AppBarButton 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class AppBarButton : Button, ICommandBarElement[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class AppBarButton : Button, ICommandBarElementPublic Class AppBarButton
Inherits Button
Implements ICommandBarElement<AppBarButton .../>
- 继承
-
Object IInspectable DependencyObject UIElement FrameworkElement Control ContentControl ButtonBase Button AppBarButton
- 属性
- 实现
示例
提示
有关详细信息、设计指南和代码示例,请参阅 命令栏。
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
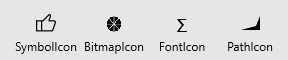
此示例显示具有每种类型的图标的 AppBarButton 控件:

<!-- App bar button with symbol icon. -->
<AppBarButton Icon="Like" Label="SymbolIcon" Click="AppBarButton_Click"/>
<!-- App bar button with bitmap icon. -->
<AppBarButton Label="BitmapIcon" Click="AppBarButton_Click">
<AppBarButton.Icon>
<BitmapIcon UriSource="ms-appx:///Assets/Slices.png"/>
</AppBarButton.Icon>
</AppBarButton>
<!-- App bar button with font icon. -->
<AppBarButton Label="FontIcon" Click="AppBarButton_Click">
<AppBarButton.Icon>
<FontIcon FontFamily="Candara" Glyph="Σ"/>
</AppBarButton.Icon>
</AppBarButton>
<!-- App bar button with path icon. -->
<AppBarButton Label="PathIcon" Click="AppBarButton_Click">
<AppBarButton.Icon>
<PathIcon Data="F1 M 16,12 20,2L 20,16 1,16" HorizontalAlignment="Center"/>
</AppBarButton.Icon>
</AppBarButton>
<!-- App bar button with image icon. -->
<AppBarButton Label="ImageIcon" Click="AppBarButton_Click">
<AppBarButton.Icon>
<ImageIcon Source="ms-appx:///Assets/globe.png"/>
</AppBarButton.Icon>
</AppBarButton>
下面介绍如何在代码中创建相同的 AppBarButton 控件。
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
CommandBar bottomAppBar = this.BottomAppBar as CommandBar;
if (bottomAppBar != null)
{
// SymbolIcon
AppBarButton button1 = new AppBarButton();
button1.Icon = new SymbolIcon(Symbol.Like);
button1.Label = "SymbolIcon";
button1.Click += AppBarButton_Click;
bottomAppBar.PrimaryCommands.Add(button1);
// BitmapIcon
BitmapIcon bi = new BitmapIcon();
bi.UriSource = new Uri("ms-appx:///Assets/Slices.png");
AppBarButton button2 = new AppBarButton();
button2.Icon = bi;
button2.Label = "BitmapIcon";
button2.Click += AppBarButton_Click;
bottomAppBar.PrimaryCommands.Add(button2);
// FontIcon
FontIcon fi = new FontIcon();
fi.FontFamily = new Windows.UI.Xaml.Media.FontFamily("Candara");
fi.FontSize = 16;
fi.Glyph = "\u2211";
AppBarButton button3 = new AppBarButton();
button3.Icon = fi;
button3.Label = "FontIcon";
button3.Click += AppBarButton_Click;
bottomAppBar.PrimaryCommands.Add(button3);
// PathIcon
PathIcon pi = new PathIcon();
PathGeometry pg = new PathGeometry();
PathFigure pf = new PathFigure();
pf.IsFilled = true;
pf.IsClosed = true;
pf.StartPoint = new Windows.Foundation.Point(16.0, 12.0);
LineSegment s1 = new LineSegment();
s1.Point = new Windows.Foundation.Point(20.0, 2.0);
LineSegment s2 = new LineSegment();
s2.Point = new Windows.Foundation.Point(20.0, 16.0);
LineSegment s3 = new LineSegment();
s3.Point = new Windows.Foundation.Point(1.0, 16.0);
pf.Segments.Add(s1);
pf.Segments.Add(s2);
pf.Segments.Add(s3);
pg.Figures.Add(pf);
pi.Data = pg;
pi.HorizontalAlignment = HorizontalAlignment.Center;
AppBarButton button4 = new AppBarButton();
button4.Icon = pi;
button4.Label = "PathIcon";
button4.Click += AppBarButton_Click;
bottomAppBar.PrimaryCommands.Add(button4);
//ImageIcon
var source = new BitmapSource();
await source.SetSourceAsync(bitmapStream);
var ii = new ImageIcon() { Source = source };
AppBarButton button5 = new AppBarButton();
button5.Icon = ii;
button5.Label = "ImageIcon";
button5.Click += AppBarButton_Click;
bottomAppBar.PrimaryCommands.Add(button5);
}
}
void AppBarButton_Click(object sender, RoutedEventArgs e)
{
// Handle button click.
}
此示例演示如何更改最初在可扩展应用程序标记语言中定义的 AppBarButton 的 图标 和 标签 (XAML) 。 此代码在 和 Pause之间Play切换按钮。
<Page.BottomAppBar>
<CommandBar>
<AppBarButton x:Name="PlayPauseButton" Tag="play" Icon="Play" Label="Play" Click="PlayPauseButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="StopButton_Click"/>
</CommandBar>
</Page.BottomAppBar>
private void PlayPauseButton_Click(object sender, RoutedEventArgs e)
{
// Using the Tag property value lets you localize the Label value
// without affecting the app code.
if ((string)PlayPauseButton.Tag == "play")
{
PlayPauseButton.Icon = new SymbolIcon(Symbol.Pause);
PlayPauseButton.Label = "Pause";
PlayPauseButton.Tag = "pause";
}
else
{
PlayPauseButton.Icon = new SymbolIcon(Symbol.Play);
PlayPauseButton.Label = "Play";
PlayPauseButton.Tag = "play";
}
}
注解
应用栏按钮与标准按钮在以下几个方面不同:
- 默认外观为不带边框的半透明矩形。
- 使用 Label 和 Icon 属性来设置内容,而不是 Content 属性。 如果设置了 Icon,则忽略 Content 属性。
- 按钮具有 IsCompact 属性,用于控制其大小。
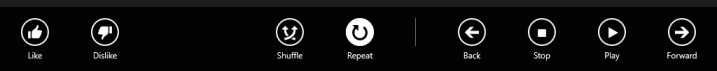
AppBarButton 有两种大小:正常和紧凑。 默认情况下,它以文本标签和完整填充显示。 当 IsCompact 属性设置为 true 时,将隐藏文本标签并减小按钮的高度。
下面是以正常状态显示,然后处于紧凑状态的相同命令。


在 CommandBar 控件中用作 PrimaryCommands 集合的一部分时,当控件打开和关闭时, CommandBar 会自动设置 IsCompact 属性。 如果在其他位置(如 CommandBar的内容、应用栏或应用画布中)使用应用栏按钮,则需要在代码中正确设置 IsCompact 属性。 在应用栏外部使用时,Windows 指南指示按钮应始终处于紧凑状态。 还应包含用于显示文本标签 的工具提示 。
可以使用 Label 和 Icon 属性来定义应用栏按钮的内容。 将 Label 属性设置为字符串以指定文本标签。 它默认显示,并在按钮处于紧凑状态时隐藏,因此你还需要定义一个有意义的图标。 若要定义应用栏按钮图标,请将 Icon 属性设置为派生自 IconElement 类的元素。 提供了四种类型的图标元素:
- FontIcon - 图标基于指定的字体系列的字形。
- BitmapIcon - 图标基于具有指定 URI 的位图文件 。
- PathIcon - 图标基于路径数据。
- SymbolIcon - 图标基于 符号枚举中列出的 Segoe MDL2 Assets 字体中的字形。
- ImageIcon - 图标基于 Image 类支持的图像文件类型。
AppBarButton 图标的默认字号为 20px。
控件样式和模板
可以修改默认 的 Style 和 ControlTemplate ,使控件具有唯一的外观。 有关修改控件的样式和模板的信息,请参阅 XAML 样式。 文件中包括 generic.xaml 定义控件外观的默认样式、模板和资源。 出于设计目的, generic.xaml 随 Windows 应用 SDK NuGet 包一起安装。 默认情况下,此位置是 \Users\<username>\.nuget\packages\microsoft.windowsappsdk\<version>\lib\uap10.0\Microsoft.UI\Themes\generic.xaml。 不同版本的 SDK 中的样式和资源可能具有不同的值。
XAML 还包括可用于在不修改控件模板的情况下修改不同视觉状态中的控件颜色的资源。 修改这些资源是首选设置属性,如 Background 和 Foreground。 有关详细信息,请参阅 XAML 样式一文的轻量级样式部分。
构造函数
| AppBarButton() |
初始化 AppBarButton 类的新实例。 |
属性
| AccessKey |
获取或设置此元素的访问键 (助记键) 。 (继承自 UIElement) |
| AccessKeyScopeOwner |
获取或设置一个源元素,该元素为此元素提供访问键范围,即使它不在源元素的可视化树中也是如此。 (继承自 UIElement) |
| ActualHeight |
获取 FrameworkElement 的呈现高度。 请参阅“备注”。 (继承自 FrameworkElement) |
| ActualOffset |
获取在布局过程的排列传递期间计算的此 UIElement 相对于其父级的位置。 (继承自 UIElement) |
| ActualSize |
获取此 UIElement 在布局过程的排列过程中计算的大小。 (继承自 UIElement) |
| ActualTheme |
获取元素当前使用的 UI 主题,该主题可能与 RequestedTheme 不同。 (继承自 FrameworkElement) |
| ActualWidth |
获取 FrameworkElement 的呈现宽度。 请参阅“备注”。 (继承自 FrameworkElement) |
| AllowDrop |
获取或设置一个值,该值确定此 UIElement 是否可以作为拖放操作的放置目标。 (继承自 UIElement) |
| AllowFocusOnInteraction |
获取或设置一个值,该值指示当用户与元素交互时是否自动获得焦点。 (继承自 FrameworkElement) |
| AllowFocusWhenDisabled |
获取或设置禁用的控件是否可以接收焦点。 (继承自 FrameworkElement) |
| Background |
获取或设置提供控件背景的画笔。 (继承自 Control) |
| BackgroundSizing |
获取或设置一个值,该值指示背景相对于此元素边框的延伸距离。 (继承自 Control) |
| BaseUri |
获取统一资源标识符 (URI) ,表示 XAML 加载时 XAML 构造对象的基 URI。 此属性可用于在运行时进行 URI 解析。 (继承自 FrameworkElement) |
| BorderBrush |
获取或设置描述控件的边框填充的画笔。 (继承自 Control) |
| BorderThickness |
获取或设置控件的边框宽度。 (继承自 Control) |
| CacheMode |
获取或设置一个值,该值指示呈现的内容应尽可能缓存为复合位图。 (继承自 UIElement) |
| CanBeScrollAnchor |
获取或设置一个值,该值指示 UIElement 是否可以作为滚动定位的候选项。 (继承自 UIElement) |
| CanDrag |
获取或设置一个值,该值指示是否可以在拖放操作中将元素作为数据拖动。 (继承自 UIElement) |
| CenterPoint |
获取或设置 元素的中心点,该中心点是关于发生旋转或缩放的点。 影响元素的呈现位置。 (继承自 UIElement) |
| CharacterSpacing |
获取或设置字符之间的统一间距,单位为 em 的 1/1000。 (继承自 Control) |
| ClickMode |
获取或设置一个值,该值根据设备行为指示 Click 事件发生的时间。 (继承自 ButtonBase) |
| Clip |
获取或设置用于定义 UIElement 内容的大纲的 RectangleGeometry。 (继承自 UIElement) |
| Command |
获取或设置在按下按钮时调用的命令。 (继承自 ButtonBase) |
| CommandParameter |
获取或设置要传递给 Command 属性的参数。 (继承自 ButtonBase) |
| CompositeMode |
获取或设置一个属性,该属性声明元素在其父布局和窗口中的替代组合和混合模式。 这与混合 XAML/Microsoft DirectX UI 中涉及的元素相关。 (继承自 UIElement) |
| Content |
获取或设置 ContentControl 的内容。 (继承自 ContentControl) |
| ContentTemplate |
获取或设置用于显示 ContentControl 内容的数据模板。 (继承自 ContentControl) |
| ContentTemplateRoot |
获取 ContentTemplate 属性指定的数据模板的根元素。 (继承自 ContentControl) |
| ContentTemplateSelector |
获取或设置一个选择对象,该对象根据在运行时处理有关内容项或其容器的信息,更改 DataTemplate 以应用于内容。 (继承自 ContentControl) |
| ContentTransitions |
获取或设置应用于 ContentControl 内容的 Transition 样式元素的集合。 (继承自 ContentControl) |
| ContextFlyout |
获取或设置与此元素关联的浮出控件。 (继承自 UIElement) |
| CornerRadius |
获取或设置控件边框的角的半径。 (继承自 Control) |
| DataContext |
获取或设置 FrameworkElement 的数据上下文。 数据上下文的常见用途是使用 |
| DefaultStyleKey |
获取或设置引用控件的默认样式的键。 自定义控件的作者使用此属性更改其控件使用的样式的默认值。 (继承自 Control) |
| DefaultStyleResourceUri |
获取或设置包含控件的默认样式的资源文件的路径。 (继承自 Control) |
| DesiredSize |
获取此 UIElement 在布局过程的度量传递期间计算的大小。 (继承自 UIElement) |
| Dispatcher |
始终在Windows 应用 SDK应用中返回 |
| DispatcherQueue |
获取 |
| DynamicOverflowOrder |
获取或设置此项移动到 CommandBar 溢出菜单的顺序。 |
| DynamicOverflowOrderProperty |
标识 DynamicOverflowOrder 依赖属性。 |
| ElementSoundMode |
获取或设置一个值,该值指定控件是否播放声音的首选项。 (继承自 Control) |
| ExitDisplayModeOnAccessKeyInvoked |
获取或设置一个值,该值指定在调用访问密钥时是否消除访问密钥显示。 (继承自 UIElement) |
| FlowDirection |
获取或设置文本和其他 UI 元素在控制其布局的任何父元素中的流动方向。 此属性可以设置为 |
| Flyout |
获取或设置与此按钮关联的浮出控件。 (继承自 Button) |
| FocusState |
获取一个值,该值指定此控件是否具有焦点,以及获取焦点的模式。 (继承自 UIElement) |
| FocusVisualMargin |
获取或设置 FrameworkElement 的焦点视觉对象的外边距。 (继承自 FrameworkElement) |
| FocusVisualPrimaryBrush |
获取或设置用于绘制 FrameworkElement 或 |
| FocusVisualPrimaryThickness |
获取或设置 FrameworkElement 或 |
| FocusVisualSecondaryBrush |
获取或设置用于绘制 FrameworkElement 或 |
| FocusVisualSecondaryThickness |
获取或设置 FrameworkElement 或 |
| FontFamily |
获取或设置用于显示控件中的文本的字体。 (继承自 Control) |
| FontSize |
获取或设置此 控件中文本的大小。 (继承自 Control) |
| FontStretch |
获取或设置字体在屏幕上紧缩或加宽的程度。 (继承自 Control) |
| FontStyle |
获取或设置呈现文本的样式。 (继承自 Control) |
| FontWeight |
获取或设置指定字体的粗细。 (继承自 Control) |
| Foreground |
获取或设置一个用于描述前景色的画笔。 (继承自 Control) |
| Height |
获取或设置 FrameworkElement 的建议高度。 (继承自 FrameworkElement) |
| HighContrastAdjustment |
获取或设置一个值,该值指示框架是否在启用高对比度主题时自动调整元素的视觉属性。 (继承自 UIElement) |
| HorizontalAlignment |
获取或设置在布局父级(如面板或项控件)中组合时应用于 FrameworkElement 的水平对齐特征。 (继承自 FrameworkElement) |
| HorizontalContentAlignment |
获取或设置控件内容的水平对齐方式。 (继承自 Control) |
| Icon |
获取或设置应用栏按钮上显示的图像。 |
| IconProperty |
标识 Icon 依赖属性。 |
| IsAccessKeyScope |
获取或设置一个值,该值指示元素是否定义其自己的访问键范围。 (继承自 UIElement) |
| IsCompact |
获取或设置一个值,该值指示是否显示没有标签和减少填充的按钮。 |
| IsCompactProperty |
标识 IsCompact 依赖属性。 |
| IsDoubleTapEnabled |
获取或设置一个值,该值确定 DoubleTapped 事件是否可以源自该元素。 (继承自 UIElement) |
| IsEnabled |
获取或设置一个值,该值指示用户是否可以与 控件交互。 (继承自 Control) |
| IsFocusEngaged |
获取或设置一个值,该值指示当用户按下游戏控制器上的 A/选择按钮时,焦点是否限制在控件上。 (继承自 Control) |
| IsFocusEngagementEnabled |
获取或设置一个值,该值指示当用户按下游戏控制器上的 A/选择按钮时是否可以将焦点限制在控件上。 (继承自 Control) |
| IsHitTestVisible |
获取或设置此 UIElement 的包含区域是否可以为命中测试返回 true 值。 (继承自 UIElement) |
| IsHoldingEnabled |
获取或设置一个值,该值确定 Holding 事件是否可以源自该元素。 (继承自 UIElement) |
| IsInOverflow |
获取一个值,该值指示此项是否在溢出菜单中。 |
| IsInOverflowProperty |
标识 IsInOverflow 依赖属性。 |
| IsLoaded |
获取一个值,该值指示是否已将元素添加到元素树中并准备好进行交互。 (继承自 FrameworkElement) |
| IsPointerOver |
获取一个值,该值指示设备指针是否位于此按钮控件上。 (继承自 ButtonBase) |
| IsPressed |
获取一个值,该值指示 ButtonBase 当前是否处于按下状态。 (继承自 ButtonBase) |
| IsRightTapEnabled |
获取或设置一个值,该值确定 RightTapped 事件是否可以源自该元素。 (继承自 UIElement) |
| IsTabStop |
获取或设置一个值,该值指示是否将某个控件包含在 Tab 导航中。 (继承自 UIElement) |
| IsTapEnabled |
获取或设置一个值,该值确定 点击 事件是否可以源自该元素。 (继承自 UIElement) |
| IsTextScaleFactorEnabled |
获取或设置是否启用自动文本放大,以反映系统文本大小设置。 (继承自 Control) |
| KeyboardAcceleratorPlacementMode |
获取或设置一个值,该值指示控件 工具提示 是否显示其关联键盘快捷键的组合。 (继承自 UIElement) |
| KeyboardAcceleratorPlacementTarget |
获取或设置一个值,该值指示显示快捷键组合的控件 工具提示 。 (继承自 UIElement) |
| KeyboardAccelerators |
获取使用键盘调用操作的组合键的集合。 加速键通常分配给按钮或菜单项。
|
| KeyboardAcceleratorTextOverride |
获取或设置一个字符串,该字符串替代与 键盘快捷键关联的默认组合键字符串。
|
| KeyboardAcceleratorTextOverrideProperty | |
| KeyTipHorizontalOffset |
获取或设置一个值,该值指示键提示相对于 UIElement 的左或右放置位置。 (继承自 UIElement) |
| KeyTipPlacementMode |
获取或设置一个值,该值指示访问键提示相对于 UIElement 边界放置的位置。 (继承自 UIElement) |
| KeyTipTarget |
获取或设置一个值,该值指示访问键提示所针对的元素。 (继承自 UIElement) |
| KeyTipVerticalOffset |
获取或设置一个值,该值指示键提示相对于 UI 元素向上或向下放置的距离。 (继承自 UIElement) |
| Label |
获取或设置应用栏按钮上显示的文本。 |
| LabelPosition |
获取或设置一个值,该值指示按钮标签的位置和可见性。 |
| LabelPositionProperty |
标识 LabelPosition 依赖属性。 |
| LabelProperty |
标识 Label 依赖属性。 |
| Language |
获取或设置适用于 FrameworkElement 以及对象表示形式和 UI 中当前 FrameworkElement 的所有子元素的本地化/全球化语言信息。 (继承自 FrameworkElement) |
| Lights |
获取附加到此元素的 XamlLight 对象的集合。 (继承自 UIElement) |
| ManipulationMode |
获取或设置用于 UIElement 行为和与手势交互的 ManipulationModes 值。 通过设置此值,可以在应用代码中处理此元素中的操作事件。 (继承自 UIElement) |
| Margin |
获取或设置 FrameworkElement 的外部边距。 (继承自 FrameworkElement) |
| MaxHeight |
获取或设置 FrameworkElement 的最大高度约束。 (继承自 FrameworkElement) |
| MaxWidth |
获取或设置 FrameworkElement 的最大宽度约束。 (继承自 FrameworkElement) |
| MinHeight |
获取或设置 FrameworkElement 的最小高度约束。 (继承自 FrameworkElement) |
| MinWidth |
获取或设置 FrameworkElement 的最小宽度约束。 (继承自 FrameworkElement) |
| Name |
获取或设置 对象的标识名称。 当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以按此名称引用 XAML 声明的对象。 (继承自 FrameworkElement) |
| Opacity |
获取或设置对象的不透明度程度。 (继承自 UIElement) |
| OpacityTransition |
获取或设置对 Opacity 属性的更改进行动画处理的 ScalarTransition。 (继承自 UIElement) |
| Padding |
获取或设置控件内部的填充边距。 (继承自 Control) |
| Parent |
获取对象树中此 FrameworkElement 的父对象。 (继承自 FrameworkElement) |
| PointerCaptures |
获取所有捕获的指针的集合,表示为 Pointer 值。 (继承自 UIElement) |
| Projection |
获取或设置呈现此元素时要应用的透视投影 (三维效果) 。 (继承自 UIElement) |
| ProtectedCursor |
获取或设置当指针位于此元素上时显示的光标。 默认为 null,表示游标没有更改。 (继承自 UIElement) |
| RasterizationScale |
获取一个值,该值表示每个视图像素的原始 (物理) 像素数。 (继承自 UIElement) |
| RenderSize |
获取 UIElement 的最终呈现大小。 不建议使用 ,请参阅备注。 (继承自 UIElement) |
| RenderTransform |
获取或设置影响 UIElement 呈现位置的转换信息。 (继承自 UIElement) |
| RenderTransformOrigin |
获取或设置 RenderTransform 声明的任何可能的呈现转换相对于 UIElement 边界的原点。 (继承自 UIElement) |
| RequestedTheme |
获取或设置 UIElement (使用的 UI 主题及其子元素) 资源确定。 使用 |
| RequiresPointer |
获取或设置 UI 元素是否支持鼠标模式,该模式通过键盘或游戏控制器等非指针输入设备模拟指针交互体验。 (继承自 Control) |
| Resources |
获取本地定义的资源字典。 在 XAML 中,可以通过 XAML 隐式集合语法将资源项建立为 property 元素的 |
| Rotation |
获取或设置顺时针旋转的角度(以度为单位)。 相对于 RotationAxis 和 CenterPoint 旋转。 影响元素的呈现位置。 (继承自 UIElement) |
| RotationAxis |
获取或设置要围绕元素旋转的轴。 (继承自 UIElement) |
| RotationTransition |
获取或设置对 Rotation 属性的更改进行动画处理的 ScalarTransition。 (继承自 UIElement) |
| Scale |
获取或设置元素的刻度。 相对于元素的 CenterPoint 缩放。 影响元素的呈现位置。 (继承自 UIElement) |
| ScaleTransition |
获取或设置对 Scale 属性的更改进行动画处理的 Vector3Transition。 (继承自 UIElement) |
| Shadow |
获取或设置元素投射的阴影效果。 (继承自 UIElement) |
| Style |
获取或设置在布局和呈现期间为此对象应用的实例 Style 。 (继承自 FrameworkElement) |
| TabFocusNavigation |
获取或设置一个值,该值修改 Tabbing 和 TabIndex 对此控件的工作方式。 (继承自 UIElement) |
| TabIndex |
获取或设置一个值,该值确定当用户使用 Tab 键在控件中导航时元素接收焦点的顺序。 (继承自 UIElement) |
| TabNavigation |
获取或设置一个值,该值修改 tabbing 和 UIElement.TabIndex 对此控件的工作方式。 注意 对于Windows 10 创意者更新 (内部版本 10.0.15063) 及更新版本,TabFocusNavigation 属性在 UIElement 基类上可用,以包括不使用 ControlTemplate 的选项卡序列中的对象。 |
| Tag |
获取或设置可用于存储有关此对象的自定义信息的任意对象值。 (继承自 FrameworkElement) |
| Template |
获取或设置控件模板。 控件模板在 UI 中定义控件的视觉外观,并在 XAML 标记中定义。 (继承自 Control) |
| TemplateSettings |
获取一个 对象,该对象提供可在为 AppBarButton 控件定义模板时作为 {TemplateBinding} 标记扩展 源引用的计算值。 |
| Transform3D |
获取或设置呈现此元素时要应用的三维转换效果。 (继承自 UIElement) |
| TransformMatrix |
获取或设置要应用于元素的转换矩阵。 (继承自 UIElement) |
| Transitions |
获取或设置应用于 UIElement 的 Transition 样式元素的集合。 (继承自 UIElement) |
| Translation |
获取或设置元素的 x、y 和 z 呈现位置。 (继承自 UIElement) |
| TranslationTransition |
获取或设置对 Translation 属性的更改进行动画处理的 Vector3Transition。 (继承自 UIElement) |
| Triggers |
获取为 FrameworkElement 定义的动画触发器的集合。 不常用。 请参阅“备注”。 (继承自 FrameworkElement) |
| UseLayoutRounding |
获取或设置一个值,该值确定对象及其可视子树的呈现是否应使用使呈现与整个像素对齐的舍入行为。 (继承自 UIElement) |
| UseSystemFocusVisuals |
获取或设置一个值,该值指示控件是使用由系统绘制的焦点视觉对象,还是使用控件模板中定义的焦点视觉对象。 (继承自 UIElement) |
| VerticalAlignment |
获取或设置当 FrameworkElement 在父对象(如面板或项目控件)中组合时应用于它的垂直对齐特征。 (继承自 FrameworkElement) |
| VerticalContentAlignment |
获取或设置控件内容的垂直对齐方式。 (继承自 Control) |
| Visibility |
获取或设置 UIElement 的可见性。
|
| Width |
获取或设置 FrameworkElement 的宽度。 (继承自 FrameworkElement) |
| XamlRoot |
获取或设置 |
| XYFocusDown |
获取或设置当用户按下游戏控制器的方向键 (方向键) 时获得焦点的对象。 (继承自 UIElement) |
| XYFocusDownNavigationStrategy |
获取或设置一个值,该值指定用于确定向下导航的目标元素的策略。 (继承自 UIElement) |
| XYFocusKeyboardNavigation |
获取或设置一个值,该值使用键盘方向箭头启用或禁用导航。 (继承自 UIElement) |
| XYFocusLeft |
获取或设置当用户向左按下游戏控制器的方向键 (方向键) 时获得焦点的对象。 (继承自 UIElement) |
| XYFocusLeftNavigationStrategy |
获取或设置一个值,该值指定用于确定左侧导航的目标元素的策略。 (继承自 UIElement) |
| XYFocusRight |
获取或设置当用户向右按下游戏控制器的方向键 (方向键) 时获得焦点的对象。 (继承自 UIElement) |
| XYFocusRightNavigationStrategy |
获取或设置一个值,该值指定用于确定右侧导航的目标元素的策略。 (继承自 UIElement) |
| XYFocusUp |
获取或设置当用户按下游戏控制器的方向键 (方向键) 时获得焦点的对象。 (继承自 UIElement) |
| XYFocusUpNavigationStrategy |
获取或设置一个值,该值指定用于确定向上导航的目标元素的策略。 (继承自 UIElement) |
方法
事件
| AccessKeyDisplayDismissed |
在不应再显示访问密钥时发生。 (继承自 UIElement) |
| AccessKeyDisplayRequested |
当用户请求显示访问密钥时发生。 (继承自 UIElement) |
| AccessKeyInvoked |
当用户完成访问键序列时发生。 (继承自 UIElement) |
| ActualThemeChanged |
在 ActualTheme 属性值更改时发生。 (继承自 FrameworkElement) |
| BringIntoViewRequested |
在此元素或其后代之一上调用 StartBringIntoView 时发生。 (继承自 UIElement) |
| CharacterReceived |
输入队列接收到单个组合字符时发生。 (继承自 UIElement) |
| Click |
单击按钮控件时发生。 (继承自 ButtonBase) |
| ContextCanceled |
当上下文输入手势继续转换为操作手势时发生,以通知元素不应打开上下文浮出控件。 (继承自 UIElement) |
| ContextRequested |
当用户完成上下文输入手势(例如右键单击)时发生。 (继承自 UIElement) |
| DataContextChanged |
在 FrameworkElement.DataContext 属性的值更改时发生。 (继承自 FrameworkElement) |
| DoubleTapped |
当此元素的命中测试区域发生其他未经处理的 DoubleTap 交互时发生。 (继承自 UIElement) |
| DragEnter |
当输入系统报告具有此元素作为目标的基础拖动事件时发生。 (继承自 UIElement) |
| DragLeave |
当输入系统报告具有此元素作为原点的基础拖动事件时发生。 (继承自 UIElement) |
| DragOver |
在输入系统报告出现以此元素为可能放置目标的基础拖动事件时发生。 (继承自 UIElement) |
| DragStarting |
在启动拖动操作时发生。 (继承自 UIElement) |
| Drop |
在输入系统报告出现将此元素作为放置目标的基础放置事件时发生。 (继承自 UIElement) |
| DropCompleted |
结束此元素作为源的拖放操作时发生。 (继承自 UIElement) |
| EffectiveViewportChanged |
在 FrameworkElement的有效视区 更改时发生。 (继承自 FrameworkElement) |
| FocusDisengaged |
当用户按下游戏控制器上的 B/后退按钮时,焦点从控件释放时发生。 (继承自 Control) |
| FocusEngaged |
当用户按下游戏控制器上的 A/选择按钮时,焦点被限制在控件上时发生。 (继承自 Control) |
| GettingFocus |
在 UIElement 接收焦点之前发生。 此事件是同步引发的,以确保在事件冒泡时不会移动焦点。 (继承自 UIElement) |
| GotFocus |
在 UIElement 收到焦点时发生。 此事件是异步引发的,因此焦点可以在浮升完成之前再次移动。 (继承自 UIElement) |
| Holding |
当此元素的命中测试区域发生其他未处理的 保持 交互时发生。 (继承自 UIElement) |
| IsEnabledChanged |
在 IsEnabled 属性更改时发生。 (继承自 Control) |
| KeyDown |
在 UIElement 具有焦点时按下键盘键时发生。 (继承自 UIElement) |
| KeyUp |
在 UIElement 具有焦点时释放键盘键时发生。 (继承自 UIElement) |
| LayoutUpdated |
由于与布局相关的属性更改值或刷新布局的其他操作,可视化树的布局更改时发生。 (继承自 FrameworkElement) |
| Loaded |
在已构造 FrameworkElement 并将其添加到对象树中并准备好交互时发生。 (继承自 FrameworkElement) |
| Loading |
当 FrameworkElement 开始加载时发生。 (继承自 FrameworkElement) |
| LosingFocus |
在 UIElement 失去焦点之前发生。 此事件是同步引发的,以确保在事件冒泡时不会移动焦点。 (继承自 UIElement) |
| LostFocus |
当 UIElement 失去焦点时发生。 此事件是异步引发的,因此焦点可以在浮升完成之前再次移动。 (继承自 UIElement) |
| ManipulationCompleted |
在 UIElement 上的操作完成时发生。 (继承自 UIElement) |
| ManipulationDelta |
当输入设备在操作期间更改位置时发生。 (继承自 UIElement) |
| ManipulationInertiaStarting |
在输入设备在操作期间与 UIElement 对象失去联系和延迟开始时发生。 (继承自 UIElement) |
| ManipulationStarted |
在输入设备在 UIElement 上开始操作时发生。 (继承自 UIElement) |
| ManipulationStarting |
在首次创建操作处理器时发生。 (继承自 UIElement) |
| NoFocusCandidateFound |
当用户尝试通过选项卡或方向箭头 (移动焦点时发生) ,但焦点无法移动,因为没有在移动方向上找到焦点候选项。 (继承自 UIElement) |
| PointerCanceled |
当进行接触的指针异常失去接触时发生。 (继承自 UIElement) |
| PointerCaptureLost |
当指针捕获以前由此元素移动到另一个元素或其他位置时发生。 (继承自 UIElement) |
| PointerEntered |
当指针进入此元素的命中测试区域时发生。 (继承自 UIElement) |
| PointerExited |
当指针离开此元素的命中测试区域时发生。 (继承自 UIElement) |
| PointerMoved |
当指针保持在此元素的命中测试区域内时,指针移动时发生。 (继承自 UIElement) |
| PointerPressed |
当指针设备在此元素中启动 “按下” 操作时发生。 (继承自 UIElement) |
| PointerReleased |
在释放之前启动 Press 操作的指针设备时发生,而此元素中。 请注意, 不保证“按下 ”操作的结束会触发 |
| PointerWheelChanged |
当指针滚轮的增量值更改时发生。 (继承自 UIElement) |
| PreviewKeyDown |
在 UIElement 具有焦点时按下键盘键时发生。 (继承自 UIElement) |
| PreviewKeyUp |
在 UIElement 具有焦点时释放键盘键时发生。 (继承自 UIElement) |
| ProcessKeyboardAccelerators |
按下 键盘快捷方式 (或快捷键) 时发生。 (继承自 UIElement) |
| RightTapped |
当指针位于 元素上时发生右点击输入刺激时发生。 (继承自 UIElement) |
| SizeChanged |
当 ActualHeight 或 ActualWidth 属性更改 FrameworkElement 上的值时发生。 (继承自 FrameworkElement) |
| Tapped |
在此元素的命中测试区域上发生未经处理的 点击 交互时发生。 (继承自 UIElement) |
| Unloaded |
当此对象不再连接到main对象树时发生。 (继承自 FrameworkElement) |