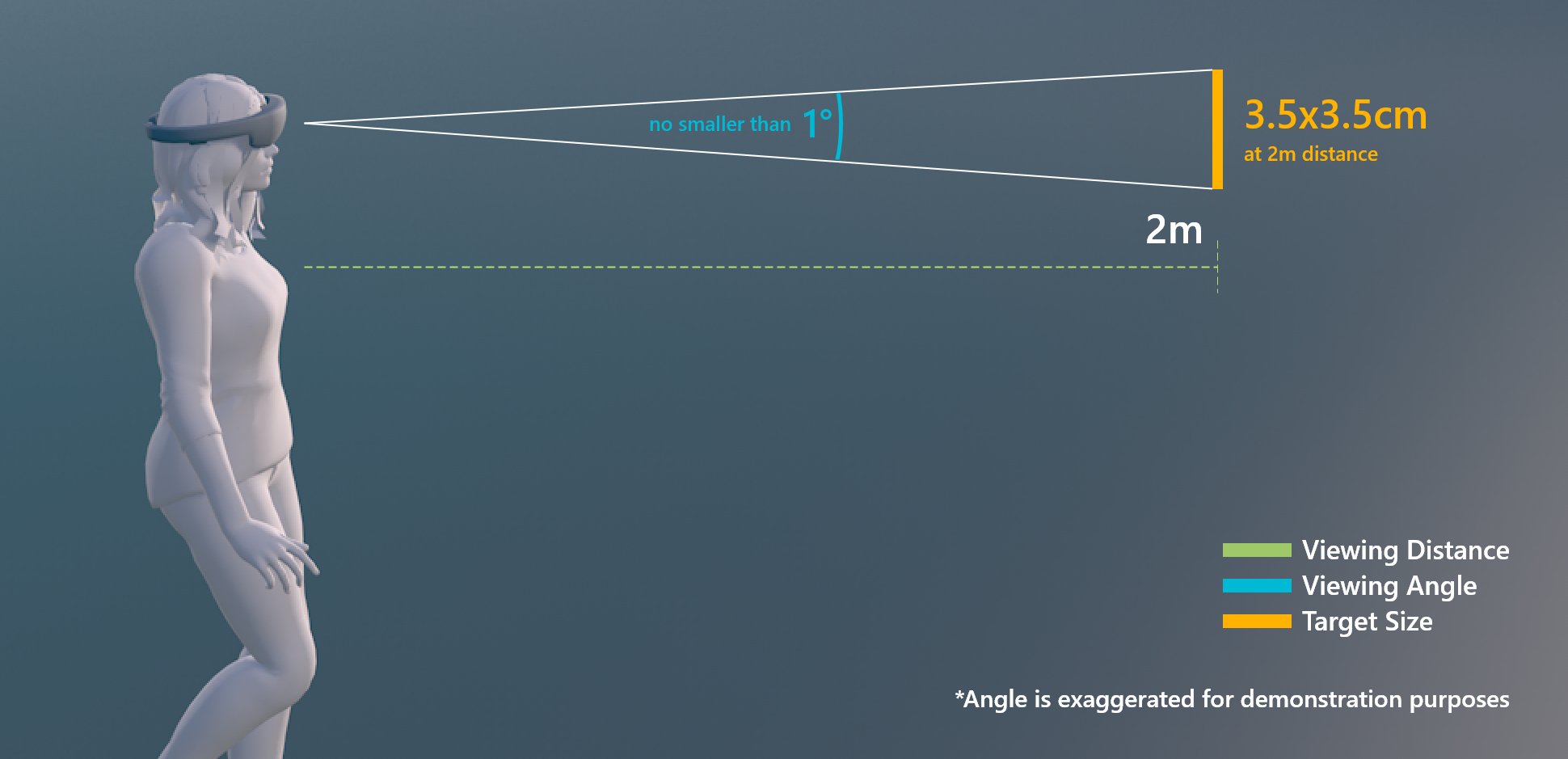
Per garantire che tutti gli oggetti interagisci possano essere facilmente toccati, è consigliabile assicurarsi che l'interazione soddisfi una dimensione minima in base alla distanza posizionata dall'utente. L'angolo visivo viene spesso misurato in gradi di arco visivo. L'angolo visivo si basa sulla distanza tra gli occhi dell'utente e l'oggetto e rimane costante, mentre le dimensioni fisiche della destinazione possono cambiare a seconda della distanza dall'utente. Per determinare le dimensioni fisiche necessarie di un oggetto in base alla distanza dall'utente, provare a usare un calcolatore dell'angolo visivo, ad esempio questo.
Di seguito sono riportate le raccomandazioni per le dimensioni minime del contenuto interagiscibile.
Dimensioni di destinazione per l'interazione diretta della mano
| Distanza | Angolo di visualizzazione | Dimensione |
|---|---|---|
| 45 cm | non più piccolo di 2° | 1,6 x 1,6 cm |

Dimensioni di destinazione per l'interazione diretta della mano
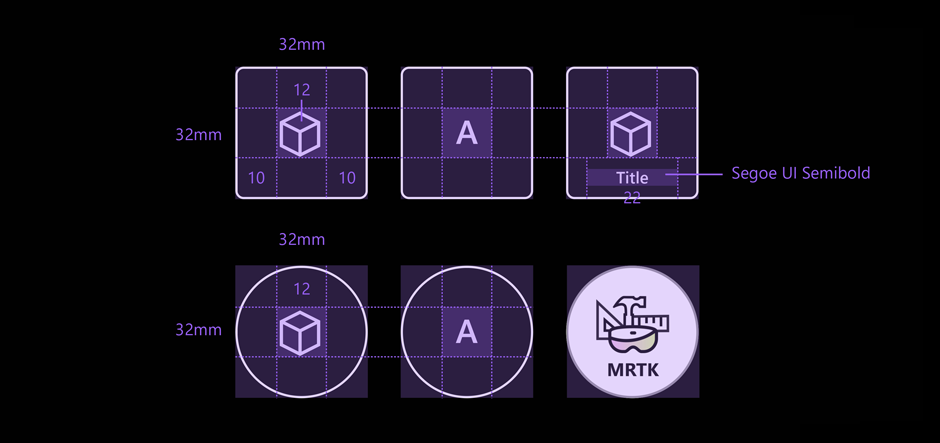
Dimensioni di destinazione per i pulsanti
Quando si creano pulsanti per l'interazione diretta, è consigliabile una dimensione minima maggiore di 3,2 x 3,2 cm per assicurarsi che sia disponibile spazio sufficiente per contenere un'icona e potenzialmente un testo.
| Distanza | Dimensione minima |
|---|---|
| 45 cm | 3.2 x 3,2 cm |

Dimensioni di destinazione per i pulsanti
Dimensioni di destinazione per l'interazione tra raggio della mano o sguardo
| Distanza | Angolo di visualizzazione | Dimensione |
|---|---|---|
| 2 m | non più piccolo di 1° | 3,5 x 3,5 cm |

Dimensioni di destinazione per l'interazione tra raggio della mano o sguardo
Linee guida di progettazione
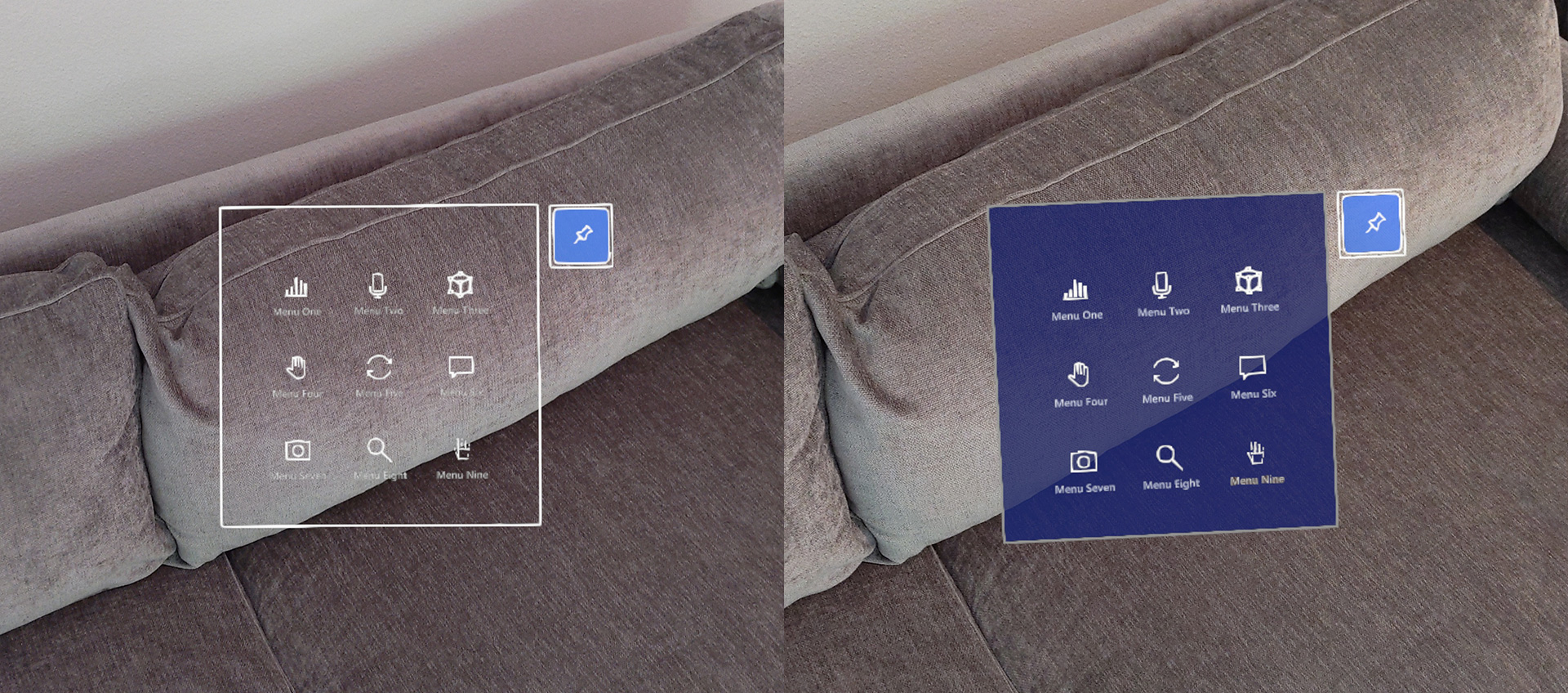
Evitare backplate trasparente
Quando si progetta l'interfaccia utente del menu con i pulsanti, è consigliabile usare il backplate opaco. I backplat trasparenti non sono consigliati per i motivi seguenti:
- Difficile interagire con perché è difficile comprendere il modo in cui il pulsante deve essere premuto per attivare l'evento
- Problema di leggibilità in ambiente fisico complesso
- Gli ologrammi visualizzati attraverso la piastra trasparente possono mostrare problemi di effetto nuoto quando usati con la tecnologia di stabilizzazione Depth LSR.
Per altre informazioni sulle scelte di colore e sulle linee guida per la visualizzazione olografica, vedere Progettazione del contenuto per la visualizzazione olografica .
 trasparente Esempi di backplate dell'interfaccia utente trasparente
trasparente Esempi di backplate dell'interfaccia utente trasparente
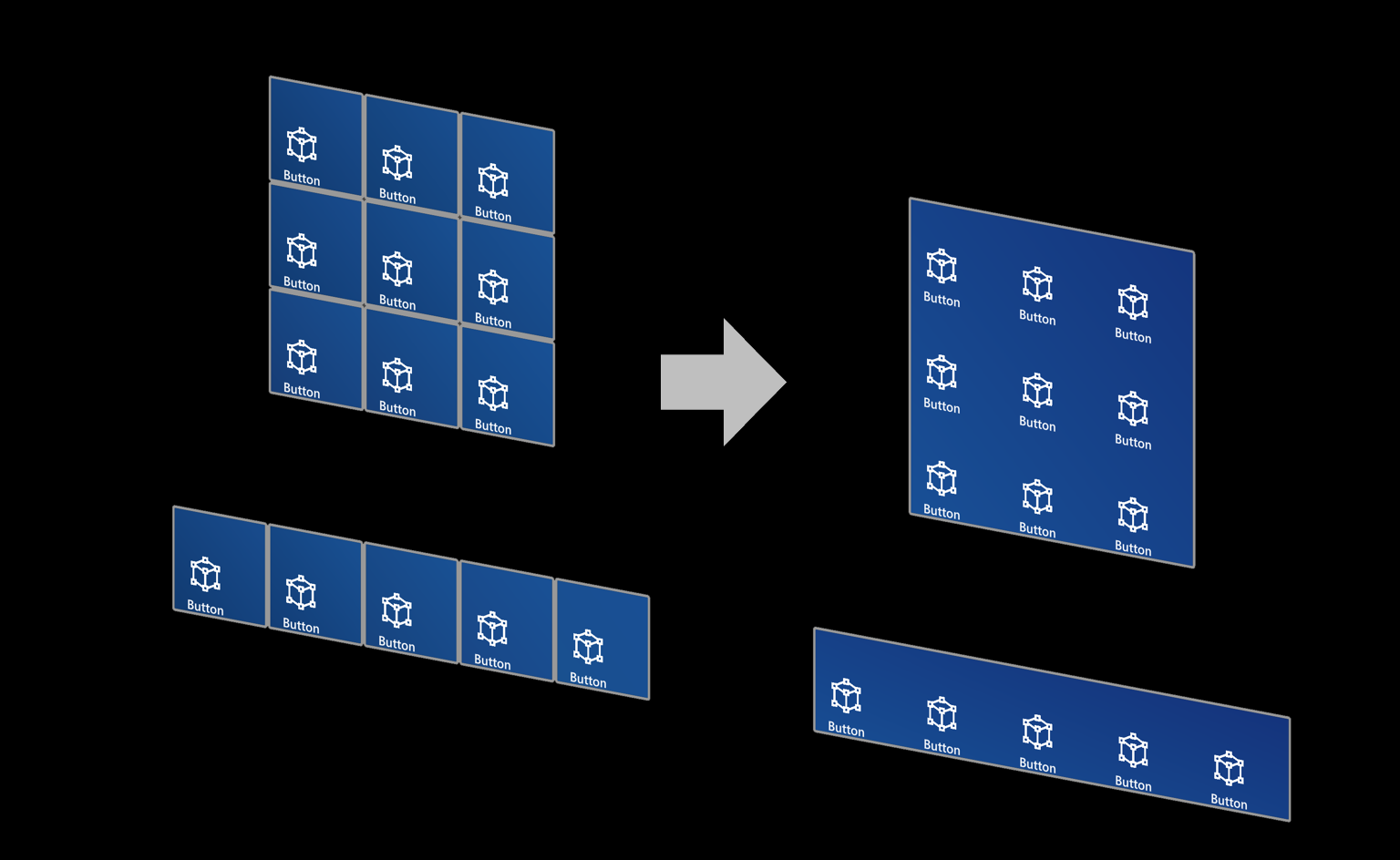
Usare il backplate condiviso
Per più pulsanti, è consigliabile usare il backplate condiviso anziché il backplate del singolo pulsante.
- Ridurre il rumore visivo e la complessità
- Deselezionare il raggruppamento
Esempi di
Pulsante in MRTK (Realtà mista Toolkit)
MRTK per Unity e MRTK per Unreal forniscono vari tipi di prefab dei pulsanti, inclusi i pulsanti di stile HoloLens 2. Il componente pulsante HoloLens 2 contiene tutti i dettagli di feedback e interazione visivi introdotti in questa pagina. Usando questa funzionalità, è possibile sfruttare il risultato da molte iterazioni di progettazione e ricerche degli utenti che i nostri progettisti, sviluppatori, ricercatori hanno condotto.
Vedere il pulsante MRTK - Pulsante per altre istruzioni ed esempi personalizzati.
Vedi anche
- Cursori
- Raggio della mano
- Button
- Oggetto che supporta interazioni
- Rettangolo di selezione e barra dell'app
- Manipolazione
- Menu a mano
- Menu adiacente
- Raccolta di oggetti
- Comando vocale
- Tastiera
- Descrizione comando
- Slate
- Dispositivo di scorrimento
- Shader
- Billboarding e tag-along
- Visualizzazione dello stato
- Magnetismo di superficie